Hoe UX voor millennials ontwerpt
Ah, millennials. Ze worden volwassen en hebben naar schatting een jaarlijkse koopkracht van meer dan $ 200 miljard in 2017 . Dat is heel belangrijk, vooral als je rekening houdt met e-commerce-aankopen direct vanaf internet.
Het is dus geen verrassing dat sommigen in de ontwerpgemeenschap ook hun aandacht richten op het specifiek uitzoeken hoe te ontwerpen voor millennials. Millennials zijn opgegroeid op, en met tech, waardoor ze een unieke status hebben in vergelijking met oudere generaties zoals de Gen Xers en de Baby Boomers. Daarom moeten ontwerpoverwegingen uniek zijn voor deze generatie, simpelweg omdat ze, net als andere generaties, dingen op hun eigen manier doen.
Ontwerpers zouden er goed aan doen dat hun klanten en loopbanen zich richten op het geven van deze demografie aan wat ze willen en verwachten terwijl ze op een site browsen.
Hier zijn enkele essentiële factoren om in gedachten te houden bij het ontwerpen voor millennial-gebruikers.
Regel # 1: maak het mobiel
Ontwerpers die de Millennium-gebruikers willen behagen en aantrekken, moeten ontwerpen met de mobiel-eerst-benadering, zoals ervoor zorgen dat hun websites correct en naadloos worden weergegeven op mobiele apparaten. Dit is zo omdat statistieken tonen dat meer dan 80% van de millennials, die tussen 