De beste nieuwe portfolio-sites, mei 2016
Hallo lezers, en welkom terug. Deze maand hebben we veel witte ruimte, minimalisme en absoluut geen grappen in verband met de naam van de maand.
Echt waar. Het voelt alsof de felle kleuren van de lente zijn verstreken en mensen Wintertinten gebruiken als een soort wishful thinking. Ik woon in Mexico, dus ik verveel me hier erg aan.
Opmerking: ik beoordeel deze sites op hoe goed ze naar me kijken. Als ze creatief en origineel zijn, of klassiek maar echt goed gedaan, is het allemaal goed voor mij. Soms lijdt UX, bijvoorbeeld veel van deze sites zijn afhankelijk van JavaScript om hun inhoud helemaal weer te geven; dit is een Bad Idea ™ -kind.
Als je meegenomen wilt worden in de roundup van de volgende maand, neem dan contact met mij op via [ [email protected] {$lang_domain} .
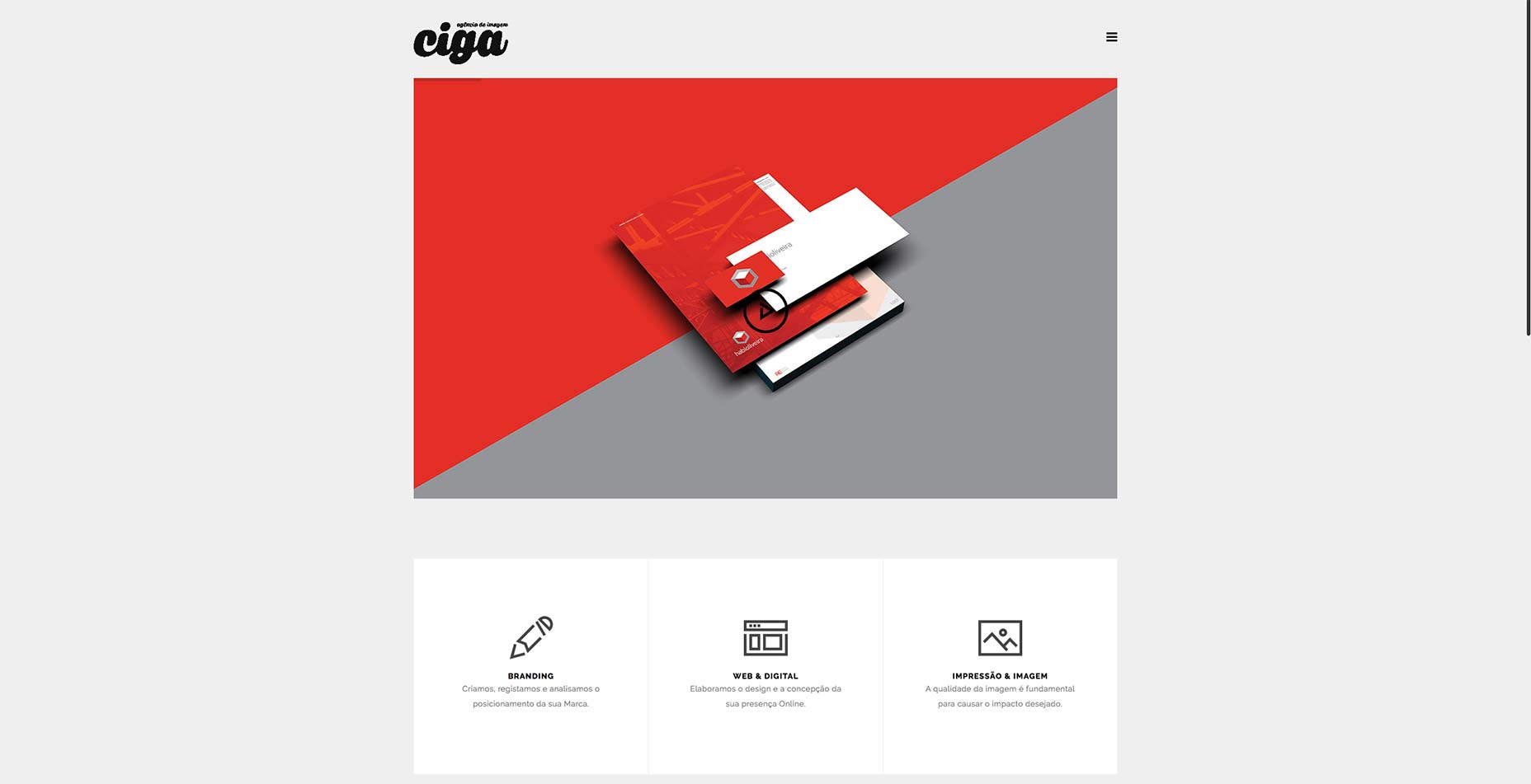
CIGA
CIGA is een studio voor branding, web en grafische vormgeving. Hun stijl van werken is zeker vertrouwd, maar het is ook duidelijk. Hetzelfde kan gezegd worden van hun site. Het is mooi, het is eenvoudig en het is best goed.
De enige echte fout die ik kan vinden (naast de onvermijdelijke JavaScript-afhankelijkheid), is dat de plaatsaanduidingstekst voor de contactformulierinvoer niet in FireFox verschijnt ... althans niet voor mij.
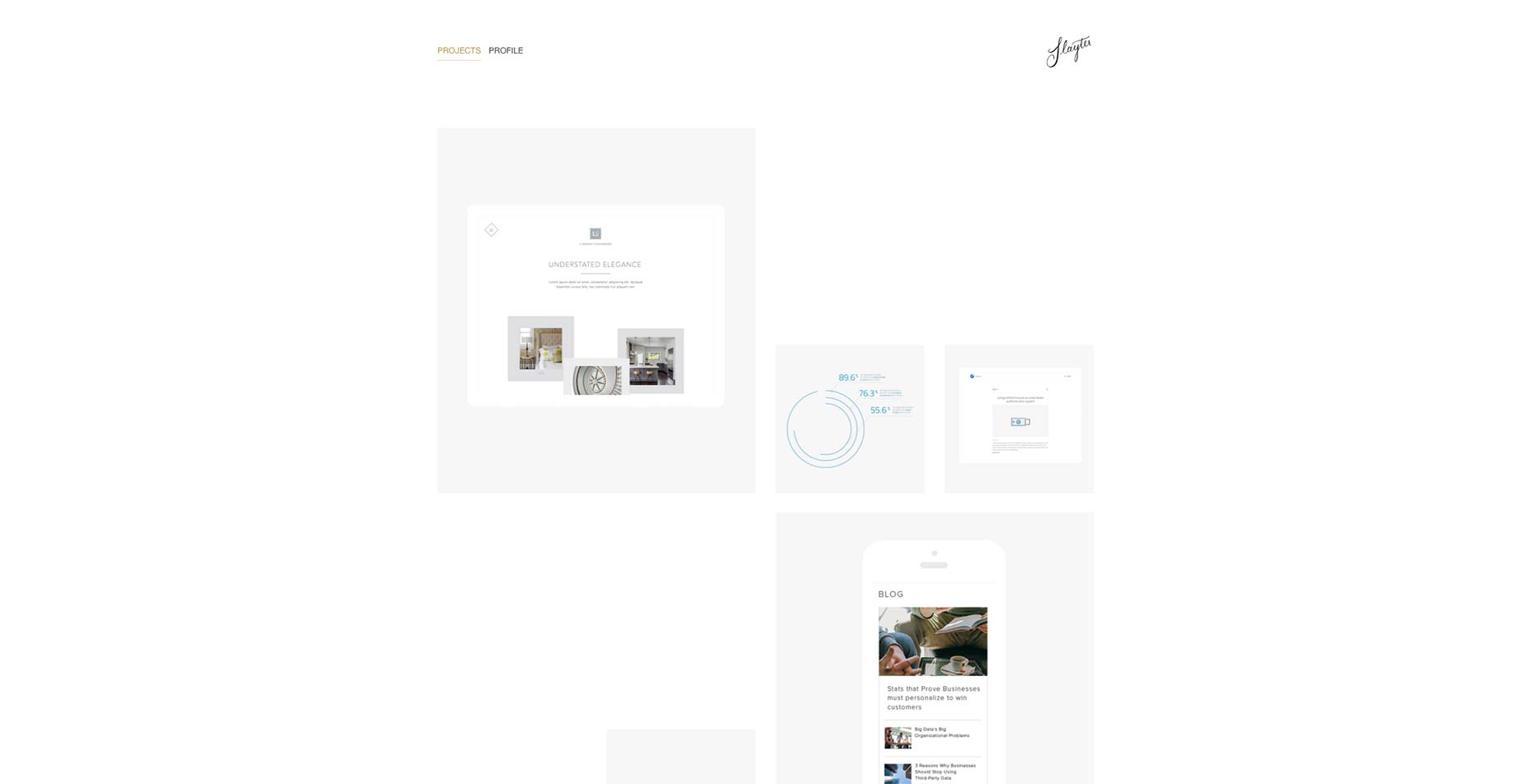
Slayter
Deze maand brengt ons een paar mooie, minimalistische, asymmetrische ontwerpen. Slayter is maar de eerste. Hoewel het lage contrast voor sommigen een probleem kan zijn, combineert de site typografie en gratis witte ruimte op een manier die me gelukkig maakt in mijn ziel.
