Hoe UX met Interactive Storytelling kan rijden
Sommige verhalen kunnen eenvoudigweg niet volledig worden overgebracht door statische beelden. In deze gevallen kan het handig zijn om een manier te bedenken om de gebruiker rechtstreeks bij het verhaal te betrekken.
In deze ontwerpronde hebben we een speciale kijk op interactief vertellen gezien: de manier waarop websites u naar hun wereld kunnen trekken en hun boodschap kunnen overbrengen door de kracht van dynamische en interactieve technologie en ontwerpfuncties.
Bekijk de onderstaande voorbeelden en ervaar hoe hun gebruik van visuele interactiviteit u als gebruiker dwingt door te gaan met scrollen of een specifieke actie te ondernemen.
El Monstruo: het monster overwinnen met een tekst
El Monstruo is een partnerschap tussen UNICEF en ING Direct om donaties aan scholen in ontwikkelingslanden te promoten. De site neemt je mee op een geanimeerde reis naar het leven van een groep schoolkinderen - die door een woeste monster uit hun school worden verjaagd. Terwijl El Monstruo je naar de afgrond van een klif achtervolgt, komt de interactieve vertelkunst binnen.
Een optie om € 1,20 aan de schoolkinderen (dwz UNICEF) te doneren via sms verschijnt op het scherm. Als je ervoor kiest om te doneren, gaat de animatie verder met een happy end - zo niet, nou ...
Het monster is een eenvoudige metafoor die de barrières vertegenwoordigt die veel scholieren ondervinden bij het krijgen van hun opleiding, en het op deze manier betrekken van de bezoeker van de site geeft hen een meer directe beloning voor hun vrijgevigheid. Het gebruikt interactief ontwerp op een manier die echt reikt naar het gevoel van empathie van mensen.
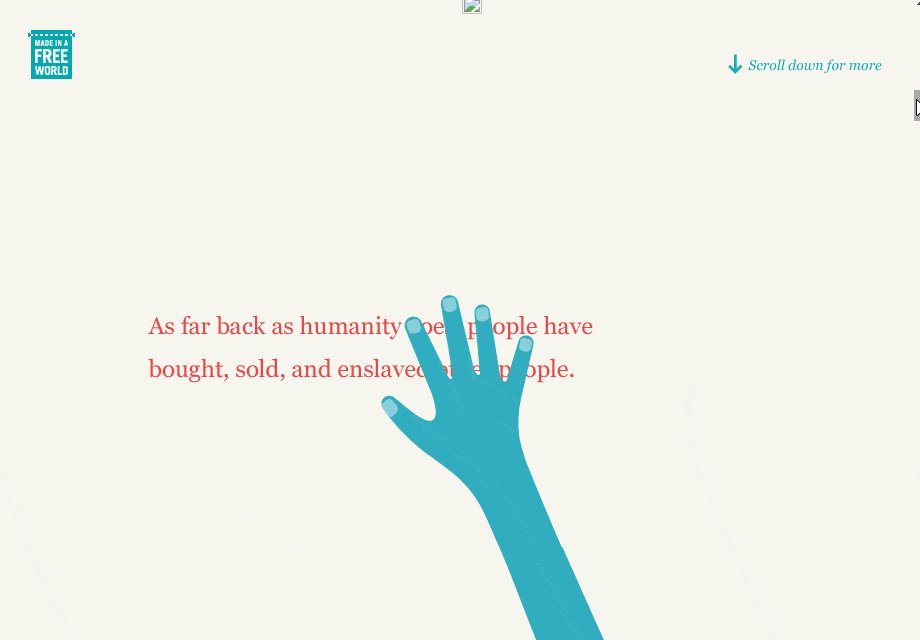
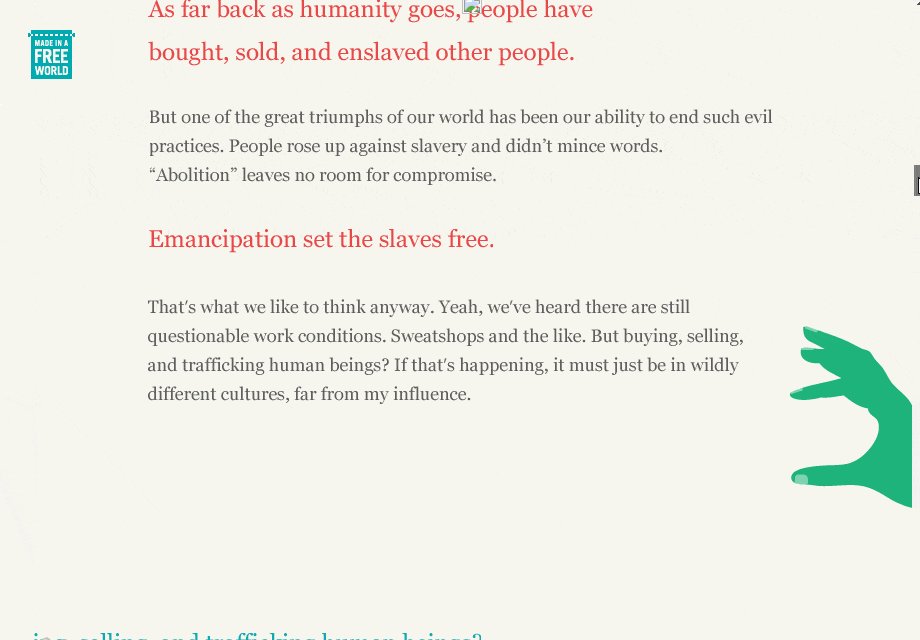
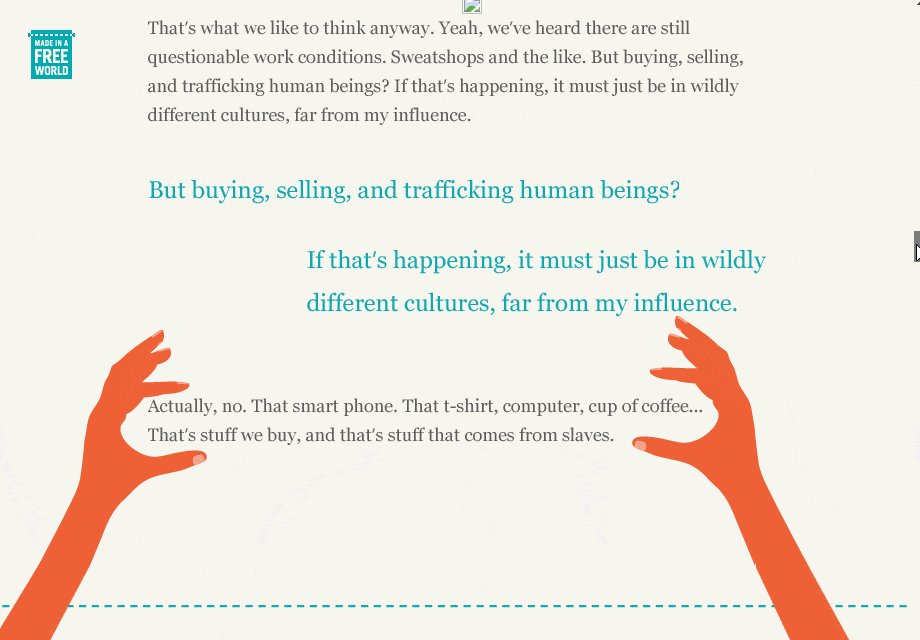
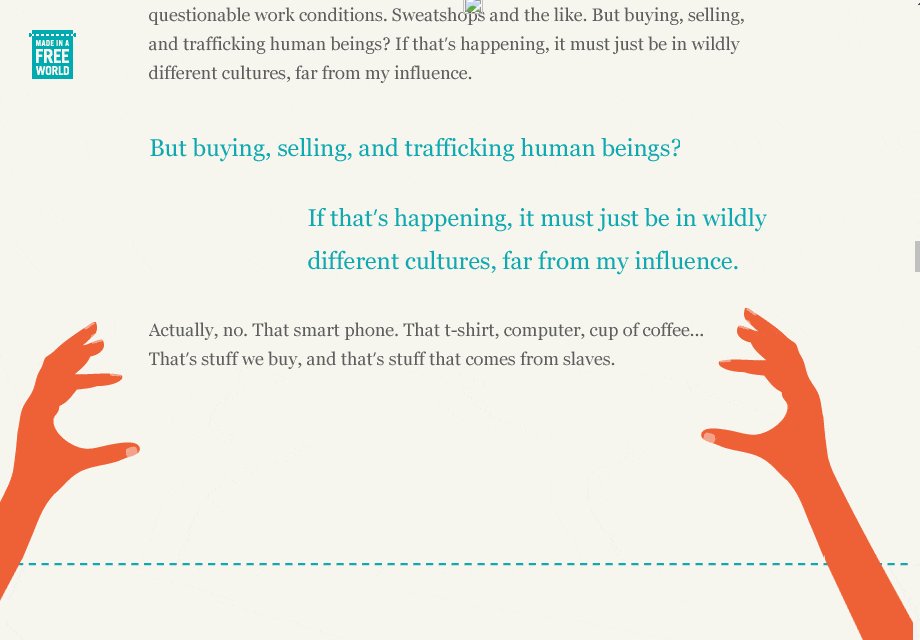
Slavernijvoetafdruk: volg de stappen

Hoeveel slaven werken voor jou? Het is deze simpele vraag die het begin is van een reis door de keten van bevoorrading en dwangarbeid in de moderne wereld. Slavernij Footprint laat je zien hoe je de slavernij zou kunnen ondersteunen, zelfs zonder rechtstreeks te kopen bij bedrijven die sweatshops gebruiken. Ze leggen deze werkketen uit via interactieve, doorschuifbare infographics.
Maar in plaats van alleen dit proces in theorie uit te leggen, voert Slavery Footprints een snel overzicht uit dat berekent hoeveel u afhankelijk bent van slavenarbeid, op basis van factoren zoals het voedsel dat u eet, het onroerend goed waar u woont en het land waar u vandaan komt.
