Aan de slag met gratis vector-app Gravit
Gratis spullen! Haal je gratis spullen hier! Nou, het is hoe dan ook een gratis vectoreditor. Wij vinden die leuk, toch? Om specifieker te zijn, heb ik het over Gravit . Zoals ik al zei, het is gratis, dat zal het altijd zijn, en het heeft iets voor de meeste mensen. Bovendien heeft het een versie voor zowat elk desktop-besturingssysteem (inclusief Linux en Chrome OS.) Het heeft een browserversie, Android- en iPad-versies komen eraan, zelfs een eenvoudigere versie voor beginners Klex , wat een beetje op Canva lijkt.
We hebben het hier een paar keer op WDD genoemd, maar we hebben het nooit diepgaand onderzocht. Nou, versie 3.2 is net vrijgegeven , dus het is tijd om dat te verhelpen. Hier is het, onze inleiding tot Gravit Designer:
Standaard functies
Het is een vector-editor. Het heeft uw lijntekentools voor pen en potlood. Het heeft vormen, symbolen en booleaanse bewerkingen. U kunt documenten met meerdere pagina's maken. Exporteer uw afbeeldingen naar alle standaardformaten, zoals PDF, SVG, JPEG, PNG, enz. Oh, en u kunt exporteren naar Sketch.
Nu ondersteunen de meeste fatsoenlijke vector-editors CMYK, maar Gravit claimt:
De eerste engine die CMYK-weergave volledig ondersteunt in de browser ...
Dus ja, je kunt in de browser drukwerk doen, als je dat wilt.
Opvallende kenmerken
Het is gratis. Heb ik dat al genoemd?
Gratis cloudopslag: de cloudopslag is toegankelijk vanuit zowel de web- als de desktopversie van de app, dus het is perfect voor constant-mobiele ontwerpers. De enige echte minpunten zijn dat er op dit moment geen manier lijkt om documenten in uw hoek van de cloud met anderen te delen. Oh, en elk systeem is kwetsbaar, dus als je geclassificeerde vectortekeningen maakt, laat ze dan misschien gewoon op je harde schijf staan.
Effecten: in het algemeen laagstijlen en basisfilters, maar voor afzonderlijke objecten en groepen objecten. U kunt geen effecten toepassen op hele lagen, dus ze worden puur voor organisatie en gemakkelijker voor objectmanipulatie gebruikt.
Presentaties: u kunt elk document van meerdere pagina's nemen en het als een presentatie afspelen. Ontwerp gewoon uw pagina's en ga.
Bibliotheken: Je kunt nog geen eigen vormenbibliotheken maken, maar er zijn er enkele ingebouwd om het voor beginners gemakkelijker te maken. Er zijn pictogrammen, emoji's, sommige illustraties
Ankers: Ankers zijn een eenvoudige manier om responsieve afbeeldingen te maken. Ik zou niet proberen om een hele responsieve site-indeling met hen te ontwerpen, maar als je graphics moet maken voor, zeg, een verscheidenheid aan sociale media-kanalen, zal Gravit heel goed werken. Dit is eigenlijk de beoogde use-case.
Interface
Nou, het zou geen goede introductie zijn, tenzij we je een voorsprong gaven met de interface. De gebruikersinterface van Gravit is niet al te ingewikkeld, maar tijd is geld. Oh, en merk op dat je je thema kunt wijzigen in het instellingenmenu. Ik ben eigenlijk een deel van het "lichte" thema.