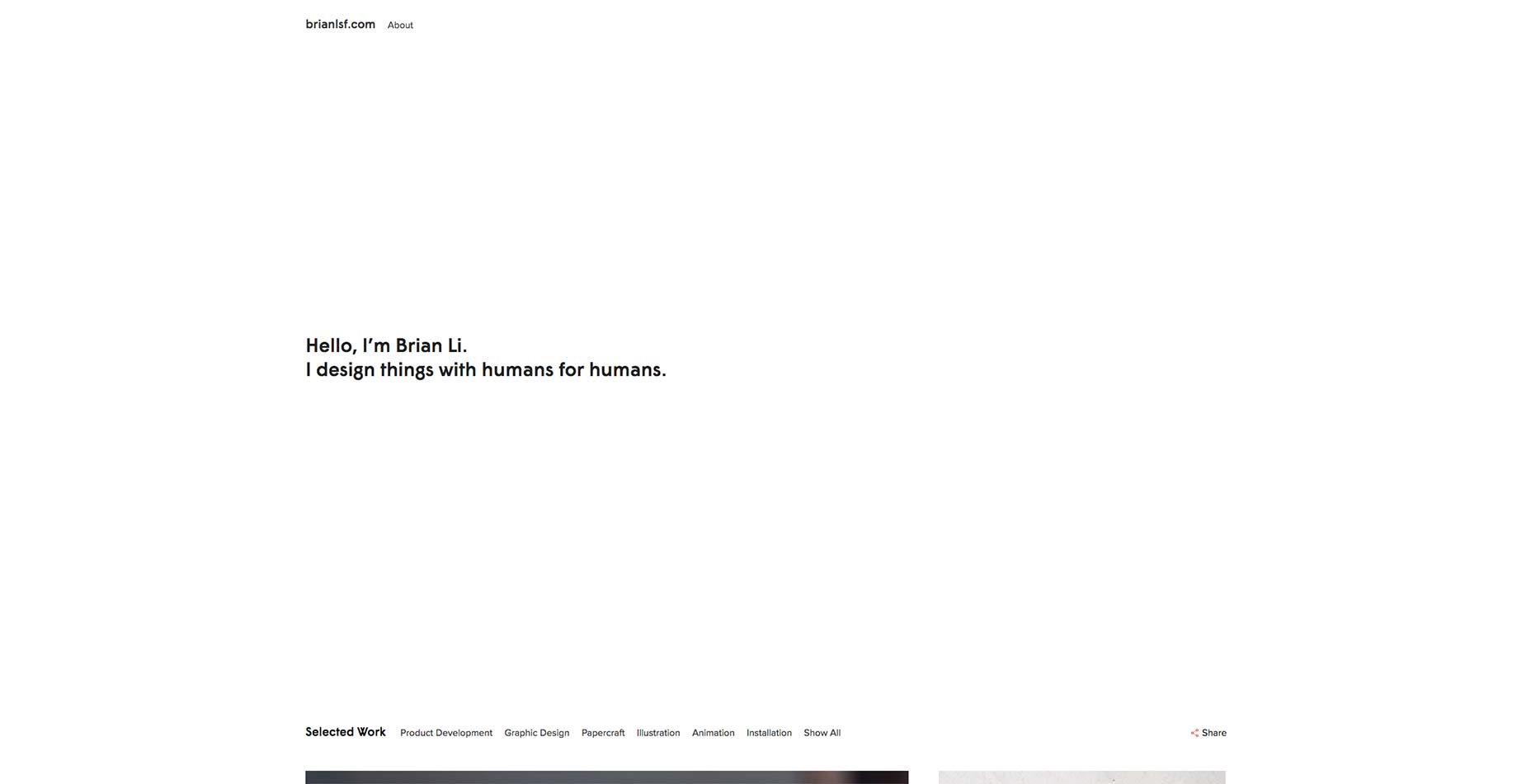
Brian Li
Over witte ruimte gesproken, De site van Brian Li gaat helemaal uit met een enorm stuk van het recht aan de top van zijn portefeuille van één pagina. En ik bedoel witte ruimte. Er is geen achtergrondkleur, geen beelden, niets.
De rest van zijn site is net zo professioneel als iedereen kan verwachten, maar die grote hoop lege ruimte aan de top vertelt je veel over zijn esthetische stijl meteen uit de vleet.
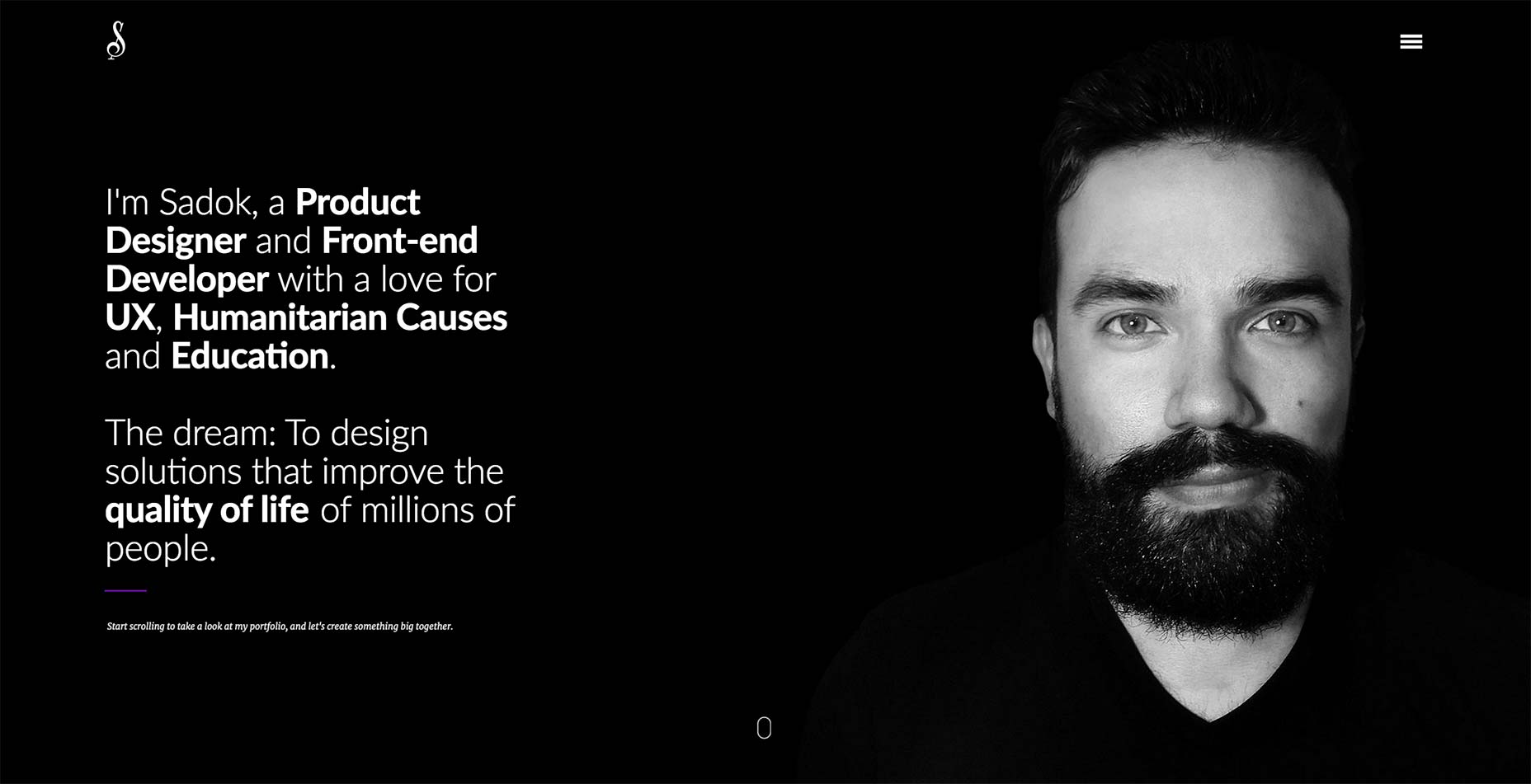
Sadok
Sadok's portfolio is in sommige opzichten een lijst met trends. Het heeft grote tekst, grote afbeeldingen en horizontaal en verticaal scrollen parallax-portfolio (vraag het niet, check het gewoon en bekijk uw schuifbalk).
