Hoe HTML5-spellen te ontwerpen
HTML5 en de term "cross-platform" zijn buzz-woorden en om een goede reden. De technologie werkt voor smartphones, tablets, laptops en desktops. Bureaus zijn dol op het concept, omdat elke webontwerper die HTML kent, HTML5 zal begrijpen. Wat betekent het voor jou , de webontwerper?
- Meer projecten met HTML5
- Meer projecten rond interactiviteit
- Ervaringen creëren waar de eindgebruiker mee kan communiceren
In het hart van deze interactieve ervaring, zijn casual games. In dit artikel laat ik je zien hoe je een felbegeerde game-ontwerpervaring kunt krijgen. Het doel? Heb "HTML5-gameontwerp" op je cv.
Ik speel spellen, maar ...
Het is een veel voorkomende misvatting bij webontwerpers dat het ontwerpen van games een gespecialiseerde vaardigheid is. Je hoeft geen game design school bij te wonen om games te ontwerpen. Iedereen kan games ontwerpen. Laten we eerst dit in delen splitsen. Voor het bouwen van een game zijn 3 belangrijke stappen nodig:
- het ontwerpen van het spel;
- het produceren van de visuele en audio-activa;
- programmeren van het spel.
Als webdesigner is de eenvoudigste manier om ervaring op te doen, door het spel zelf te ontwerpen. Voor de punten 2 en 3 heeft een bureau meestal al artiesten en programmeurs voor de taak. Als je goed bent in kunstwerken, is 2 hoogst haalbaar. Laten we in het kader van dit artikel stap 1 bespreken. Waar beginnen we eigenlijk? Hier zijn 10 stappen die elke spelontwerper moet doorlopen om hun strepen te verdienen.
1) Speel veel casual games
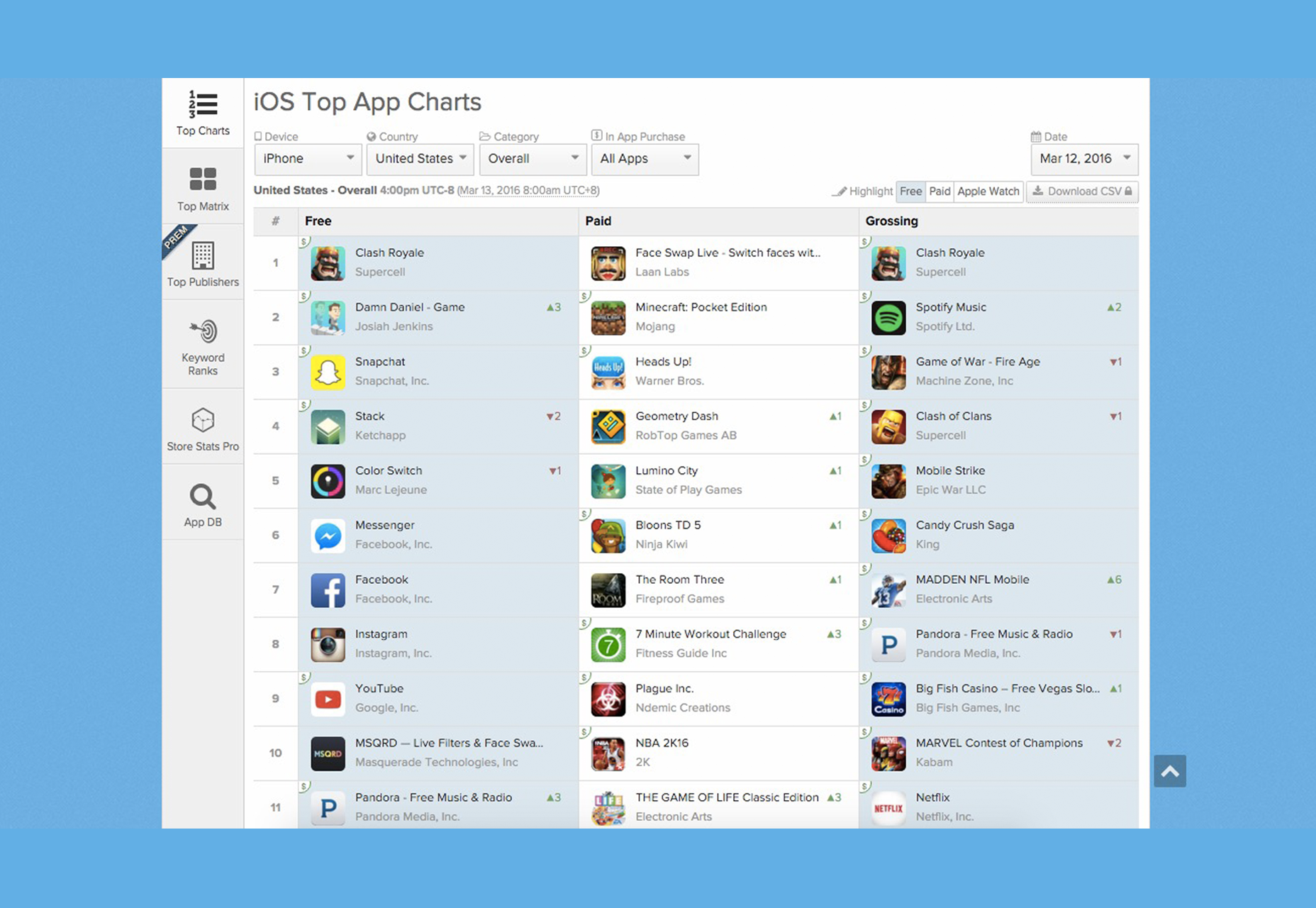
Heeft u een iPhone- of Android-telefoon? Ga naar de App Store en ga naar het bovenste gratis speloverzicht. Download en speel elke afzonderlijke game in de top 20 lijst. Doe dit minstens één keer per twee weken.
Let er tijdens het spelen op hoe elke game is ontworpen. Welke animatietechnieken en mechanica gebruikt het? Kwamen de personages je uit? Had het een verhaallijn? Hoe voelde je je aan het spel? Na 20-30 spellen zul je patronen gaan herkennen.

Je zult merken dat sommige games in essentie echt ongeveer hetzelfde zijn. Bijv .: Clash of Clans, Boom Beach en Hay Day gaan over bouwen, verdedigen en aanvallen.
