De nieuwste webtrend omarmen: op kaarten gebaseerd ontwerp
Er zijn altijd nieuwe webdesign-trends die in een stroomversnelling raken. Wie kan parallax scrollen van een paar jaar geleden vergeten, wat nog steeds populair is vandaag? Vanaf de laatste dag krijgen pagina's met lange scrollen meer aandacht van bezoekers van de site.
Een trend die niet zoveel erkenning heeft gekregen als vele anderen, en die al een tijdje bestaat, is op kaarten gebaseerd ontwerp.
De populairste website met deze designtrend is Pinterest, maar er zijn ook andere sites die deze ontwerpbenadering steeds vaker gebruiken, en terecht. Wanneer bezoekers bladeren op een site die deze ontwerptechniek gebruikt, merken ze meteen de netheid en goed georganiseerde planning achter zo'n eenvoudige, maar toch elegante benadering van het ontwerp.
Er is een groot aantal voordelen aan het gebruik van op kaarten gebaseerd ontwerp op uw eigen site.
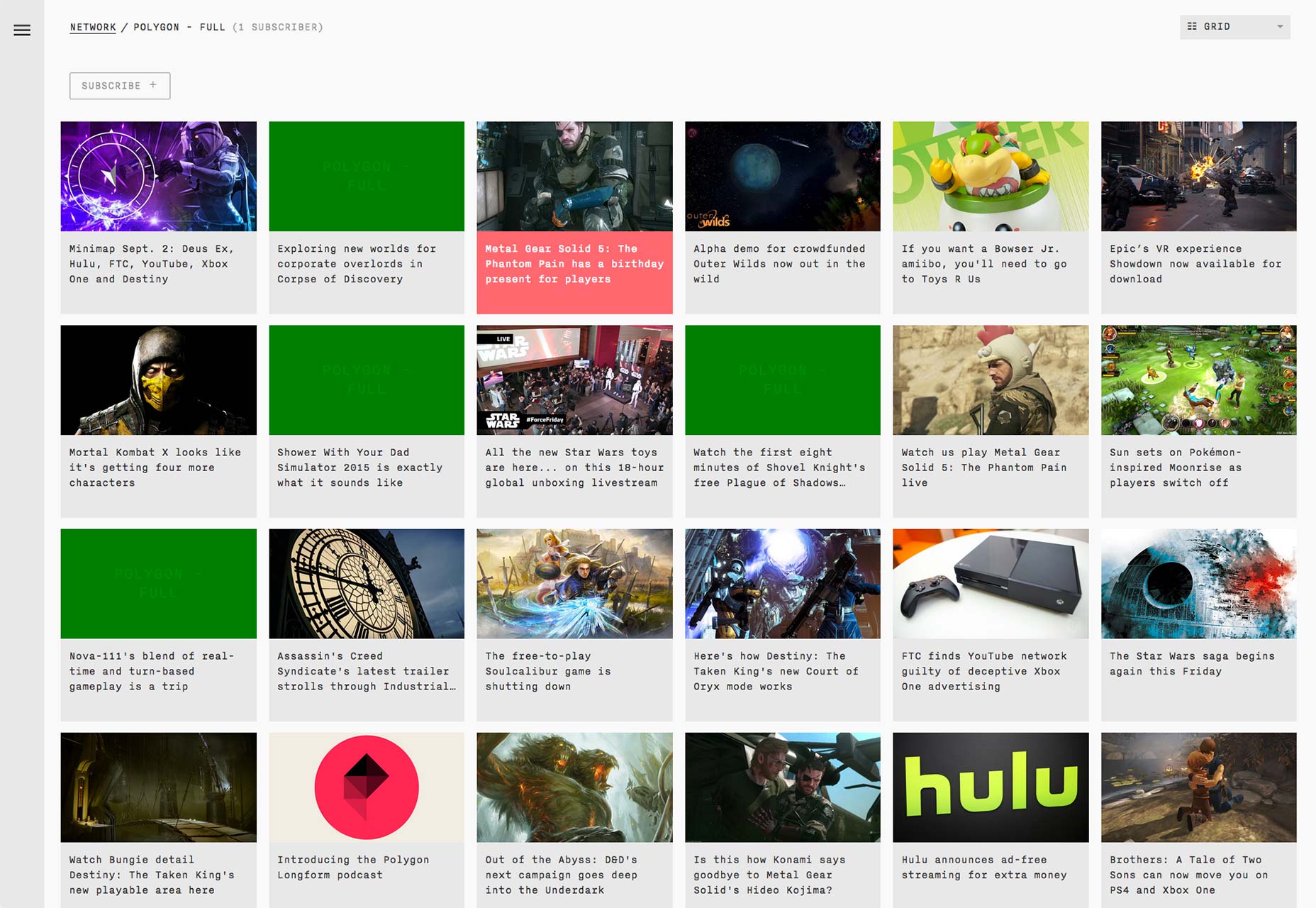
Een rasterbenadering van IA
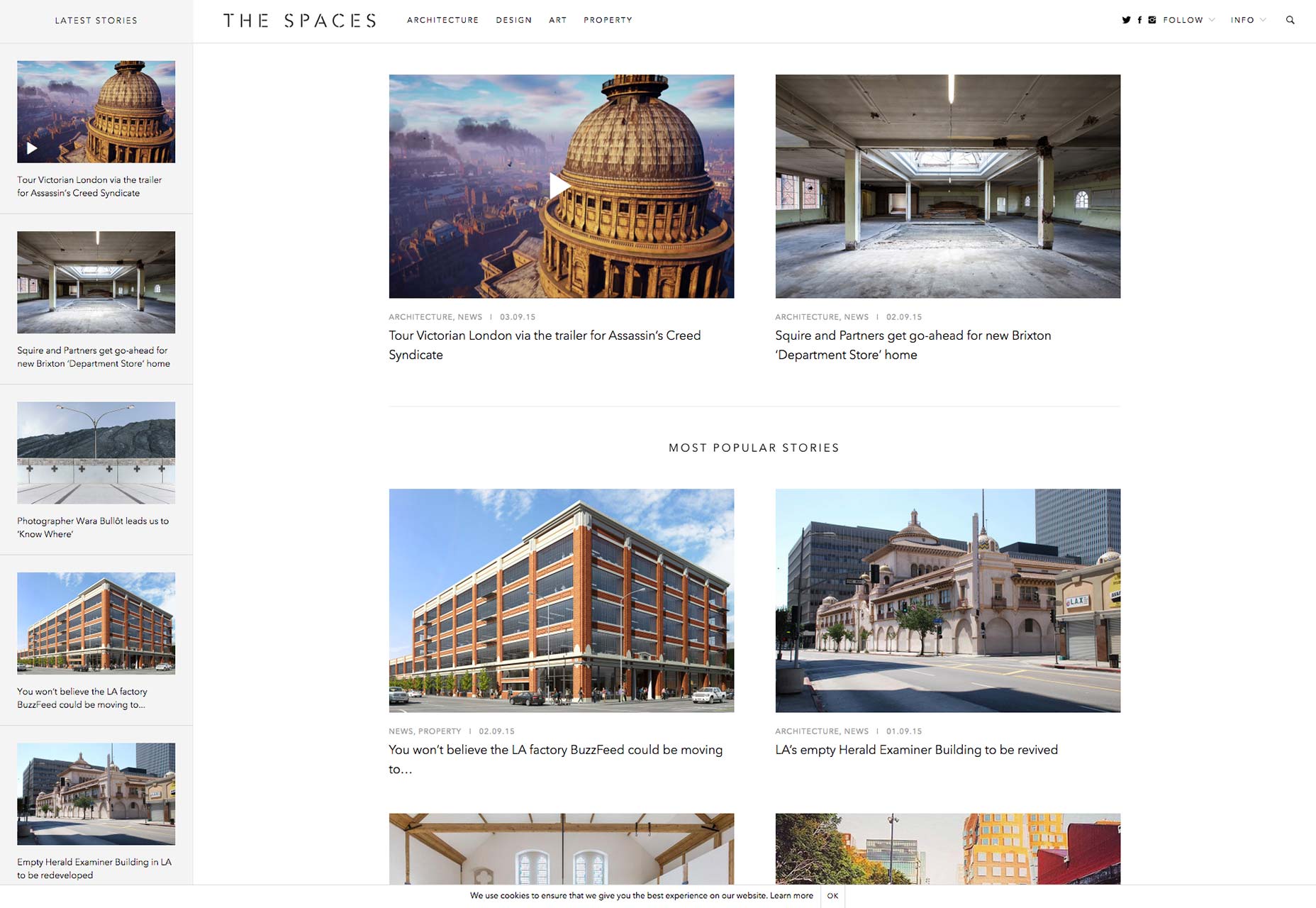
Wanneer je naar een op kaarten gebaseerd ontwerp kijkt, is het onmogelijk om niet ook een op rasters gebaseerd ontwerp te zien doorschijnen. Dat komt omdat elke rand van een kaart echt de rand is van verschillende rasters in een groter, overzichtelijk systeem dat grote consistentie en harmonie bevordert in de manier waarop de site wordt gepresenteerd.
