Do's and Don'ts voor het ontwerpen van e-mailnieuwsbrieven
Als u een online bedrijf leidt, is het aantrekken van klanten naar uw website van vitaal belang voor uw aanhoudende succes.
Hoewel er veel moeite wordt besteed aan SEO en nieuwe bezoekers opdoen, is terugkeer naar hen een andere zaak. E-mailnieuwsbrieven zijn de perfecte gelegenheid om uw vorige bezoekers op de hoogte te stellen van redenen om terug te keren.
Zelfs als u geen e-mailnieuwsbrieven voor uw eigen bedrijf gebruikt, zult u waarschijnlijk een klant tegenkomen die ze vroeg of laat wil gebruiken.
E-mail is een van de oudste vormen van online communicatie, en een die nog niet veel is geëvolueerd sinds het is begonnen vanwege het gebruik op een grote verscheidenheid aan apparaten en een gebrek aan vaste opmaakstandaarden.
Daarom is het veilig om aan te nemen dat ten minste één van uw abonnees uw e-mail zal bekijken op een 20 jaar oude computer met een verouderd besturingssysteem en u moet daar rekening mee houden.
Gebruik tabellen
Vóór de dagen van CSS waren tabellen de manier om webelementen te plaatsen waar u ze wilde hebben. De meeste e-mailclients werken goed met tabellen, en ze stellen u in staat uw ontwerpelementen op een aantrekkelijke manier te positioneren zonder dat u zich zorgen hoeft te maken dat deze wordt verbroken door verkeerd behandelde code aan het uiteinde van de ontvanger.
De meeste e-maillezers geven e-mails weer in een "voorbeeldvenster" of een ander smal, hoog formaat. Met tabellen kunt u de breedte van uw ontwerp beperken om binnen deze limiet te passen en toch uw informatie in kolommen en rijen op te maken die kunnen worden ingesteld met een opgegeven hoogte en breedte met verschillende achtergrondkleuren, zodat uw lay-out niet wordt verbroken als afbeeldingen zijn niet correct geladen.
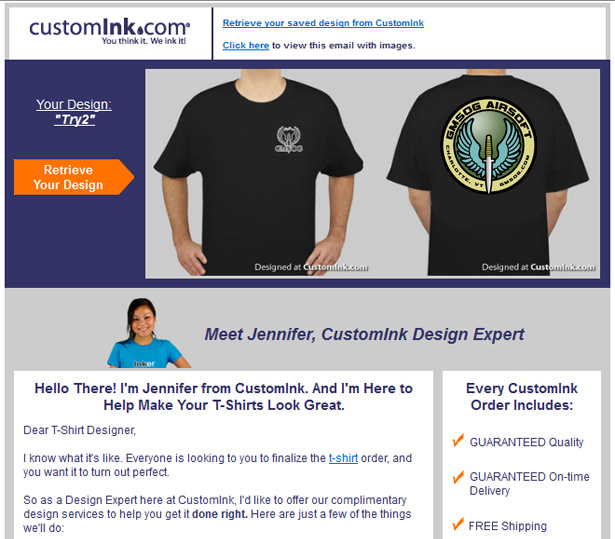
Voorbeeld
Deze vervolgmail van Customink.com herinnert de klant eraan dat ze hun aankoop nog niet hebben voltooid en dat deze nog steeds op hen wacht. Tafels zorgen voor een aantrekkelijke lay-out met afbeeldingen en tekst op de juiste manier uitgelijnd.
Vertrouw niet op achtergrondafbeeldingen
Standaard staan de meeste e-mailprogramma's niet toe dat afbeeldingen eerst worden geladen. Dit beschermt tegen spammers die weergaven volgen door ingebedde afbeeldingen in hun e-mails te gebruiken. Het heeft ook de neiging om uw e-mail onleesbaar te maken als deze niet goed is geformatteerd.
Het gebruik van gekleurde tekst tegen een gekleurde achtergrondafbeelding is een perfect aanvaardbare praktijk bij het ontwerpen van een website. In een e-mail moet u echter aannemen dat de achtergrondafbeelding niet wordt geladen. Als dat gebeurt, verandert je roze tekst op een bruine achtergrond in onleesbare roze tekst op wit of grijs. Onnodig te zeggen dat een onleesbare e-mail waardeloos is.