Slavery Footprint vertelt je niet alleen een verhaal over de moderne staat van slavenarbeid - ze gebruiken interactief ontwerp, data-analyse en landmeetkunde om je in het verhaal te brengen als een bijdragende factor. Het is een fantastische manier om elke bezoeker op individueel niveau te bereiken.
Soepel: SEO heeft en heeft niet

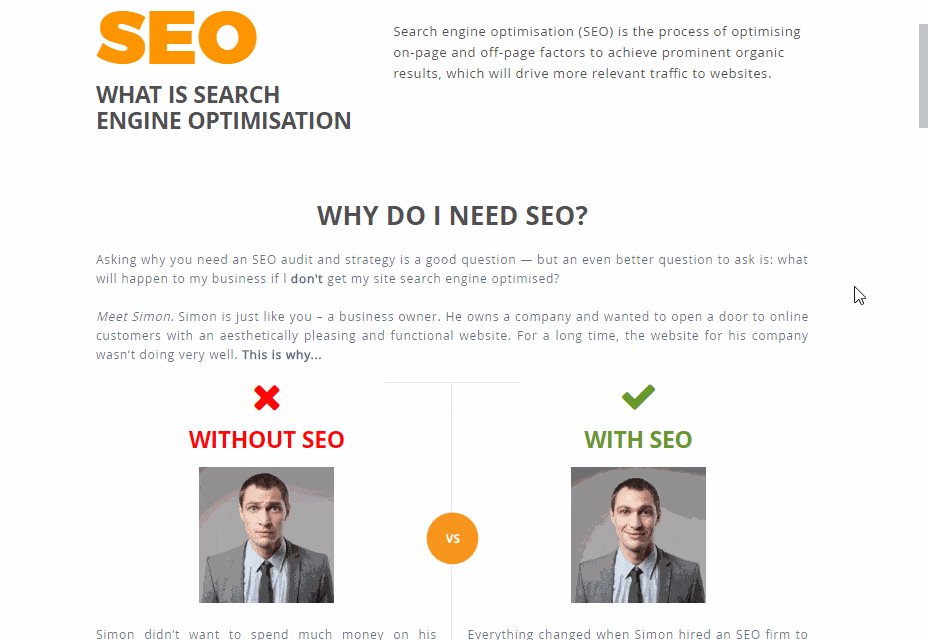
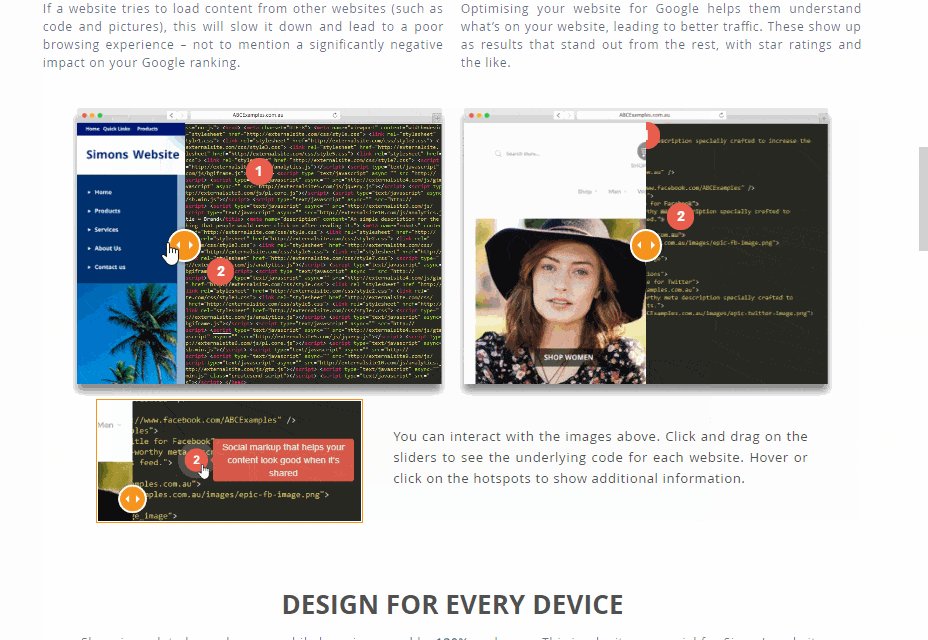
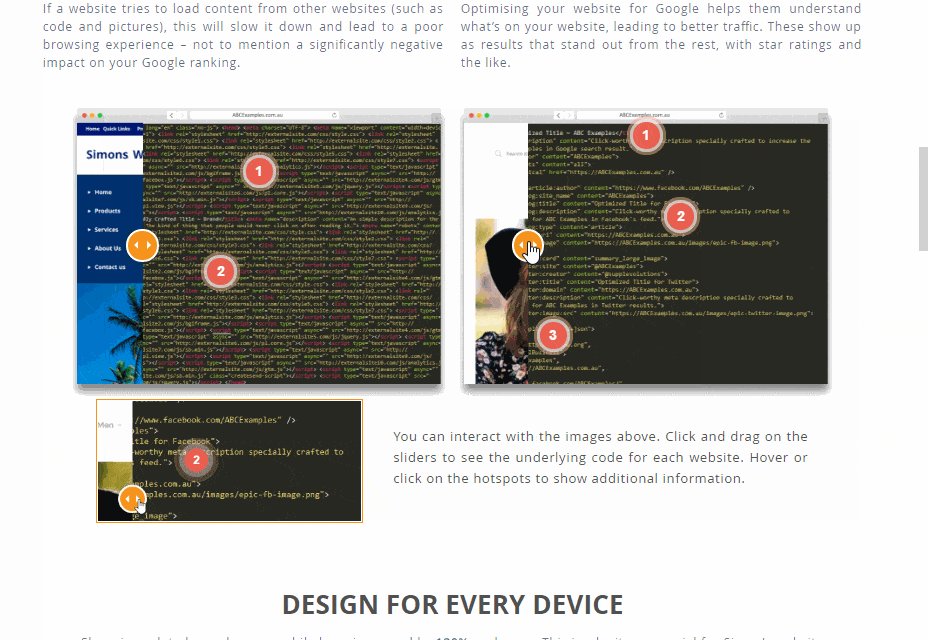
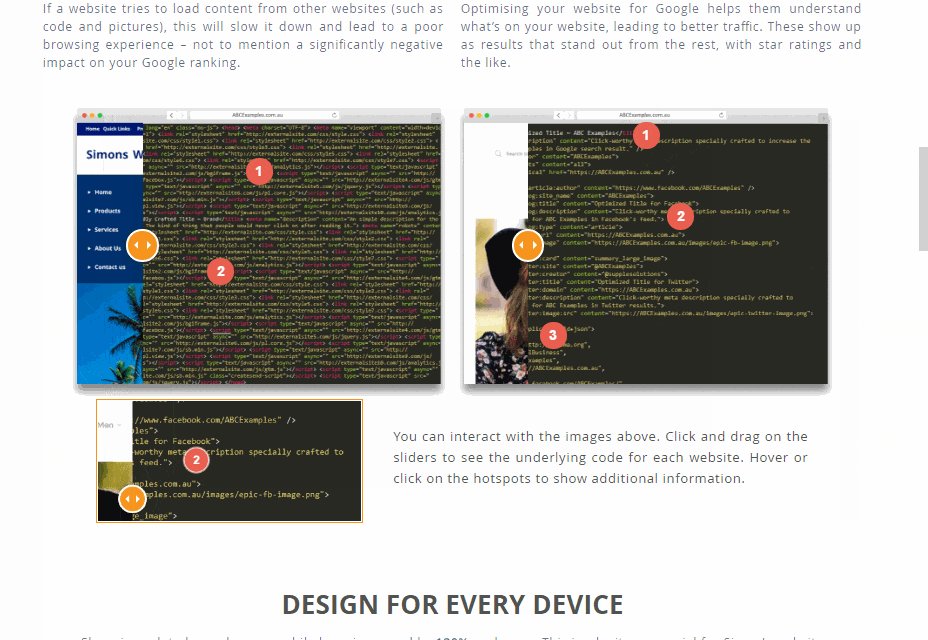
Soepel is een digitaal marketingbureau dat helpt bedrijven beter te rangschikken op Google via zoekmachine-optimalisatie. Hieruit volgt dat hun pagina die SEO uitlegt zo aantrekkelijk mogelijk moet zijn voor potentiële klanten.
Door slim gebruik te maken van verlichte hotspots waarop bezoekers kunnen klikken om belangrijke informatie over bepaalde aspecten van de afbeeldingen en infographics van de pagina te onthullen, nodigt de site bezoekers uit om dieper in de wereld van SEO te graven. Er is SVG-animatie om de pagina dynamische levendigheid te geven en een schuifbalk over enkele afbeeldingen waarmee u de HTML achter een geoptimaliseerde site kunt bekijken.
