Hoe meer te leren in 2014
Albert Einstein zei ooit: "Elke dwaas kan het weten. Het punt is om het te begrijpen. "Het is één ding om op de hoogte te zijn van wat er nieuw is in webdesign, nog een ding om erachter te komen dat het feitelijk bruikbare ontwerpen maakt die problemen oplossen.
Om bij te blijven in deze branche, heb je een verhoogd gevoel van nieuwsgierigheid nodig en een verlangen om te blijven leren.
Als een user-centered designer bracht ik letterlijk de helft van mijn dagen door met het ontmoeten van belanghebbenden, collega's en experts op het gebied van onderwerpen. Het vinden van genoeg stille tijd alleen maar om te leveren wat van mij wordt verwacht, verbruikt de rest van mijn dag. Maar dit is de carrière die ik heb gekozen (ik zou kunnen zeggen dat ik voor mij heb gekozen) - ik geniet van het oplossen van problemen, hou van ontwerpen en ben geboeid door technologie, dus ik weet niet zeker of ik ooit een keuze heb gehad om eerlijk te zijn. Maar voor ieder van ons kan het een uitdaging zijn om onze vaardigheden actueel te houden als technologische veranderingen.
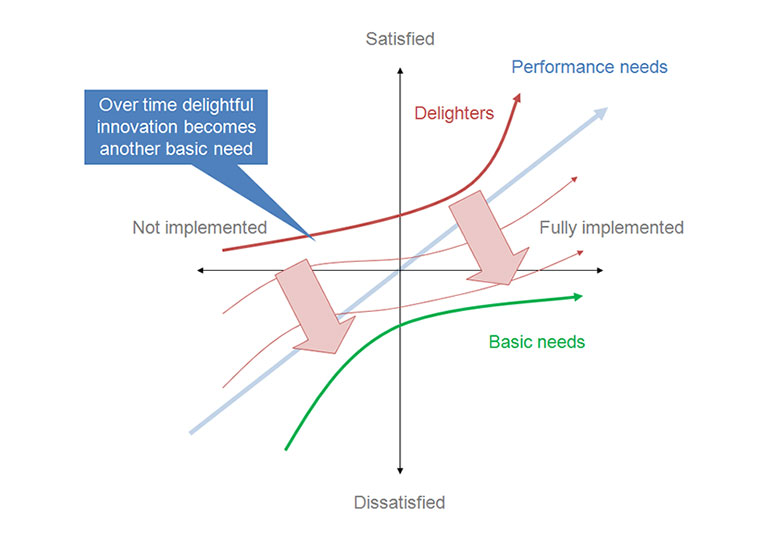
Zoals het Kano-model ons herinnert, transformeren de geneugten van vandaag snel in de minimale verwachtingen van gebruikers van morgen.

Het is niet gemakkelijk om bij te houden. Factor in het gezinsleven, hangen met vrienden, kijken naar het grote spel, of wat je schuldige plezier op dat moment ook mag zijn, en je hebt een constante vloedgolf aan concurrerende krachten die strijden om wat ik nog moet doen. En dan is er nog dat andere ding dat slaap wordt genoemd en dat niemand (nog) heeft uitgezocht hoe te bereiken.
Dus wat is je geheime of niet zo geheime wapen? Wat zit er in je go-to arsenaal. Hoe blijf je actueel? Leest u, bekijkt u video's, luistert u naar podcasts, experimenteert u met code of een klein deel van het bovenstaande?
Laat me beginnen met het delen van wat voor mij persoonlijk heeft gewerkt, en op zijn beurt u uitnodigen om te onthullen waar u naartoe gaat als u op de hoogte wilt blijven.
Ik ben me ervan bewust dat er veel bronnen zijn die ik nog moet proberen, zoals Adobe TV , Code Academy , Tuts + , Code School , en anderen. Dus neem geen aanstoot als een van je favorieten niet op mijn persoonlijke go-to-lijst staat. Ik ben van plan om uiteindelijk allemaal uit te checken, maar je weet wat ze zeggen over goede bedoelingen.
Twee van mijn oude favorieten zijn lynda.com en teamtreehouse.com afhankelijk van welke kant van mijn hersenen ik gebruik. Beide bieden cursussen voor ontwerp en codering, maar voor mijn geld (of het geld van mijn werkgever terwijl ze de rekening betalen), ben ik op weg naar lynda.com voor mijn creatieve, artistieke juiste brein, terwijl ik op Treehouse leun voor mijn linker hersenen logische analytische kant.
