De beste nieuwe portfolio-sites, april 2016
Hallo iedereen, het is tijd om de portefeuilles van anderen te bekijken en opnieuw een beetje jaloers te worden! En raad eens? Voor de allereerste keer komen de meeste van onze websites uit onze eigen lezers.
Als ik zei dat ik trots op jullie was, zou dat dan raar maken?
Hoe dan ook, als je meegenomen wilt worden in de roundup van de volgende maand, neem dan contact met me op via [e-mail beveiligd] {$lang_domain} .
Opmerking: ik beoordeel deze sites op hoe goed ze naar me kijken. Als ze creatief en origineel zijn, of klassiek maar echt goed gedaan, is het allemaal goed voor mij. Soms lijdt UX, bijvoorbeeld veel van deze sites zijn afhankelijk van JavaScript om hun inhoud helemaal weer te geven; dit is een Bad IdeaTM, kinderen.
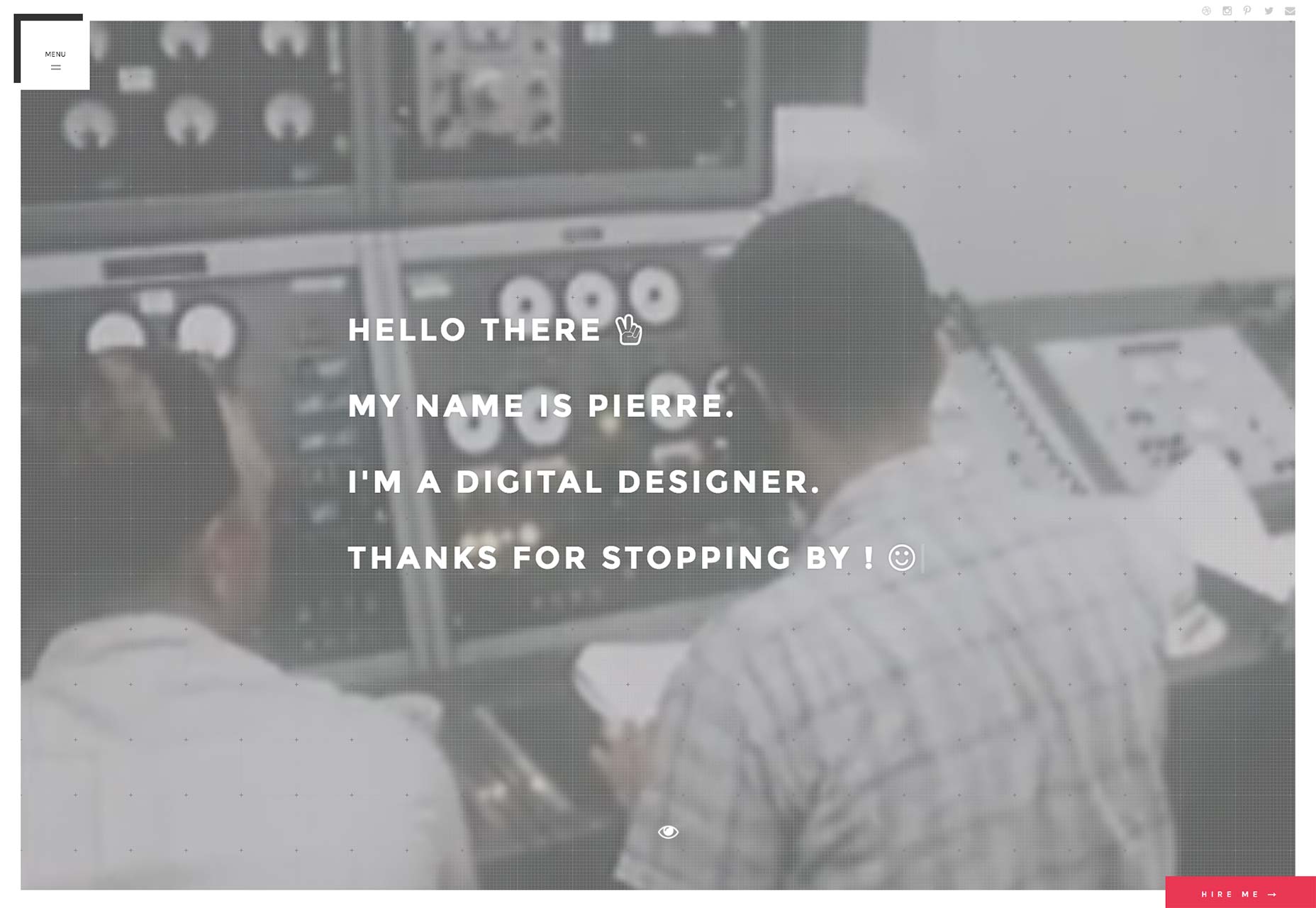
Pierre
Ik zal eerlijk tegen je zijn. Ik weet niet genoeg Frans om te weten of "Leverrier" is Pierre's achternaam, bijnaam of een soort van bijvoeglijk naamwoord. Ik kon zijn volledige naam niet vinden in de inhoud van de site.
De verwarring rond zijn naam terzijde, de site is goed uitziend, bruikbaar, maar sterk gericht op animatie. De beelden zijn goed, en de vintage video-achtergrond op de startpagina is een leuke touch, qua stijl.
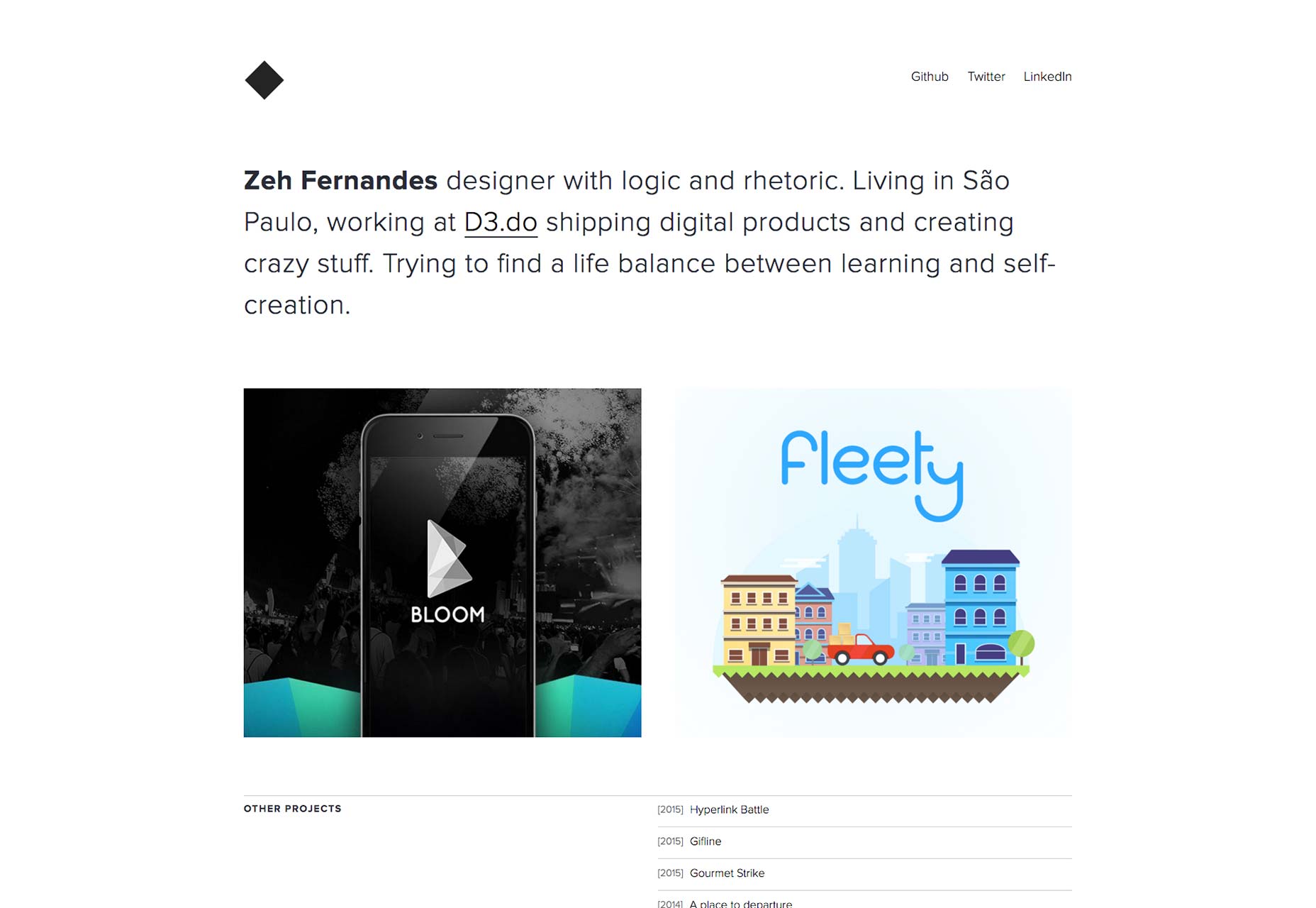
Zeh Fernandes
Zeh Fernandes heeft het soort minimalisme bereikt waardoor zijn pagina met één pagina rustiger wordt om naar te kijken. Nogmaals, ik ben misschien te gemakkelijk gekalmeerd door zwarte tekst op een witte achtergrond.
Toch is Zeh een meester in code en ontwerp, en dat is te zien.
