Hoe een filmposter uit de jaren 80 in Photoshop te ontwerpen
In dit artikel beginnen we met het bekijken van enkele inspirerende filmaffiches uit de jaren 80 die we zullen gebruiken voor inspiratie.
Vervolgens gaan we Adobe Photoshop gebruiken om een filmposter uit de jaren 80 te maken voor onze fictieve film met de titel "The Designer's Mansion".
Deze tutorial is bedoeld voor ontwerpers met een goed begrip van Photoshop.
Als je deze tutorial volgt, aarzel dan niet om een link naar je uiteindelijke product in de comments hieronder te plaatsen. We zouden het graag zien!
Laten we beginnen!
Hier zijn 10 inspirerende posters uit 1980-89.
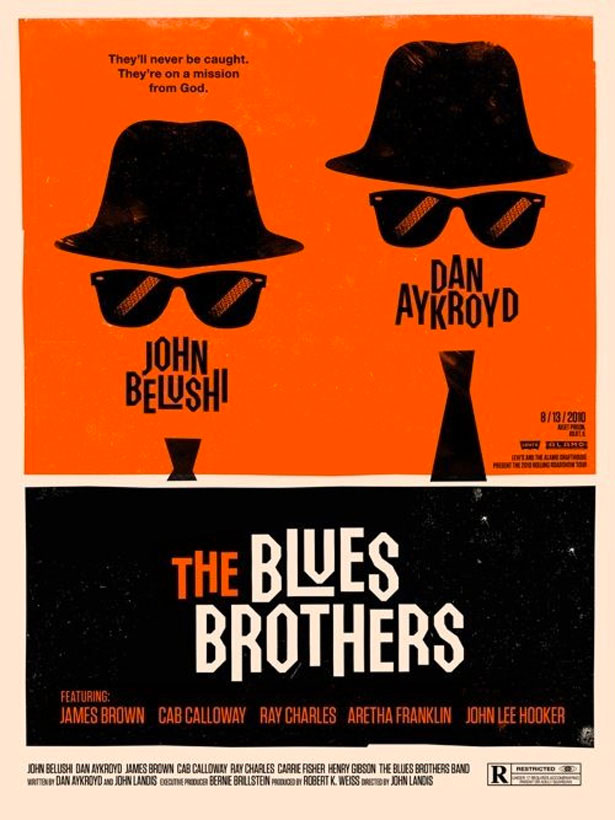
1980: The Blues Brothers
Een echt mooie en inspirerende poster uit de jaren 80 die een beperkt kleurenpalet en eenvoudige vormen gebruikt om een poster met een twist te maken.
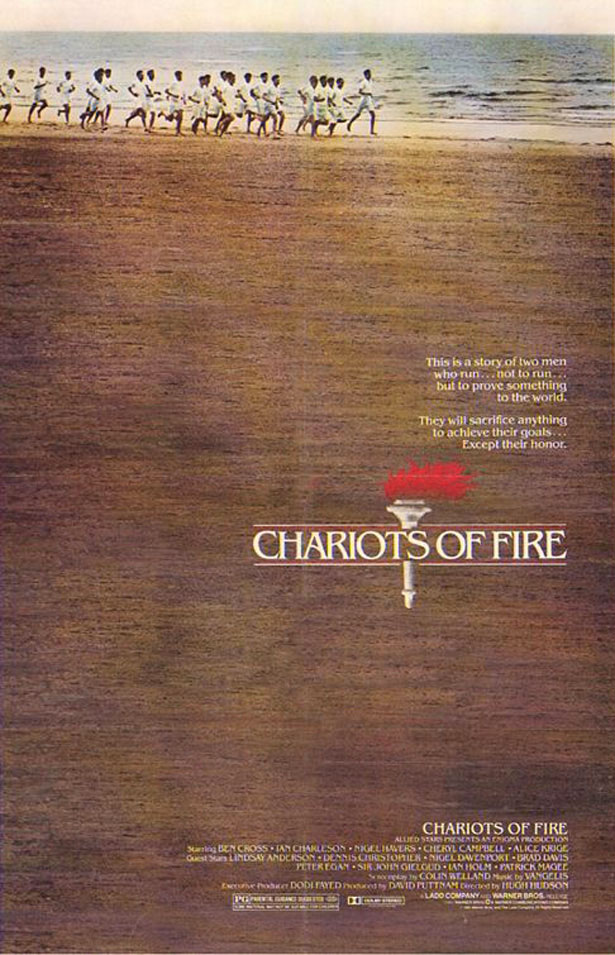
1981: Chariots Of Fire
Deze poster wordt tot leven gebracht door de doelmatig gedragen en lawaaierige foto, en het is afgewerkt met klassieke typografie. Wie zei dat posters complex moesten zijn?
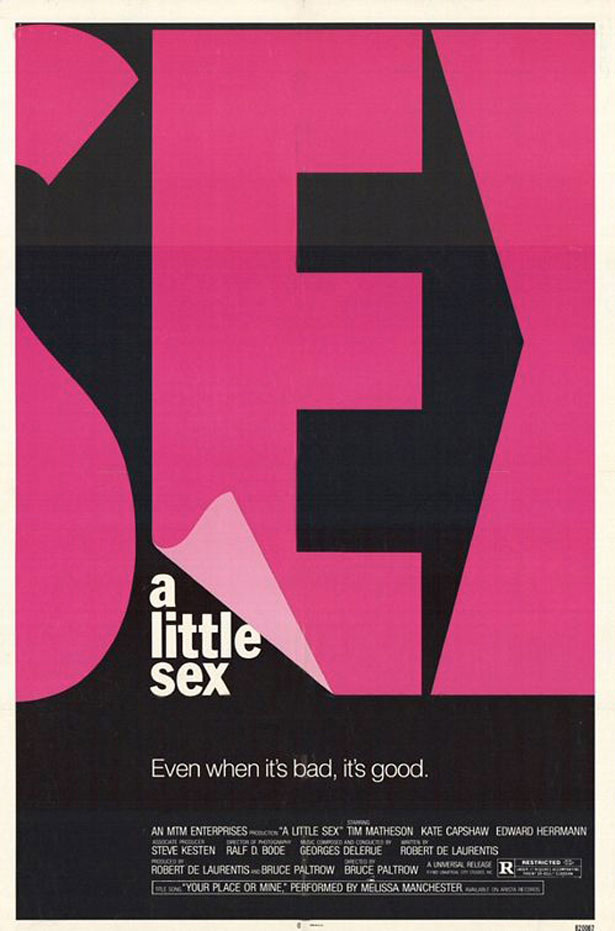
1982: A Little Sex
Moderne typografie was duidelijk een inspiratie in de jaren '80! Een heel eenvoudige poster die enorm goed werkt.
1983: Scarface
Dit minimale handgeschilderde stuk maakt gebruik van kleur maar laat veel witruimte over. Anders dan de titel, zijn de lettertypen eenvoudig.
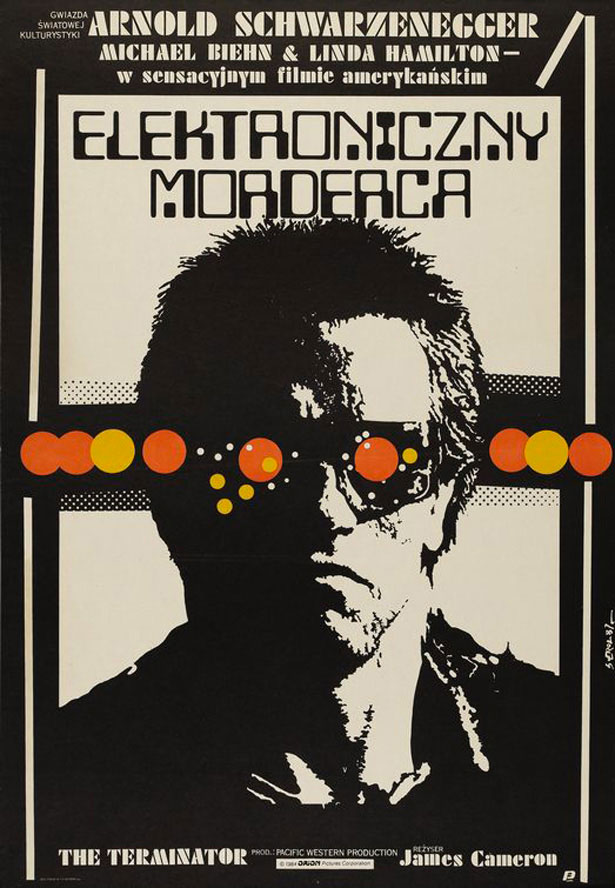
1984: The Terminator
Deze tweekleurige vectorstijl poster valt op. De halftoonpatronen op de achtergrond trekken de aandacht.
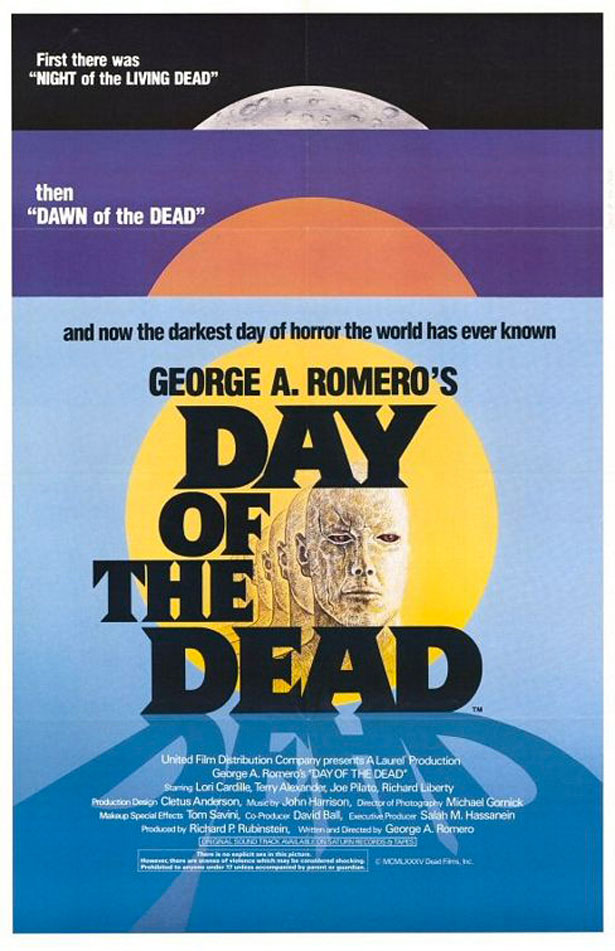
1985: Dag van de Doden