Dit helpt op zijn beurt de informatiearchitectuur van uw site aanzienlijk. Informatiearchitectuur is de intelligente volgorde en stroom waarin uw bezoekers site-informatie absorberen, idealiter in overeenstemming met het doel van elke pagina en de algehele site.
Denk aan het: het op kaarten gebaseerde ontwerp begeleidt de ogen van uw bezoekers vanwege de nadruk op consistentie. Elke kaart maakt deel uit van een kolom of rij die hun ogen langs uniforme horizontale en verticale lijnen richt. Deze regeling helpt uw bezoekers te begrijpen welk stukje informatie belangrijker is dan andere.
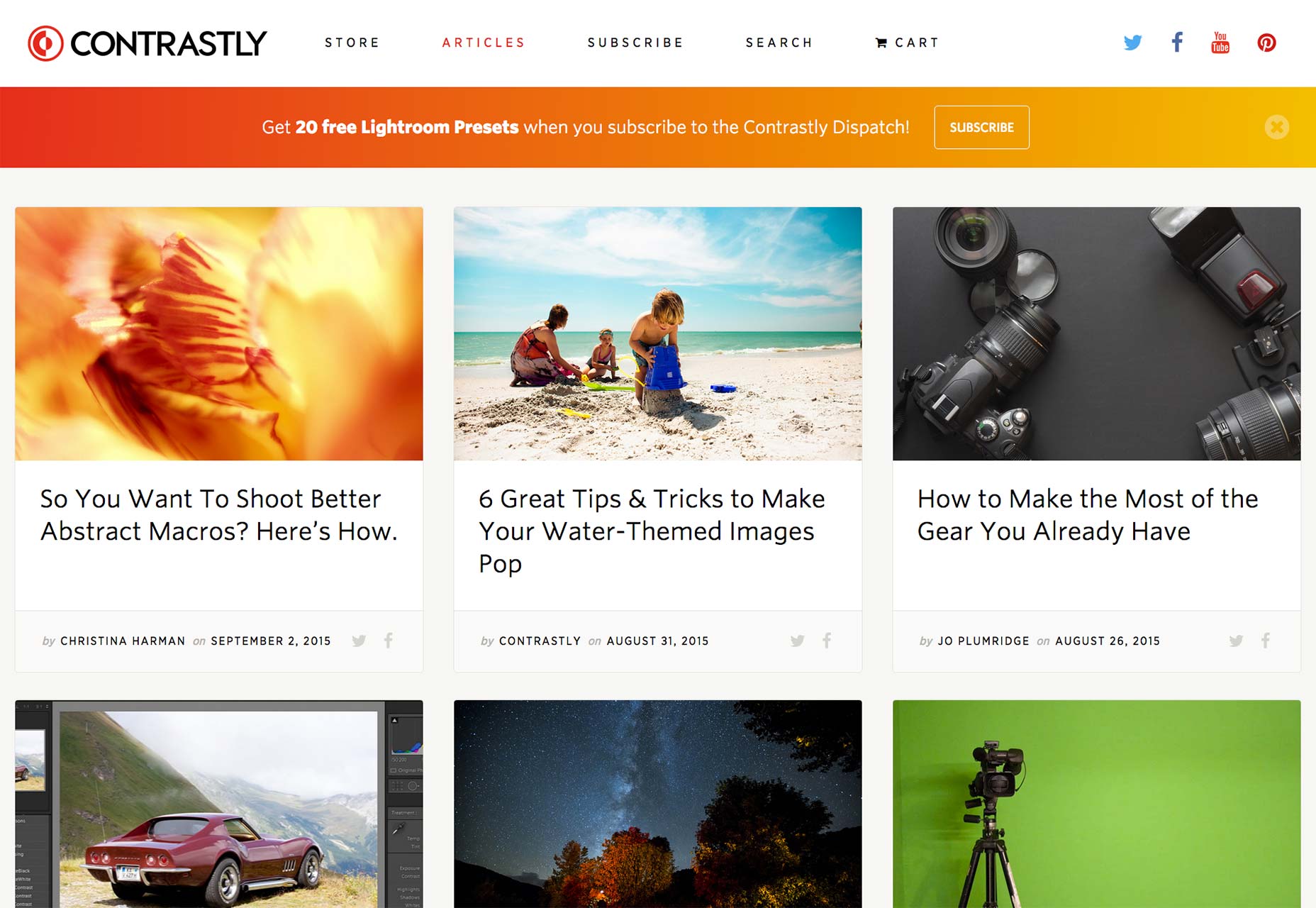
Neem bijvoorbeeld contrastly , een fotografie magazine. Als u de lay-out van het raster of de kaart volgt, begrijpt u wat belangrijker is in de informatiehiërarchie. De nieuwste artikelen worden in de bovenste rij geplaatst, terwijl de oudere artikelen in de onderste rij worden weergegeven. Over het algemeen wordt nieuwheid geassocieerd met groter belang, dus als u deze aflopende volgorde van rijen in het kaartsysteem volgt, kunnen gebruikers snel associëren welke inhoud belangrijker is. Ze kunnen daarom de volgorde bepalen waarin ze deze informatie lezen.
Veel vertrouwen op afbeeldingen
We hebben het oude gezegde gehoord dat mensen visuele wezens zijn, zo vaak dat het een cliché is, maar in een op kaarten gebaseerd ontwerp krijgt het een nieuwe betekenis. Ontwerp op basis van kaarten is bijna uitsluitend gebaseerd op beeldmateriaal; elke kopie op dezelfde pagina is meestal secundair aan het visuele in termen van de informatiearchitectuur.
Zwaar worden op beelden als deze is een kracht van op kaarten gebaseerd ontwerp, omdat studies al bevestigen dat afbeeldingen het webontwerp verbeteren. Bijvoorbeeld foto's van hoge kwaliteit en meer menselijke gezichten gebruiken in afbeeldingen verhogen conversiepercentages. Sterker nog, alles verteld, er zijn meerdere manieren waarin het gebruik van afbeeldingen in ontwerp de conversies van uw site kan verhogen.