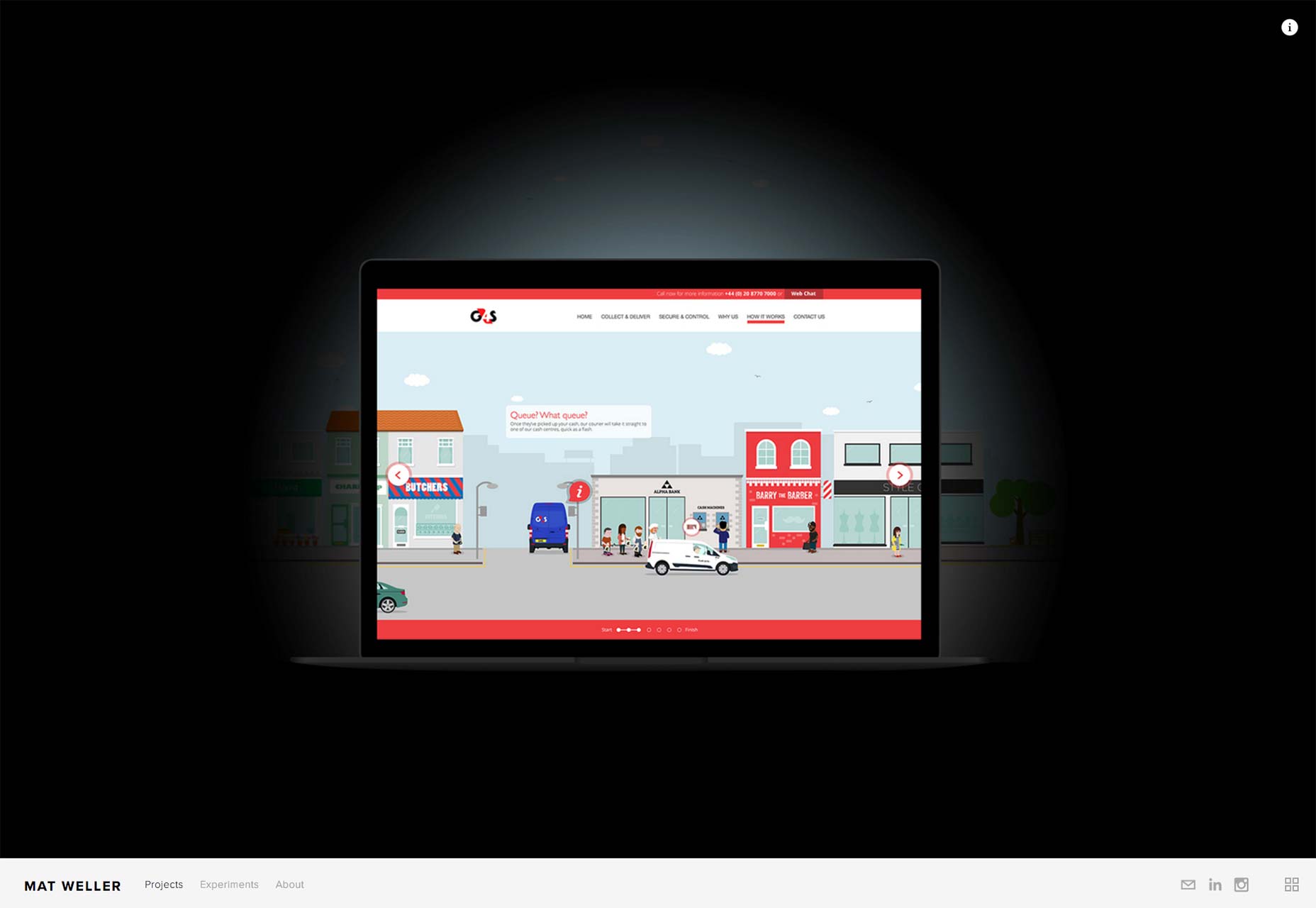
Matt Weller
Matt Weller is nog een ontwerper die een groot risico neemt door van zijn portfolio slechts één grote carrousel te maken vol met zijn werk. Toch maken zijn vaardigheden als grafisch ontwerper en illustrator de show aangenaam.
Matt Muirhead
Matt Muirhead combineert een interactief soort tekenpapier, videobeelden en animaties tot één rijke, mooie, maar enigszins storende website-ervaring. Als het de taak van een ontwerper is om de ogen naar binnen te halen en de gebruiker een pad te laten volgen, dan weet Matt Muirhead zijn werk goed.
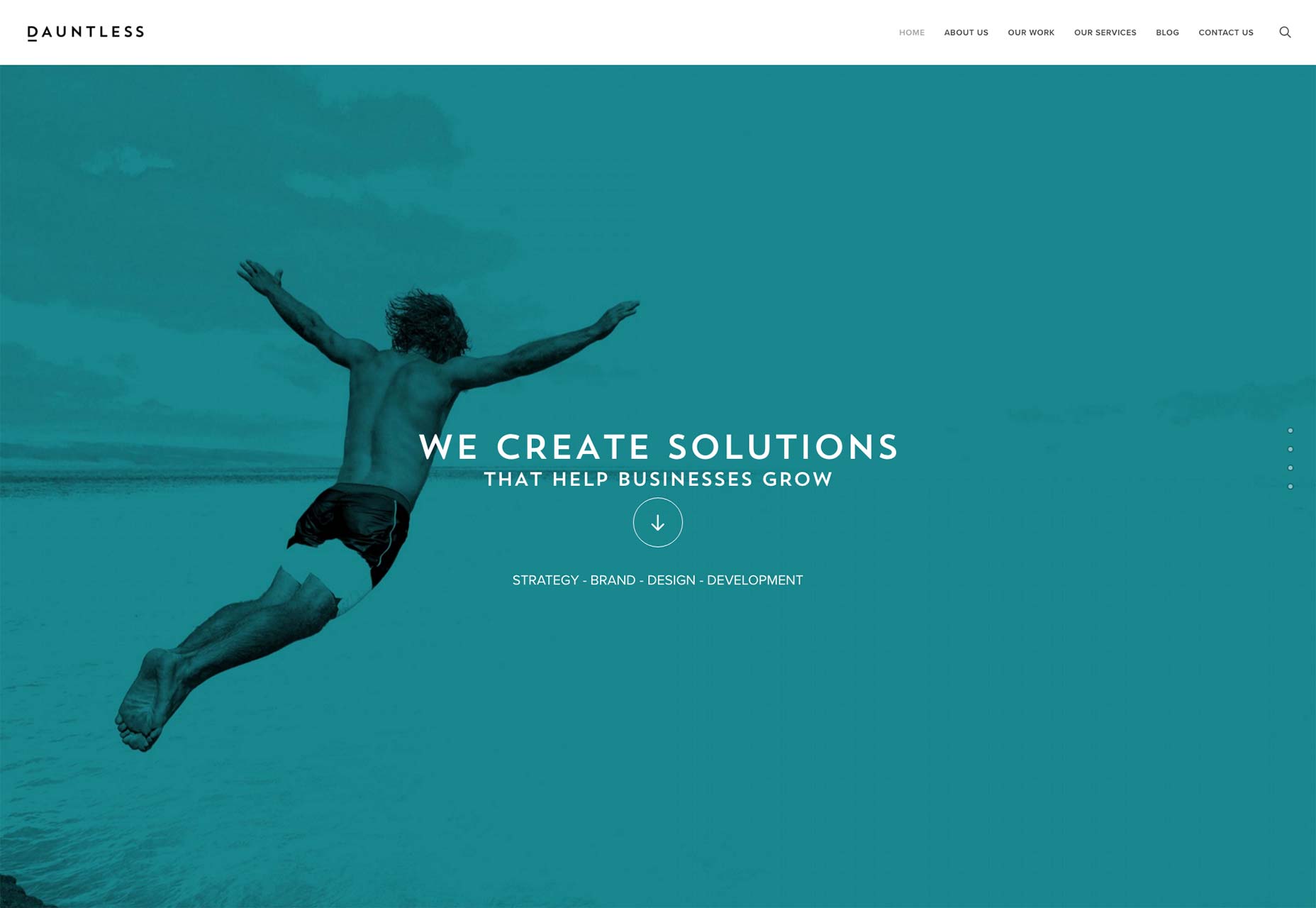
Onverschrokken
Dauntless 'website doet niets revolutionairs met de lay-out of esthetiek, maar het is een Good Design TM . Dat wil zeggen, het is bruikbaar, stijlvol en aangenaam voor het oog.
Het is misschien ironisch dat hun slogan "Be Dauntless" is, maar voor hun beslist zakelijke klanten is dit een bijna perfect ontwerp.
