De beste nieuwe portfoliosites, februari 2016
Iedereen welkom in de portfolioverslag van februari. Het is tijd om verliefd te worden op geheel nieuw werk, door geheel nieuwe ontwerpers. Ja, ik ging daarheen.
Duik erin, geniet van ons en laat ons weten welke je favorieten waren. Als u een portfolio heeft dat u wilt indienen voor de roundup van de volgende maand, schrijft u de auteur op [e-mail beveiligd] {$lang_domain} .
Opmerking: ik beoordeel deze sites op hoe goed ze naar me kijken. Als ze creatief en origineel zijn, of klassiek maar echt goed gedaan, is het allemaal goed voor mij. Soms lijdt UX, bijvoorbeeld, veel van deze sites zijn afhankelijk van JavaScript om hun inhoud helemaal weer te geven. Dit is een slecht idee TM , kinderen.
Dus, als ik naar deze lijst kijk, raad ik aan dat je inspiratie opdoet van de goede ideeën en gewoon het slechte negeert.
Oké, laten we dit doen ...
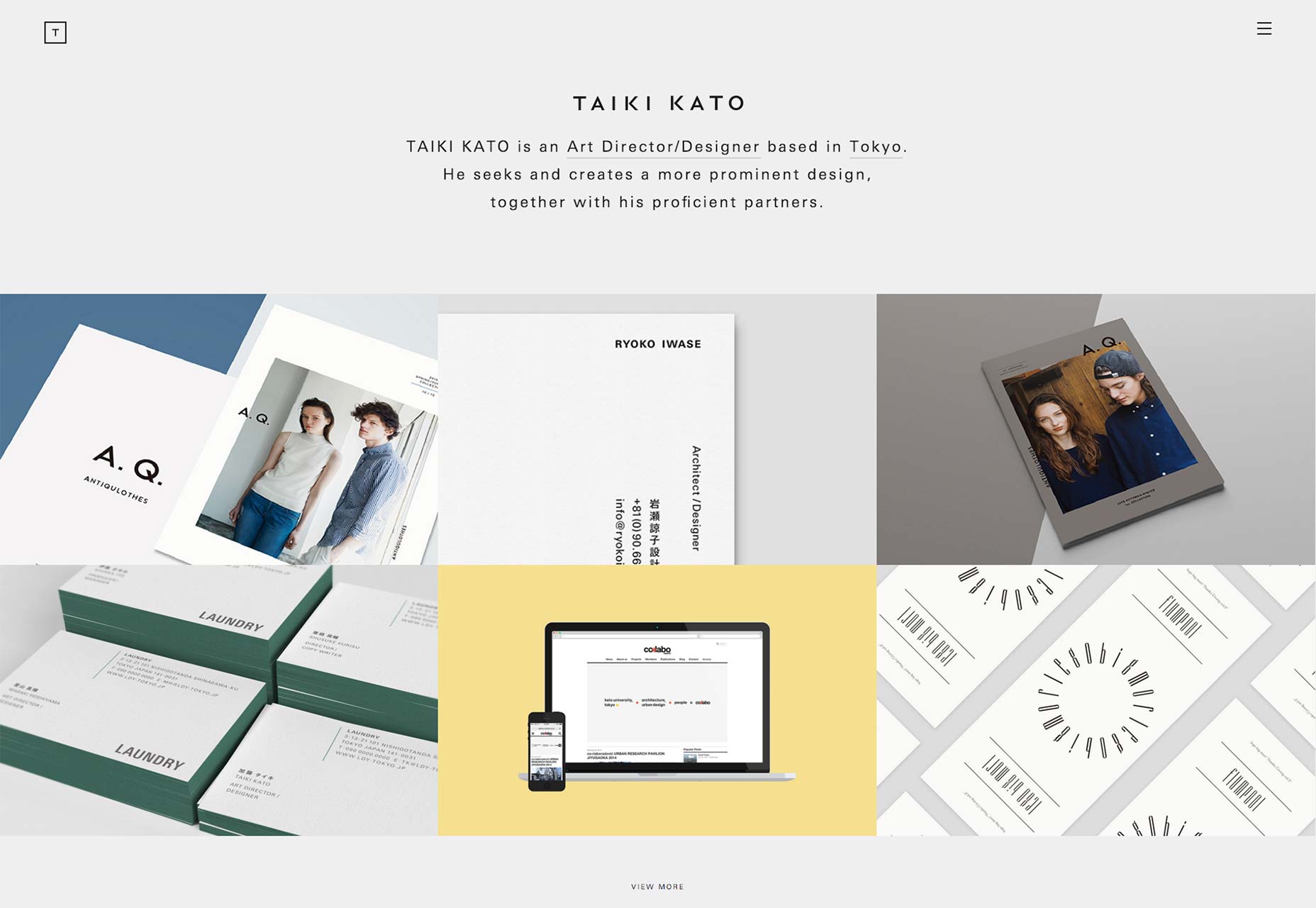
Taiki Kato
Taiki Kato's portfolio noemt hem een kunstontwerper en dat is te zien in het ontwerp. Deze duidelijk minimalistische site maakt uitzonderlijk gebruik van typografie, zowel in het Engels als in het Japans. Het is niet eenvoudig om twee talen naast elkaar weer te geven en het er goed uit te laten zien, maar hij beheert het.
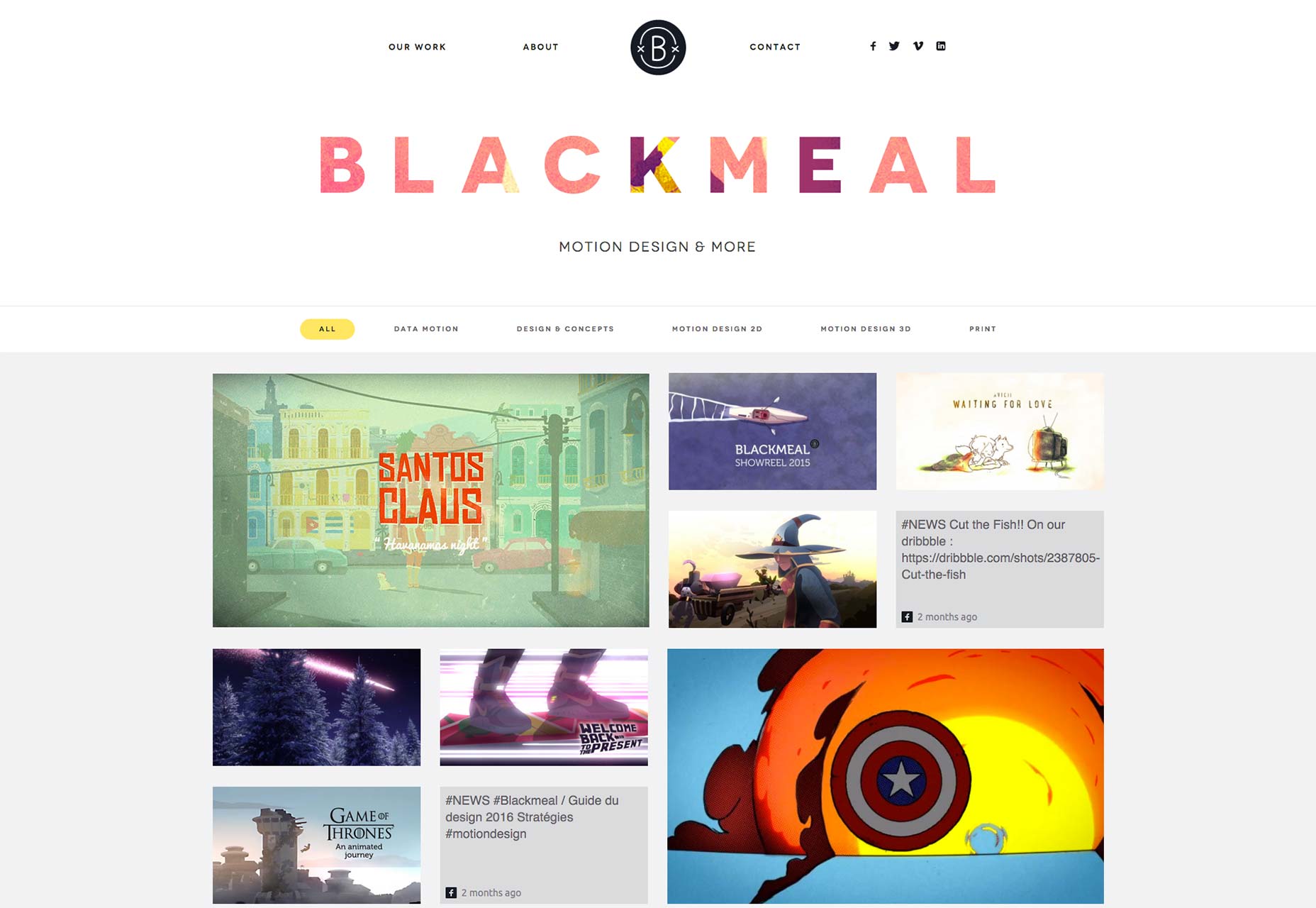
Blackmeal
Blackmeal is een studio die is gespecialiseerd in motion design. Net als vele anderen hebben ze ervoor gekozen om een minimaal ontwerp te maken dat hun werk voor zichzelf laat spreken. Met een eenvoudig ontwerp, goede UX en overduidelijk talent om te pronken, is Blackmeal's portfolio naar mijn mening de beste soort.
SpaceCraft Joinery
SpaceCraft Joinery vitrines hun meubelbouw en interieurontwerp in een beslist werk-eerste portfolio met korte, zoete case studies. Ze zijn maar een paar zinnen lang, maar afgewisseld met de gekozen beelden, ze maken een overtuigende uitspraak over het denkproces achter elk project.
