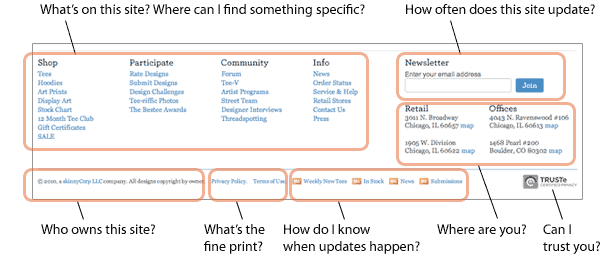
Hoe maak je een voettekst die niet stinkt
Zoals het eerste wat bezoekers zien, stelen startpagina's en headers vaak de designspotlight.
Maar boven het vouwen denken verwaarloost de natuurlijke stroom van verticale paginalay-out. Wat gebeurt er wanneer mensen het einde van een pagina bereiken?
Je kunt er zeker van zijn dat een eenvoudige copyright-verklaring de aandacht van bezoekers niet trekt, maar veel pagina's zijn ontworpen met de verwachting dat mensen hun weg zullen vinden ... of zo nemen we aan.
De onderkant van een pagina is niet het einde van een website. Een informatief, overtuigend voettekst is de natuurlijke plaats om mensen naar meer informatie binnen de site te leiden in plaats van doelloos rond te dwalen.
Lees meer over de trends en innovaties die de pagina-inhoud volgen en beantwoord de onuitgesproken vraag, waar vanaf hier?
Het voortdurende probleem van het vasthouden van de aandacht van mensen kan op vele manieren worden aangepakt: oogverblindende afbeeldingen, slim gebruik van negatieve ruimte, pittige typografie en goed geschreven tekst.
Maar al te vaak blijven mensen hangen wanneer ze naar de onderkant van de pagina scrollen. Moeten ze teruggaan naar boven? Bezoek een andere website? Sluit het tabblad?
Waar de inhoud van het lichaam eindigt, neemt de voettekst het over.

De voettekst is een afzonderlijke verzameling inhoud die elke pagina van een website afsluit. Meestal bevat het een copyrightverklaring, een link naar de startpagina en een e-maillink of een link naar de contactpagina.
Voetteksten beslaan bijna altijd de breedte van de pagina . Afgezien daarvan vertonen ze een verscheidenheid aan stijlen.
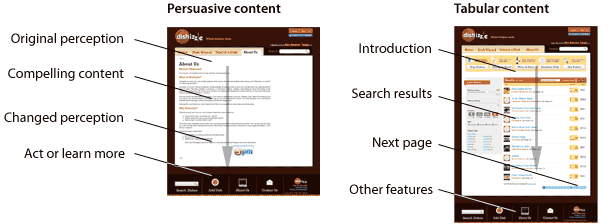
Hoewel het niet veel links biedt, Dishizzle maakt het moeilijk om de grote pictogrammen onderaan de website te missen. Met zijn zoekvak en vriendelijke type is dit voettekst zowel leesbaar als nuttig.

Vergelijk het met de voettekst aan 43 mappen , die de tegenovergestelde benadering neemt. Een handvol beknopte zinnen verklaart het doel van de website, beschrijft de eigenaar en links naar zijn webhost. Na een grondige copyrightverklaring eindigt de pagina.

Soms herhalen footers alleen de navigatiebalk. Het is een vanzelfsprekende situatie: zodra de lezer de pagina heeft gelezen of afgeroomd, krijgen ze een lijst met interessante links naar andere pagina's te zien, in plaats van achtergelaten te worden.
Maar die links zijn vaak precies dat: stukjes klikbare tekst gerangschikt in een dunne, onderontwikkelde strip. Hoewel dit mogelijk werkt voor websites met weinig inhoud, is een serieuze website niet compleet zonder een goed geplande voettekst.
Een voettekst is niet alleen een aanhangsel. Het is een goede gastheer .
Unsung Stewards
De bodem lijkt een onwaarschijnlijke plaats om essentiële informatie te plaatsen, maar voetteksten zijn ideaal onroerend goed voor navigatie en belangrijke functies, omdat bezoekers van nature in die richting bewegen terwijl ze naar beneden scrollen.
Net als een goede gastheer, presenteert een uitgebreide voettekst verschillende soorten informatie die de aard en inhoud van de website weerspiegelen.
Een voettekst kan vele rollen op een website spelen. De kunst is om te bepalen waar gasten naartoe moeten als ze klaar zijn met een pagina. Een goede gastheer laat zijn gasten genieten en stapt alleen binnen wanneer de gasten zich beginnen af te vragen "What's next?"
Voetteksten als sitekaarten
Hoewel de header links bevat naar de hoofdgedeelten van de website, kan de voettekst in details worden beschreven. Footers op basis van een sitemap, die ideaal zijn voor websites die inhoud in veel secties en subsecties opslaan, weerspiegelen de schaal en zorgen van een website.
Het Witte Huis is een goed voorbeeld. In het footer wordt de website gepresenteerd als zes secties, elk met maximaal zes en maar liefst zes links.
Opzettelijk eenvoudig, de koppelingen naar trefwoorden kunnen in één oogopslag worden opgevangen door gasten die zoeken naar interessante onderwerpen. Bijna zo groot als breed, het voettekst is moeilijk te missen, maar de inhoud ervan concurreert niet met de bovenstaande pagina.