Er moet voor worden gezorgd dat de achtergrond van uw achtergrond in de achtergrond een achtergrondkleur bevat die uw tekst leesbaar maakt als uw afbeeldingen niet worden geladen.
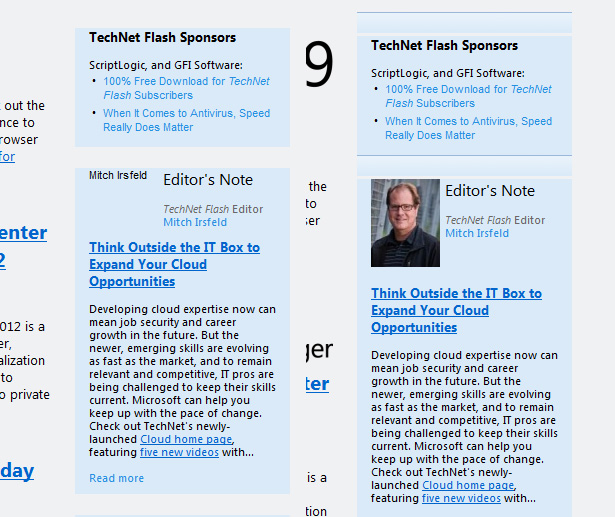
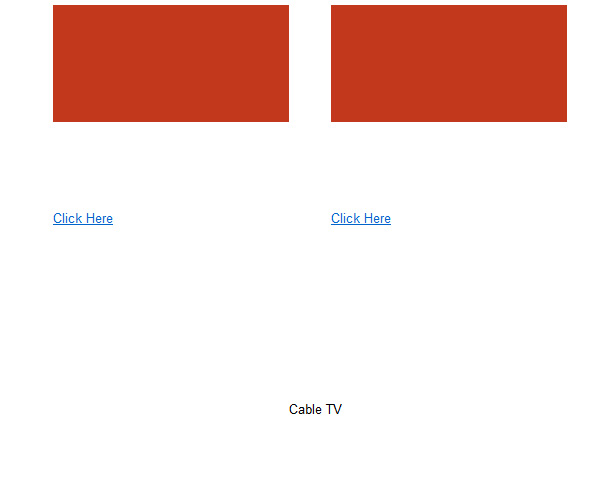
Voorbeeld
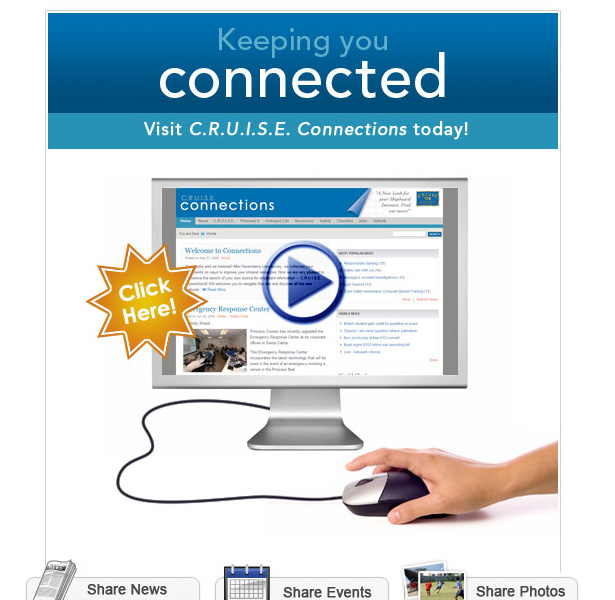
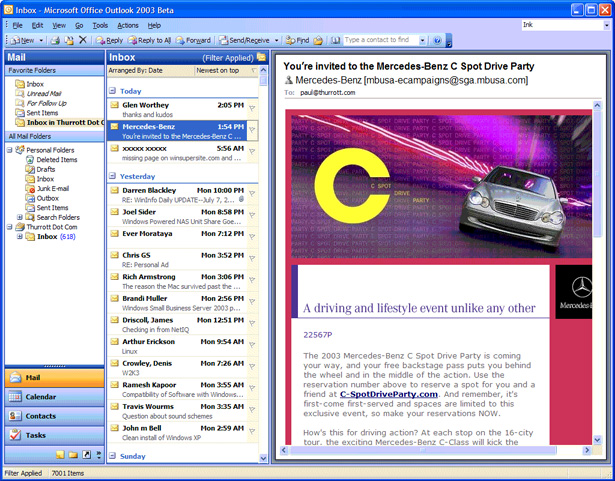
U kunt in dit voorbeeld zien dat de blauwe tabellen aan de rechterkant van deze e-mailnieuwsbrief normaal gesproken een verloopafbeelding op de achtergrond hebben. U kunt echter zien dat de tabel achter de tekst blauw is, dus zelfs zonder de afbeelding met het verloop is de tekst leesbaar.