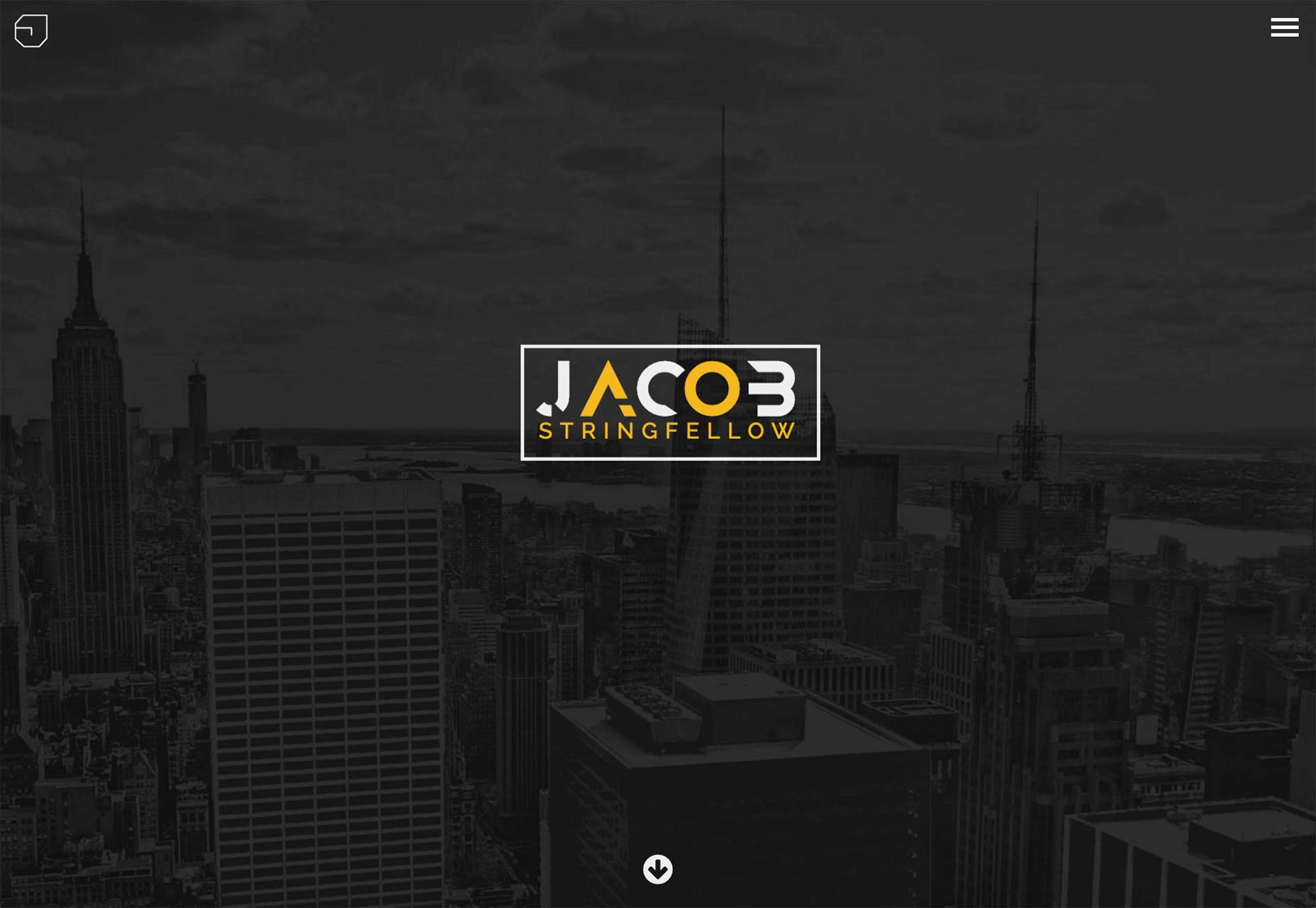
Jacob Stringfellow
Jacob Stringfellow neemt een gewaagde, nogal risicovolle benadering van zijn portfolio. Het valt niet te ontkennen dat de beelden mooi zijn (met nog een ander uitstekend voorbeeld van een geelgericht kleurenpalet), het is de presentatie.
Concreet verbergt hij zijn vorige werk in lightbox carrousels, en het exemplaar geeft meteen aan dat deze site tot nu toe zijn beste werk is, maar je kunt stukjes van zijn oudere werk bekijken als dat echt moet .
Ondanks dat vreemde risico is de rest van zijn site gewoon prachtig.
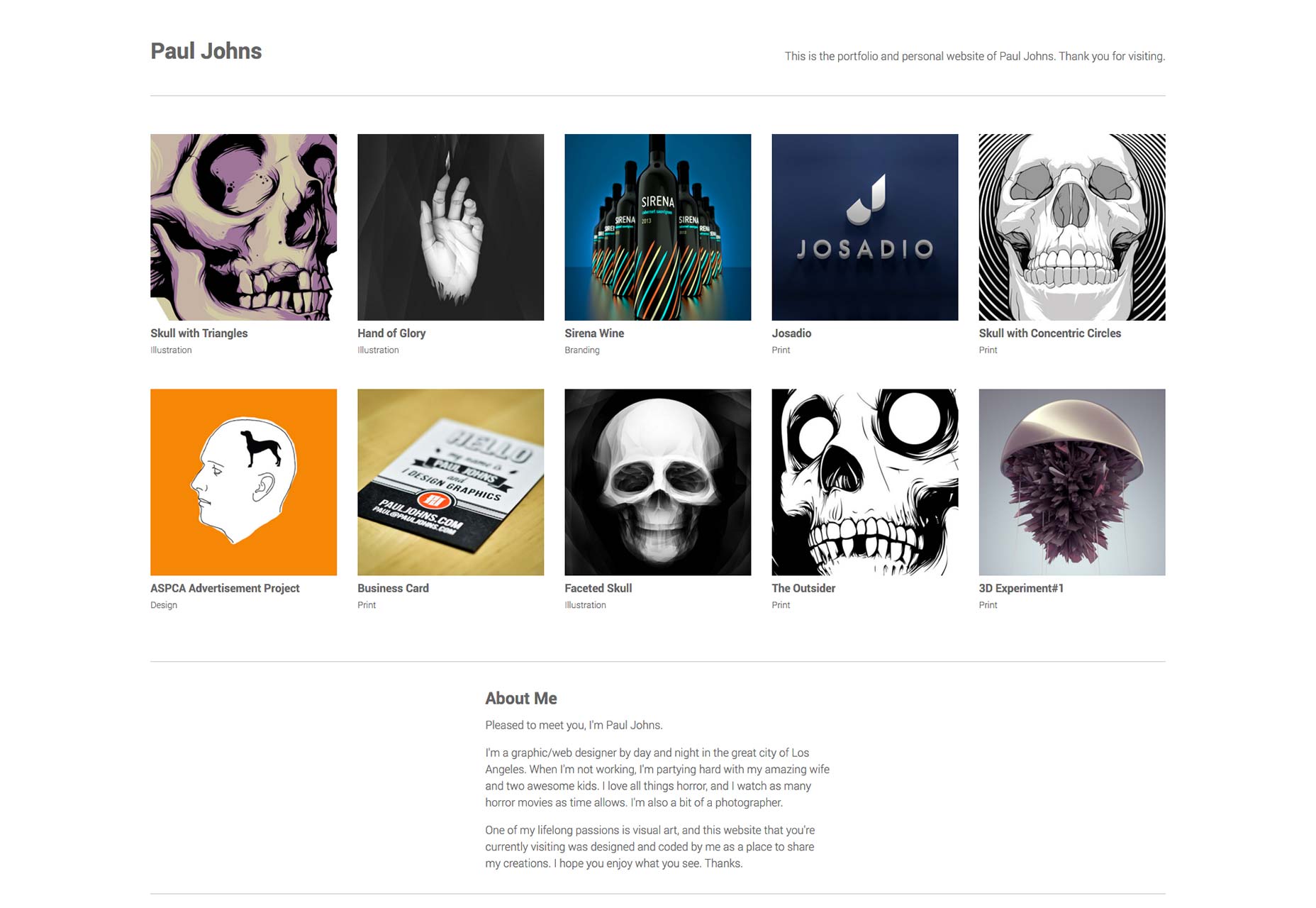
Paul Johns
De site van Paul Johns is een andere die ik kalmer vind om naar te kijken. Eenvoudige, bruikbare, mooie, degelijke typografie, laat het werk voor zichzelf spreken. Ik kan niet om meer vragen.
Ryan Gittings
ik hou van De site van Ryan Gittings omdat het een geweldig voorbeeld is van progressieve verbetering bovenop een bruikbaar, snel en goed uitziend ontwerp.
Hoewel de esthetiek en lay-out niets bijzonders zijn, moet je JavaScript uitschakelen en kijken hoe alles nog steeds goed werkt. Alles wat je verliest is een paar mooie animaties. Dit is hoe het zou moeten werken!
Bovendien ziet het er op een conventionele manier echt goed uit.
Draaien
Draaien is een studio die de tegenovergestelde benadering neemt. De site is in de mode, zelfs elegant, maar ik haat het om te zien wat er zou gebeuren als iemand de JS om wat voor reden dan ook niet kon laden.
Toch hou ik van de manier waarop ze hun werk presenteren, de "miniaturen" (doorklikken, je zult zien wat ik bedoel) en de casestudy's zelf.
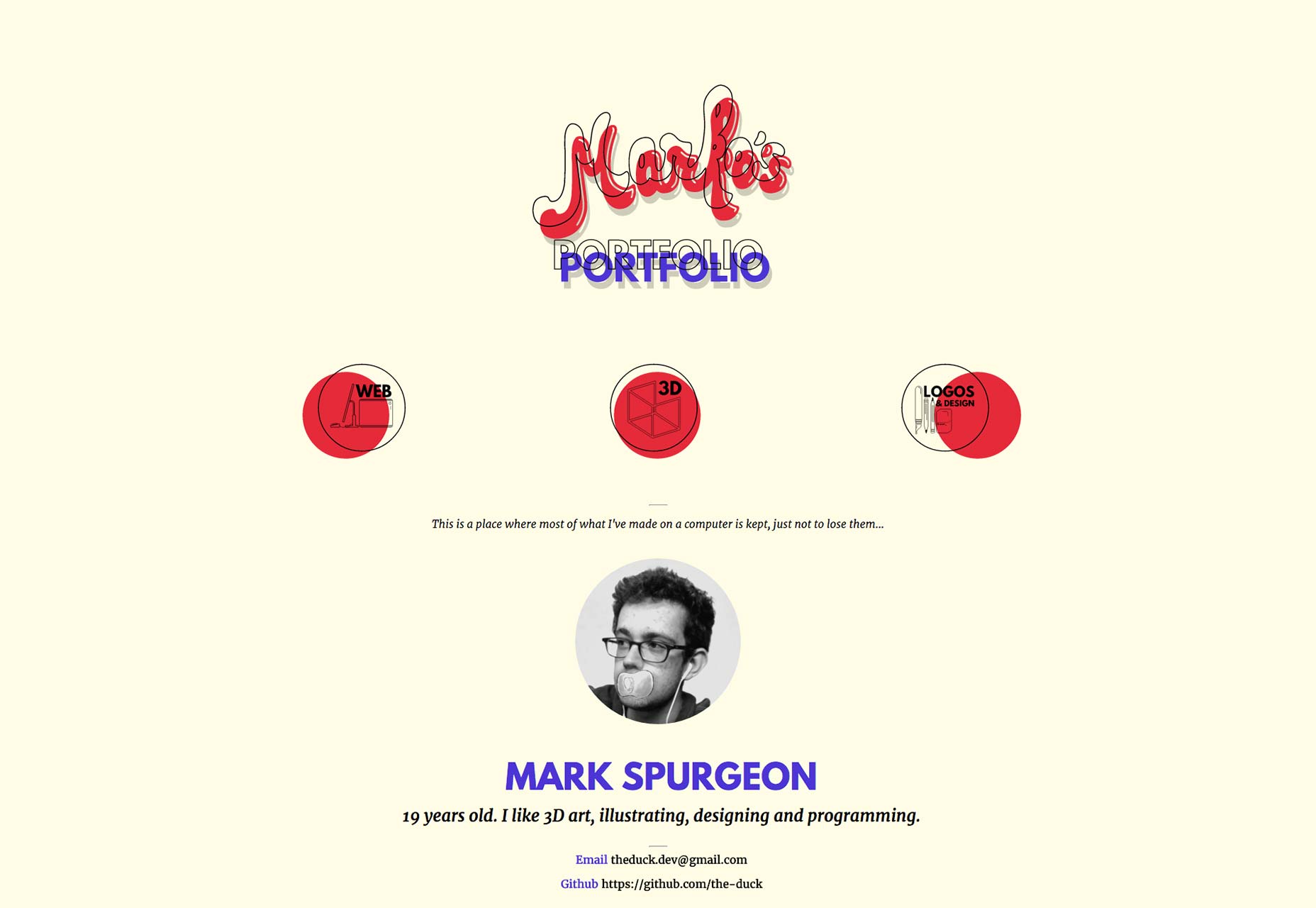
Mark Spurgeon
Mark Spurgeon is een 19-jarige aanstormende ontwerper, programmeur, illustrator en 3D-artiest. Ik zal vrijelijk toegeven dat hij het gebruik van witte ruimte en typografie kon oefenen, maar wat mij opviel was de esthetiek.