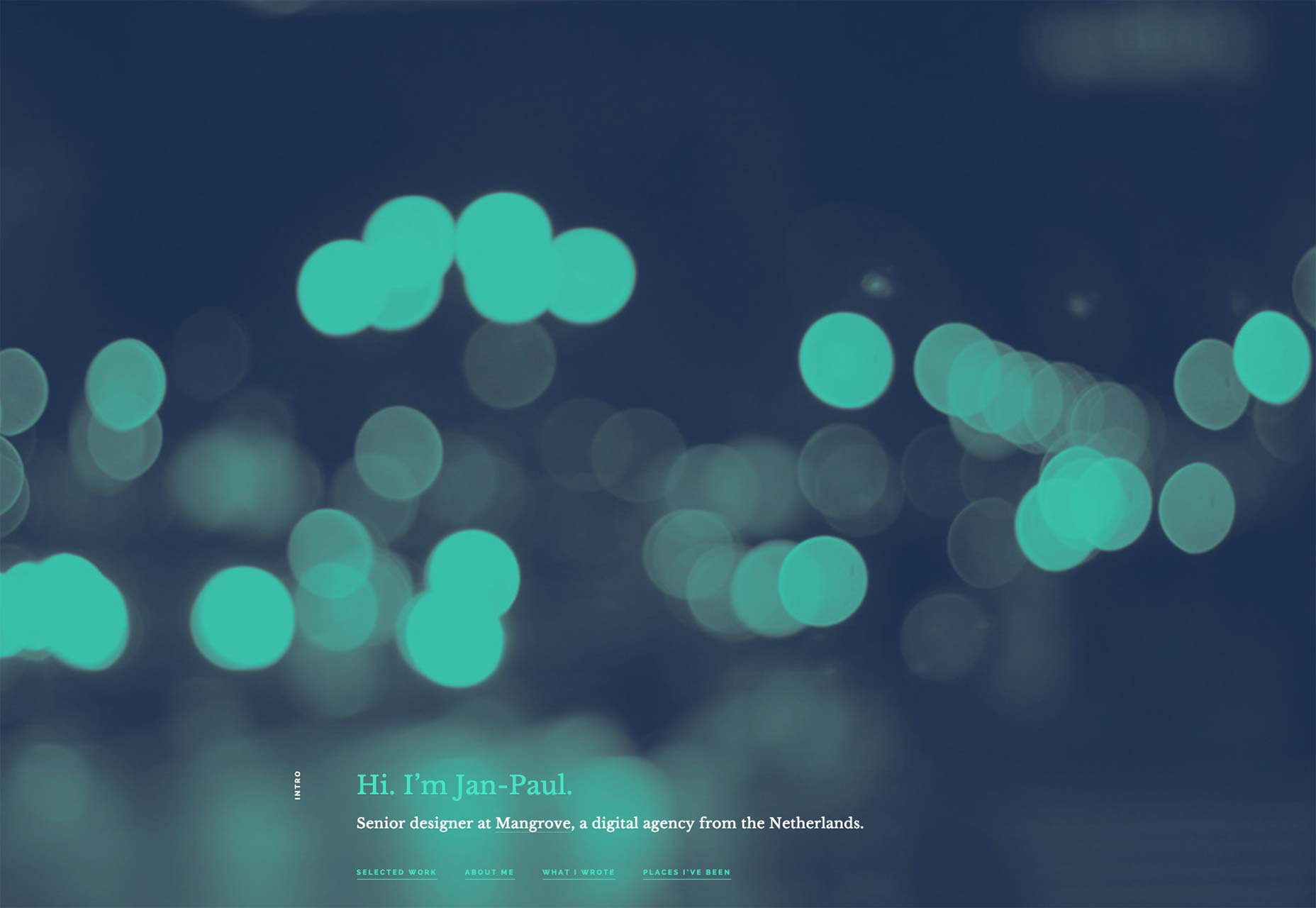
Jan-Paul Koudstaal
Het portfolio van Jan-Paul Koudstaal ziet er geweldig uit, werkt geweldig en doet uiteindelijk iets interessants met de hele trend van de screenshot-van-site-in-mobiel-apparaat. In plaats van een grote afbeelding voor de hero-afbeelding te gebruiken, wordt de indeling gebruikt om middelgrote miniaturen voor elk project te maken.
Ik weet niet hoe ik me voel over elk project dat linkt naar Behance in plaats van een pagina op zijn eigen site ... maar ik wed dat het gemakkelijker voor hem is. Over het algemeen is het een fantastische portfolio van één pagina.
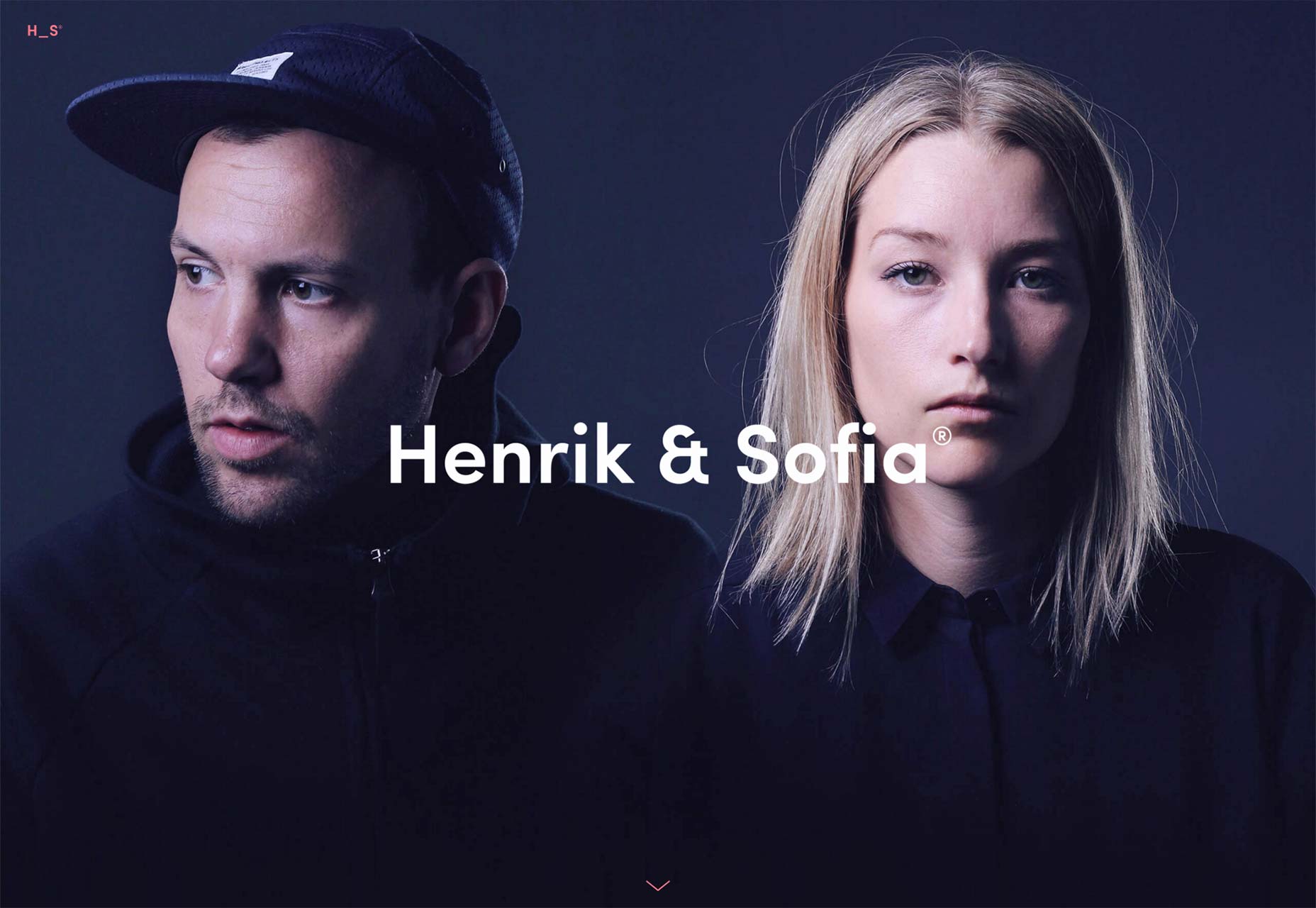
Henrik en Sofia
Henrik Leichsenring en Sofia Gillström werk samen als partners in een ontwerpstudio. Hun portfolio is een fantastisch voorbeeld van wat er gebeurt wanneer ontwerpers hun stijl uittekenen en zich er grotendeels aan houden.
Het lage contrast tussen tekst en achtergrond in het gedeelte 'Over ons' van de startpagina komt misschien terug om ze te bijten, maar de rest van de site is een fantastische combinatie van degelijke UX en moderne stijl.
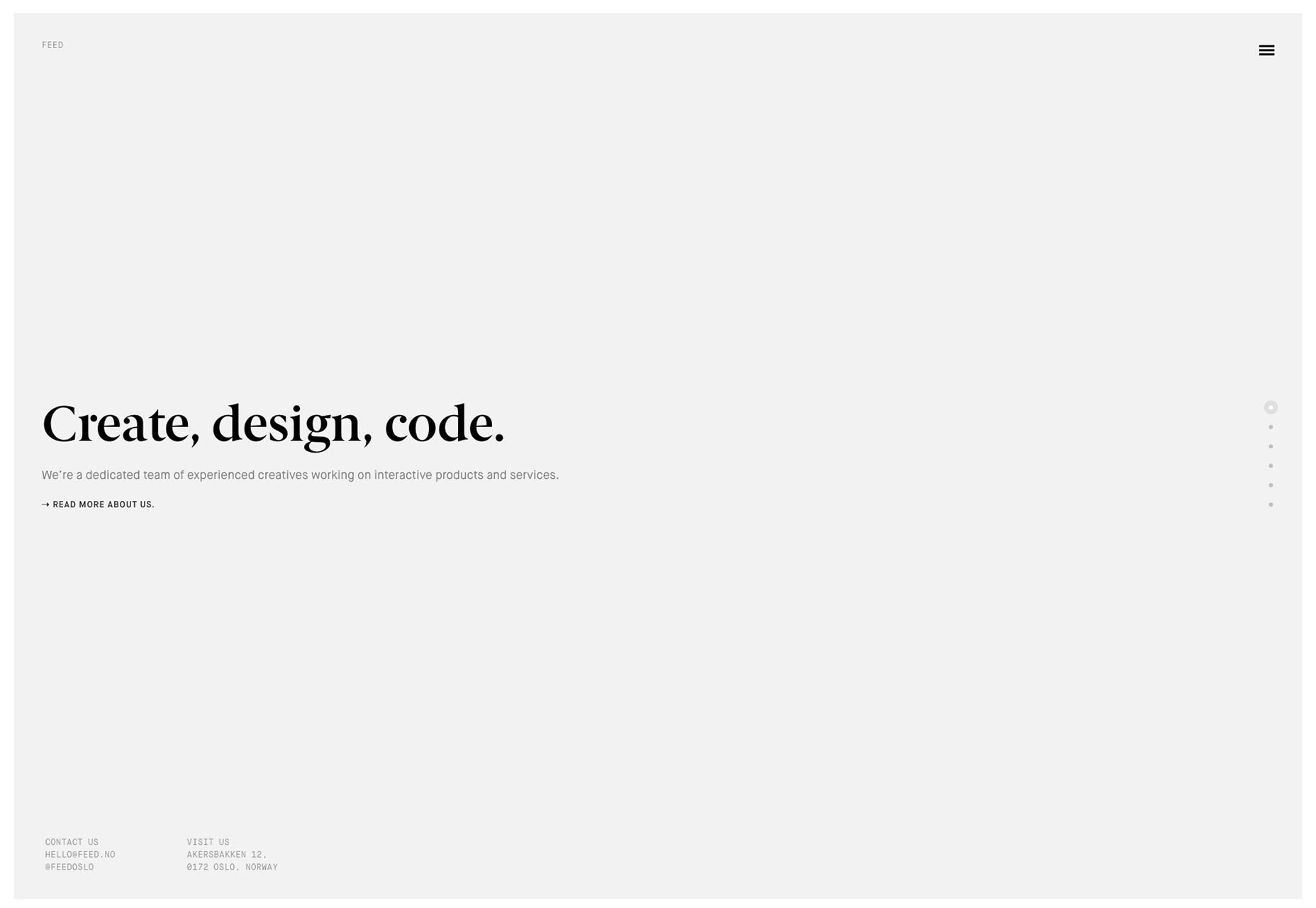
Eten geven
Laten we het slechte van de weg houden: ik vind het niet leuk als sites afhankelijk zijn van JS voor het weergeven van inhoud en navigatie tot het punt dat de site zonder het opbreekt. Ik hou ook niet van parallax.
