Hoe maak je een Living Style Guide
Het gebruik van een Living Style Guide (LSG) om ontwikkeling te stimuleren, is een praktijk die aan populariteit wint omdat het veel voordelen biedt, waaronder code-efficiëntie en UI-consistentie. Maar hoe kun je er een maken? Wat moet je opnemen? En waar begin je? In deze tutorial zal ik ingaan op de precieze details van het creëren van een woonstijl met DocumentCSS .
The Beauty of Living Style Guides
Net als bij een standaardstijlgids, biedt een gids met woonstijlen een reeks standaarden voor het gebruik en het maken van stijlen voor een toepassing. In het geval van een standaardstijlgids is het de bedoeling de merkbundel te behouden en misbruik van grafische elementen en ontwerpelementen te voorkomen. Op dezelfde manier worden LSG's gebruikt om de consistentie in een applicatie te behouden en om de implementatie ervan te begeleiden. Maar wat een LSG anders en krachtiger maakt, is dat veel van zijn informatie rechtstreeks uit de broncode komt, waardoor het gemakkelijk en efficiënt is om de zich ontwikkelende staat van een toepassing weer te geven.

Zelfs vandaag is het verbazingwekkend om te leren dat je de broncode van je applicatie kunt gebruiken om je stijlgids te maken.
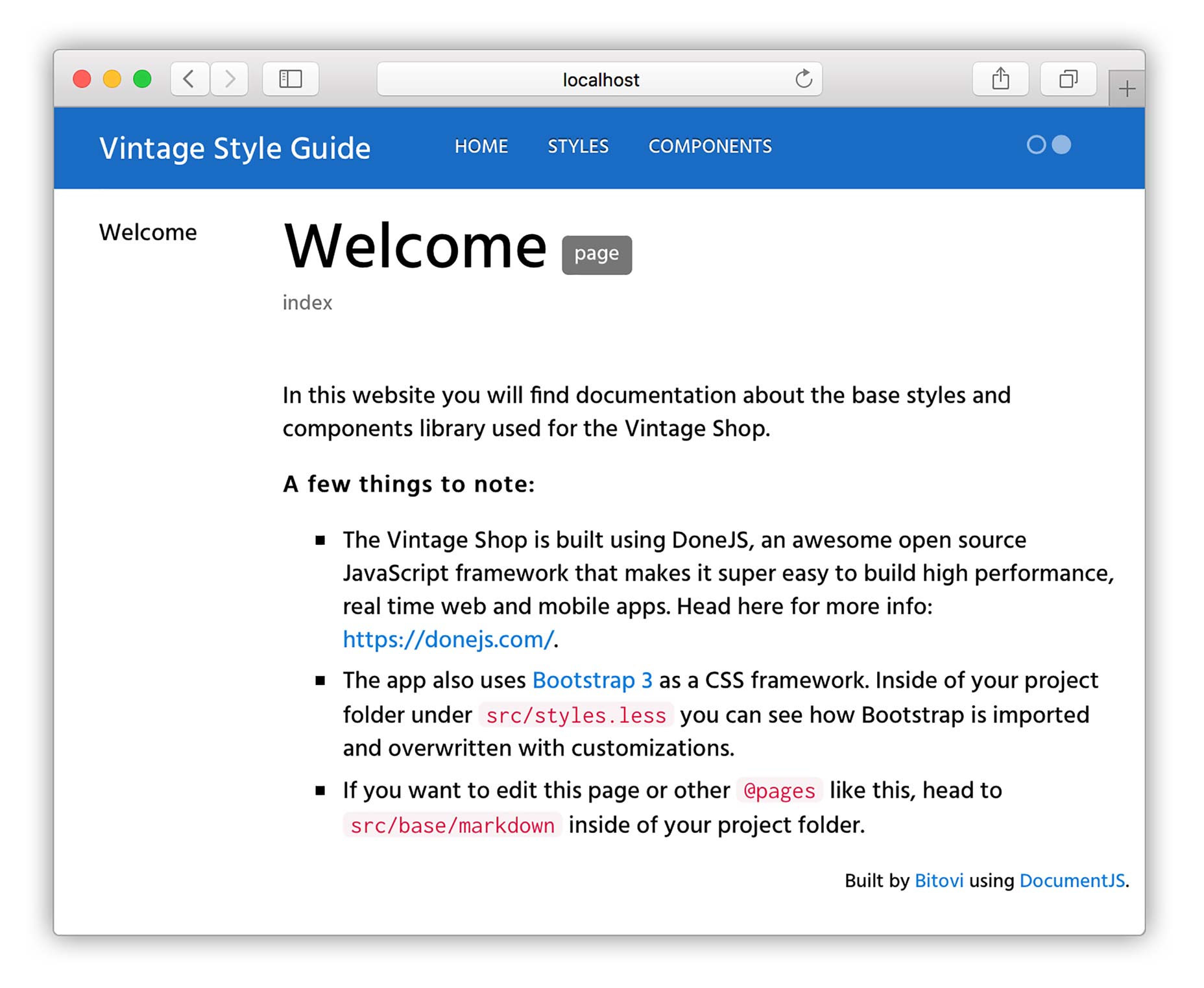
Als u de onderstaande voorbeelden bekijkt, ziet u de gemeenschappelijke delers van een LSG zijn:
- Een lijst met elementen die zijn gedocumenteerd
- Beknopte documentatie met codefragmenten en interactieve UI-demonstraties