Je zult merken dat eenvoudige spellen, zoals Flappy Bird of Swing Copters zich richten op hele harde uitdagingen, die een oneindig aantal keren herhaald kunnen worden.
Je zult merken dat sommige games zich richten op meeslepende verhalen met zorgvuldig ontworpen personages.
Je zult ook een paar vreemde indie-games opmerken, dat is gewoon ronduit willekeurig maar echt leuk!
2) Maak schetsen ... veel van hen
Maak schetsen van de dingen die je leuk vindt uit de games die je hebt gespeeld. Schets tekens, kaarten, menu's en gebruikersinterfaces. Was er een bepaald personage dat je leuk vond? Was er een bepaalde hoek van het spel die je enthousiast maakte?
Hier is een personage genaamd 'Matt'. Hij is een verveelde kantoorjongen, vastgelijmd aan zijn stoel:

3) Maak stroomdiagrammen
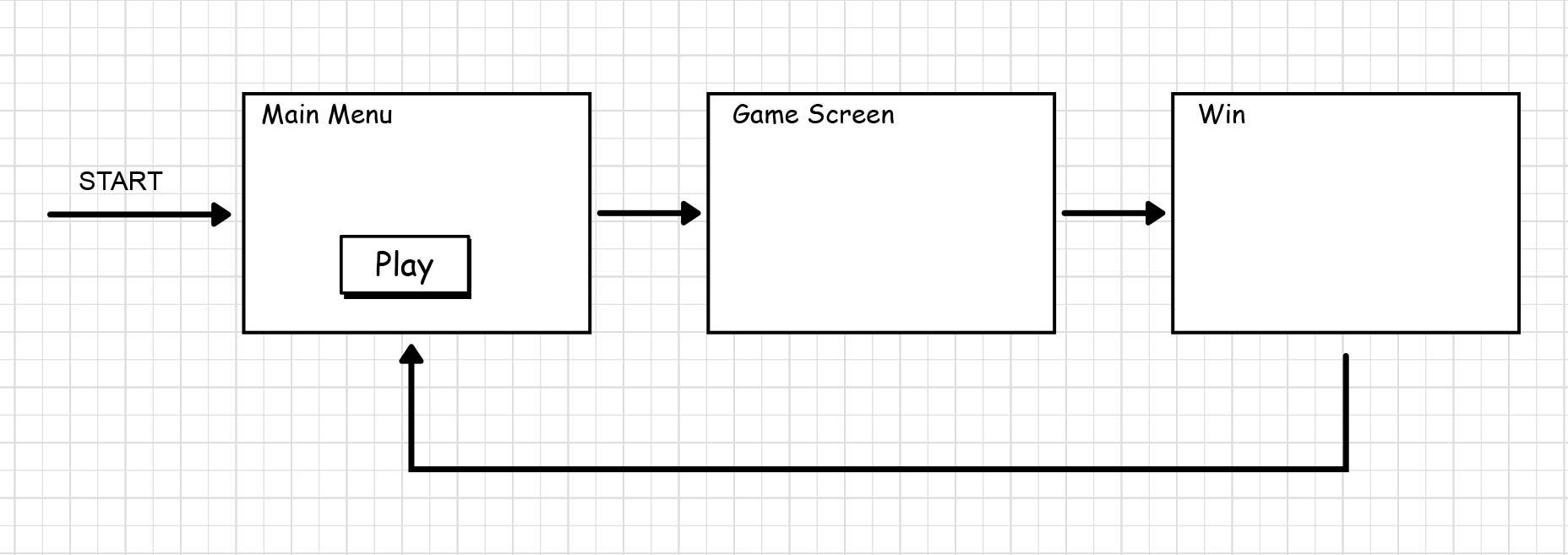
Stroomdiagrammen beschrijven het stapsgewijze proces van het spel. Ze beschrijven het punt waarop de gebruiker het spel start, helemaal tot aan belangrijke evenementen, zoals een overwinning of verlies. Begin met eenvoudige diagrammen zoals deze:

Naarmate je meer zelfvertrouwen krijgt, herhaal je je eenvoudige stroom om complexere stromen te maken.
4) Schrijf een spelontwerpdocument
Gebruik het in stap 1-3 beschreven geleerde ontwerp en schrijf een vereenvoudigd spelontwerpdocument (GDD). Een GDD vertelt de lezer in principe waar het spel over gaat.
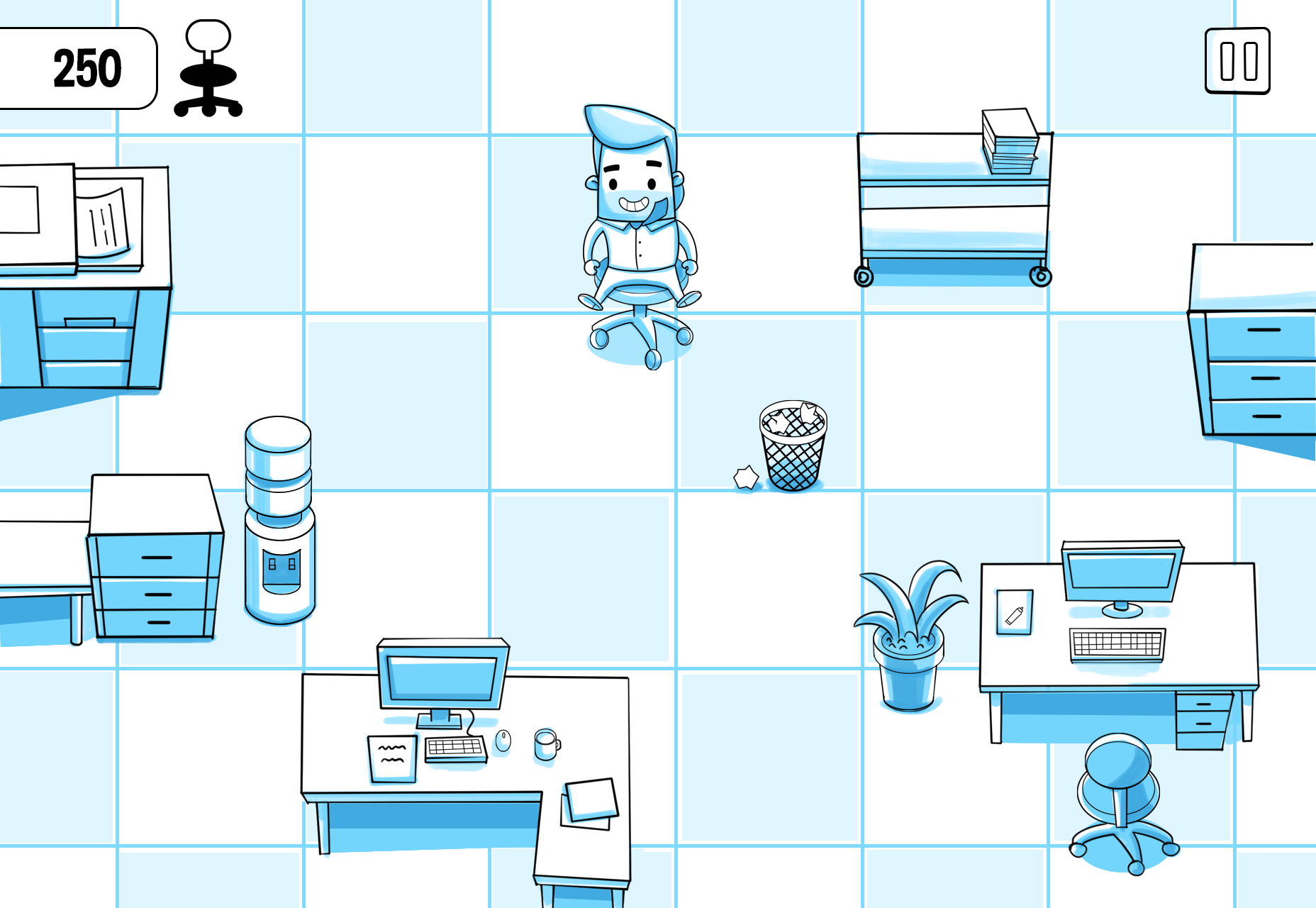
Snel voorbeeld: Laten we ons personage "Matt" in stap 2 nemen, en laten we zeggen dat hij vastzit in een saaie kantoorbaan. Hij wil ontsnappen. De vangst is, hij kan het alleen doen vanuit zijn stoel. We hebben een mooie schets van het spelscherm gemaakt. Het toont een doolhof van bureaus die samenzweren om de ontsnapping van Matt te blokkeren.

We hebben bijvoorbeeld het doel van het spel eenvoudig gemaakt. Navigeer door het doolhof van het kantoor om eraan te ontsnappen.

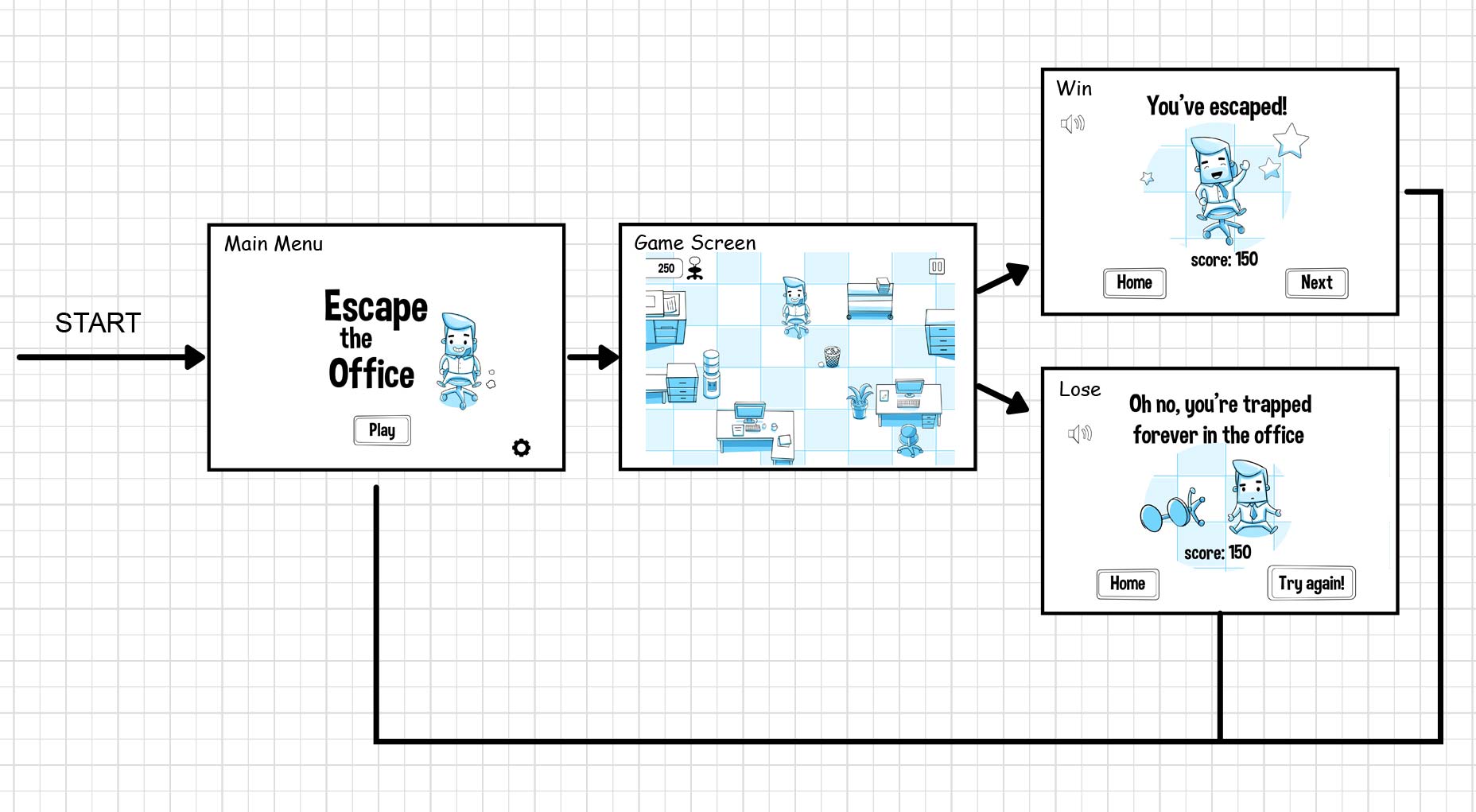
Dat is alles voor een heel eenvoudige GDD. Hier is het volledige stroomdiagram, voor onze game, Escape The Office .