Dat is waarom ik verrast ben dat ik leuk vind Feed's website zo veel. Het parallax-effect dat ze gebruiken voor hun portfolio loopt snel, voelt ingetogen, bijna natuurlijk. Ik hou van ingetogen en natuurlijk. Nu als ze alleen maar hun UX-bugs zouden repareren.
Rafael Merino
De portfolio van Rafael Merino is net mooi genoeg om naar te kijken in de modus Volledig scherm. Je zult niets vinden dat baanbrekend is in de typografie of lay-out, maar het wordt allemaal samen gebonden met de beelden op een manier waardoor je elke pagina wilt doorbladeren.
Omnam Group
De Omnam Group's portefeuillecentra rond hun vastgoedontwikkeling op een aangenaam minimalistische manier. Ik merkte vooral hun uitstekende gebruik van witruimte op. Het is moeilijk om een ontwerp met een monospaced body-tekst er goed uit te laten zien, maar ze hebben het gedaan.
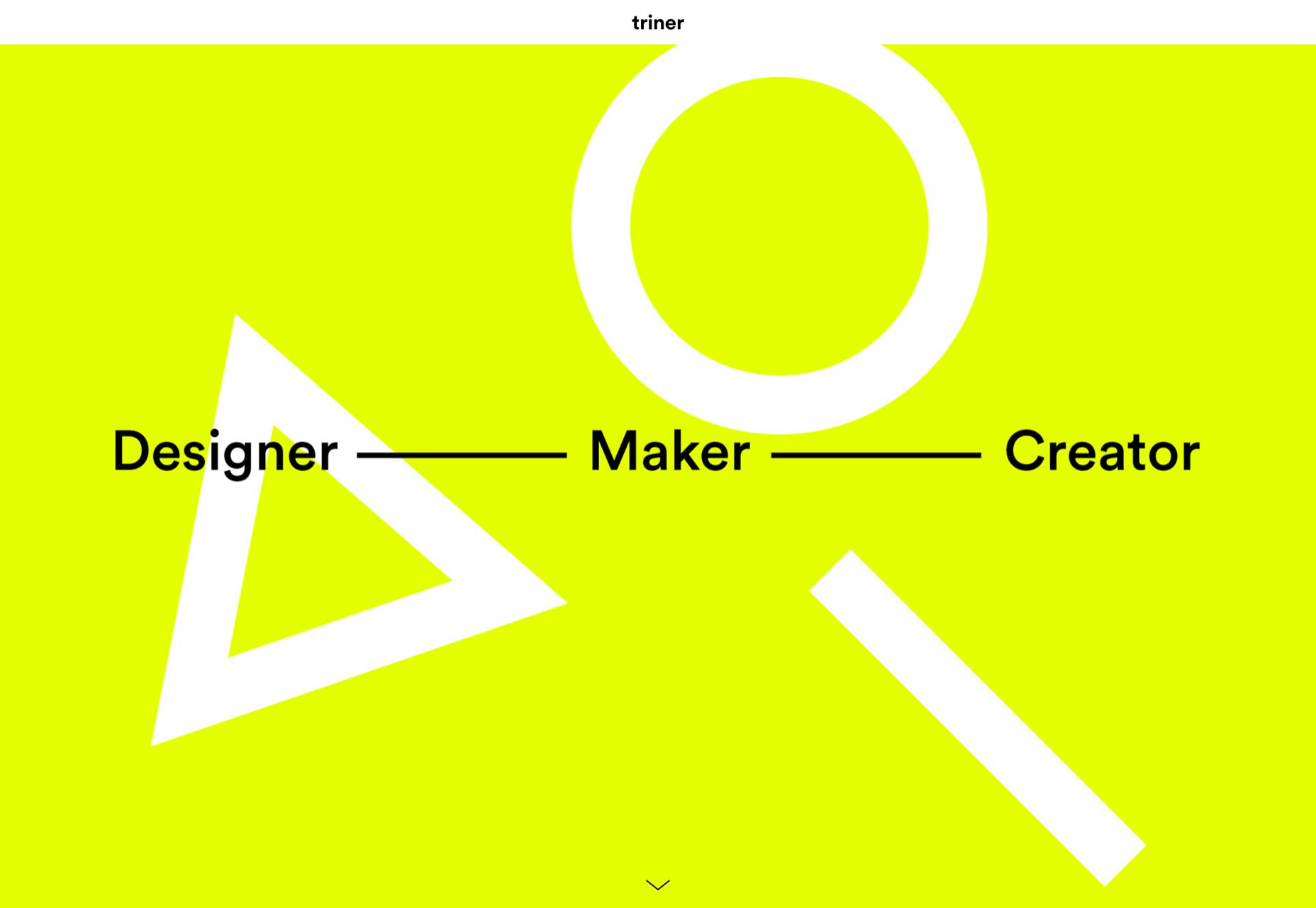
Filip Turner
Filip Turner's het werk zit vol met geometrisch ontwerp en sterke typografie. Zijn portfoliosite is niet anders. Terwijl hij de trend volgt om het volledige "eerste scherm" aan zijn slogan te geven, wordt zijn werk anders voorop en centraal gebracht en vervolgens aan zijn eigen apparaten overgelaten.
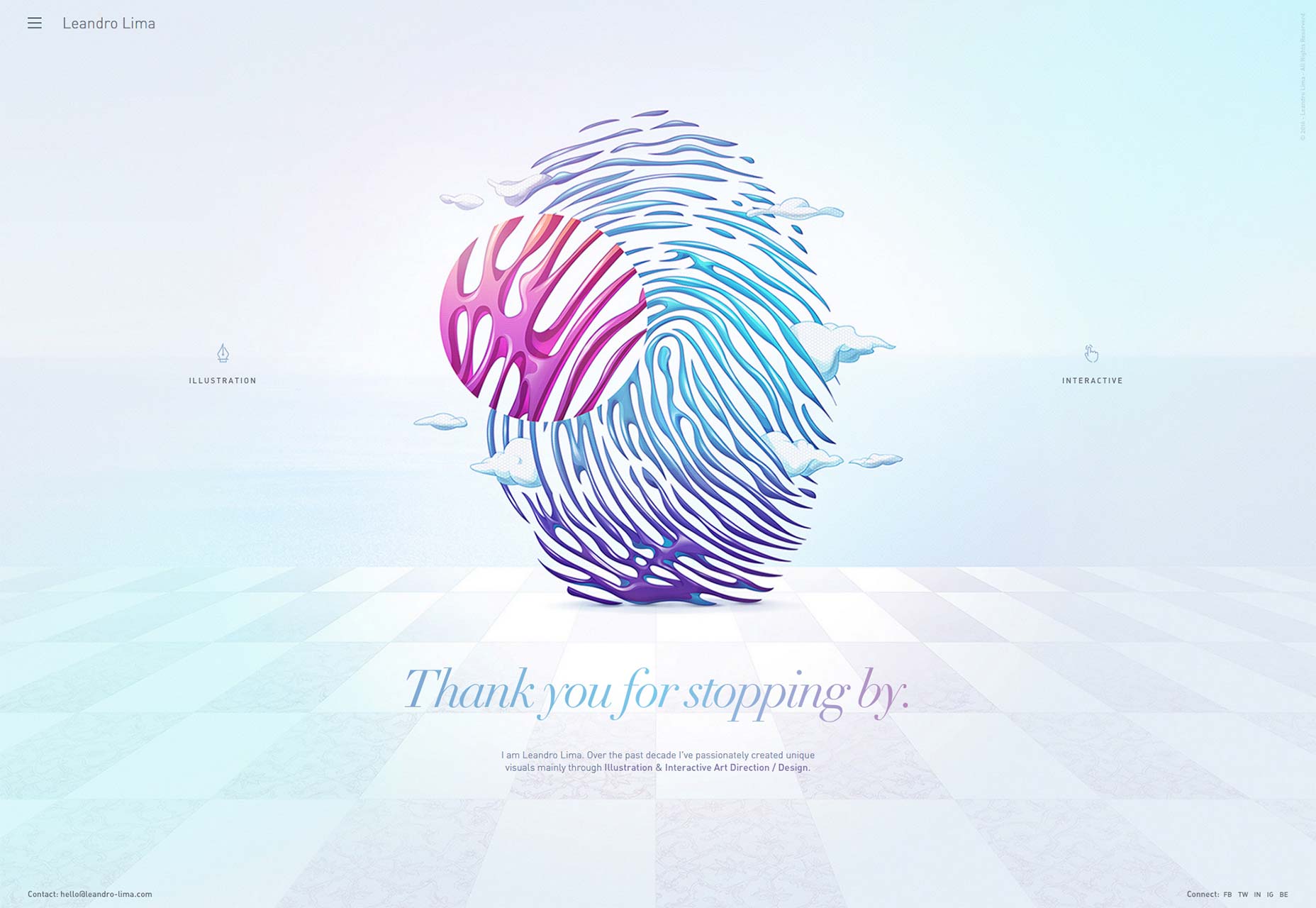
Leandro Lima
Leandro Lima pronkt met zijn illustratie en interactieve art direction in een doodeenvoudige portfolio die een sterk verhaal vertelt op elke projectpagina.
