Hoe UX perfectioneert met Design Affordances
Affordances in ontwerp zijn belangrijk voor bruikbaarheid en functie. Ze zijn een van de componenten van het ontwerp die samen moeten komen om een onberispelijke gebruikerservaring te bieden. Om precies te begrijpen wat ze zo belangrijk maakt, moeten we ze definiëren.
In de webontwerpwereld zijn affordances elementen die gebruikers tegenkomen tijdens interactie met het ontwerp van een site. Ze kunnen zijn:
- oproep tot actieknoppen;
- pictogrammen;
- webformuliervelden;
- koppelingen;
- afbeeldingen.
Geweldige webontwerpers zouden echt de tijd moeten nemen om het concept achter deze voordelen te begrijpen. Het zal ervoor zorgen dat ze hun klanten stellaire websites bouwen die voor taak 1 zorgen: de gebruikerservaring. De grote ontwerpregel is altijd om eerst en vooral voor de gebruikerservaring te ontwerpen; al het andere volgt dat.
Er is geen betere manier om dit principe te begrijpen dan om grondig vertrouwd te raken met wat affordances zijn en hoe je ze met succes in je ontwerp kunt opnemen.
Fysieke bruikbaarheid
Fysieke bruikbaarheid is gebaseerd op het fysieke uiterlijk van een object. Visueel maakt dit type aanbetaling voor een gebruiker onmiddellijk duidelijk welke actie van hem verwacht wordt in de interface van een ontwerp. Dit zijn de meest eenvoudige aanknopingspunten, en je bent ze waarschijnlijk vele malen tegengekomen zonder zelfs maar te weten hoe ze werden genoemd.
