Wachtwoordsterkte verificatie met JQuery
Veel sites die inlogreferenties vereisen, zorgen voor een beveiligingsinstelling die vaak wordt aangeduid als vereisten voor wachtwoordcomplexiteit. Deze vereisten zorgen ervoor dat gebruikerswachtwoorden voldoende sterk zijn en niet gemakkelijk kunnen worden verbroken.
Wat is een sterk wachtwoord? Wel, dat hangt ervan af aan wie je het vraagt. Traditionele factoren die bijdragen aan de sterkte van een wachtwoord zijn echter de lengte, complexiteit en onvoorspelbaarheid. Om de wachtwoordsterkte te waarborgen, vereisen veel sites dat gebruikerswachtwoorden naast een bepaalde lengte alfanumeriek zijn.
In deze zelfstudie maken we een formulier dat de gebruiker live feedback geeft over de vraag of zijn wachtwoord voldoende voldoet aan de complexiteitseisen die we stellen.
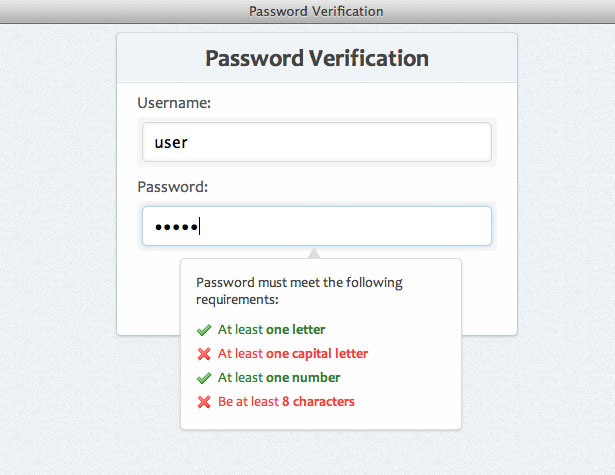
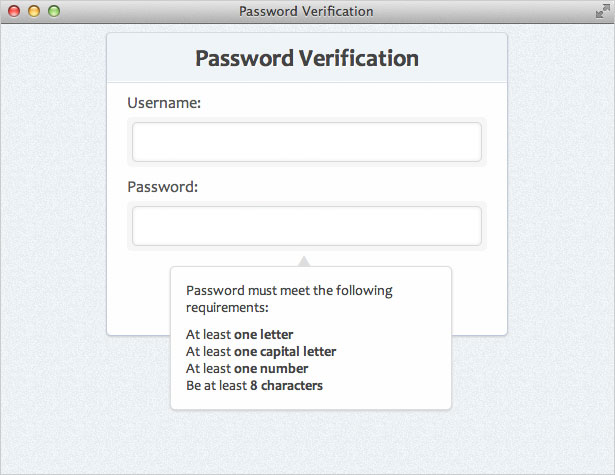
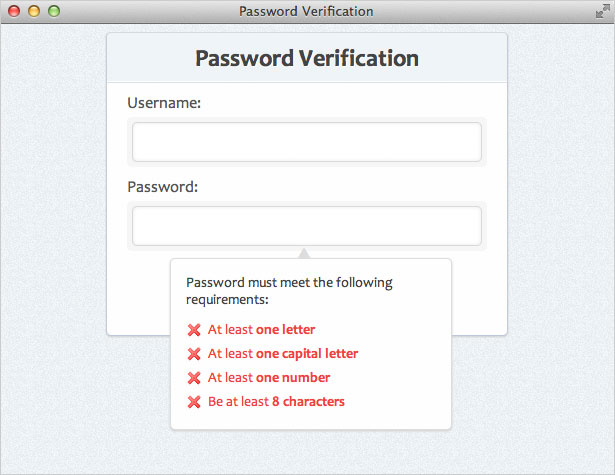
Voordat we beginnen, laten we een voorproefje nemen van hoe ons uiteindelijke product eruit zal zien (klik voor een demo):
Let op: het doel van deze tutorial is om te laten zien hoe een eenvoudig script kan worden geschreven met behulp van javascript en jQuery om vereisten voor wachtwoordcomplexiteit af te dwingen. U kunt indien nodig extra vereisten aan het script toevoegen; Houd er echter rekening mee dat formuliervalidatie (server- en clientzijde), formulierinzending en andere onderwerpen niet worden behandeld in dit voorbeeld.