18 en 34 jaar oud zijn, een smartphone bezitten. Vergelijk dat met oudere demografieën zoals 35- tot 54-jarigen, waar 68% smartphones bezit, en die van 55 jaar en ouder, waar slechts 40% een smartphone bezit.
Omdat millennials veel tijd op mobiele apparaten besteden, is het een goede gewoonte om mobiel ontwerp als eerste te gebruiken om ze in te tekenen.
Dus wat zijn goede gewoonten voor mobiel ontwerpen? Deze praktijken doen:
- de kerninhoud van de desktopsite en mobiele site hetzelfde houden om verwarrende gebruikers te voorkomen;
- optimaliseren voor mobiel, zelfs als de kerninhoud hetzelfde blijft, wat inhoudt dat de gebruikerservaring zeer tik- en veegvriendelijk is;
- definieer uw raster en breekpunten op de juiste manier voor de mobiele ervaring;
- ervoor zorgen dat mobiele pagina's snel worden geladen om te voorkomen dat gebruikers de site verlaten;
- beperk de navigatielagen om gebruikers betrokken te houden bij de site.
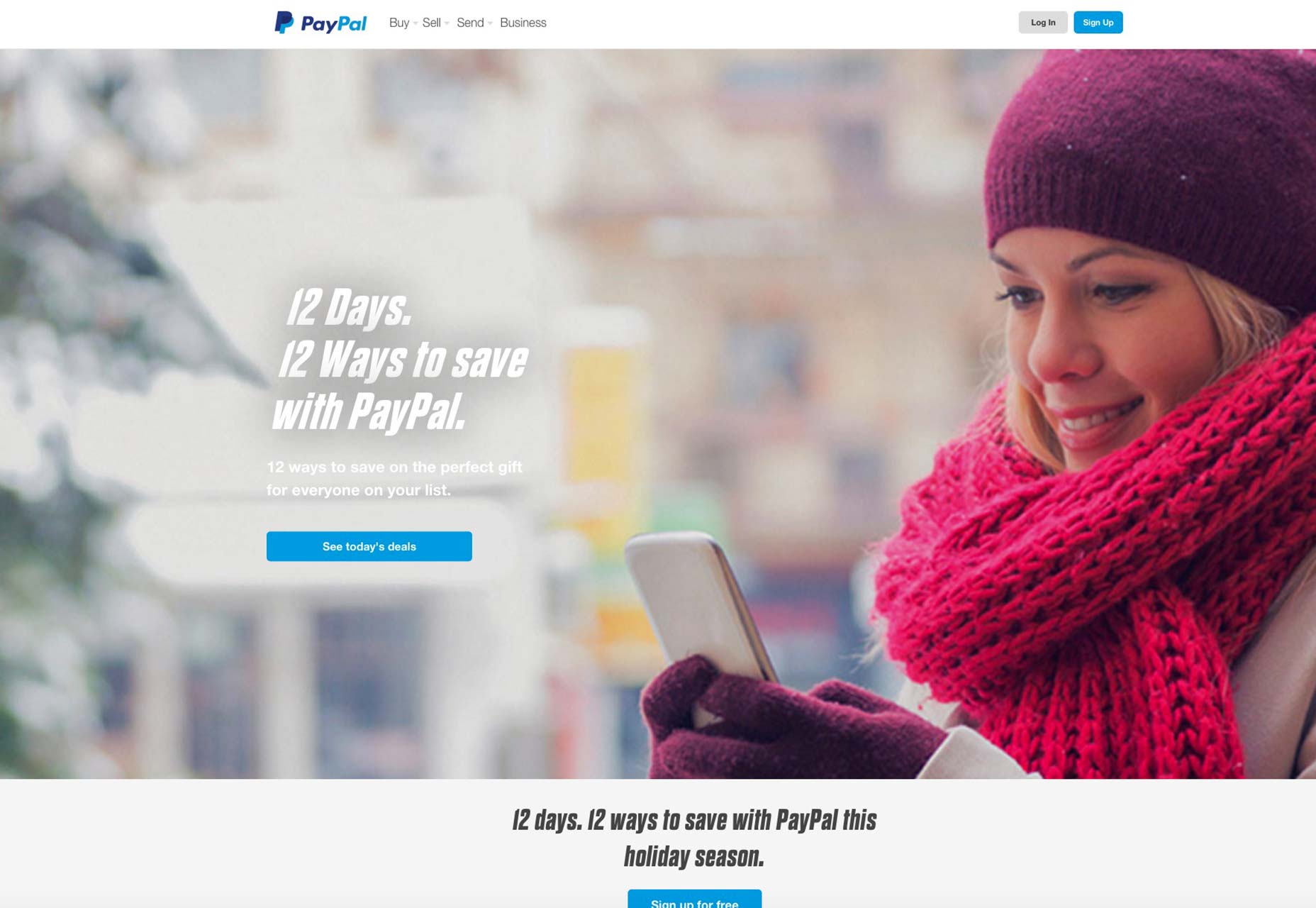
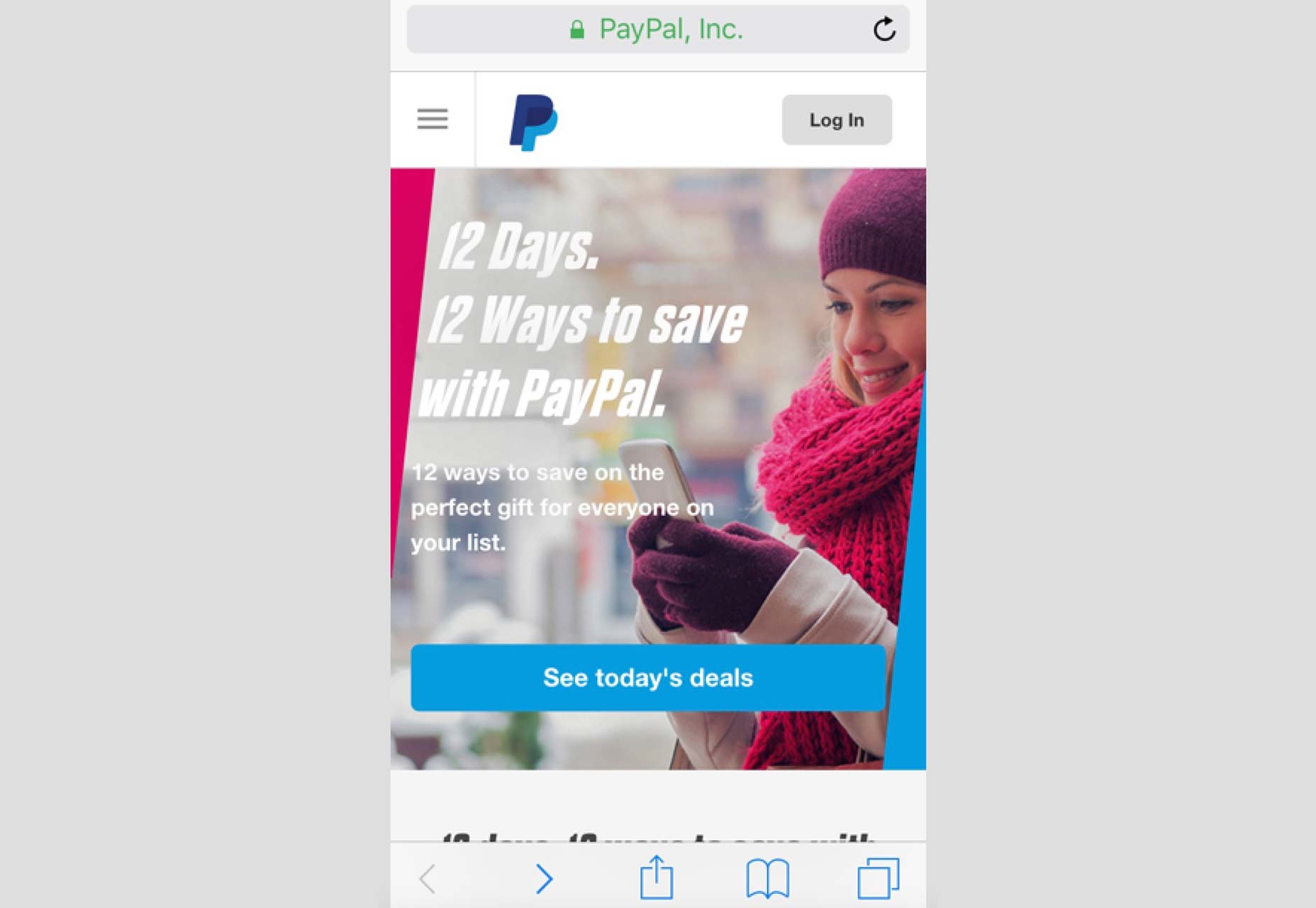
PayPal is een site die dit goed begrijpt. Wanneer u zijn mobiele site vergelijkt met de desktopversie, merkt u meteen dat de kerninhoud hetzelfde is, de mobiele site snel laadt en er slechts twee navigatielagen op de mobiele site zijn.
Regel # 2: benadruk de gebruikerservaring
