Maak een geweldige illustratie met kladjes
In deze tutorial zal ik een paar stappen doorlopen om te laten zien hoe ik deze illustratie heb kunnen maken.
Ik zou hier graag alle eer aan willen geven Chris Haines . Hij is een zeer getalenteerde ontwerper uit Australië en een van de depthcore kunstenaars.
Toen ik zijn illustratie met de naam Skin zag, was ik heel benieuwd hoe hij het resultaat behaalde, dus nam ik mijn eigen stijl, gebruikte ik wat gratis voorraad en het resultaat is eigenlijk heel interessant.
Nu ik het werk heb voltooid, dacht ik dat ik dit met je zou delen.
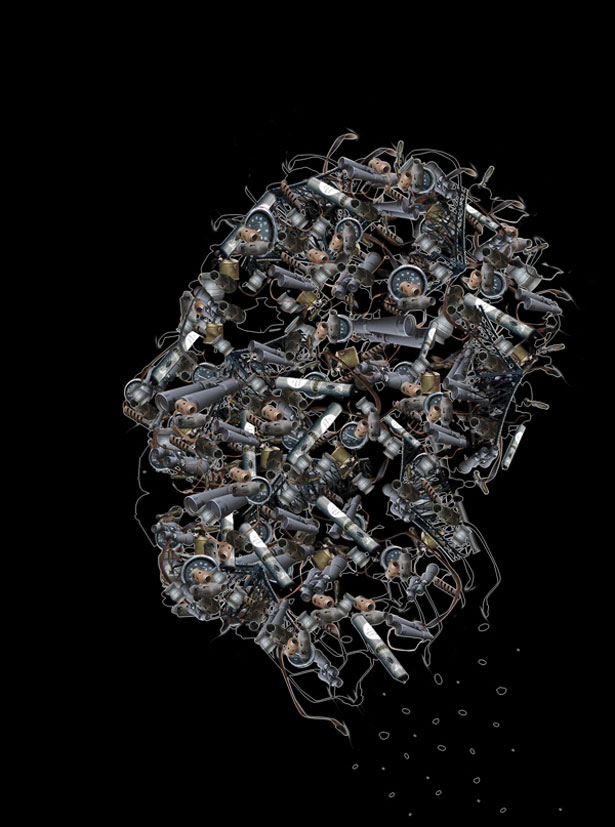
Voorbeeld van definitieve afbeelding
Dit is de afbeelding die u gaat maken:
Stap 1
Allereerst wil ik u de stockfoto's voorstellen die ik hiervoor heb gebruikt: brug , snelheidsmeter en meer schroot .
Stap 2
Vervolgens moet je een aantal van deze objecten verwijderen. Je zult deze objecten gebruiken om het hoofd te maken. De leesspots worden geplaatst over de objecten die ik heb gebruikt om het hoofd te maken.
Stap 3
Nu moet je de objecten in een volgorde in het document plaatsen. Ik heb een ruwe schets van het hoofd gemaakt, zodat ik weet waar ik mijn objecten moet plaatsen.
Stap 4
Nu moet je beginnen met het plaatsen van de objecten die je een voor een hebt gesneden.
Stap 5
Ga door met het plaatsen van meer objecten. Plaats ze niet gewoon zoals u ze krijgt, verklein ze, roteer ze en transformeer ze zoals u wilt.
Stap 6
Zoals je kunt zien gebruik ik enkele elementen in mijn voordeel. Ik gebruik de riemen om het haar te maken en sommige om de illusie te wekken dat het hoofd is gebroken. Ook gebruik ik de type machinetoetsen om het een grafisch effect te geven. Net zoals sommige stukjes uit het hoofd vallen. Ik gebruik ook een aantal stukjes om de lippen te creëren. Ik zal ook de schets verwijderen die ik heb gemaakt.