Stap 1: Starter-HTML
Eerst willen we onze eenvoudige HTML-startercode krijgen. We zullen het volgende gebruiken:
Password Verification <-- Form HTML Here -->Stap 2: vorm HTML
Laten we nu de markeringen toevoegen die voor ons formulier worden gebruikt. We zullen onze formulierelementen in lijstitems plaatsen voor een betere structuur en organisatie.
Password Verification
Hier is een uitleg van de code die we hebben gebruikt:
spanelementen - deze worden gebruikt voor de visuele vormgeving van onze invoerelementen (zoals u later in de CSS zult zien)type="password"- dit is een HTML5-kenmerk voor formulierelementen. In ondersteunde browsers worden de tekens in dit veld vervangen door zwarte stippen en wordt het daadwerkelijke wachtwoord op het scherm verborgen.
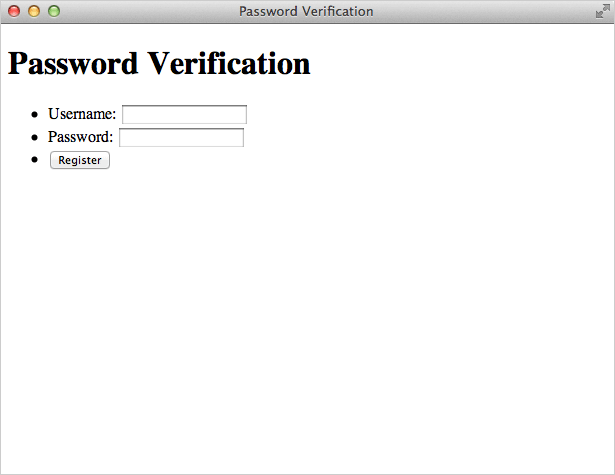
Dit is wat we tot nu toe hebben gekregen:
Stap 3: Wachtwoordinformatievak HTML
Laten we nu de HTML toevoegen die de gebruiker informeert over de complexiteitsvereisten. Dit vak wordt standaard verborgen en verschijnt alleen als het veld 'wachtwoord' in focus is.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Elk lijstitem krijgt een specifiek ID-kenmerk. Deze ID's worden gebruikt om elke complexiteitsvereiste te targeten en de gebruiker te laten zien of aan de vereiste is voldaan. Elk element zal ook worden gestileerd als "geldig" als het wachtwoord van de gebruiker voldoet aan de eis of ongeldig is als het niet is voldaan (als het invoerveld leeg is, is aan geen van de vereisten voldaan, vandaar de standaardklasse van " ongeldig").