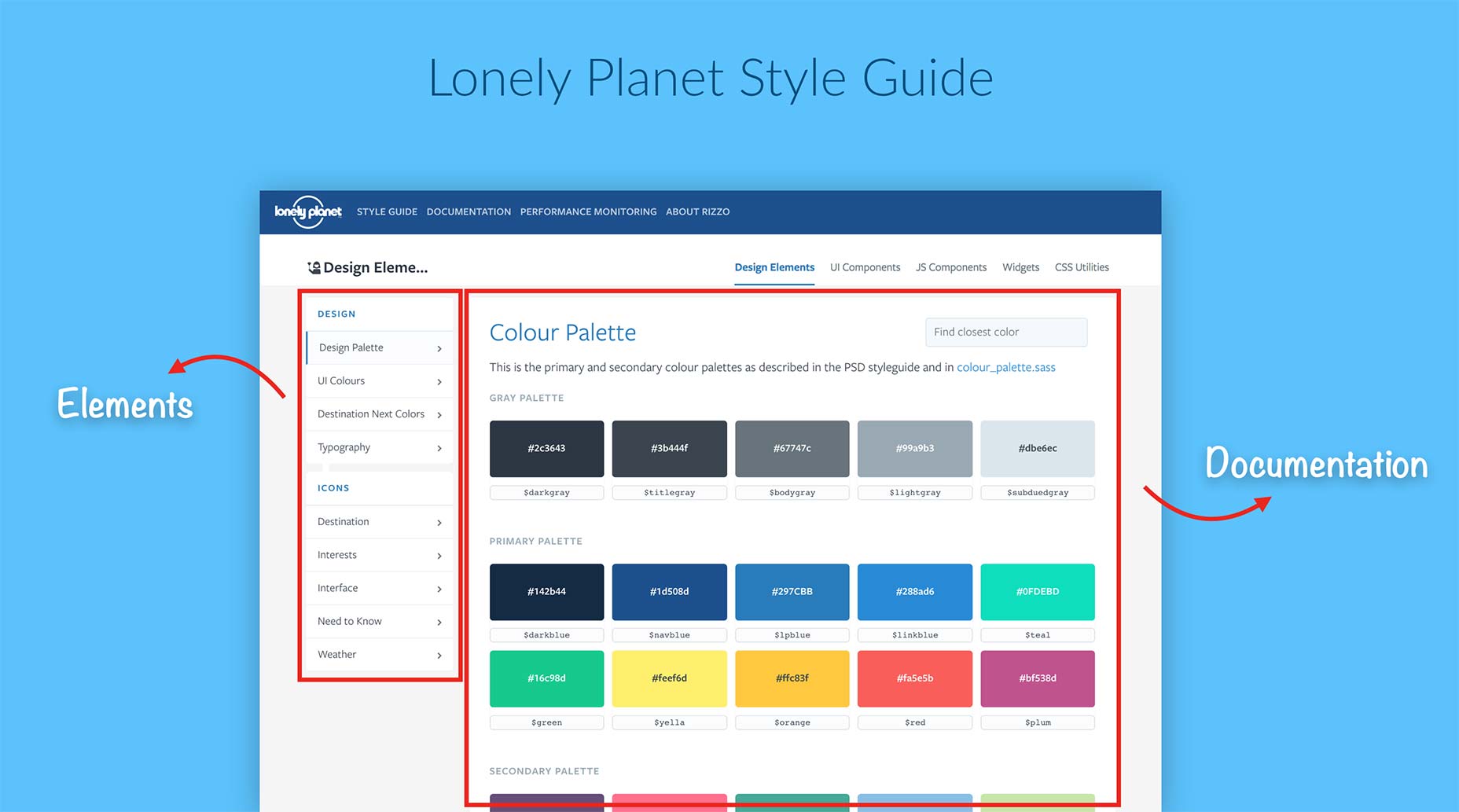
Lonely Planet Style Guide

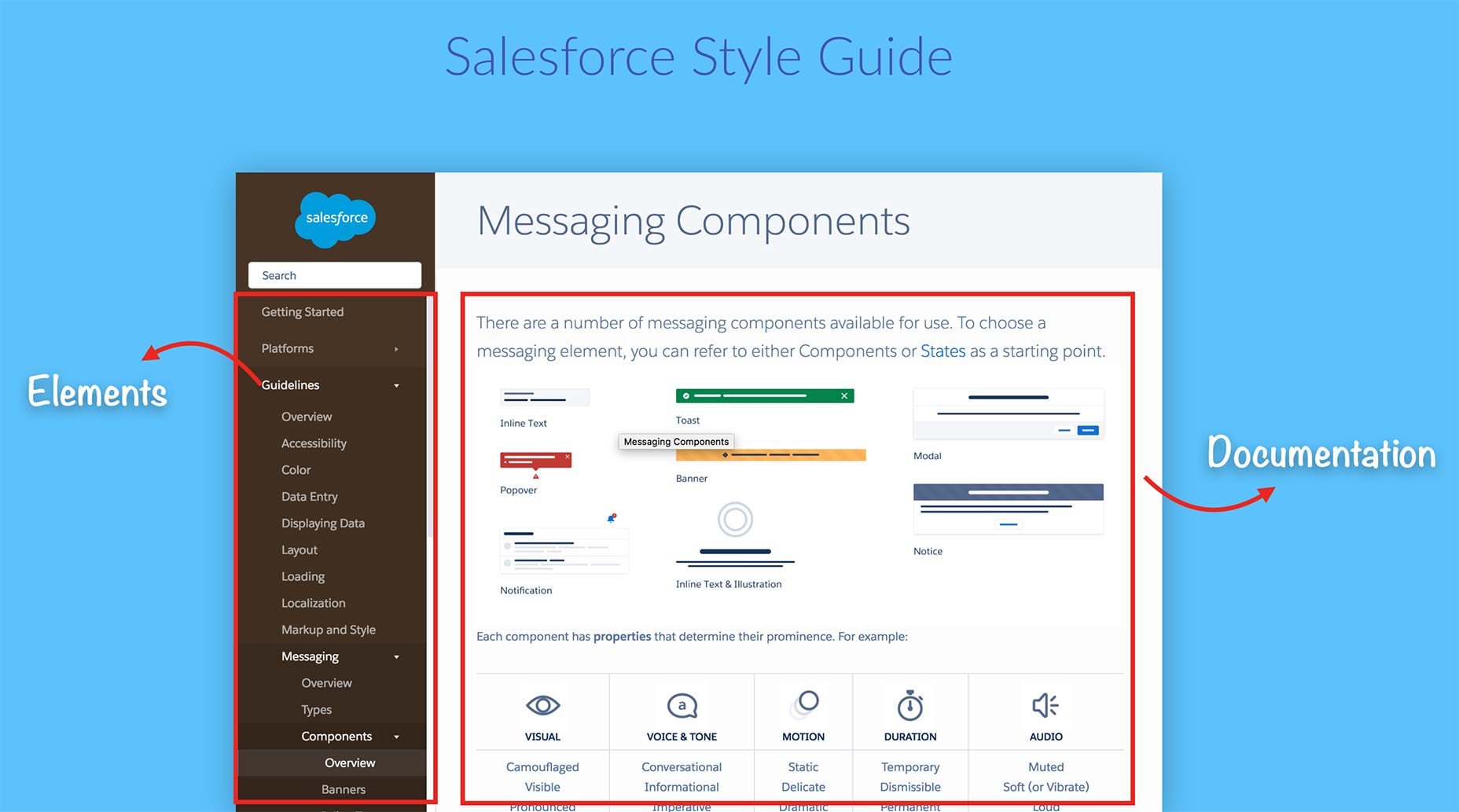
Sales Force Stijlgids
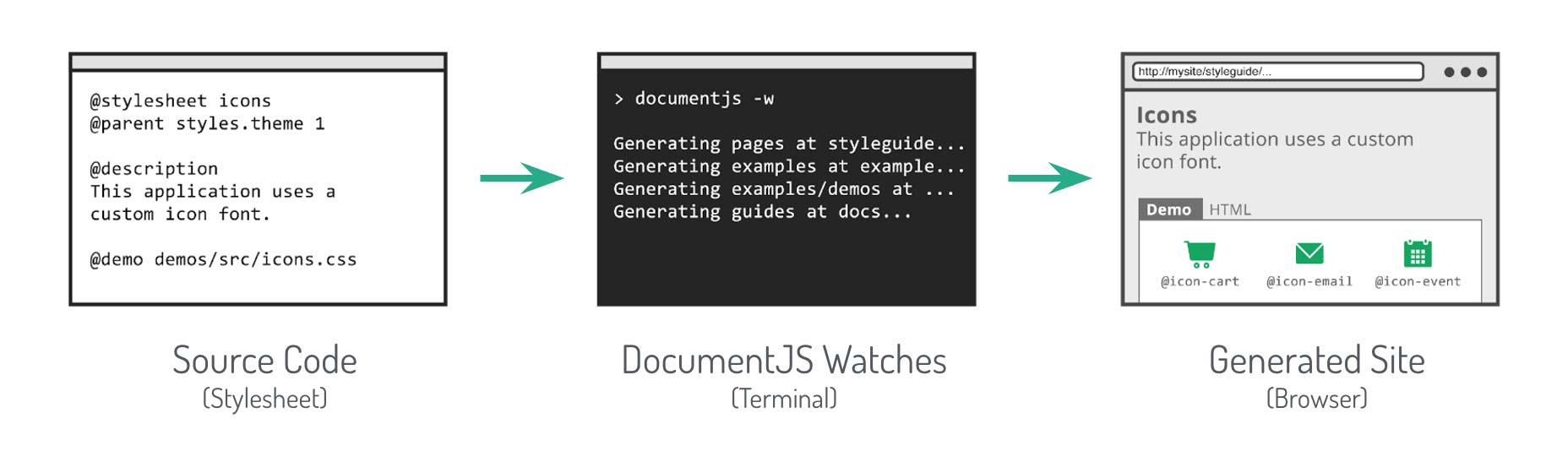
Een ander belangrijk element van een LSG is dat u een stijlgeleidegenerator kunt gebruiken om het proces te automatiseren. Een stijloverzichtsgenerator gebruikt de programmacode van uw toepassing om het grootste deel van uw LSG-documentatie te voeden en te kijken naar eventuele wijzigingen die in uw code worden aangebracht, en zorgt ervoor dat uw documentatie voor de stijlgids wordt bijgewerkt terwijl uw toepassing verandert.
Stijlgids-generatoren
U kunt uit veel verschillende smaken kiezen, afhankelijk van de codetaal die u wilt vastleggen of van uw projectinstellingen. Hier zijn enkele plaatsen om naar opties te zoeken:
- Een uitgebreid overzicht van hulpmiddelen voor woonstijlen , Robert Haritonov, Smashing Magazine
- Overzicht van patroonbibliotheekgeneratoren , David Hund, GitHub
- Stijlgids Generator Roundup , Susan Robertson, A List Apart
- Stijlgids-hulpmiddelen , Website Style Guide Resources
Voor deze tutorial zal ik je laten zien hoe je DocumentCSS kunt gebruiken om je LSG te maken. Deze tool, gemaakt door Bitovi, is open source en kan worden gebruikt in elk project om CSS te documenteren (preprocessors zoals Less en SASS worden ook ondersteund). Als u geïnteresseerd bent in het documenteren van Javascript en andere talen, kunt u dat eenvoudig doen met DocumentCSS, omdat deze tool een subset van DocumentJS is. Ik zal dit deel niet behandelen in deze tutorial, maar het is goed om in gedachten te houden.
Uw stijlgids plannen
Voordat je gaat duiken om je LSG te maken, is de eerste stap het plannen van wat erin zal zitten. Zoals elke goede website, is een goed gestructureerde Information Architecture (IE) de sleutel.
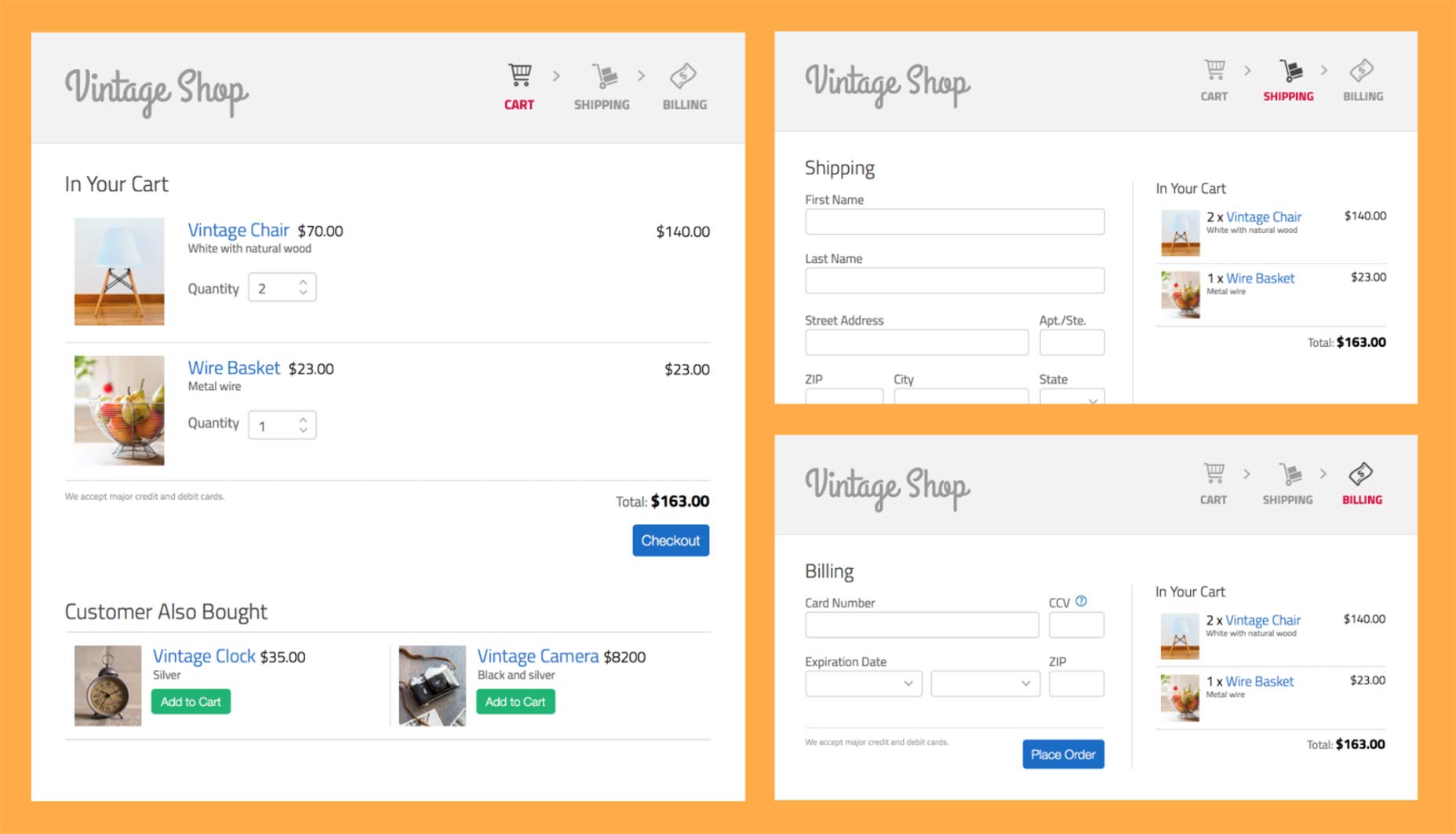
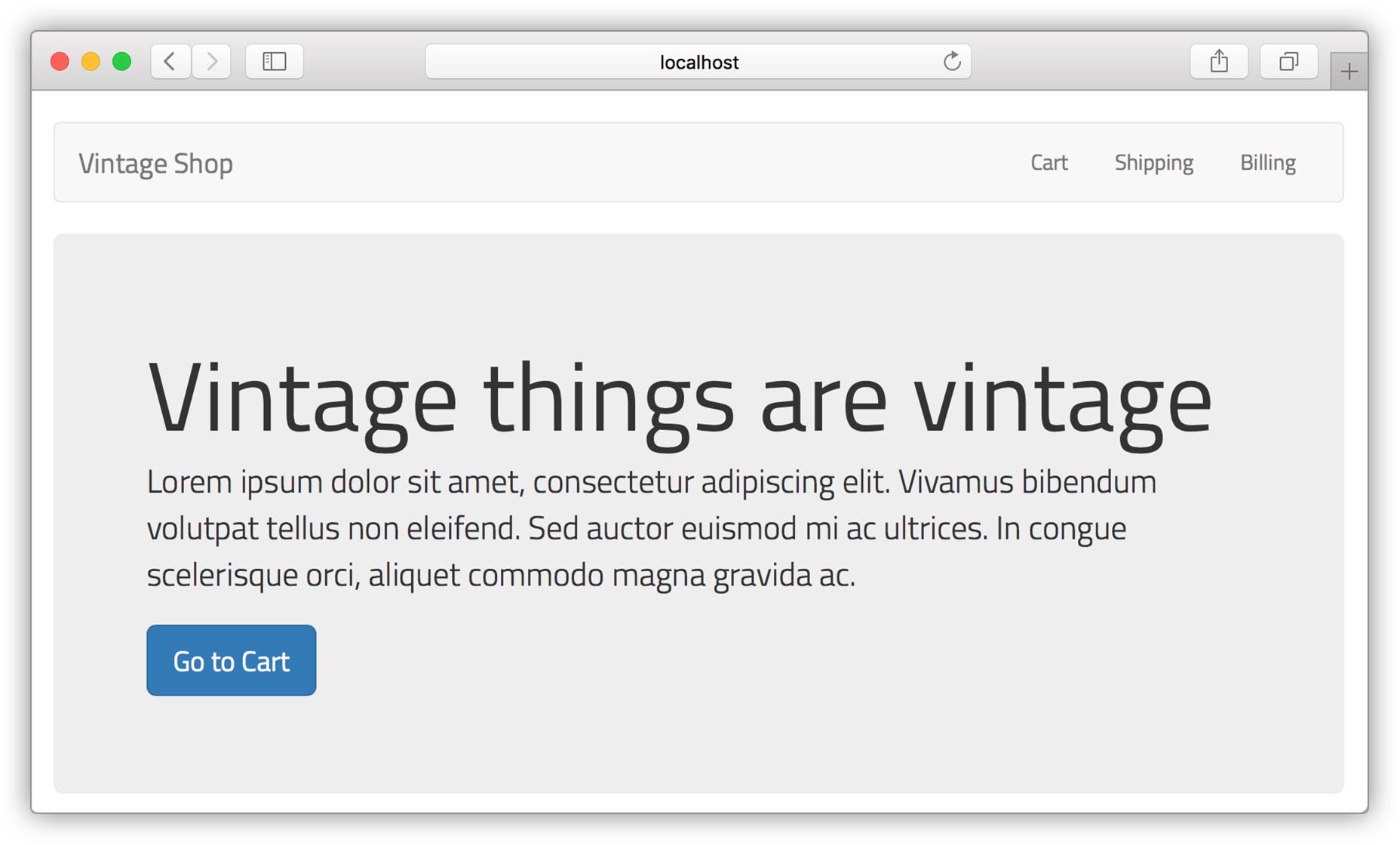
Dus laten we aan de slag gaan door de volgende reeks ontwerpen van onze voorbeeldapp "Vintage Shop" te gebruiken en de persistente elementen in de gebruikersinterface te bekijken:

Vintage winkelmodellen
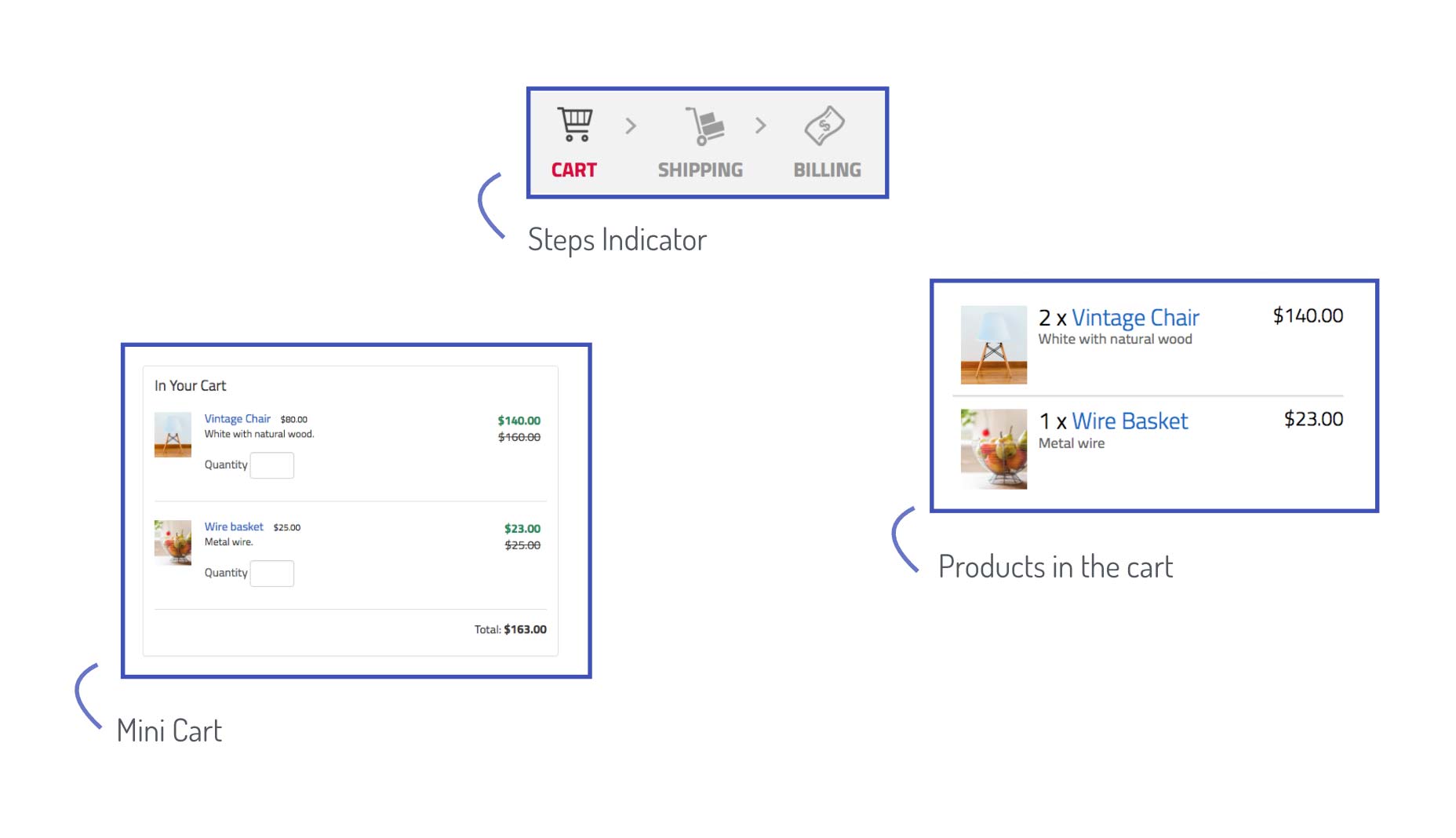
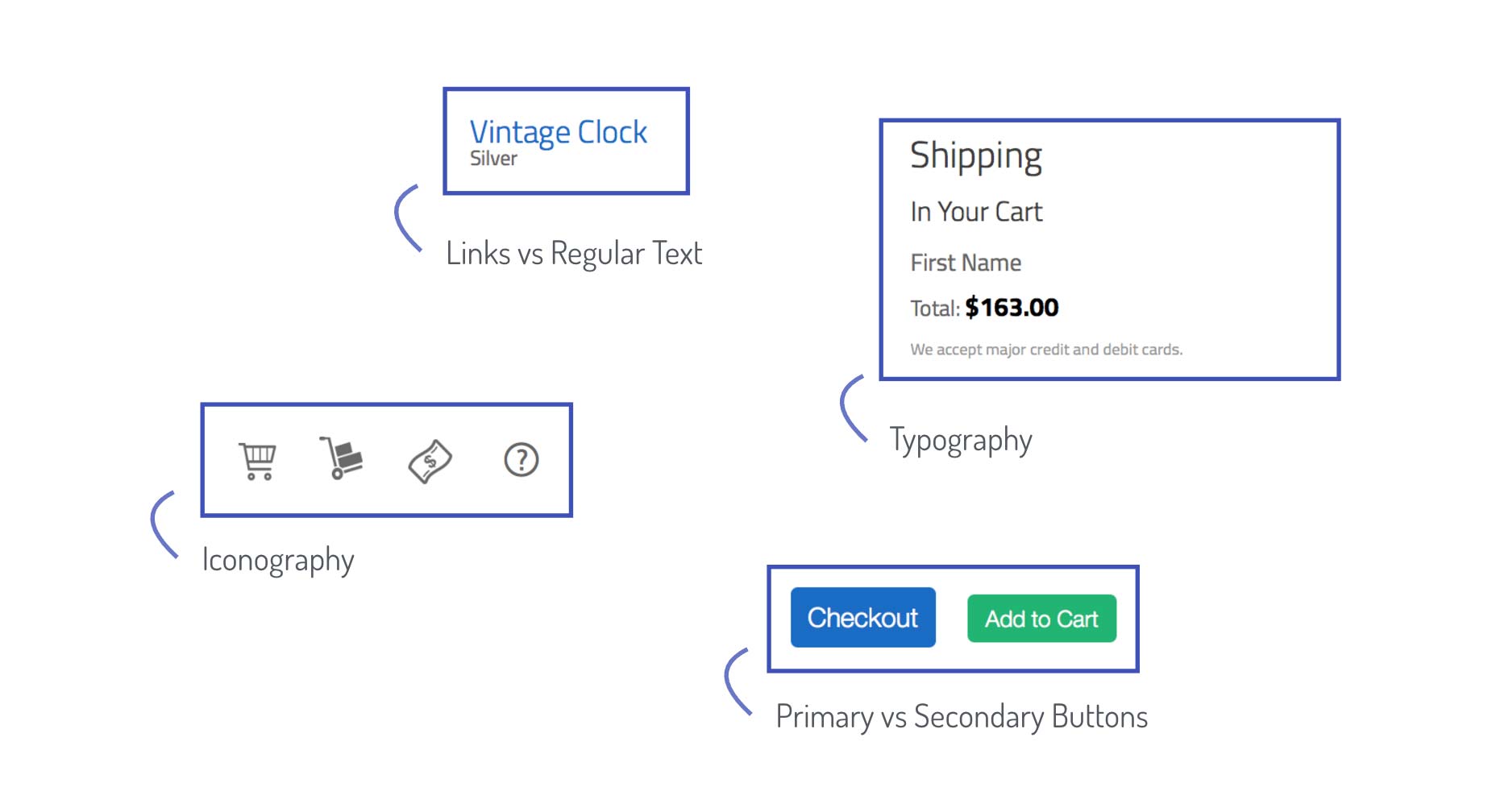
Op dit punt raad ik aan te beginnen met grotere groepen elementen, zoals de navigatie, de wagen of de formulieren. We scheiden ons ontwerp bijvoorbeeld in deze drie groepen: de stappenindicator, de minikar en de producten in de winkelwagen:

Met deze grotere groepen elementen kun je meer details beginnen te geven en de 'stijlen' die nog steeds bestaan, identificeren. Er is bijvoorbeeld een conventie voor de typografie in het algemeen, en meer specifiek voor de koppen, de subkoppen en de links versus de reguliere tekst. De kleur van de knoppen blijft ook op de pagina's behouden.

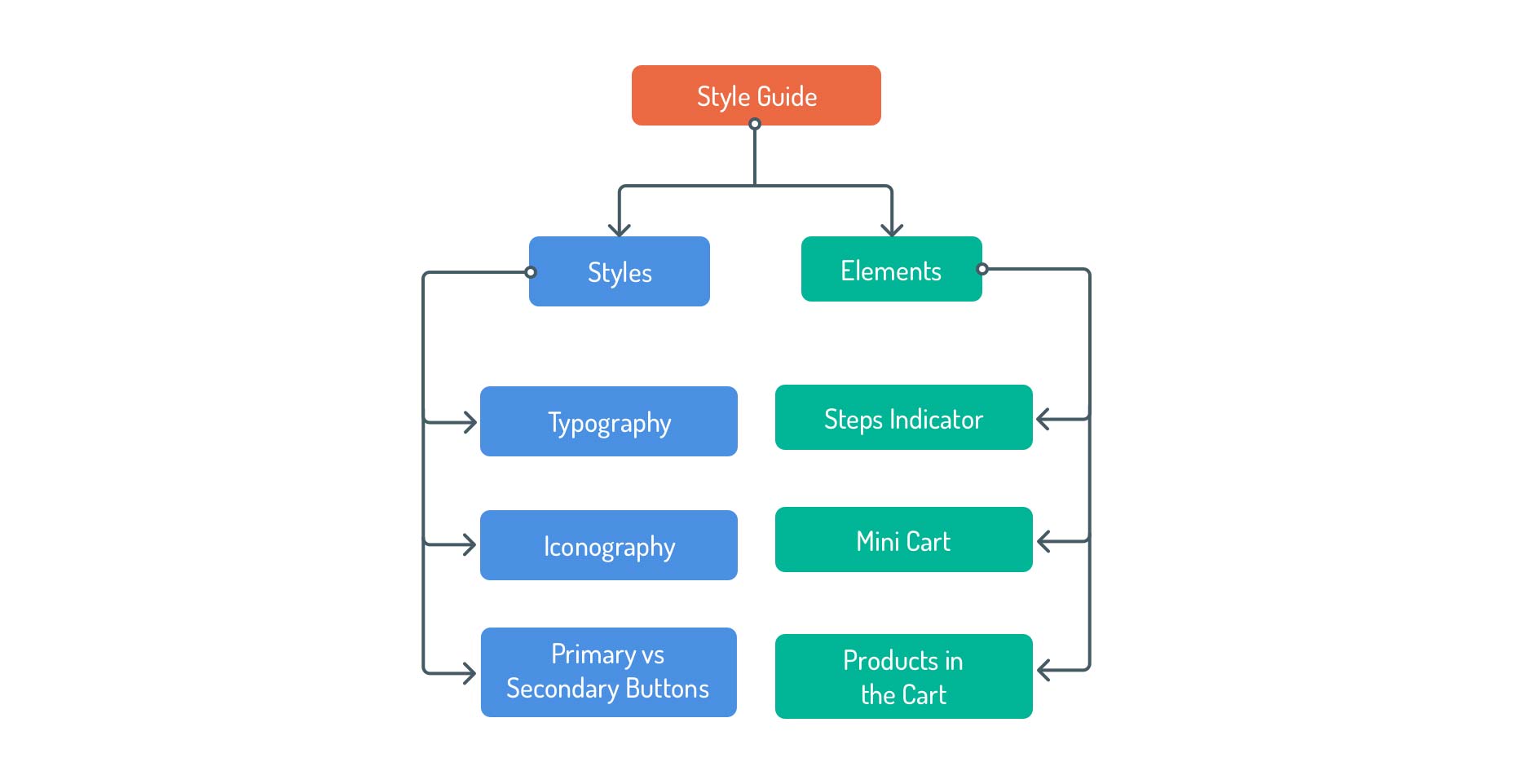
Alles bij elkaar opgeteld, laten we deze groepen opschrijven met behulp van een diagram:

Als u deze groepen dieper bekijkt, kunt u ze verfijnen en ze in categorieën veranderen die u in uw stijladvies kunt gebruiken. Bijvoorbeeld:
- 'Elementen' is een zeer vage term die naar een HTML-element kan verwijzen, dus een betere naam voor deze groep kan 'Componenten' of 'Modules' zijn. Dit zijn nog steeds algemene termen, maar zijn specifieker in de aard van het type elementen dat zou worden bestreken.
- De knoppen "Primair versus Secundair" kunnen deel uitmaken van "Basiselementen" en het kleuraspect ervan kan in een categorie "Kleurenpalet" terechtkomen.
Bovendien kunt u nadenken over een categorie waarin u meer algemene informatie over uw stijlgids kunt opnemen. Een goed voorbeeld daarvan is een gedeelte 'Gidsen' waarin u kunt beschrijven hoe u een bijdrage kunt leveren aan de stijlgids of een gedeelte 'Branding', waar u richtlijnen kunt opnemen over uw merk die u in gedachten moet houden bij het ontwerpen en implementeren van uw app.
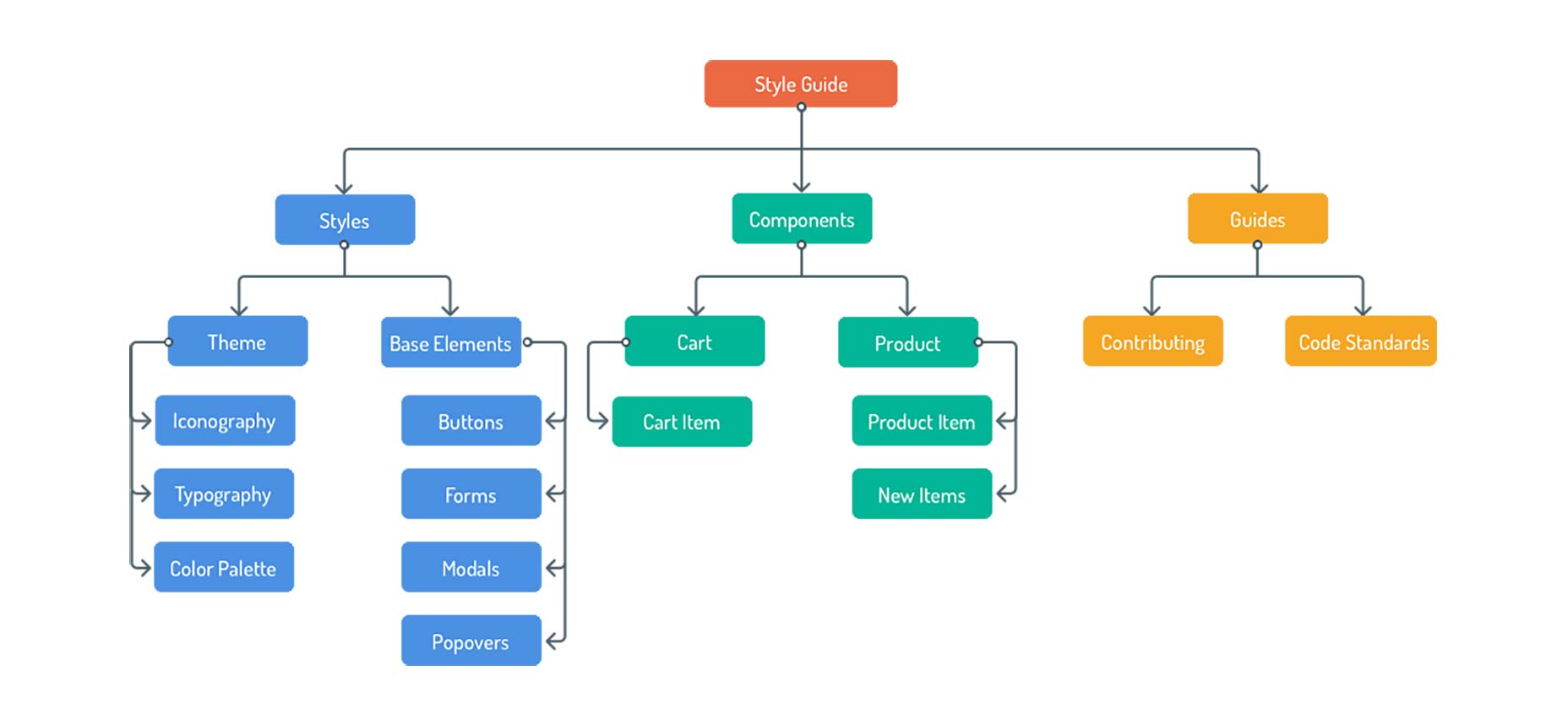
Met dit in gedachten, hier is hoe het diagram eruit zou zien:

U kunt zien hoe dit diagram de vorm aanneemt van een sitemap, wat in feite is wat u als een plan wilt gebruiken bij het maken van uw gids met woonstijlen.
Duik nu in de ontwerpen en schets uw eigen sitemap, inclusief zoveel categorieën als u denkt dat nuttig zou zijn voor de toekomst. U kunt ideeën krijgen van andere stijlgidsen ( styleguides.io/examples is een geweldige bron). Als u klaar bent, controleert u deze uitgebreidere versie en vergelijkt u deze.
Je kunt de gids voor levende stijlen bijna zien als de 'spelregels' van je app. Binnen "de regels" staat alle informatie die nodig is om het spel te "spelen": de bouwstenen en de regels voor het maken en bouwen van nieuwe blokken. Waaronder hoe andere leden van uw team eraan kunnen bijdragen en helpen om het als een levend document te handhaven.

Het installatieproces heeft 3 stappen:
1. Node installeren
Zorg eerst dat je dat hebt gedaan Knooppunt geïnstalleerd. Je hebt minimaal versie 6 nodig.
2. De app installeren
Download dit zipbestand vervolgens: sgdd-tutorial.zip naar uw bureaublad en pak het uit . Dit is belangrijk omdat een andere locatie de installatieopdrachten zou verbreken.
Open vervolgens de terminal en voer de volgende opdracht in:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Het duurt enkele seconden om de app en de bijbehorende afhankelijkheden te installeren.
3. De app gebruiken
Nadat de installatie is voltooid, voert u de volgende opdrachten in:
npm run develop- Voer in een nieuw tabblad in:
npm run document
Laten we dit nu opsplitsen:
npm run develop


npm run document -- -w
npm run document -- -w

Hoe werkt DocumentCSS?
- Leest door bestanden die zijn opgegeven in de configuratie (voor deze zelfstudie wordt er naar gekeken
.lessen.md-bestanden) - Zoekt naar opmerkingen die speciale "tags" gebruiken (zoals
@page,@stylesheetof@styles. - Genereert html-bestanden en verbindt ze om de site te bouwen.

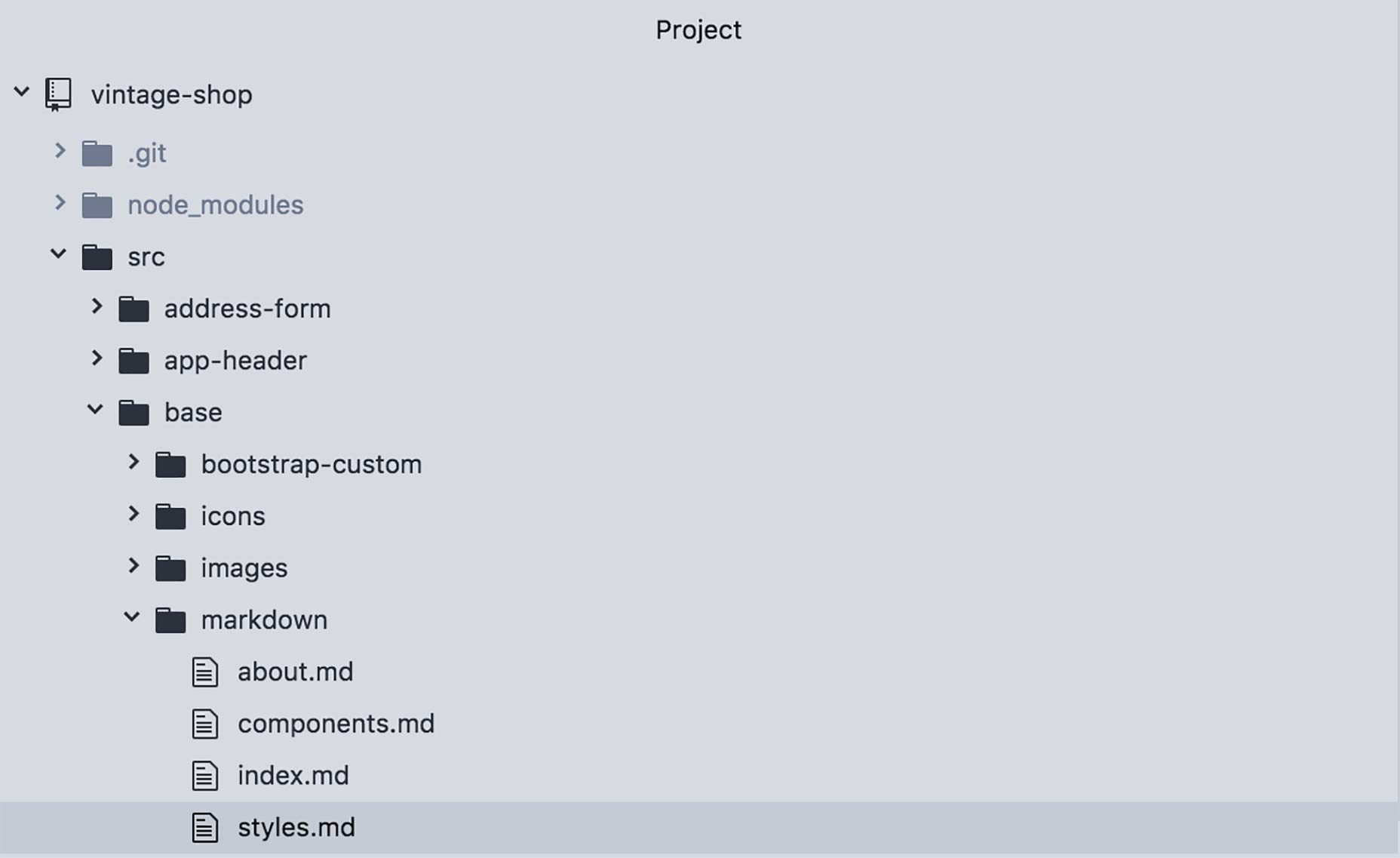
Een pagina maken

base/markdown .md

@page
@page about about
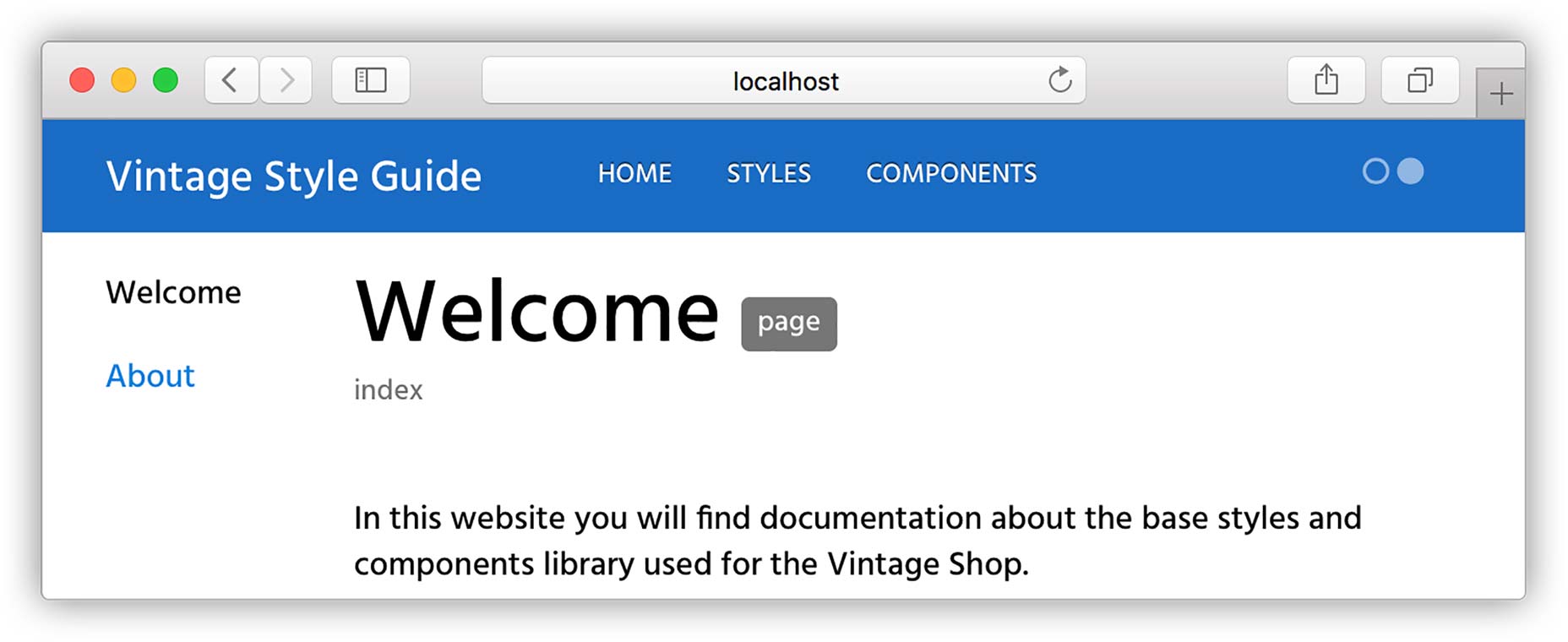
@page @page
about
About