5) Train je platformonafhankelijke mindset
Bij HTML5-spellen komt het erop neer dat het spel op verschillende schermformaten efficiënt kan worden uitgevoerd. Hier is een overzicht van de verschillende apparaten die we op de markt hebben: iPhone, iPad, iPod Touch, Samsung Galaxy Note3, Samsung Galaxy Tablet, Google Nexus, LG, Xiaomi, Windows Phone, Windows Laptop, Mac, de lijst gaat maar door ... Belachelijk ? Toch is dit wat grote bedrijven doen. Hoe ontwerp je een onafhankelijke ontwerper, die op verschillende schermformaten past?
- Verbeter de oriëntatie van het spel. Ontwerp je spel zodanig dat het alleen in de portretmodus of in de liggende modus werkt.
- Zoek de meest voorkomende game-resolutie die voor de meeste apparaten werkt. Behoud de beeldverhouding. Schaal vervolgens omhoog of omlaag, afhankelijk van de apparaatresolutie. We vinden beeldverhoudingen van 3: 4 (portret), of 4: 3 (landschap) meest populair, en efficiënt.
- Ontwerp lichtgewicht, casual games. Ga niet voor het omvangrijke 3D MMO-spel. Ga in plaats daarvan voor de lol, lichte ongedwongen ervaringen. De game kan zo simpel zijn als mollen meppen, of over platforms springen. Alles onder de hemel is eerlijk spel (geen woordspeling bedoeld).
- Teken altijd illustraties met een hoge resolutie. Ten minste 2048 px breed als basislijn. Het is gemakkelijker om naar beneden te schalen dan om op te schalen.
6) Start pitching
Vraag uw bedrijf (of klanten) of zij geïnteresseerd zijn in spelgerelateerde projecten. Laat ze je ontwerpen zien. Trek je hart uit. Loop ze door de GDD.
Je eerste game idea pitch zal niet zijn zoals Shark Tank, wees gerust! De kans is groot dat ze een klein budget voor de game toewijzen. Als er geen budget is, doorgaan met het maken van betere ontwerpen en contact zoeken met andere bedrijven. Als u over de middelen beschikt, financiert u uw eigen spelprojecten goedkoop.
7) Zoek een programmeur
Zodra je een budget hebt, ga je op zoek naar programmeurs die gespecialiseerd zijn in game-ontwikkeling. Laat ze uw ontwerpen zien, deel het budget en vertel hen de visie. De meeste game-ontwikkelaars zijn erg behulpzaam. Wat je nodig hebt, is een programmeur die goed thuis is in HTML5-spellen. Deze persoon moet weten hoe iets moet worden gecodeerd dat goed schaalbaar is voor allerlei vormfactoren. Bespreek de "cross-platform mindset" met de programmeur.
8) Malen
De ontwikkeling van de game zelf zal aanvankelijk weken, zo niet maanden duren. Er zal bloed zweten en tranen, maar het zal allemaal de ervaring waard zijn. Het is erg belangrijk om de reikwijdte van je game-ontwerp heel, heel klein te houden, althans voor je eerste project.