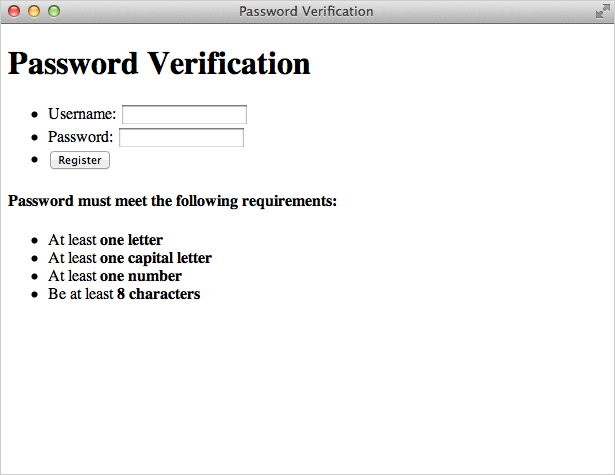
Dit is wat we tot nu toe hebben:
Stap 4: achtergrondstijl maken
We gaan onze pagina-elementen een basisstijl geven. Hier is een overzicht van wat we zullen doen in onze CSS:
- Voeg een achtergrondkleur toe - ik gebruikte # EDF1F4
- Een achtergrondafbeelding met textuur toevoegen (gemaakt in Photoshop)
- Stel onze lettertypestapel in - We zullen een mooie schreefloze lettertypestapel gebruiken
- Sommige browserstandaards verwijderen / wijzigen
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}Stap 5: achtergrondstijl creëren
Nu zullen we onze hoofdcontainer stylen en in de pagina centreren. We passen ook een aantal stijlen toe op onze H1-tag.
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}Het is belangrijk op te merken dat we onze H1-tag een grensradius moeten geven op de twee bovenste hoeken. Als we dat niet doen, overlapt de achtergrondkleur van de H1 de afgeronde hoeken van het bovenliggende element (#container) en ziet het er als volgt uit:

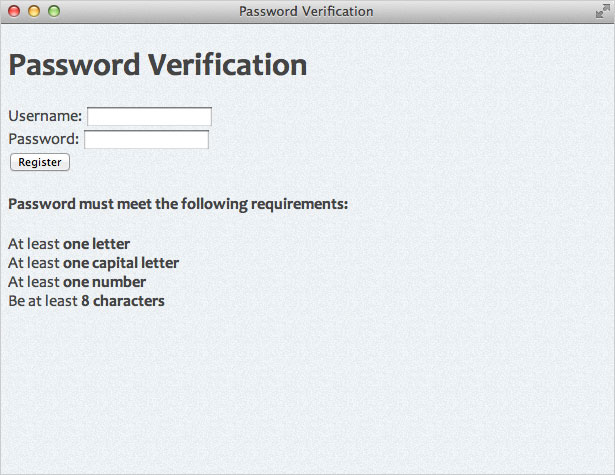
Het toevoegen border-radius aan het H1-element zorgt ervoor dat onze bovenhoeken afgerond blijven. Dit is wat we tot nu toe hebben:
Stap 6: CSS-stijlen voor het formulier
Laten we nu onze verschillende formulierelementen stijlen, te beginnen met de lijstelementen in het formulier:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; We gebruikten de :last-child selector om het laatste item in de lijst (knop) te selecteren en het wat extra afstand te geven. (Merk op dat deze selector niet wordt ondersteund in sommige oudere browsers). Laten we vervolgens onze stijl stijlen input elementen:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Merk op dat we de breedte van ons invoerelement hebben berekend door de #container-breedte (400px) te nemen en de marges, paddings en randen af te trekken die op de bovenliggende elementen van de invoer zijn toegepast. We gebruikten ook de outline eigenschap om de standaard WebKit-focusstijlen te verwijderen. Laten we ten slotte enkele stijlen toepassen op onze andere formulierelementen:
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Nu hebben we iets dat er zo uitziet:
Stap 7: Knopstijlen
Nu gaan we ons knopelement stijlen. We zullen enkele CSS3-stijlen gebruiken zodat gebruikers met nieuwere browsers een betere ervaring krijgen. Als je op zoek bent naar een geweldige bron bij het maken van achtergrondgradiënten in CSS3, ga je naar Ultieme CSS-verloopgenerator .
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Stap 8: Wachtwoordinformatiebox
Nu gaan we de box stylen die gebruikers informeert of ze voldoen aan de wachtwoordvereisten. Eerst zullen we het bevattende element stijlen (#pswd_info).