Voetteksten als advertenties
Vooral als de website iets verkoopt - een product, dienst of lidmaatschap - is het voettekst een tweede kans om bezoekers aan te zetten tot actie. Het einde van de pagina is een geweldige plek om gasten te herinneren aan de voordelen van het product of de service die wordt aangeboden. Herhaling van hetzelfde bericht op elke pagina maakt het punt naar huis.
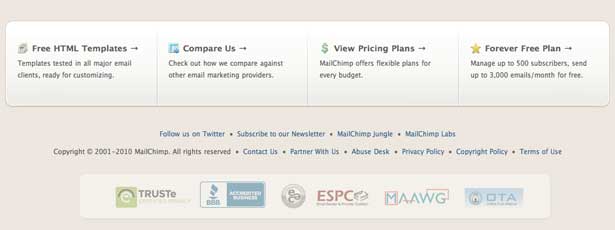
Mail Chimp maakt gebruik van deze ruimte om zijn verkooppraatje te herhalen: 1) gratis sjablonen, 2) een vergelijking van zijn service met die van concurrenten en 3) flexibele prijzen.

Expression Engine somt ook een aantal van deze dingen op, en ook links naar de helpsectie en andere informatie die potentiële klanten zouden willen hebben.
In tegenstelling tot gewone plattegronden, moeten voetteksten die adverteren meer overtuigend zijn dan informatief. Ze moeten de gasten prikkels geven om te kopen en naar pagina's leiden die hen in staat stellen om te handelen.
Voetteksten als tekenstudies
Hoewel een persoonlijke website onderwerpen zou behandelen die de eigenaar interesseren, zou de voettekst de persoon erachter kunnen beschrijven. Wiens website is dit? Hoe is hij of zij? Wat doen ze nog meer?
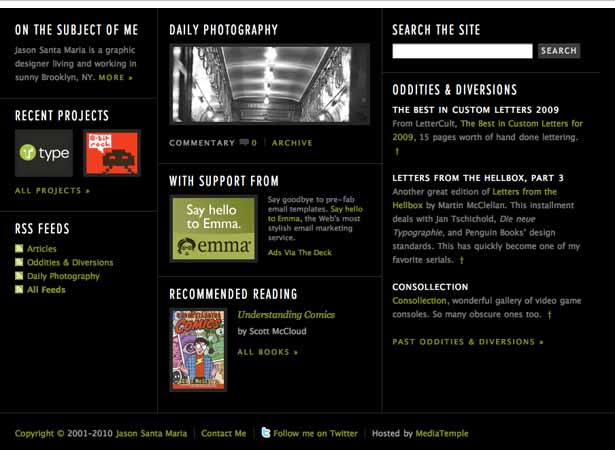
Weinig websites doen dit beter dan die van grafisch ontwerper Jason Santa Maria , waarvan de voettekst een pagina op zichzelf zou kunnen zijn.

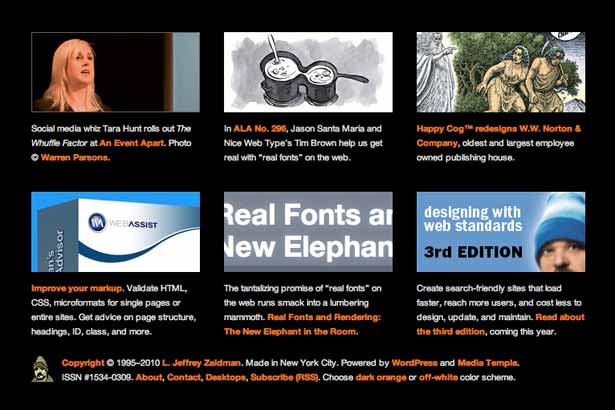
Ondertussen, de voettekst van standaarden-expert Jeffery Zeldman's bevat visuele en zelfs fotografische fragmenten van projecten waarmee hij te maken heeft of waarin hij geïnteresseerd is.