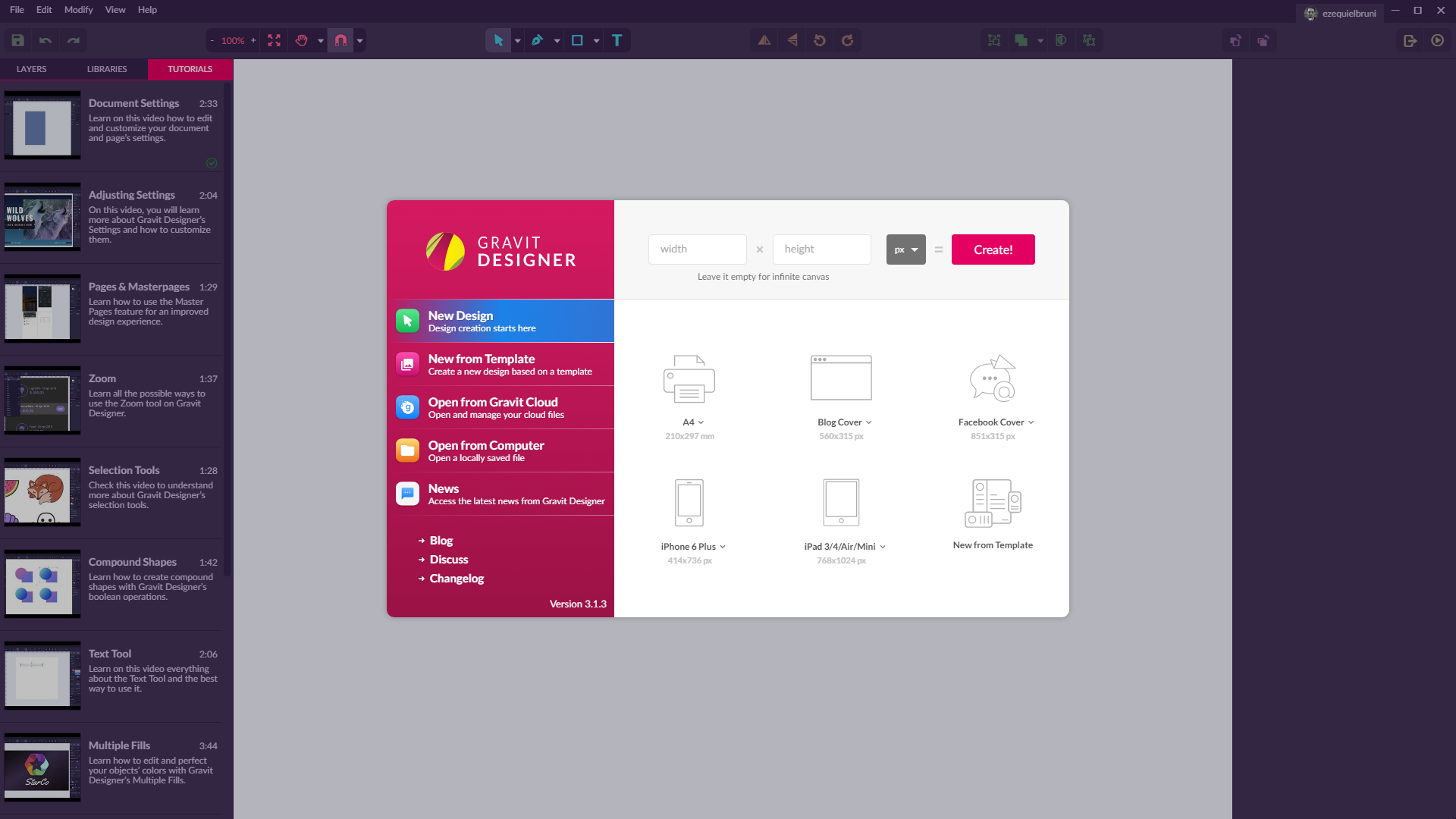
Wanneer je de app voor het eerst gebruikt, krijg je een scherm te zien dat je snel van start moet laten gaan. Opgemerkt moet worden dat er een aantal grafische sjablonen zijn voor verschillende doeleinden, waaronder website-afbeeldingen, sociale media-berichten, presentaties, posters en meer.
