Hoe een succesvolle web-app te ontwerpen Doorloop
We hebben allemaal op een of ander moment interactie gehad met een app-walkthrough. Hé, sommigen van ons hebben ze ontworpen.
Maar wanneer u de ontwerpliteratuur daar bekijkt, zult u merken dat er heel weinig is dat specifiek betrekking heeft op app-walkthroughs. Ze zijn zo'n belangrijk aspect van de algehele ervaring van een app, omdat ze per slot van rekening de eerste interactie is die een gebruiker heeft met een app (als de walkthrough aanwezig is).
In deze post heb ik een paar tips voor je verzameld door de huidige apps te observeren om te zien wat ze doen met hun app-walkthroughs en wat we van hen kunnen leren.
Moet uw app een walkthrough hebben?
Ik wilde deze post starten door erop te wijzen dat er enkele apps zijn met walkthroughs, maar niet, en sommige apps die deze hebben, maar dat niet zouden moeten doen.
Het doel van een walkthrough is om inzicht te geven in wat uw app kan doen. Als uw app eenvoudig genoeg is, of zelfverklarend genoeg, hoeft u geen walkthrough te gebruiken. Sla in dat geval uw tijd op voor iets vitalers.
Maar als uw app verborgen functionaliteit heeft, is een walkthrough een geweldige plek om deze te demonstreren, zodat gebruikers niets missen.
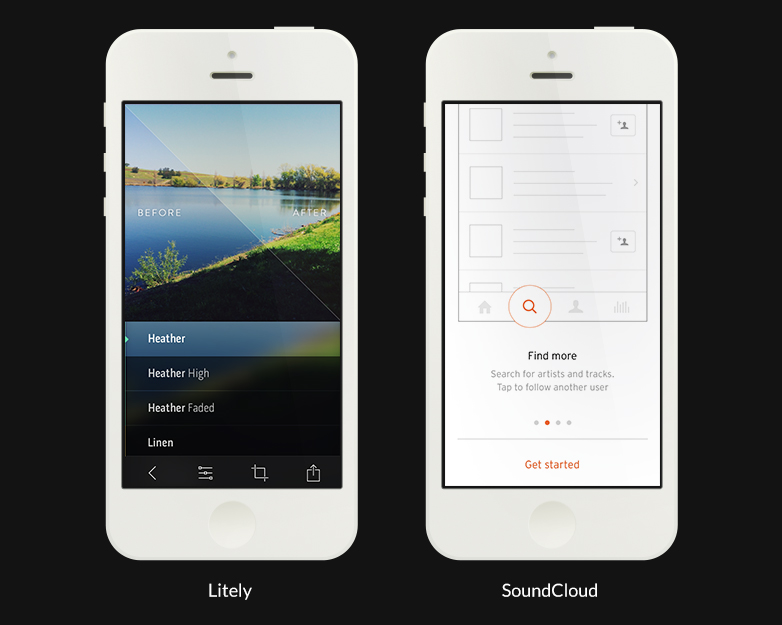
Neem Litely bijvoorbeeld. Litely is een fotobewerkings-app en het heeft een heleboel verborgen bewegingen die de ervaring van de algehele app kunnen verbeteren. Hiermee kunt u de foto bekijken voordat u filters hebt toegevoegd door de foto eenvoudig met twee vingers te tikken. Instagram laat je dit ook doen, maar het gebruikt slechts één vinger. Niemand weet van deze functionaliteit omdat Litely u er niet over vertelt; als je deze functionaliteit in Litely ontdekt, doe je dat per ongeluk.
Aan de andere kant hebben we een app zoals SoundCloud, wat een mooie uitkomst biedt aan het begin van de app-ervaring. Op een van de schermen wordt echter iets heel voor de hand liggend uitgelegd: hoe u een andere gebruiker kunt volgen en wat u van het zoekpictogram mag verwachten. Je zou vastbesloten zijn om een app-gebruiker te vinden die het vergrootglaspictogram niet begrijpt, dus als het gaat om dit specifieke scherm van SoundCloud is er weinig te winnen bij het verspillen van de tijd van een gebruiker. De walkthrough zou zonder succes net zo succesvol zijn geweest.

