Hoe te ontwerpen voor maximale tractie
Wanneer iemand voor het eerst op uw website komt, wat gebeurt er dan?
Dat is het meest cruciale punt van conversie voor elke website: het moment waarop een nieuwe bezoeker zijn eerste blik op je pagina legt en beslist of ze nog wat langer blijven hangen om meer te leren.
Hopelijk doen ze dat. Maar wat dan? Zijn ze geëngageerd en gedwongen om dieper te gaan en de volgende stap te nemen om zich te abonneren, contact op te nemen of iets te kopen?
Het doel van vrijwel elke website die u ontwerpt, is om tractie te bouwen met uw doelgroep. Of u nu een site voor een klant ontwerpt, of u ontwerpt een site voor uw eigen startup - of het nu gaat om een site voor een product, een evenement of een service - als het geen tractie opbouwt, helpt het uw bedrijf niet vooruit en groeien.
In dit artikel deel ik enkele eenvoudige, maar belangrijke tips om u te helpen bij het ontwerpen van een site die zijn primaire taak vervult: trek tractie uit met uw publiek en converteer ze naar klanten.
Ken je doelgroep
Hopelijk weet u wie de doelgroep van uw website is. En hopelijk is het heel specifiek.
Stel bijvoorbeeld dat uw product is gericht op eigenaren van kleine bedrijven, beperk het nog verder: "Het is een product voor eigenaren van kleine bedrijven met 10 tot 20 werknemers die voornamelijk in software als een service werken."
Wees niet bang om een niche neer te zetten tot het punt dat je perifere gebruikers uitsluit. U kunt beter uw boodschap op uw kernpubliek concentreren, omdat dit u zal helpen ermee te resoneren. De anderen zullen manieren vinden om uw product aan hun gebruik aan te passen, als het echt de oplossing biedt die ze nodig hebben.
Maar weten wie je publiek is, is slechts de eerste stap. Je moet ze ook kennen. Waar geven ze om? Wat daagt hen uit? Wat zijn hun doelen? Hoe kun je een "overwinning" voor hen maken?
Door middel van diepte-interviews met het publiek, en het bijhouden van de veelgestelde vragen die worden gesteld - hetzij door ondersteuning, uw contactformulier, of in persoon - kunt u uw publiek op een diep niveau leren kennen. Dit zal je helpen een website en boodschap te maken die direct aansluit op de dingen die er het meest toe doen.
De website voor Schetsen , een ontwerptoepassing, spreekt uitstekend met zijn doelgroep: grafisch ontwerpers. Ze weten dat ontwerpers een alternatief zoeken voor Photoshop, zodat hun boodschap en inhoud dit weerspiegelt.
Spreek met één persoon (niet veel)
We willen allemaal websites ontwerpen die duizenden unieke bezoekers per dag ontvangen. Dus de veelgemaakte fout die ik website-eigenaren zie maken is dat ze hun kopie schrijven alsof ze tegen een menigte mensen praten.
Dat is misschien logisch vanuit uw perspectief als de website-eigenaar die duizenden hits in Analytics ziet. Maar voor elke individuele bezoeker voelt uw boodschap onpersoonlijk en flauw.
Een betere aanpak is om met één persoon te spreken - uw doelgroep - en te schrijven alsof u een intiem één-op-één gesprek voert. Op deze manier ontwikkel je een diepe relatie en bouw je vertrouwen op met je publiek.
Door te spreken in termen die betrekking hebben op en praten over dingen waar ze heel veel om geven (je weet wat die dingen zijn, of niet?), Ben je de weg geëffend voor een geslaagd bezoek of een succesvolle transactie.
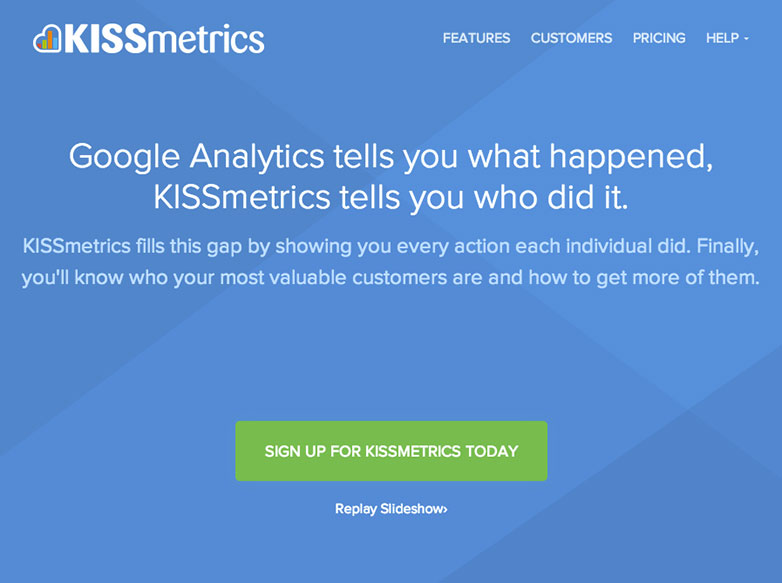
Merk op hoe KISSmetrics spreekt tot "u" en maakt verbinding met de belangrijkste pijnpunten, gekoppeld aan verheven doelen die webbedrijfseigenaren echt belangrijk vinden.