Stap 7
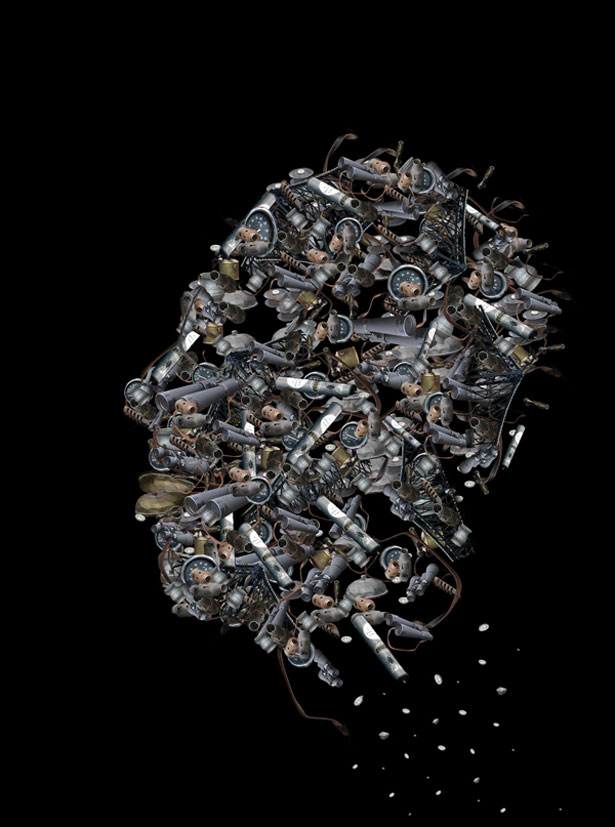
Zoals je kunt zien, begint het gezicht vorm te krijgen. De stukjes komen samen. Je moet doorgaan met het toevoegen van meer elementen totdat je bijna alle lege plekken invult.
Stap 8
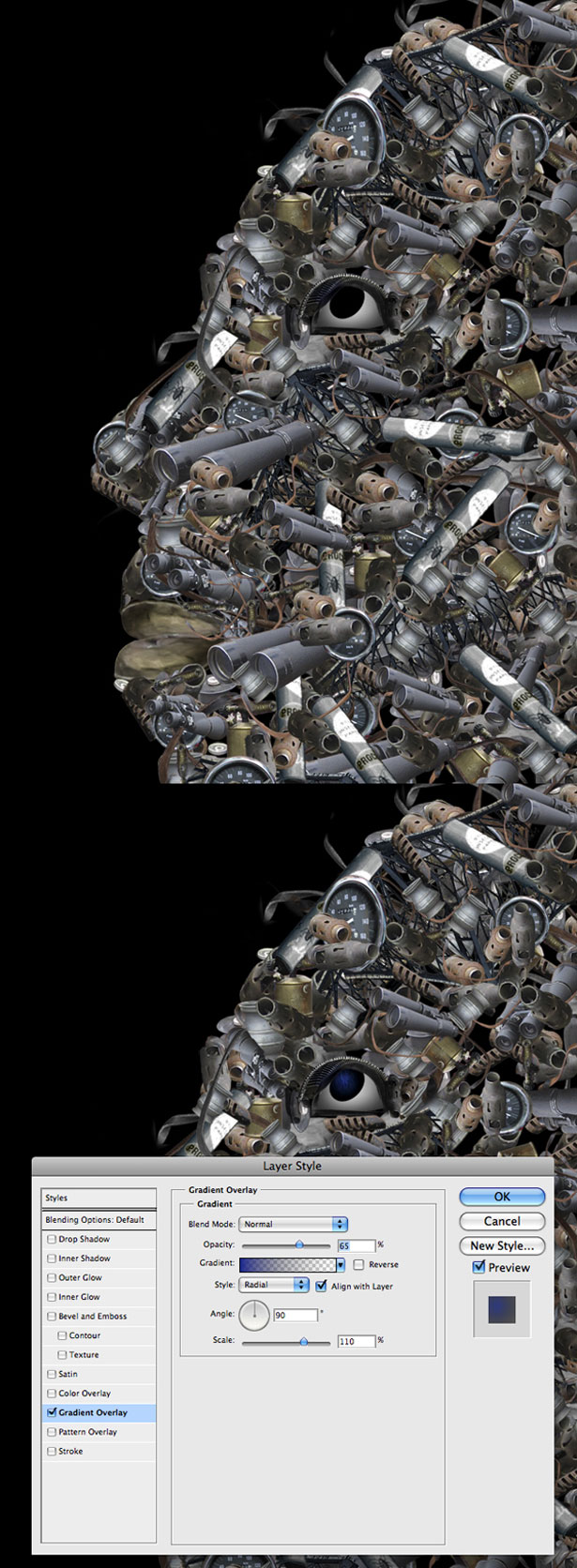
Je bent eindelijk klaar met het creëren van de vorm van het hoofd. Vervolgens moet je werken aan het creëren van het oog. Je maakt het oog met enkele elementen uit de restjes die je tot nu toe hebt gebruikt en met behulp van het penseel. Ik zal sommige delen van de typemachine en riemen gebruiken.
