Onze favoriete tweets van de week: 17 februari 2014 - 23 februari 2014
Elke week tweeten we een hoop interessante dingen met geweldige inhoud die we op internet vinden en die van belang kunnen zijn voor webontwerpers.
De beste manier om onze tweets bij te houden, is door simpelweg ons te volgen op Twitter, maar voor het geval je iets hebt gemist, hier is een snelle en nuttige compilatie van de beste tweets die we de afgelopen week hebben verstuurd.
Merk op dat dit slechts een zeer kleine selectie is van de links waarover we hebben getweet, dus mis het niet.
Volg ons om op de hoogte te blijven van alle coole links @DesignerDepot
Daniel Sax creëerde de Gap Typography-serie, geïnspireerd door Ira Glass, en dit is het resultaat: http://depot.ly/tMdeO

CSS verticaal centreren http://depot.ly/tMbHf

Dit: 54.000 mensen die Pokemon spelen met IRC http://depot.ly/tMcDY via @marcofolio

Alleen omdat professionele ontwerpers responsieve ontwerpraamwerken kunnen gebruiken, toch? http://depot.ly/tMcqB via smashingmag @ smashingmag

3 Oplossingen voor ondersteuning van Internet Explorer van davidwalshblog @ davidwalshblog - http://depot.ly/tMbsL

Hoe SVG-lijnanimatie werkt http://depot.ly/tMb6F via Real_CSS_Tricks @ Real_CSS_Tricks

Inkt: een eenvoudige Photoshop documentof plug-in http://depot.ly/tMaYM

Dus waarom is de muiscursor een beetje scheef en niet recht? http://depot.ly/tMaNqUX # UX

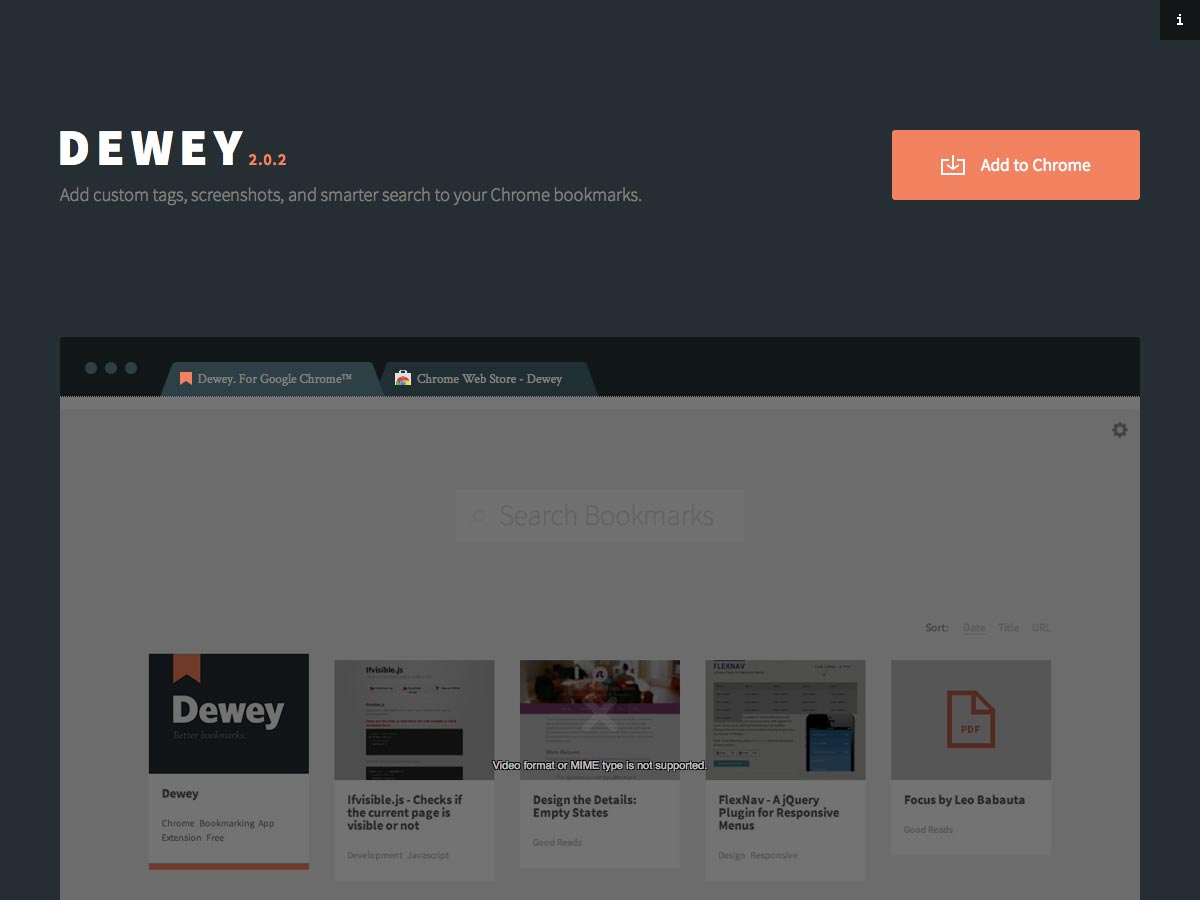
DEWEY: betere bladwijzers voor Google Chrome http://depot.ly/tMaIH