Het is logisch dat de gebruikerservaring van uw mobiele site van topklasse moet zijn als deze de millennials gaat aantrekken en behouden. Immers, met zoveel andere sites die er zijn, zullen millennials - die niet de meest geduldige groep zijn - gewoon naar een andere site gaan als de site die je hebt gebouwd langzaam is, glitches heeft, of het gewoon heel moeilijk maakt voor hen om te navigeren.
Omdat millennials zoveel tijd op hun mobiele telefoons spenderen, moet je ze een ongeëvenaarde gebruikerservaring bieden. Als u dit niet doet, betekent dit dat conversies en dollars van de zak van uw klant naar de eigenaar van een andere site gaan wiens ontwerper een site heeft gebouwd met betere UX.
Het eerste waar millennial-gebruikers heel veel om geven is snel vinden wat ze willen, dus vereenvoudig je sitenavigatie! Dit betekent dat u onnodige navigatie-elementen uit de desktopversie moet knippen en een hamburgermenu moet gebruiken om ruimte te besparen.
Daarnaast betekent het ook ontwerpen voor onvermijdelijke onderbrekingen, hetzij vanwege het echte leven of via andere aanwijzingen op de smartphone van de millennial. Millennials kunnen naar mobiele sites of apps kijken terwijl ze in de rij staan voor een concert of worden afgeleid door iets anders terwijl ze op uw mobiele site zijn, bijvoorbeeld wanneer hun telefoon overgaat.