Stap 9
Vervolgens moet je een nieuwe laag maken en wat wit op die laag tekenen zoals ik deed.
Stap 10
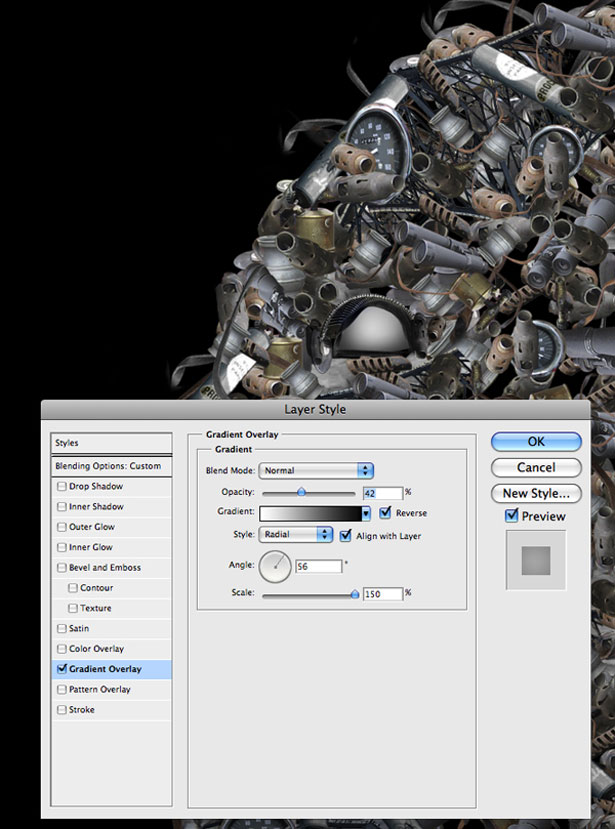
Vervolgens moet je de instellingen gebruiken die ik gebruikte voor de mengopties.
Stap 11
Maak een zwarte cirkel in het midden van het oog zoals ik deed. En gebruik ook mijn instellingen voor de overvloeiopties.
Stap 12
Je hebt het hele bouwproces voltooid. Nu moet je beginnen met het toevoegen van de lichten en schaduwen. Allereerst moet je alle elementen samenvoegen. Vervolgens moet je het gereedschap Branden gebruiken en beginnen met het toevoegen van schaduw. U moet een zachte borstel selecteren en de dekking ook verlagen tot 15%. U wilt het effect geleidelijk opbouwen.
Stap 13
Ga door met het toevoegen van meer schaduw. Je moet ook de Dodge Tool gebruiken om wat licht toe te voegen.
Conclusie
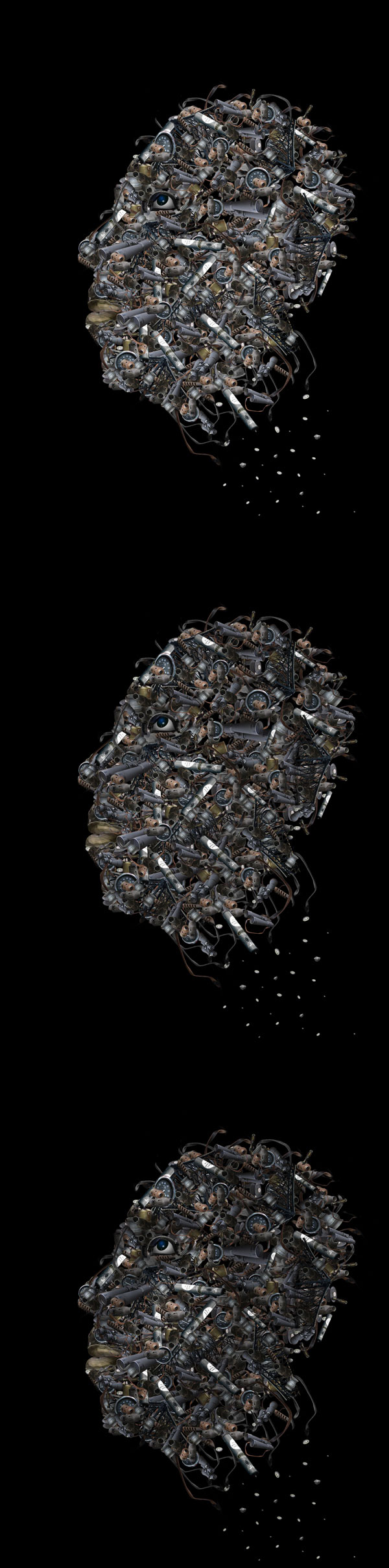
Je bent klaar met het hoofd. Wat je vervolgens moet doen, is om een mooie achtergrond achter je hoofd te plaatsen of misschien een voor jezelf te maken. Nadat u uw achtergrond hebt gemaakt, is het raadzaam om met de kleuren te spelen of het werk zwart en wit te maken.
