Aan de slag met Stichting voor Apps
Er is dus een nieuwe versie van Foundation ...
Nog niet zo lang geleden hebben we je alles verteld over hoe je moet beginnen Stichting 5 . Nu is er een nieuwe versie; niet "Foundation 6" maar Stichting voor Apps en het zal enorm zijn.
Dat Foundation 5 een krachtig en flexibel raamwerk is, daar bestaat geen twijfel over. Het kan worden gebruikt voor inhoudgestuurde websites, apps, bijna alles wat je maar kunt bedenken, hoewel het misschien wat werk en maatwerk vergt. Er zijn echter lay-out- en ontwerpconventies die specifiek zijn voor apps. Ook worden apps vaak ontwikkeld voor mobiele browsers, die nieuwere technologieën ondersteunen.
Kortom, het klassieke Foundation-framework, hoewel flexibel genoeg om apps mee te maken, is voor veel doeleinden als een hulpmiddel gemaakt. App-ontwikkelaars willen misschien iets dat meer specifiek op hun behoeften inspeelt, en Zurb heeft precies dat geboden.
Installatie en functies
Foundation for Apps is niet de oude stichting met enkele extra functies. Het is een heel ander product. Het is van begin af aan ontworpen om webontwikkelaarvriendelijk te zijn. Inderdaad, hoewel u geen ontwikkelaar hoeft te zijn om het te gebruiken, helpt het om een beetje meer te weten over het opzetten van ontwikkelomgevingen.
Dit komt omdat je dit framework niet alleen uitgepakt en in je apps-map laat vallen. Het is gebaseerd op tools zoals Angular.js] ( https://angularjs.org/ ) en Sass ; het wordt geleverd met een eigen miniserver die uw projecten voor u direct compileert en serveert. Dit betekent dat je moet hebben Node.js,Robijn, en een paar andere dingen geïnstalleerd. Je moet ook het hele ding installeren vanaf de opdrachtregel. Ontwikkelaars die werken met Linux en OSX hebben geen problemen met het instellen. Het is een beetje lastiger voor aspirant-nerds zoals ik die Windows gebruiken.
Als je deze eerste stap hebt genomen ... ach, ik bedoel, omhels deze nieuwe manier van doen, je zult een aantal geweldige dingen onder de cover zien, waaronder:
- Een raster gebaseerd op Flexbox en ontworpen voor apps. Het bevat ondersteuning voor het verticaal en horizontaal weergeven van uw "schermen", scrollen in elke sectie en meer;
- ton UI-componenten;
- angularjs; het is nu allemaal een rage;
- een sjabloon- en componentgebaseerde bestandsstructuur;
- Motion UI: de nieuwe animatiebibliotheek van Zurb, speciaal ontworpen voor app-gebruikersinterfaces.
Ermee beginnen
Een van de voordelen van frameworks in het algemeen is dat ze perfect zijn voor het maken van snelle prototypen. Nadat je dit hebt geïnstalleerd en de miniserver hebt gestart, is het tijd om je ideeën samen te voegen in een live, interactieve interface die niets doet. Nog.