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Laten we nu wat stijl toevoegen aan het H4-element:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Ten slotte gaan we de CSS gebruiken ::before selector om een "naar boven wijzende driehoek" toe te voegen. Dit is een geometrisch teken dat kan worden ingevoegd met behulp van de corresponderende UNICODE-entiteit. Normaal gesproken zou u in HTML de HTML-entiteit van het teken gebruiken (▲). Omdat we het echter in CSS toevoegen, moeten we de UNICODE-waarde (25B2) gebruiken, voorafgegaan door een backslash.
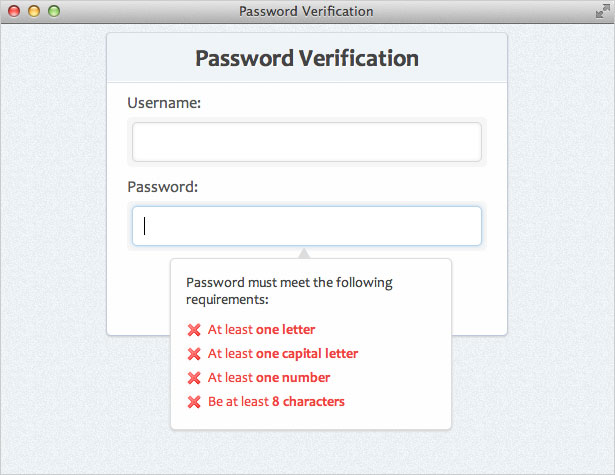
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Nu hebben we dit:
Stap 9: Geldige en ongeldige toestanden
Laten we enkele stijlen toevoegen aan onze vereisten. Als aan de vereiste is voldaan, geven we deze een klasse 'geldig'. Als dit niet is gebeurd, krijgt het een klasse "ongeldig" (standaardklasse). Wat de pictogrammen betreft, gebruik ik twee 16 × 16 pixelpictogrammen van de Zijde Icon Set .
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}Omdat we de JavaScript-functionaliteit niet hebben opgenomen die de klassen 'geldig' en 'ongeldig' dynamisch zal wijzigen, zullen alle vereisten als ongeldig worden weergegeven (we zullen dit later wijzigen). Dit is wat we tot nu toe hebben:
Verberg de doos
Nu we alles precies hebben gestileerd zoals we het willen, gaan we het vak met wachtwoordinformatie verbergen. We schakelen de zichtbaarheid naar de gebruiker in met behulp van JavaScript. Dus laten we de volgende regel toevoegen:
#pswd_info {display:none;}Stap 10: Grijp de scope
Dit is wat we willen bereiken met ons script:
- Wanneer het wachtwoordveld is geselecteerd (: focus), laat het zien
- Telkens wanneer de gebruiker een nieuw teken in het wachtwoordveld typt, controleert u of dit teken voldoet aan een van de volgende wachtwoordcomplexiteitsregels:
- Ten minste één letter
- Op zijn minst een hoofdletter
- Ten minste één nummer
- Ten minste acht tekens lang
- Als dit het geval is, markeer die regel dan als "geldig"
- Als dat niet het geval is, markeert u die regel als 'ongeldig'
- Wanneer het wachtwoordveld niet is geselecteerd (': vervagen'), verberg het dan
Stap 11: De jQuery-instellingen ophalen
Eerst moeten we jQuery toevoegen aan onze pagina. We gebruiken de gehoste versie. We willen ook een link naar ons "script.js" -bestand maken. Hier zullen we de code schrijven die we nodig hebben voor onze wachtwoordverificatietest. Dus voeg het volgende toe aan uw label:
In ons "script.js" -bestand beginnen we met een aantal basis-jQuery-starterscode voor ons script:
$(document).ready(function() {//code here});Stap 12: De gebeurtenistriggers instellen
In essentie hebben we drie evenementen waar we naar zullen luisteren:
- "Keyup" in het invoerveld voor het wachtwoord
(wordt geactiveerd wanneer de gebruiker op een toets op het toetsenbord drukt) - "Focus" op het invoerveld voor het wachtwoord
(wordt geactiveerd wanneer het wachtwoordveld door de gebruiker wordt geselecteerd) - "Vervaging" in het invoerveld voor het wachtwoord
(wordt geactiveerd wanneer het wachtwoordveld niet is geselecteerd)