In dit voorbeeld kunt u zien dat zonder de afbeeldingen geladen, de tekst onzichtbaar is en er geen bericht is.
Hang niet af van het laden van uw afbeeldingen
Veel ontwerpers proberen de beperkingen van e-maillay-outs te omzeilen door een promotionele e-mail te ontwerpen met alleen afbeeldingen. Hoewel u hiermee zeer creatieve lay-outs kunt maken, is uw e-mail ook waardeloos als uw afbeeldingen niet worden geladen.
Je kijkers krijgen gewoon een e-mail met een aantal verbroken beeldkoppelingen. Veel van uw ontvangers zullen e-mail bekijken vanaf een mobiele telefoon of achter een firewall van een bedrijf of ander systeem voor het filteren van inhoud dat uw afbeeldingen ook kan blokkeren. Dus houd dat in gedachten.
Het is ook de moeite waard te vermelden dat vertrouwen op een afbeelding in de plaats van tekst moet komen. Alt-tekst moet in alle afbeeldingen worden gebruikt. Op die manier is uw grote "20% OFF" promotiebeeld niet verloren in de vertaling. Ook is het geen slecht idee om een handige link 'Problemen met het bekijken van deze e-mail' in te voegen die de kijker meeneemt naar een echte webpagina met uw e-mailinhoud.
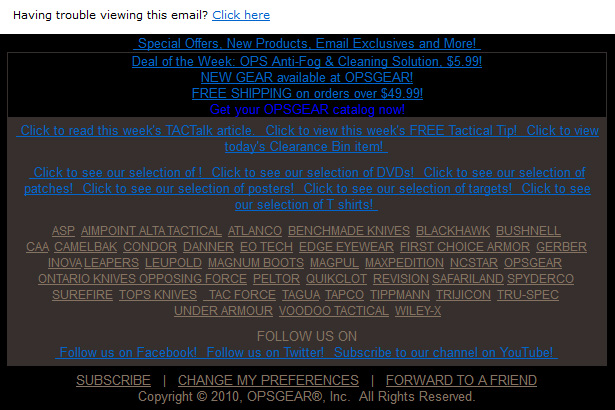
Voorbeeld
Deze e-mail is opgebouwd uit een reeks gestapelde afbeeldingen, maar elke e-mail heeft een zeer informatieve alt-tekst zodat de algemene boodschap van de e-mail nog steeds duidelijk is, zelfs zonder alle mooie foto's.
Doe geen moeite met rich media
Het is bijna gegarandeerd dat je e-mail met ingesloten rich media wordt geblokkeerd als spam. Zo niet, dan is het niet waarschijnlijk dat uw lezer de tijd zal nemen om uw animatie of video te bekijken terwijl ze hun e-mails doornemen.
Als je video- of flash-animaties hebt die je echt wilt laten zien, deze op je website wilt hosten en een link in de e-mail wilt toevoegen als iets extra's, zorg er dan voor dat de e-mail niet alleen een link naar je rijke inhoud is. Het is onwaarschijnlijk dat iemand een video gaat bekijken die geen context heeft.
Houd er rekening mee dat rich media niet noodzakelijkerwijs door elke e-mailclient die er is wordt ondersteund en dat ze standaard geblokkeerd kunnen worden zoals afbeeldingen dat zijn. Ook bulkt rijkere media op tot het formaat van uw e-mail. Veel mobiele apparaten zijn ingesteld om geen e-mails groter dan een bepaalde grootte te downloaden, zodat het gebruik van gegevens tot een minimum wordt beperkt. Als uw e-mail te groot is, wordt deze mogelijk niet bekeken.
