{{auteur}}
{{excerpt words = "100"}} ... Lees verder
De blogplatform Ghost heeft onlangs veel aandacht gekregen vanwege de recente overgang van bèta naar publieke release (als je er op de een of andere manier nog nooit van hebt gehoord, ga hierheen en lees).
Net als andere platforms ondersteunt Ghost 'thema's' van derden. In dit artikel ontwerpen we een eenvoudig, responsief en inhoudsgestuurd blog. Codeer het vervolgens in een volledig functioneel thema voor Ghost.
Het standaardthema voor Ghost, 'Casper', ziet er erg schoon uit. Ze plaatsen eerst de inhoud en laten de typografie zien met een modern kleurenpalet, zodat de nadruk ligt op het schrijven.
We gaan die lijn volgen, dus ons ontwerpproces moet beginnen met te begrijpen hoe Ghost werkt en wat er in de back-end beschikbaar is voor de gebruiker. Er zijn 4 hoofdelementen die we kunnen gebruiken als back-end tijdens het ontwerpen van het thema (afgezien van de artikelen / berichten zelf) die zijn:
Dit alles kan worden ingesteld op het tabblad Instellingen in Ghost. Deze wijzen het ontwerp op een voor de hand liggende richting van een soort van banner boven aan de pagina, die de titel, het logo en de beschrijving en een omslagafbeelding als achtergrond bevat.
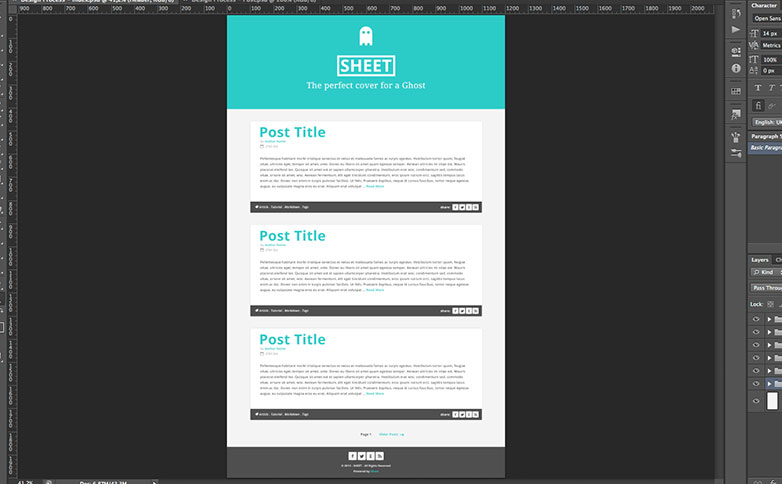
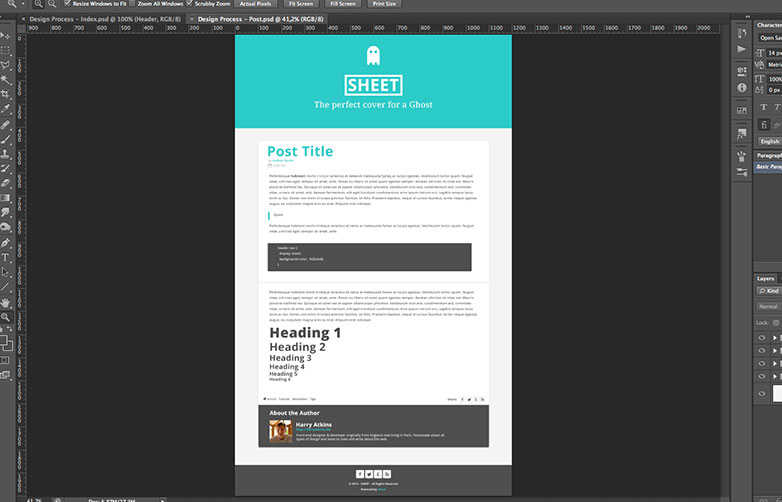
We hoeven dus eigenlijk maar 2 pagina's te ontwerpen, dat is de startpagina waarop alle recente berichten en de individuele berichtpagina staan. Omdat het ontwerp relatief eenvoudig is, zal ik eerst de voltooide pagina weergeven en daarna de details opnieuw bespreken. Dus hier is de "home" -pagina met de nieuwste berichten:

Zoals u kunt zien, kleurrijke hoogtepunten, samen met een eenvoudig en schoon ontwerp. Laten we de details opnieuw bespreken. Dus we hebben de header, die het logo bevat (hier heb ik een klein lakenkostuum voor een geest gemaakt), de naam van de blog en de beschrijving.

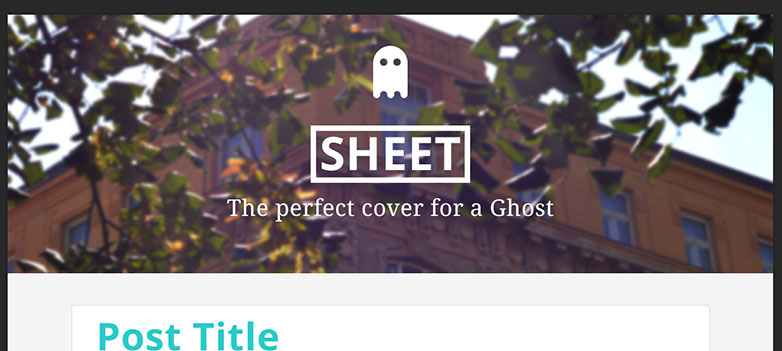
Dus als de gebruiker een omslagfoto kiest, plaatsen we deze hier als achtergrondafbeelding op de volledige breedte. Zo niet, dan kiezen we voor een effen blauwe kleur die onze highlight-kleur is, zoals hierboven.

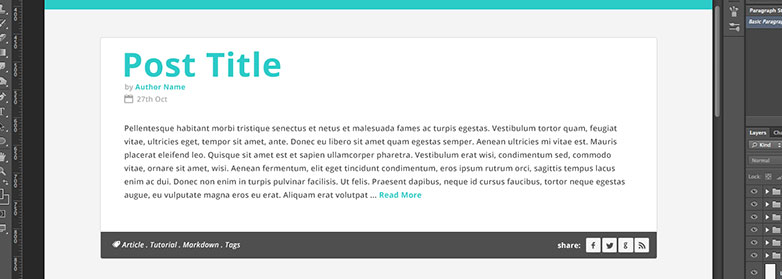
Dan hebben we een aantal inhoudsvakken waarin we alle informatie over elke post (titel, gepubliceerde datum, auteur, tags) en het uittreksel tonen.

Eindelijk maken we een eenvoudige paginakoppeling en een voettekst. In het artikelshare-veld, het voetgedeelte en overal op de site gebruiken we een aangepast pictogramlettertype gemaakt op Fontello en het lettertype Open Sans van Google Web Fonts. Wat we later zullen zien te implementeren.

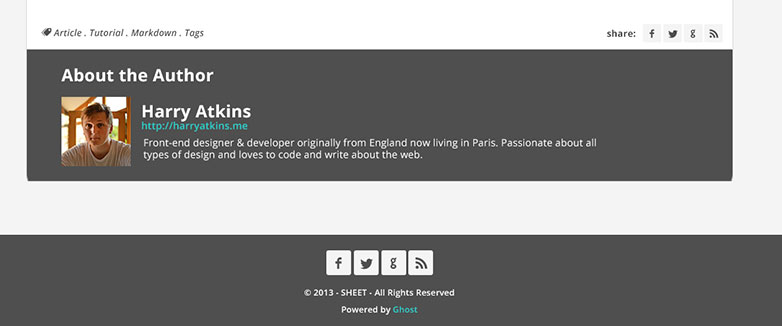
Dit ontwerp lijkt sterk op de startpagina. Behalve het blok waarin we het fragment eerder hebben ingesloten, wordt het nu op volledige hoogte uitgerekt en wordt alle inhoud getoond. Bovendien voegen we onderaan een auteursvak toe.