Gecombineerd met een ontwerp dat echt als ontspannend kan worden omschreven, wil het je een tijdje doorbrengen terwijl je gewoon door zijn werk scrolt. Het is bijna therapeutisch.
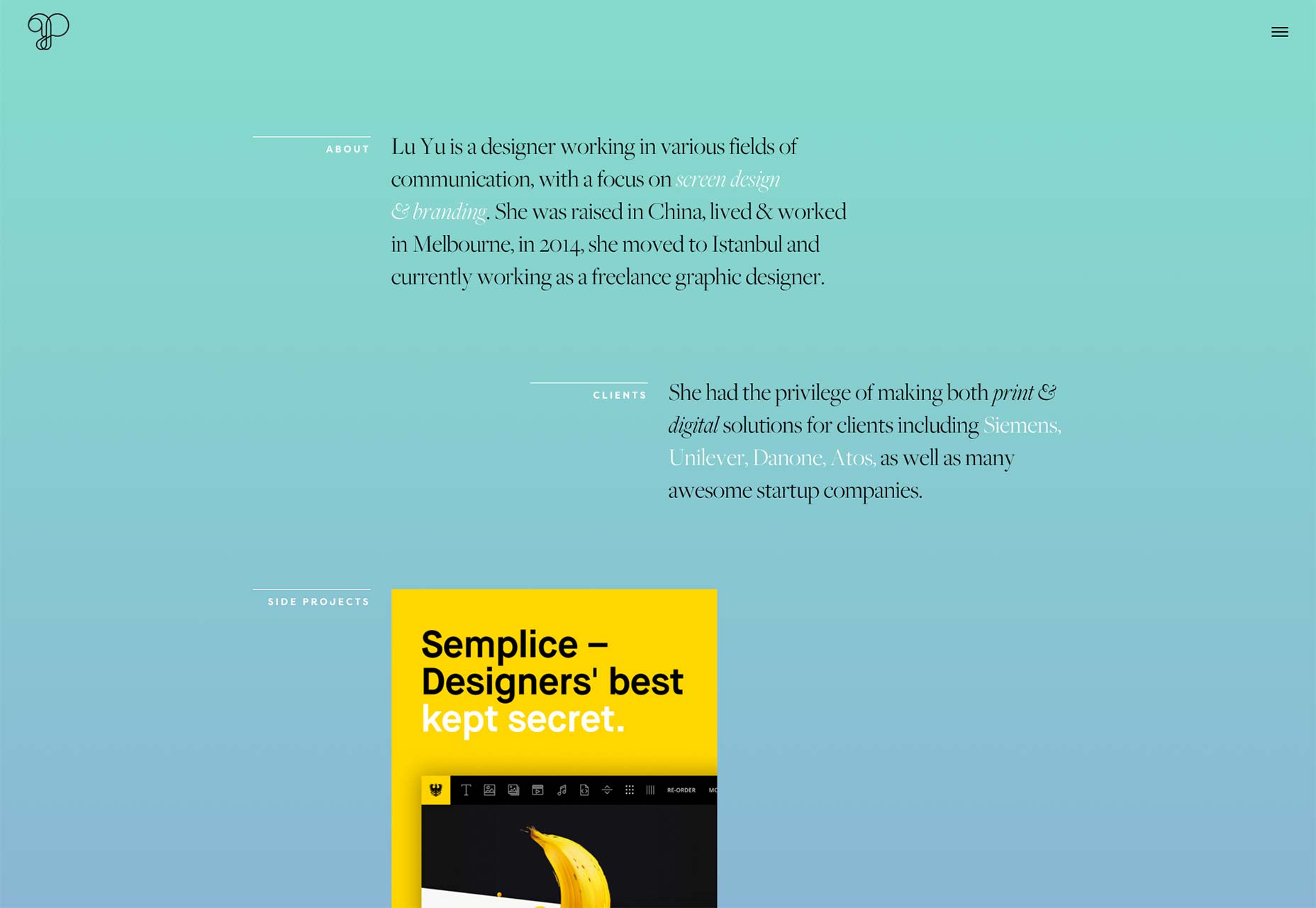
Lu Yu
Het portfolio van Lu Yu demonstreert haar opvallende stijl op elke pagina. Elke pagina is bijna als een uniek kunstwerk, met variërende kleurenschema's, en een lay-out die is ontworpen om te passen bij de inhoud. Er is geen cookie-cutter werk hier.
Frank Chimero
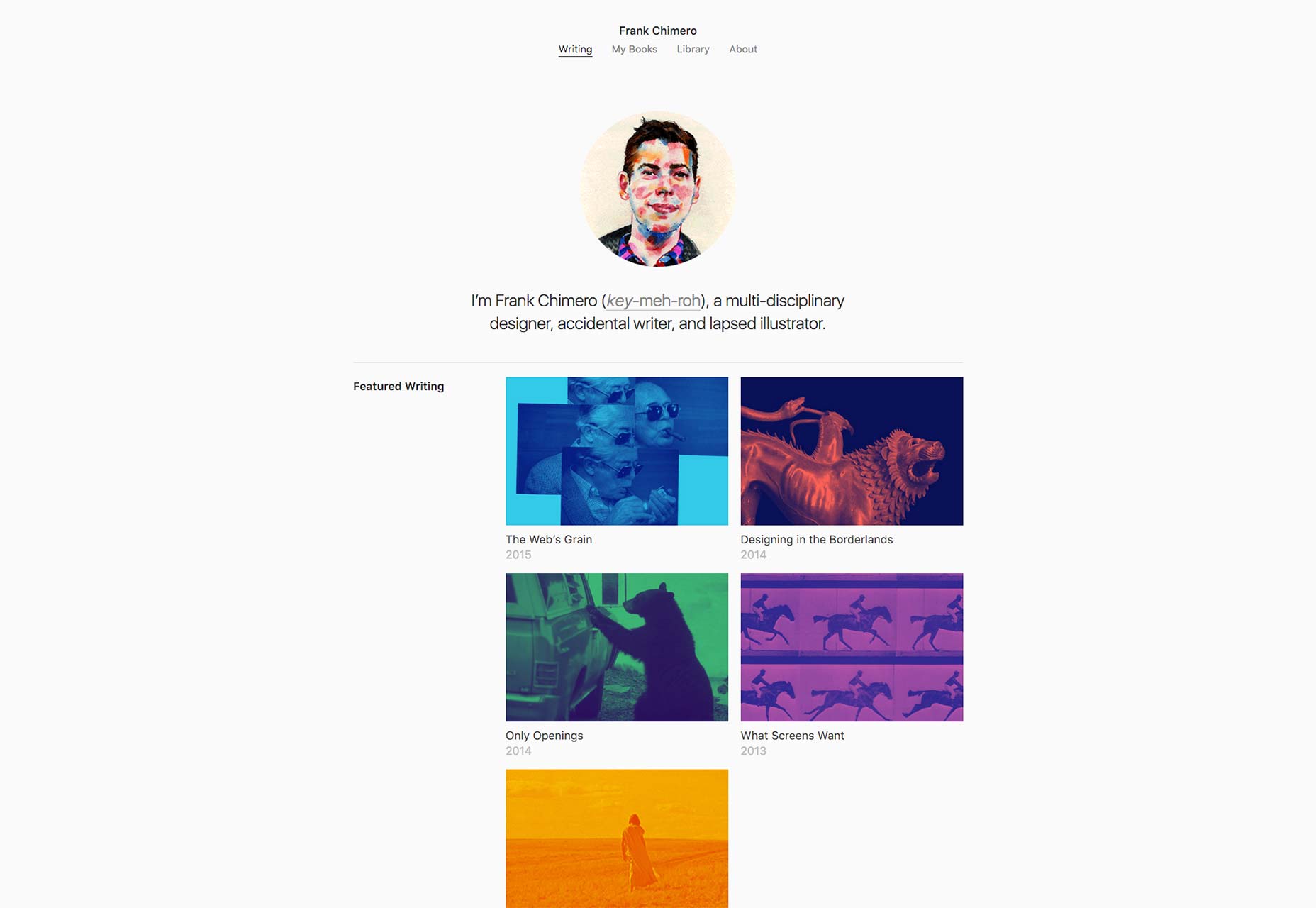
Het schrijfportfolio van Frank Chimero doet fantastisch werk om het beste van zijn werk te laten zien. Alleen zijn aanbevolen artikelen krijgen echter miniaturen. De rest staat in een lijst.
Ik vermoed dat het geheel van zijn artikelportfolio is ontworpen om hem te helpen zijn boeken te verkopen, wat eerlijk is. Met zijn eenvoudige, no-nonsense ontwerp en prettig leesbare typografie werkt het.