Om ervoor te zorgen dat ze terug kunnen springen naar uw site en deze efficiënt kunnen gebruiken, moet u het ontwerp minimalistisch en eenvoudig houden, zodat ze precies krijgen wat ze nodig hebben om taken uit te voeren, of dat nu is om iets te kopen of nieuwsverhalen te browsen. Door dit te doen, vermindert u ook hun cognitieve belasting, waardoor het waarschijnlijker is dat ze kunnen voltooien wat ze aan het doen waren en een mobiel doel voor de pagina voltooien.
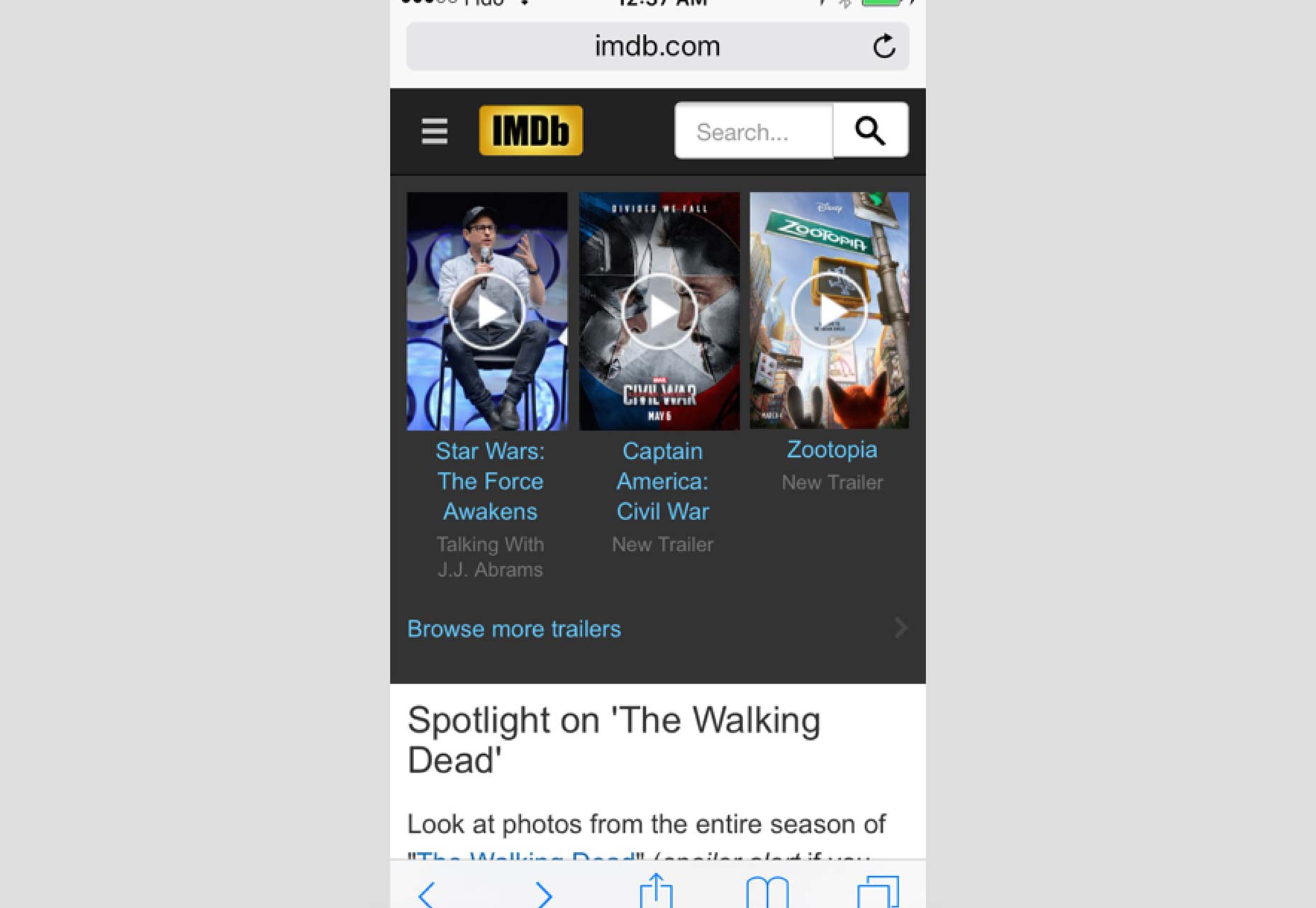
De mobiele site van IMDB is een voorbeeld van deze UX-focus. Navigeren door de site op uw mobiele telefoon is zeer intuïtief, met links naar films, acteurs en tv's die u gemakkelijk kunt vinden, klik op en terug naar na enige afleiding neemt u afstand van de site. De paginalay-outs zijn ook zeer bruikbaar, waardoor het waarschijnlijk is dat millennials in staat zullen zijn om te vinden waar ze naar op zoek zijn, zonder gedoe, waar ze zich ook bevinden.