Het is een vintage, minimalistisch ontwerp. Vintage design is vaak simplistisch, maar niet minimalistisch. Het wordt meestal gedomineerd door grote foto's, stilistische bloeit, enzovoort.
Het combineren van de twee esthetieken is verfrissend. Met enkele aanpassingen zou dit de beste portefeuille van de maand kunnen zijn.
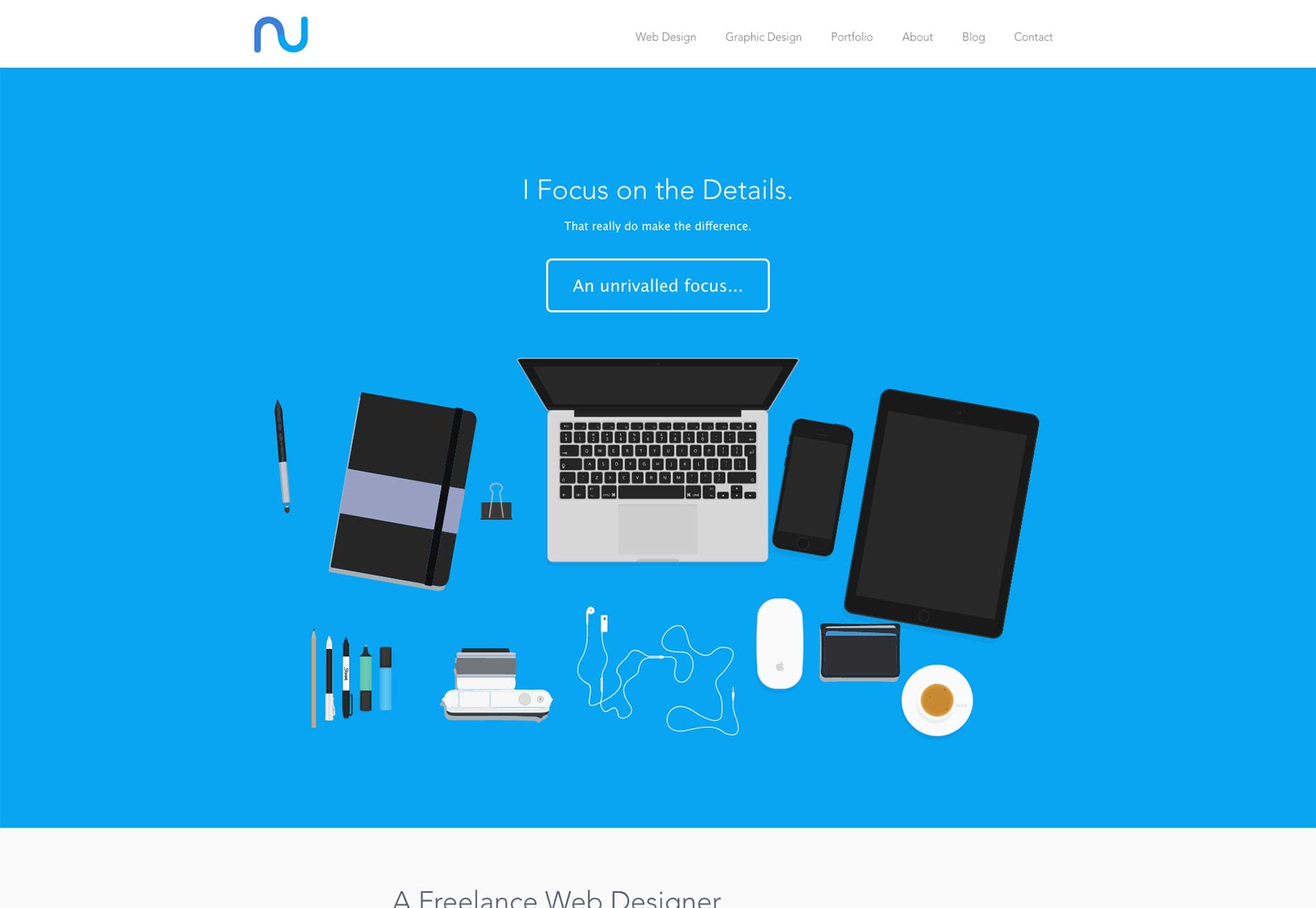
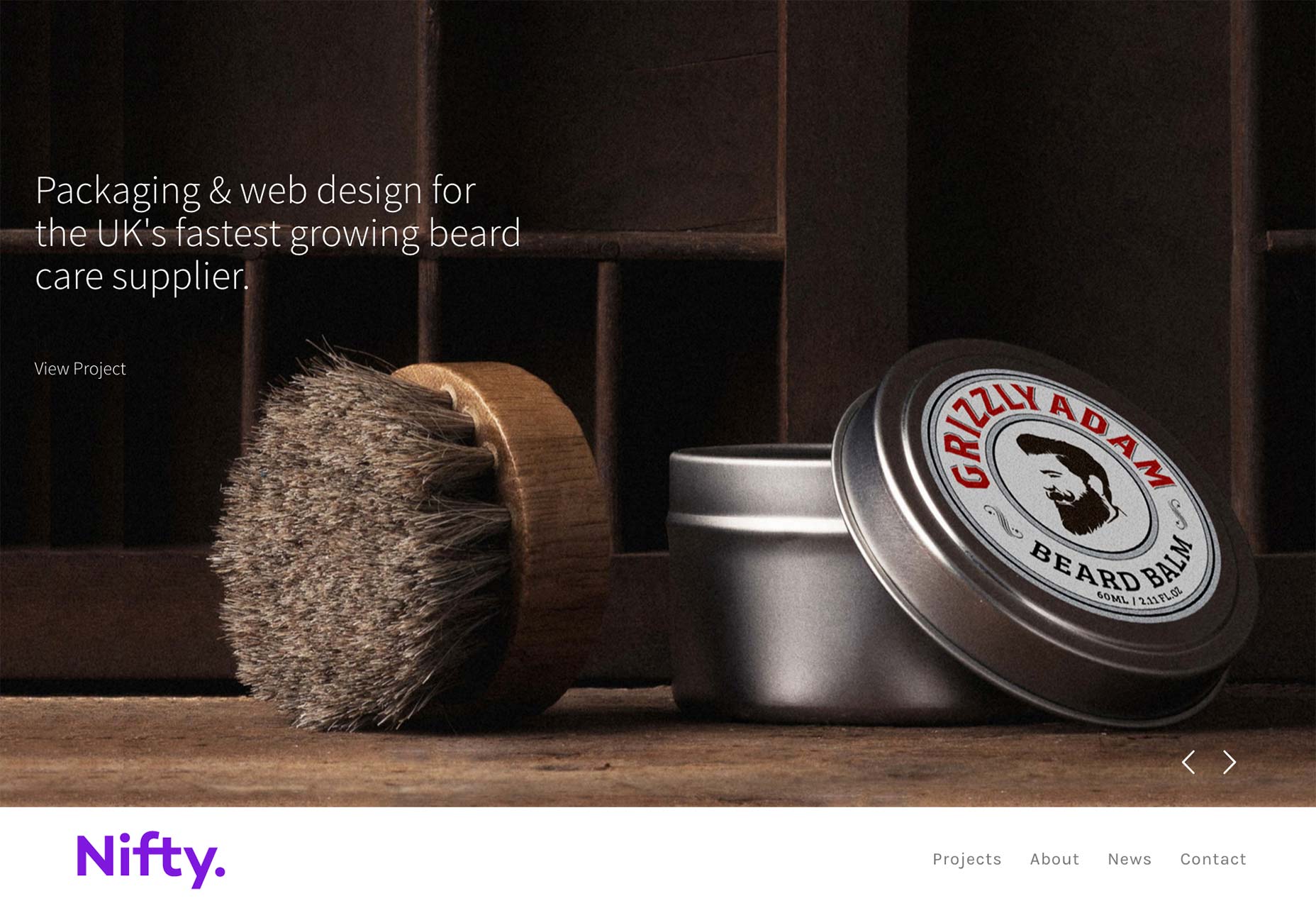
handig
Het is makkelijk. Het is strak. Haar handig ! (Sorry, ik moest wel.) Het is weer een van die sites die heel weinig nieuws doet, maar er is veel dat klopt. Klik door, browse, geniet van de vele fantastische beelden.