Zoals u ziet, bevinden alle gebeurtenissen waar we naar luisteren zich in het invoerveld voor het wachtwoord. In dit voorbeeld zullen we alle invoervelden selecteren waarvan het type gelijk is aan het wachtwoord. jQuery stelt ons ook in staat om deze gebeurtenissen samen te "ketenen" in plaats van ze allemaal uit te typen. Dus bijvoorbeeld, in plaats van dit te typen:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});We kunnen alle evenementen samenvoegen en het volgende typen:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Dus, met die kennis, laten we onze code maken die ons wachtwoordinformatievak zal tonen of verbergen, afhankelijk van of het wachtwoordinvoerveld door de gebruiker is geselecteerd of niet:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (functie () {$('#pswd_info').hide();} ); U zult nu opmerken dat door het klikken op het invoerveld voor het wachtwoord, het vak met wachtwoordinformatie zichtbaar zal zijn. Evenzo zal het vakje met wachtwoordinformatie worden verborgen door buiten het wachtwoordinvoerveld te klikken.
Stap 13: De regels voor complexiteit controleren
Het enige dat we nu hoeven te doen, is dat het script de waarde in het wachtwoordveld controleert telkens wanneer een nieuw teken wordt ingevoerd (met behulp van de 'key-up' gebeurtenis). Dus, binnen de $('input[type=password]').keyup functie zullen we de volgende code toevoegen:
// set password variablevar pswd = $(this).val();Hiermee wordt een variabele met de naam 'pswd' ingesteld die de huidige veldwaarde van het wachtwoord opslaat telkens wanneer er een key-upgebeurtenis plaatsvindt. We zullen deze waarde gebruiken bij het controleren van onze complexiteitsregels.
De lengte valideren
Laten we nu binnen dezelfde keyup-functie het volgende toevoegen:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} anders {$('#length').removeClass('invalid').addClass('valid');}Hiermee wordt gecontroleerd of de lengte van de huidige wachtwoordwaarde kleiner is dan 8 tekens. Als dat zo is, krijgt het een 'ongeldige' klasse. Als het groter is dan 8 tekens, krijgt het een 'geldige' klasse.
Valideren met reguliere expressies
Zoals je hierboven hebt gezien, hebben we gewoon een if / else-verklaring die test om te zien of aan de complexiteitsvereiste is voldaan. Als aan de complexiteitsvereiste is voldaan, geven we de ID in het wachtwoordvak een klasse "geldig". Als het niet wordt gehaald, krijgt het een klasse "ongeldig".
Voor de rest van onze vereisten moeten we reguliere expressies gebruiken om de regels voor complexiteit te testen. Dus laten we het volgende toevoegen:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} anders {$('#letter').removeClass('valid').addClass('invalid');} // validate capitalletterif (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} anders {$('#capital').removeClass('valid').addClass('invalid');} // validate numberif (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} anders {$('#number').removeClass('valid').addClass('invalid');}Hier is een uitleg van de drie if / else-statements die we hebben gebruikt:
- [Az]
- Deze expressiescheckt om ervoor te zorgen dat ten minste één letter van A tot Z (hoofdletters) of a tot en met z (kleine letters) is ingevoerd
- [AZ]
- Deze expressiescheckt om ervoor te zorgen dat er ten minste één hoofdletter is ingevoerd
- d
- Dit controleert of er cijfers 0 tot en met 9 zijn
Stap 14: Test het uit
Dat is alles wat er is! U kunt hier meer aan toevoegen als u dat wilt. Je zou meer complexiteitsregels kunnen toevoegen, je zou een indieningsmethode kunnen toevoegen, of je zou alles kunnen toevoegen wat je nodig acht.