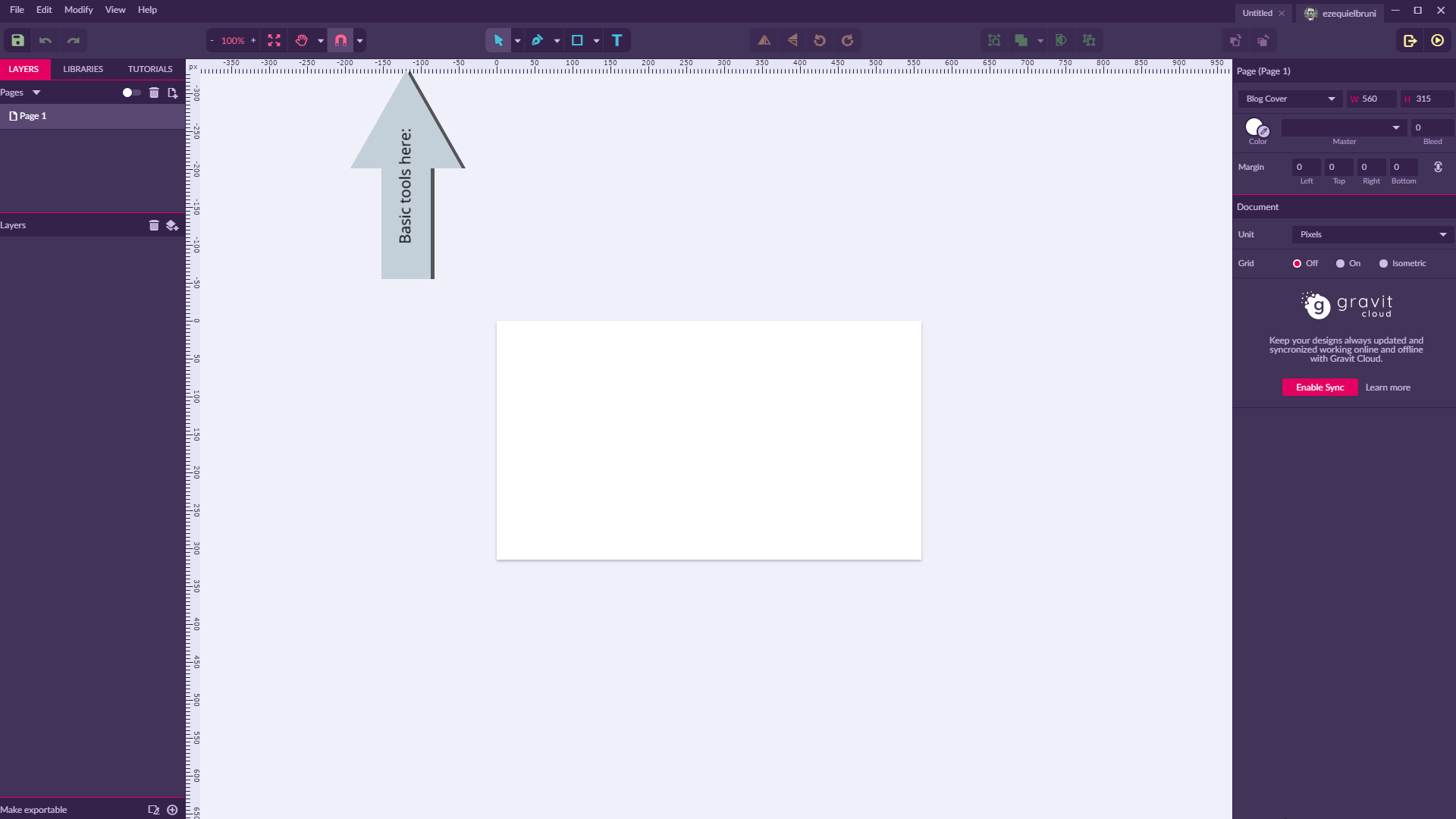
Standaardhulpmiddelen bevinden zich allemaal in de bovenste werkbalk. Hier schakelt u tussen selectiegereedschappen, tekenhulpmiddelen, vormgereedschap, functies voor objectafstemming en meer. Het is het voor de hand liggende spul. Het voelt vooralsnog een beetje leeg, wanneer het venster op volledig scherm op 1080p staat, maar je kunt veel doen met de geboden hulpmiddelen. In de linkerzijbalk kunt u uw pagina's en lagen beheren, toegang krijgen tot de bibliotheken en enkele handige zelfstudies over de basisfuncties van de app.