Deze slimme poster adverteert drie 'dode' films: Night of the Living Dead , Dawn of the Dead en Day of the Dead . Een geweldige poster in het algemeen, met prachtige kleuren.
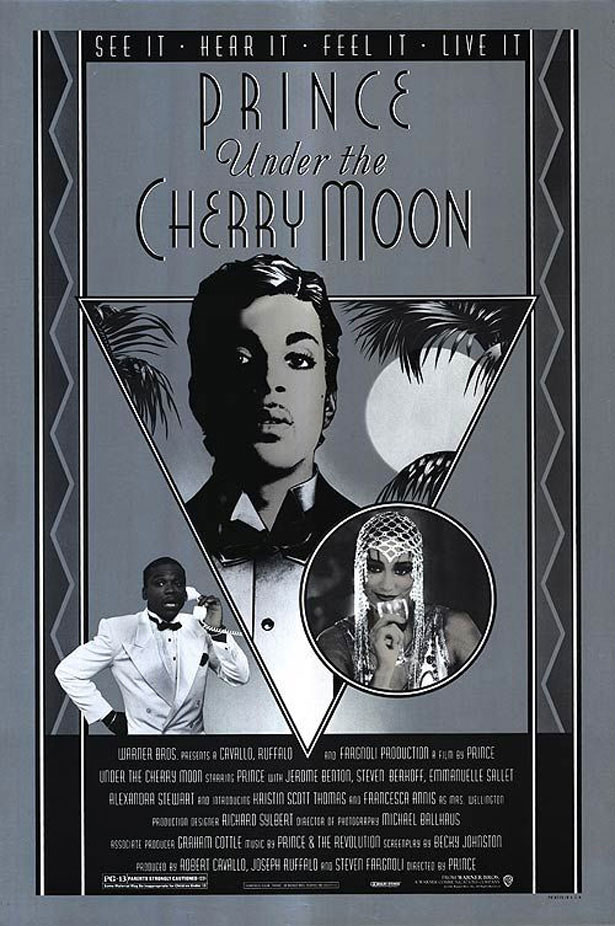
1986: Under the Cherry Moon
Het effect van deze poster met bijna grijstinten wordt bereikt met eenvoudige vormen, patronen en typografie.
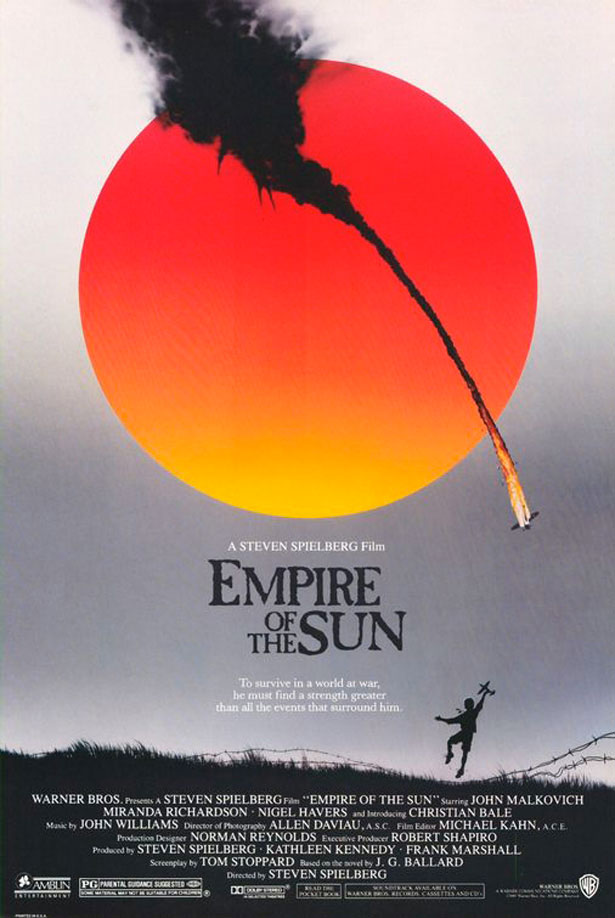
1987: Empire of the Sun
Deze poster overlapt de levendige kleur van de zon op een zwart-witfoto en creëert een arresterend effect.
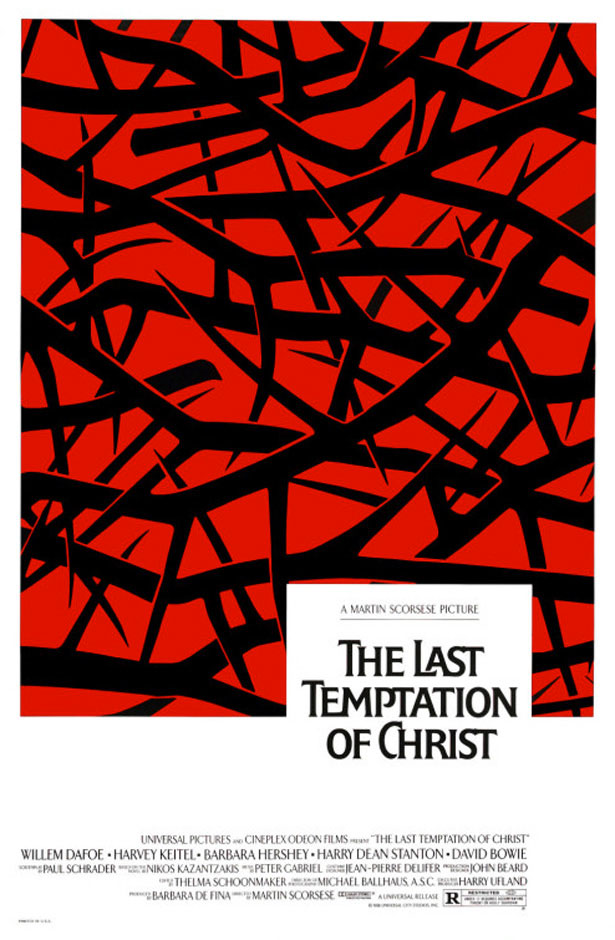
1988: The Last Temptation of Christ
Een mooie illustratieve poster met een moderne uitstraling. Het kan gemakkelijk worden aangezien voor een nieuwe film in plaats van een uit 1988!
1989: The Abyss
Minimalisme was net zo groot terug in de jaren '80! In deze poster zijn twee silhouetten zichtbaar tegen een zwarte achtergrond. De filmtitel is blauw en versterkt het beperkte kleurenschema.
De zelfstudie
Nu we ons laten inspireren door de jaren 80, laten we ons eigen ontwerp maken!
Ik zal verschillende bronnen gebruiken in deze zelfstudie, inclusief voorraadvectoren en texturen. Deze bestanden zijn van mezelf of zijn van het internet gehaald.
Stap 1
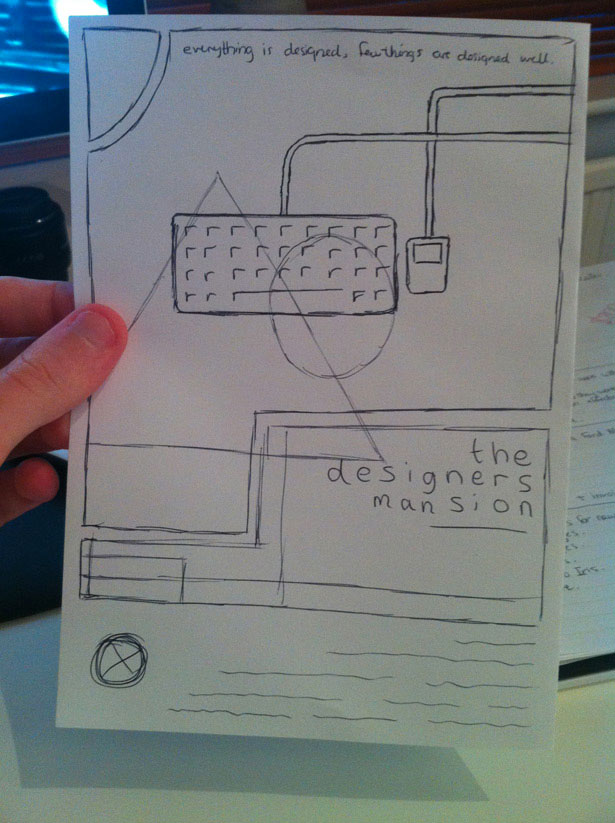
Pak een stuk papier en een potlood of pen. Zoals bij elk ontwerp, zal het schetsen van een concept eerst nuttig zijn om een globaal beeld te krijgen van de basislay-out en -vormen die we willen gebruiken. Niets is erger dan een leeg Photoshop-document openen en absoluut geen idee hebben waar te beginnen!
Voor de lay-out en vormen van mijn schets werd ik geïnspireerd door de posters voor The Blues Brothers , Under The Cherry Moon en The Last Temptation Of Christ . Mijn typografie is geïnspireerd door die voor A Little Sex .