Het hele punt met fysieke affordances is dat iedereen zou moeten kunnen raden welke actie ze kunnen uitvoeren door alleen naar de affordances te kijken, vooral die mensen die niet veel ervaring hebben met het doorzoeken van websites. Dat is de reden waarom fysieke affordances behoorlijk flagrant moeten zijn.
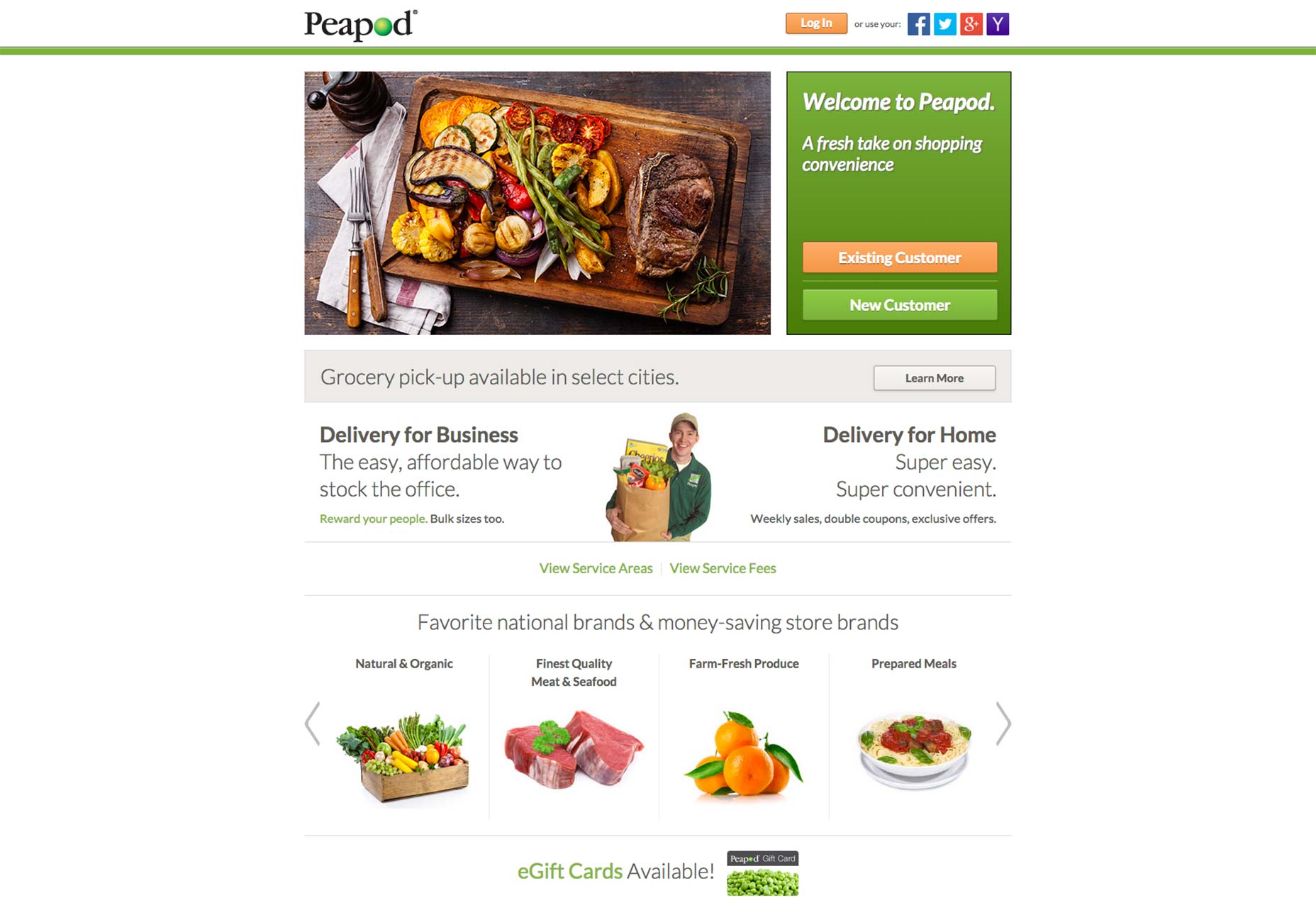
Peapod , de thuisbezorgservice, maakt gebruik van fysieke voordelen op de startpagina. Twee enorme call-to-action-knoppen hebben afgeronde hoeken en lichte arcering zodat ze klikbaar lijken.
Taalbekwaamheid
Een taaltoelevering is een andere, zeer eenvoudige manier van betalen. In wezen communiceert het direct met de gebruiker dat een knop of een veld een specifiek soort actie biedt. Dit laat absoluut geen ruimte aan de verbeelding over wat de beoogde actie is, en maakt deze toegankelijkheid ook perfect voor mensen met zeer weinig of zelfs geen ervaring met het doorzoeken van sites.
Taaltoewijzing is ideaal in het ontwerpen van interfaces, alleen visuele communicatie is onvoldoende om effectief te symboliseren welke actie moet worden uitgevoerd. Mensen die bijvoorbeeld niet veel websites hebben gezien, zijn waarschijnlijk niet bekend met het vergrootglaasymbool dat 'zoeken' aan het eind van een zoekveld aangeeft.