Isaias Mulatinho
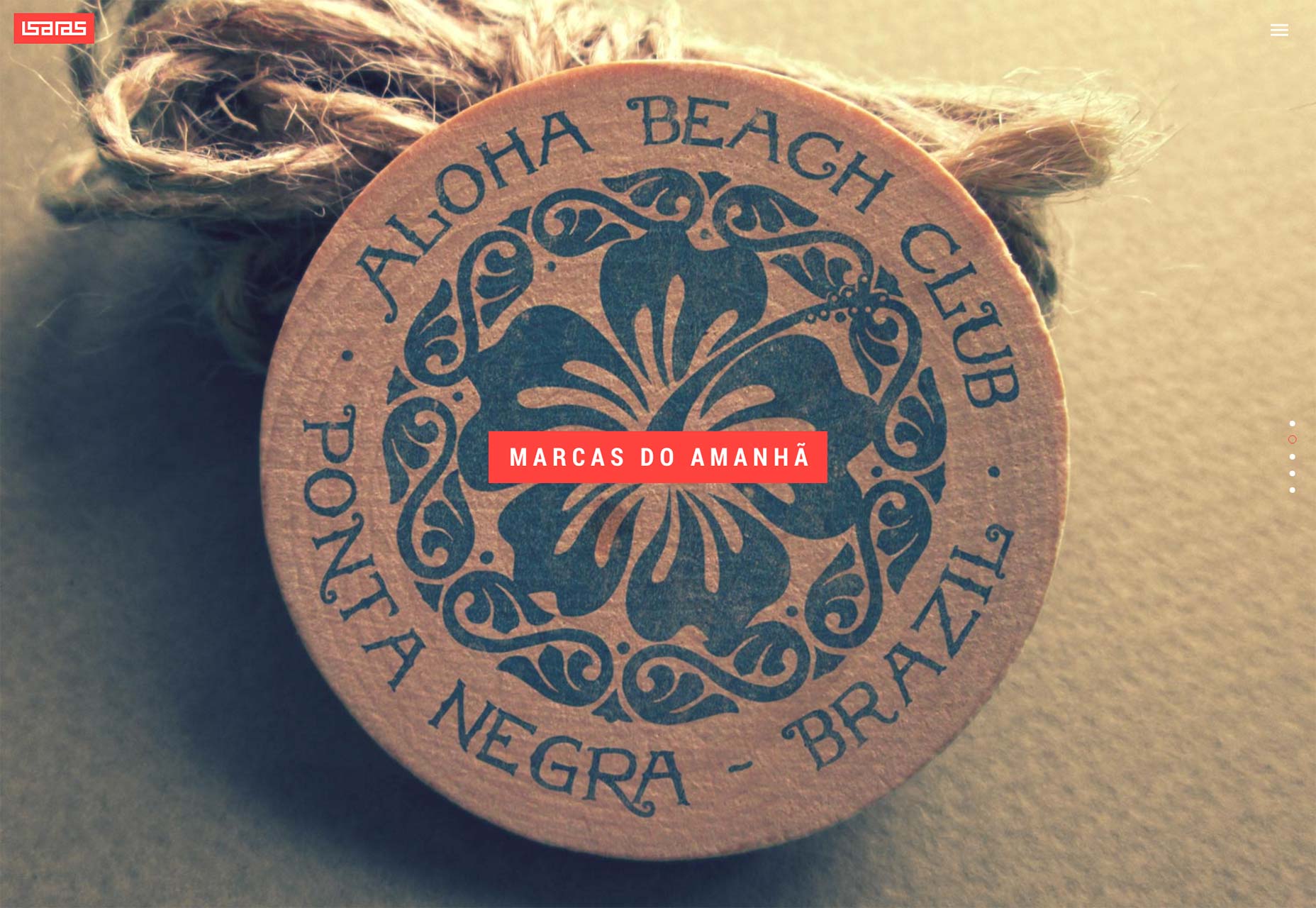
Het portfolio van Isaias doet denken aan tijdschriftenlay-outs, maar het is duidelijk gebouwd voor het web. Het combineert een zeer geanimeerd ontwerp met een klassiek donker grijs en vet rood schema.
Deadwater
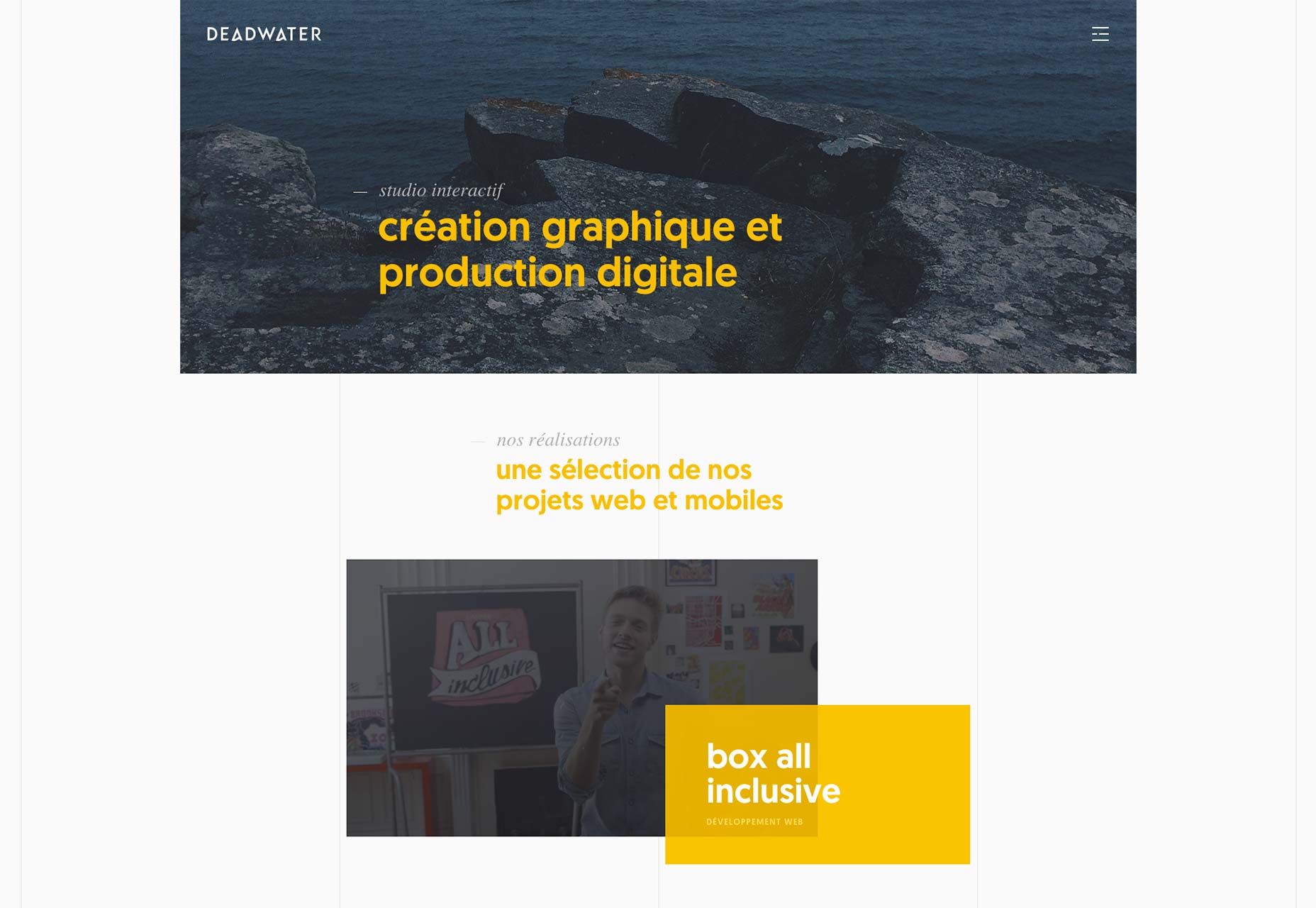
De site van Deadwater heeft een eenvoudig, maar onconventioneel (voor het web) ontwerp. Hun ontwerp wordt verbeterd door het gebruik van eenvoudige animaties. Dat, en het is gewoon mooi.
Zeecom
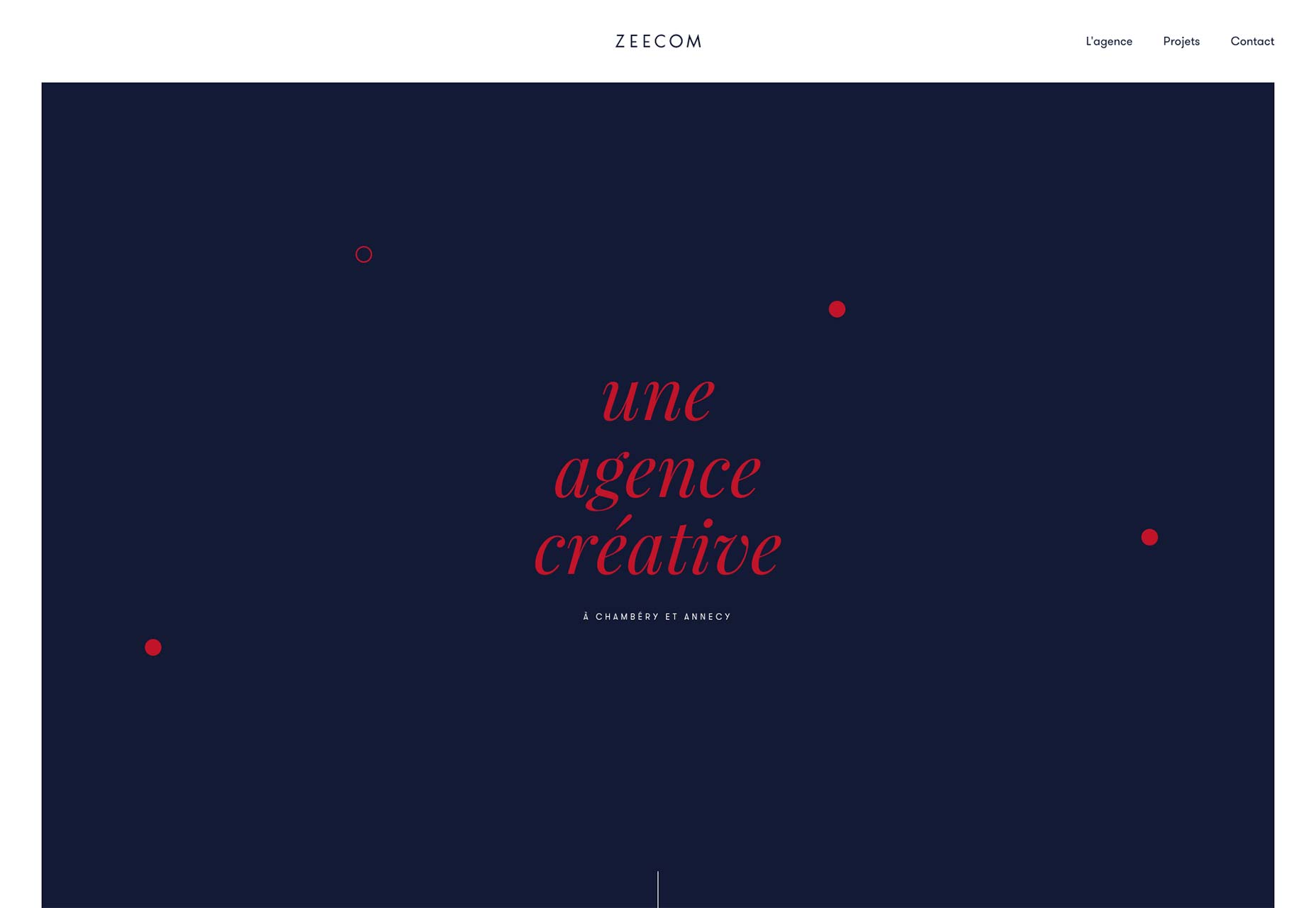
Het ontwerp is voorbij Zeecom lijkt de recente trend te volgen van het half overlappen van uw tekst (en andere elementen) in afbeeldingen of in achtergrondkleuren in een asymmetrisch ontwerp. Terwijl dit het vaak moeilijker maakt om andere sites te lezen, hebben de mensen bij Zeecom het goed gedaan.
