De beste nieuwe portfoliosites, maart 2016
Welkom, lezers, terug naar onze maandelijkse portfolio-revisie. Bekijk de sites die we hebben genoemd, laat je inspireren voor de maand en begin met schetsen!
Als je recent een geweldige portfolio hebt gebouwd, kun je ons dit vertellen op [e-mail beveiligd] {$lang_domain}
Opmerking: ik beoordeel deze sites op hoe goed ze naar me kijken. Als ze creatief en origineel zijn, of klassiek maar echt goed gedaan, is het allemaal goed voor mij. Soms lijdt UX, bijvoorbeeld veel van deze sites zijn afhankelijk van JavaScript om hun inhoud helemaal weer te geven; dit is een slecht idee TM , kinderen.
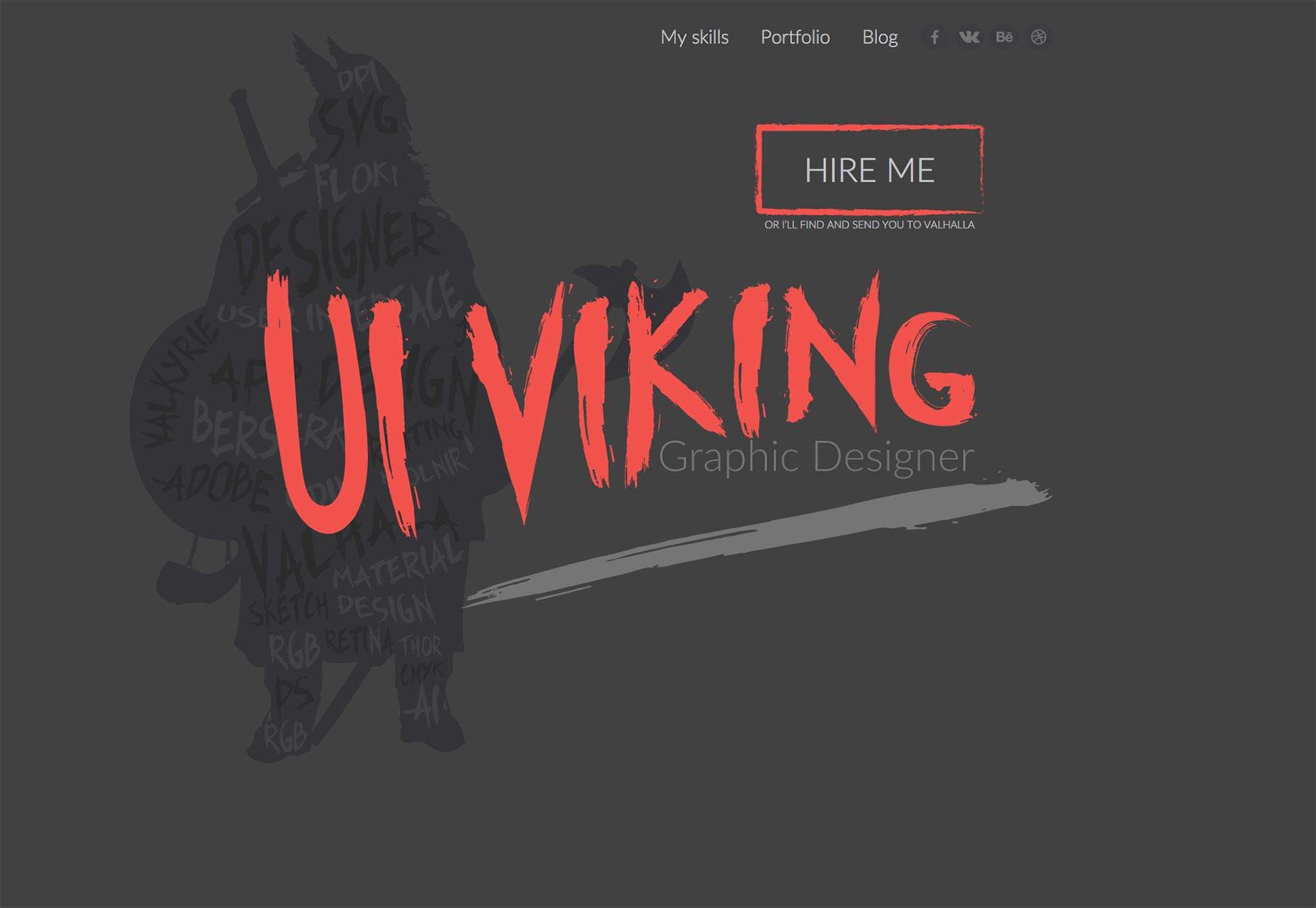
UI Viking
UI Viking is een fantastisch voorbeeld van het nemen van wat er misschien uitziet als een eenvoudig, saai ontwerp en het een onderscheidende stijl geeft.
Nu, ik zal toegeven dat de knop die zegt: "HUUR ME, of ik zal je vinden en naar Valhalla sturen.", Gaf me een pauze. Ik ben normaal niet iemand die begint met de ontwerper-klantrelatie met een doodsbedreiging, een grapje of iets anders.
De UI Viking maakt het echter hilarisch door het hele exemplaar op de site constant over-the-top te houden. Ik was geamuseerd. En ja, ik zou hem aannemen.