Voettekst als colofon
Een voettekst kan informatie bevatten over hoe of waarom de website is gebouwd. Het zou kunnen:
- Herhaal de missie of slogan van de website.
- Zeg welke CMS of ISP wordt gebruikt.
- Verklaar dat de pagina geldige (X) HTML en CSS bevat en voldoet aan bepaalde toegankelijkheidsnormen.
Variatie op basis van context
De voettekst moet over het algemeen consistent blijven op de hele website. Paginaspecifieke informatie is meestal niet gegarandeerd. Maar ingewikkelde websites kunnen de regels buigen.
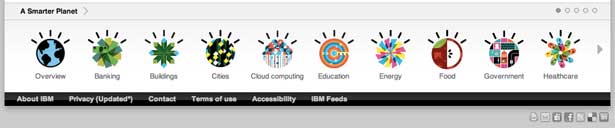
De speelse pictogrammen op IBM's website zorgen voor een vriendelijkere, minder zakelijke manier om pagina's te doorzoeken. Maar deze pictogrammen verschijnen alleen in het gedeelte "Smarter Planet".

De standaard voettekst van IBM ziet er als volgt uit:

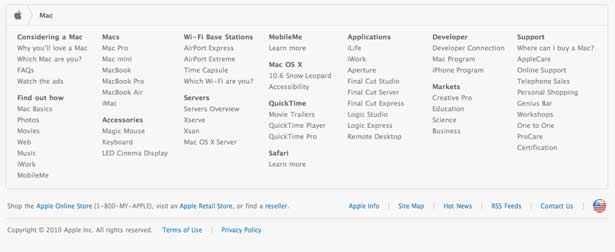
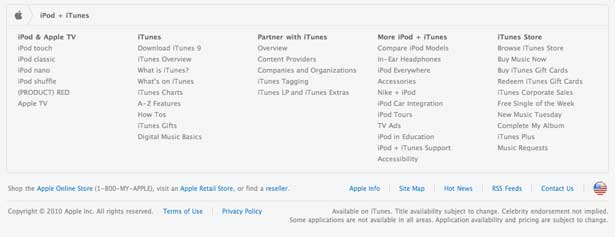
Evenzo, de links in Apple's footprint op basis van een sitemap varieert afhankelijk van de sectie waarin het verschijnt.

Hierboven, de voettekst in het Mac-gedeelte. Hieronder, degene voor iPods.

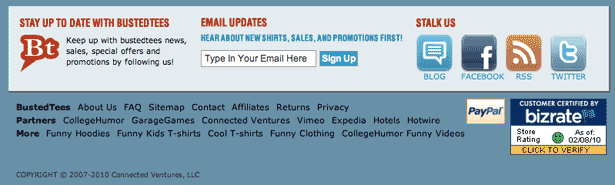
Geen van deze rollen is exclusief. Uitgebreide footers kunnen sitekaarten, hoogtepunten, updates, referenties, zoekhulpmiddelen en meer bevatten. hieronder BustedTees biedt manieren om up-to-date te blijven, te bladeren en feedback te geven.

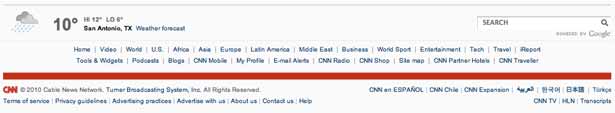
Functioneel vertaalt zich echter niet altijd in overtuigend. CNN 'S voettekst bevat een zoekfunctie, lokaal weer, een sitemap, legalese en links naar de inhoud in andere talen. Handig, maar droog. Het meest interessante visuele element is de rode strip.