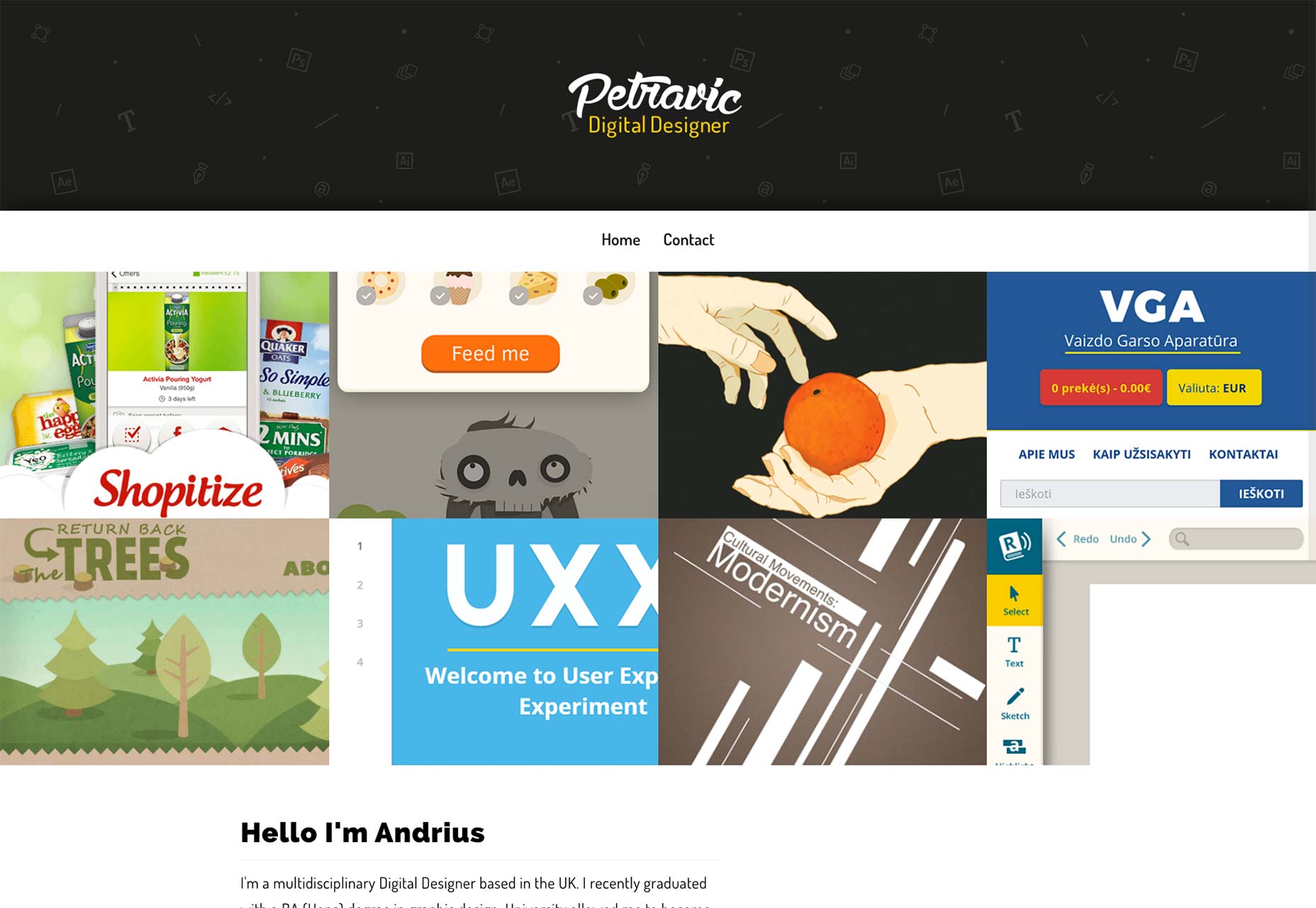
Andrius Petravicius
Het is moeilijk om een ontwerp te maken dat tegelijkertijd speels en zakelijk ernstig lijkt, en Andrius Petravicius maakt het gemakkelijk. Zijn illustratie-rijke ontwerp speelt goed met het all-business kleurenschema om te zeggen: "Ik maak dingen er leuk, leuk en mooi uitzien op een deadline."
Het is vreemd, maar wel cool.
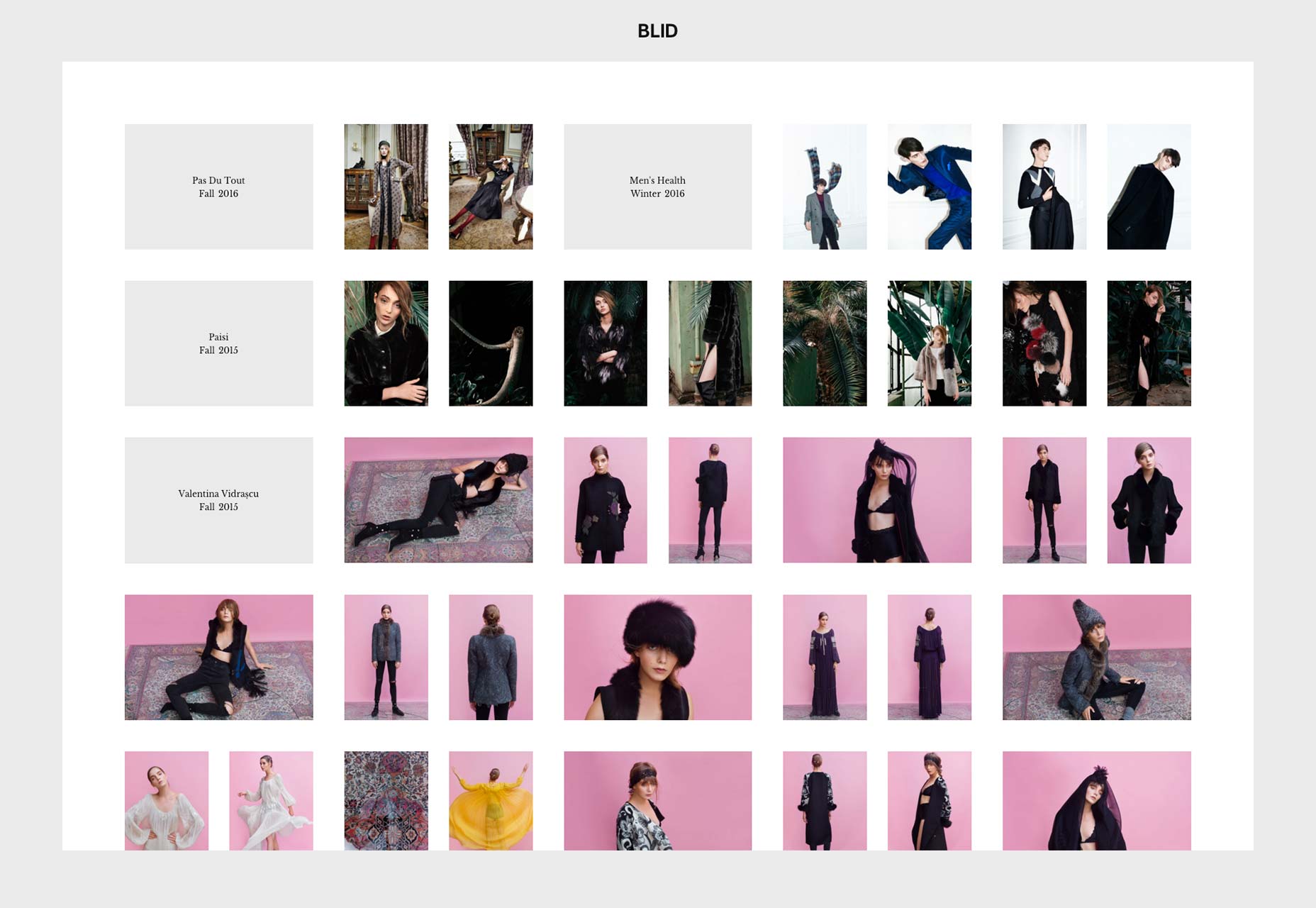
blid
Deze fashion design-portfolio zet het werk vlak voor uw ogen vanaf het begin. Het is eenvoudig, mooi en georganiseerd volgens modeseizoenen.
De ontwerpers hebben een paar vreemde keuzes gemaakt over de manier waarop mensen met de site moeten omgaan, maar vanuit esthetisch en organisatorisch oogpunt is het minimalisme in zijn meest perfecte vorm.
Būro Benedickt
Ik ben eigenlijk een grote fan van monochromatische ontwerpen, maar ze zijn moeilijk te trekken. Zonder kleur om u te helpen, zou uw lay-out en typografie beter fantastisch zijn. Deze trekt het uit, hoewel er eigenlijk wat kleur is, in de portfolio sectie, wat gepast is.
