Hoe een responsieve HTML-e-mail te ontwerpen
In de afgelopen jaren heeft het stijgende mobiele gebruik geleid tot een evolutie, of misschien een revolutie, in de manier waarop we content aan online gebruikers aanbieden. Het ultieme doel is een vloeiend, mobiel en apparaatonafhankelijk web, en één school van denken is hiertoe het meest populaire middel gebleken: responsief ontwerp. Hoewel de responsieve tijdgeest zich heeft verzameld, heeft het ontwerpen en ontwikkelen van e-mail moeite gehad om gelijke tred te houden.
Dit is deels te wijten aan het feit dat HTML-e-mails een notoir lastig medium zijn voor ontwikkelaars om mee te werken. Archaïsche e-mailclienttechnologie en een gebrek aan normen hebben veel van de regels van moderne, semantische code nutteloos gemaakt. Maar e-mail is nog steeds een belangrijk marketingkanaal dat te belangrijk is om over het hoofd te worden gezien: in een periode van zes maanden in 2012 meldde Litmus dat een toename van 80% van de e-mails wordt geopend op mobiele apparaten. In hetzelfde jaar onthulde Campaign Monitor dat hun open-uppercentage voor mobiele e-mail voor het eerst daadwerkelijk hoger was dan desktop en webmail.
Uiteraard is het belangrijk om een goede analyse van uw doelgroep uit te voeren voordat u besluit om te investeren in mobiel-optimalisatie. Maar een goed uitgevoerd responsief e-mailontwerp kan zorgen voor een uitstekende gebruikerservaring voor zowel desktop- als mobiele gebruikers - en met wijdverbreide 4G om de hoek is de trend naar mobiel onverbiddelijk, dus waarom niet toekomstbestendig?
Vierkante pen, rond gat
Als u ooit het ongeluk heeft gehad een e-mail met een vaste breedte op een mobiel apparaat te openen, begrijpt u de behoefte aan responsief e-mailontwerp. Schermvullende lay-outs met meerdere kolommen kunnen uitgezoomd worden zodat de tekengroottes worden gereduceerd tot het punt van onleesbaarheid. Gebruikers kunnen inzoomen maar zijn dan constant en onverbiddelijk verplicht om horizontaal van links naar rechts en weer terug te scrollen om inhoud te kunnen lezen. Links lijken klein en overbelast, zonder acht te slaan op dikke vingers op touchscreen-schermen. En ontwerpen met een laag contrast op kleine viewports, gedimd om energie te besparen, worden vaak onleesbaar. Het is duidelijk dat mobiele optimalisatie belangrijk is, maar wat is de beste manier om dit te doen?

Best practices voor mobiel
Voordat een enkele coderegel wordt geschreven, kan het overwegen van ontwerpfuncties de gebruikerservaring voor mobiele gebruikers enorm verbeteren, hoewel dit aantoonbaar aan concessies is, ongeacht de schermgrootte.
- Duidelijke, beknopte inhoud: kleine schermen betekenen dat het belangrijker dan ooit is om de gebruiker zo efficiënt mogelijk te betrekken.
- Indeling met één kolom: eenvoud is de sleutel. Lay-outs die niet breder zijn dan 640 px, worden gracieus verslechterd. Een enkele kolom zorgt ervoor dat er geen inhoud volledig verloren gaat buiten het kijkvenster wanneer wordt ingezoomd.
- Een aantrekkelijke onderwerpregel: dit is een van de meest effectieve wapens van de e-mailmarketeer in een overvolle inbox. Houd het kort en pittig.