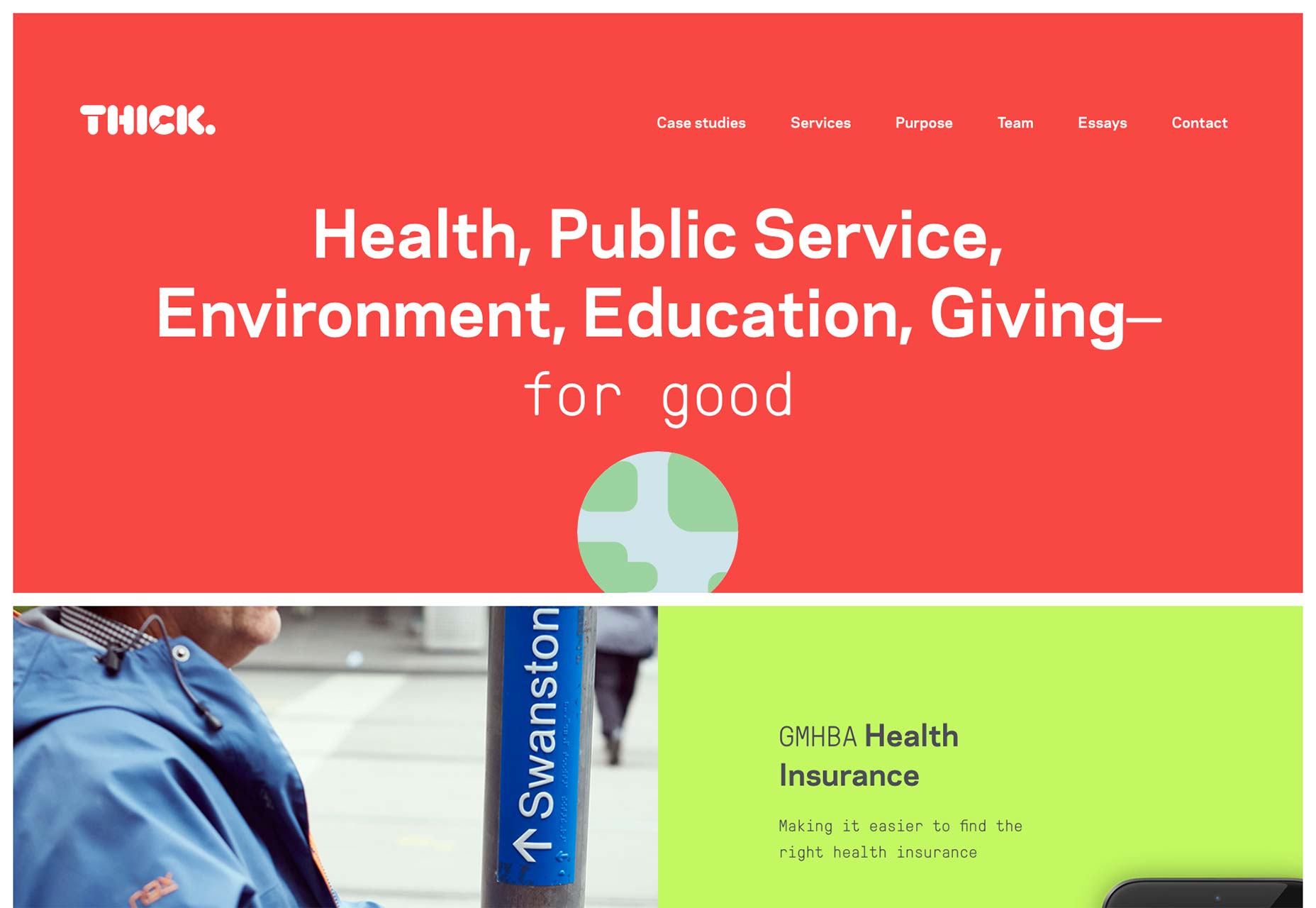
Dik
Dik is een ontwerpstudio in Australië.
[Maak geen omgekeerde grap ... Maak geen omgekeerde grap ...]
Ze zijn erin geslaagd om designtrends op hun kop te zetten [Dammit ...] door monospace-lettertypen met veel kleur te gebruiken. Nee echt. Bijna elke keer als ik mensen zie die monospace-lettertypen gebruiken, is het in een monochroom ontwerp. Ofwel, of een meestal monochroom ontwerp, licht aangeraakt met accentkleuren.
Het is goed om te zien dat Dik in een andere richting is gegaan en er goed uitziet.
Iaia Ioio
Iaia Ioio heeft het soort "gekke" ontwerp dat doet denken aan de jaren '90, alleen doordrenkt met een minder kleurrijk palet.
Ik geef toe dat het altijd vreemd aanvoelt als ik op de bestemmingspagina van een site kom en ik niet kan scrollen. Het zal meer dan een paar gebruikers verwarren wanneer ze daar aankomen en ze ontdekken dat de navigatie zich in de vier hoeken bevindt.
Zodra je dat uitzoekt, voelt het ontwerp echter klassiek aan, zoals vroeger toen de Bauhaus-stijl voor het eerst in het webontwerp begon te filteren. Het wordt compleet geleverd met monospaced lettertypen en wat ik zou kunnen zweren is een kleine Helvetica.
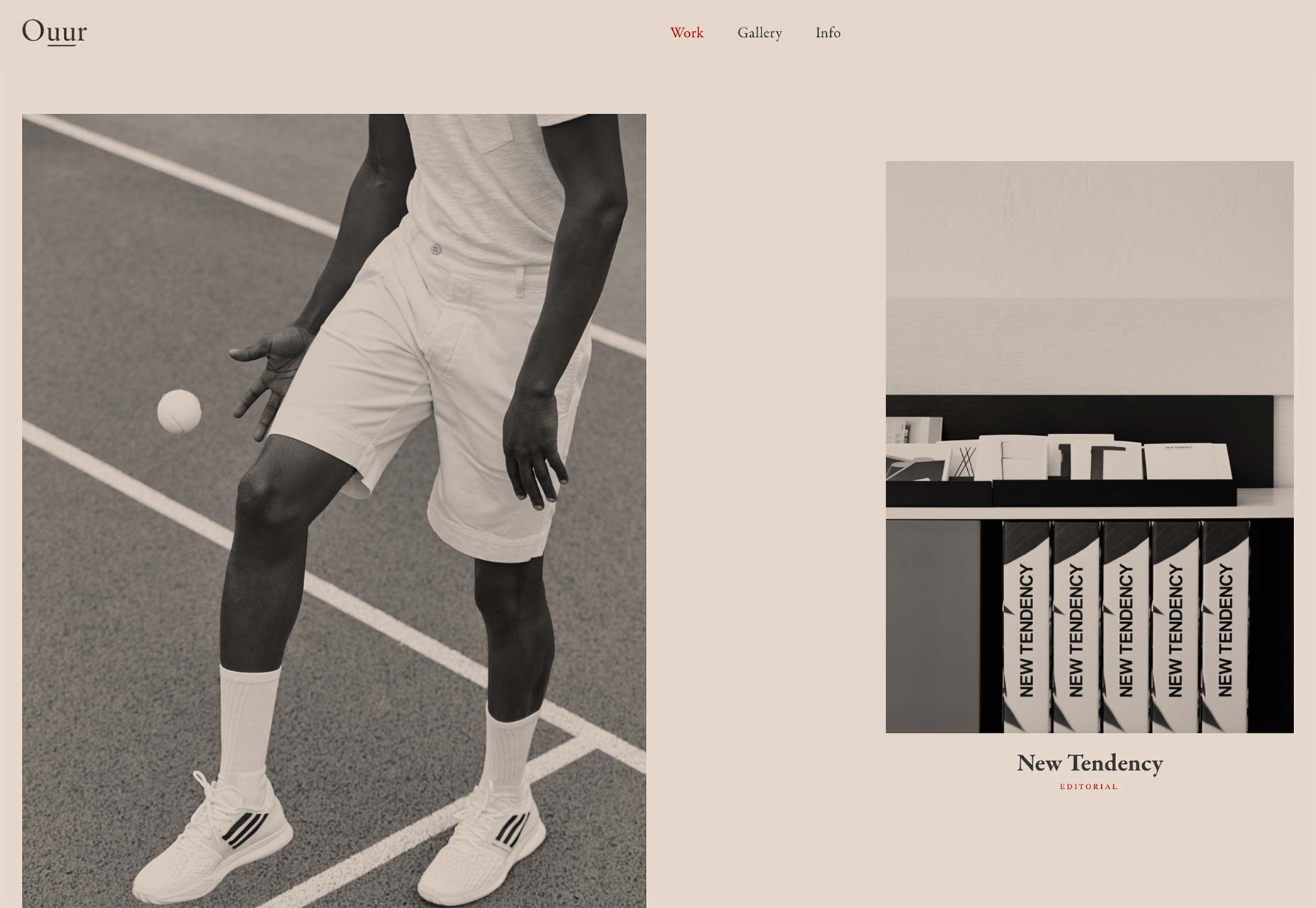
Ouur Media
Ouur Media heeft een esthetiek geperfectioneerd die ik "Sepia Bauhaus" zal noemen (niet te verwarren met het eerder genoemde "Vintage Minimalisme"). Serieus, kijk ernaar. Ze hebben dat asymmetrische probleem en ze hebben de hele homepage door een Sepia-filter geleid en het werkt voor hen.
Zij zijn ook de mensen die die hele gave reeks hebben gemaakt foto's met de lucifers .