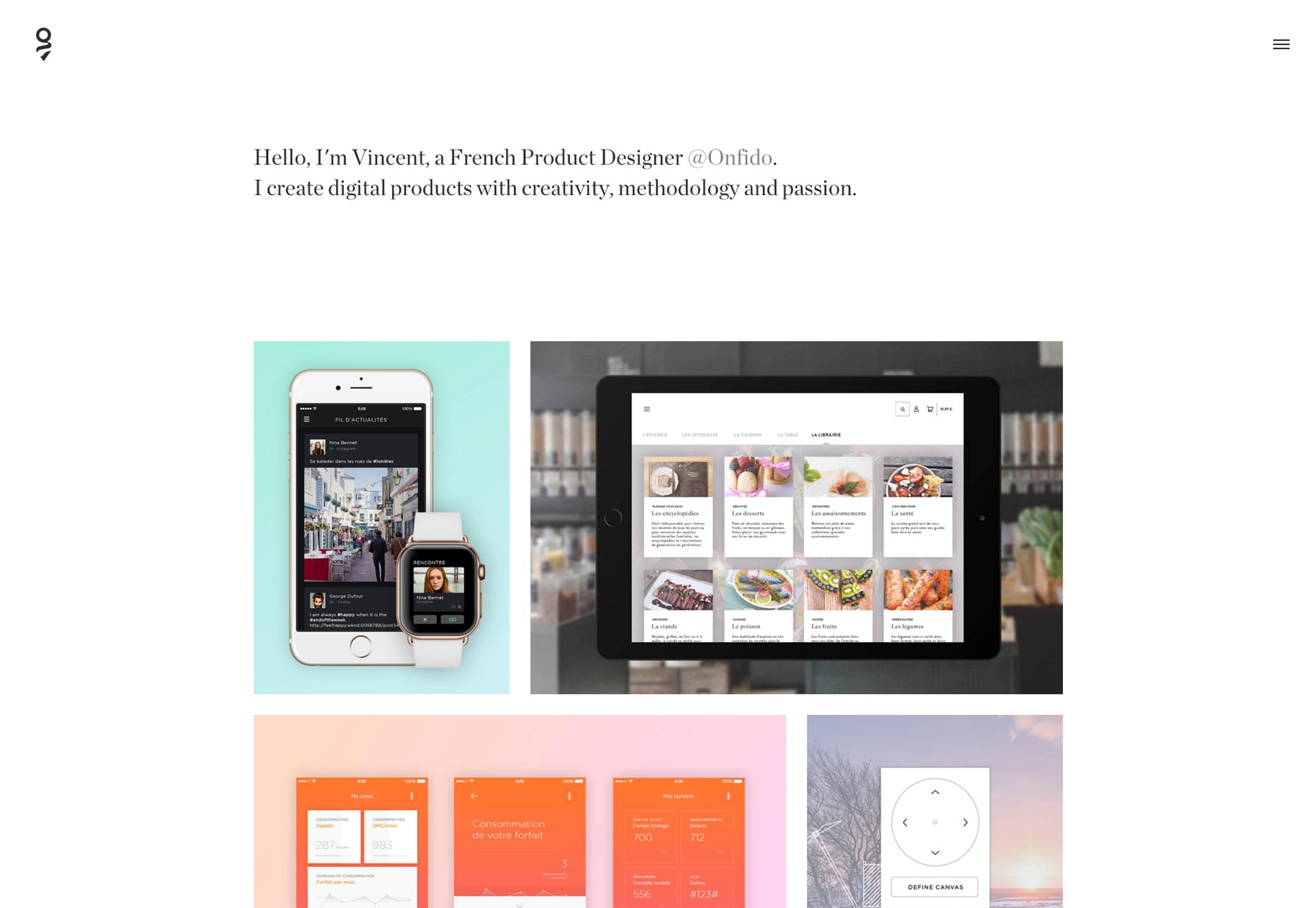
Vincent Guillevic
Vincent Guillevic's portfolio, richt zich op minder gewelddadige beelden, waarbij voorkeur wordt gegeven aan eenvoud en verfijning. Zodra u doorklikt naar een project, maakt het minimalisme plaats voor een schat aan informatie over het creatieve proces achter elk project.
Fabio Muniz
Fabio Muniz's portfolio verwijdert de afbeelding helemaal, op de startpagina. Een startpagina met alleen tekst is altijd een risico, maar het doet geen pijn dat de typografie mooi is.
In overeenstemming met het thema is er bijna meer tekst dan beeldspraak in de casestudy's. Voor iedereen die van een goed verhaal over design houdt, is deze portfolio een goede om uit te checken.
Alex Camp
Alex Camp's portfolio is eenvoudig, mooi en no-nonsense. Het werkt zelfs (oh bedankt wat-god-je-zo-leuk) perfect met JavaScript uitgeschakeld. Het gebrek aan contrast op een deel van de tekst komt misschien terug om hem te bijten, maar over het algemeen is dit een geweldige kleine portfoliosite.
Studio Koto
Studio Koto heeft de carrousel omarmd als een manier om al hun werk te laten zien aan één grote portefeuille van één pagina. Het is raar om te zeggen dat een portfolio op basis van diavoorstellingen eigenlijk werkt. Maar hier ben ik, zeg het.
Rauzi Design
Rauzi Design heeft de "single-page-app" -metafoor volledig goedgekeurd voor het samenstellen van hun portfolio; en het is interessant om dat in actie te zien. Esthetisch ziet het er geweldig uit.