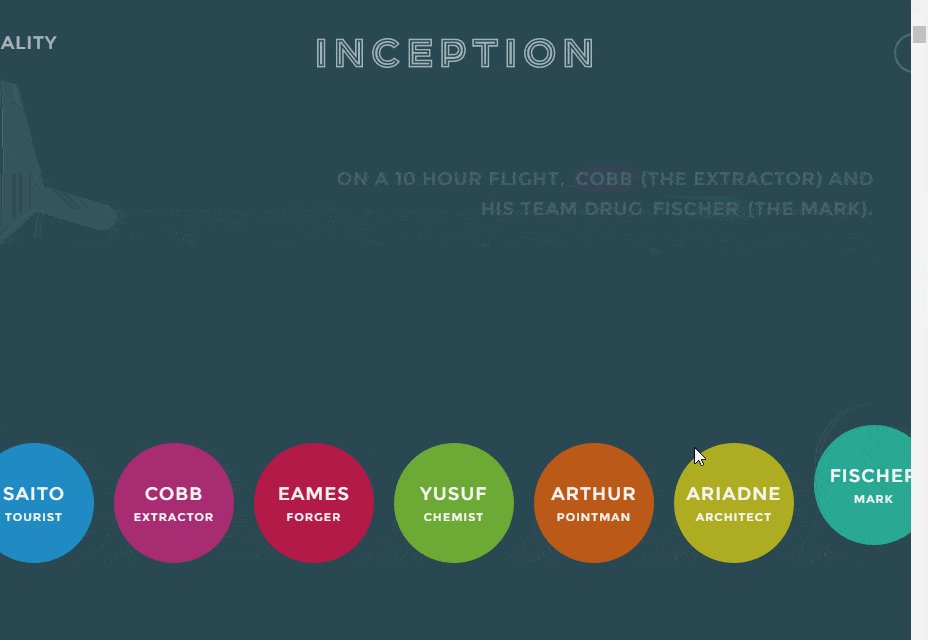
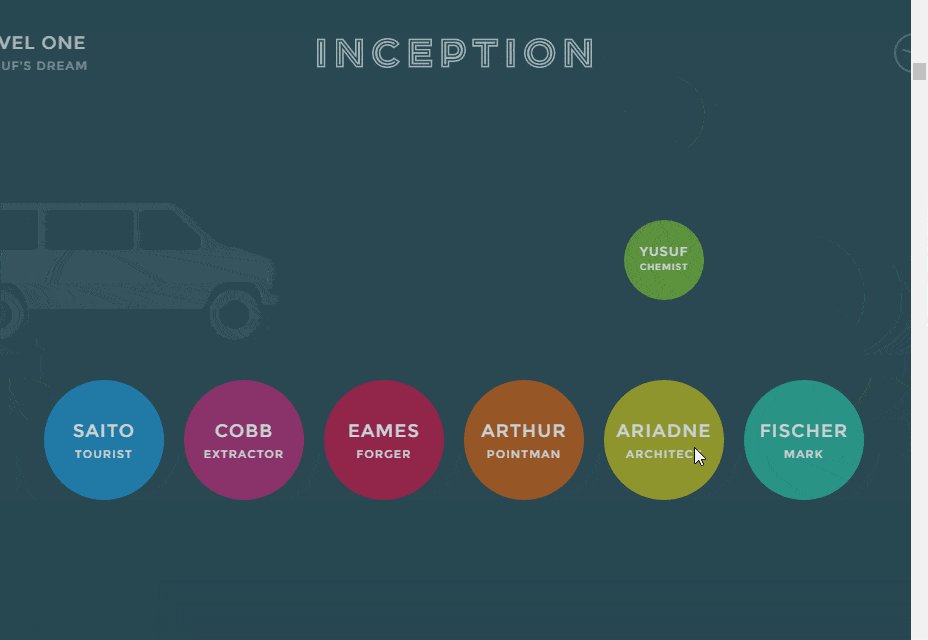
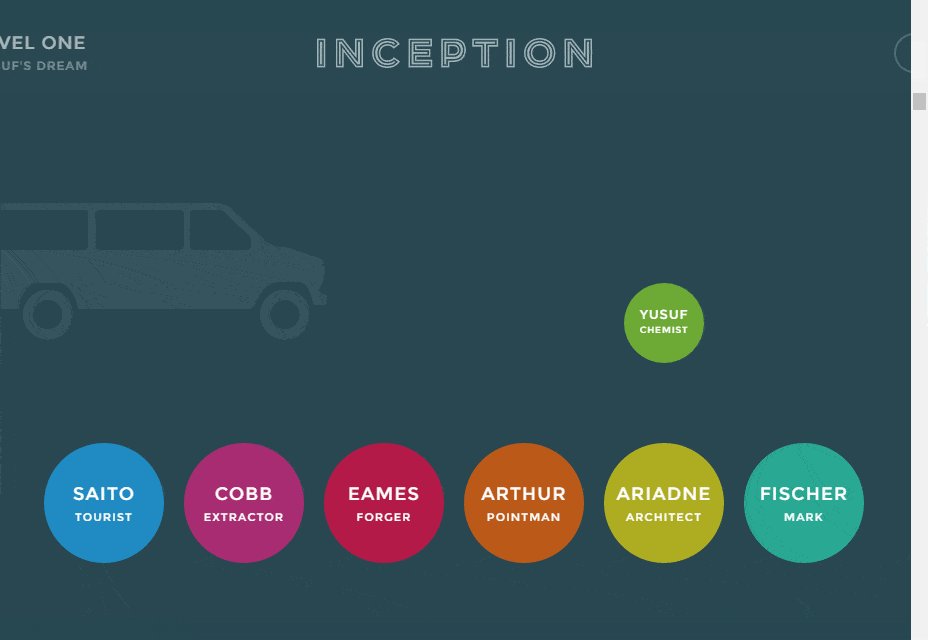
Inception Explained

Eerste dingen eerst: Inception IS een geweldige film. Maar het is ook verwarrend als de hel . gelukkig deze website leidt je door het plot met eenvoudige, interactieve verhalen. De site kleurt elk sleutelpersonage in, en terwijl u de pagina doorbladert, worden de lagen van dromen in dromen op elkaar weergegeven.
Onderschriften verschijnen en leggen elk niveau uit, wiens droomfiguren er zijn en andere noodzakelijke informatie. Dit is een heel eenvoudig voorbeeld van interactief vertellen - de site laat je in je eigen tempo door het verhaal gaan. Wat echt, echt helpt met een film zo verwarrend als Inception!
Munt: één kaart om ze allemaal te regeren

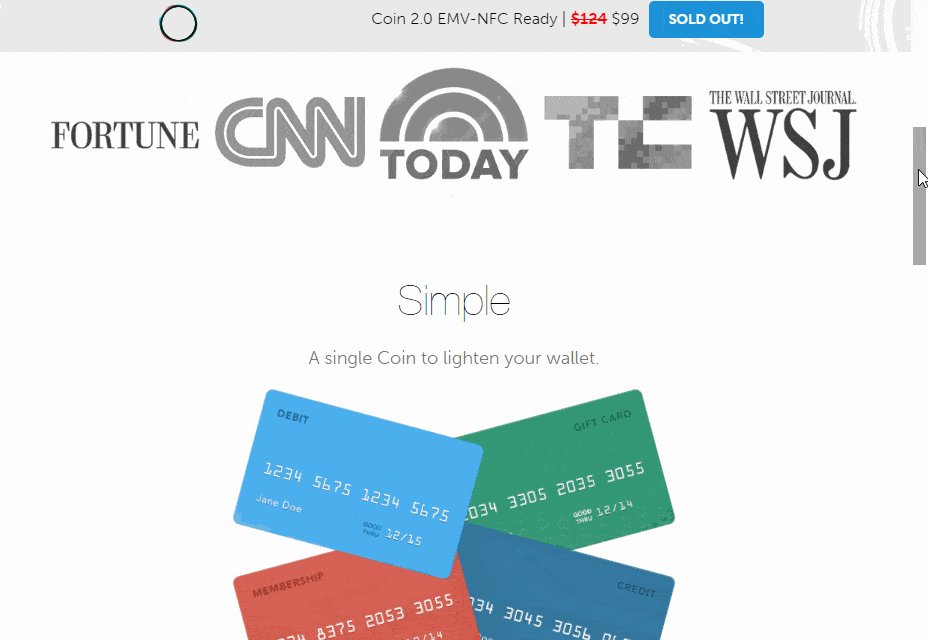
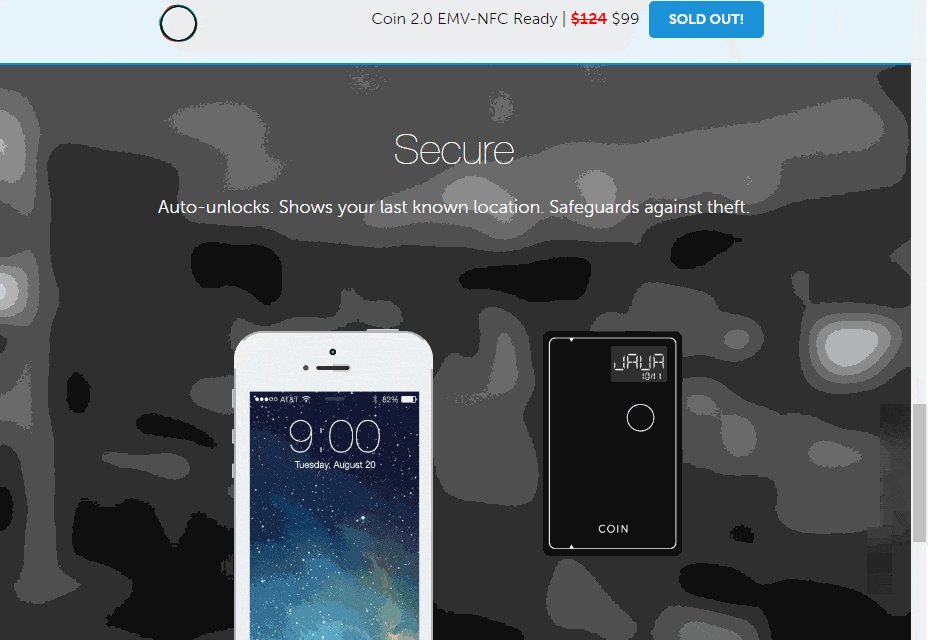
Is uw portemonnee barstensvol met creditcards? Munt is een enkele kaart waarmee u al uw creditcards kunt uploaden en opslaan. Blader eenvoudig door de opgeslagen kaarten, selecteer er een en veeg vervolgens, tik zoals u zou doen met een andere kaart.