Ik merk dat ik dat niet erg vind, omdat het er gewoon zo goed uitziet, het soepel loopt en zijn baard is verlicht met het licht van de sterren. Nee, echt, ik kon dat een tijdje bekijken.
Splintertaling
Je kunt zien dat Konrad, de ontwerper erachter zit Splintertaling had een heel specifiek thema voor ogen toen hij zijn bedrijf noemde en zijn site ontwierp. De lay-out, afbeeldingen en kopie schreeuwen allemaal "professionele webontwerper", maar dat koptekstlettertype en animatie zegt: "Ik ben waarschijnlijk een geheimagent."
Xavier Bourdil
De site van Xavier Bourdil toont u voorbeelden van zijn werk aan de rechterkant terwijl u de muisaanwijzer over de titel aan de linkerkant houdt. Het is een effect dat, ondanks mijn afkeer van het afhankelijk zijn van JavaScript voor iets dat essentieel is, ik echt leuk vind.
Gecombineerd met elegante typografie, animatie die de aandacht trekt zonder opzichtig te zijn, en veel witruimte, ik zou het niet helpen, maar hou ervan om gewoon rond te bladeren in deze.
Eurodance
Eurodance is een fotostudio met minimalistisch werk en een bijpassend siteontwerp. De hele browse-ervaring is klikken op dingen die je leuk vindt en dan naar beneden scrollen, zoals het zou moeten zijn. In plaats van dit webprincipe te bestrijden, zoals veel portfoliosites doen, heeft Eurodance het met hart en ziel omarmd.
Het enige probleem is de manier waarop ze de contactgegevens verbergen. Je moet denken aan het klikken op het logo om het te vinden, en dat slaat nergens op.
Nation Studio
Nation Studio's site is eenvoudig, vet en blauw. Nou, blauw op wit met wat groenachtig ... maar wat het geval is, er is een beperkt kleurenpalet in het spel, en het is stijlvol. Zelfs de beelden en geanimeerde achtergronden hebben hun kleuren op één of andere manier verkleind tot de kleuren van het merk.
Gecombineerd met een solide, volledig scherm reagerende lay-out en grote typografie, het is een goede uitstraling.
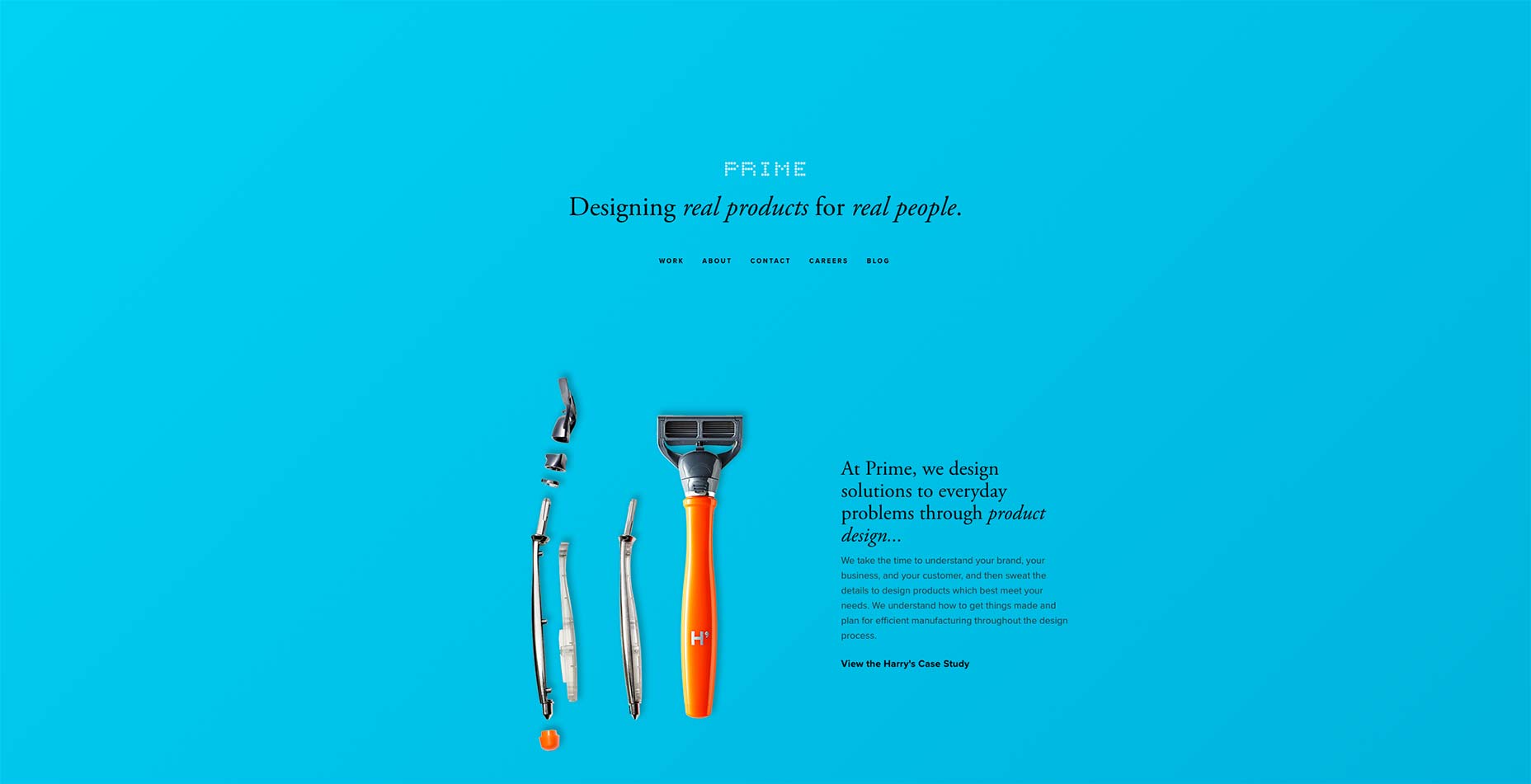
Prime Studio
"Uitsnijden" van afbeeldingen van fysieke producten en plakken op een effen achtergrond is een van de oudste grafische ontwerptrends ... ooit. Maar eerste maakt het er geweldig uitzien, en ze zouden moeten weten hoe.
Productontwerp is een soort van hun specialiteit.