Voorbeeld
Een videolink neemt niet de plaats in van goede tekstuele inhoud. Verleid je kijkers om met woorden naar je website te komen en verblind hen vervolgens met rijke media.
Houd het smal
Veel mensen openen hun e-mail niet echt, maar bekijken het in het voorbeeldvenster aan de zijkant van hun inbox. Dit geeft een heel nauwe ruimte om mee te werken als u niet wilt dat iemand gaat scrollen om uw volledige lay-out te zien.
Het is een goede vuistregel om uw ontwerp op 600px breed of minder te houden, maar zelfs dan zullen sommige e-mailclients slechts een klein deel van uw e-mail weergeven. Zorg ervoor dat u uw belangrijke tekst aan de linkerkant van de e-mail bovenaan ziet staan. Dat deel van de e-mail is zeker te zien en zal de kijker verleiden om te scrollen of uw bericht in een volledig venster te openen.
Voorbeeld
Standaard vullen veel e-mailclients het scherm met informatie, waardoor er een klein voorbeeldvenster overblijft.

Houd het simpel
Zorg voor een duidelijke en eenvoudige oproep tot actie. Het is niet nodig om uw volledige nieuwe catalogus in één e-mail op te nemen. Een aantrekkelijk verkoopartikel of een snel overzicht van updates is voldoende om een klik te krijgen. Je wilt hun aandacht trekken voordat ze de knop Verwijderen kunnen halen.
U wilt zich richten op scanbaarheid. Als iemand de e-mail gedurende 10 seconden bekijkt, moeten deze op uw bericht reageren. Een goede manier om ervoor te zorgen dat ze klikken, is om een 'alleen e-mail'-deal aan te bieden. Laat hen weten dat deze link speciaal is.
Voorbeeld
Voeg een link toe om de e-mail in een browser te bekijken
U kunt zo voorzichtig mogelijk zijn met uw ontwerp, bericht, planning en uitvoering, maar u kunt er zeker van zijn dat een groep abonnees om welke reden dan ook de e-mail niet goed kan zien.
Het eerste in uw e-mail moet een link naar een extern gehoste html-versie van de e-mail zijn. Dit zorgt ervoor dat, ongeacht hoe de e-mail wordt bekeken, of welke elementen niet werken, er een manier is waarop de abonnee uw inhoud kan zien.
Voorbeeld
Deze e-maillay-out gebruikt op veel plaatsen afbeeldingen in plaats van tekst, wat bij sommige kijkers een probleem zou kunnen vormen. Gelukkig laat de link aan de bovenkant de abonnee klikken om extern te bekijken.
Voer uitgebreide tests uit
Zorg ervoor dat u voor het testen accounts instelt met alle belangrijke webgebaseerde e-mailservices zoals Gmail , Hotmail , en Yahoo Mail evenals de gewone desktop-e-mailclients zoals Outlook, Apple Mail en Thunderbird, evenals de mobiele Android- en iPhone-mail-apps.
Controleer op typefouten. Het laatste dat u wilt is 100.000 e-mails verzenden die uw abonnees naar een verbroken link of een verkeerd ingestelde prijs leiden.
U kunt ook een service gebruiken zoals Lakmoes om uw campagne te beheren. Daarmee worden uw e-mails getest op verschillende apparaten en clients om te controleren of ze goed werken.

Wees niet bang om een basissjabloon te gebruiken
Onthoud dat het doel van uw e-mailcampagne is om uw abonnees snel bij te werken naar informatie die zij misschien niet zien als ze uw site niet regelmatig bezoeken. Het is niet nodig om veel tijd te besteden aan de fijne kneepjes van uw e-mailontwerp. Een duidelijke boodschap zal een lange weg afleggen naar het bereiken van uw doel.
Een basissjabloon werkt waarschijnlijk zonder complicaties, is herbruikbaar met eenvoudige tekstwijzigingen en bespaart u tijd doordat u niet telkens uw ontwerp hoeft te testen wanneer u een campagne maakt.
Voorbeeld
Er zijn veel vooraf gemaakte e-mailsjablonen beschikbaar die zijn getest en waarvan is bewezen dat ze werken. Zoek er een met een kleurenschema dat lijkt op uw website, voeg uw logo toe en u bent klaar om te gaan.