Stap 2
Open Photoshop en maak een nieuw document. Omdat ik alleen ontwerp voor het scherm, zal ik een A4-document gebruiken, ingesteld op RGB op 72 DPI. Als je werk wordt afgedrukt, heb je een veel hogere resolutie nodig - minimaal 300 DPI. U moet ook bloedingen en marges instellen. Zet je achtergrondkleur op een lichtbeige of crème, iets als # EFEBE0.

Selecteer het gereedschap Rechthoekig selectiekader, houd vervolgens "Shift" ingedrukt en maak een kleine selectie vierkant.

Toon de documentlinialen door naar Beeld → Linialen te gaan. Sleep een hulplijn uit een van de linialen en zet deze vast aan de rand van uw nieuw geselecteerde selectiekader. Herhaal dit proces aan elke kant van het canvas.

Dit is waar onze grens zal zijn. Sleep nog een aantal hulplijnen en plaats ze waar nodig. Gebruik uw oog om ongeveer te meten waar ze moeten gaan volgens uw originele schets.

Door zorgvuldig te verwijzen naar de bovenstaande handleidingen, moet u de basislay-out en structuur van onze poster kunnen herkennen.
Stap 3
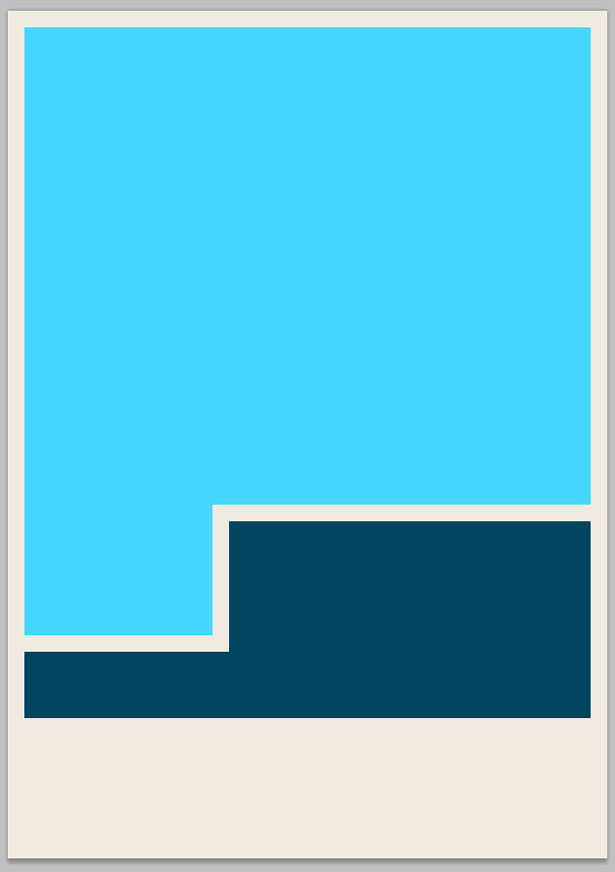
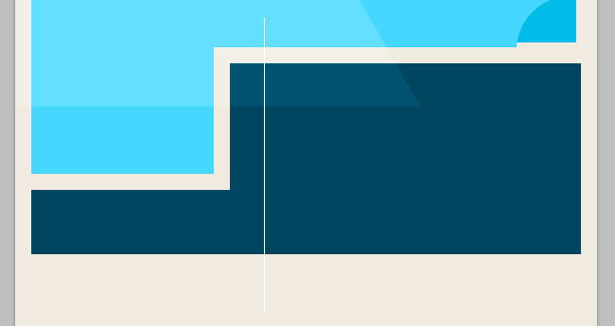
We gaan nu de gebieden invullen die we met hulplijnen hebben gemaakt, zodat we de storende regels helemaal kunnen verwijderen. Selecteer met het gereedschap Rechthoekige selectiekader een gebied van het ontwerp, zoals te zien in de onderstaande schermafbeelding.

Houd de "Shift" -toets ingedrukt en selecteer een ander gebied, en zorg ervoor dat het zich aansluit bij het gebied dat u al hebt gemaakt. Hiermee worden je twee selecties samengevoegd tot één.