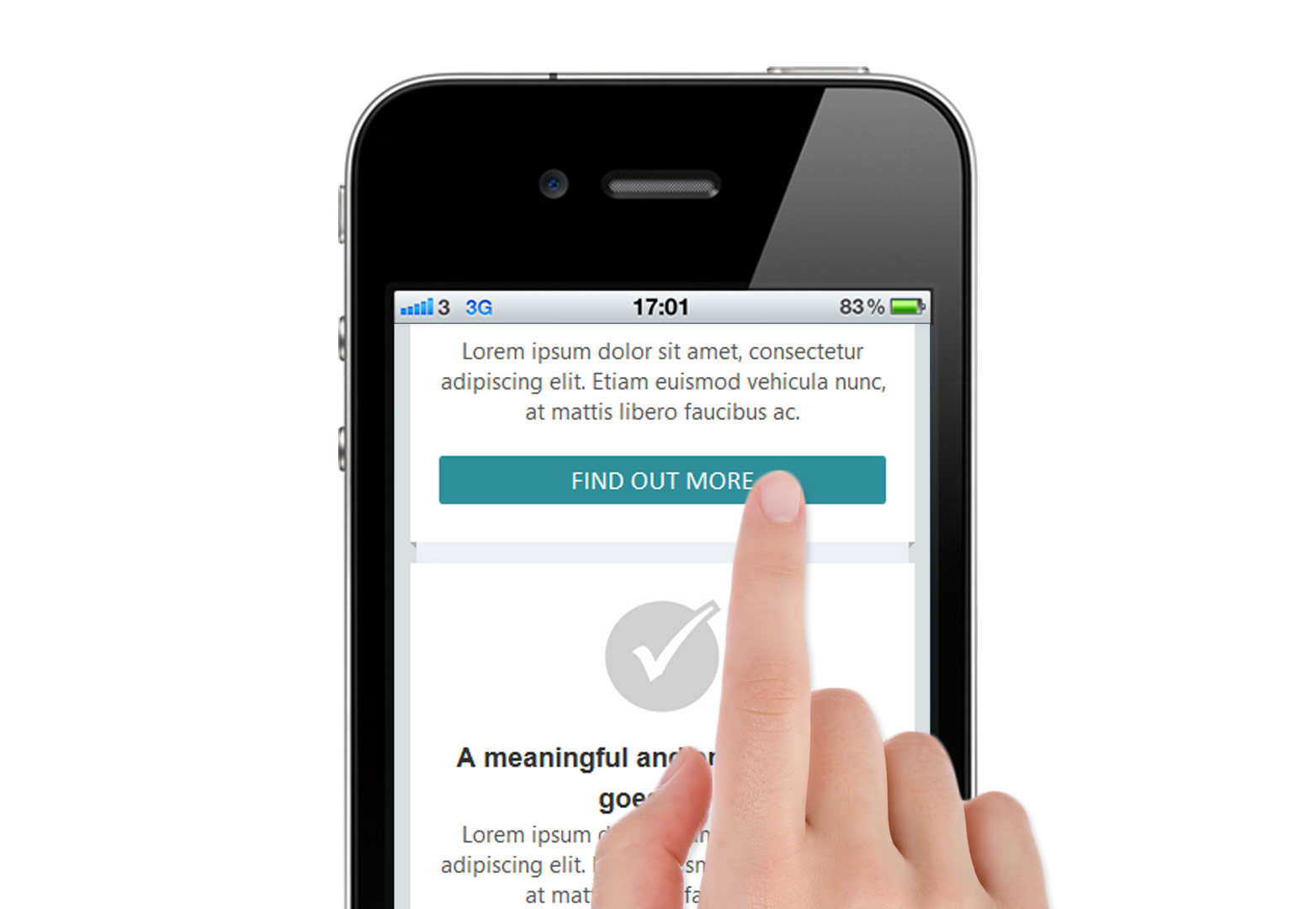
- Grote call-to-action (CTA): straf geen dikke vingers! De iOS-richtlijnen voor menselijke interactie van Apple bevelen een minimaal 'tappable' doelgebied van 44 × 44 punten aan.
- Royale lettergroottes: zorg ervoor dat uw bericht gemakkelijk leesbaar is.
- Pre-header: nog een belangrijk gebied als het gaat om zichtbaarheid in de inbox. Probeer te voorkomen dat de tekst 'bekijk in browser' gewoon wordt weergegeven.