Meer voorbeelden van geweldige e-mailnieuwsbrieven en -sjablonen
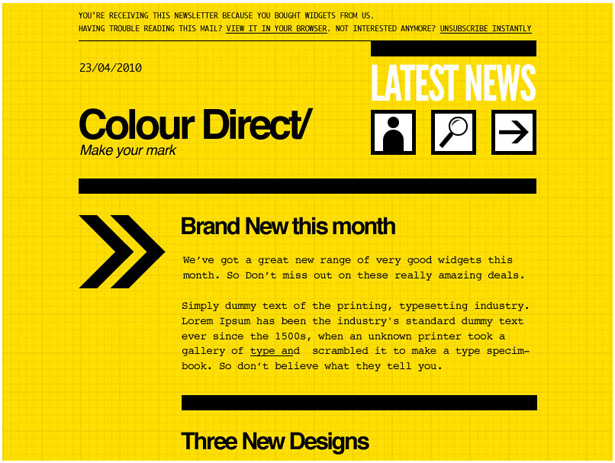
Kleur direct door Campaign Monitor-sjablonen
Een goed gestileerd, gemakkelijk te lezen sjabloon met hoog contrast en vetgedrukte tekst. De titel is duidelijk en een pijl wijst je naar de belangrijke alinea.
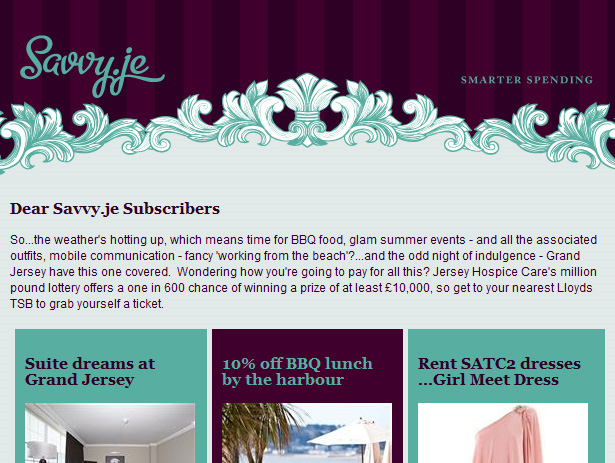
Savvy - Mooie e-mails
Savvy gebruikt op slimme wijze een headerafbeelding om een mooi ontwerp in te stellen dat je kunt gebruiken en dat een korte intro-paragraaf plaatst boven een driekoloms-teaser boven de vouw.
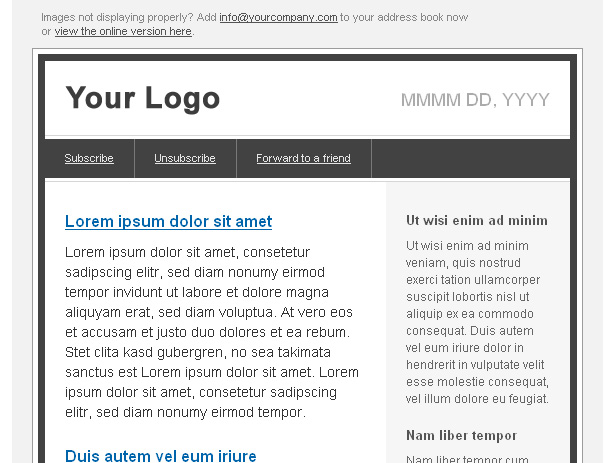
Sjabloon door CakeMail
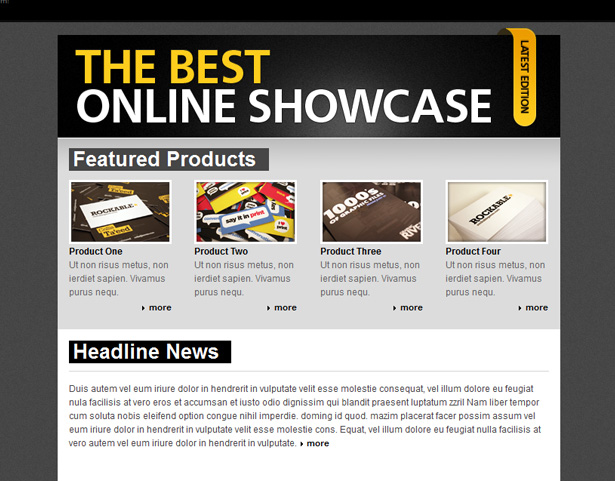
Een eenvoudige, op tekst gebaseerde e-mailsjabloon met voldoende ruimte voor kopiëren en een zijbalk om functies te benadrukken. Perfect om uw abonnees te informeren over nieuwe artikelen of verhalen op uw site.