Het gehele ontwerp van de site is erop gericht om de afgebeelde objecten een bijna fysieke aanwezigheid te geven. Ze willen dat je het gevoel hebt dat je contact met ze kunt opnemen en ze kunt aanraken. Ik zou zeggen dat ze precies dat hebben bereikt.
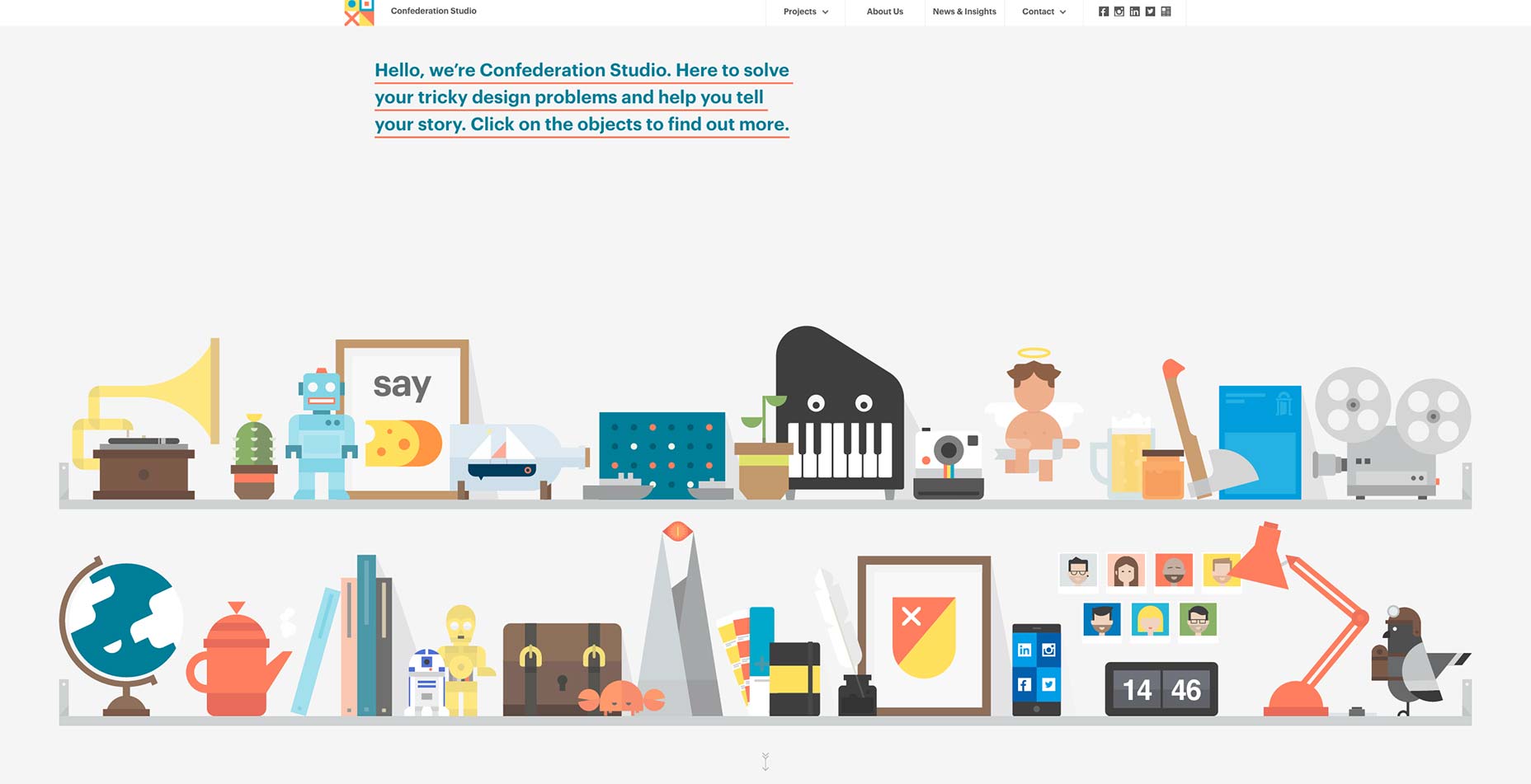
Confederation Studio
De website van Confederation Studio is groot, eenvoudig en mooi. Er is niets bijzonders aan de lay-out, maar de beelden zijn goed, de illustraties zijn beter en het geheel is gewoon ... goed. Ze maken ook echt pastelkleuren voor hen.
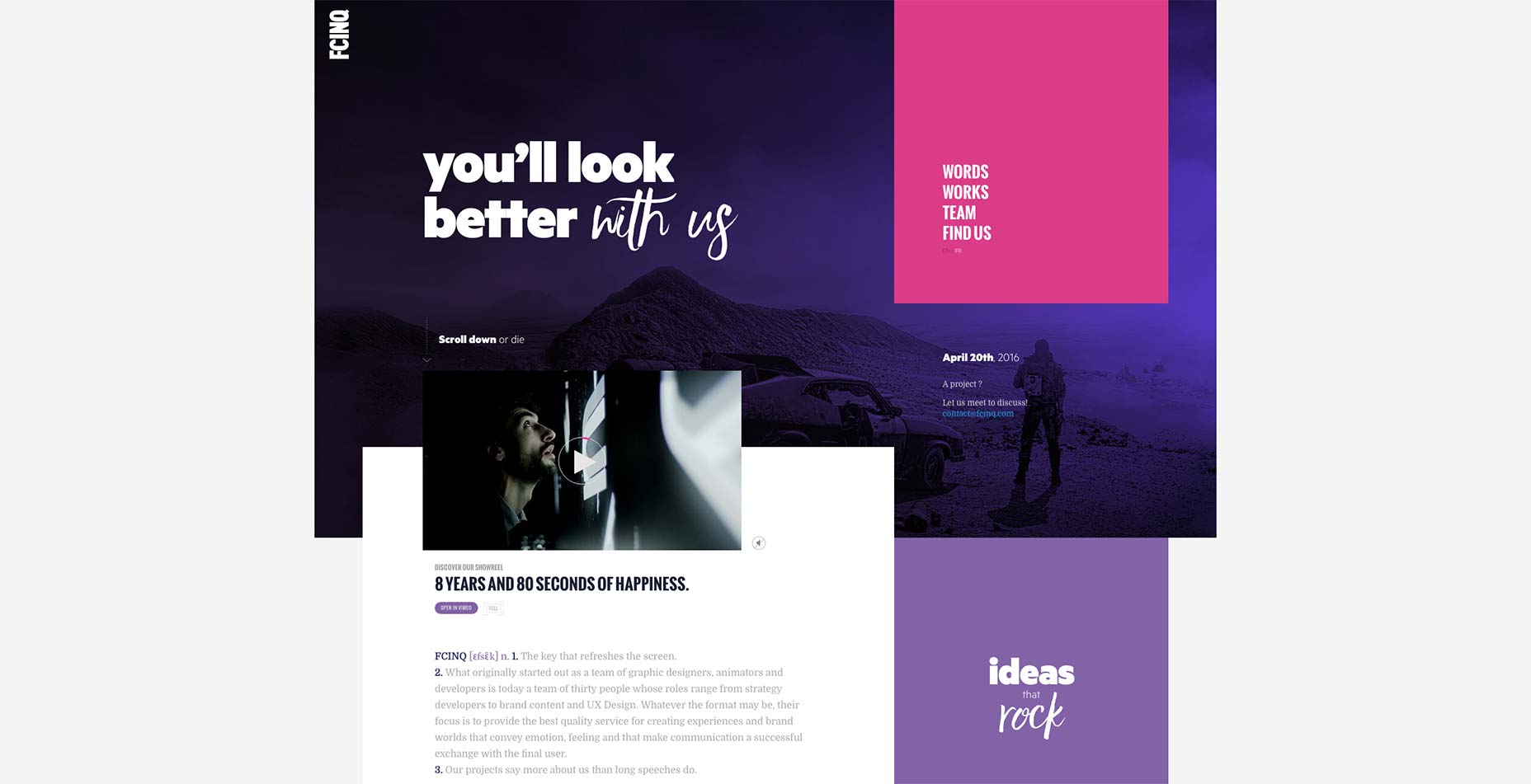
FCINQ
FCINQ is een verzameling van 30 ontwerpers, animators en artiesten, en hun expertise wordt duidelijk getoond op hun eigen website. Het is misschien een beetje krap bij elkaar dan ik normaal zou vinden, en het kan moeilijk zijn om uit te kiezen welke van de vele afbeeldingen het eerst moet worden bekeken, maar dit is een uitstekend voorbeeld van de manier waarop het merk van een bedrijf kan en moet doordringen elk aspect van een site.