Ik ben bang dat het niet mogelijk is om links naar specifieke pagina's of projecten te delen. Dat zou een negatieve invloed op hen kunnen hebben wanneer mensen iets op de site met iemand anders willen delen.
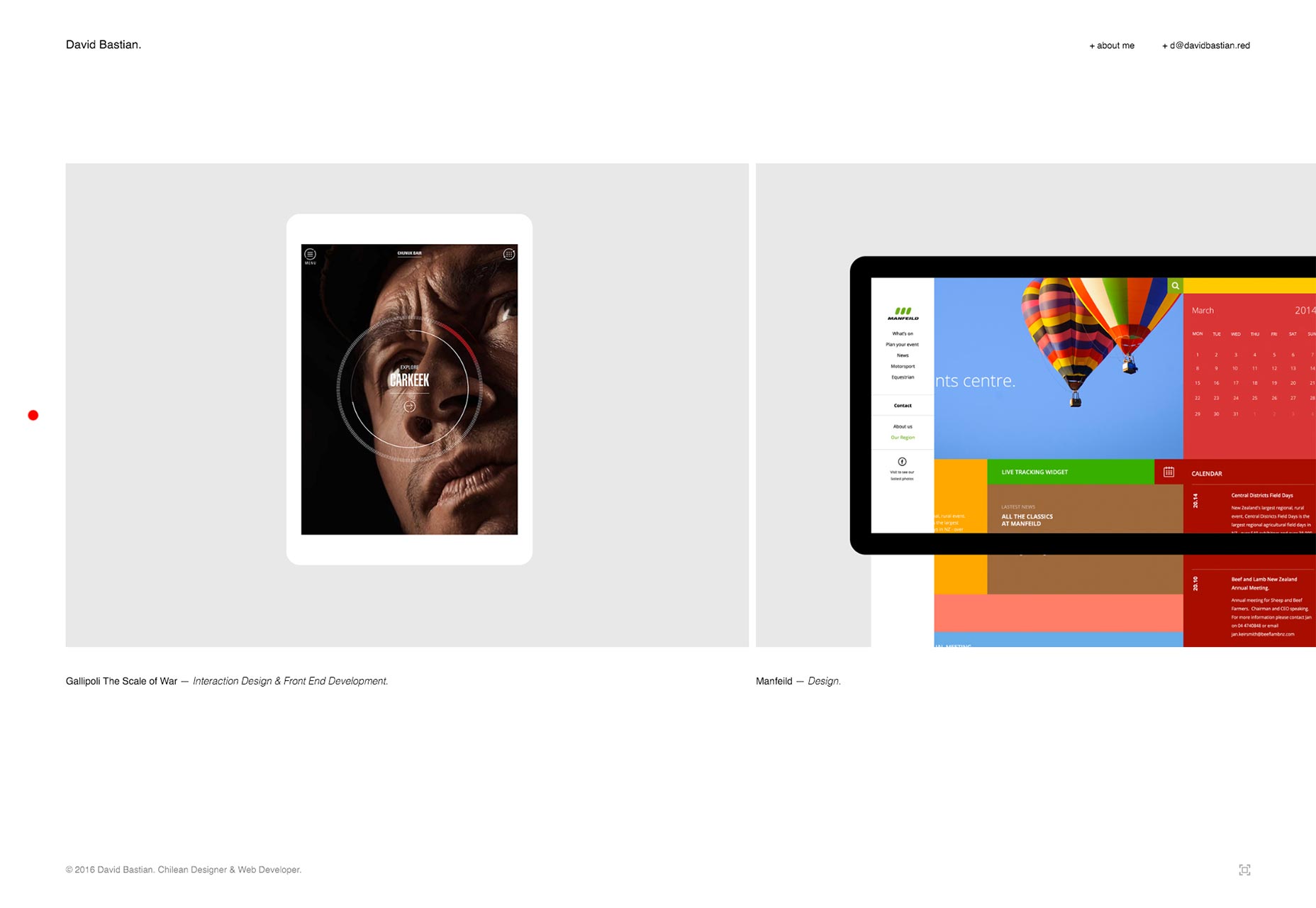
David Bastian
Ik kon er niets aan doen deze . Ik ben altijd dol geweest op side-scrolling portfolio-sites en deze ziet er fantastisch, zelfs elegant uit. Met behulp van deze site voelt het verfijnd en soepel aan.
Ga echter wel de navigatie op de desktopversie van de site in twijfel trekken. Je zou gewoon naar rechts moeten kunnen scrollen zonder een rode stip te hoeven verslepen.
Camille Magnan
De site van Camille Magnan is een van de andere die een gemiddelde lay-out gebruikt en deze laat stralen met een andere stijl. Het is onwaarschijnlijk dat je haar site met die van iemand anders verwart; en in dit geval is dat een goede zaak.
Jeffrey Peltzman
De portefeuille van Jeffrey Peltzman is donker, ontspannend en nogal paars. Het is eigenlijk een bewijs van zijn gebruik van deze accentkleur dat de hele site 'paars aanvoelt' terwijl er nauwelijks iets op de pagina staat.
Blader door zijn portfolio en je zult zien hoe hij dat ook met andere kleuren doet.
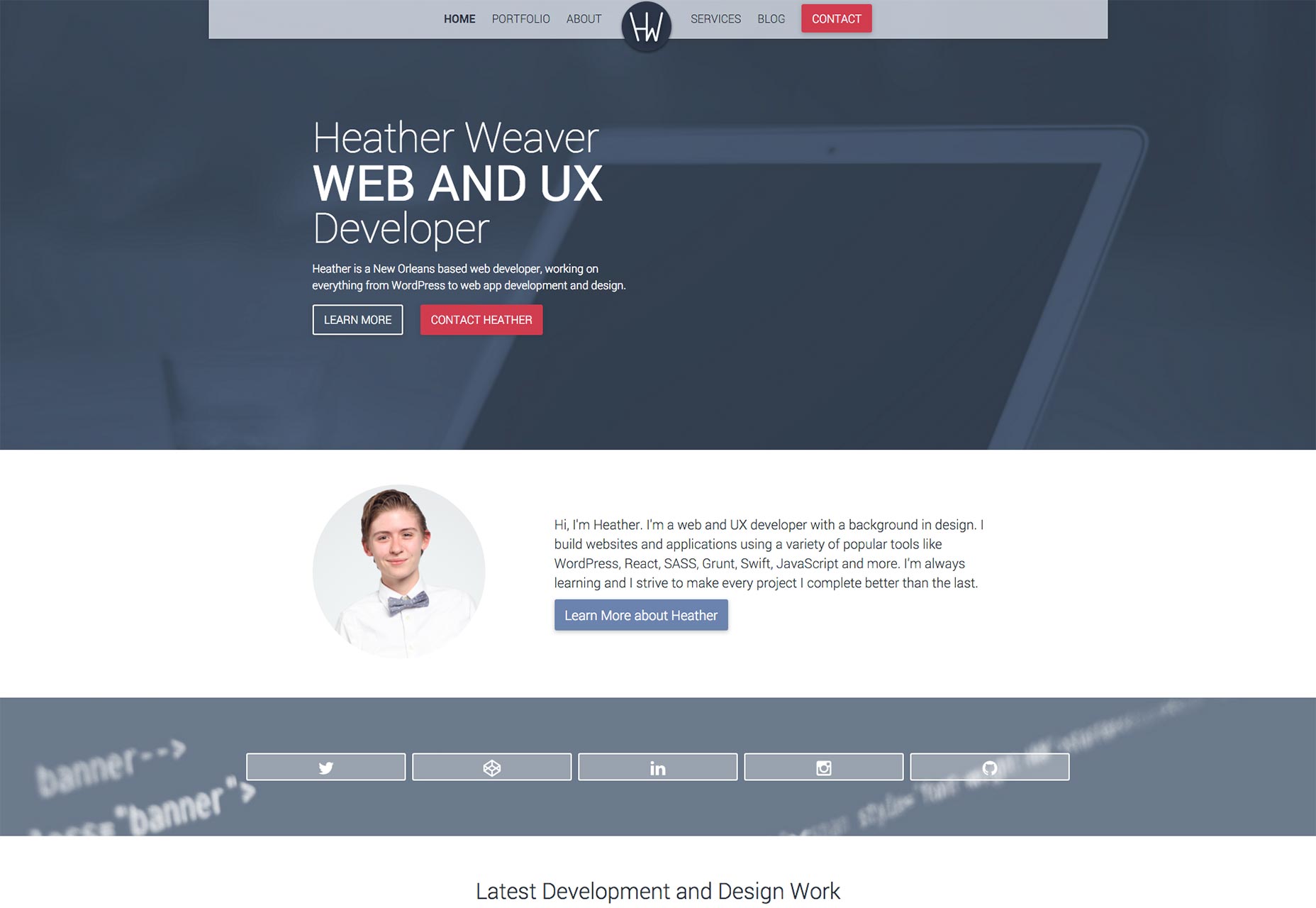
Heather Weaver
Waar ik het meest van houd Heather Weaver's portfolio is dat het duidelijk gericht is op haar klanten. Als je door haar werk kijkt, zijn het allemaal zakelijke klanten. Haar werk bestaat uit corporate-style websites (je kent de ontwerpsmaak waar ik het over heb). De laatste hand is dat haar portfolio eruitziet alsof het is gemaakt door iemand die zich bezighoudt met huisstijlen.