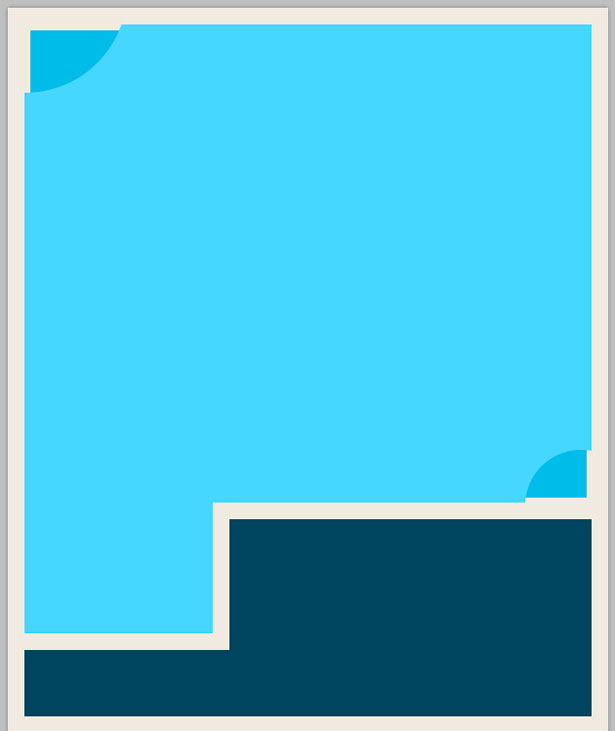
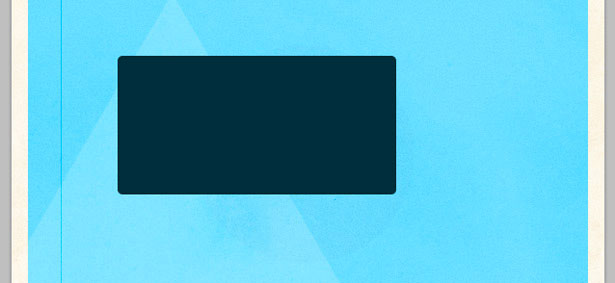
Ga naar Laag → Nieuwe laag om nog een laag te maken. Vul je selectie in met een donkerblauwe; Ik gebruikte # 00445D. Benoem je lagen op de juiste manier, anders zullen ze later een nachtmerrie worden.
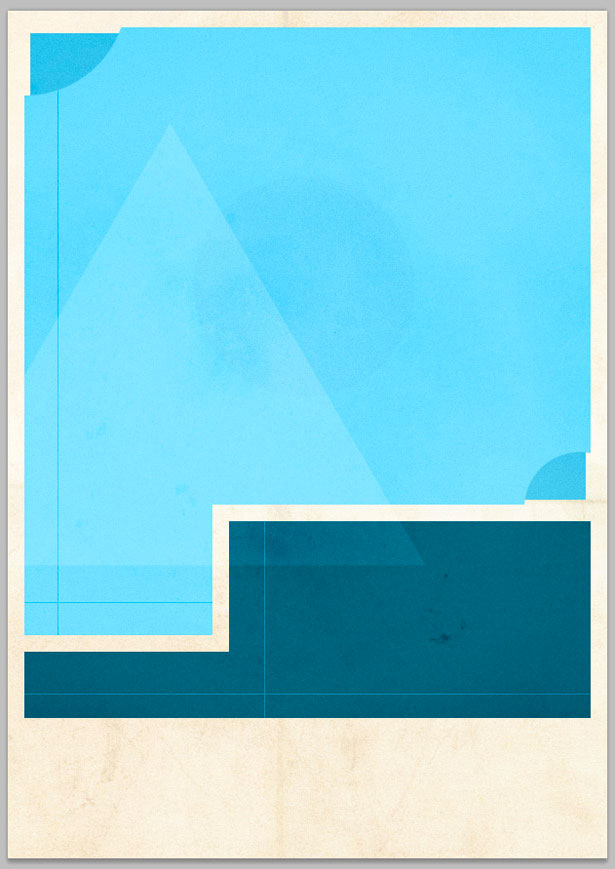
Vul de andere vorm op je canvas in met dezelfde techniek. Deze keer gebruikte ik een veel lichtere kleur blauw (# 66D6FF). Ga naar Beeld → Hulplijnen wissen om de hulplijnen te verwijderen die we niet langer nodig hebben.

Stap 4
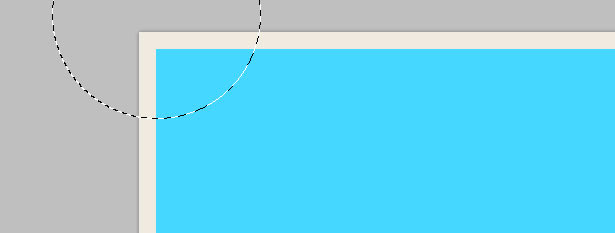
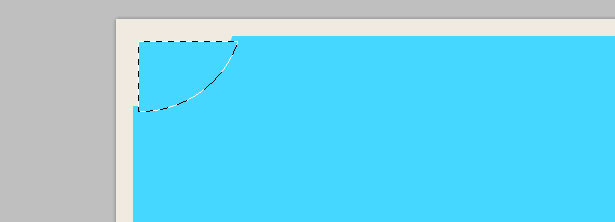
Nu gaan we een gebied uit onze lichtblauwe vorm knippen en verplaatsen. Kleine manipulaties als deze zullen de poster visueel interessanter maken. Selecteer het gereedschap Elliptische selectiekader, houd "Shift" ingedrukt om de cirkel in proportie te houden en sleep een selectie. Plaats het links boven in je vorm.

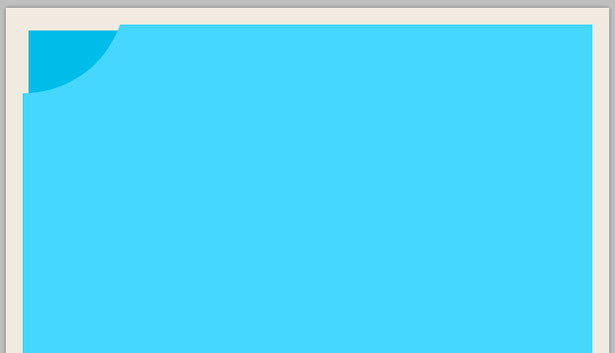
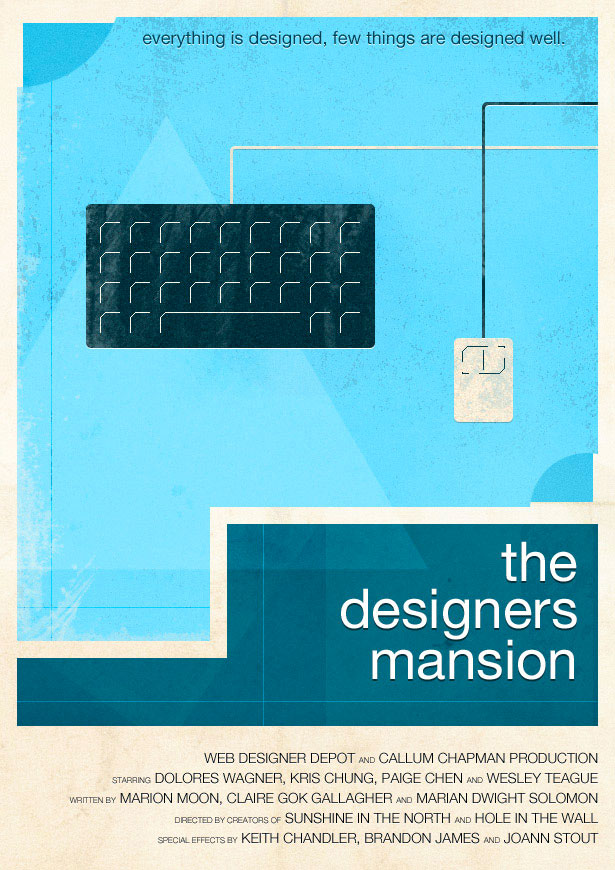
Selecteer de lichtblauwe achtergrond en knip en plak je vorm. Gebruik de cursortoetsen om de vorm een paar pixels naar beneden en rechts van de normale positie te duwen. Je zou moeten eindigen met zoiets als dit:

Verander de kleur van de nieuwe vorm. Toen u de vorm geplakt, werd automatisch een nieuwe laag gemaakt. Plaats deze nieuwe laag onder de lichtblauwe achtergrondlaag.

Probeer dit ook op een of twee andere gebieden.

Stap 5
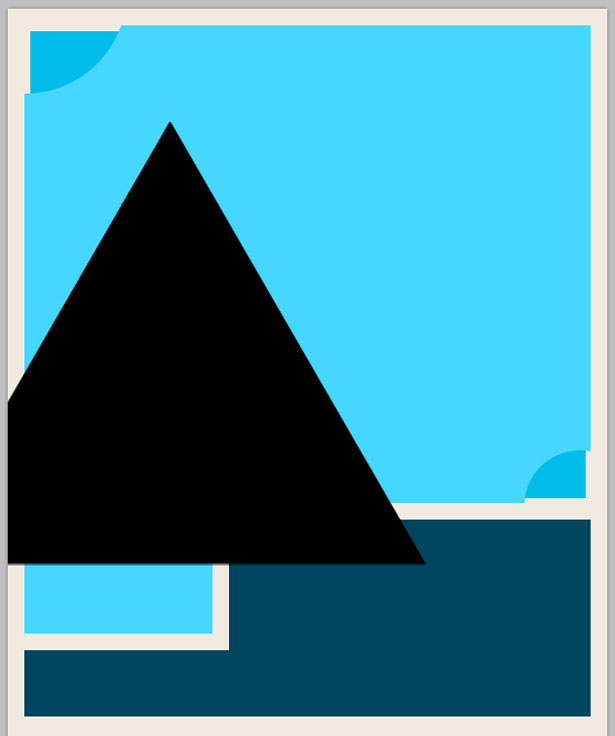
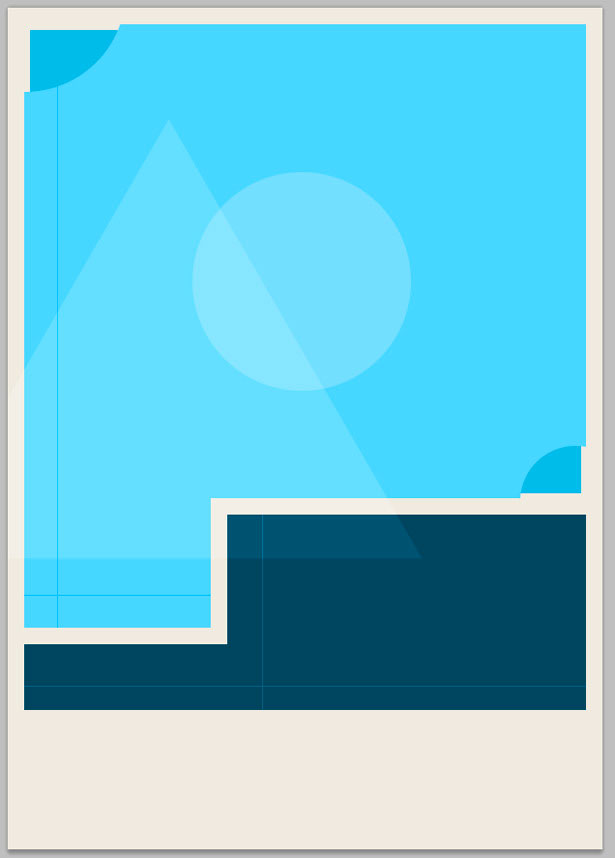
Nu gaan we andere vormen toevoegen om ons ontwerp te jazzen. Selecteer het gereedschap Vorm veelhoek en stel het op de werkbalk in op drie zijden. Sleep een selectie en druk op "Shift" om deze correct te plaatsen.