Slimme ontwerpers zullen dit begrijpen en daarom een expliciete, taalkundige mogelijkheid bieden om geen twijfel te laten bestaan over wat de actie zou moeten zijn.
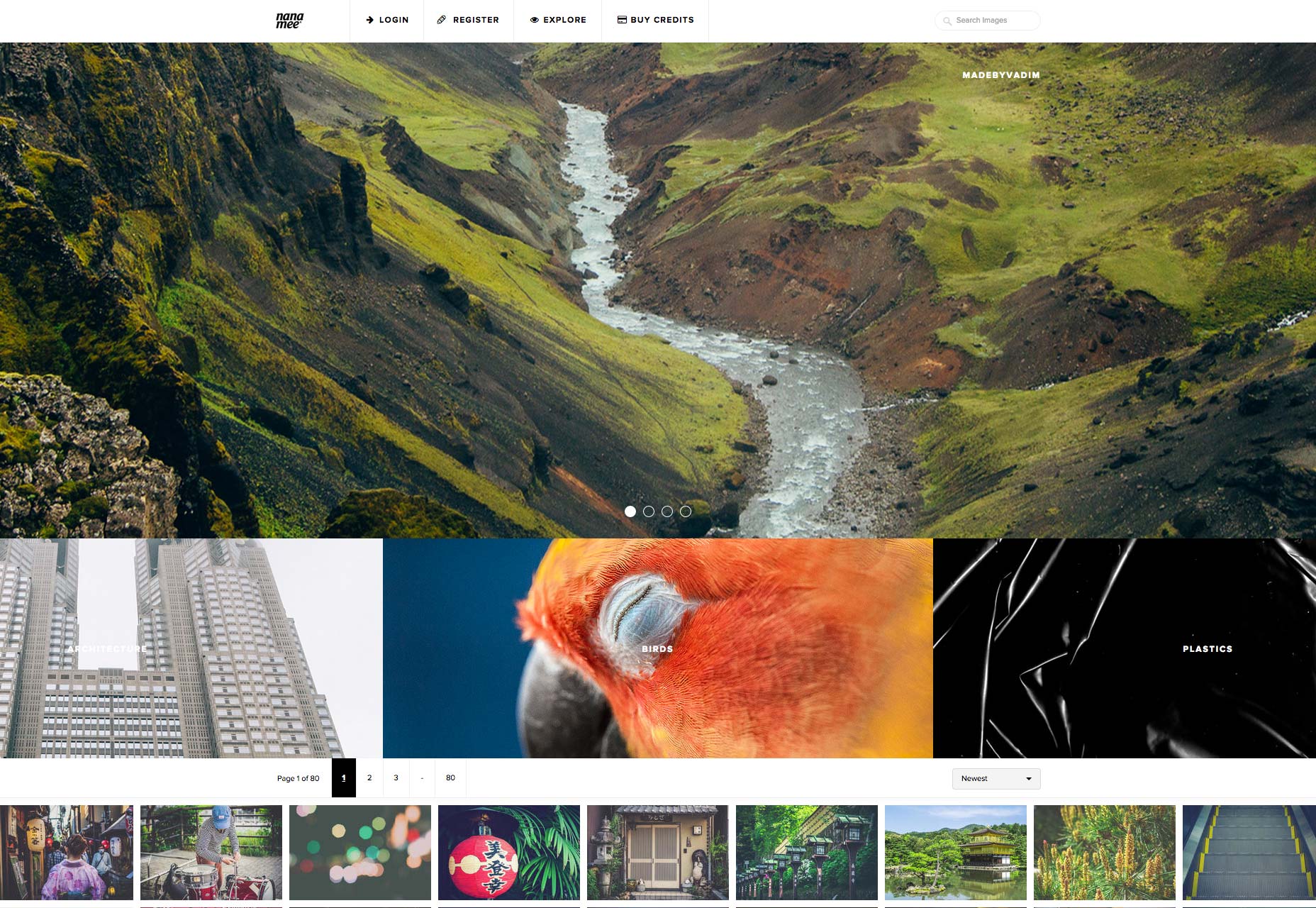
Nanamee.com maakt gebruik van taaltoewijzing in het zoekveld, omdat er een moeilijk te missen 'Zoekafbeeldingen' wordt weergegeven. Deze bekwaamheid maakt het expliciet duidelijk hoe om te gaan met deze functie, en is veel duidelijker dan alleen "Zoeken" of zelfs alleen maar een pictogram.
Patroonbekwaamheid
Patroonbekwaamheid komt misschien vaker voor bij webdesign dan zelfs de eerder genoemde expliciete mogelijkheden. Dat is omdat, zoals de naam al aangeeft, ontwerpers van alle niveaus deze voordelen in hun ontwerpen gebruiken zonder een tweede gedachte. Gebruikers zijn in staat om dit soort van affordances te herkennen en te begrijpen als gevolg van hun gemeenschappelijkheid. Hier zijn enkele voorbeelden van veel gebruikte patronen:
- navigatiemenu of bar;
- vergrootglaspictogram;
- koppelingen;
- neerwaartse pijl naast woord of zin.
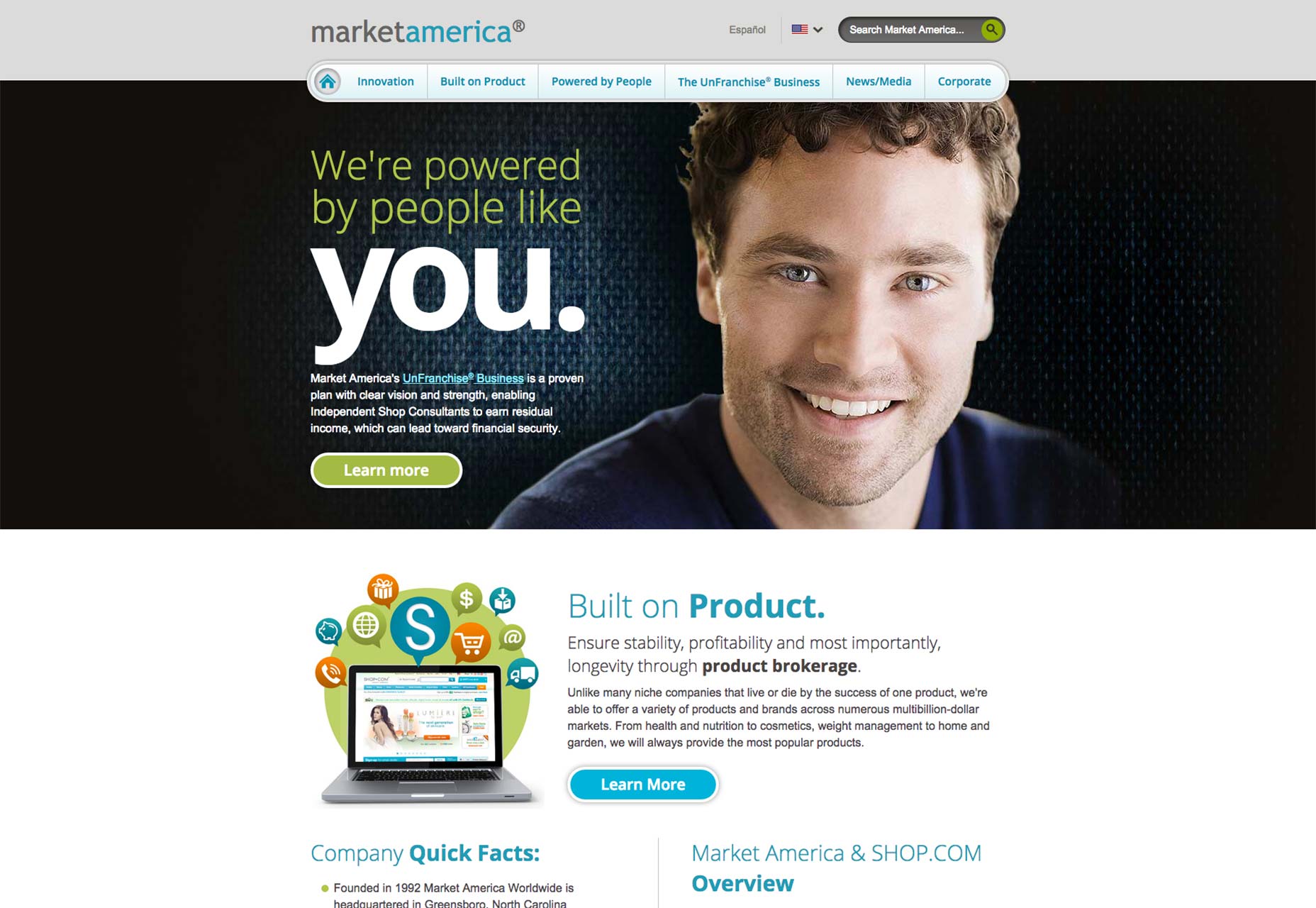
Patroontoelating is te zien op bijna elke website, zoals die door Markt Amerika , een productmakelaar en internetmarketingbedrijf. Recht uit de vleermuis, zien we precies waar deze patroon-uitkeringen van kracht zijn.