Er is geen enkele aanwijzing voor de al te vaak voorkomende "ik ben eigenlijk een kunstenaar, maar ik doe ook bedrijfswerk"; ze weet wat haar sterke punten zijn en speelt voor hen.
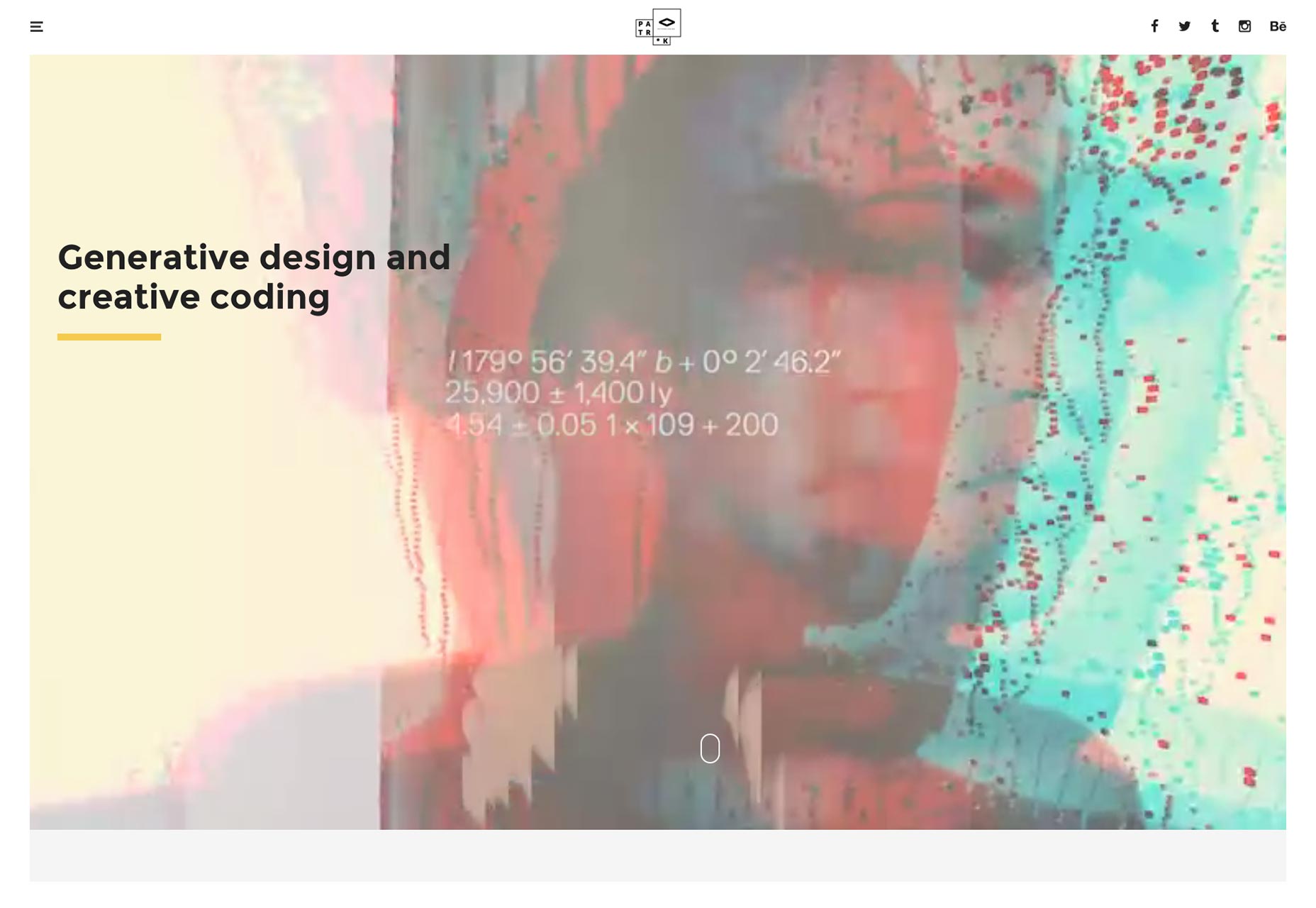
Patrik Huebner
Patrik Huebner's portfolio is eenvoudig, elegant en typografisch sterk. Hij heeft niets complexers nodig, omdat zijn op algoritmen gebaseerde animatie de rest van de verkoop voor hem doet.
Ik ben ook dol op zijn contrastgebruik.
Aaron Porter
Aaron Porter is zowel een ontwerper als een filmmaker. Zijn site vertegenwoordigt dit met een minimalistisch ontwerp dat een combinatie van animatie en videomateriaal gebruikt voor een oogverblindend effect.
Het is waarschijnlijk een beetje bandbreedte-zwaar. Als u echter zijn diensten nodig heeft, heeft u waarschijnlijk die bandbreedte over.