- Tekst links uitgelijnd: er zijn een aantal redenen om belangrijke elementen uit te lijnen met de linkerkant van het inhoudsgebied. (Eye-trackingonderzoek suggereert dat westerse gebruikers de meerderheid van hun aandacht richten op de linkerkant van e-mailinhoud. Dit is niet verrassend aangezien we tekst van links naar rechts lezen. Bepaalde besturingssystemen, met name Android, zullen de inhoud niet schalen om te passen het scherm, dus toont alleen de linker helft van een e-mail. Vanuit een ergonomisch perspectief, zullen de meeste gebruikers het gemakkelijkst vinden om te communiceren met elementen in de linkeronder / midden van hun hand-held scherm.)
- Verticale hiërarchie: verminderd schermvastgoed plaatst meer geloofwaardigheid dan ooit op het idee van 'de vouw'. Aanzienlijke CTA's moeten zo dicht mogelijk bij de top worden geplaatst; als ze niet onmiddellijk worden gezien, zullen ze misschien niet worden gebruikt.
- Gebruik afbeeldingen zorgvuldig: ga er niet vanuit dat afbeeldingen worden gezien. De standaard e-mailapp van de iPhone zal standaard afbeeldingen weergeven, maar veel clients niet.
Deze tips kunnen de gebruikerservaring voor mobiele klanten verbeteren, maar u kunt en zou waarschijnlijk nog verder moeten optimaliseren. Dankzij de groeiende CSS3-ondersteuning van mobiele e-mailclients is nu responsief e-mailontwerp mogelijk.
Ermee beginnen
Zoals ik eerder al zei, hebben HTML-e-mails last van een jammerlijk gebrek aan normen - voor niet-ingewijden, veel van wat volgt is een reis terug in de tijd naar de begintijd van webontwikkeling. Lay-outs moeten worden gerangschikt met tabellen vanwege de verouderde HTML-rendering-engines van sommige e-mailclients en CSS moet inline worden toegepast. Verschillende e-mailclients negeren alle stijlverklaringen die in de
deel van het document.Er zijn een aantal fantastische e-mail ketelplaten beschikbaar, ik beveel Sean Powell's uitstekend aan HTML Email Boilerplate als een startpunt, maar omwille van de demonstratie, beginnen we opnieuw.
Voor degenen onder u die graag volgen met de code, kunt u download hier een sjabloon voor dit artikel.
Doctype
Hotmail en Gmail voegen automatisch het XHTML 1.0 Strict-doctype in. Het is daarom geen slecht idee om het te gebruiken, maar het is belangrijk om uw e-mail grondig te testen met en zonder een doctype, omdat veel e-mailclients het gewoon helemaal zullen verwijderen.
Email on Acid heeft uitgebreid onderzoek gedaan naar e-mail-doctypes hier.
Mediaquery's
We kunnen nu een metatag voor de viewport invoegen om ervoor te zorgen dat onze e-mail correct wordt weergegeven op mobiele apparaten. Het is ook een goed idee om ook het inhoudstype en een title-tag te specificeren. Deze worden door veel e-mailclients genegeerd, maar het is een goed idee als u van plan bent om een link naar een 'browserversie' van uw e-mail toe te voegen.
Aangezien het inhoudstype hoogstwaarschijnlijk zal worden genegeerd, is het raadzaam alle speciale tekens in uw e-mail als HTML-entiteiten te coderen.
We zullen ook enkele resets uit de verstandige stijl toevoegen om ervoor te zorgen dat onze e-mail wordt weergegeven zoals we willen dat deze op verschillende platforms wordt weergegeven.
Email subject or title Merk op dat de viewport metatag heeft negatieve implicaties voor Blackberry.
Nu kunnen we onze mediaquery's invoegen; hoeveel hangt af van het niveau van specificiteit dat u aan elk apparaat wilt leveren. In dit voorbeeld gebruiken we er maar één - uitgaande van de redelijke veronderstelling dat de meeste apparaten met een schermgrootte van niet meer dan 600px modern, mobiel en touchscreen zijn en profiteren van voor mobiel geoptimaliseerde styling. Verder gaan we ervan uit dat mobiele-gebruikers op grotere apparaten die de bureaubladlay-out ontvangen, geen grote bruikbaarheidsproblemen zullen ondervinden door de best practices voor universele mobiele best practices te volgen, zoals eerder beschreven.