Besteed aandacht aan het ontwerp
Het is moeilijk om een oplossing te maken als u de app niet hebt gemaakt, dus walkthroughs worden vaak als laatste aangemaakt. Dit leidt vaak tot veel inconsistenties.
Als u een oplossing wilt, moet u ervoor zorgen dat het ontwerp net zo solide is als de rest van uw app. Een goed uitziende walkthrough is belangrijk omdat het in feite het eerste is dat uw gebruikers zullen zien. Het is van cruciaal belang dat de walkthrough wordt geïmplementeerd in de stijl van uw merk, zodat u gebruikers niet in verwarring brengt.
Profiteer van grafische afbeeldingen en animaties
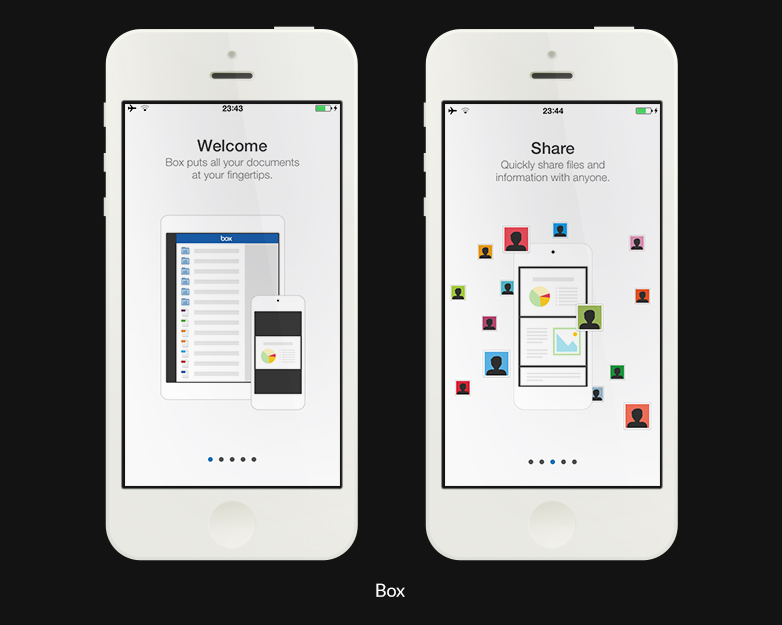
Walkthroughs zijn zoveel boeiender wanneer ze geweldige foto's of afbeeldingen gebruiken. Beter nog, walkthroughs die animaties gebruiken, zijn geweldig om de aandacht van gebruikers te trekken. Het beste voorbeeld hiervan is Doos. Box is een cloudgebaseerde bestandsopslagapp; wanneer je hun app voor het eerst gebruikt, hebben ze een snel overzicht waarbij ze je laten zien hoe de app veelzijdig is en veel verschillende bestandsindelingen op verschillende apparaten ondersteunt.

Nog beter, de walkthrough gebruikt een enkel bestand en het animeert het terwijl het bestand van de ene dia naar de andere springt. De ervaring is zo aangenaam omdat het slim is en er goed doordacht uitziet. Het visuele ontwerp van de walkthrough is ook goed, omdat de dia's / pagina's een strak ontwerp hebben.