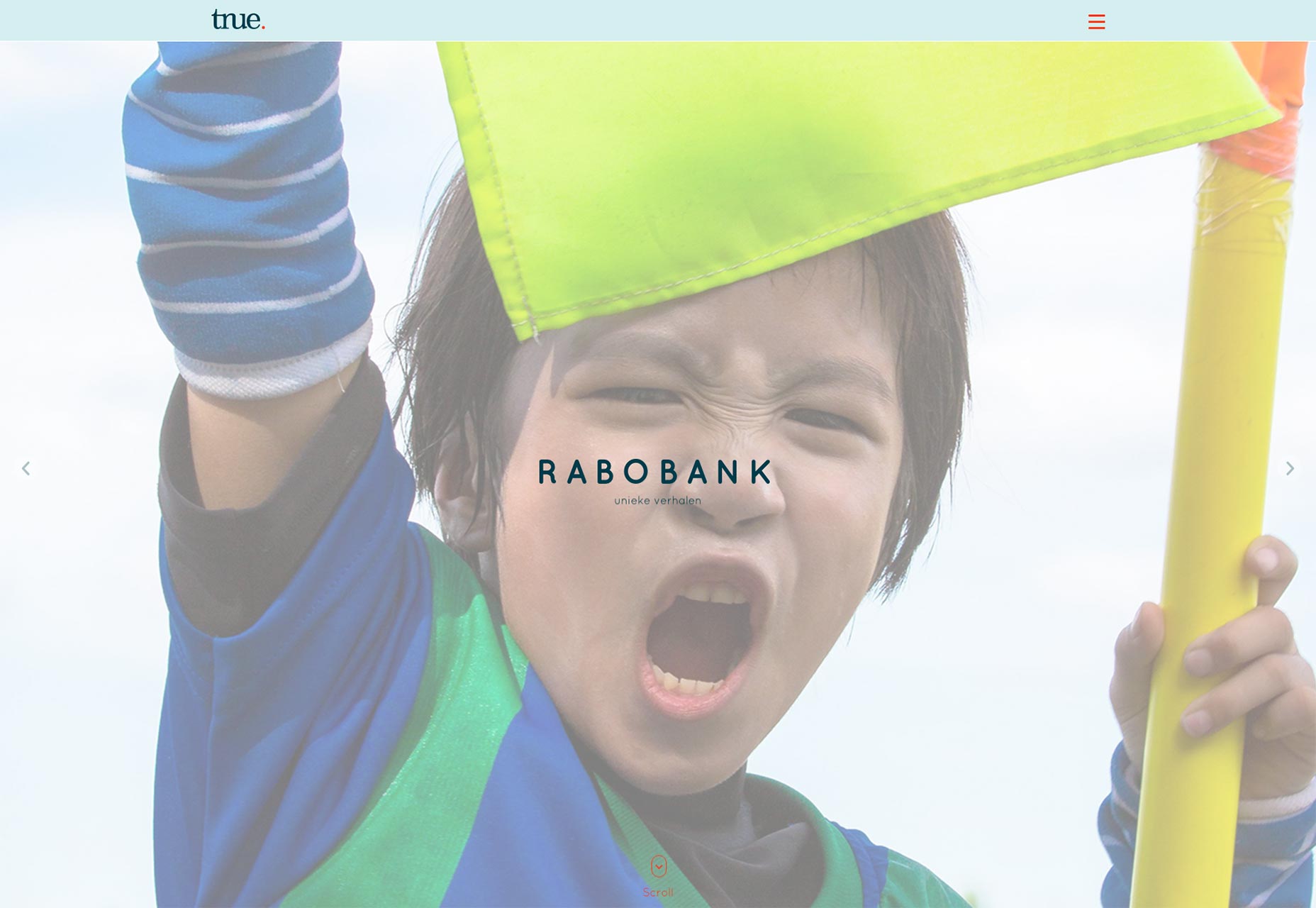
waar
De mensen bij waar iets opmerkelijks hebben bereikt. Je weet dat een ontwerper goed is als je niet eens zeker weet in welke taal de site staat, maar het is nog steeds leuk en gemakkelijk om te bladeren.
Mijn enige klacht is dat ze de taalwisselaar verborgen hielden totdat je op de hamburgerknop drukte. Die dingen zouden vooraan en (misschien) centraal moeten staan.
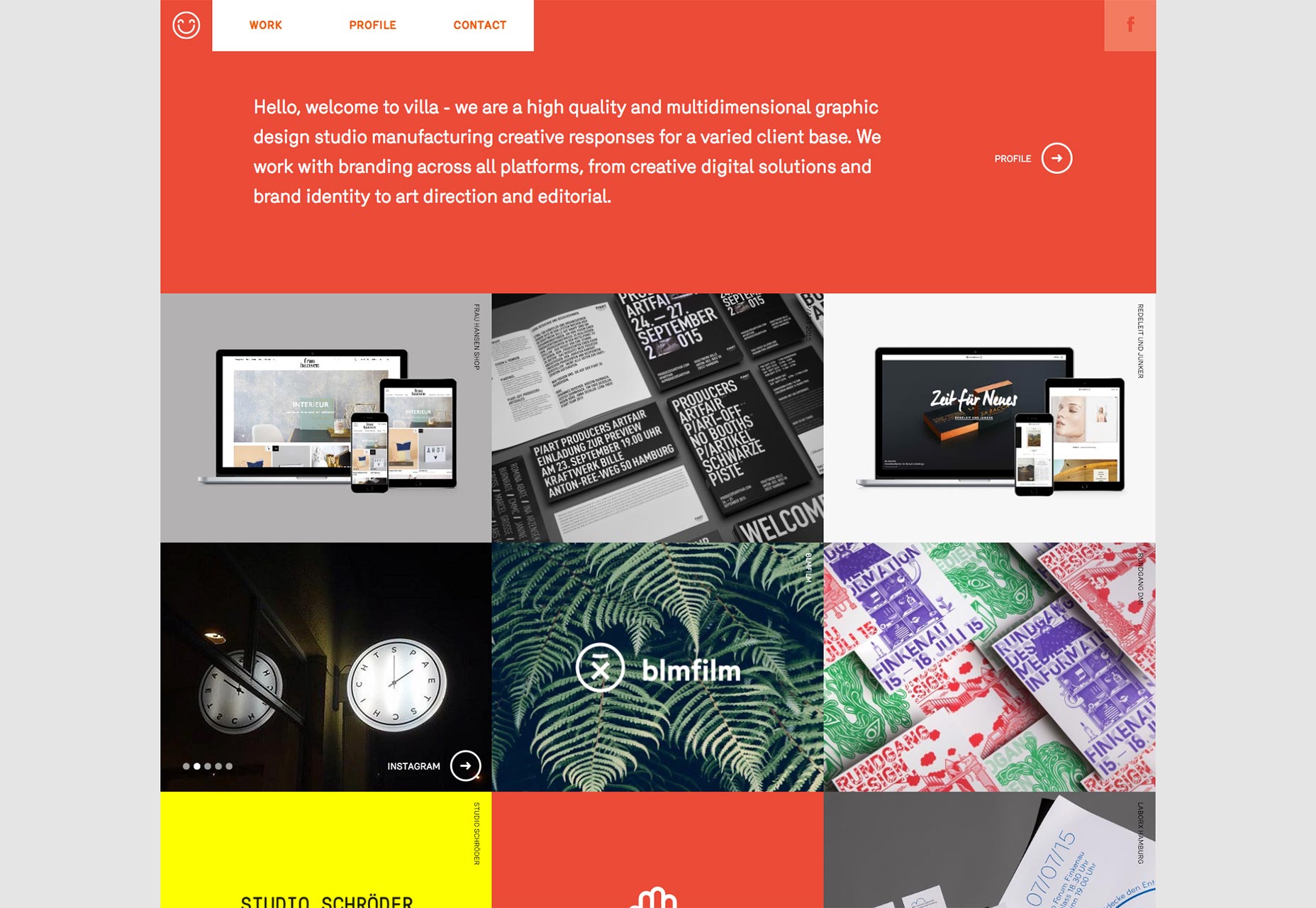
Villa
Welkom bij een nieuwe aflevering van "De lay-out is niets speciaals, maar die stijl is mooi" Villa ! Je moet van elke ontwerper houden die je aandacht kan houden met niets meer dan een oog voor kleur en goed type.