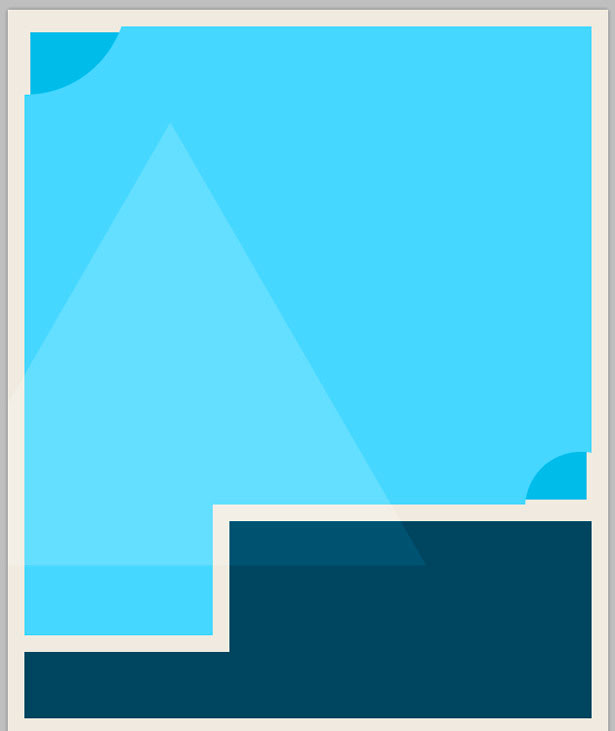
Verander de kleur van de driehoek in wit, zet de overvloeimodus op "Overlay" en verminder de dekking tot ongeveer 20%. Je zou moeten eindigen met zoiets als dit:

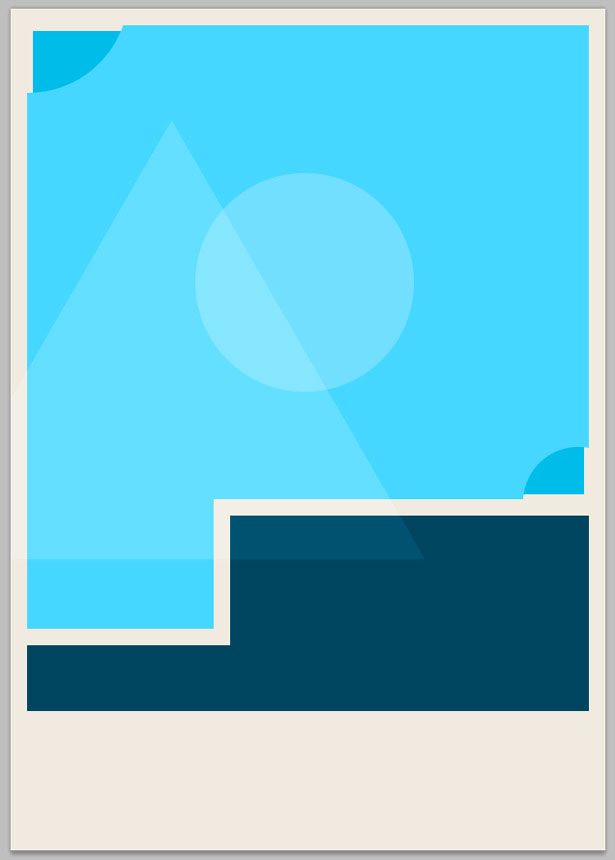
Herhaal deze stappen, maar maak deze keer een cirkel. Experimenteer met verschillende overvloeimodi en dekkingsniveaus.

Stap 6
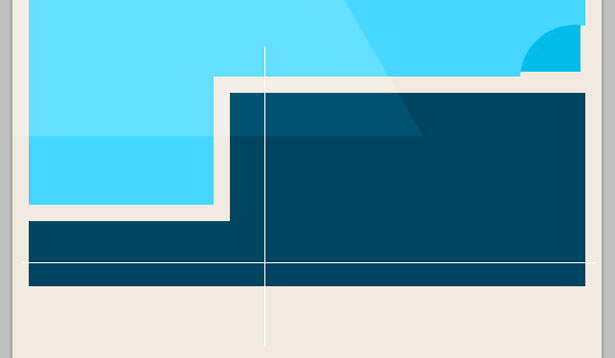
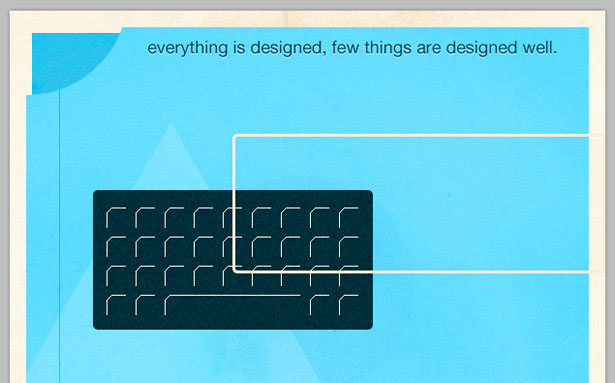
Laten we wat dunne lijnen toevoegen aan onze geometrische vormen. Selecteer het gereedschap Lijn en kies wit als voorgrondkleur. Houd "Shift" ingedrukt om uw lijn recht te houden en een lijn naar beneden te slepen:

Herhaal dit proces, teken een horizontale lijn in plaats van een verticale lijn.

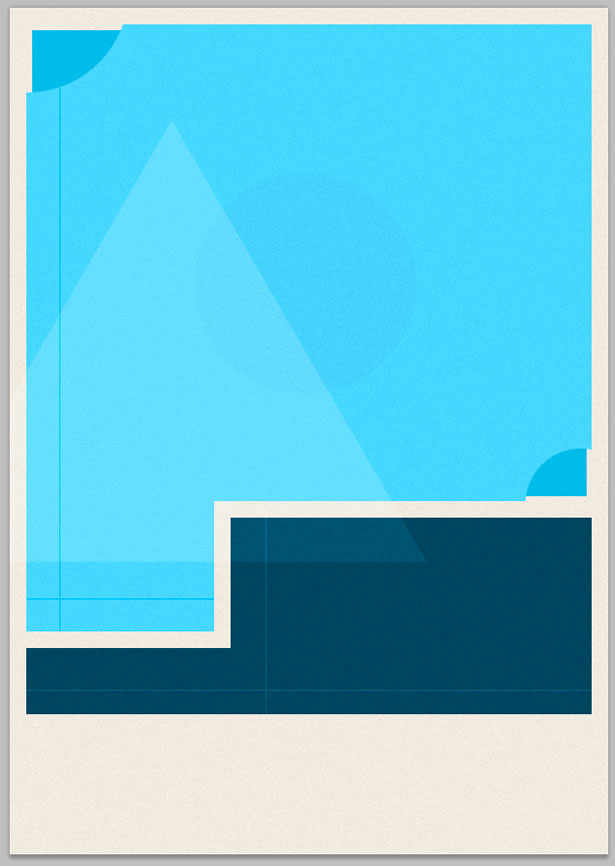
Selecteer uw twee lijnen in het palet Lagen en klik vervolgens met de rechtermuisknop en selecteer 'Lagen raster maken'. Voeg de twee lijnen samen door naar Lagen → Lagen samenvoegen te gaan. Gebruik het gereedschap Rechthoekige selectiekader om lijnen die zich uitstrekken over de hoofdvorm af te hakken. Wijzig de overvloeimodus van de laag in "Overlay" en verminder de dekking tot 40%.