Market America heeft een zeer opvallende navigatiebalk aan de bovenkant van de startpagina. Het vergrootglaspictogram bevindt zich aan het einde van de zoekbalk, die ook de taalbekwaamheid van 'Search Market America' bevat. Dan is er de neerwaartse pijl naast de Amerikaanse vlag, die gebruikers de kans biedt om een andere sitetaal te kiezen.
Symbolische of iconische bekwaamheid
De betaalbaarheid in een interface kan eenvoudig worden gecommuniceerd via een symbool of pictogram. Soms genoemd metaforische affordances, vertrouwen deze affordances op real-life, fysieke objecten als pictogrammen om gebruikers snel te vertellen welke actie van hen wordt verwacht. Ze werken goed in veel verschillende gevallen, waarvan je sommige ongetwijfeld al kent:
- een envelop om het verzenden van een e-mail te veroorloven;
- een huis om te betalen om terug te gaan naar de homepage van een site;
- een knop voor sociale media om u naar een stream of kanaal voor sociale media te brengen.
Het grote ding over symbolische of iconische affordances is dat ze ook context-gebaseerd kunnen zijn. Een vergrootglas in een documentweergaveprogramma geeft bijvoorbeeld waarschijnlijk aan dat u in of uit kunt zoomen op het document. Natuurlijk, als het vergrootglas naast een zoekbalk staat, dan is het duidelijk veroorloven om naar een specifiek woord of bepaalde term te zoeken.
Dat maakt het gebruik van symbolische of iconische faciliteiten zo handig. Je kunt zo veel sneller en sneller als ontwerper zeggen dan wanneer je tekst moest gebruiken.