Kodo Nishimura
Kodo Nisghimura is een visagist, dus zijn portfolio is van nature ontworpen voor de wereld van high fashion. Elegante lay-out, prachtige, professioneel gemaakte beelden, samen met een lichte dosis UI-animatie vormen deze site.
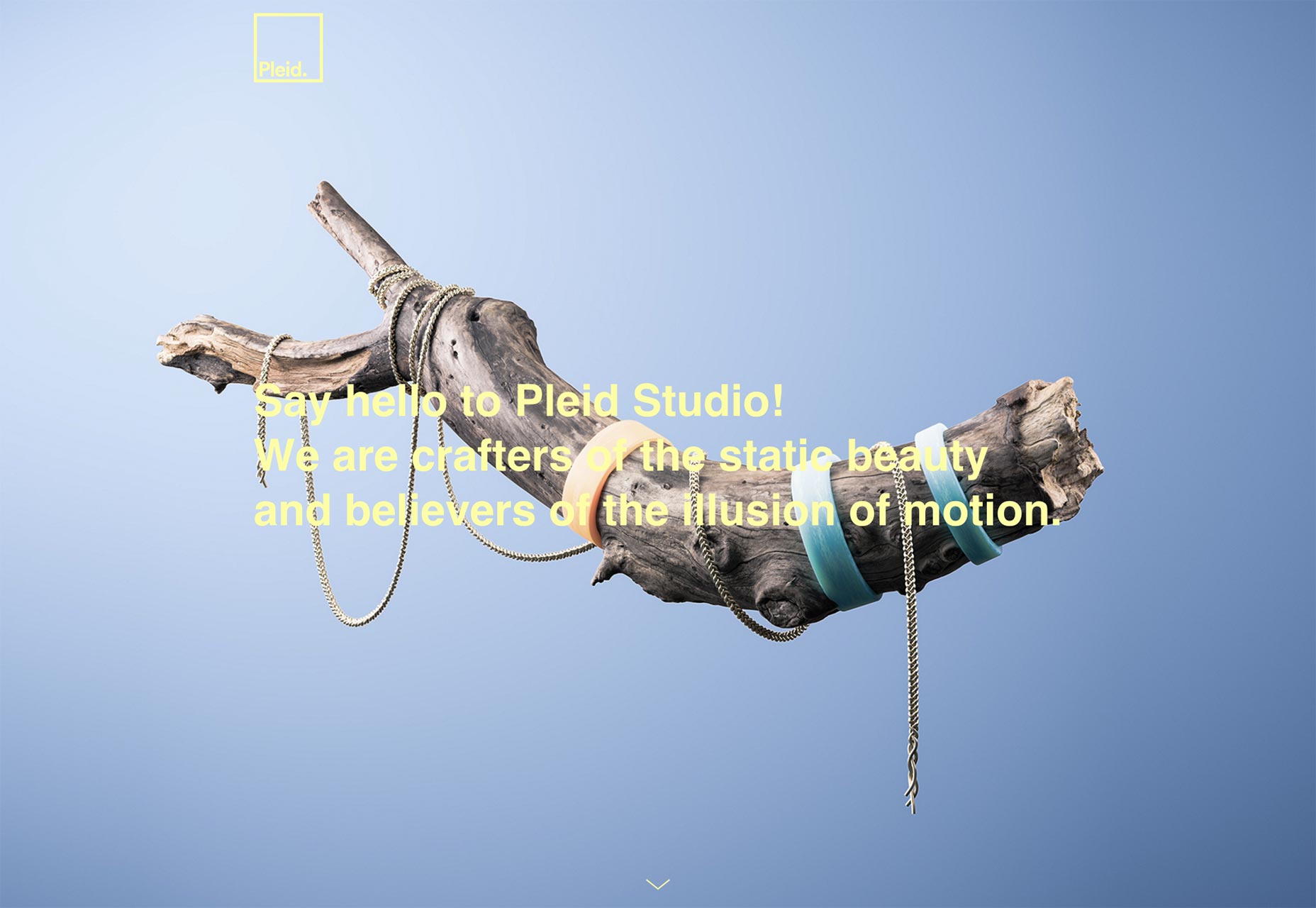
Pleid
Hier is een geheim. U maakt meer kans om op deze lijst te komen als u de kleur geel goed kunt gebruiken. Geel is moeilijk.
Op Pleid , het is een gedateerd, lichtgeel dat de achtergrond vormt voor hun werk. Deze anders normale portfoliosite wordt opmerkelijk gemaakt door het kleurenschema dat ze gebruiken daadwerkelijk uit te trekken.
Akeo
De Akeo bureau heeft de plakkerige zijbalk / kopbal teruggebracht. Soort van. Ze vermengen het minimalisme met chaotische, half-grungy beelden om iets speciaals te maken wat anders een bruikbare, maar redelijk duidelijke portfolio zou zijn.
Karina Twiss
Hoewel ik gedwongen ben toe te geven dat de navigatie aan staat Het portfolio van Karina Twiss is helemaal niet intuïtief, de site is mooi. In plaats van u miniaturen van haar fotografie te geven, begint de site met het gooien van uw hoofd naar individuele foto's.
Het eerste dat je ziet, zijn de prachtige details in haar werk. Vervolgens kunt u, als u wilt, uitzoomen en de rest bekijken. Het is een nieuwe benadering, om zeker te zijn.