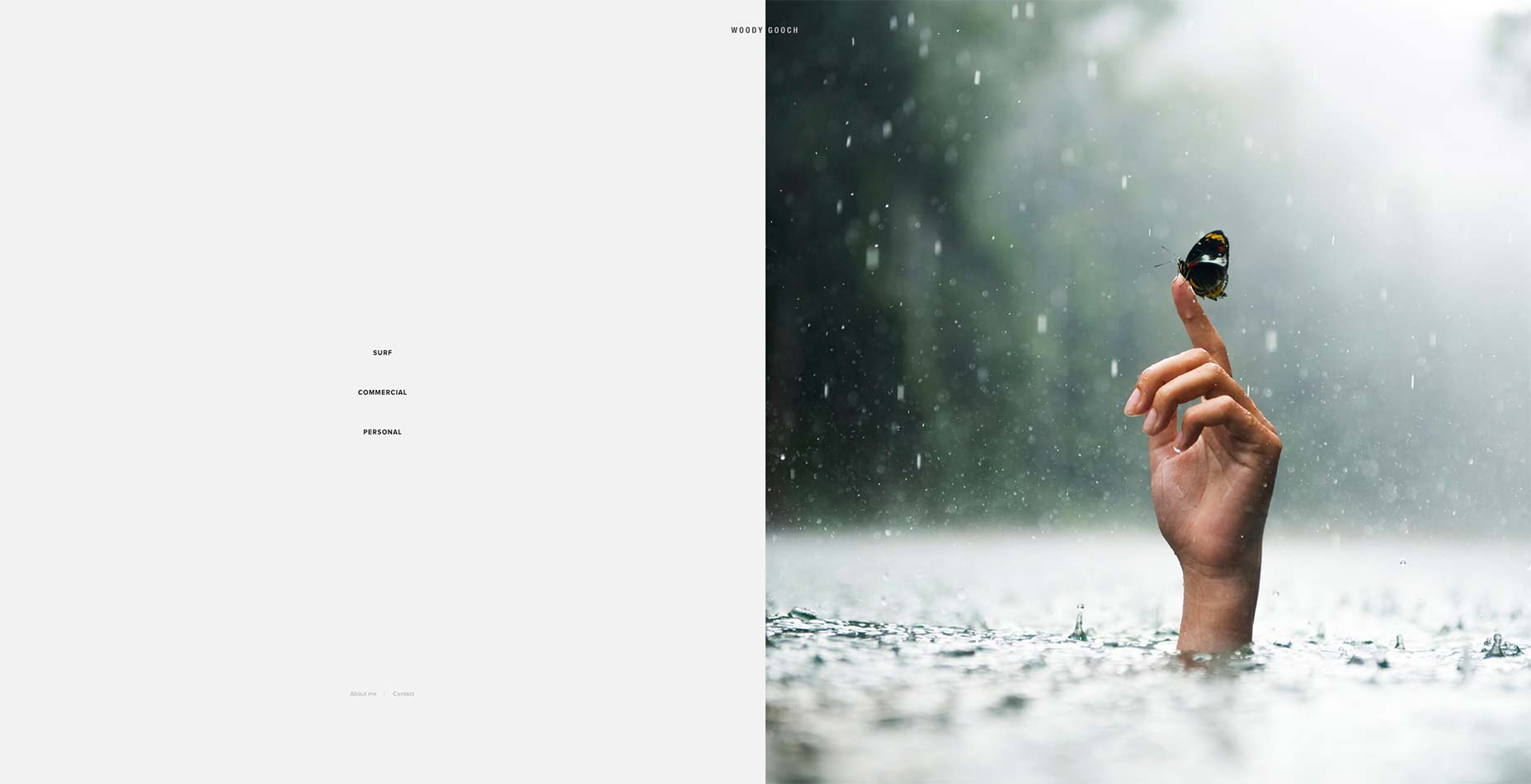
Woody Gooch
Naast het hebben van een naam die heel leuk is om te zeggen, Woody Gooch heeft een passie en een geschenk voor het nemen van foto's van surfers in actie. Terwijl u door de site bladert, wordt er nooit meer dan één foto tegelijk getoond (tenzij u de rasterweergave specifiek kiest), zodat u het volledige effect van elke foto kunt krijgen.
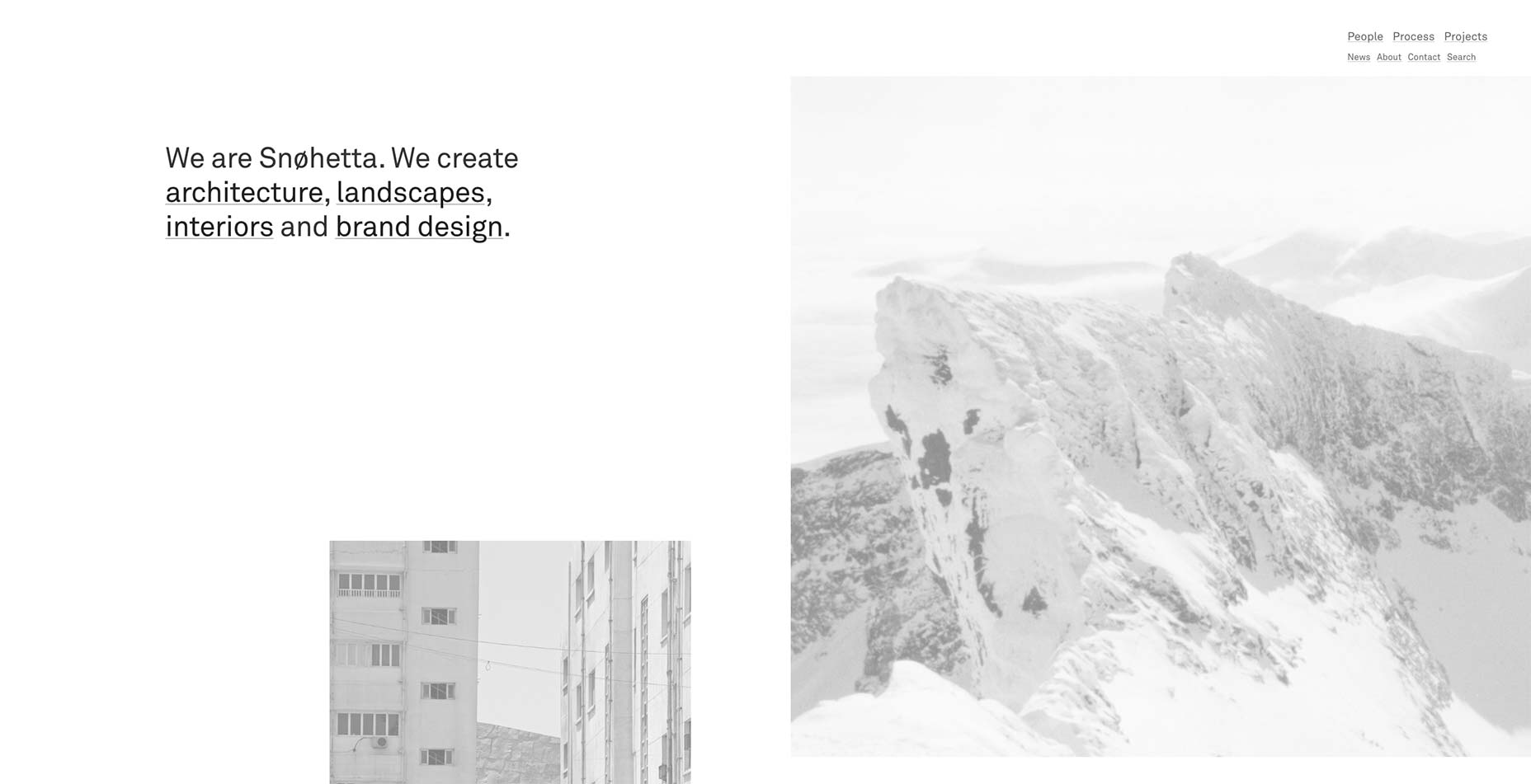
Snøhetta
Nog een mooi voorbeeld van asymmetrisch ontwerp, Snøhetta benadert de portfolio als een collage. Let op, dit effect is alleen gereserveerd voor de startpagina. Ze houden een goede balans tussen hun artistieke gevoel en bruikbaarheid door een meer gestructureerd overzicht van hun werk te bieden in de sectie Projecten .