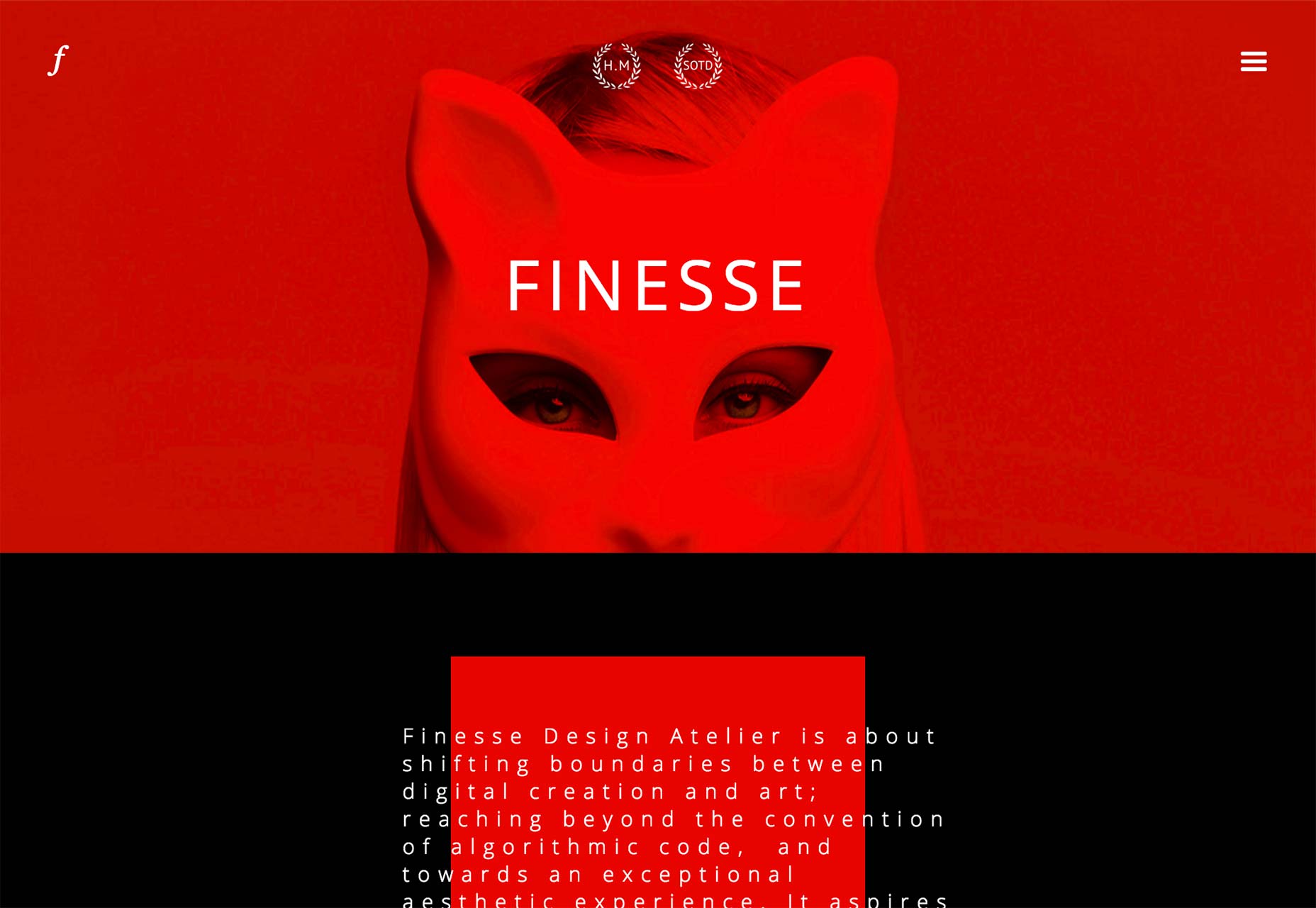
Finesse
Finesse is een ontwerpstudio met een uitgesproken high-fashion stijl die tot uiting komt in zowel hun eigen site, en alle door hun portfolio. Bovendien maken ze rood en zwart er echt goed uit.
(Eerlijke waarschuwing, na de sprong zullen er op zijn minst een paar vrouwen in lingerie zijn. Misschien moet je niet op deze klikken terwijl je aan het werk bent.)
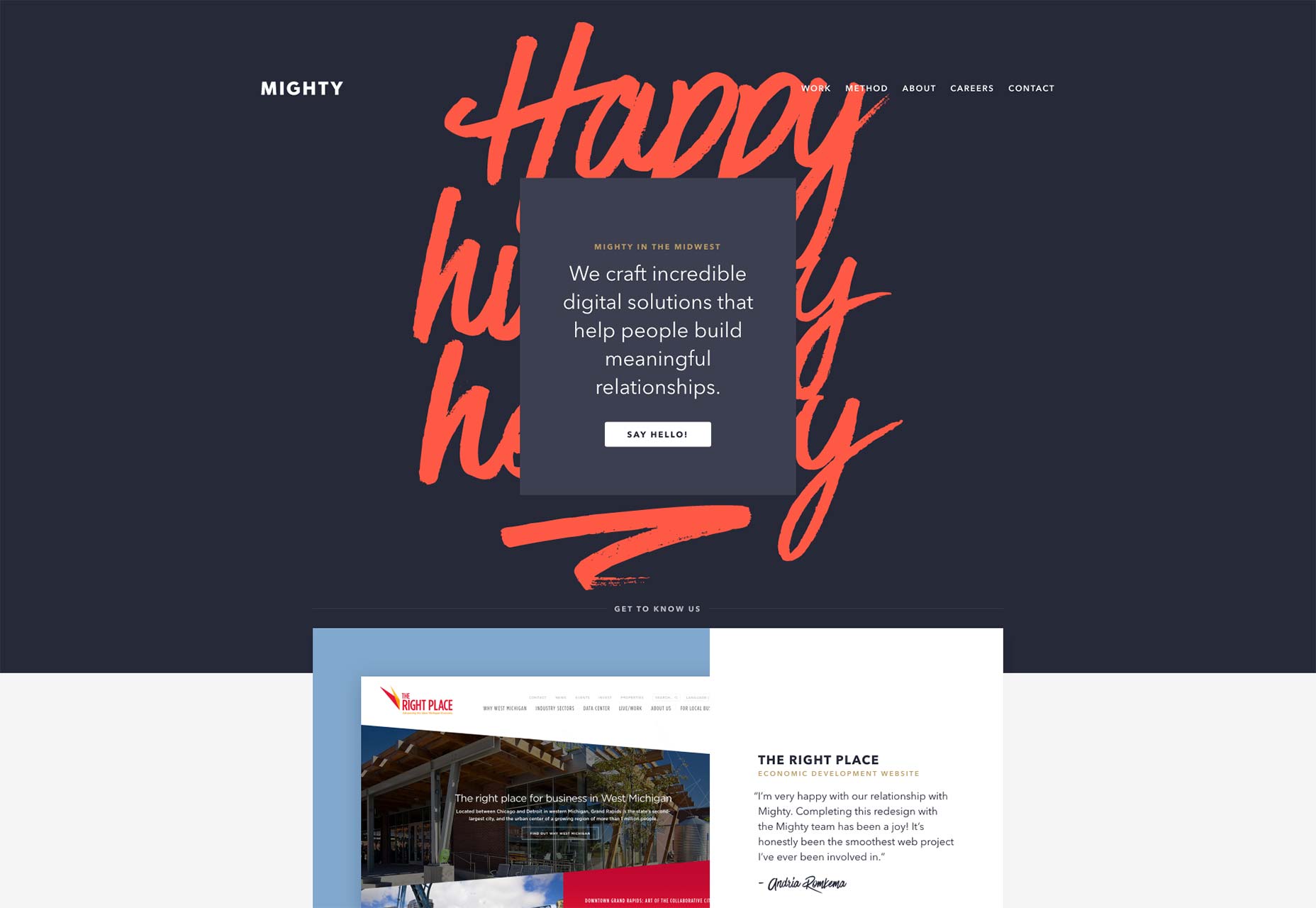
Machtig in het middenwesten
Machtig in het middenwesten is een agentschap in Michigan. Hun site is praktisch een leerboek over prachtige typografie, het gebruik van witte ruimte en het mengen van onverwachte gestileerde penseelstreken en cursief schrift in een verder conservatief ontwerp.
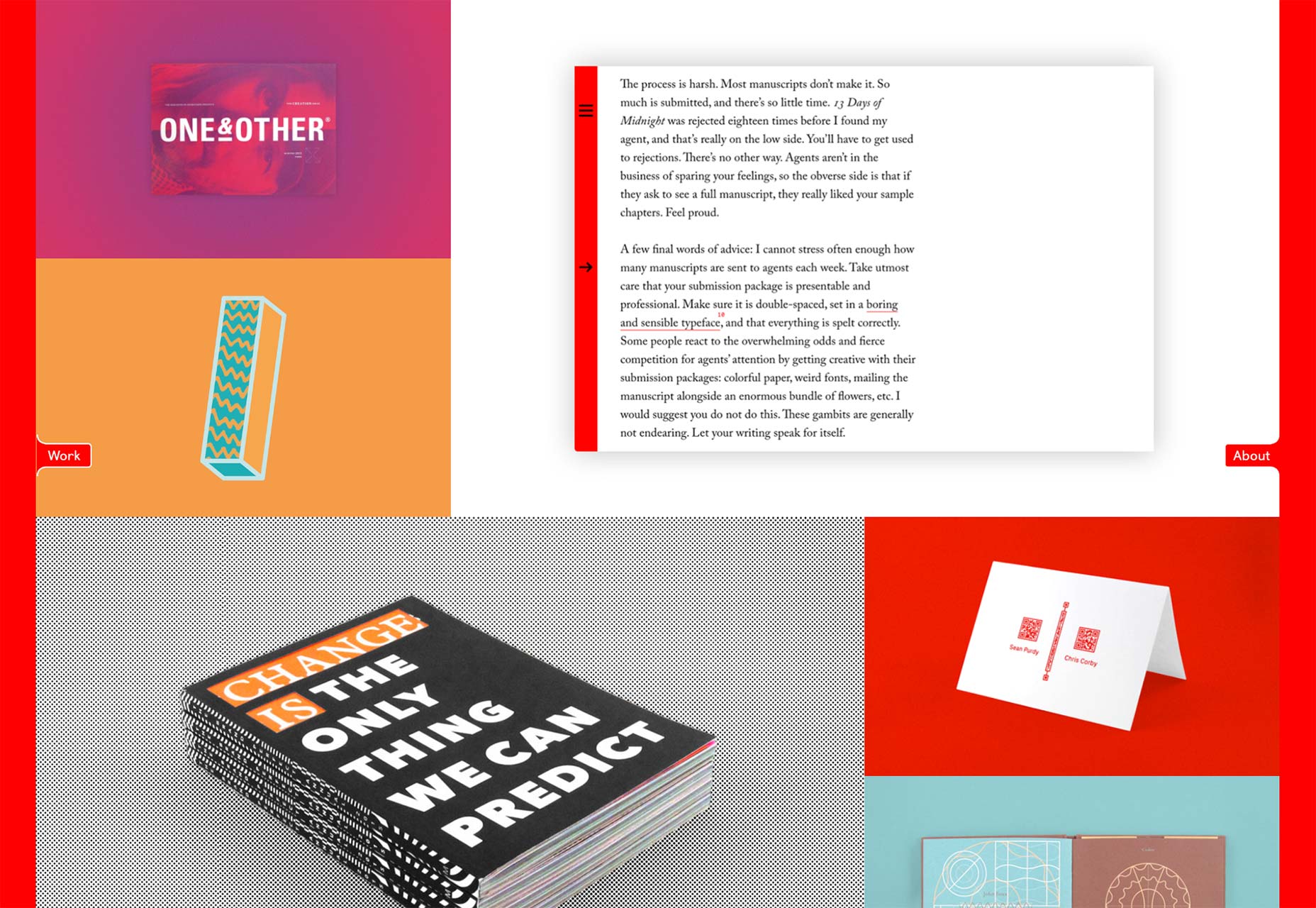
Sean Purdy
Het is zeldzaam om een site te vinden die verzadigd is met rood als Sean Purdy's portfolio en zeldzamer om er een te vinden die er goed uitziet. Nu is er één probleem: nadat je daar bent aangekomen, klik je zo snel mogelijk op een project, omdat die knipperende GIF's mijn ogen een beetje bezeren.