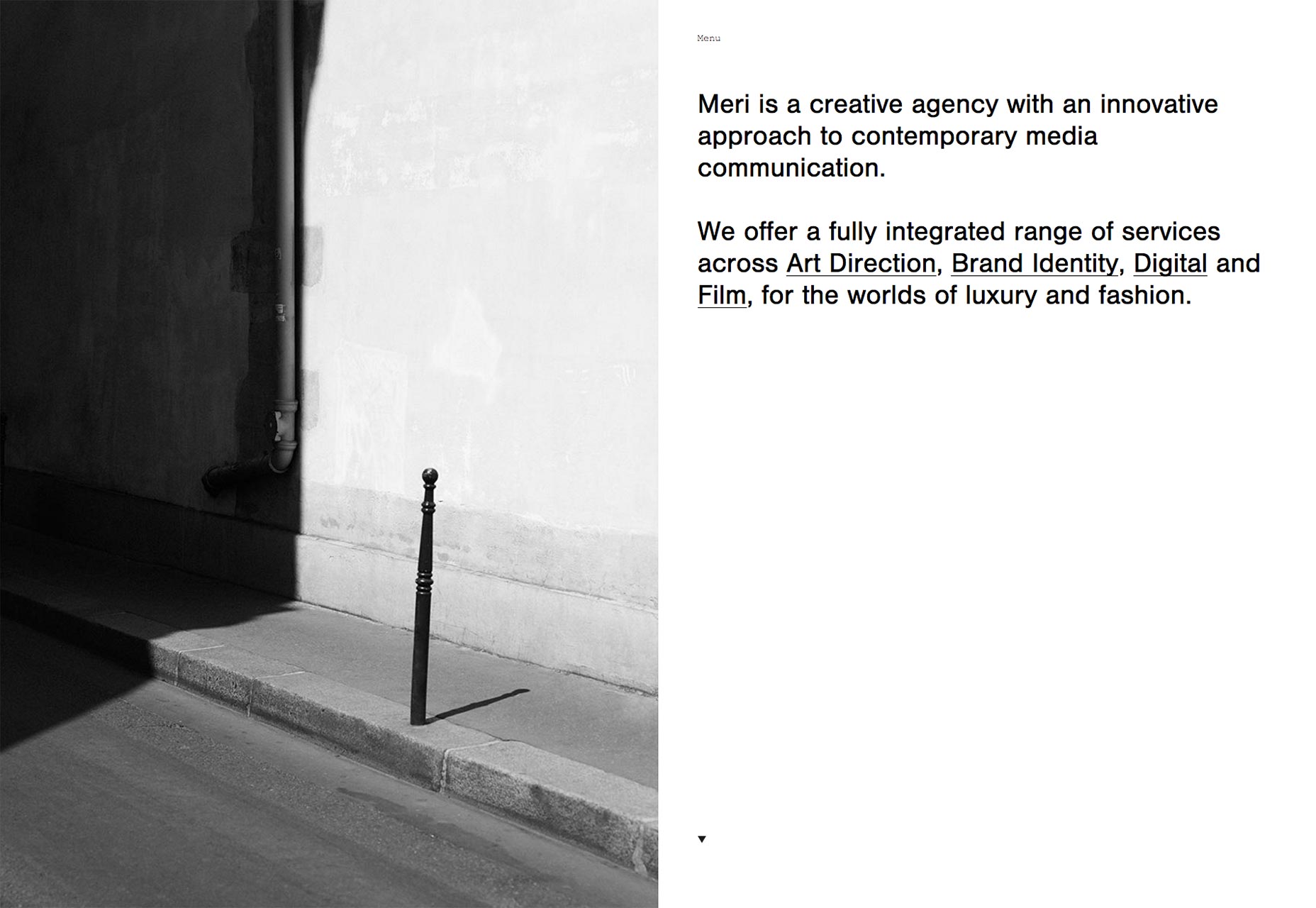
Meri
Meri , een bureau, heeft de split-screen-stijl overgenomen, gecombineerd met klassiek minimalisme en een moderne esthetiek. Half site en half presentatie, de site biedt eigenlijk meerdere manieren om door hun werk te bladeren. Klik rond en ontdek hoe ze het deden.
Elespacio
De agentuursite van Elespacio is levendig, combineert een minimalistisch ontwerp, heldere kleuren en grote typografie op een manier die ze zowel vertrouwd als uniek vindt. Elke projectpagina heeft zijn eigen artistieke richting erachter, dus de site is gewoon leuk om te bladeren.
Myf Web Designer
Myf Web Designer maakt gebruik van de nu bekende veelhoekige stijl met groot succes, naast elegante typografie. Het subtiele animatie-effect op het eerste deel van dit portfolio van één pagina is een leuke touch.
Flavien Guilbaud
De site van Flavien Guilbaud begint met een eenvoudige, asymmetrische lay-out die zijn werk toont. Als u de muisaanwijzer op de miniatuur plaatst, wordt de naam van het project weergegeven in een groot, middelste schermtype dat u niet mag missen.