Maak het interactief
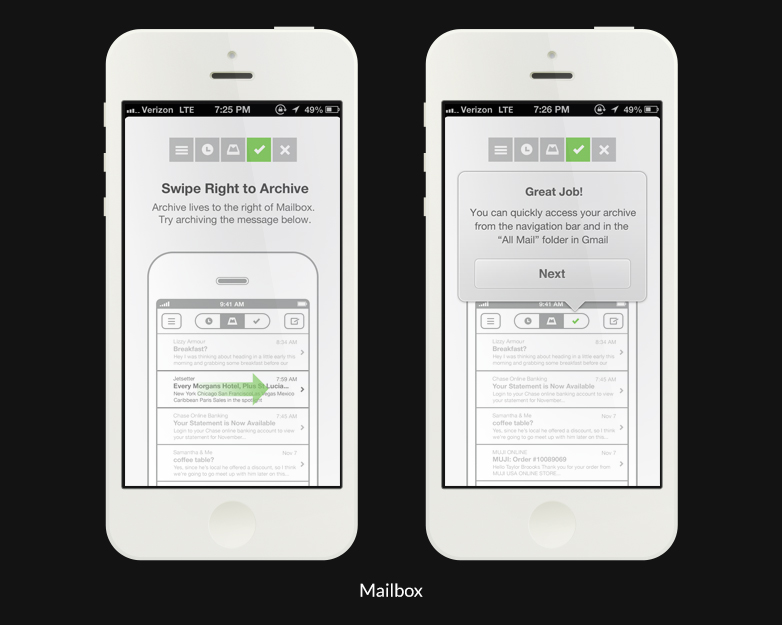
Omdat een walkthrough is bedoeld om uw gebruiker te informeren over hoe uw app werkt, wilt u misschien overwegen om hem interactief te maken. De beste manier om mensen de coole functionaliteit van uw app te laten zien, is door ze te laten gebruiken. De huidige versie van Postbus, een e-mailclient-app, heeft een handige walkthrough die u vertelt over de verborgen functionaliteit van het sorteren van e-mail door deze naar links of rechts te vegen. Het vertelt je dat als je naar rechts veegt, de e-mail zal archiveren; vervolgens laat het je het doen. Het kan een gevaarlijke beslissing zijn om gebruikers te laten communiceren met uw walkthrough, maar in het geval van Mailbox is de aanvraag eenvoudig, alle gebruikers moeten het doen! Het is een briljant idee om de gebruiker precies te laten zien wat ze van de app kunnen verwachten.
Als het goed is gedaan, kan een interactieve walkthrough een leuke manier zijn om mensen enthousiast te maken voor het gebruik van uw product.

Bied een eenvoudige manier om over te slaan
Het spijt me te moeten zeggen dat sommige gebruikers niet om uw walkthrough zullen geven, ongeacht hoe goed ze eruit zien, hoe goed doordacht, of hoe informatief het ook is.
Het is een goed idee om mensen niet te blokkeren uw app te gebruiken en u wilt niet dat gebruikers die niet geïnteresseerd zijn in de walkthrough, deze moeten voltooien. Een eenvoudige oplossing is om een simpele skip-knop te gebruiken, of het letterlijk "Skip this" of het is een grote ol 'X in de rechterbovenhoek van het scherm zegt. Als je met een knop gaat, heb je wat ruimte om met kopiëren te spelen; je kunt iets zeggen als "Ik heb dit!" of een beetje brutaler als "Ik heb het, laat me het gebruiken." Veel plezier ermee en misschien overtuig je je gebruiker om het uit te delen.
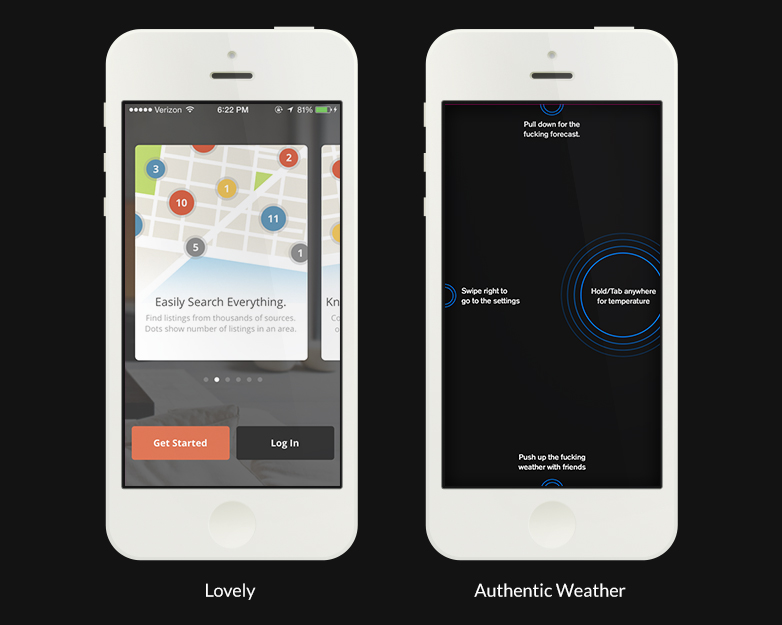
heerlijk is een app die dit goed doet. Wanneer je de app voor het eerst opent, is er een oplossing, maar je kunt deze altijd overslaan door op de grote oranje knop met de tekst 'Aan de slag' te drukken. Het is er altijd, vanaf het begin en niet alleen tegen het einde.