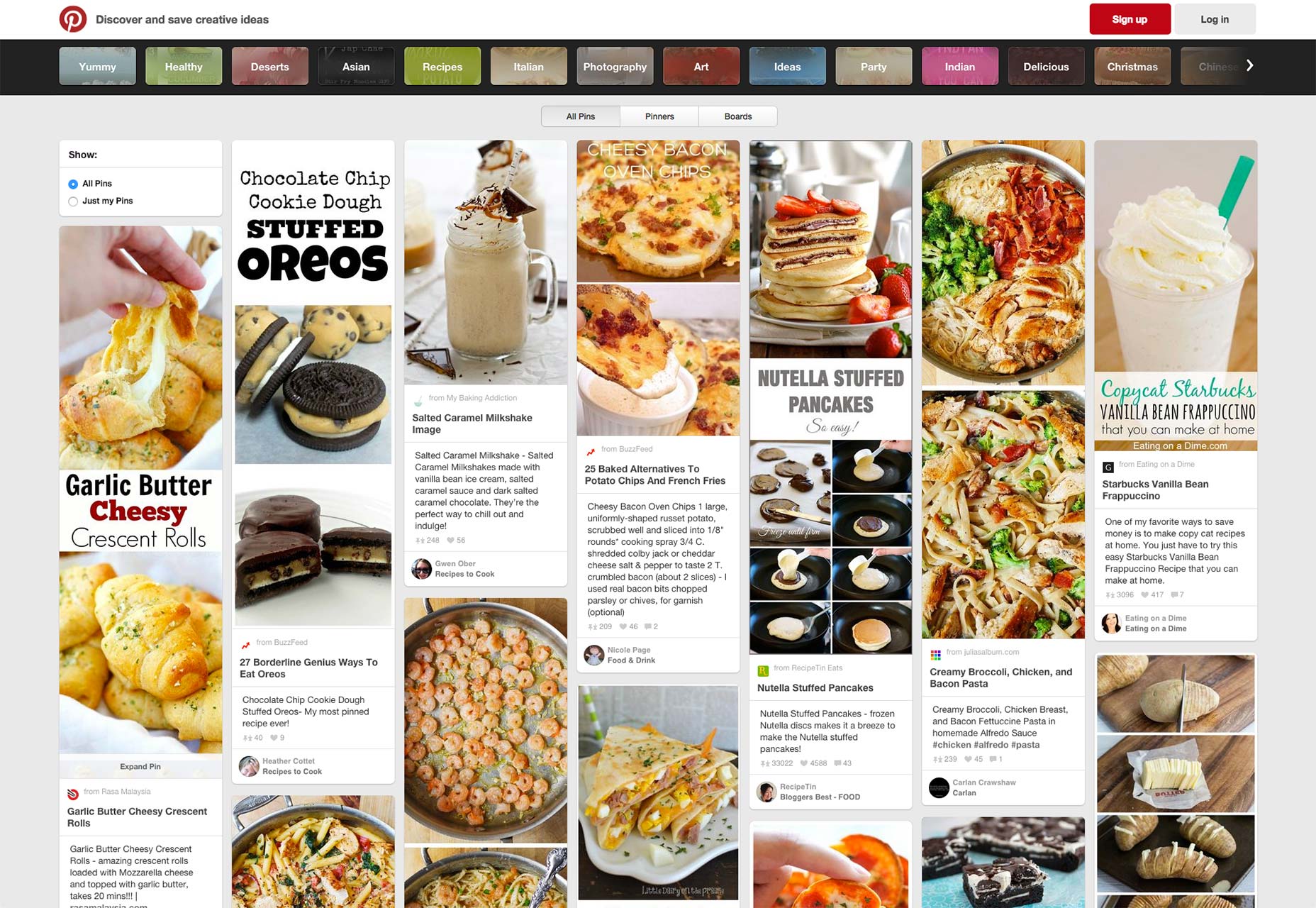
Met andere woorden, de nadruk op het gebruik van afbeeldingen maakt op kaarten gebaseerd ontwerp aantrekkelijker voor bezoekers van de site. Dat is geen toeval Pinterest is volgens Alexa de 15e meest populaire site in de VS.
Kijken naar de Pinterest resultaten voor de zoekterm 'eten' kunnen we zien dat afbeeldingen de allereerste dingen zijn die uw aandacht trekken wanneer u op de site bent. Je geeft niet om de beschrijvingen onder de foto's, althans niet in het begin. De hoogwaardige, oogverblindende foto's zijn wat uw aandacht trekken, en vervolgens, nadat u hebt besloten dat u meer wilt weten (maar al vastlegt op die kaart), leest u de kaartbeschrijvingen.