Regel 3: schakel zelfbedieningsoplossingen in op uw site
Millennials hebben directe bevrediging omdat ze zijn opgegroeid met technologie, zozeer zelfs dat ze verwachten dat klantenservice net zo eenvoudig is als het sturen van een tweet of het klikken op een call-to-action-knop. Enquêtes laten zien dat, in overeenstemming met dit 'in-control'-thema, millennials willen dat oplossingen voor klantenservice steeds vaker een benadering met zelfbediening worden.
Dit betekent dat je geen nummer hoeft te bellen om door een lang telefoonmenu te bladeren om uiteindelijk met een live persoon te praten, en evenmin betekent het live chatten of het sturen van klantenservice een e-mail! Het betekent millennials machtigen om problemen met klantenservice op zichzelf rechtstreeks op een site op te lossen, waardoor het moeilijker wordt om met een andere persoon om te gaan.
Dus hoe kun je dit zelfbedieningsaspect ontwerpen op de sites van je klanten?
Gebruik uitgebreide bronnen zoals zeer actieve en regelmatig gecontroleerde community- en discussiefora, evenals een pagina die uitsluitend is gewijd aan veelgestelde vragen, zelfhulp-tutorials en tips voor het oplossen van problemen. Jullie millennial-gebruikers zullen het zeker waarderen dat ze problemen veel sneller zelf kunnen oplossen dan te moeten wachten op een klantenservice om hen te helpen.
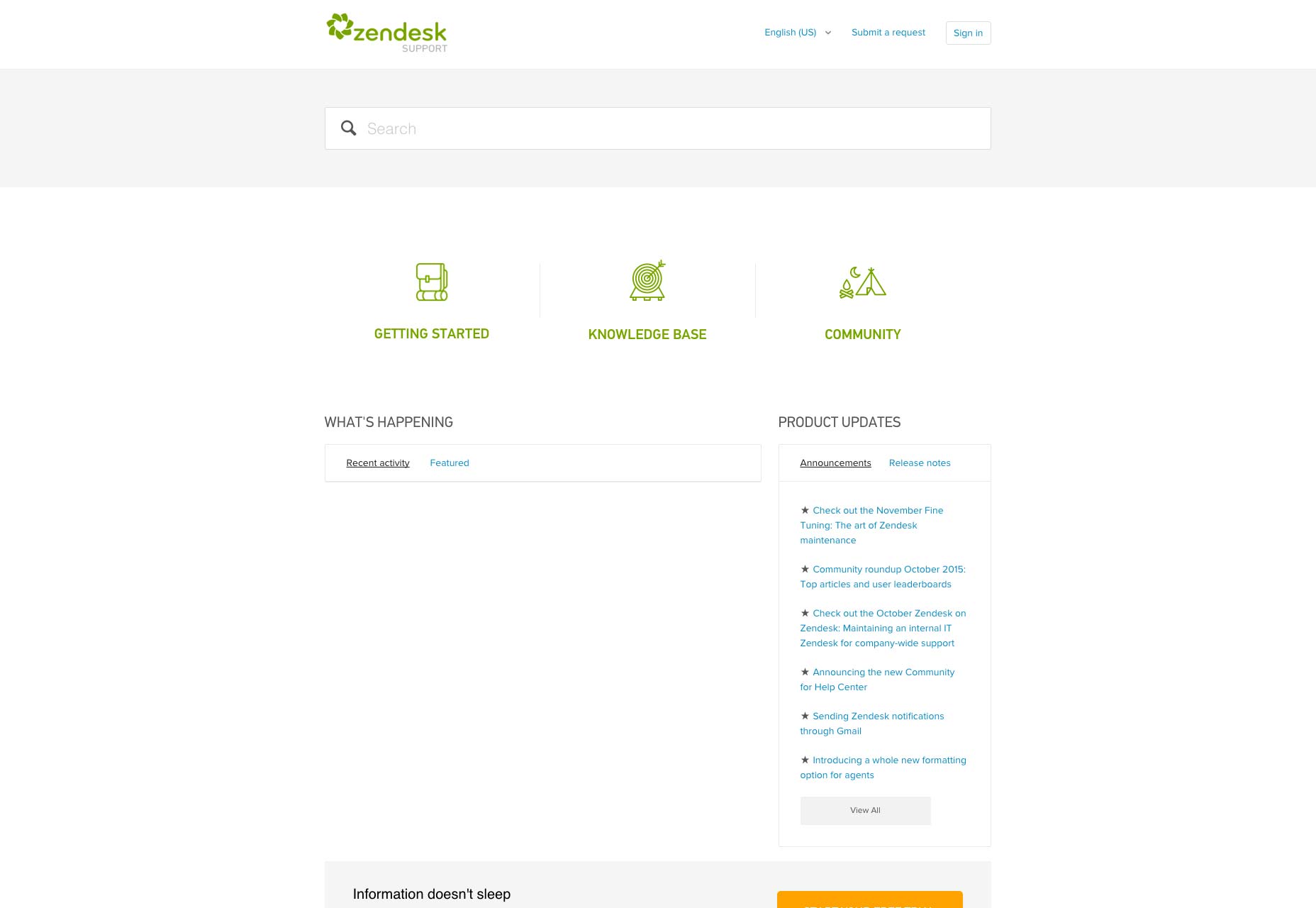