Herhaal dit proces, maar plaats een lijn op de lichtblauwe achtergrond in plaats van de donkerblauwe achtergrond.

Stap 7
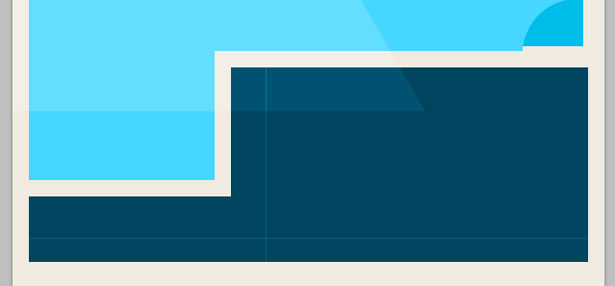
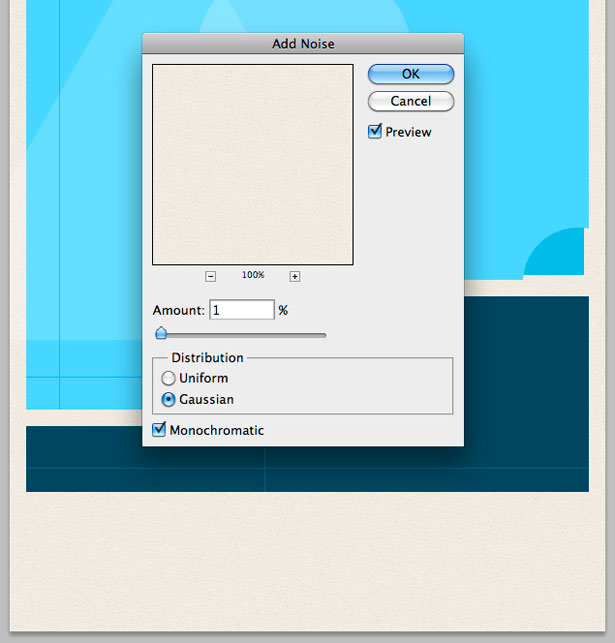
Laten we wat textuur en ruis toevoegen aan ons werk. Eerst voegen we ruis toe aan ons ontwerp met behulp van een ingebouwd Photoshop-filter. Selecteer je achtergrondlaag en ga naar Filter → Ruis → Ruis toevoegen. Voeg een pixel ruis toe en klik op "OK".

Herhaal deze stap met alle andere vormen in uw document, behalve de ene pixellijnen.

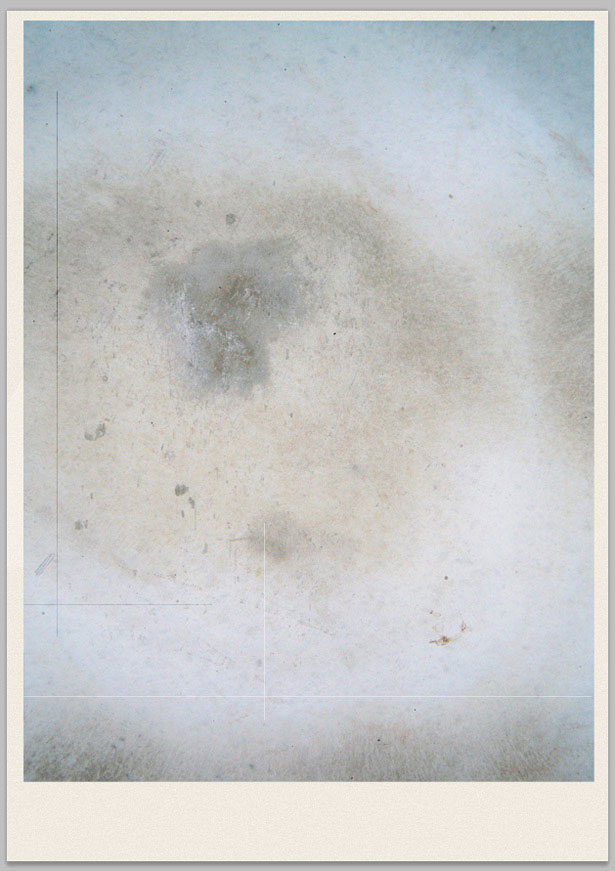
Ga naar Bestand → Plaatsen en voeg een van je lichte grunge-texturen in. Ik heb de zesde gebruikt. Verklein en positioneer je textuur zodat deze over de twee blauwe vormen past.

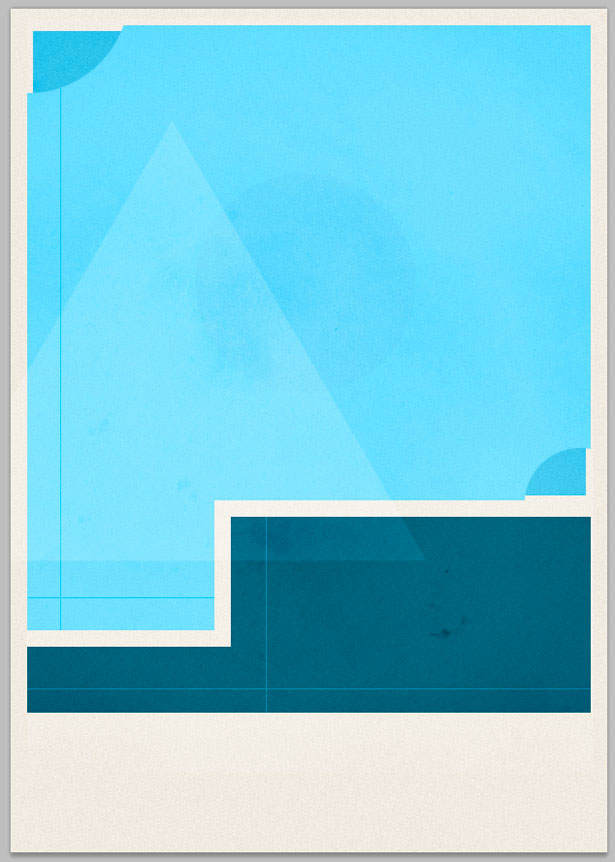
Terwijl je textuurlaag is geselecteerd, ga je naar Laag → Rasteren en dan Beeld → Aanpassingen → Ontzadigd. Hierdoor wordt uw textuur zwart-wit. Wijzig de overvloeimodus van uw textuur in Zacht licht en verminder de dekking tot 70%.

Selecteer beide hoofdblauwe vormen en de gemanipuleerde hoeken door op hun miniaturen te klikken terwijl u Shift + Command ingedrukt houdt. Klik met de rechtermuisknop en kies "Selecteer omgekeerd". Selecteer de structuurlaag en klik vervolgens op "Verwijderen". Hiermee wordt ongewenste overlappende textuur op de achtergrond of rand verwijderd.

Om een van je papieren texturen in het canvas van het document te plaatsen, ga je naar Bestand → Plaatsen. Verklein je textuur om het hele canvas te bedekken. Ik heb de "Folded Basic" textuur gebruikt. Plaats de texturenlaag boven de hoofdachtergrond van je afbeelding en onder al het andere. Wijzig de overvloeimodus in 'Overlay'.

Stap 8
Het is tijd om typografie aan onze poster toe te voegen. Ik ga Helvetica Neue gebruiken als mijn hoofdlettertype. We beginnen met het type onderaan onze poster, inclusief de namen van de producenten en acteurs. Je kunt valse namen uit deze zeer handige lijst gebruiken: 10,000 Random Names Database . Ik heb Helvetica Neue Light voor mijn lettertype gebruikt, ingesteld op 14 pixels. Kleinere woorden zoals "en", "Starring" en "Written by" zijn allemaal ingesteld op 8 pixels.