Concentreer u op een enkele call-to-action
Je hebt die sites gezien die je bombarderen met pop-ups, dia-ups, sidebar-opt-ins, opt-ins beneden aan de pagina en oh-by-the-way - zoals wij op Facebook, Volg ons op Twitter en terwijl jij erbij, wil je nu meteen met ons chatten?
Als de aandacht van uw bezoeker in te veel verschillende richtingen wordt getrokken en geen van die de werkelijke inhoud van de pagina is, bent u in slechte staat. Zeer weinig mensen zullen besluiten om meteen in te kopen of iets te kopen zonder eerst iets van waarde te lezen. En degenen die dat doen zijn niet hoog gekwalificeerd en zullen waarschijnlijk nooit bij u kopen.
Een meer logische aanpak is om eerst de focus op uw inhoud te houden. Schone, onbelemmerde weergaven, met een beperkt aantal call-outs, links en actieknoppen.
Met zeer overtuigende inhoud komt engagement. Dat betekent dat zodra een bezoeker iets leest dat tot nadenken stemt - het kan een artikel zijn, een overzicht van de voordelen van een product, een video, wat dan ook - en dan zijn ze klaar om de volgende stap te zetten. In feite willen ze dat.
Dat is wanneer u een enkele, relevante call-to-action presenteert. Als het bijvoorbeeld een blogartikel is over de nieuwste CSS3-techniek, kan de enige aansporing tot actie op die pagina een opt-in van een nieuwsbrief zijn met een gratis e-mailcursus over CSS3-essentials.
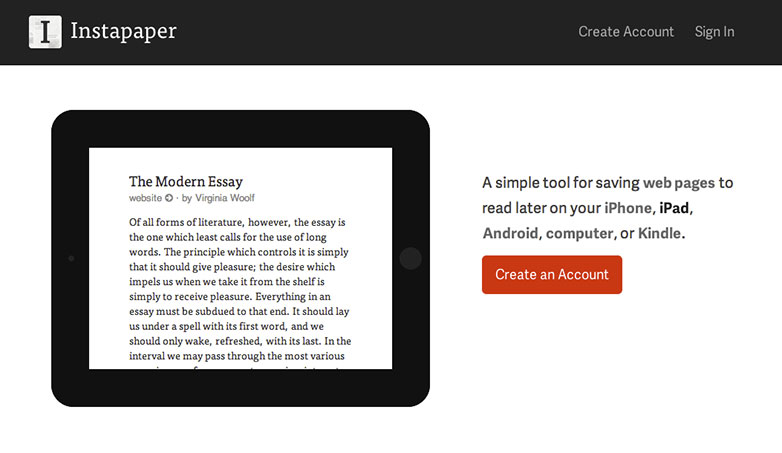
Instapaper focust op een enkele call-to-action, "Create an Account". Ze vestigen de aandacht erop door het het enige element met een rode kleur te maken, tussen een zeer uitgeklede zwart-wit site.
Geef prioriteit aan uw navigatie
Als u een sitemap hebt samengesteld, ziet u mogelijk voordat u uw site ontwerpt en bouwt, dat er veel verschillende secties zijn, met veel pagina's binnen elke sectie. Van uw productrondleidingpagina's tot pagina's over uw bedrijf, contactpagina's, enzovoort.
Probeer niet elke pagina in uw hoofdnavigatie op te nemen. Splits uw navs op en prioriteer.
In uw hoofdnavigatie, neem ik graag op wat ik 'missiekritieke' pagina's noem. Dit zijn de pagina's die bijdragen aan het maken van de verkoop. Ik beschouw bijvoorbeeld een pagina over het product en de voordelen ervan op een bedrijfskritische pagina. De prijspagina is missiekritiek. Een contact- of aanmeldingspagina is missiekritiek.
Het doel is om het aantal pagina's in die primaire navigatie te verminderen. Waarom? Je wilt niet dat je bezoeker zijn hoofd krabt en zich afvraagt "waar moet ik nu heen?" Maak die beslissing gemakkelijk en geef ze maar een paar keuzes.
De rest van uw pagina's, zoals uw pagina Overig, veelgestelde vragen en teambio's, kunnen in een secundaire navigatie terechtkomen, ergens ver weg. Natuurlijk kunnen dit noodzakelijke pagina's zijn om op te nemen in uw website, maar ze hoeven niet voorop te staan.
De hoofdnavigatie voor Stroom is uitgekleed tot slechts twee paginakoppelingen (Tour and Pricing) samen met een ingetogen inloglink en een heldergroene aanmeldingsknop.
Is een bepaalde ontwerp- of berichtentechniek echt van invloed op uw publiek? Hoe ontwerp je voor tractie? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, gericht op klantenbeeld via Shutterstock.