De hele redenering achter het product is het samensmelten van al uw kaarten op één handige plaats - en dat is een eenvoudige boodschap die op een nog eenvoudiger manier visueel wordt weergegeven. Terwijl je naar beneden scrolt, stapelt een stapel kaarten zich op elkaar en transformeert je in Coin. Het is netjes, minimalistisch vertellend en zeer overtuigend.
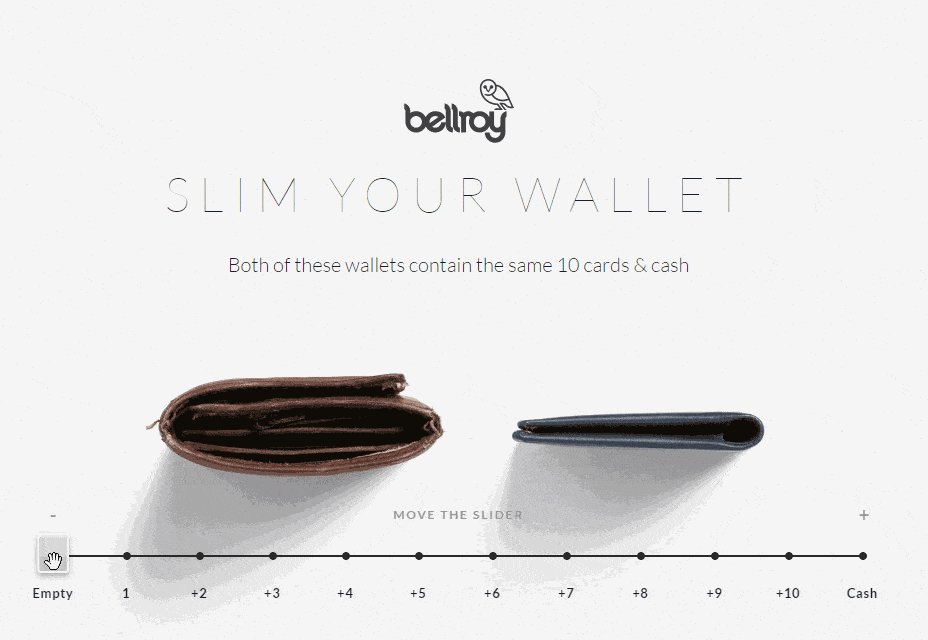
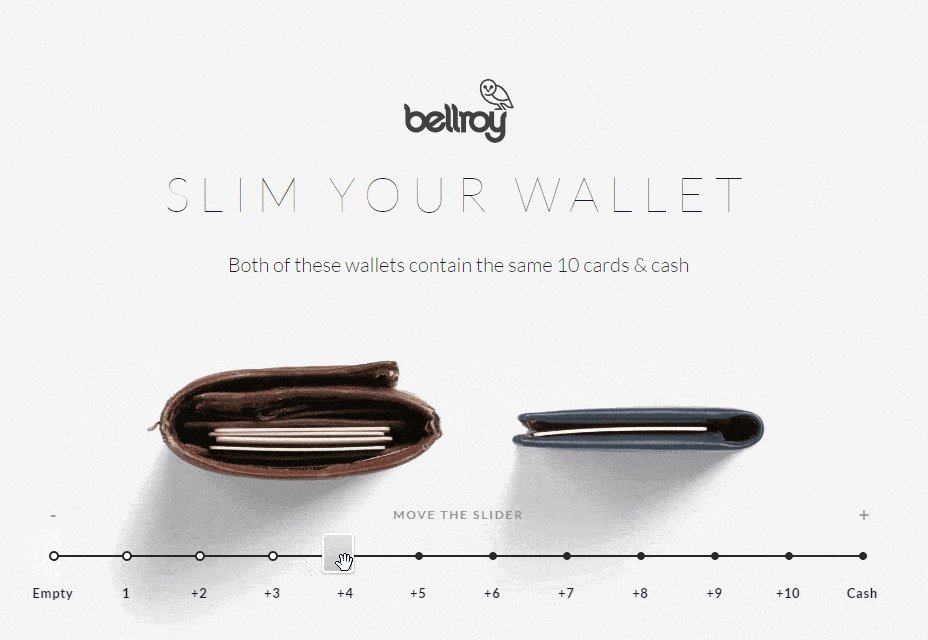
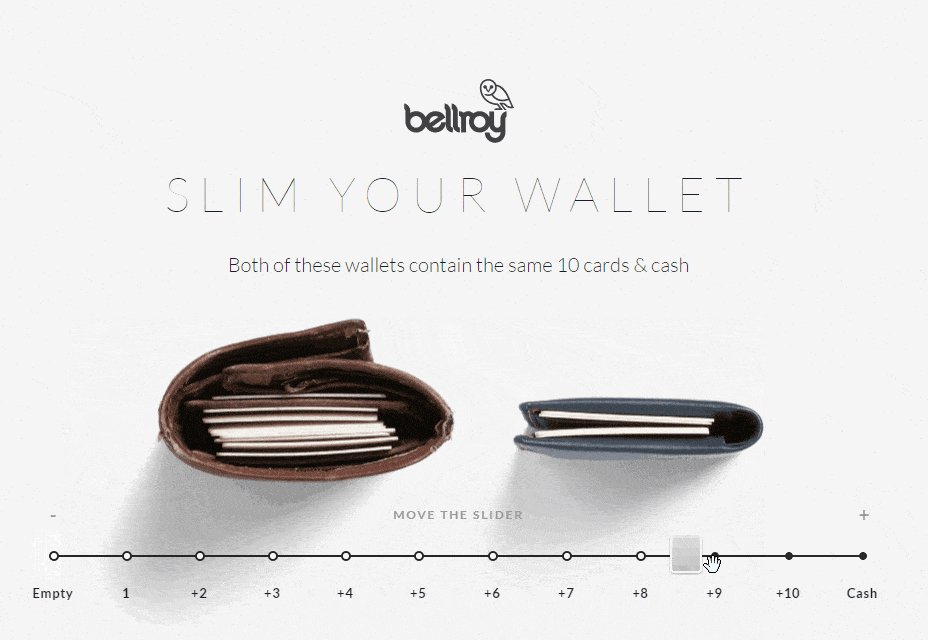
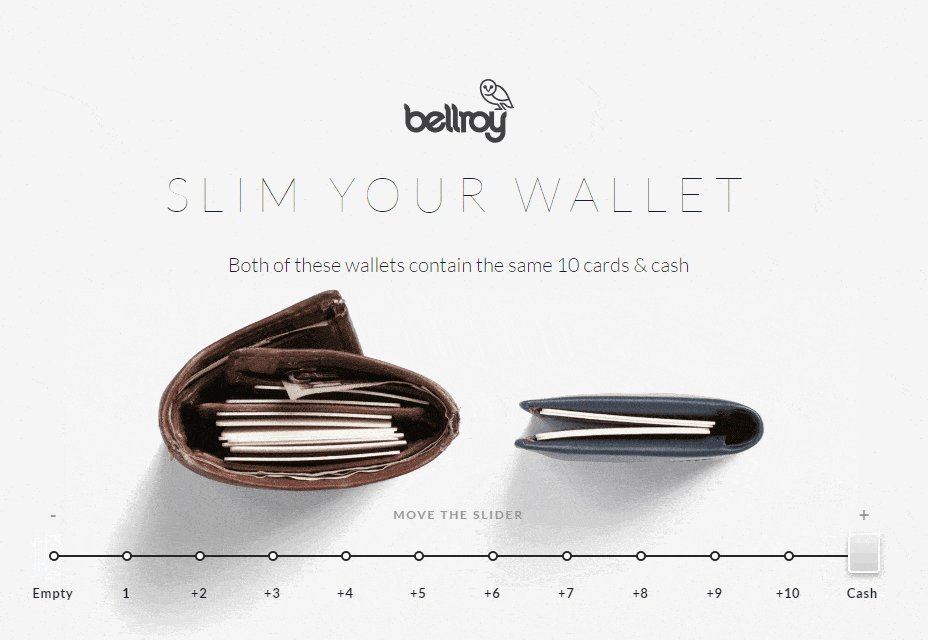
Bellroy: slank de taille van je portemonnee

Hoewel we bezig zijn met het afslanken van portefeuilles, zou je kunnen overwegen om de portemonnee zelf af te slanken en niet alleen de inhoud ervan. Bellroy-portefeuilles zijn speciaal ontworpen om minder ruimte in te nemen, zelfs als ze zijn gevuld met hetzelfde aantal kaarten als andere portefeuilles.