Een goed voorbeeld van een site die dit uitstekend doet is Zendesk. De ondersteuningspagina zit boordevol zelfbedieningsopties, alles van een communityforum dat gebruikers aanmoedigt om vragen te stellen, tot een grondige kennisbank waar de basisprincipes van het gebruik van Zendesk in een gemakkelijk leesbaar formaat worden gepost. Millennials waarderen zeker dergelijke efficiëntie, controle en middelen die altijd binnen handbereik zijn wanneer ze deze nodig hebben.
Millennials waarderen deze ontwerpelementen
Je moet weten hoe millennials zich op het web gedragen om effectief voor hen te ontwerpen. Dit geldt zowel voor uw e-commerce inspanningen als voor het feit dat millennials terugkeren naar dezelfde site en het keer op keer als een vertrouwd en plezierig hulpmiddel beschouwen.
Het is niet moeilijk om de millennial-gebruikerservaring te begrijpen - het enige dat u hoeft te doen, is kijken welk apparaat zij het meest gebruiken en het is toevallig mobiel. Gewapend met deze kennis moet uw ontwerpfocus eerst op mobiel zijn voor de millenniumgeneratie. In elk geval is ontwerpen met mobiel als een prioriteit een best practice van webontwerp tegenwoordig, aangezien meer mensen in het algemeen winkelen, lezen en onderzoek doen op mobiele apparaten!
Dus om uw klanten een stuk van die maar liefst $ 200 miljard taart van duizendjarige koopkracht te laten vangen, is het in uw beste belang als ontwerper om deze regels over te nemen op uw volgende ontwerpproject.