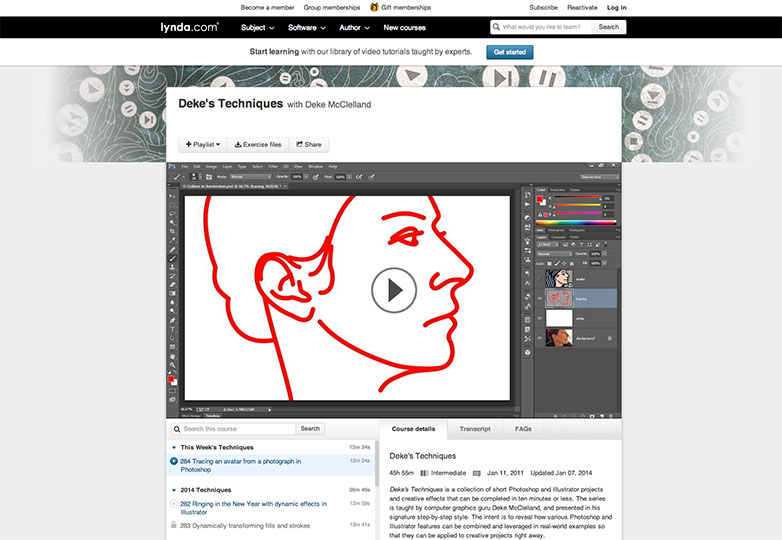
Een van mijn favorieten op lynda.com is Deke's technieken , een doorlopende verzameling van Photoshop- en Illustrator-projecten die in tien minuten of minder kunnen worden voltooid. Maar ik vertrouw ook op Lynda voor een volledige cursus, zoals de bijna vier uur durende cursus Edge Animate Essential Training , die u meeneemt van een overzicht van de interface tot en met publicatie. Evenzo, Luke Wroblewski's Best practices voor webformulierontwerp opende echt mijn ogen voor de reden waarom vormen er toe doen en enkele slimme technieken achter vormontwerp. Ik ben ook naar lynda.com gegaan voor meer technische tutorials, zoals iOS SDK Essential Training.
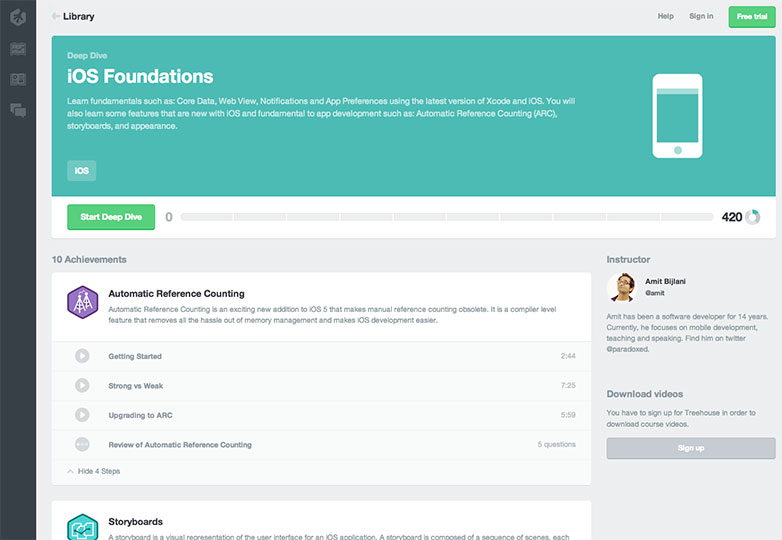
Zoals ik eerder al zei, is teamtreehouse.com mijn thuis als ik mijn handen een beetje vies wil maken. Hoewel, nog steeds video-zelfstudies van zeer hoge kwaliteit leveren, zoals lynda.com, dragen Treehouse-presentaties een veel grilliger sfeer aan de manier waarop ze de kijker aanspreken. Soms komt het over als een beetje naar mijn smaak, maar de kwaliteit van de inhoud is uiteindelijk mijn grootste zorg, die erg goed is. Bijvoorbeeld om hun te contrasteren iOS-stichtingen leerprogramma voor het equivalent op lynda.com, waar ik dol op ben Treehouse zijn de code-uitdagingen en quizzen. Wat ik persoonlijk heb gevonden, is dat ik de neiging heb om mee te knikken terwijl ik een tutorial bekijk en zeg: "yep I it it." Maar Treehouse presenteert code-uitdagingen gedurende een tutorial die je kennis echt test, en het is meestal op dat moment na verloop van tijd besef ik dat ik het helemaal niet heb begrepen zoals ik dacht dat ik het had.
Treehouse heeft ook de leerervaring voor abonnees verbeeld. Je verdient badges als je verschillende taken, tutorials en avonturen voltooit, waarbij je kunt zien hoe je bij je leeftijdsgenoten staat. Ik ben bijvoorbeeld nummer 2 in mijn groepsstand onder mijn collega's op mijn werk. Het feit dat ik zelfs weet dat de methode achter hun gekte bewijst, werkt op tenminste een van ons. Ze stellen je ook in staat om je prestaties via sociale media te delen als je van braggadocio houdt, wat ik nooit eerder heb gerealiseerd, maar blijkbaar wel.