Verbeterde UX
Elke ontwerper zou je moeten vertellen dat de gebruikerservaring het belangrijkst is. Het is waar we oorspronkelijk voor zouden moeten ontwerpen. Een andere reden dat op kaarten gebaseerd ontwerp zo goed heeft gereageerd en dit ook in de nabije toekomst zal blijven doen, is omdat het de gebruikerservaring helpt. En dat spoort sitebezoekers aan om terug te blijven komen naar uw site, wat er weer toe leidt dat ze daar een langere tijd doorbrengen, wat uiteindelijk tot meer conversies leidt!
Een geweldige gebruikerservaring draait om het feit dat mensen zonder enige wrijving hun weg kunnen vinden op uw site; in principe moeten ze vinden wat ze meteen willen vinden en zonder hoofdpijn.
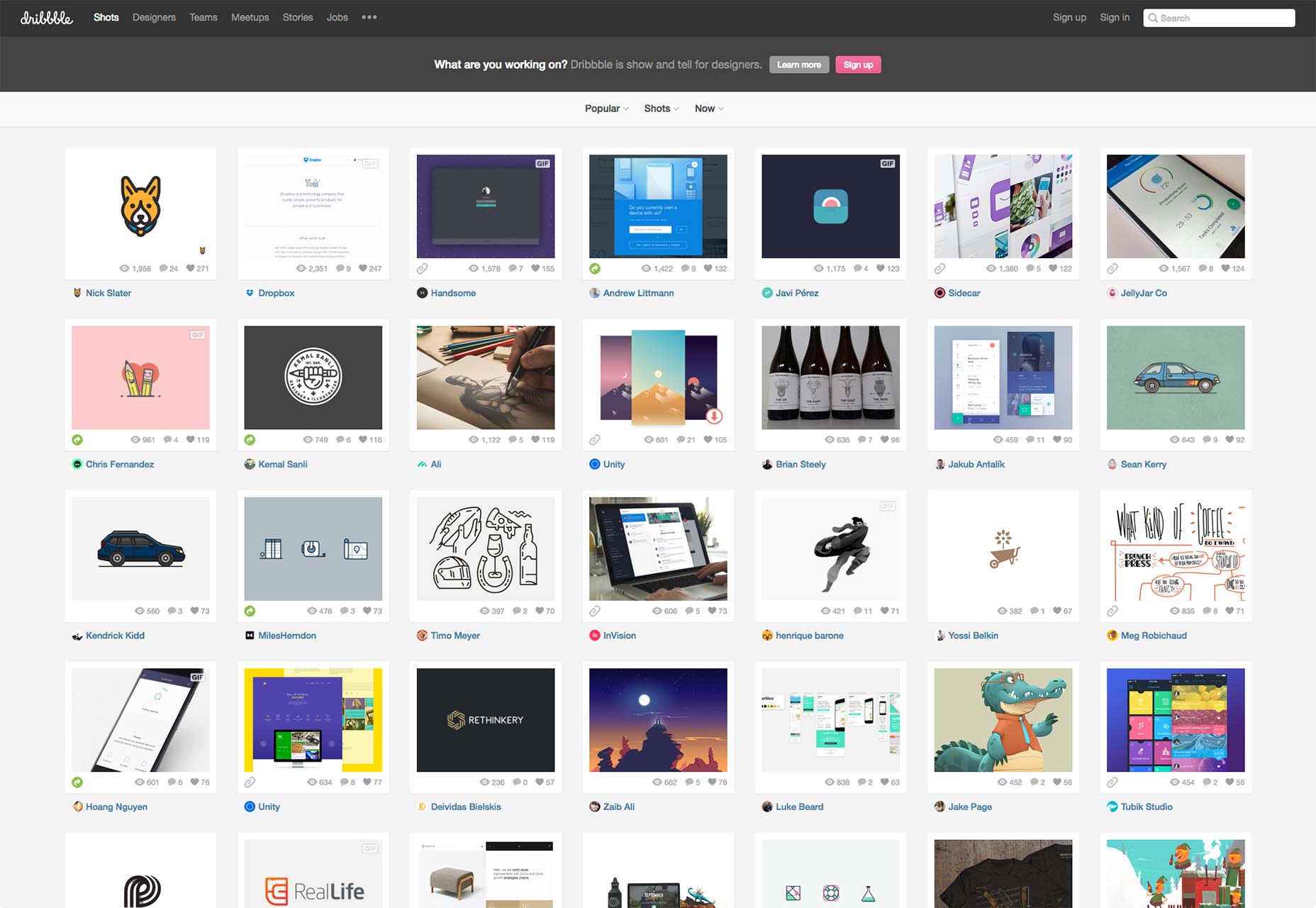
Dribbble is een site die dit goed begrijpt omdat de ontwerpers kaarten hebben gebruikt om de gebruikerservaring eenvoudiger en beter te maken. Deze site is bekend in de online creatieve gemeenschap als een etalage voor door gebruikers gegenereerde kunstwerken.