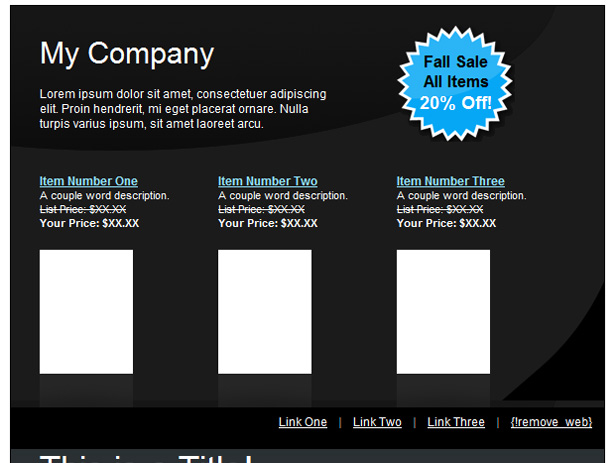
Malibu van Aweber
Dit is een mooie sjabloon die u kunt gebruiken met een duidelijke call-to-action en spaties om verkoopitems te markeren. Perfect voor een online winkel om verkoopitems te gebruiken om klanten terug te trekken.
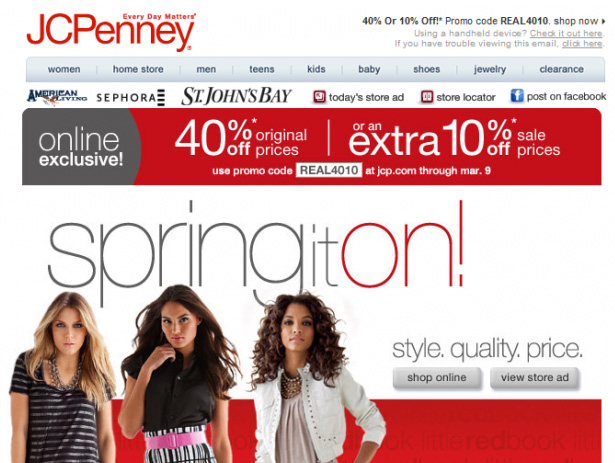
JCPenney
Dit e-mailvoorbeeld van JCPenney gebruikt veel afbeeldingen, maar het belangrijke bericht van de 40% kortings- en promotiecode wordt aan het begin in eenvoudige tekst weergegeven.
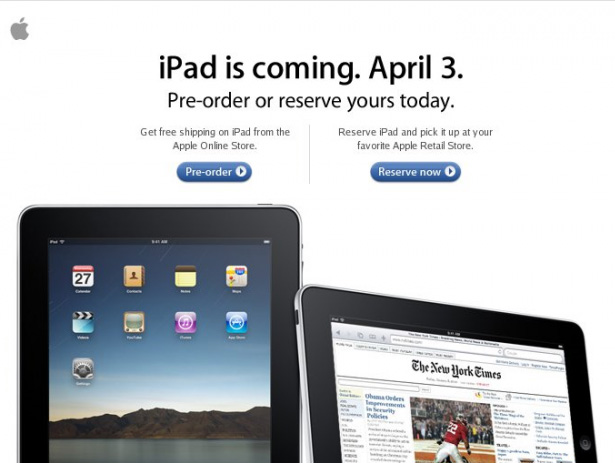
Apple iPad Preorder
Apple faalt nooit om te leveren met hun kenmerkende stijl. Een minimalistisch tekstontwerp met 2 duidelijke calls-to-action lokt de lezer uit om een keuze te maken gevolgd door afbeeldingen van het product.
Centrum voor Kunst en Technologie
Deze e-mail gebruikt afbeeldingen om de lay-out te verbeteren zonder erop te hoeven vertrouwen om het grootste deel van het bericht te communiceren. Dit type lay-out zal goed afnemen.