Om dit te laten zien, geeft de Bellroy-website bezoekers van hun site een glijdende schaal - van nul kaarten tot tien - die een vergelijking bieden tussen Bellroy en hun concurrenten. Naast een handvol andere fantastische interactieve animaties, brengt de site van Bellroy een beetje betrokkenheid van bezoekers met zich mee in de typisch saaie demonstratie van Us vs. The Competitors.
Babel de koning: het regent katten

Babel de koning is een interactief verhaal beschikbaar via de iTunes-winkels. De game combineert tekst, audio, animatie en interactieve elementen en neemt kinderen van 2-8 jaar mee naar de wondere wereld van Babel, een kat die jaloers is op de wolken en zijn dagen doorbrengt om ze te irriteren.
De website voor het verhaal / spel biedt een voorproefje van wat er beschikbaar is bij het downloaden. Terwijl je naar beneden bladert, valt Babel door de lucht naast je en lopen schapen gewichtloos over de wolken.
De website barst van beweging en leven en biedt een geweldige case study om uw website echt te synchroniseren met het product dat u verkoopt.
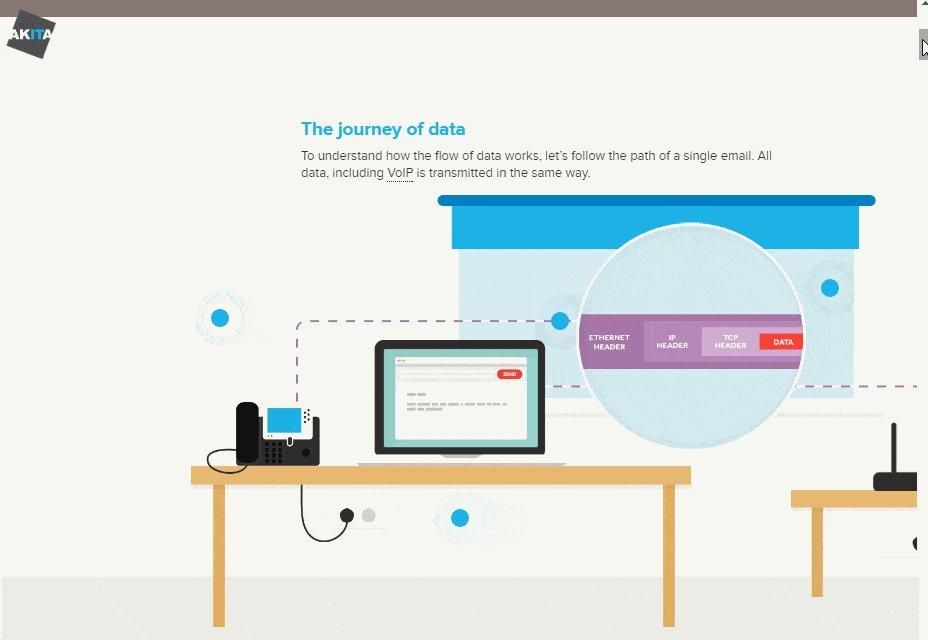
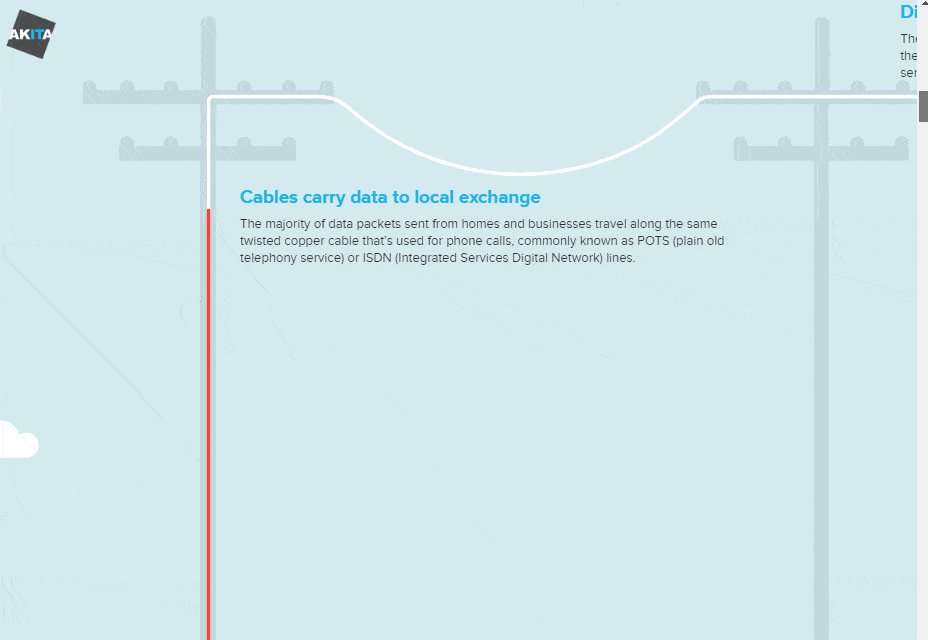
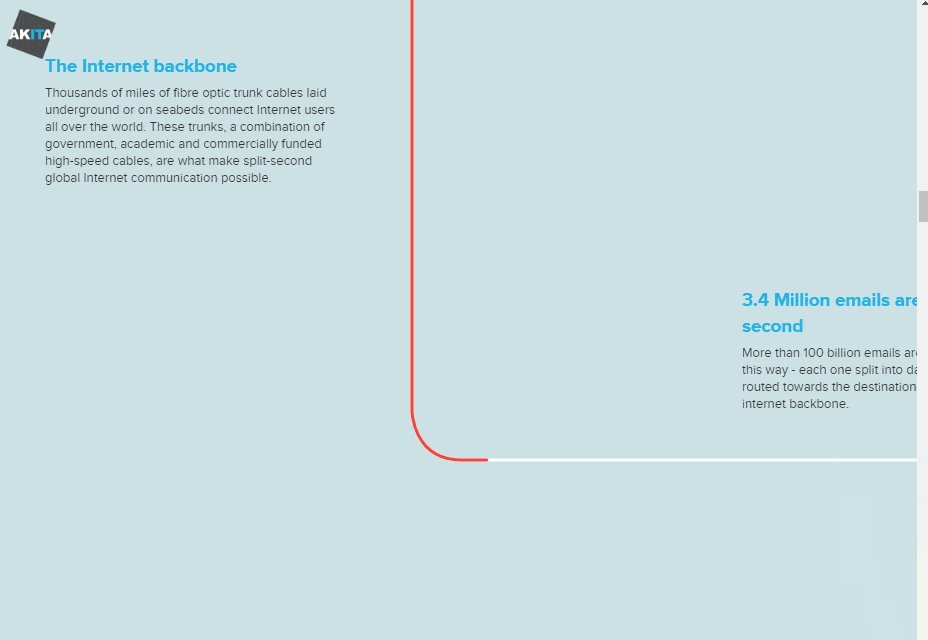
Bon-reis: Akita laat ons zien hoe gegevens over de hele wereld reizen

Een e-mail kan het gevoel hebben dat het vrij snel wordt verzonden, maar hoe komt het eigenlijk van de computer van de ene persoon naar de andere? IT-ondersteuningsservice Akita heeft een stap voor stap om uit te leggen hoe data over de hele wereld reist.