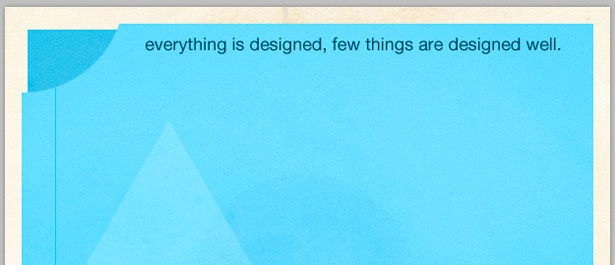
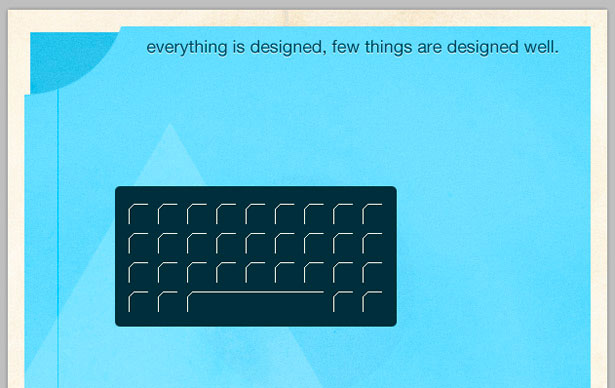
Voeg nu een film-slogan of slogan toe. Ik ga dit geweldige citaat van Brian Reed gebruiken: "Alles is ontworpen, maar een paar dingen zijn goed ontworpen." Ik gebruikte Helvetica Neue Regular voor deze regel, gevuld met een donkerblauw met 18 pixels.

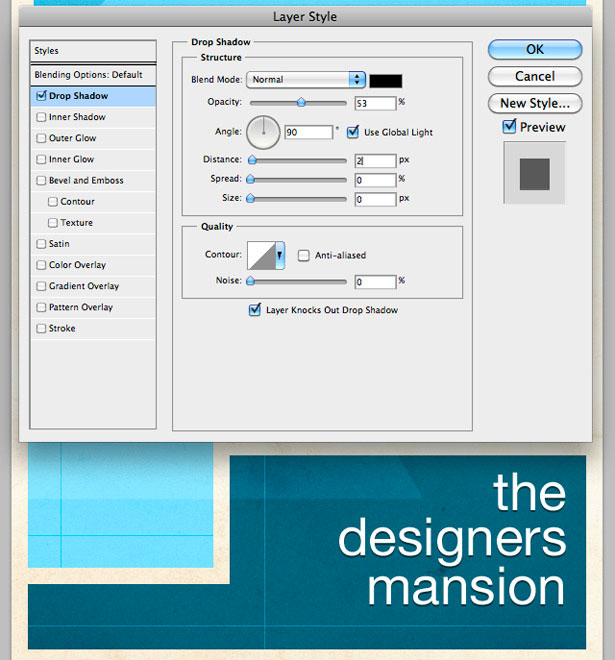
Het laatste beetje typografie dat je wilt toevoegen, is de filmtitel Het herenhuis van de ontwerper , gepositioneerd in onze donkerblauwe doos. Ik heb Helvetica Neue Regular gebruikt, ingesteld op 55 pixels.

Nu gaan we slagschaduwen toevoegen aan al onze tekst: een witte schaduw aan de namen onderaan de poster en de filmslogan bovenaan en een zwarte slagschaduw aan de titel.
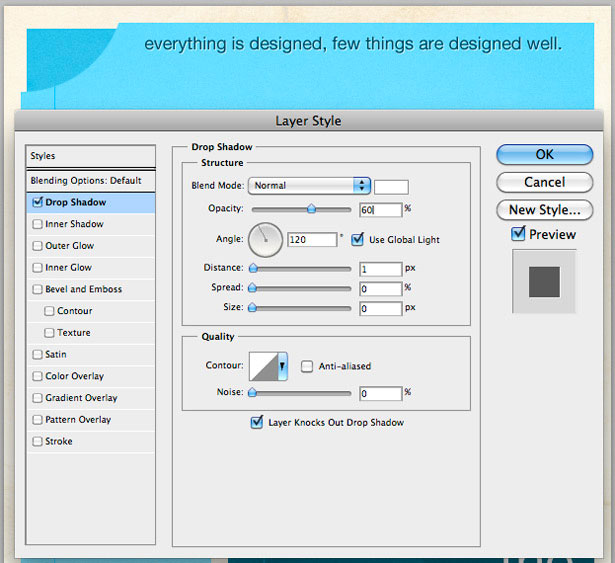
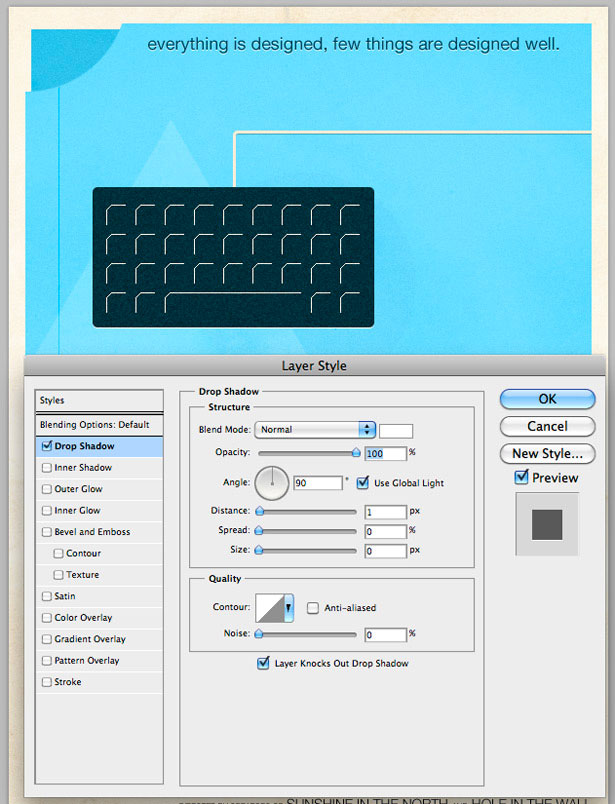
Selecteer de laag van het sloganype, klik met de rechtermuisknop en selecteer "Overvloeimogelijkheden". Klik op het tabblad "Slagschaduw" en gebruik de instellingen in de onderstaande schermafbeelding om een slagschaduw van één pixel te maken. Herhaal deze stap met dezelfde instellingen voor de namen.

Pas ten slotte een slagschaduw toe op de titel van je film, deze keer met een zwarte streep. De tekst is groter, dus voel je vrij om een aantal niveaus, zoals de afstand, te verhogen. Zie mijn instellingen hieronder:

Stap 9
Nu voor een beetje penwerk. We gaan een minimalistisch toetsenbord en muis maken, gebaseerd op het oude Macintosh-toetsenbord en de muis, met draden die naar de rechterkant van onze poster lopen.
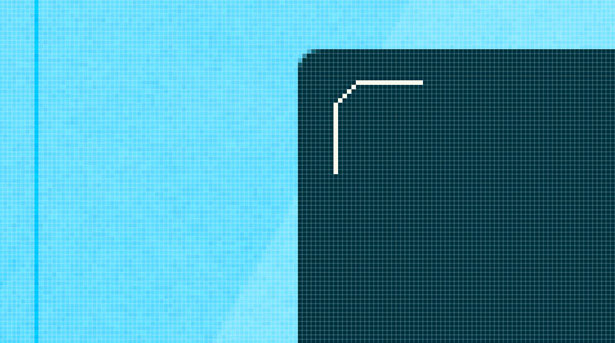
Eerst moeten we onze hoofdtoetsenbordvorm maken. Selecteer het gereedschap Afgeronde rechthoekige vorm met een hoek van 5 pixels. U kunt deze instelling in de werkbalk wijzigen. Sleep je vorm weg en vul hem met een donkerblauwe kleur. Ik gebruikte # 002E39.

Teken met het gereedschap Potlood een vorm zoals hieronder. Zorg ervoor dat je het op een nieuwe laag tekent!

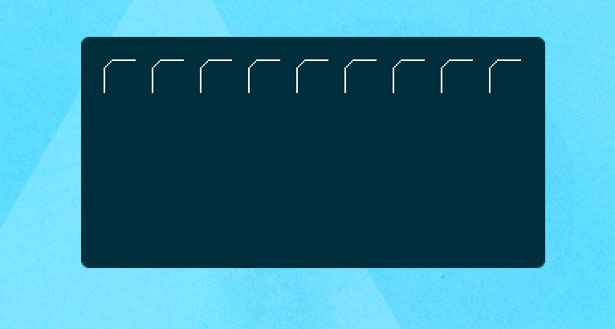
Dupliceer de laag verschillende keren en spreid ze met behulp van de cursortoetsen op gelijke afstand van elkaar. Selecteer alle lagen en ga naar Laag → Lagen samenvoegen om ze in één laag te plaatsen.