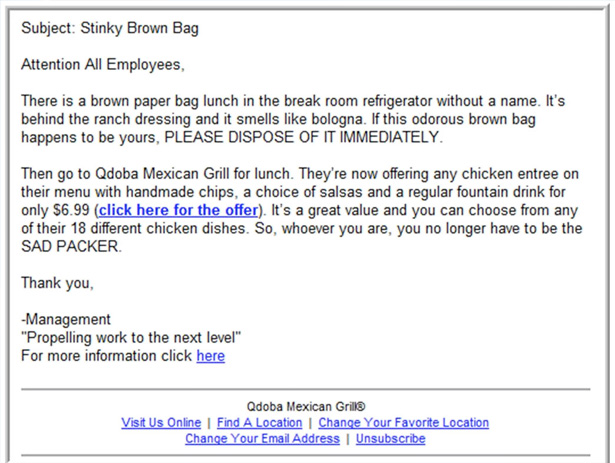
Qdoba Mexican Grill
Dit is eigenlijk een heel briljant ontwerp. Door eruit te zien als een saaie, intra-company e-mail, vervolgens overgaand in een passief-agressieve boodschap, gevolgd door een worp. Het is zeker dat de ontvanger het leest.
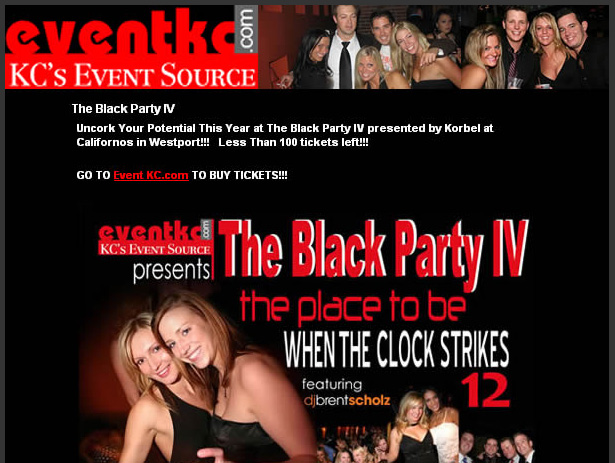
EventKC
Deze e-mail weerspiegelt het uiterlijk van de website eventkc.com, terwijl de belangrijke informatie eerst in tekst-alleen wordt gepresenteerd en wordt gevolgd door meer gedetailleerde informatie met afbeeldingen.
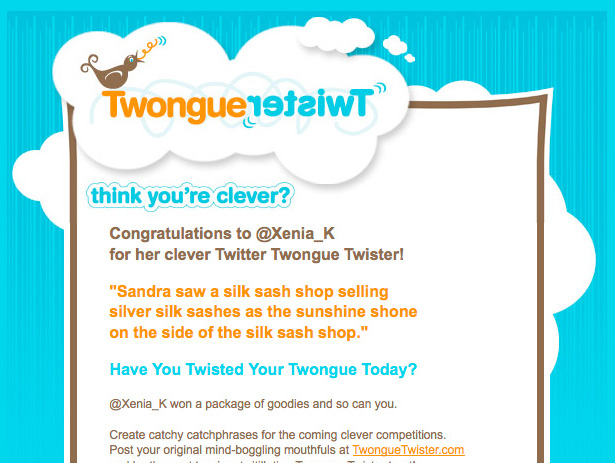
TwongueTwister
Door zowel een uitnodiging voor deelname aan een wedstrijd op te nemen als een echte winnaar van een wedstrijd in de e-mail te vermelden, moedigt dit competitie aan.
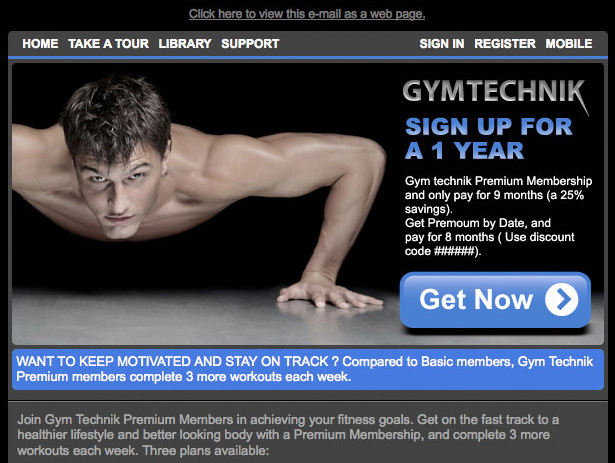
Gymtechnik
Dit is een zeer beeld-zware e-mail, maar een duidelijke link aan het begin leidt de gebruiker naar een webpagina als deze de inhoud niet kan bekijken.