Het doel van de site is dat mensen illustraties, afbeeldingen en afbeeldingen van allerlei aard bewonderen, dus kaartontwerp is echt de meest geschikte manier om dit te presenteren. Omdat afbeeldingen het doel van de bezoeker efficiënt en onmiddellijk trekken, wordt de gebruikerservaring enorm verbeterd wanneer bezoekers de kaarten in de rasterlay-out snel kunnen doornemen om te zien welke hen interesseren. Zodra ze er een zien die hen interesseert, kunnen ze meteen op de kaart klikken om ze van dichterbij te bekijken.
Een site zoals Dribbble laat bezoekers meteen vinden wat ze zoeken op een superhandige manier. Dat is de belichaming van een geweldige gebruikerservaring!
Goed geschikt voor mobiel ontwerp
Je hebt misschien wel gehoord dat mobiel het bureaublad al is ingehaald door het enorme aantal gebruikers. Alleen al in de VS voor 2015, mobiele media digitale tijd komt uit op 51% vergeleken met 42% van desktops. Ontwerp op basis van kaarten is ideaal, omdat het rekening houdt met deze trend door eazily compatibel te zijn met responsieve frameworks. Omdat kaarten inhoud bieden in meer verteerbare brokken, maakt het het gemakkelijker om ze op mobiele frameworks weer te geven.
Kijk naar kaarten op deze manier: hun vorm en grootte is praktisch een mimiek van de vorm en de grootte van een smartphone of tablet. Natuurlijk niet echt een perfecte match vanwege de veelheid aan verschillende modellen die beschikbaar zijn, maar toch een mooie overeenkomst als je denkt in termen van beeldverhouding.
Als gevolg hiervan gaan kaarten nooit meer weg zolang mobiel blijft groeien en het vertoont op korte termijn geen tekenen van vertraging.
Niet alleen maar een andere design-rage
Het probleem met enkele designtrends is dat ze rages worden, waardoor ze van korte duur en niet te vergeten zijn. Ontwerp op kaartbasis is allesbehalve! Vanwege de vele praktische toepassingen en voordelen die het biedt, wordt het alleen maar populairder naarmate de tijd vordert. Dit betekent dat het uithoudingsvermogen heeft.
Het biedt consistentie in de informatiearchitectuur van sites en maakt gebruik van de obsessie van gebruikers voor scherpe afbeeldingen als een manier om meer conversies te genereren. Daarom krijgt de hele gebruikerservaring ook een enorme verbetering met kaartgebaseerd ontwerp, simpelweg omdat het het gebruikers gemakkelijk maakt om te vinden waarnaar ze op de site zoeken. Dankzij de opkomst van mobiel in de laatste paar jaar, wordt deze ontwerpaanpak een steunpilaar die steeds meer mensen tegenkomen en genieten.
Als je erover nadenkt, zijn kaarten echt een oud concept, maar ze hebben een injectie in de arm gekregen en zijn geüpdatet naar een nieuwe, nieuwe manier van webdesign. Het laat je gewoon zien dat innovatieve ontwerpers iets ouds en alledaags kunnen nemen en het kunnen veranderen in iets dat uiterst relevant en nuttig is in de 21e eeuw.