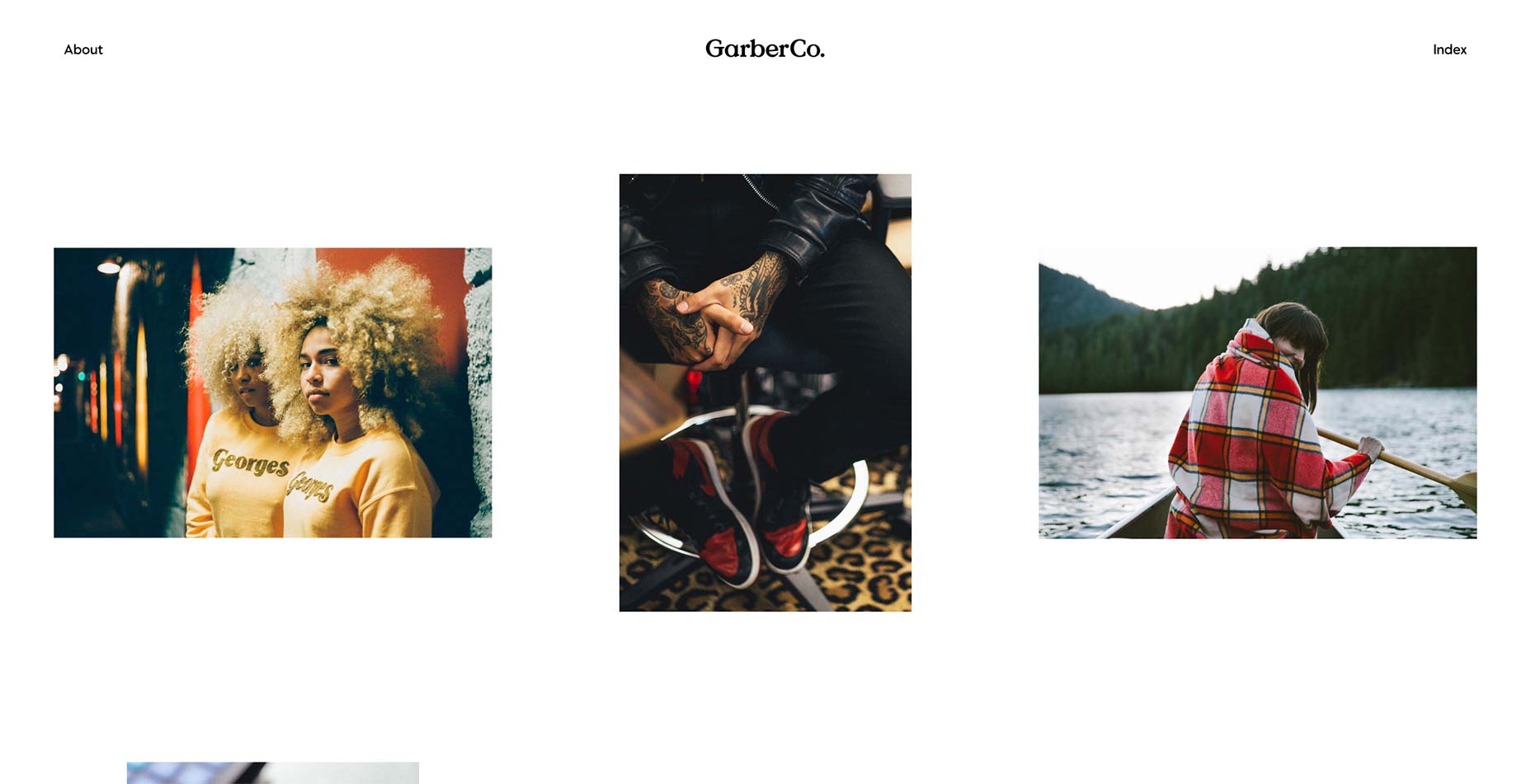
Irradié
Irradié brengt ons nog een volledige pagina in metselwerkstijl, na het eerste pagina-gedeelte van het volledige scherm. Dit is een andere site waarmee de beelden het woord kunnen voeren.
Ik merk dat de tekst in elk van de vier hoeken aan het begin van de startpagina kan worden aangezien voor navigatielinks (ik heb eerder een site of twee weergegeven met navigatie in de hoeken). Door erop te klikken om niets te laten gebeuren, kreeg ik een moment van verwarring.
Anders is deze site een toonbeeld van modern minimalistisch design.
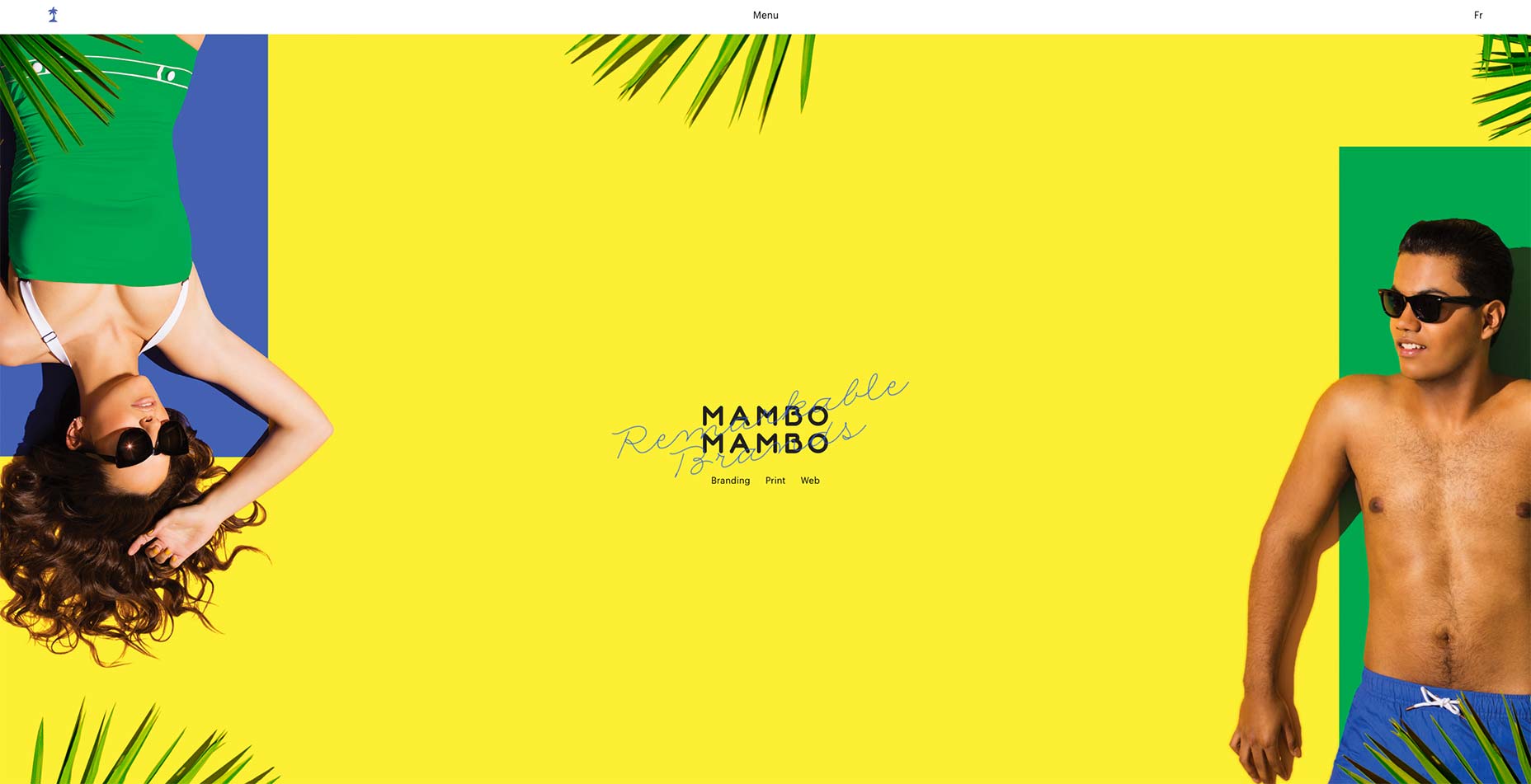
Mambo Mambo
Het portfolio van Mambo Mambo is misschien wel de meest kleurrijke site op onze lijst deze maand. Ze vullen hun eclectische gevoel voor stijl aan met stukjes cursief schrijven, strandthema's en één foto van een chihuahua. Je hoeft alleen maar naar hun werk te kijken om te weten dat ze veelzijdig zijn en vrijwel elk werk aankunnen.