Dus alles hetzelfde, afgezien van enkele inline-tekststijlen die we zullen bespreken in de ontwikkelingsfase. En hier is de nieuwe auteur:

Oké, dus nu is het ontwerp overzien (en uiteraard aangepast aan uw eigen voorkeuren). Het is tijd om aan de ontwikkeling te beginnen. Ten eerste, als je dat nog niet hebt gedaan, neem dan een seconde en lees de officiële Geest documentatie over het maken van thema's. Ze zijn heel duidelijk en beknopt over wat er nodig is en over de bestandsstructuur enzovoort. In principe voor deze zelfstudie kunnen we de ontwikkeling opsplitsen in twee fasen. Inhoud en stijl. Net als een basisrelatie tussen HTML en CSS, zullen we het thema laten werken en het vervolgens op ons ontwerp laten lijken.
Om te beginnen moet je Ghost lokaal op je computer hebben geïnstalleerd. Dit is relatief eenvoudig te doen en er zijn nu zelfs automatische installatieprogramma's (zoals deze ). Zodra het is geïnstalleerd en wordt uitgevoerd, moet je de Ghost-map vinden met de naam 'ghost-version.number' (op het moment van schrijven is dit 'ghost-0.3.2'). Eenmaal gevonden, navigeert u naar 'inhoud / thema's', daar zult u een nieuwe map willen maken met de naam van uw thema. Dus in dit geval noemen we het 'blad'. Binnen die map gaan we 2 bestanden maken die essentieel zijn voor een Ghost-thema. Dat is 'index.hbs' en 'post.hbs', als je de Ghost-documentatie hebt gelezen (of ergens anders Stuur hebt gebruikt), herken je het bestandsformaat '.hbs', wat betekent dat we het zogenaamde 'stuur' kunnen gebruiken : {{}} in onze sjabloon.
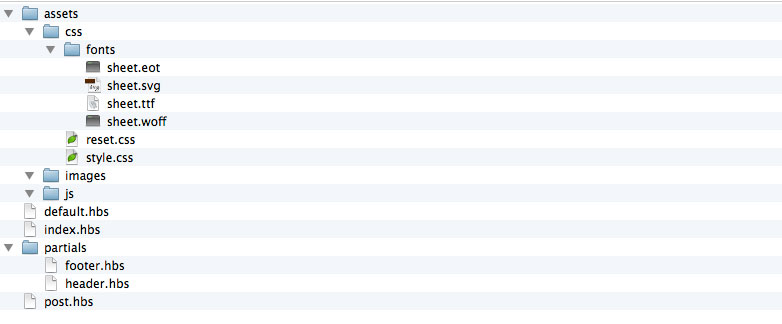
Hierna zullen we een ander bestand toevoegen met de naam 'default.hbs' en een mappenstructuur voor onze assets en deelbestanden. Volg deze bestandsstructuur:

Bij 'assets / css / fonts' plaatsen we onze pictogramlettertype-bestanden voor de implementatie van @ font-face. Voor dit ontwerp heb ik slechts 6 iconen gekozen: Facebook, Twitter, Google, RSS, Tags, Kalender.

Afgezien daarvan zijn de rest van de bestanden behoorlijk duidelijk. Laten we nu in de code stappen. We zullen eerst kijken naar de twee essentiële bestanden in het thema.
Wat de ontwerpen betreft, zal ik eerst de hele inhoud van het bestand geven, dan zullen we de belangrijke stukjes uit elkaar halen. Allereerst het bestand 'index.hbs':
{{!< default}}{{> header}}{{#foreach posts}}{{auteur}}
{{excerpt words = "100"}} ... Lees verder
{{/ foreach}} {{# als paginering}} {{{paginering}}} {{/als}} {{> footer}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{!< default}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{> header}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{#foreach posts}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{> footer}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{!< default}}{{> header}}{{#post}}{{{url}}}">{{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an &