We gebruiken mediaquery's op dezelfde manier als we zouden doen bij het bouwen van een website; als de viewportgrootte binnen de beperkingen ligt die in de mediaquery zijn ingesteld, pas dan die stijl toe.
@media only screen and (max-width: 600px) {table[class="hide"], img[class="hide"], td[class="hide"] {display:none!important;}}In het bovenstaande voorbeeld vertellen we enkele elementen met een klasse van "hide" om weer te geven: geen op schermen smaller dan 600px. De! Belangrijke eigenschap zorgt ervoor dat elke inline-stijl wordt onderdrukt. Dit is het basisprincipe van responsief e-mailontwerp: doorslaggevende inline-stijlverklaringen in de body van het HTML-document met! Belangrijke stijlverklaringen gemaakt in de
sectie en targeting van deze stijl-overschrijvingen op specifieke schermformaten met mediaquery's. Een opvallende uitzondering is de Gmail-app die stijlverklaringen in de app negeert sectie. Zorgvuldige linkse alignering van inhoud moet echter zorgen voor een bevredigende gebruikerservaring voor Gmail-fans in uw mailinglijst. Het is duidelijk dat dit geen ideale oplossing is, maar op dit moment gaat responsief e-mailontwerp net zo min als compromissen beschouwd als om geavanceerde technieken.Het is vermeldenswaard dat we onze HTML-elementen richten met CSS-attribuutselectoren om a te overwinnen quirk van Yahoo! Mail.
We kunnen dus zien dat mediaquery's een handig hulpmiddel zijn voor het selectief weergeven van inhoud, maar we kunnen ze ook gebruiken om andere functies van onze lay-out te manipuleren. Misschien nog belangrijker is dat we de kolombreedte van onze e-mail kunnen beperken - de sleutel tot een geweldige mobiele ervaring.
@media only screen and (max-width: 600px) {table[class="content_block"] {width: 92%!important;}}We hebben nu in onze mediaquery verklaard dat alle tabellen met een klasse van "content_block" zouden moeten schalen naar 92% breedte op apparaten met een schermgrootte van maximaal 600px. Nu hoeven we alleen nog een width-attribuut inline (600px) voor elke tabel met een klasse content_block op te geven en we hebben een container met een vaste breedte die proportioneel wordt geschaald op schermen van een bepaalde grootte. Op voorwaarde dat de breedtekenmerken van de onderliggende elementen van deze container allemaal worden opgegeven als percentages, is dit een standaard responsieve e-mailsjabloon.
Let op bij het uitschakelen van de automatische aanpassing van de tekstgrootte op de body-tag, probeer als vuistregel de lettergroottes boven het minimum van 12px te houden.
Toetsen
Call to action (CTA's) zijn meestal het belangrijkste onderdeel van een marketingmail. Ze moeten in het oog springend zijn, goed geplaatst en bovenal bruikbaar. De criteria voor een geweldige CTA zijn verschillend, afhankelijk van of het met een cursor of een vinger moet worden geselecteerd. Dit is een krachtige functie van responsieve e-mail; om gebruikers op kleinere apparaten met aanraakscherm te voorzien van vingervriendelijke knoppen die niet worden beïnvloed door beeldblokkers.

Helaas kunnen dergelijke knoppen niet universeel worden weergegeven omdat ze afhankelijk zijn van padding-eigenschappen die niet worden ondersteund in sommige e-mailclients op de desktop.
@media only screen and (max-width:600) {a[class="button"]{display: block;padding: 7px 8px 6px 8px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;color: #fff!important;background: #f46f62;text-align: center;text-decoration: none!important;}}De bovenstaande stijlverklaringen transformeren tags met een klasse van "knoppen", zoals die hieronder, in grote, aantrekkelijke, gekleurde knoppen die de breedte van het inhoudsgebied omspannen, zolang de schermbreedte van het apparaat niet groter is dan 600px. CSS3-ondersteuning zou geen probleem mogen zijn, omdat we kunnen aannemen dat de mobiele technologie die we targeten redelijk modern is.