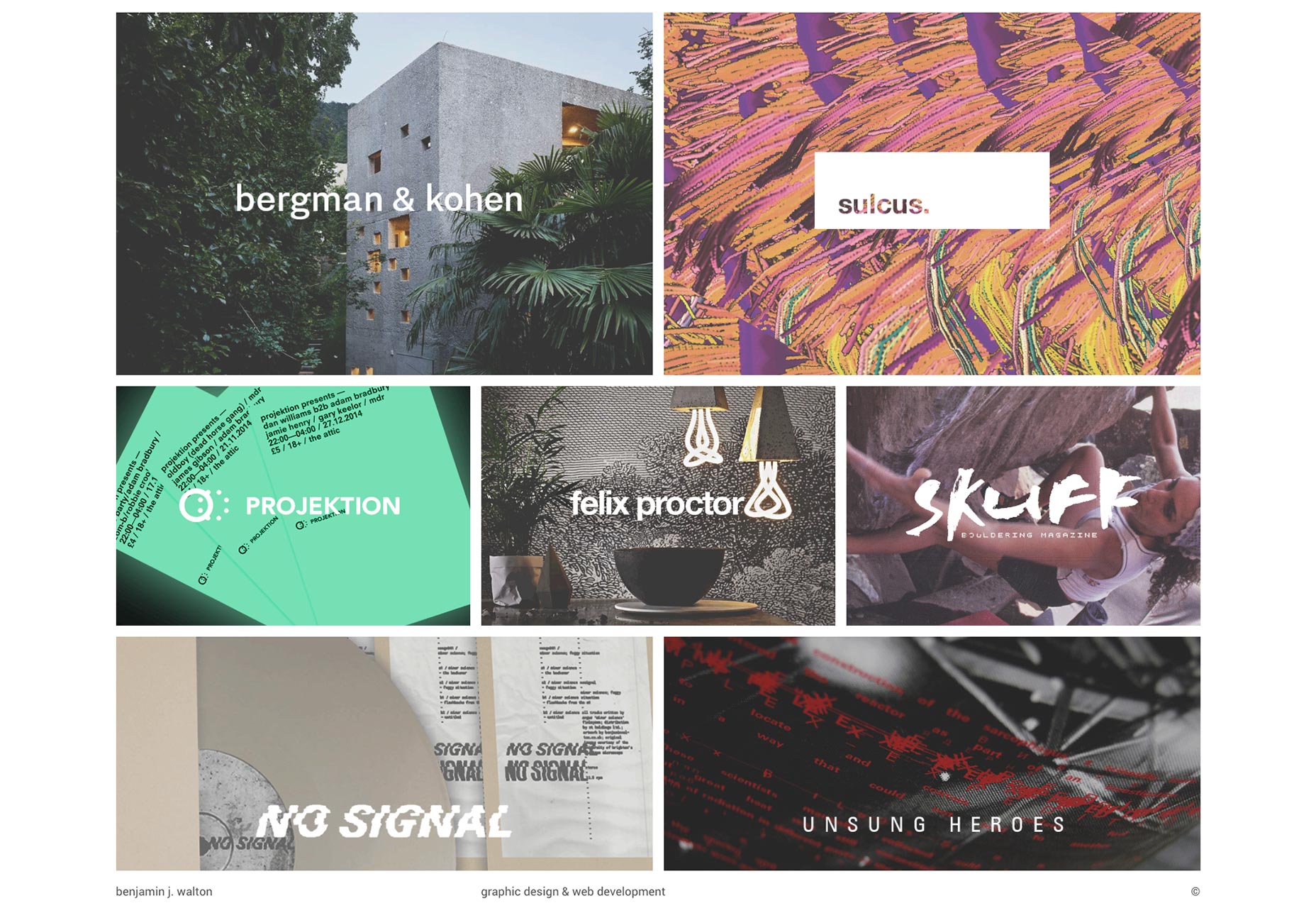
Benjamin Walton
De portefeuille van Benjamin Walton verspilt geen tijd met zijn werk, te beginnen met een metselwerkachtige lay-out en weinig anders.
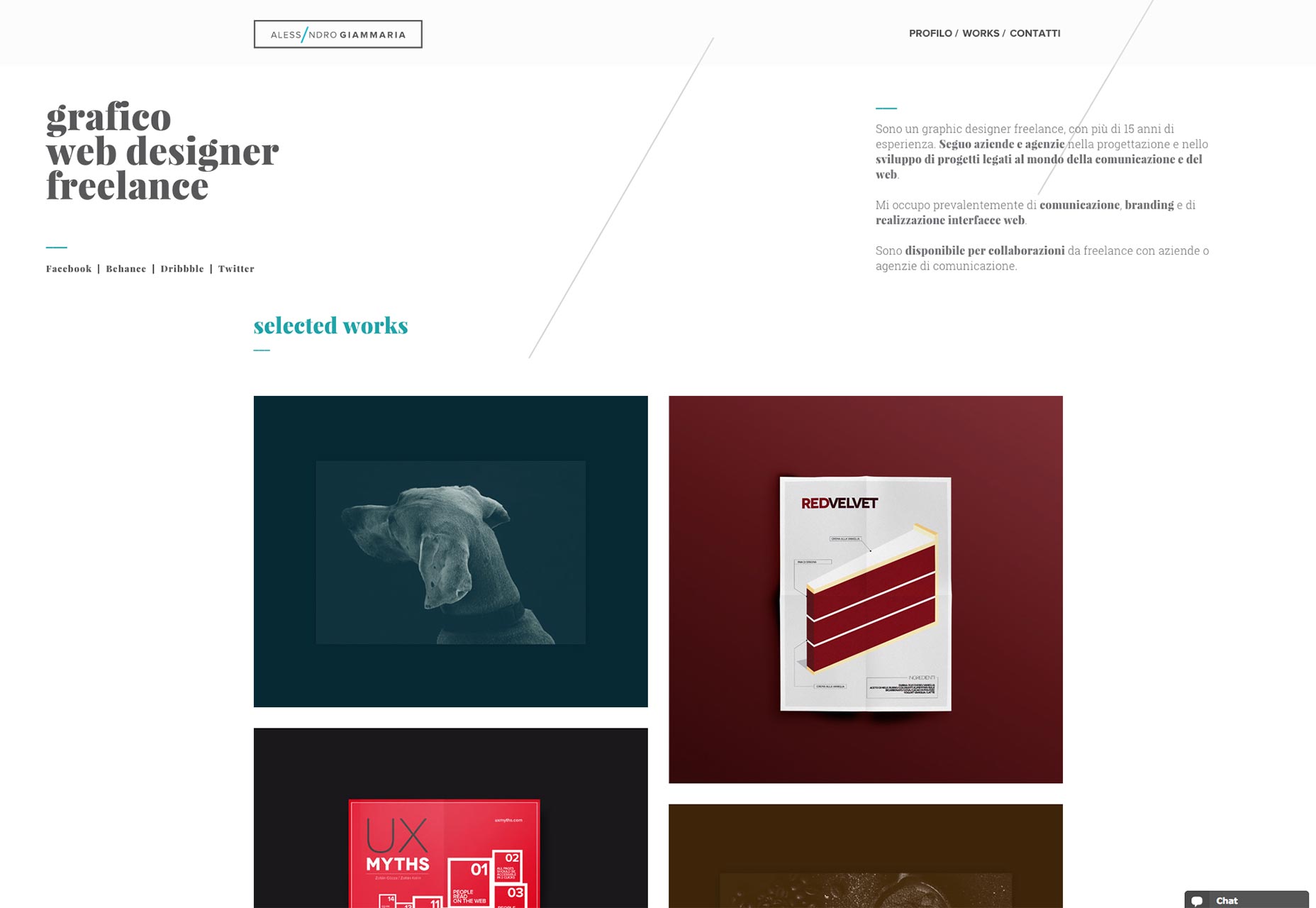
Alessandro Giammaria
Alessandro Giammaria is een Italiaanse ontwerper met een onberispelijk gevoel voor stijl. Hij laat dat gevoel van stijl zien in een minimalistisch ontwerp dat monochroom begint, en steeds kleurrijker wordt terwijl je door zijn werk bladert.