Op de site kunt u horizontaal door de reis van een e-mail scrollen, van computer naar telefoonlijn naar telefooncentrale naar datacenter, en meer! Het is een moeiteloze, interactieve uitleg van de bewegingen die gegevens doorlopen om over de hele wereld te reizen.
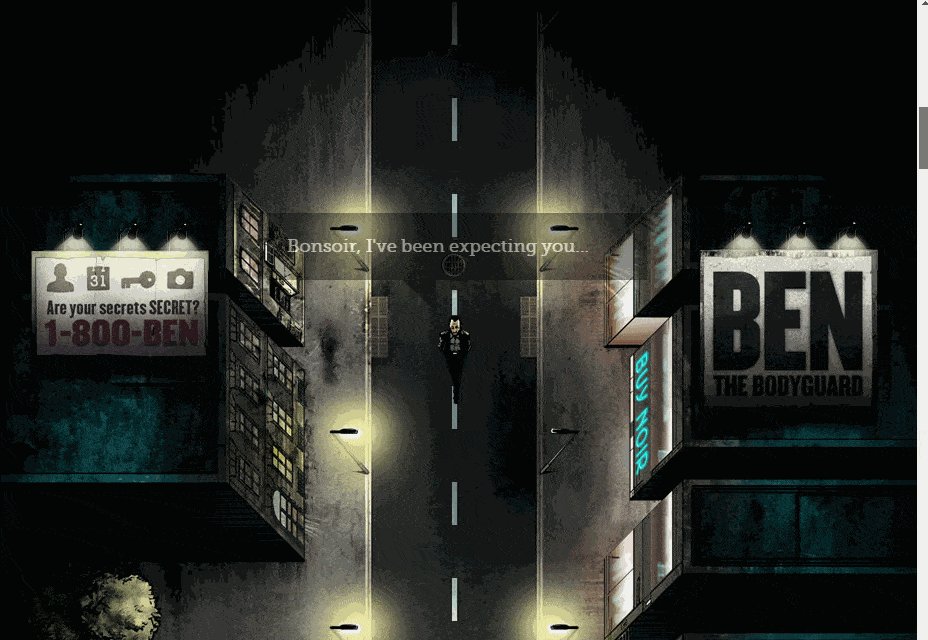
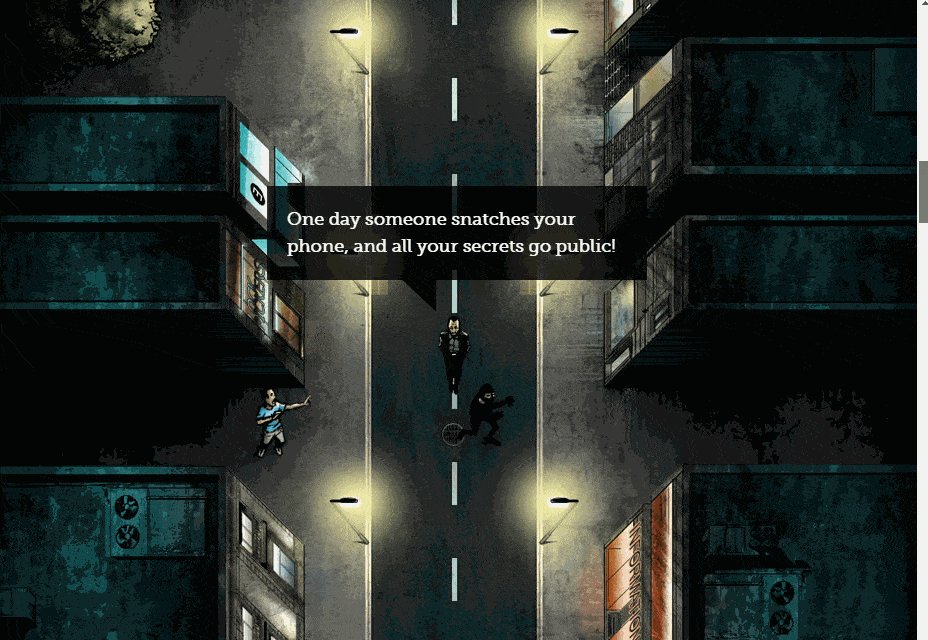
Ben The Bodyguard

Ben The Bodyguard is een app voor iPhone waarmee u privégegevens op uw apparaat kunt coderen en beschermen. De branding van de app draait om het personage "Ben", een bodyguard met een onverslaanbare staat van dienst voor het beschermen van mensen.
Terwijl je door de pagina bladert, loopt Ben door een donkere (en dodig uitziende) straat terwijl hij de gevaren uitlegt van het laten vallen van je privégegevens in de verkeerde handen. Het is een geweldige manier om verhalen te vertellen, met een eenvoudig uitgangspunt (een privacy-app die wordt gepersonifieerd als bodyguard) met interactief scrollen om de toonhoogte van de app te leveren.
Nissan Note

Om hun nieuwe automodel te verkopen, de Nissan Note , Nissan heeft een scroll-down animatie gebruikt, die doet denken aan een ouderwets flip-book. In plaats van een video uit te voeren, geeft de site een raster weer van panelen met afbeeldingen die enigszins veranderen terwijl u naar beneden scrolt.
Het effect is dat bezoekers van de site in hun eigen tempo een film kunnen maken. Het is een interactief verhaal over de functies van de auto en een gezin dat door het platteland naar de stad reist. Speel er wat mee en zie wat je denkt!