Als je dat eenmaal voorbij bent (en het is een behoorlijk grote bruikbaarheidsprobleem), is het werk mooi, de typografie goed, en de navigatie, hoewel onconventioneel, is duidelijk genoeg om bruikbaar te zijn.
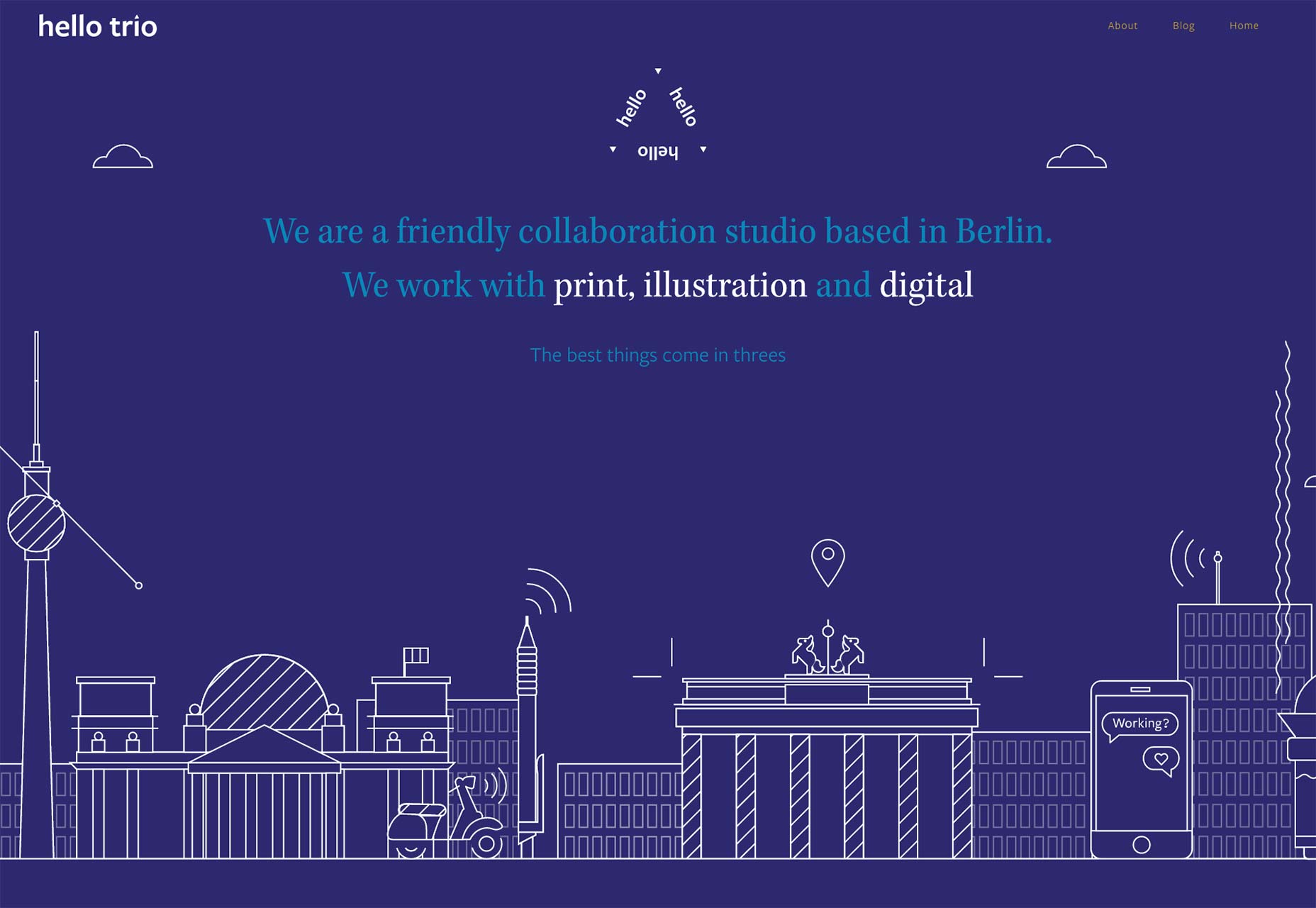
Hallo Trio
Het in Berlijn gevestigde Hallo Trio combineert illustratie met fantastische typografie in een eenvoudige website die doet wat het zegt op het etiket.
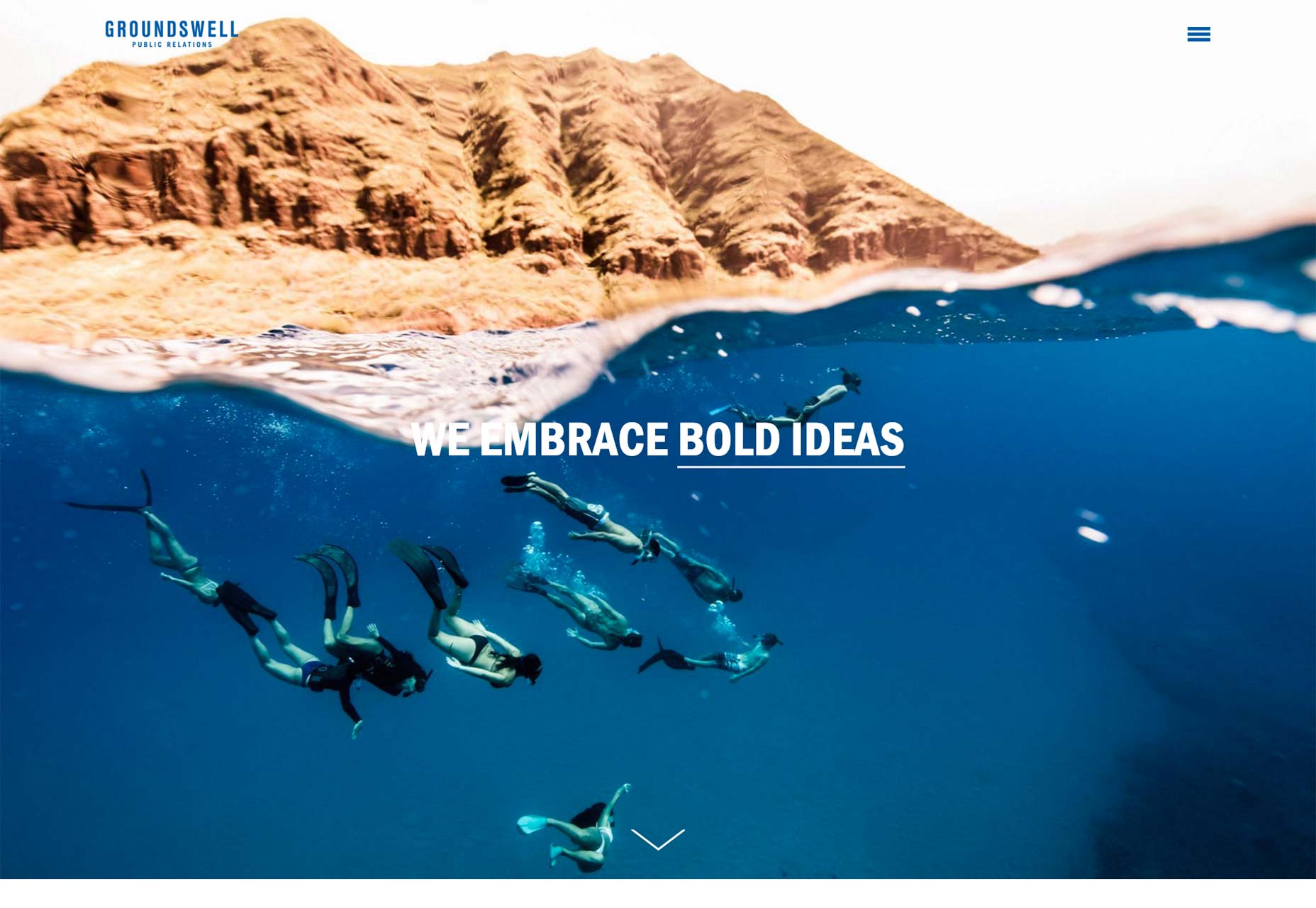
groundswell
groundswell maakt gebruik van hun portfoliosite om hun public relations casestudy's onder de aandacht te brengen. Ze gebruiken ook veel stockfoto's. Maar goed, als ze een concept met stockfoto's niet konden verkopen, weet ik niet zeker of ik ze zou vertrouwen om mijn PR te doen.