Hoewel het op de toon van de website past, is de voettekst van CNN alleen ontworpen om niet te concurreren met de bovenstaande pagina.
Een handige voettekst maken
Over het algemeen nodigt een webpagina mensen uit om te handelen of te leren. Na het lezen van een nieuwsartikel of een blogbericht, lopen mensen weg met een nieuw idee of een reeks feiten. Productpagina's informeren bezoekers over de items die worden verkocht. Pagina's met weerinformatie hebben invloed op hoe mensen zich kleden. In elk geval is een persoon op de een of andere manier veranderd op het moment dat deze de onderkant van de pagina bereikt. En daar vinden ze de voettekst.
Het einde van de pagina is dus een natuurlijke plek om twee dingen te plaatsen: hulpmiddelen waarmee bezoekers kunnen reageren op wat ze zojuist hebben geleerd; en oproepen tot actie.
Voetteksten hebben een zware taak. Mensen negeren ze uit gewoonte; ze schuiven instinctief naar boven of klikken weg. Daarom moeten goede voetteksten niet als achteraf worden ontworpen, maar alsof ze zelf pagina's zijn.
Een nuttige voettekst maken begint met het stellen van een aantal vragen:
- Welke inhoud op mijn website wil ik benadrukken?
Een goed voettekst leidt gasten naar die pagina's. - Wat zou anders bezoekers interesseren?
Een goed voettekst trekt gasten met informatie die ze zouden willen. Bezoekers die helemaal naar beneden scrollen, waren waarschijnlijk betrokken bij de inhoud van de pagina. Links naar gerelateerde informatie houden ze op de website. - Welke inhoud zou de meeste bezoekers ten goede komen?
Als een goede gastheer is het zijn taak om behulpzaam te zijn. De voettekst beloont gasten voor het bereiken van het einde van de pagina met, indien mogelijk, gratis geschenken of entertainment of, beter nog, vaak gevraagde informatie. Als de website voor een fysieke onderneming is, kan de voettekst een eenvoudige kaart naar de locatie bevatten. - Wat zou het karakter en de stijl van de website belichamen?
Als een goede conclusie vat de voetnoot de aard van de website samen: het onderwerp, de houding en het thema. Op deze manier lijkt de voettekst op de koptekst, waarmee de website wordt voorgesteld aan nieuwkomers.
T-shirt verkoper draadloos antwoordt vele vragen in zijn trefwoord-rijke voettekst:

Zodra je hebt besloten wat je in je voettekst moet plaatsen, verwaarloos dan de presentatie niet.
- Maak het groot.
Een token-voettekst is dun, net hoog genoeg om één regel tekst toe te laten. Een opvallende voettekst is aanzienlijk. Een vuistregel is om de voethoogte ten minste een kwart van de breedte te maken. Als de pagina bijvoorbeeld 960 pixels breed is, moet de voettekst ten minste 240 pixels lang zijn. - Stel het apart.
Geef de voettekst een duidelijke grens en zorg ervoor dat deze de breedte van de pagina beslaat. Gasten moeten zien waar het lichaam eindigt en het voettekst begint. - Geef het stijl.
Een footer moet het thema van de website dragen, in stijl, kleurenschema en typografie. Indien mogelijk moet het visuele elementen van elders op de website hergebruiken. Maar het mag niet ten koste gaan van de inhoud van de pagina. - Maak het de moeite waard.
De ideale voettekst is sterk genoeg om de aandacht van de bezoeker te trekken. Het biedt interessante inhoud om te bekijken in een aantrekkelijk pakket, net als bij elke belangrijke pagina.
The Guardian is niet bang om zijn voettekst te spelen. Opvallende afbeeldingen tussen de balken met merkaanpassingen geven bezoekers aan dat dit inhoud is , niet alleen kleine lettertjes.

Silverback heeft weinig functies in zijn voettekst, maar veel stijl. Het biedt een gemakkelijk leesbare ervaring die het doel van de website opnieuw bepaalt en bezoekers aanmoedigt om updates te ontvangen via de nieuwsbrief.

Terwijl Travelocity pakt 72 links in zijn voettekst, een gebrek aan visuele hiërarchie of duidelijke lay-out maakt het moeilijk om serieus te nemen. Meer betekent niet altijd beter.