Om niet te worden overtroffen, biedt Lynda certificaten van natuurlijk verloop die je kunt afdrukken of zelfs e-mailen, hoewel ik niet zeker weet hoeveel, of geen, gewicht dat je huidige of potentiële werkgevers meeneemt in tegenstelling tot wat lynda.com mogelijk wil geloven.
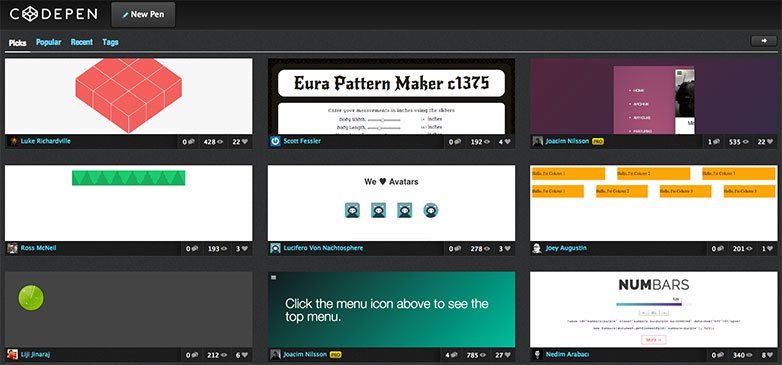
Naar mijn mening kun je alle graden of certificaten of badges die je wilt hebben, maar uiteindelijk komt het erop neer om iets te kunnen produceren. En dat is precies waarom ik van hou codepen.io . Codepen is een front-end sandbox met als motto: "Demo of het is niet gebeurd", waar mensen je demo's kunnen bekijken en beoordelen of zelfs feedback kunnen geven.
Ik gebruik Codepen op meerdere fronten. Ten eerste is het een geweldige bron van HTML / CSS / JS-inspiratie. Er is een ton geweldige demo's dat laat je denken: ik wist nooit dat dat zelfs mogelijk was met CSS of HTML. Hoe deden ze dat ??
Ten tweede is het een geweldige manier om iets te reverse engineeren dat je leuk vindt. Toegegeven, het is geen tutorial-site, maar alle code die voor elke demo wordt gebruikt, is interactief, waar je er letterlijk mee kunt spelen en het werk van andere mensen kunt testen om te leren wat wat doet. Of als je er de voorkeur aan geeft, zoals GitHub, kun je een vork slaan en de demo van iemand anders in een nieuwe richting uitbreiden.
En last but zeker not least, het is gewoon een geweldige manier om te oefenen. Het biedt vele bronnen waar u gebruik van kunt maken, zoals CSS-preprocessors zoals Sass, LESS en Stylus. Met de klik van een selectievakje kunt u er ook voor kiezen om een voorvoegselvrije code te schrijven of uw CSS te normaliseren. Heeft u een extern stylesheet, script of zelfs maar iets van een andere "pen" waarnaar u wilt linken? Geen probleem. Als u wilt, kunt u uw code schrijven met behulp van CoffeeScript of LiveScript. Je kunt zelfs met een klik op een knop linken naar een externe bibliotheek zoals jQuery, Zepto, MooTools, YUI en anderen. Nog steeds niet degene vinden die je zoekt? Geen angst, je zult het waarschijnlijk vinden in de CDNJS bibliotheek waar Codepen u toe staat om extern te linken. Voor wat het waard is, beschouw ik Codepen als de heilige graal van experimenteren aan de voorkant.
Dus laten we eens kijken, ik heb meer videozelfstudies dan ik aankan, en ik heb mijn sandbox. Wat wil ik nog meer?
Nou, een van mijn favoriete passtimes is het lezen van tijdschriften, en twee van mijn favorieten aller tijden zijn .NET Magazine en Web Designer, die beide iPad-abonnementen aanbieden. In beide publicaties vind je elke maand geweldige interviews met waanzinnig creatieve mensen en tonnen verbazingwekkende tutorials. Ik word opgewonden met elke nieuwe release, om het zachtjes uit te drukken.

Voeg toe in Chris Coyier's CSS-Tricks en Luke Wroblewski's lukew.com en ik zou zeggen dat 24 uur niet genoeg tijd op de dag is om dit allemaal in te passen, althans niet voor mij.
Dus daar heb je het, mijn repository van "expert-heid" waar ik terechtkrijg voor onderwijs, inspiratie, experimenten en algemeen inzicht van mensen zoals jullie over de hele wereld.
Waar haal je je kennis en inspiratie vandaan? Hoe bent u van plan om uw kennis in 2014 te vergroten? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, beeld leren via Shutterstock.