Dupliceer uw nieuw samengevoegde laag meerdere keren en gebruik de cursortoetsen om ze gelijkmatig over de pagina te duwen.

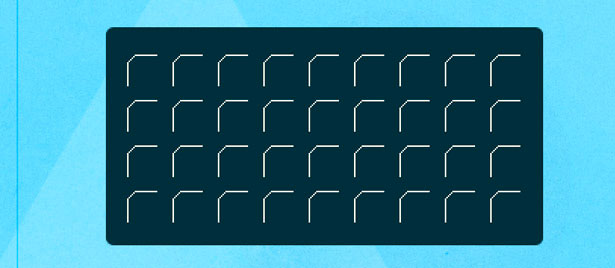
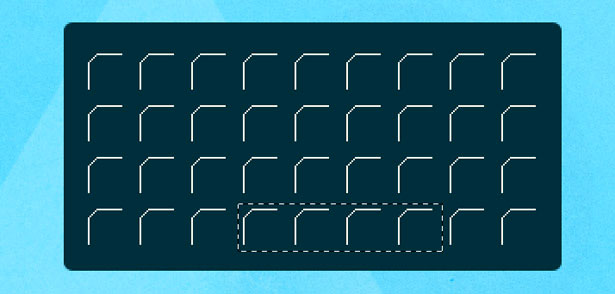
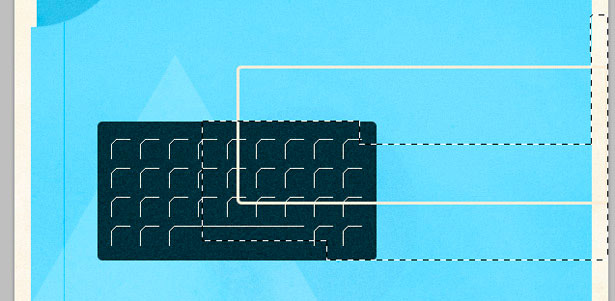
Voeg je nieuwe lagen opnieuw samen en selecteer vervolgens het gereedschap Rechthoekige selectiekader. Maak een selectie over de vier hieronder geselecteerde toetsen.

Druk op "Verwijderen" en gebruik vervolgens het gereedschap Potlood om de bovenste regel van de laatste toets aan de linkerkant uit te breiden.

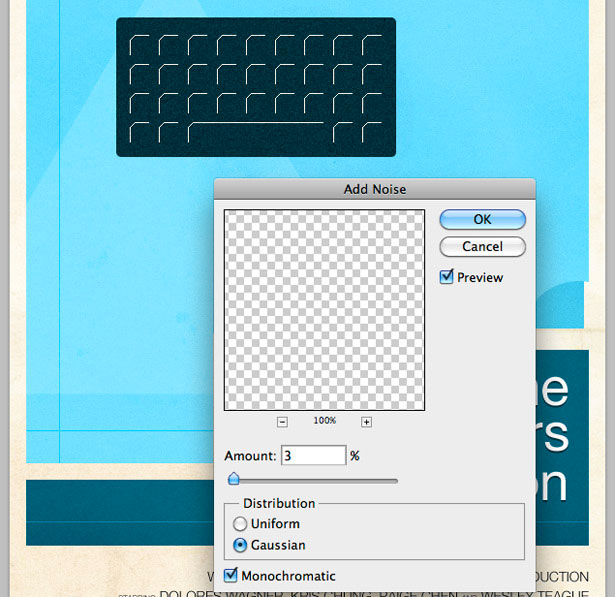
Voeg de twee lagen waaruit onze toetsenbordillustratie bestaat samen door ze te selecteren en Laag te kiezen → Lagen samenvoegen. Ga naar Filter → Ruis → Ruis toevoegen om 3% ruis toe te voegen.

Pak het hulpmiddel Afgeronde rechthoekige vorm vast en teken een vorm zoals hieronder:

Houd "Command" ingedrukt en klik op de laagminiatuur in het deelvenster Lagen om een selectie te maken. Kies op een nieuwe laag Bewerken → Lijn. Pas een lijn van 3 pixels toe met een kleur op de achtergrond van uw ontwerp. Verwijder de originele vormlaag.

Gebruik het gereedschap Rechthoekige selectiekader om de overlappende streeplijn te selecteren.

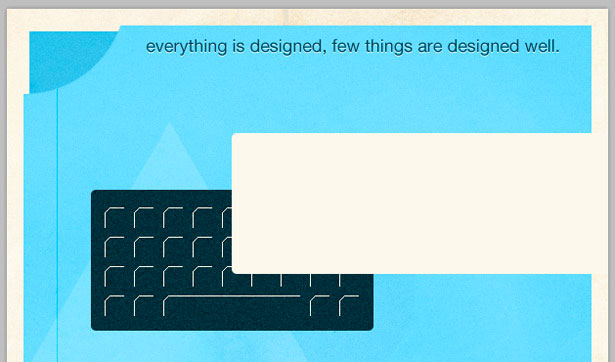
Druk op "Verwijderen" om overbodige delen van de lijn te verwijderen. Voeg een slagschaduw van 1 pixel toe aan je toetsenbord en bedraad, zoals we eerder deden met het type.

Stap 10
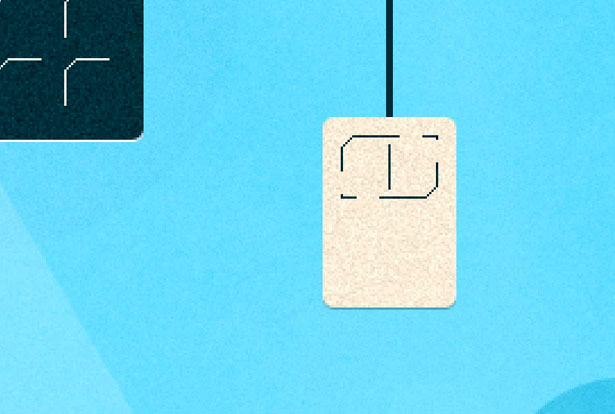
Herhaal de voorgaande stappen, maar illustreer een muis.



Stap 11
Voeg uw laatste details toe, of het nu gaat om meer texturen of patronen. Ik heb grunge-penselen gebruikt om verschillende hoeken van de vaste vormen te wissen.
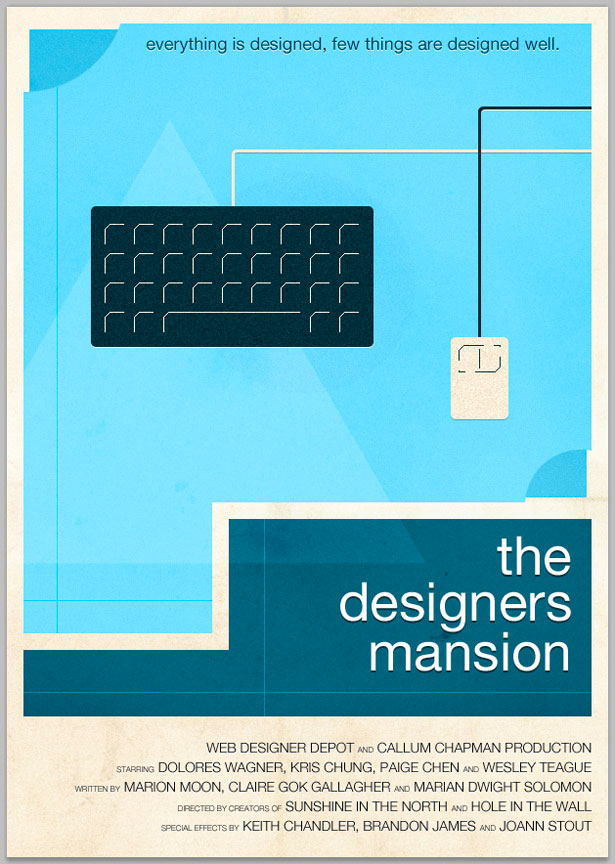
Hier is mijn resultaat ...
De uitkomst:

Exclusief voor WDD geschreven door Callum Chapman, een ontwerper en illustrator die handelt als Circlebox Creative . Hij runt ook The Inspiratieblog en Picmix Store
Als je deze tutorial hebt gevolgd, voel je vrij om te linken naar je eindproduct in het opmerkingenveld hieronder. We zouden het graag zien!