Xavier Truant
Het portfolio van Xavier Truant vult zijn eigenzinnige, moderne illustraties aan met een asymmetrische metselwerklay-out. Vetgedrukte schreefsoorten verwerken de kleine tekst die nodig is op een site als deze, dus alles wordt eenvoudig gehouden en gewoon onevenwichtig genoeg om stijlvol te zijn, zonder te worden afgeleid.
Ryan Garber
De fotografieportfolio van Ryan Garber houdt de zaken dood - eenvoudig met een grote afbeeldingengalerij op de startpagina. Ik hou van de manier waarop de titel van elk project op de hele pagina wordt weergegeven als je over een afbeelding zweeft, maar ik wou dat hij een kleur had gekozen met een beter contrast. De zwarte tekst lijkt in sommige van de foto's te verdwijnen.
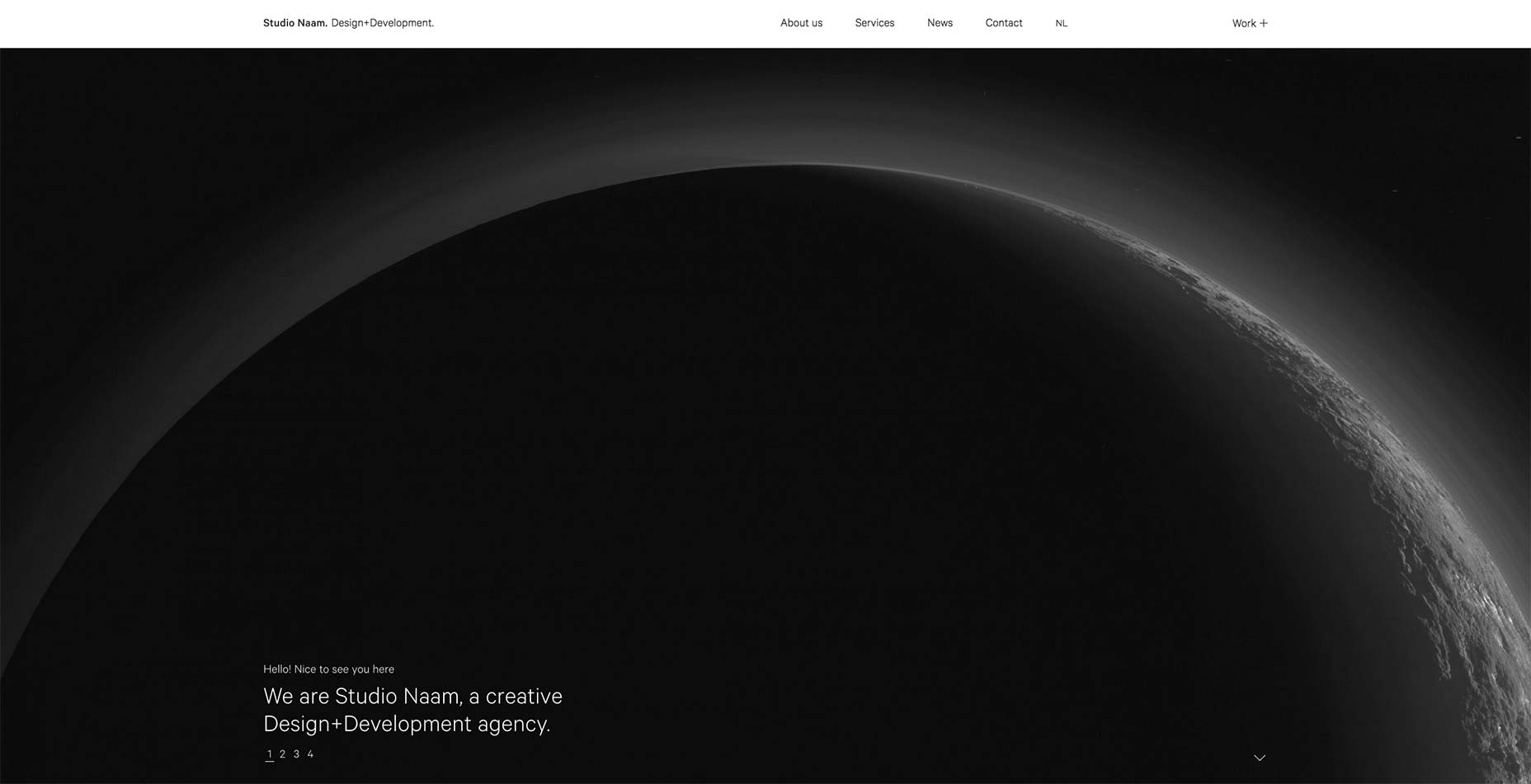
Studio Naam
De site van Studio Naam is verdwenen en heeft dunne letters op een grote manier omarmd. Ze worden gebruikt voor koppen, hoofdtekst en invoerelementen. De typografische consistentie werkt prachtig samen met het grotendeels monochrome ontwerp om een gevoel van zowel professionaliteit als verfijning te creëren.