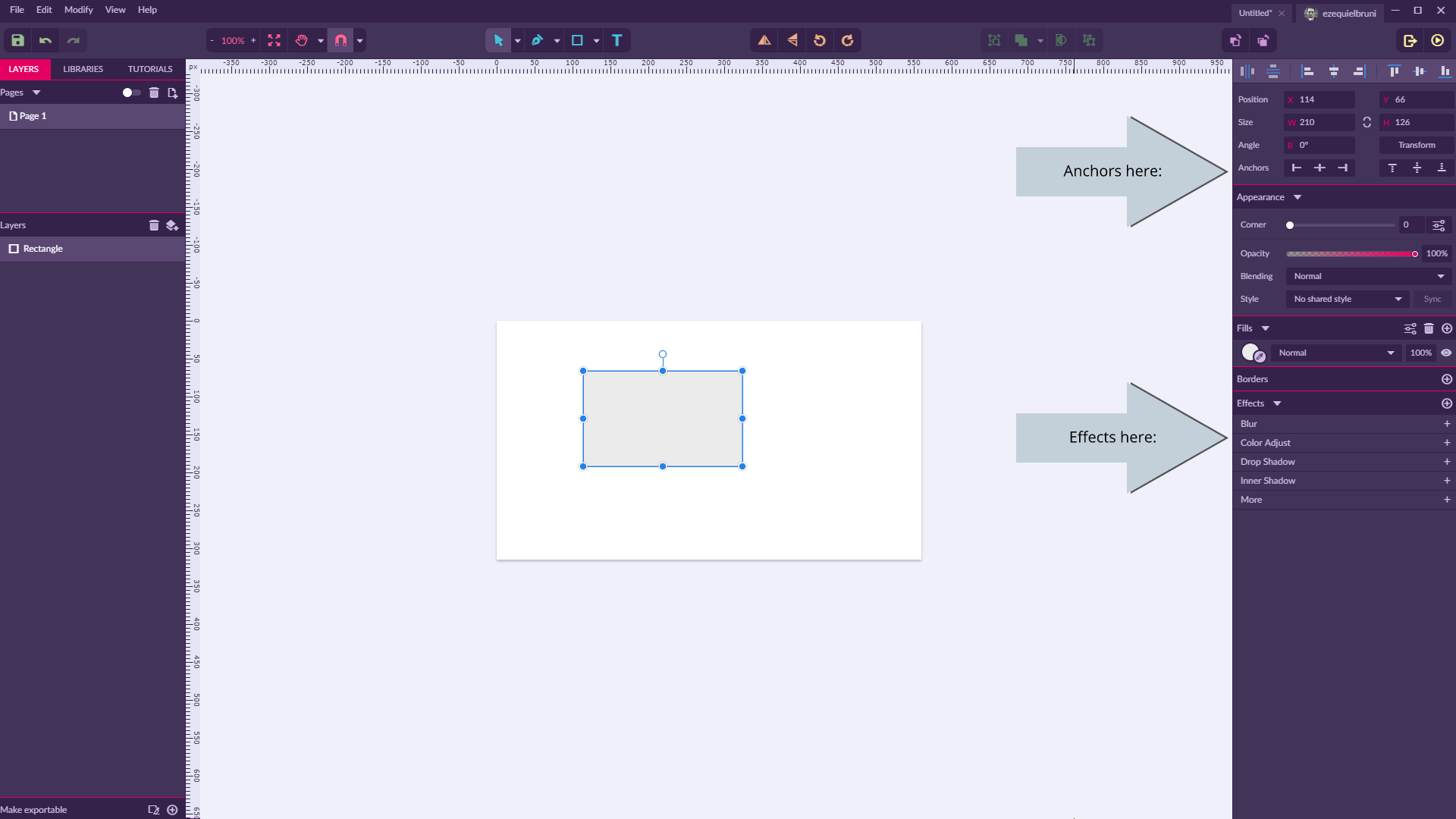
De zijbalk rechts is contextueel. Afhankelijk van welk gereedschap en / of object u selecteert, verandert alles. Hier past u instellingen aan, voert u precieze pixelmetingen in voor objecten en dergelijke.
De contextuele zijbalk is ook waar je alle beschikbare objecteffecten zult vinden. In het begin zie je alleen opties zoals Vervaging, Kleuraanpassing, Slagschaduw en Binnenschaduw. Maar stop daar niet; klik op die "Meer" optie. Er zijn nogal wat complexe en artistieke filters en effecten te vinden.
Je vindt hier ook de Anchor-opties. Zoals eerder vermeld, kunnen deze opties worden gebruikt om elk object te 'verankeren' dat relevant is voor zijn positie op de pagina, of in relatie tot een bovenliggend object.