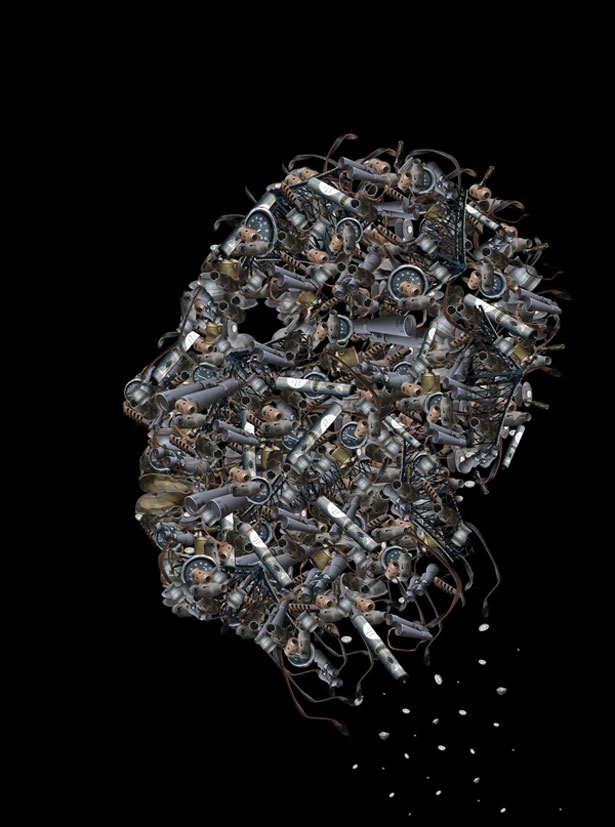
U kunt de uiteindelijke kleurenafbeelding hieronder bekijken:
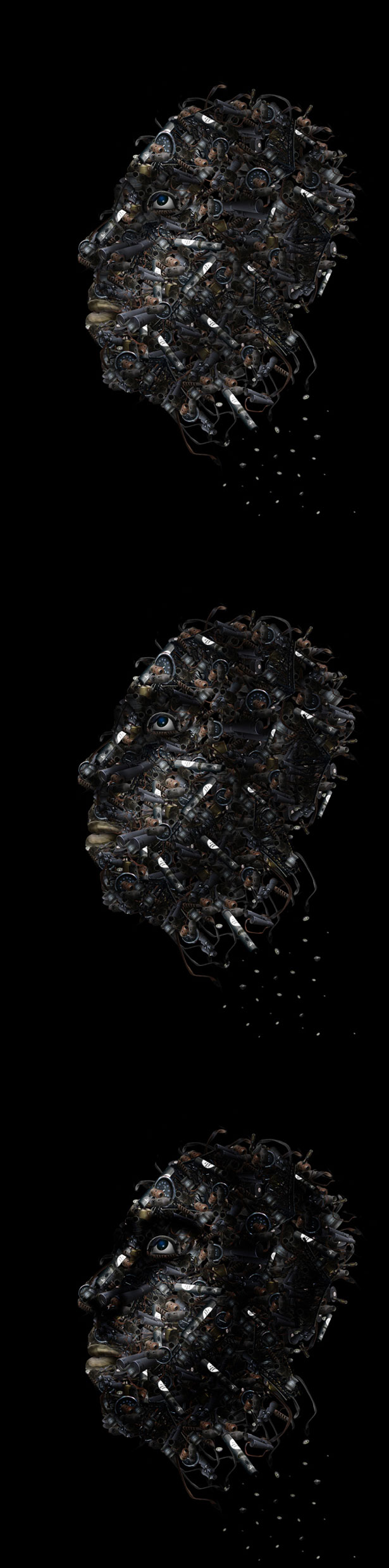
En hier is een zwart-witte versie:
Exclusief geschreven voor WDD door Constantin Potorac
Heb je genoten van de tutorial? Heb je het geprobeerd? Deel uw opmerkingen met ons!