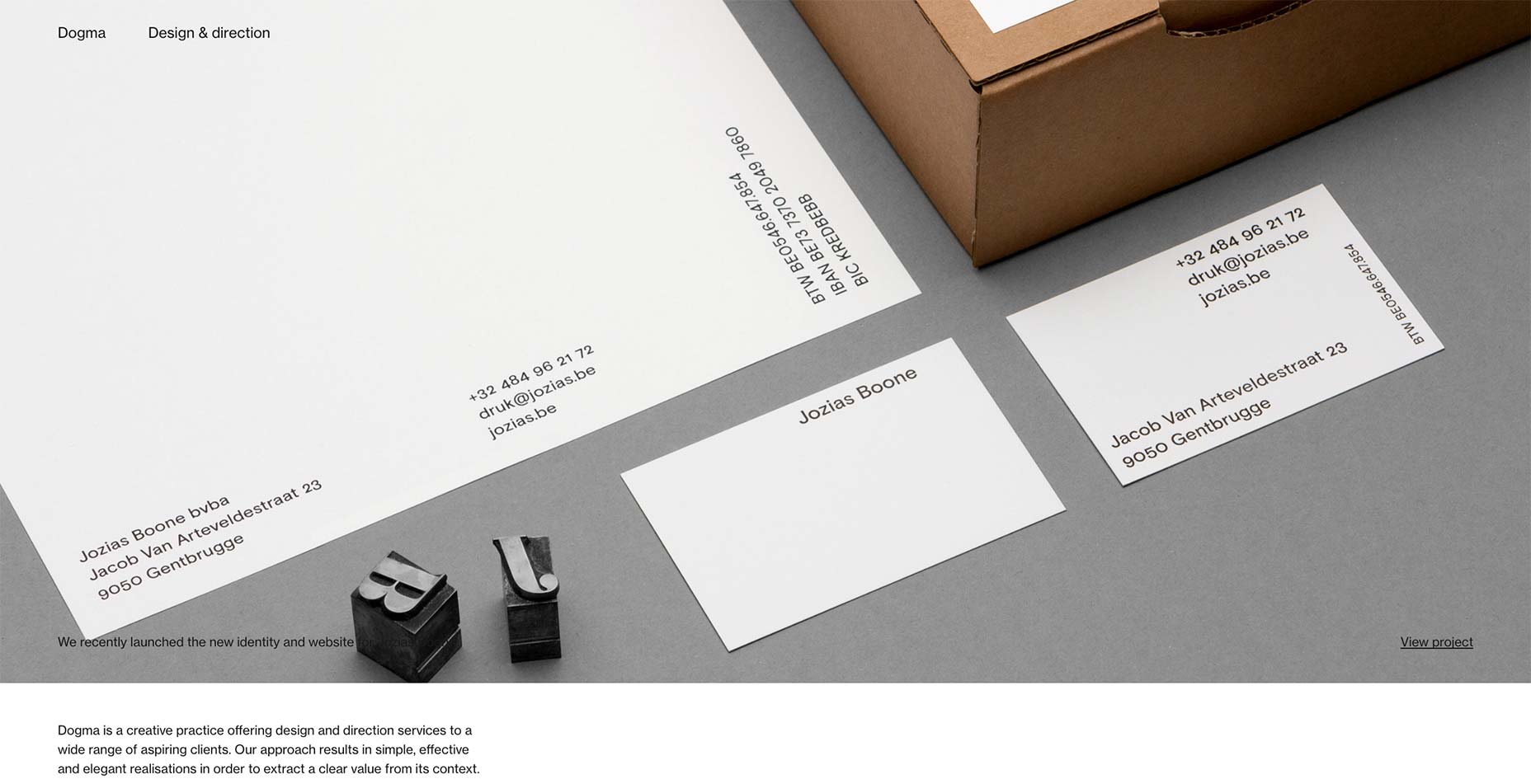
Dogma
Ik zal niet liegen. Ik vind het leuk als sites leuk vinden Dogma gebruik gewoon voldoende tekst om de gebruiker te vertellen wat er aan de hand is en laat de beelden de rest van het gesprek doen. Ik hou ook van volledig-scherm, dood-eenvoudige lay-outs.
Ik hou niet van dat het lijkt alsof ik steeds hetzelfde zeg. Ga toch naar hun site. Het is goed, hun werk is goed, je zult er geen spijt van krijgen.
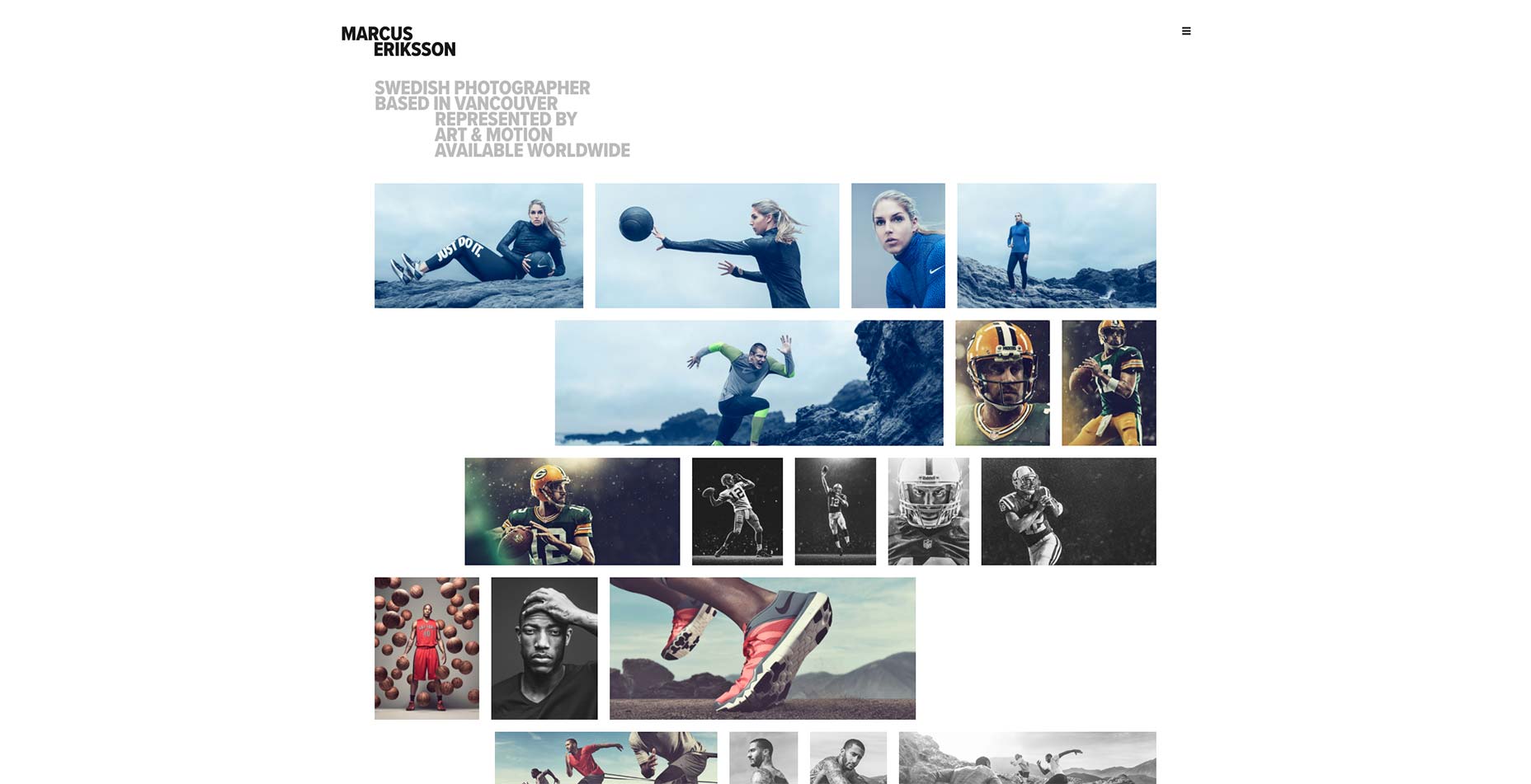
Marcus Eriksson
Het portfolio van Marcus Eriksson bestaat uit slechts twee dingen: de uiterst belangrijke fotografie en zijn contactgegevens. Die eenvoud maakt een goede start, maar ik werd verliefd op de manier waarop de lay-out van de fotogalerij tijdens het scrollen een beetje zigzaggend heen en weer schuift op de pagina.
Tobias Thaden
Tobias Thaden gaat helemaal op in zijn portfolio door een volledige casestudy te laten zien vlak onder het hero-slideshow-gebeuren. Als u tevreden bent met wat u ziet, leidt de site u dieper in zijn werk en laat u tegelijkertijd één case study zien.
Andy Hook
Andy Hook's portfolio is er een die schoon, eenvoudig, goed is. Niets revolutionairs, maar toch een kijkje waard. Als u inspiratie nodig hebt om uw werk te presenteren, is dit een goede plek om te beginnen.
Austin Gewicht
Het ding dat echt een minimalistische portfoliosite van de volgende scheidt, is aandacht voor detail. In Austin gewichten In het geval van die low-key animatie die hij gebruikt.
Oké, dus het constant veranderende logo-ding leidt me af, terwijl ik dit schrijf. Maar ga over zijn werk scrollen. Bekijk hoe de details naar binnen schuiven op basis van waar uw cursor de afbeelding raakt. Het draait allemaal om die kleine details, soms.