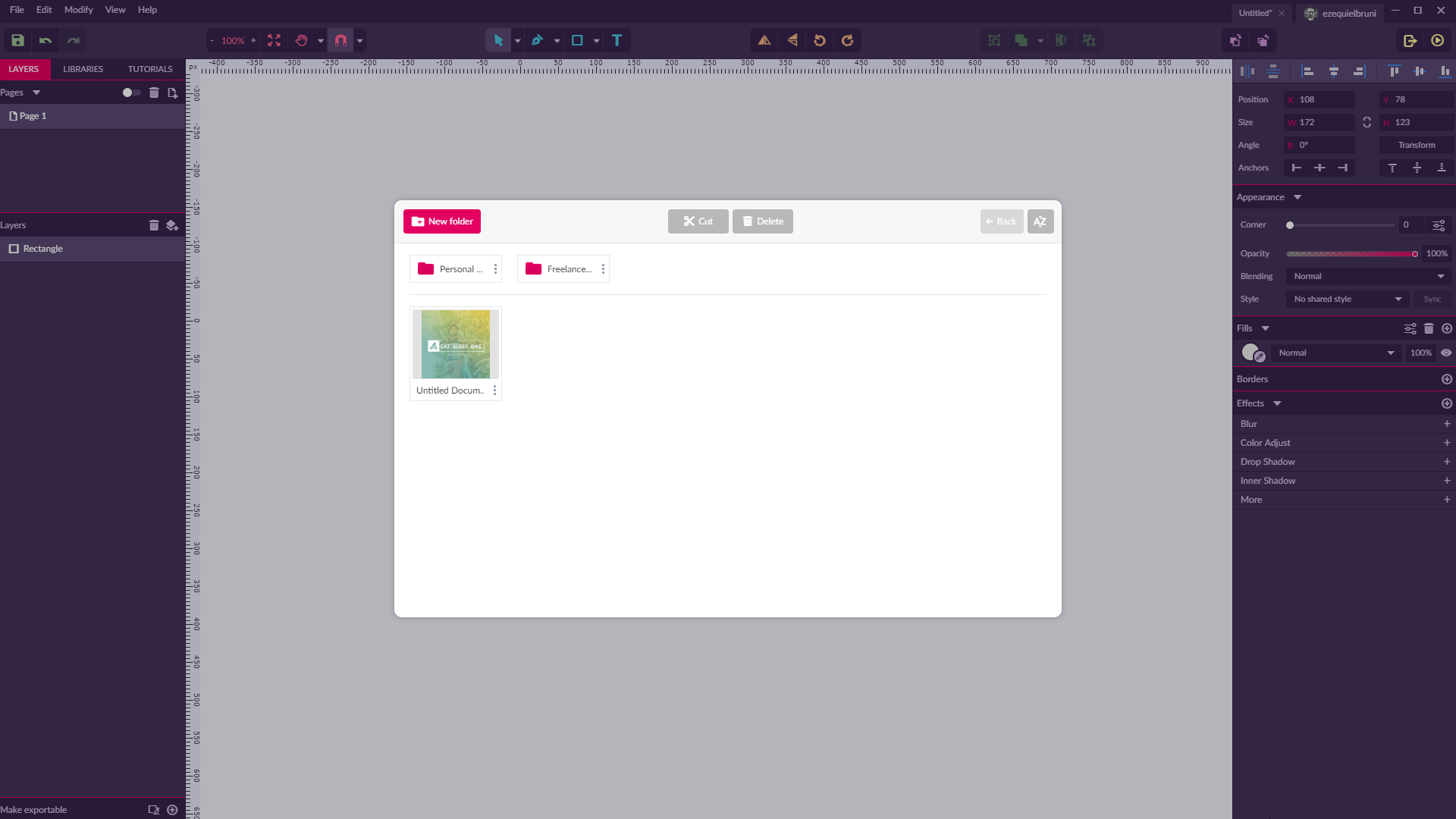
Het gebruik van de cloud-functionaliteit is eenvoudig genoeg. U kunt bestanden opslaan in de cloud, ze openen vanuit de cloud en ze indelen met mappen. Het is voorlopig vrij kaal, maar het werkt. Voor een enkele gebruiker werkt het perfect genoeg.
Conclusie
Deze app kan absoluut ontzagwekkende dingen doen in de handen van een professional; maar illustratoren zullen hoogstwaarschijnlijk bij elke betaalde app willen blijven die ze gebruiken. Het kan veel doen, maar het kan niet alles doen wat Illustrator kan om uw workflow eenvoudiger te maken, bijvoorbeeld.
Aan de andere kant is Gravit een geweldige optie voor beginners en webontwerpers met beperkte grafische vectorbehoeften. Wilt u gewoon een snelle banner maken? Deze app heeft u voorzien van sjablonen om u op weg te helpen en voldoende complexe functionaliteit om ontwerpers hun creatieve spieren te laten buigen. Bovendien is het geweldig voor iedereen die onderweg veel ontwerpwerk doet.