Een gebruikersinterface voor nieuwe auto: hoe touchscreen-bediening in auto's zou moeten werken http://depot.ly/tM9gG
De 10 wetten van Photoshop-etiquette http://depot.ly/tJVMt via CreativeBloq @ CreativeBloq

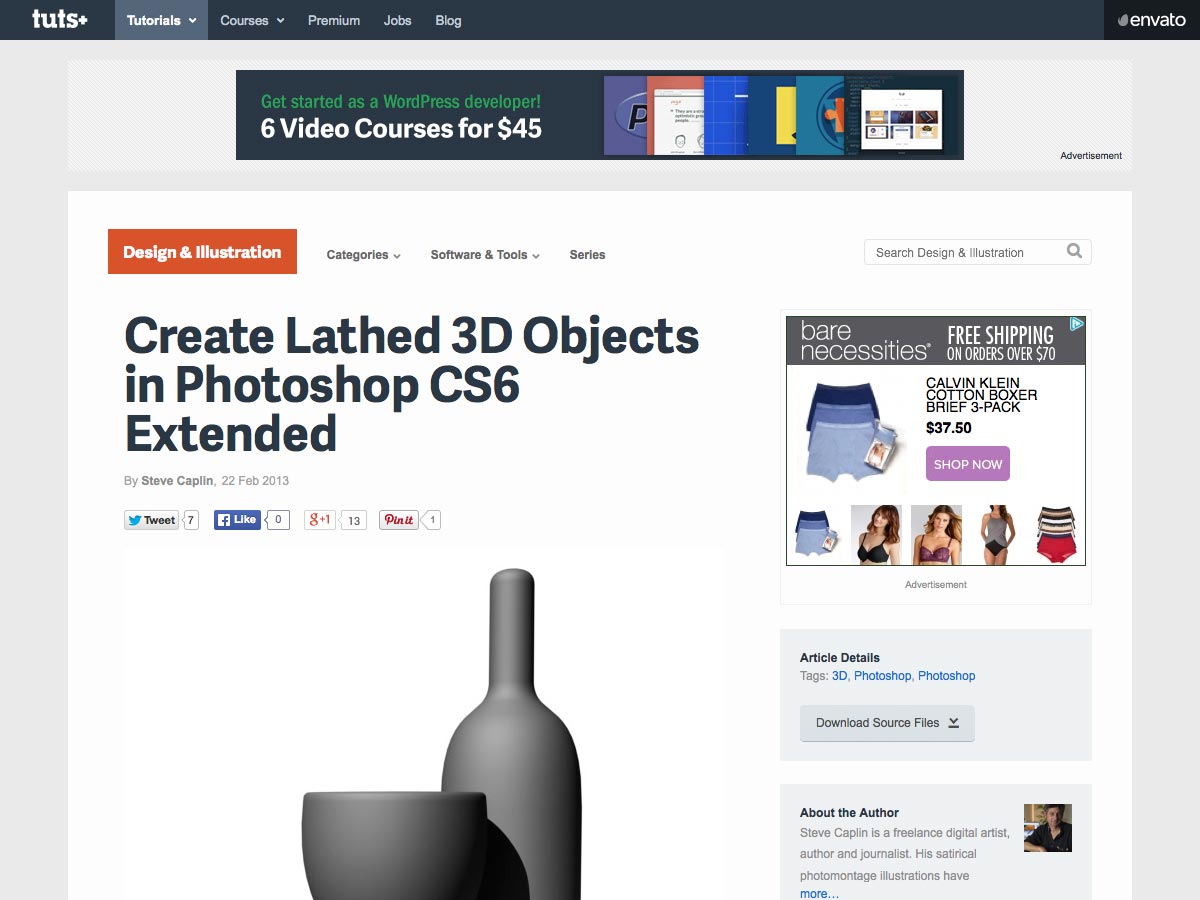
Poets je vaardigheden met deze tutorial: maak Lathed 3D Objects in Photoshop CS6 Extended http://depot.ly/tJWLS via tutsplus @ tutsplus

Goed idee: het toetsenbord is speciaal gemaakt voor Photoshop-gebruikers http://depot.ly/tJSGu

Vermijd een ontwerpramp met Mockup Everything's meer dan 150 realistische mockupsjablonen: http://depot.ly/tJKeo

Prachtige illustraties voor Codex Seraphinianus: het meest mysterieuze en meest vreemde boek ooit http://depot.ly/tJS2J

De verschillen tussen programmeurs en codeerders http://depot.ly/tHAvr

2014 - het jaar van parallax? http://depot.ly/tHAoQ

Handige leermiddelen voor webontwerpers http://depot.ly/tHwYs via smashingmag @ smashingmag

Meer willen? Geen probleem! Houd al onze tweets bij door ons te volgen @DesignerDepot