Al deze criteria kunnen als een hoge orde klinken, maar er zijn twee eenvoudige manieren om een goede voettekst te creëren.
Benadering # 1: maak een miniatuur startpagina
De gemakkelijkste manier om een nuttig voettekst te maken, is om het doel en de hoogtepunten van de website samen te vatten. Kijk op je startpagina voor inspiratie.
Doorgaans is de startpagina een kruising tussen een inhoudsopgave en een nieuwstikkertje, waardoor gasten een overzicht van de website en de nieuwste informatie krijgen.
Een voetregel hoeft niet elk element van de startpagina te bevatten. Als de startpagina 10 best verkopende producten en de 3 meest recente blogposts toont, dan zou de voettekst de top 5 producten en 1 bericht kunnen markeren, met links naar meer van elk. Een kleinere versie van het logo van de website zou ook geschikt zijn.
Zie het voettekst als een inhoudsopgave die handig wordt weergegeven wanneer bezoekers deze het meest nodig hebben: wanneer ze zich afvragen wat de toekomst biedt.
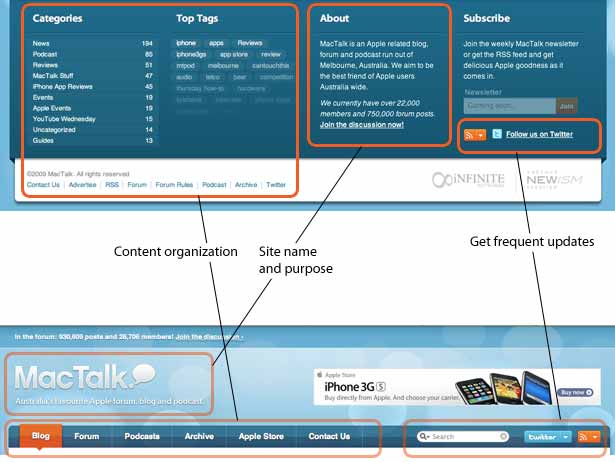
MacTalk Australië heeft een relatief kleine koptekst, waardoor er meer ruimte is voor inhoud en advertenties boven de vouw. Bijna twee keer zo hoog als de kop, breidt de inhoudrijke footer uit van de navigatie en introductie van de eenvoudige koptekst door uit te leggen hoeveel inhoud elke categorie heeft en welke tags het populairst zijn. Zowel de kop- als voettekst bevatten RSS- en Twitter-pictogrammen en het voetgedeelte bevat een aanmeldingsformulier voor een nieuwsbrief, plus twee andere RSS- en Twitter-links net onder de copyrightverklaring.

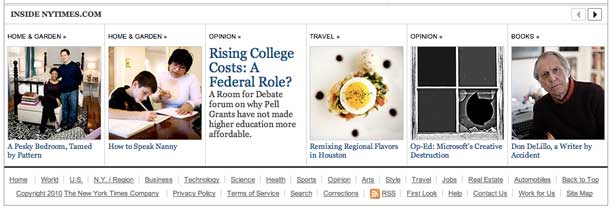
The New York Times footer bevat de nieuwste krantenkoppen en foto's uit verschillende secties.

Benadering # 2: verstrek aanvullende inhoud
Voetteksten kunnen het tegenovergestelde doen als een miniatuur-startpagina door inhoud aan te bieden die nergens anders op de website wordt gevonden.
Bits met aanvullende inhoud die zelf geen pagina's kunnen vullen, kunnen een thuis vinden in de voettekst. In tegenstelling tot de miniatuur-startpagina, kan een aanvullende voettekst links naar andere websites bevatten, zolang deze informatief zijn of nuttig voor de gast.
Maar behandel de voettekst niet als een stortplaats voor dingen die nergens anders passen. Zoals elke pagina moet een footer informeren, overtuigen, entertainen of alle drie doen. De sleutel is om waardevolle informatie te vinden die het algemene thema van de website ondersteunt, niet een bepaalde pagina.
Komodo Media 'S voettekst bevat opvallende links naar waar de eigenaar naar luistert op Last.fm.

Sommige websites, zoals Veer , wijs naar hun familie van websites. Bedrijven kunnen hun merken promoten door ze eenvoudig met elkaar te verbinden.

Andere benaderingen
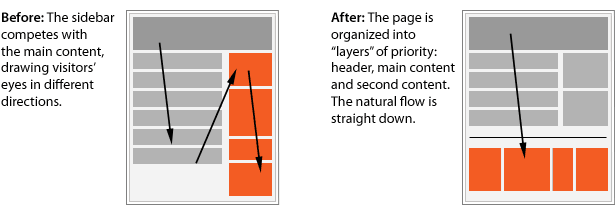
Als uw website een substantiële sidebar heeft, probeer het dan als footer te herschikken. Hoewel dit de lay-out van de website drastisch zal veranderen, kan het verplaatsen van secundaire informatie naar de onderkant van de pagina mogelijk afleidingen van de primaire informatie verwijderen.

Onderweg
De gouden regel van voetteksten laat de gasten nooit aan hun lot over .
Voetteksten zijn hosts die hun gasten opties aanbieden. Het zijn natuurlijke stapstenen op de website en lokken gasten uit om naar andere pagina's of gerelateerde websites te klikken.
U kunt veel leren over de prioriteiten van een website uit de inhoud van de voettekst. Wat zit er nu in je voettekst? Je hebt er wel een, toch? Omdat een website zonder voettekst slechter is dan een artikel zonder een
Exclusief geschreven voor Webdesigner Depot door Ben Gremillion . Ben is een freelance webdesigner die communicatieproblemen met beter ontwerp oplost.