9) Maak het project af
Het sleutelwoord hier is "afmaken" van het project. Vaak willen we als ontwerpers een perfect spel. Geen fouten. Prachtig ontworpen gamekunst, met ideale regels. Gooi die gedachte uit het raam. Ga voor "goed genoeg". Laat het spel los in het wild. Niets zegt het als een spel dat live is, in de handen van gebruikers. Je kunt het spel na de lancering altijd oppoetsen. Gedaan is beter dan perfect.
10) Meet feedback
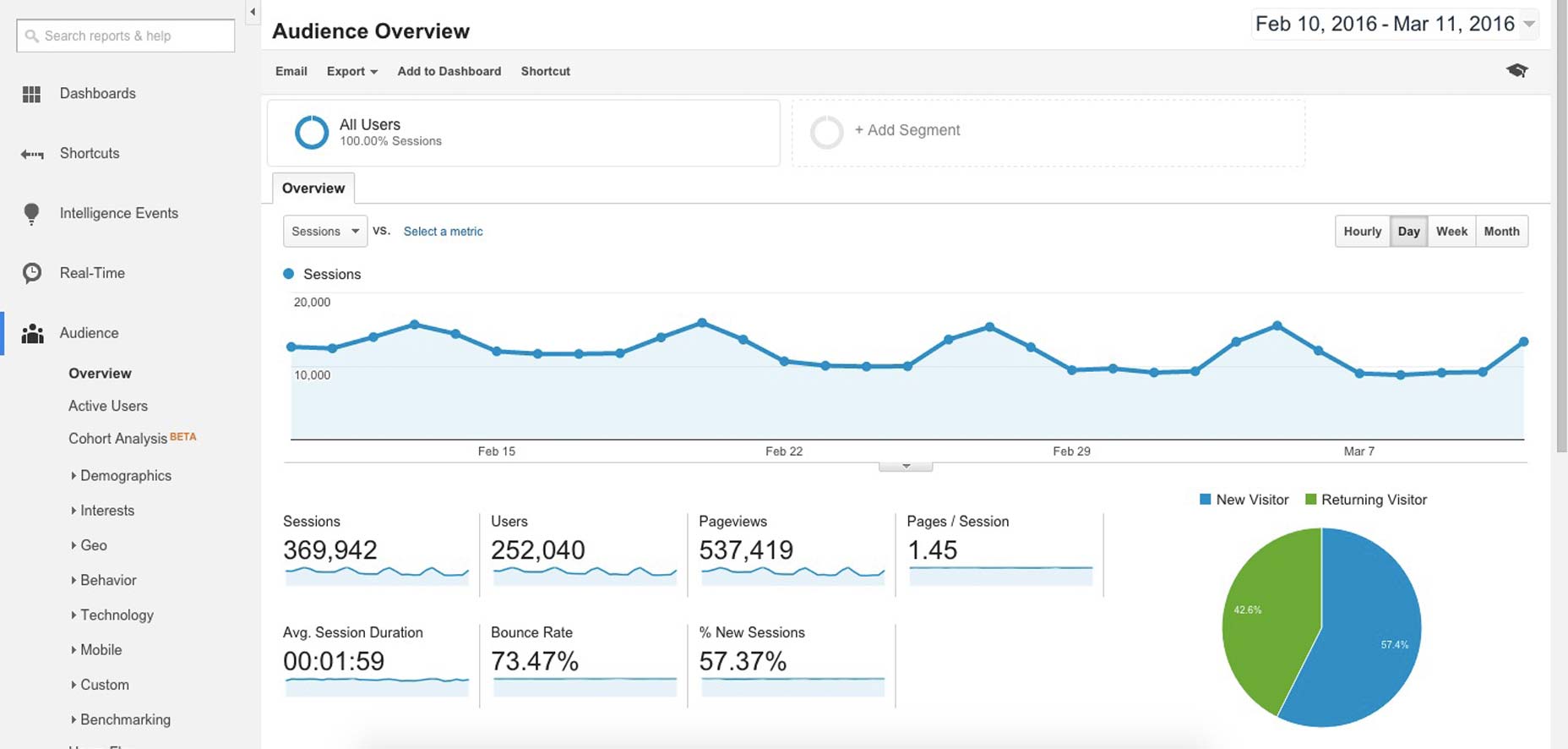
Controleer de reacties van gebruikers op je game. Gebruik gratis hulpprogramma's zoals Google Analytics om de weergaven, spelen en evenementen van uw game te volgen.

Als je games ontwerpt om sociale media-aandacht te krijgen, analyseer dan de likes op Facebook, de tweets en de Instagram Likes. Bestudeer hoe de gebruikers op je spel reageerden.