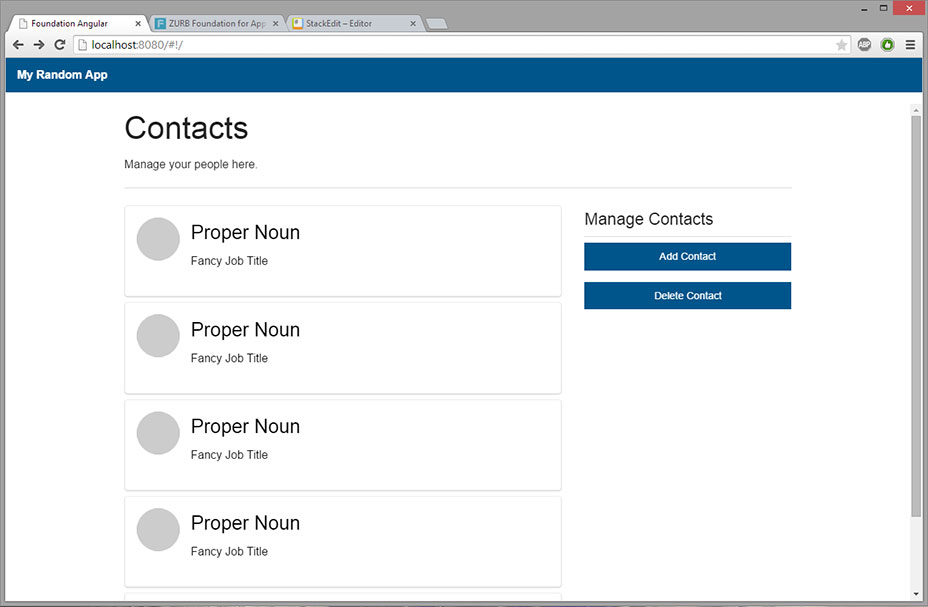
Voor dit artikel heb ik een doodeenvoudige 'contactbeheerpagina' gemaakt die elke klant zou smeken om meer details en misschien een verandering in de lay-out:

In de map van uw app vindt u verschillende mappen en bestanden. Voor zuivere front-end ontwikkeling hoeft u zich alleen zorgen te maken over de map "client". Dat is waar al uw bronbestanden naartoe gaan. Daar worden standaard de volgende mappen en bestanden ingesteld:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlIn de app.scss en app.js- bestanden plaatst u al uw aangepaste Sass en JS. _settings.scss is alleen dat: het bestand waarin u veel van de standaardstijlen kunt overschrijven. De code is correct becommentarieerd en het is gemakkelijk genoeg om te vinden wat je nodig hebt. U kunt dit bestand ook gebruiken om verschillende delen van het CSS-framework volledig uit te schakelen, zodat ze niet worden opgenomen wanneer uw app is gebouwd.
index.html is het bestand dat "alles laat gebeuren" door andere componenten, app-schermen, enzovoort in te trekken. home.html is de inhoud die u ziet wanneer u voor het eerst naar toe gaat http://localhost: 8080 , zodra de miniserver draait. Het is ook waar ik begon te werken.
Het rooster
Het eerste waar je aan moet wennen is het raster zelf. Het maakt gebruik van Flexbox, dus dingen werken nogal een beetje anders , maar de lessen zullen bekend zijn. Om twee blokken / kolommen van gelijke breedte te maken, is dit alles wat u hoeft te doen:
JEP. Dat is het. Als u daadwerkelijke inhoud in die twee kolommen wilt plaatsen, moet u dit op een andere manier doen. Dit is hoe de kolommen in mijn prototype er uit zien:
Je zult merken dat je altijd twee elementen nodig hebt met grid-block als klassen om dingen goed uit te lijnen. U merkt mogelijk ook dat ik handmatig kolombreedten heb opgegeven. Als u dat niet doet, worden alle blokken uitgebreid om alle beschikbare ruimte te vullen, terwijl ze even breed blijven.
Components
Ook inbegrepen zijn een groot aantal componenten van de klassieke Foundation. U hebt uw klassieke highlights en modale vensters, waarschuwingsvakken, formulierstijlen, knopstijlen, tabbladen en meer. De typografie is degelijk en er is ook een beperkte pictogrammenset (alle SVG) inbegrepen voor gebruik in knoppen, menu's, enzovoort.
Ik ben vooral dol op de panelen, dat zijn in wezen blokken met inhoud die buiten het canvas verborgen zijn en die vanaf elke kant op het scherm kunnen worden opgeroepen.
Ik hou ook van de "kaarten". Kaarten zijn slechts eenvoudige rechthoekige objecten die bedoeld zijn om inhoud te scheiden. Ik heb ze gebruikt voor de lijst met contacten in de bovenstaande schermafbeelding. Zie voor de volledige lijst de documentatie .
Ga ervoor.
Waar wacht je op? Zet je opdrachtregel op en begin hiermee te spelen. Zelfs als je geen app-ontwikkelaar bent, is het goed om te weten hoe je in deze omgeving moet werken, vooral als je met echte programmeurs werkt.