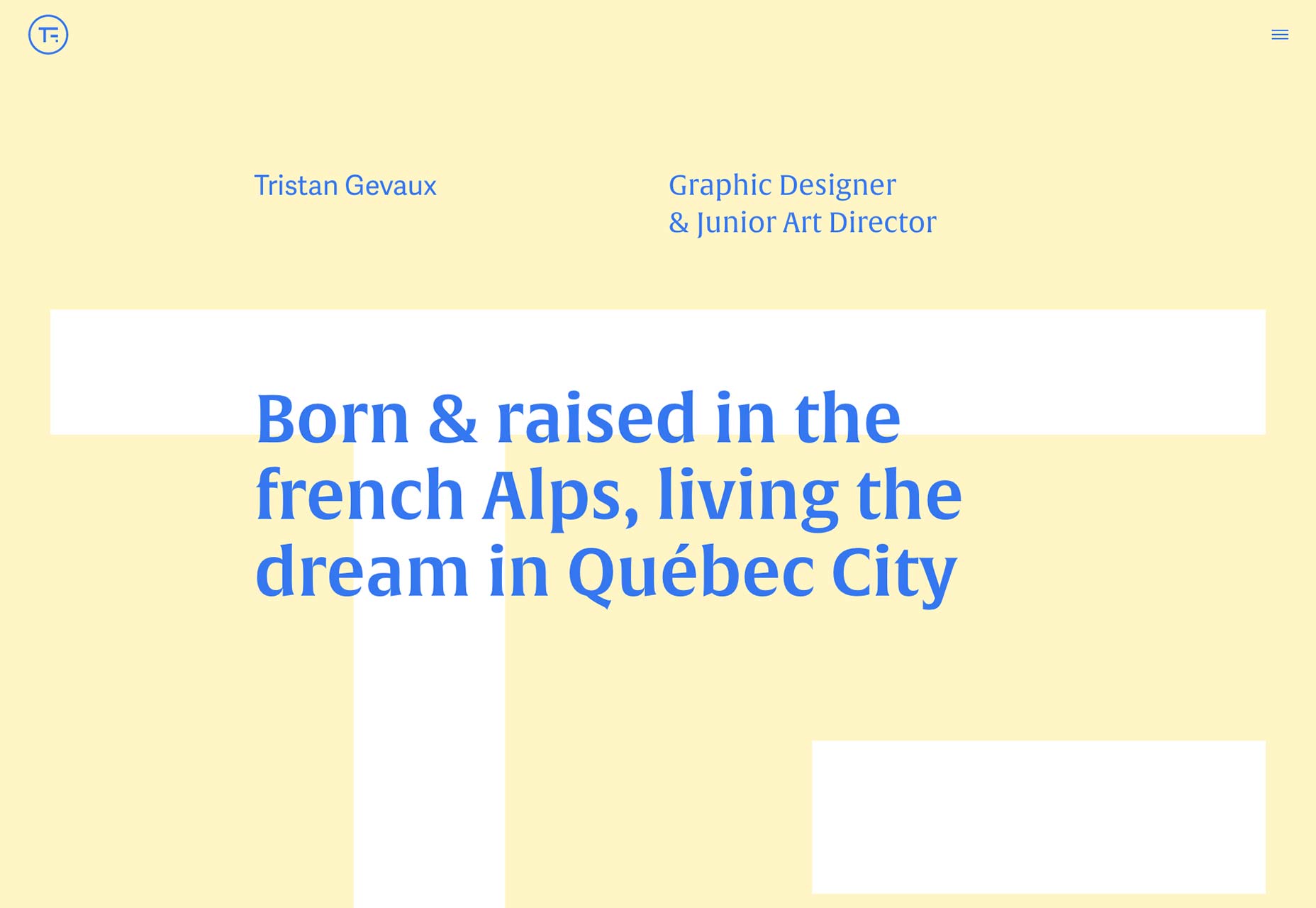
Tristan Gevaux
Het gebruik van yellow well in webontwerp is moeilijk. Geel en blauw mengen en het laten werken is moeilijker. Tristan Gevaux is dit gelukt, samen met geweldige typografie en een heel eigen gevoel voor stijl.
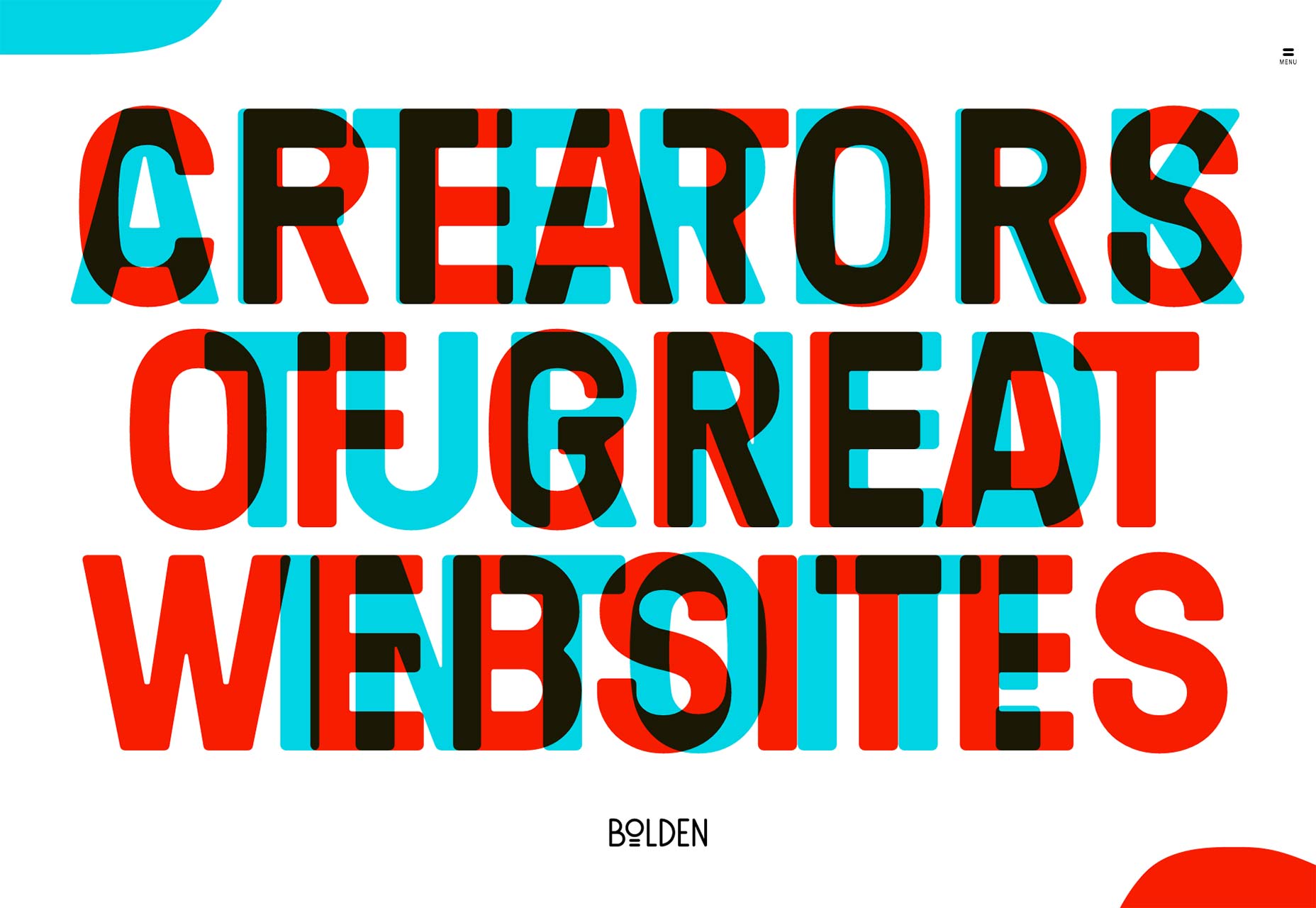
Bolden
Bolden is een ontwerpstudio in Amsterdam. De esthetiek van hun portfolio maakt gebruik van animatie en rode en blauwe overlays om informatie te onthullen. Het is redelijk verschillend, zeker in het oog springend en zeer goed gedaan.
Josh Sender
De website van Josh Sender is eenvoudig, grotendeels monochroom, ingetogen. Hoewel ik altijd ten minste een site of twee heb getoond voor hun gewaagde kleurenkeuze, moet ik toegeven dat dit soort ontwerp mijn eerste liefde is.
Explainer Videoly
En we springen meteen terug in de levendige kleuren met Explainer Videoly , een studio die uitlegvideo's maakt. Je kunt hun uitlegvideo daarover bekijken op hun startpagina, omdat ze het heel leuk vinden om ze te maken.
Hun site is misschien niet bepaald lay-outgewijs uniek, en er is geen reden waarom de tekst zo klein zou moeten zijn, maar deze site heeft persoonlijkheid en veel ervan. Bovendien is het bruikbaar.
Darryl Snow
De site van Darryl Snow is een andere geweldige manier om persoonlijkheid te laten zien. Hij laat niet zoveel van zijn werk zien als hij de merken laat zien waarvoor hij heeft gewerkt. Gezien de grootte van die merken is dat waarschijnlijk genoeg voor de meeste klanten.
Maar ik hou vooral van de manier waarop hij oude concepten verdraait, zoals de gebogen grenzen tussen de inhoudsdelen op schermformaat. Het zijn de kleine details die een standaardlay-out uniek kunnen maken.