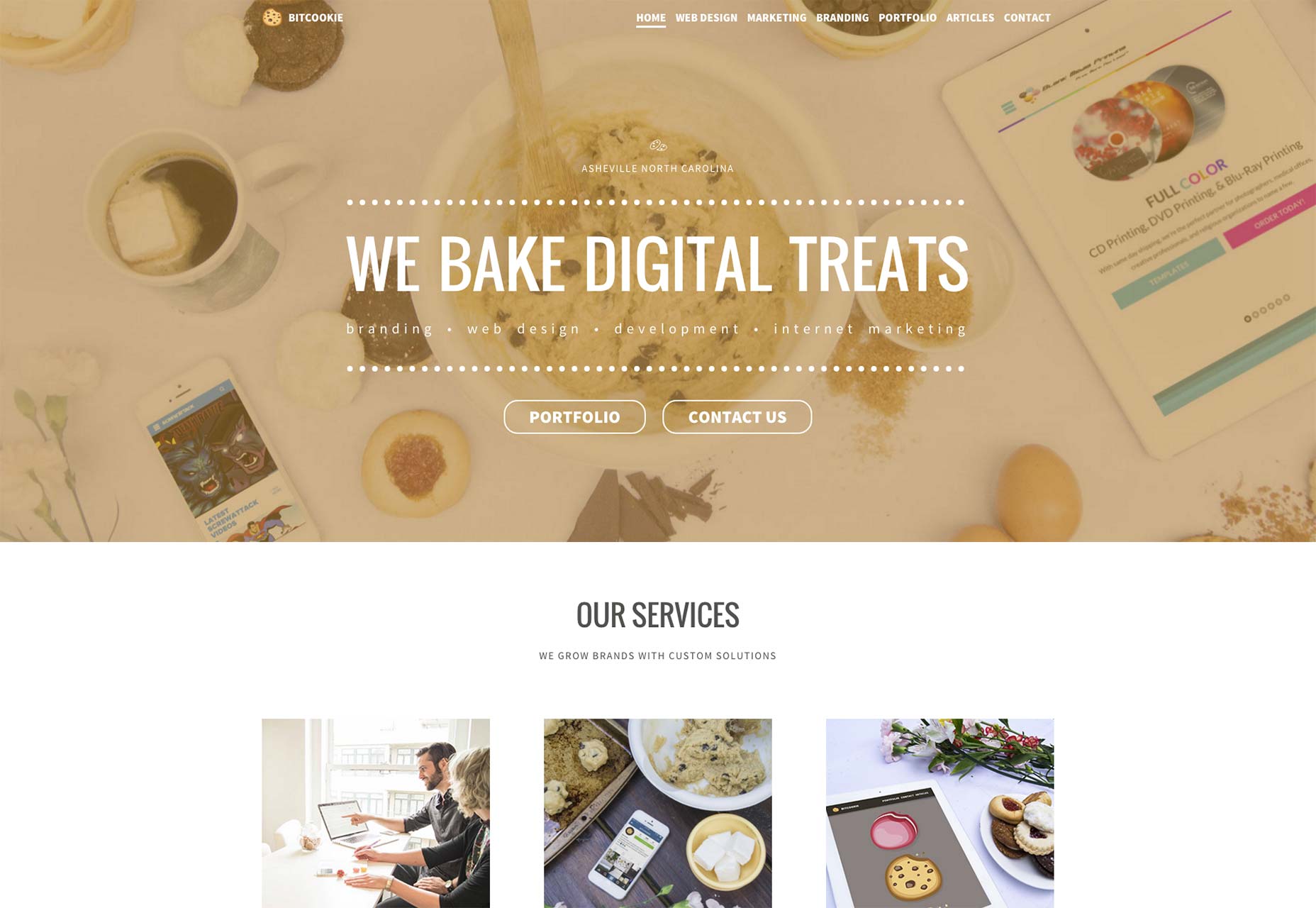
Bitcookie
Bitcookie voelt bijna als een terugval, in termen van sitestructuur en beeldspraak. De helft van hun navigatielinks gaat over hun services en u moet doorklikken om hun portfolio te bekijken. Het is niet moeilijk te vinden, maar het is een trend om je werk op de voorpagina te plaatsen.
Bitcookie lijkt ook een beetje van alles te doen, en dit wordt weerspiegeld in hun beeldtaal. Ze hebben foto's, schermafbeeldingen, illustraties en enkele afbeeldingen die zeker in voorraad zijn. Ondanks alles werkt het. Het zou gemakkelijk rommelig en ongeorganiseerd kunnen zijn; maar Bitcookie's site voelt professioneel aan en geeft een gevoel van vertrouwen.
Dat is indrukwekkend.
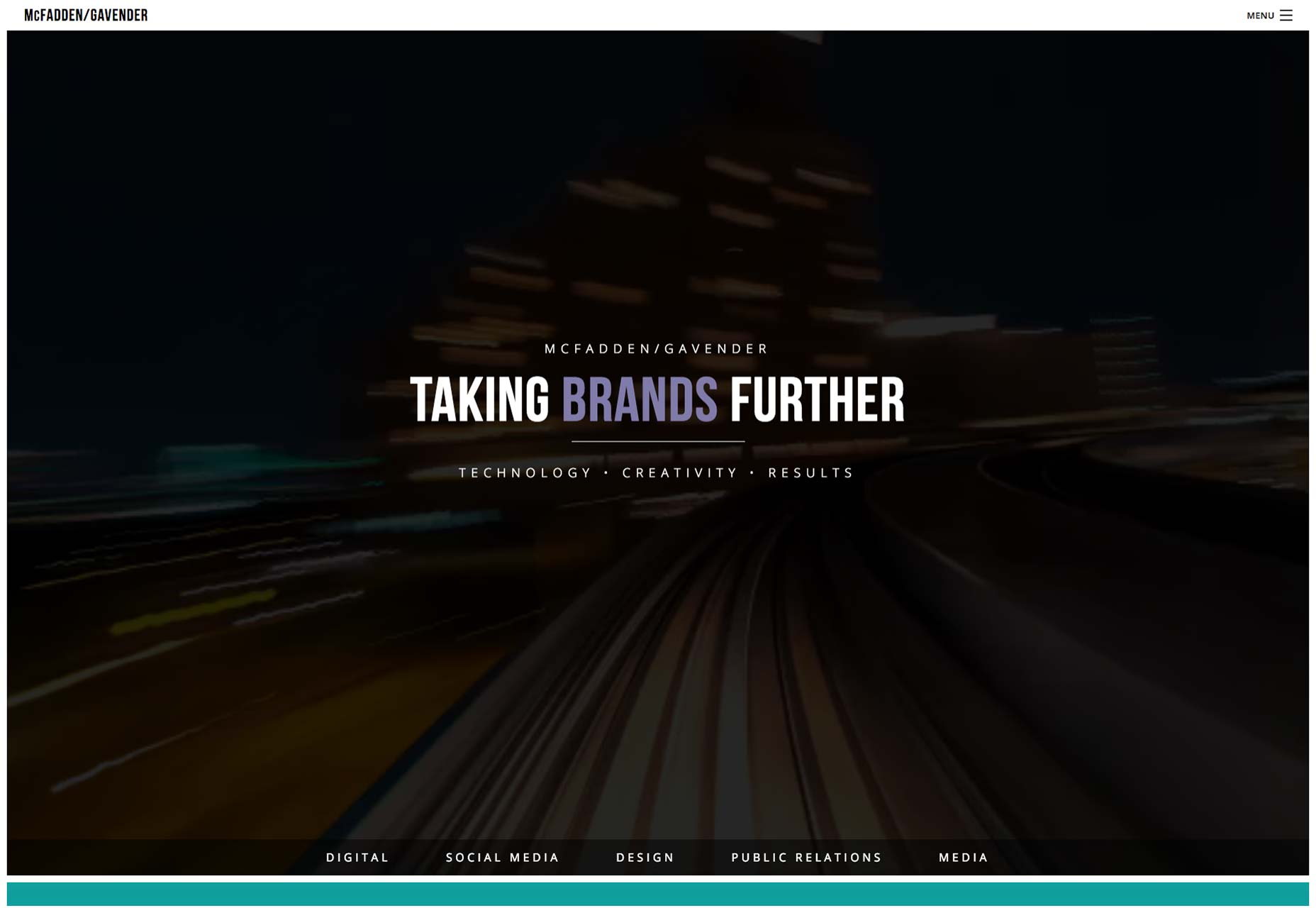
McFadden / Gavender
McFadden / Gavender's site is een uitstekend voorbeeld van eenvoud in tegenstelling tot minimalisme. Niemand zou zijn site beschuldigen van complex zijn, maar het voelt "vol". Er is veel te zien, maar je zult niet verdwalen.