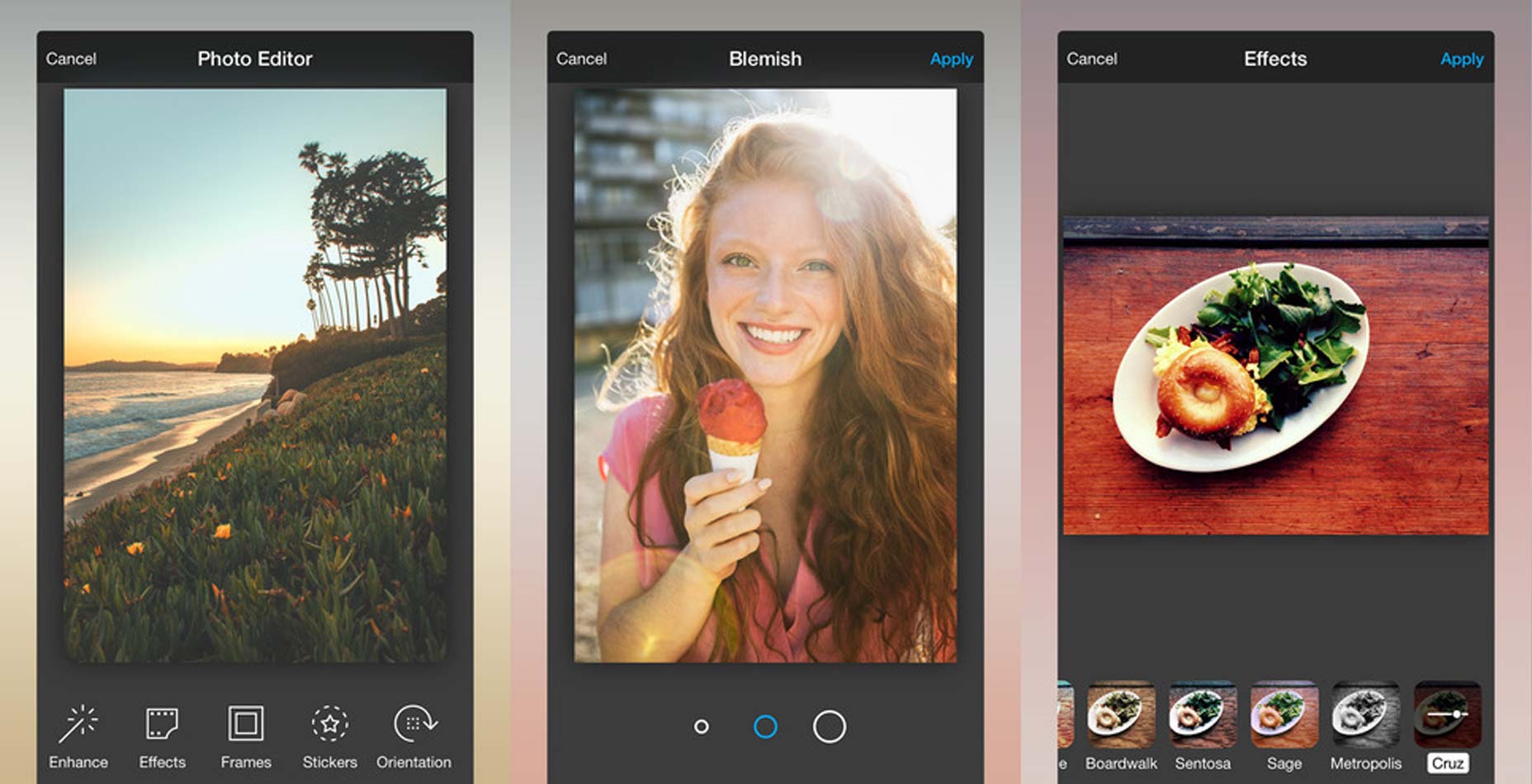
Een app die wat kan werken aan de bijbehorende mogelijkheden is Foto-editor door Volière . Tenzij u bekend bent met deze app of met foto-editors in het algemeen, zult u niet begrijpen hoe u oneffenheden kunt bijwerken als u maar een keuze hebt tussen drie cirkels van verschillende grootte.
Affordances zijn de sleutel tot geweldige UX
Inzicht in wat een affordance is - en in de specifieke uniciteit tussen het ene en het andere type - kan u echt van andere webontwerpers onderscheiden. Denk aan affordances als de poort naar communicatie voor uw gebruikers.
Zonder hen zou zelfs het fraaist uitziende ontwerp totaal nutteloos zijn, omdat gebruikers het niet een beetje zouden kunnen begrijpen! Aangezien de gebruikerservaring de hoogste prioriteit heeft voor ontwerpers, is het essentieel dat u een goed begrip van de mogelijkheden hebt.
Wanneer uw ontwerp klaar is, moet het een goed idee zijn dat gebruikers eenvoudig en effectief in staat stellen om uw ontwerp te gebruiken met de minste wrijving die mogelijk is.