Er zijn andere opties voor u beschikbaar. Wat u eenvoudigweg kunt doen, is dat gebruikers vrijuit door de walkie-out kunnen vegen. In het geval van Box hoeft een gebruiker alleen maar een paar keer links te gaan om het einde te bereiken en de app te gebruiken. Er zijn geen trucs geïmplementeerd door de app die je ervan weerhouden om precies dat te doen.
Authentiek weer is een ander voorbeeld. Wanneer u de app downloadt, krijgt u alleen een eenvoudige pagina-schermdoorloop, die verdwijnt wanneer u ergens op tikt. De walkthrough wordt dan gedaan en de gebruiker kan genieten van de app. Als iemand wil lezen wat het scherm heeft gezegd, geweldig! Zo niet, dan zijn ze nu in de app.

Walkthroughs en onboarding
Soms bevatten walkthroughs onboarding of zijn het helemaal geen walkthroughs en moet de gebruiker een account maken om de app te gebruiken. Of dit het juiste is om te doen, is een hele andere discussie. Ik zal je op dit artikel wijzen, dat zegt waarom je dat misschien niet zou willen doen: Twee redenen om af te melden en mensen eerst uw product te laten gebruiken. Als u ervoor zorgt dat mensen vanaf de start een strikt aanmeldingsformulier volgen, overweeg dan deze twee scenario's.
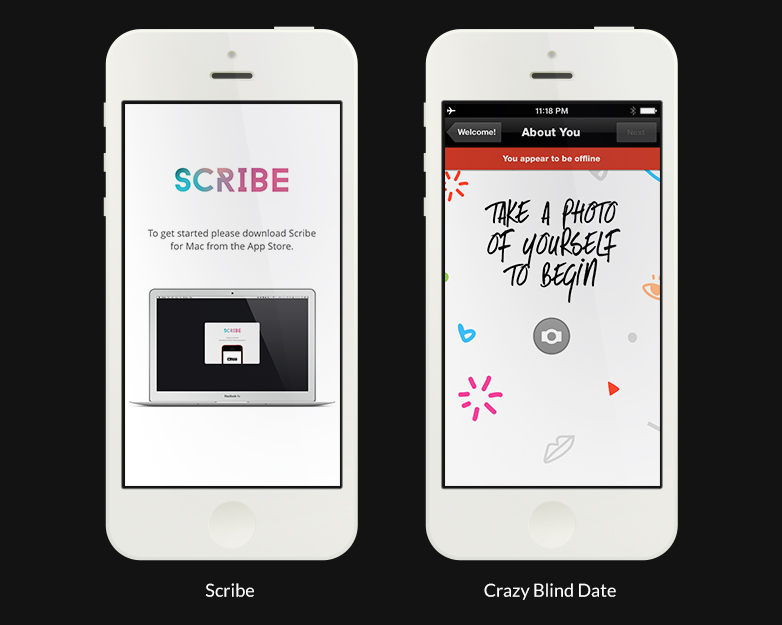
schriftgeleerde is een app waarmee je informatie kunt delen tussen je iPhone en je Mac, zoals telefoonnummers of afbeeldingen. Om de app te gebruiken, moet je de twee verbinden. Wanneer u de app voor de eerste keer opent, krijgt u specifieke en duidelijke instructies over hoe u verder moet gaan. Het vertelt je precies wat je moet doen en als er iets misgaat biedt het zelfs oplossingen. De app gaat zijn uiterste best doen om gebruikers te helpen bij het voltooien van de onboarding met gemak.
Crazy Blind Date was een dating-app van OKCupid die gebruikers blind dates vond, zoals de naam doet vermoeden. Om een account aan te maken moest de gebruiker eerst een foto uploaden. De ervaring om dit te doen kan angstaanjagend moeilijk zijn. De kopie was eigenlijk niet correct - je kon ook een foto uploaden - maar je kon geen foto uploaden als je telefoon offline was, er geen nam en het pictogram zelf niet prominent genoeg is. Deze slechte bruikbaarheid is waarschijnlijk de reden dat Crazy Blind Date niet langer beschikbaar is.

Uitgelichte afbeelding / miniatuur, gebruik iPhone 5c mockup door Ben Lee