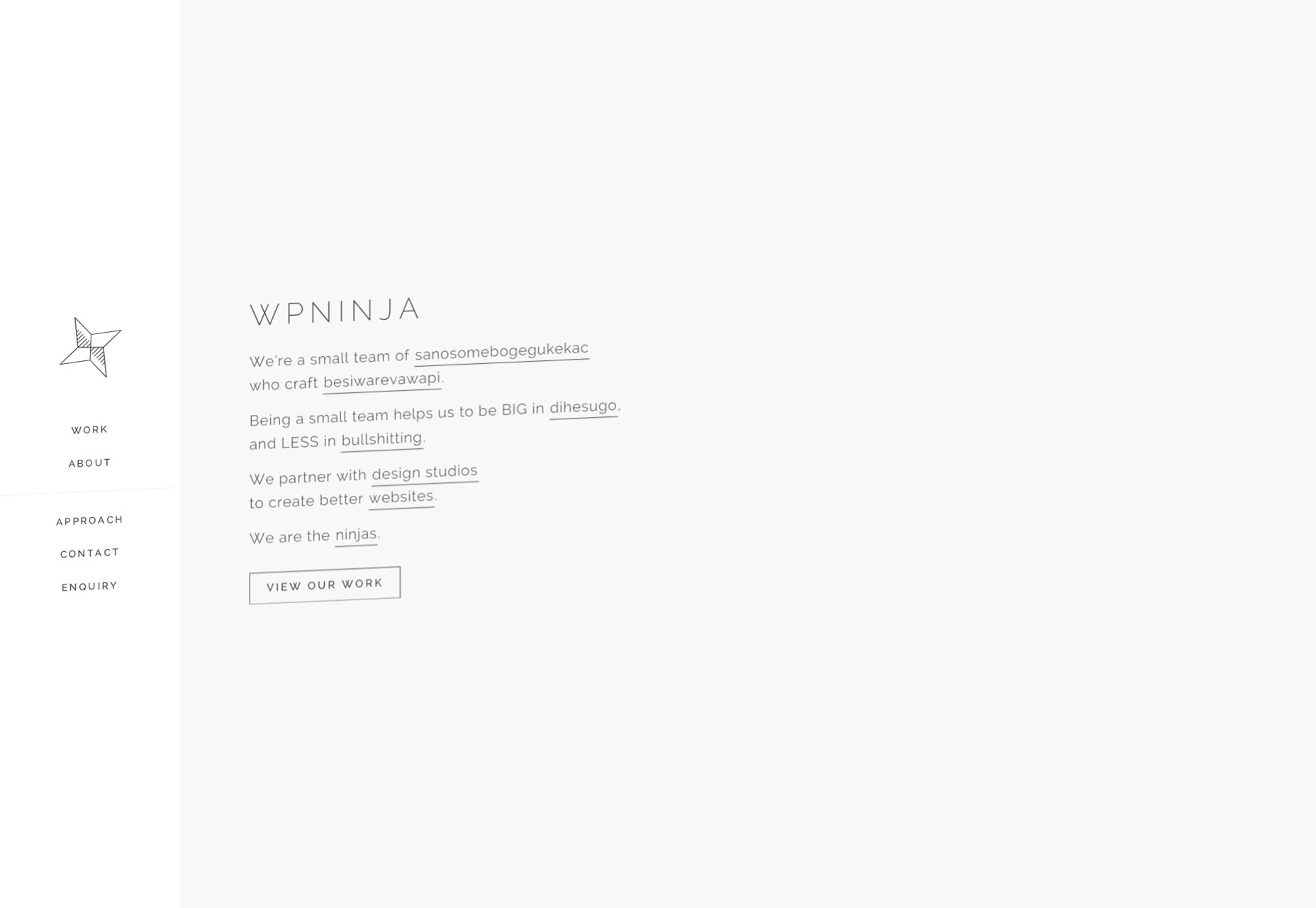
WP Ninja
Ik ben een beetje jaloers op WP Ninja omdat hun site moeiteloos iets uittrekt dat ik al jaren probeer te maken: een goed uitziende "gekantelde" website. Elk element staat in een hoek en ziet er goed uit.
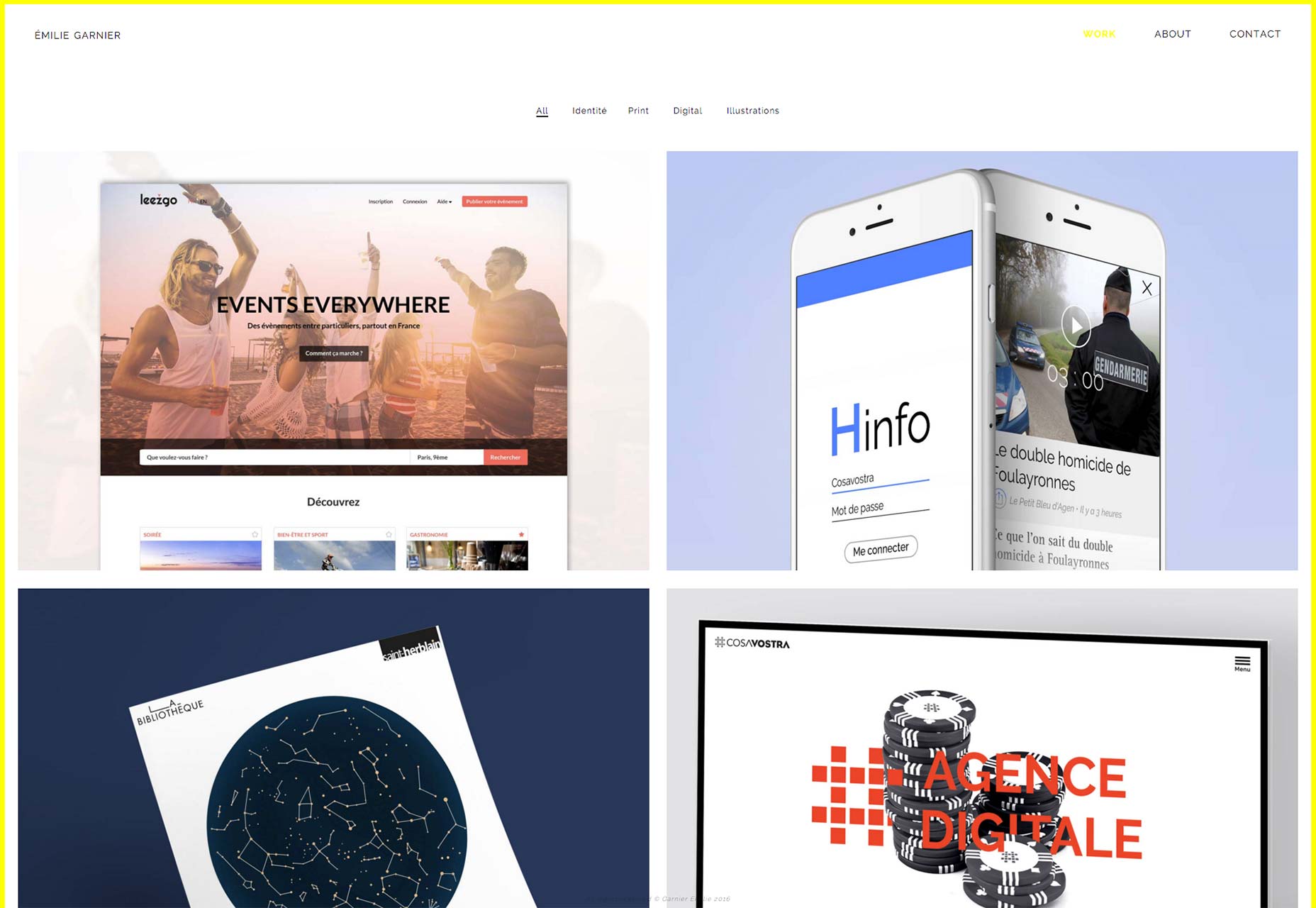
Emilie Garnier
De site van Emilie Garnier is eenvoudig en mooi. Niets revolutionairs hier. Alleen een site die er goed uitziet, prima werkt en u vanaf het allereerste begin laat kennismaken met het elegante gevoel voor stijl van Emilie.
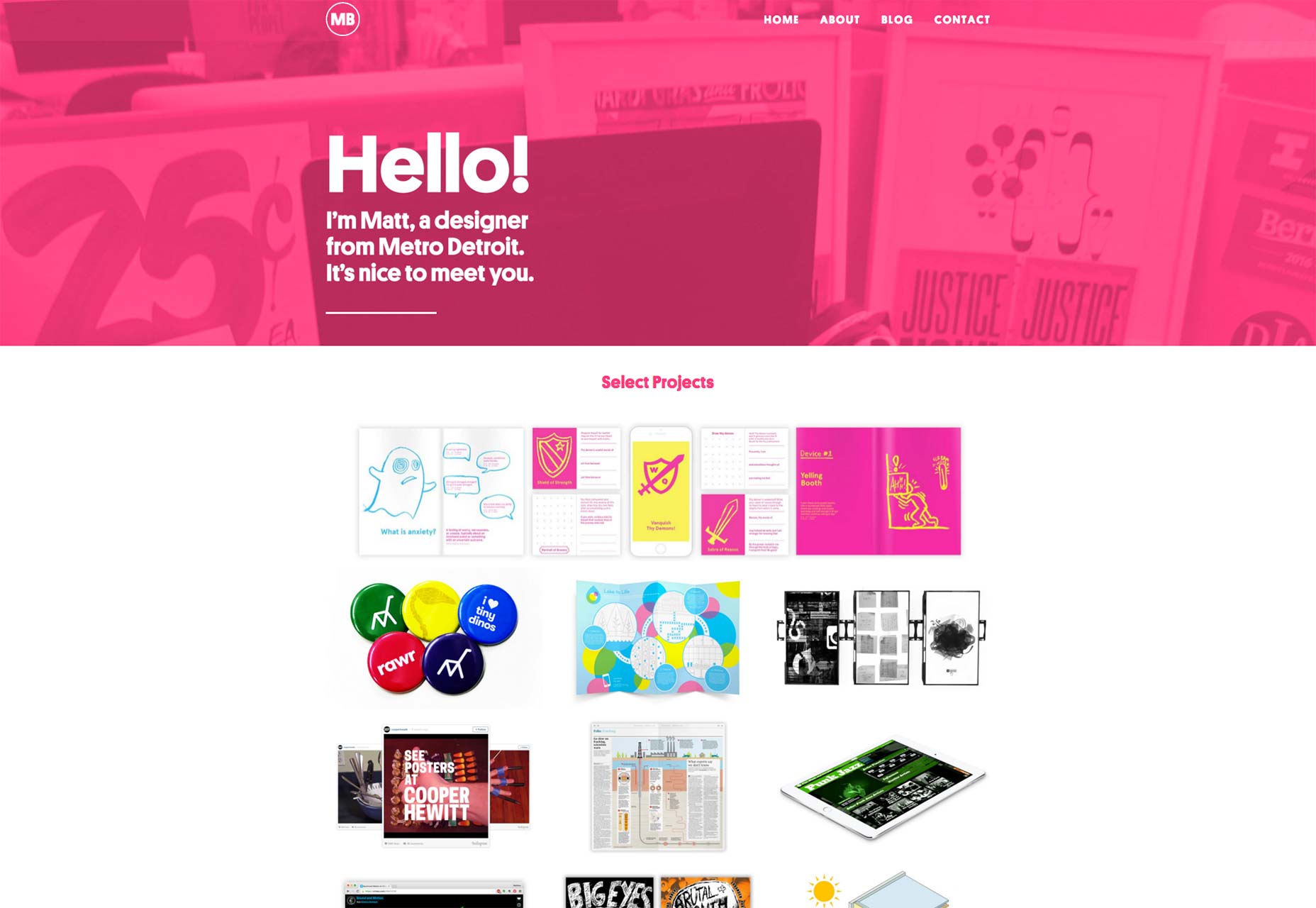
Matthew Bambach
Het portfolio van Matthew Bambach is dapper geaccentueerd, misschien verzadigd, met warm roze. Soms zie je op verschillende plaatsen heet roze rond, vergezeld door dons van donkergrijs om het uit te balanceren.
Matthew zette de roze plekjes van de site voorop en in het midden, en het werkt voor hem.