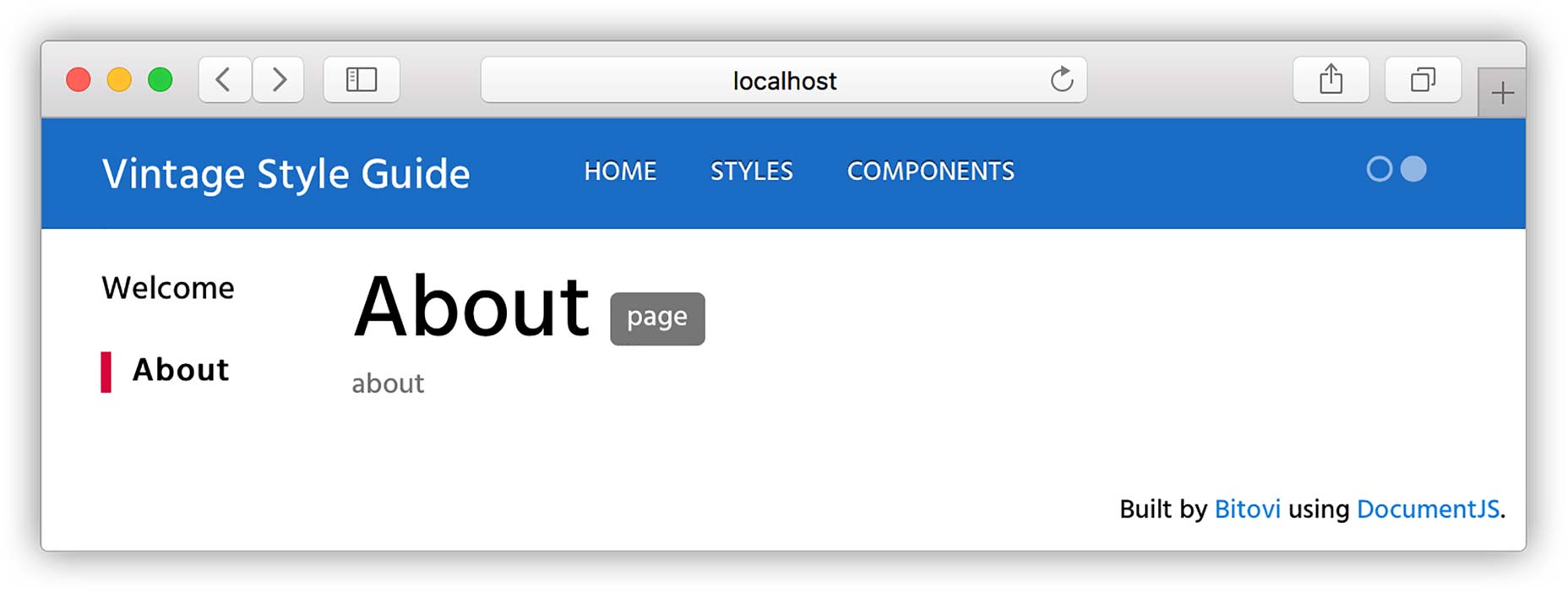
@page about About@parent index
@parent


@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


Een stylesheet documenteren
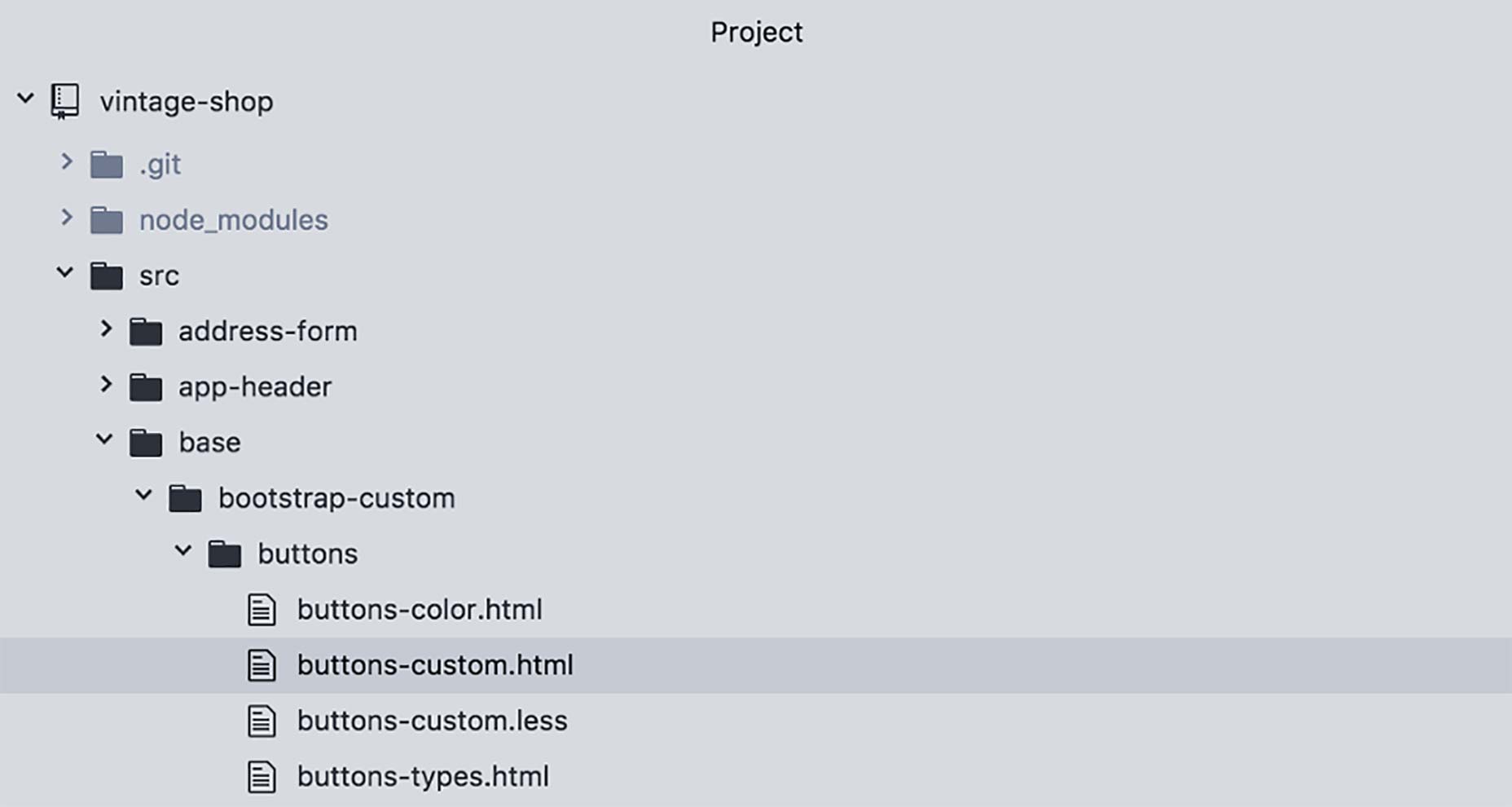
buttons-custom.less

Voeg de tag toe aan de binnenkant van dit bestand en aan de binnenkant van een reactieblok @stylesheet gevolgd door twee snaren:
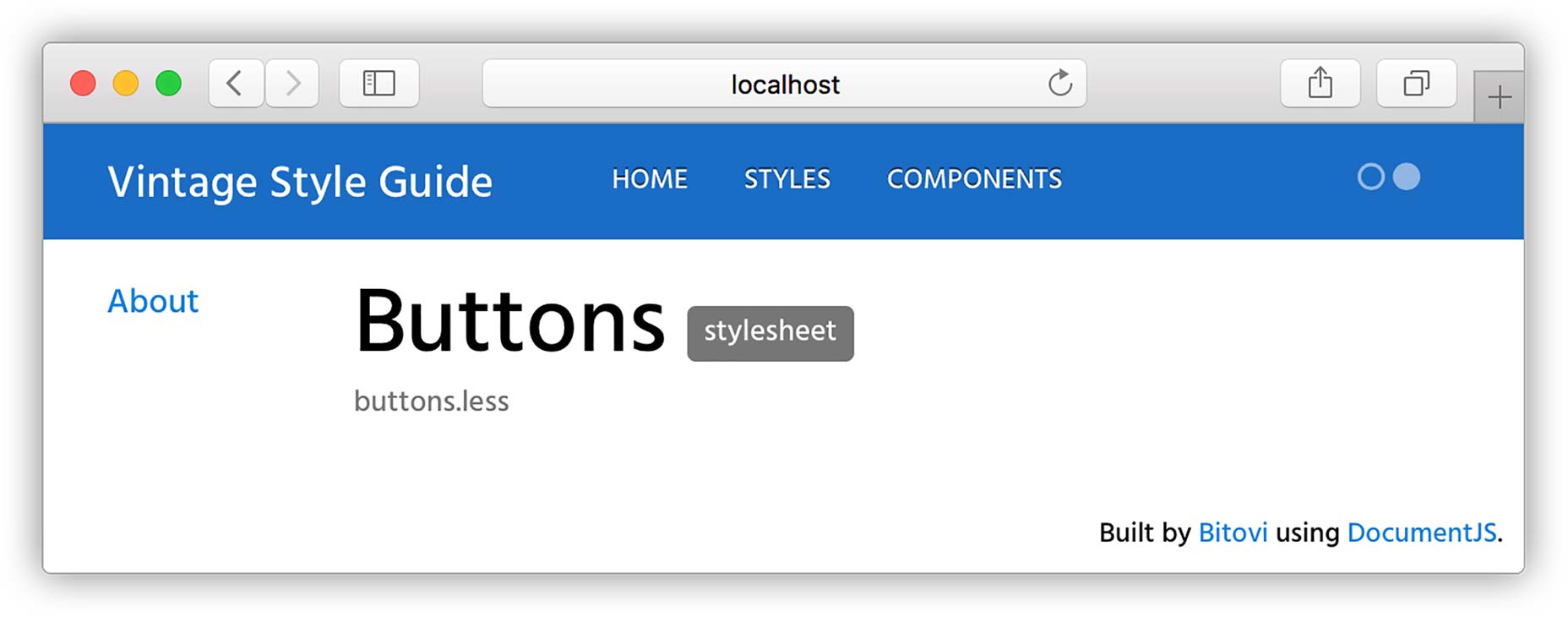
/**@stylesheet buttons.less Buttons*/ Merk op dat de documentatiecommentaar moet beginnen met /** voor de parser (in dit geval JSDoc ) om het te herkennen.
Laten we dit nu doorbreken:
@stylesheet Het etiket @stylesheet verklaart het bestand als een stylesheet en vertelt het DocumentCSS dat de informatie in dit bestand zo moet worden weergegeven in de stijlgids. Dit dient om het te onderscheiden van andere soorten documenten, zoals pagina's, componenten en modellen, onder andere ( lees hier meer over de volledige lijst met documenttypen ).
buttons.lessDit is de unieke naam voor het stijlblad en wordt gebruikt als een verwijzing naar andere tags. Hoewel u elk type naam kunt gebruiken, raad ik aan de naam van het stijlbladbestand te gebruiken, omdat dit het zoeken naar het bestand helpt wanneer naar de documentatie wordt verwezen. Houd er rekening mee dat dit van invloed is op de URL van uw document. Voor dit voorbeeld is de URL: http://localhost: 8080 / stijlgids / buttons.less.html
ButtonsGelijkwaardig aan een pagina maken , dit is de titel van het stylesheet dat voor weergavedoeleinden in de gegenereerde site wordt gebruikt. Hier kunt u meerdere woorden gebruiken met spaties of andere tekens.
Om de nieuw aangemaakte pagina te bekijken voert u de volgende opdracht uit, tenzij u naar wijzigingen op zoek bent):
documentjs
En ga dan naar http://localhost: 8080 / stijlgids / buttons.less.html om de nieuwe pagina te bekijken.