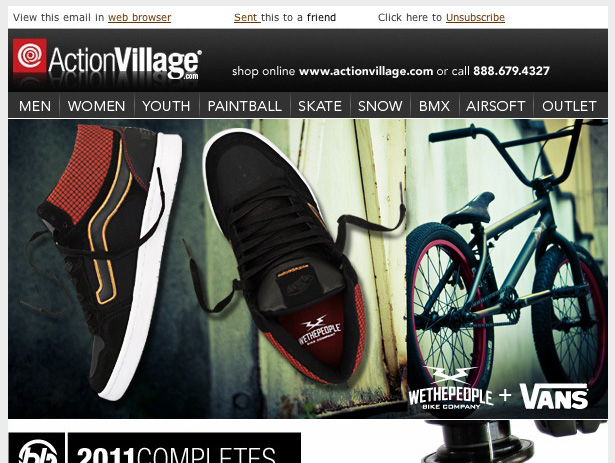
Action Village
Als u afbeeldingen in uw e-mail moet gebruiken, gebruik dan volledige breedte, gestapelde afbeeldingen met alt-tekst voor alles zoals deze campagne van actionvillage.com.
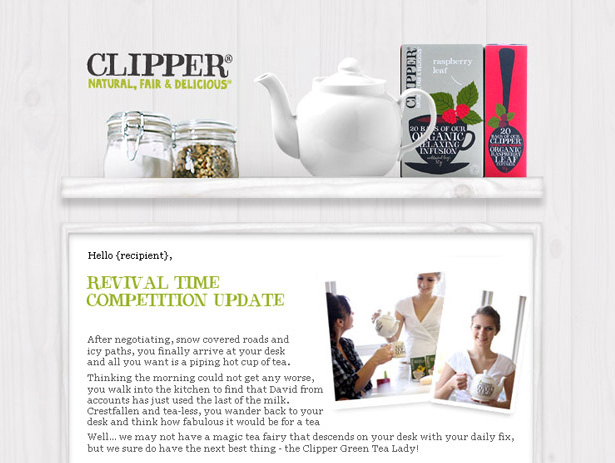
klipper
Door de ontvanger op naam te richten, voelt de e-mail persoonlijk aan. Het ontwerp weerspiegelt het ontwerp van de website van het bedrijf en benadrukt het productfront en -centrum.
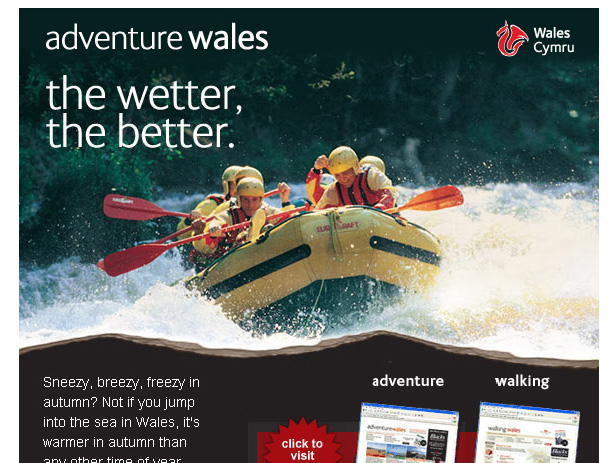
Avontuur Wales
Deze e-mail door elkaar gebruikt afbeeldingen en tekst om hetzelfde bericht over te brengen. U kunt in één oogopslag zien of deze e-mail iets is waarin u geïnteresseerd bent of niet, of u nu naar de foto kijkt of de kopie leest.
Exclusief geschreven voor WDD door Cameron Chapman .
Heb je eigen tips voor het maken van e-mailnieuwsbrieven? Of weet u misschien van een bedrijf dat geweldige HTML-e-mails gebruikt? Laat het ons weten in de reacties!