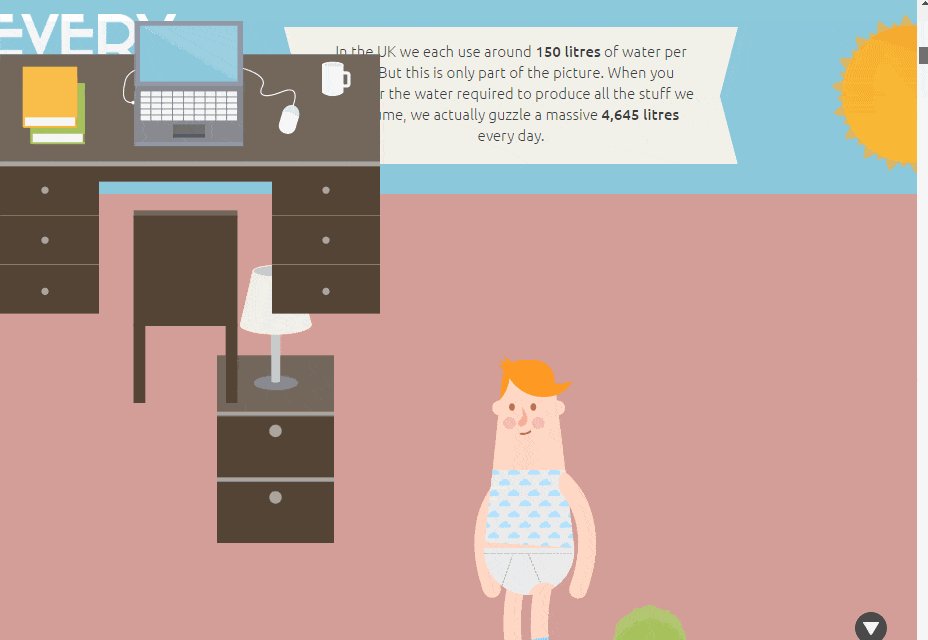
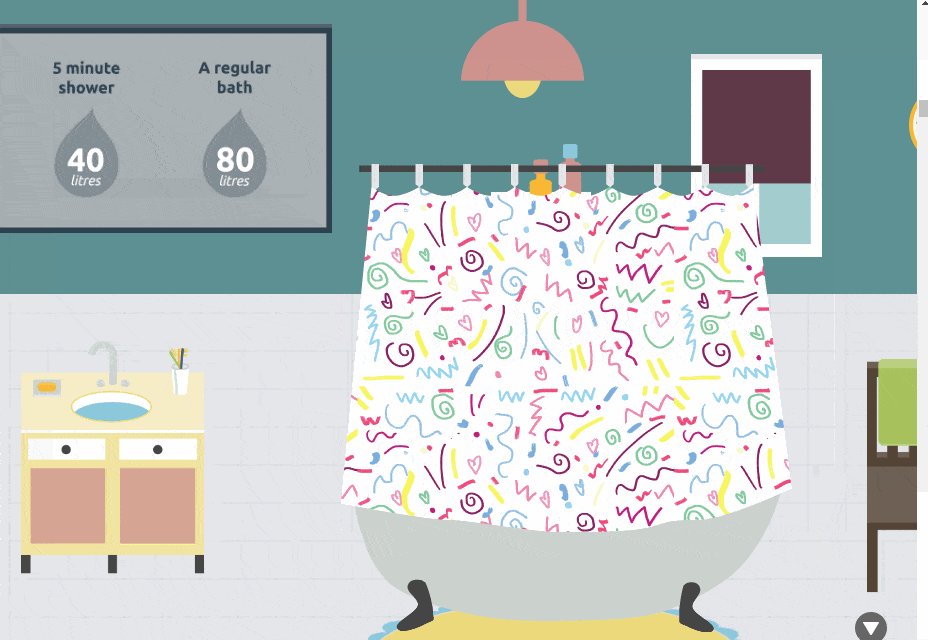
Every Last Drop: een druppelend verhaal over waterverspilling

De website neemt u mee door een enkele dag watergebruik, van het water dat u in de douche gebruikt tot het totale water dat wordt gebruikt voor de productie van uw kleding en voedsel. Het is een eenvoudig, scroll-down verhaal dat je meeneemt op een informatieve reis helemaal naar de ruimte!
Met zoveel water dat in een dag wordt gebruikt, eindigt het verhaal op een aangrijpende toon dat meer dan een miljard mensen niet dagelijks toegang hebben tot schoon drinkwater. Door interactief vertellen te gebruiken om een krachtige boodschap over te brengen, is het een goed voorbeeld van precies wat een goed ontwerp ons kan leren.
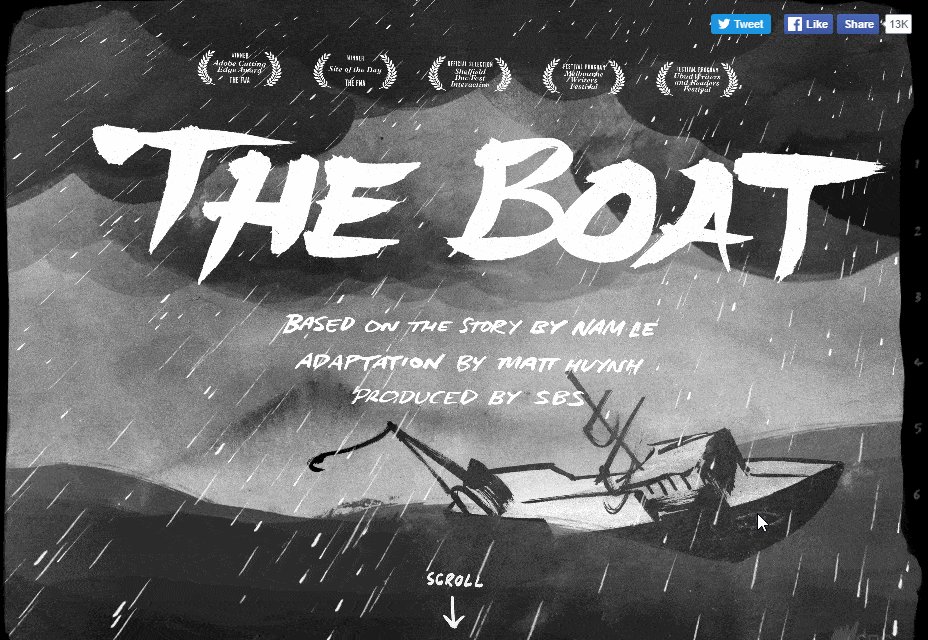
The Boat: een schrijnend verhaal over ontsnapping en toevlucht

Nam Le's veelgeprezen korte verhaal verzamelen The Boat is omgevormd tot een interactieve grafische roman op sbs.com.au , je in de wereld gooien van een gammele boot die de volle kracht van de oceaan bevecht en ontsnapt aan de verschrikkingen van de oorlog in Vietnam.
Gebruikmakend van tekst, geluidsontwerp, illustratie en animatie, het is een bewijs van wat interactieve verhalen kunnen bereiken. Een gedenkwaardig moment houdt in dat de tekst en illustraties zelf op en neer worden geslingerd terwijl de personages die in hen worden afgebeeld hetzelfde doen tijdens een reis over de oceaan.
Meeslepend en emotioneel, dit verhaal van overleven moet gewoon worden ervaren.