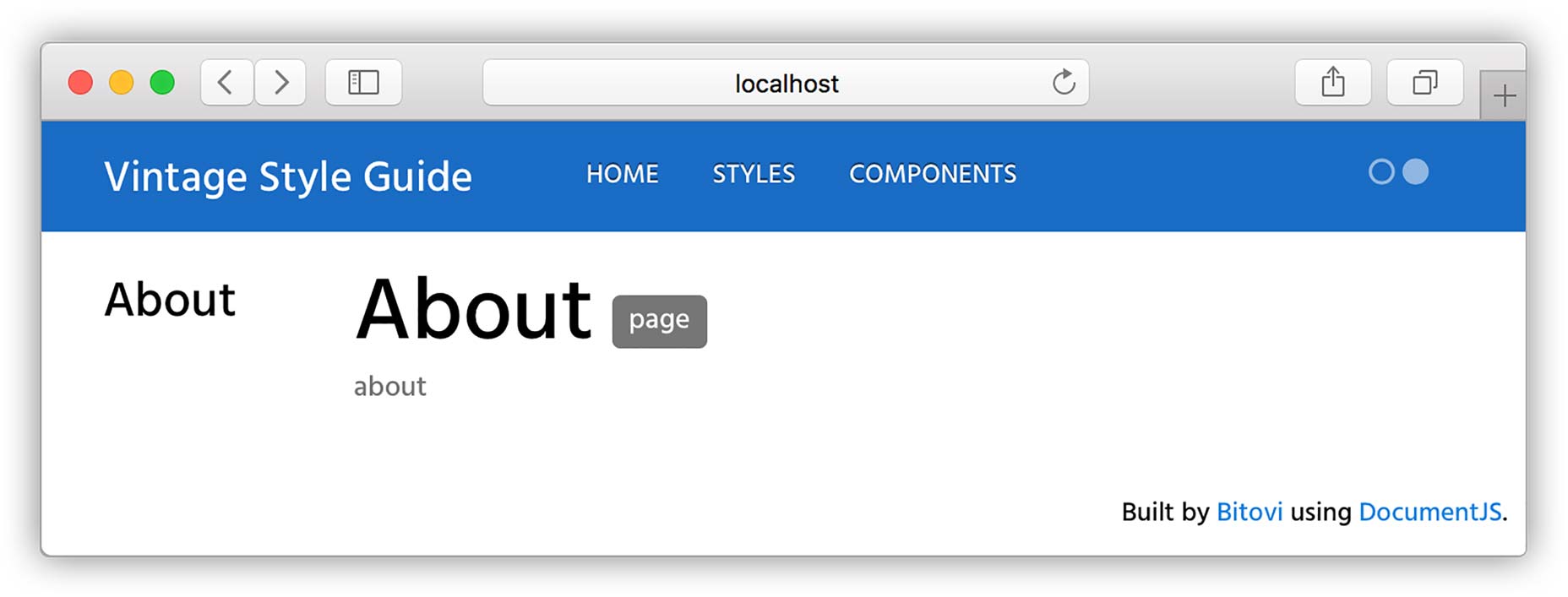
@parent
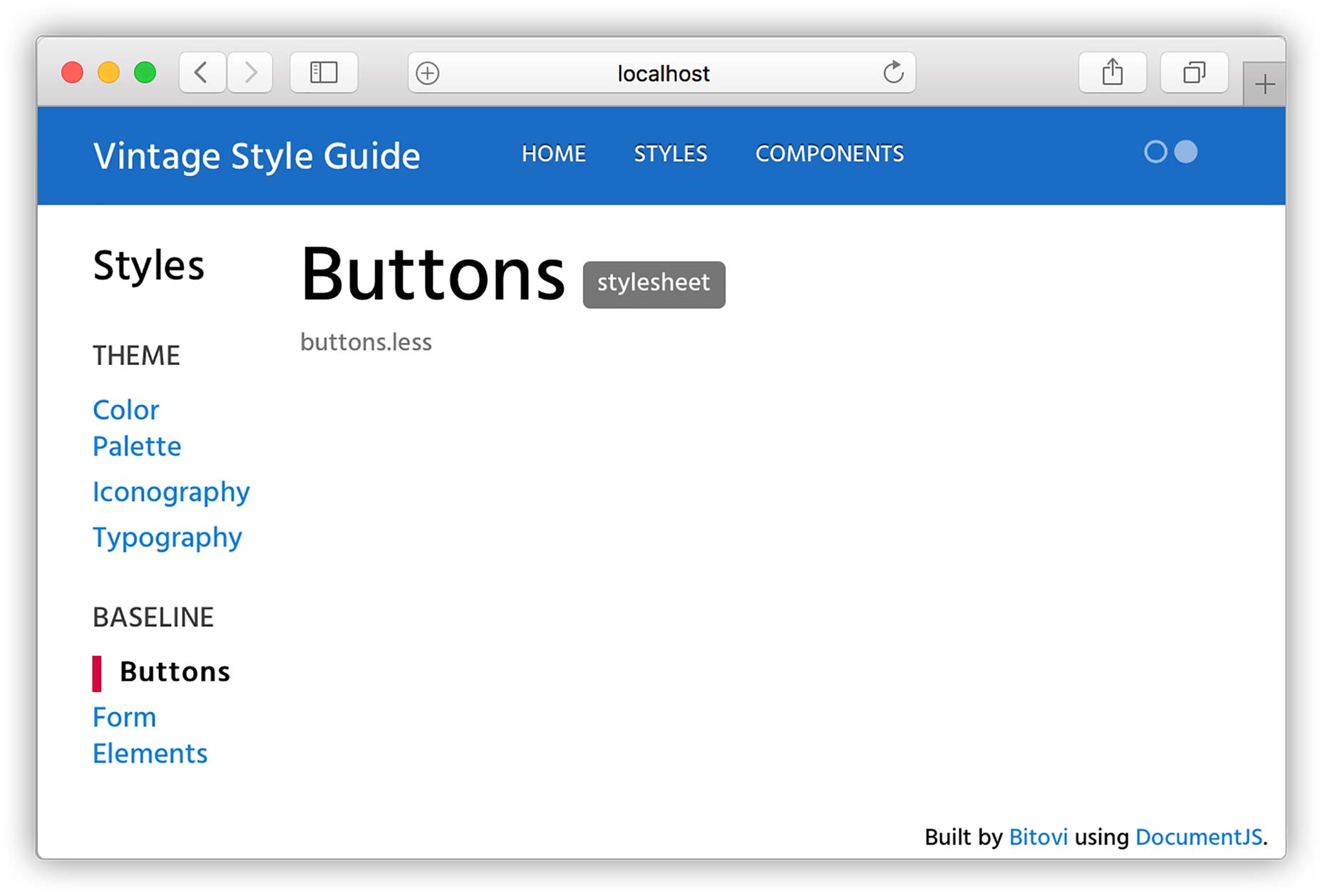
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Merk op dat we in dit geval hebben toegevoegd .base om op te geven dat deze pagina moet verschijnen onder de groep "Basislijn" in de zijbalk (je kunt ook groepen in je subnav maken! We zullen daar een beetje in ingaan).
Het opnieuw uitvoeren van de documenten en het vernieuwen van de pagina zou er als volgt uit moeten zien:

Nu voor het vlezige deel! Met onze pagina op zijn plaats kunnen we een paar dingen doen:
- We kunnen een algemene beschrijving voor het document toevoegen
- We kunnen allerlei soorten inhoud toevoegen met behulp van zowel markdown of gewone HTML
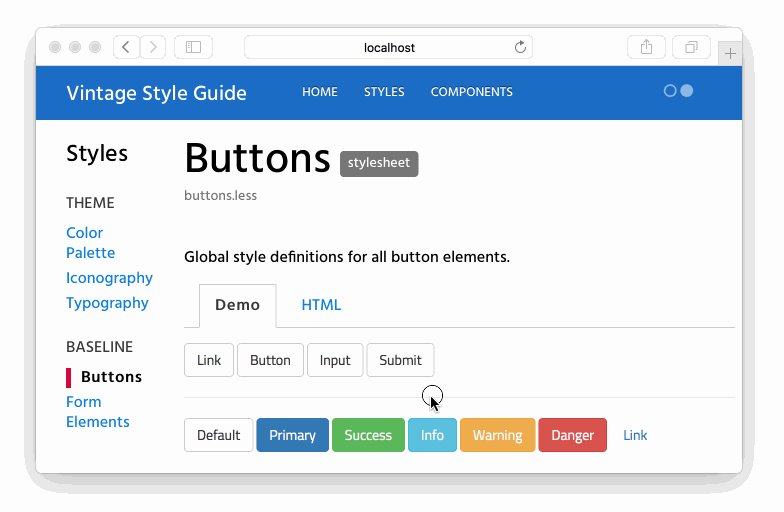
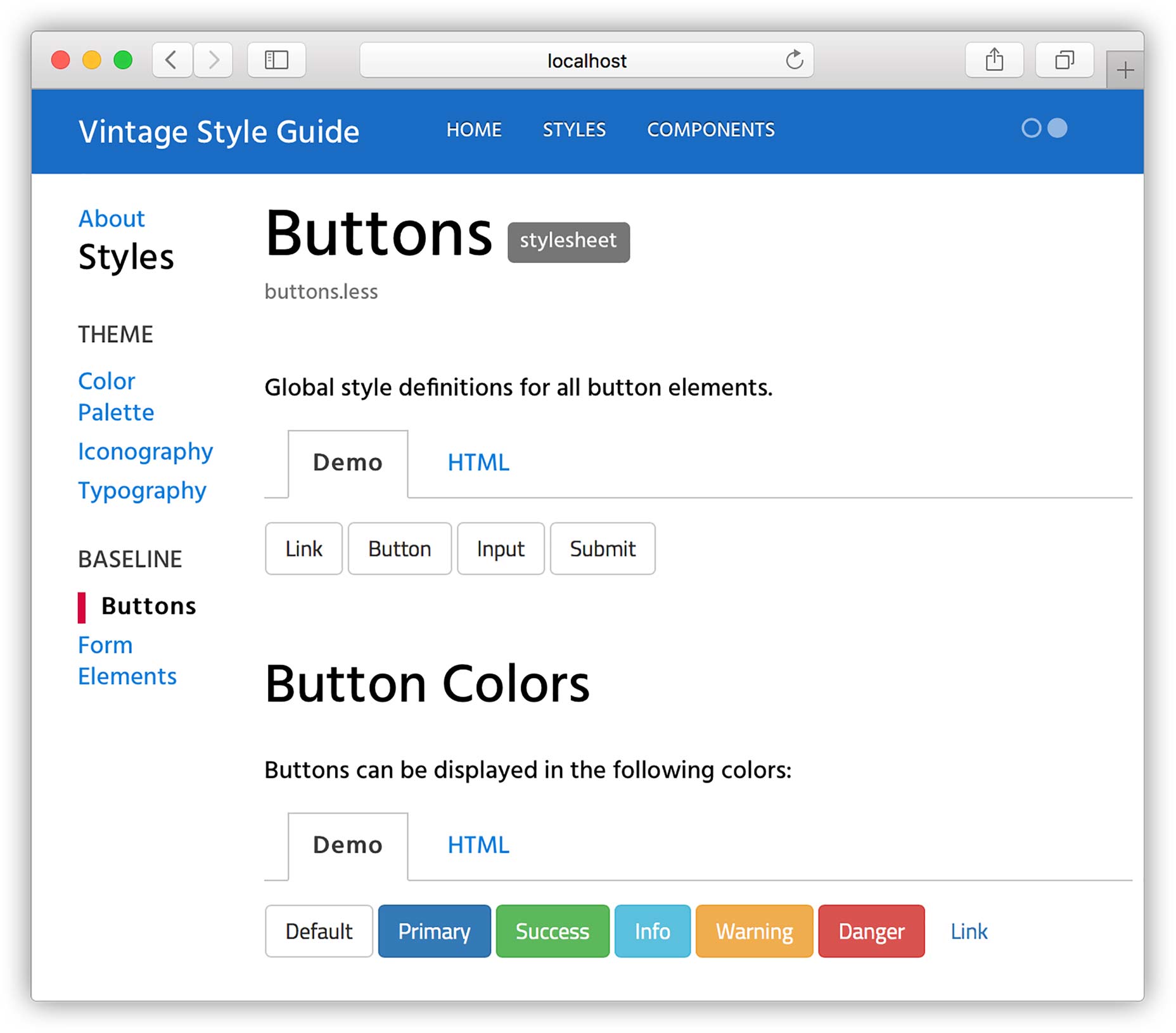
- En het beste van alles is dat we demo's kunnen toevoegen voor onze code?
Laten we een korte beschrijving en een demo toevoegen voor onze knoppen doc:
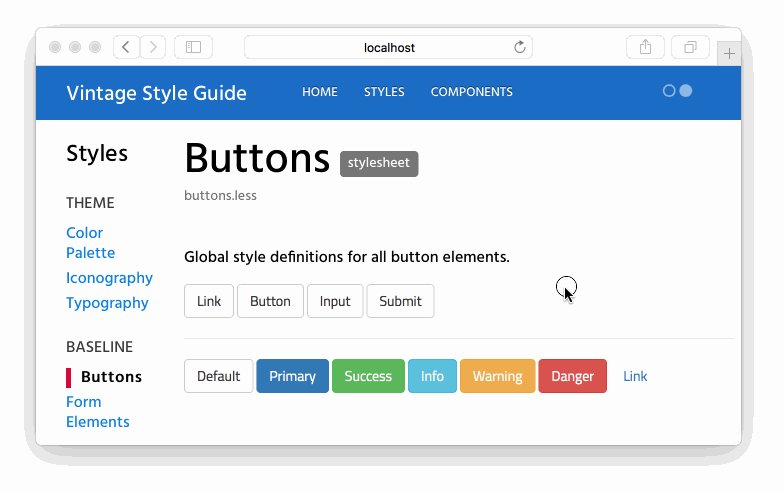
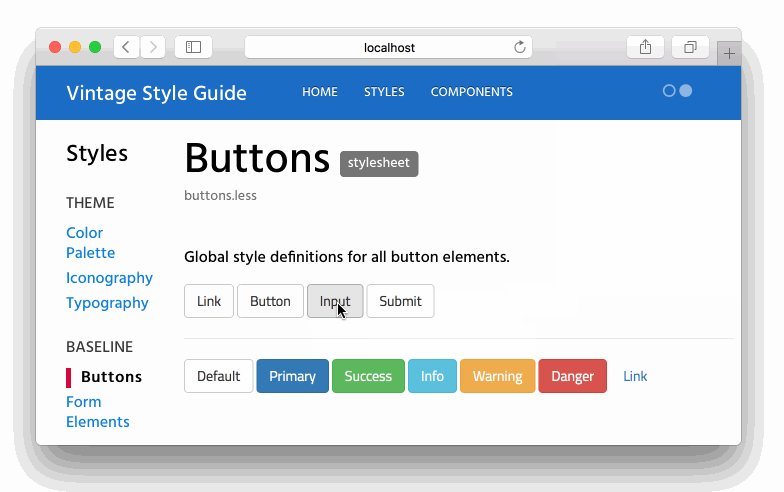
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Zoals je kunt zien @iframe tag maakt het mogelijk om een iframe met een demo toe te voegen aan uw document. Deze demo is eigenlijk gewoon een simpel html-bestand met een script-tag die de CSS van je app tijdens runtime importeert.
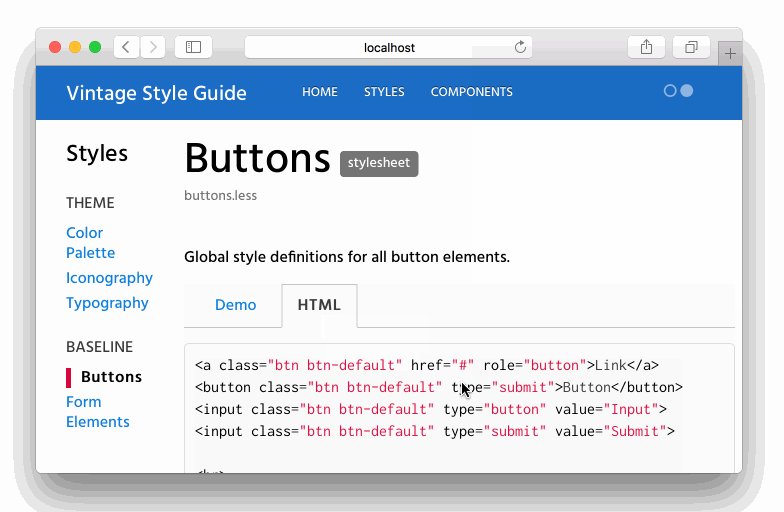
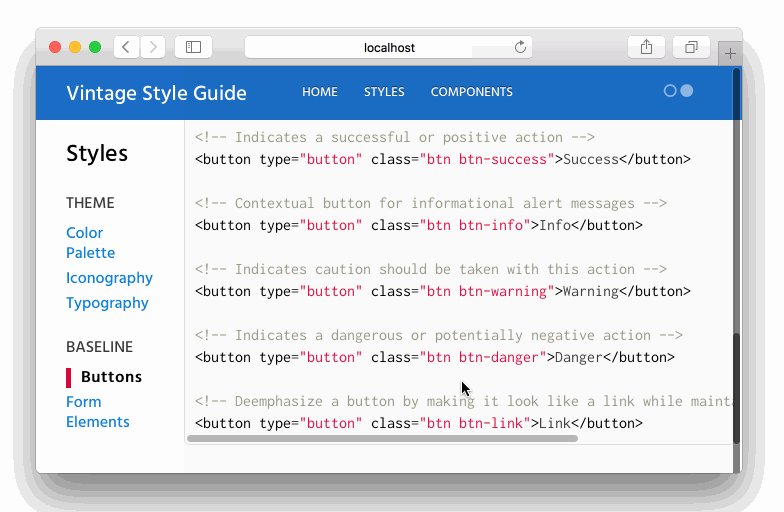
Laten we de demo openen buttons-custom.html :

<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>Het enige dat in dit bestand vereist is, is de scripttag, die hetzelfde zou moeten zijn voor elke demo die u in deze app maakt. De rest van de code is de opmaak met de stijlen die u in de demo wilt weergeven.
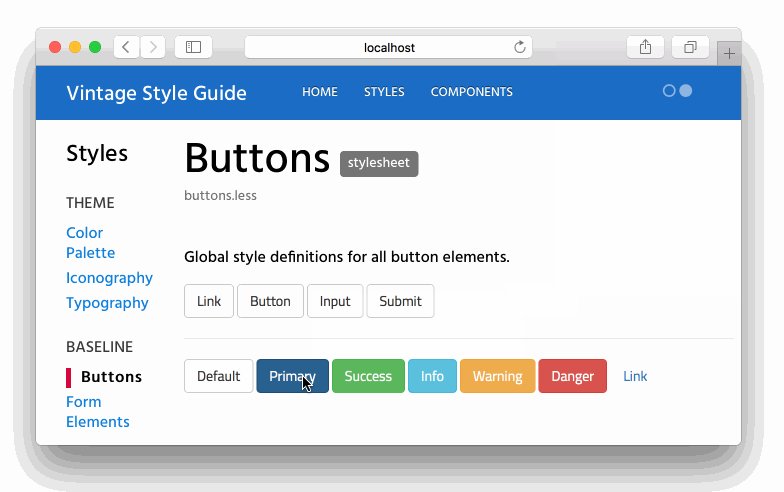
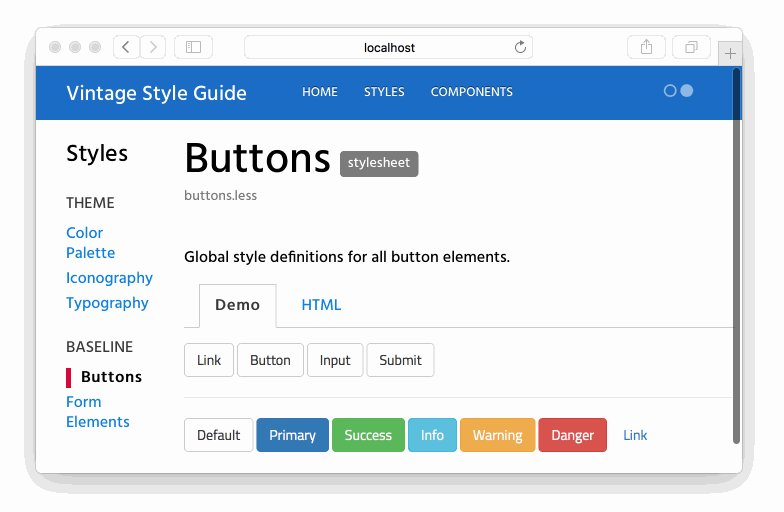
Bovendien kunt u de tag gebruiken @demo om ook het codefragment weer te geven dat erin wordt gebruikt. Soortgelijk:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Nu, voordat je bananen gaat meenemen, zijn er nog een aantal andere dingen waar je van kunt profiteren:
- Stijlsecties maken
- Stylesheet-groepen maken
Stijlsecties maken
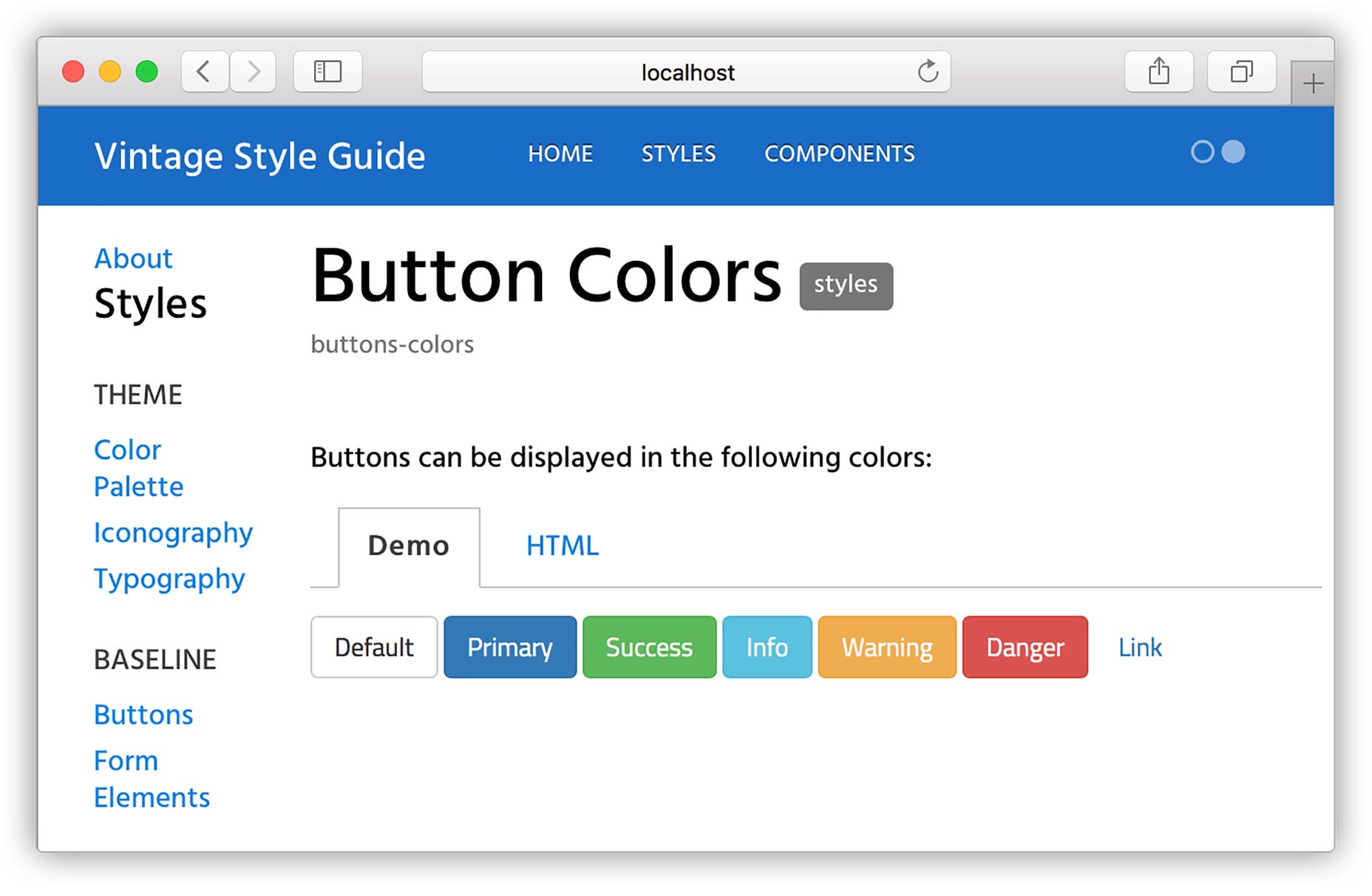
Als u een stijlsectie wilt maken, kunt u de tag gebruiken @styles . Deze tag is zoet omdat je hiermee je stylesheet-document kunt opsplitsen in verstandige brokken waarover je kunt praten en die je beter kunt begrijpen.
In ons voorbeeld hebben we bijvoorbeeld stijlen voor het definiëren van knoppen in het algemeen, ongeacht de opmaak die wordt gebruikt (ofwel een vs @styles tag kunnen we de kleurdefinities in hun eigen sectie doorbreken, niet alleen om er afzonderlijk over te praten, maar ook om rechtstreeks naar die sectie te kunnen verwijzen.
Dit is hoe het werkt. In hetzelfde bestand buttons-custom.less , we gaan de tag toevoegen @styles direct na het eerste blok met stijlen en vóór de kleurvariabelen. Hier is hoe het eruit zou moeten zien:
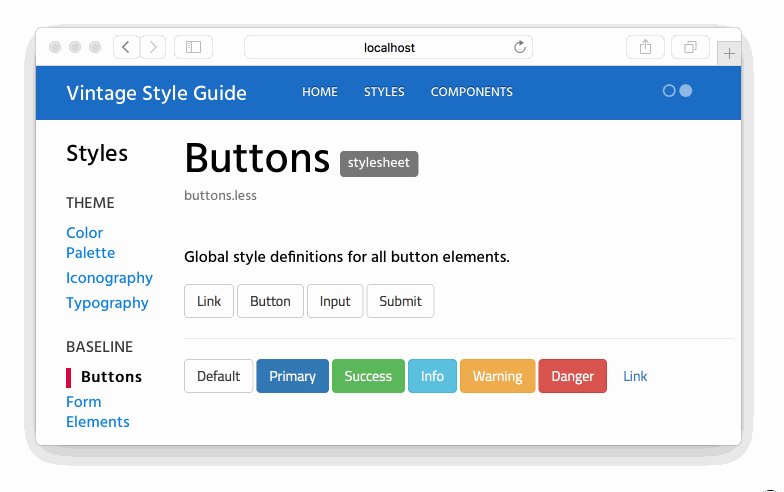
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- Ik heb de eerste demo bijgewerkt om alleen de soorten knoppen weer te geven.
- Ik heb een nieuw commentaarblok toegevoegd met behulp van de
@styleslabel. Hier gaf ik het een unieke naambutton-colorsen de titel vanButton Colors. Ik gaf het ook een@descriptionen voegde een toe@demodaarvoor worden alleen de knopkleuren getoond.
En hier is de uitvoer:


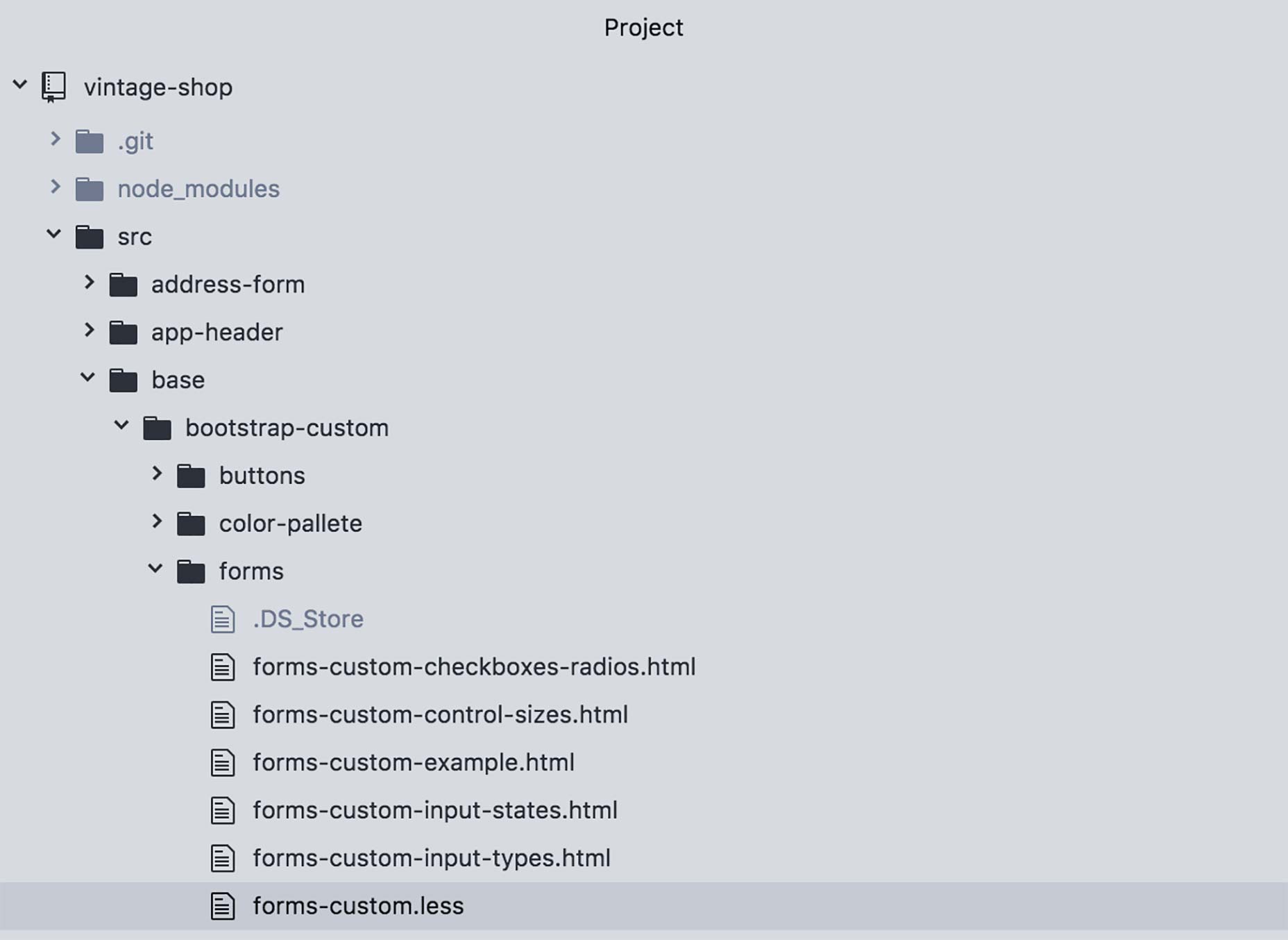
Stylesheet-groepen maken
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group De @group tag kunt u een sectie maken in de zijbalk die wordt weergegeven onder de bovenliggende sectie. De groepen: "Thema" en "Basislijn" verschijnen bijvoorbeeld onder het bovenliggende gedeelte van "Stijlen".
styles.themeDit is de unieke naam voor de groep. Een goede gewoonte om hier te volgen is om de naam van de bovenliggende sectie te gebruiken, in dit geval "Stijlen" als een naamruimte. Als u op deze manier een andere groep met dezelfde naam wilt maken, maar onder een andere sectie, blijft de naam van de groep uniek.
0Dit is de volgorde waarin de groep moet verschijnen, die begint met 0. Als er geen volgorde is toegewezen, wordt de lijst met groepen in alfabetische volgorde weergegeven.
ThemeDit is de werkelijke naam die in de zijbalk wordt weergegeven, zodat u meerdere woorden met spaties en andere tekens kunt gebruiken.
Om groepen in actie te zien, laten we als volgt een nieuwe groep toevoegen:
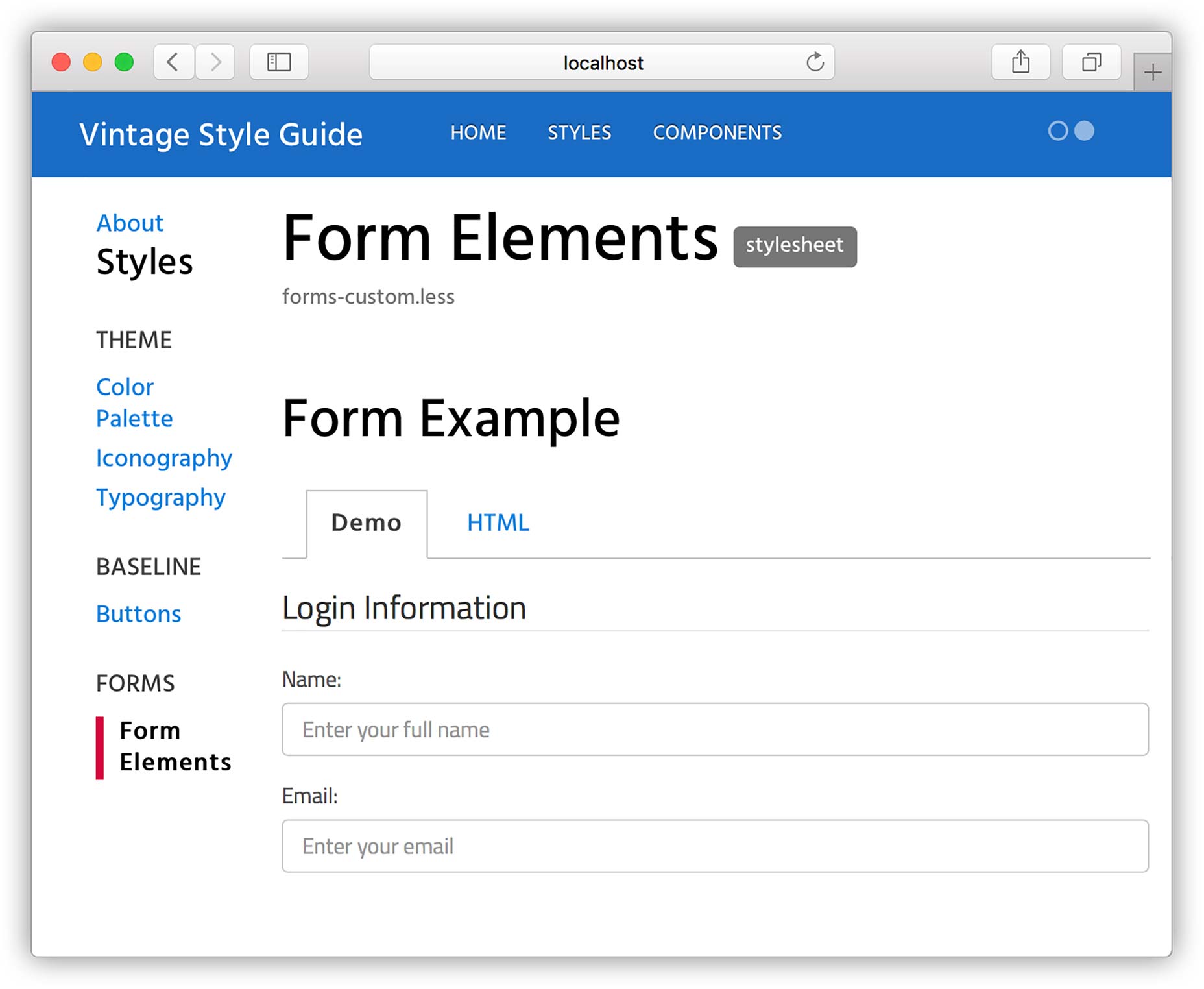
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

styles.base styles.forms
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Afronden