Soms is meer meer
Als je betrokken bent geweest bij de gesprekken van vandaag over wat het beste is voor wat betreft stijl voor websites en bijna alles anders gerelateerd aan design, dan weet je dat ontwerpers verliefd worden of al met minimalisme.
Ik ben niet hier om die ontwerpers te vertellen dat ze ongelijk hebben, want dat zijn ze niet. Minimalistische designs zijn geweldig en zeker een van de grootste trends die vandaag de dag worden uitgevoerd.
Hoewel we een paar voorbeelden zullen bekijken van waar het minimalisme van toepassing is, is dat niet het doel. Wat we hier gaan behandelen, is de toepassing van anti-minimalistisch ontwerp, omdat minimalisme absoluut niet geschikt is voor elke situatie.
Het doel is om jou te pakken te krijgen; de lezer, om te begrijpen waar het minimalisme goed is en waar het niet in webdesign is; vooral om gefocust te blijven in plaats van te praten over minimalisme in het algemeen.
Wat is minimalisme?
Bijna elk blogartikel dat er over het onderwerp is, verwijst naar minimalisme als de reductie van elementen of kenmerken door het proces van eliminatie totdat alleen de meest essentiële stukken overblijven.
Minimalisme in webdesign is meer dan alleen de reductie van elementen zonder afbreuk te doen aan het doel van het ontwerp. Het is ook het juiste gebruik van lettertypefamilies, lijnhoogten, tekenspatiëring en andere spatiëring, ook wel typografie genoemd.
Wat meer is, is dat witte ruimte een minimalistisch ontwerp kan maken of breken, omdat het elementen apart van elkaar plaatst voor eenvoudiger identificatie tijdens "oogbewegingen".
Waar werkt minimalisme?
Websites waar minimalistische ontwerpen werken, zijn fotografie zoals De portefeuille van Jason Bell plaats.
In de site van Jason is de benadering van het minimalisme goed gedaan. Een groot beeld van zijn werk aan de rechterkant, zijn naam bovenaan links en een eenvoudig te lezen menu linksonder zijn alles wat nodig is.
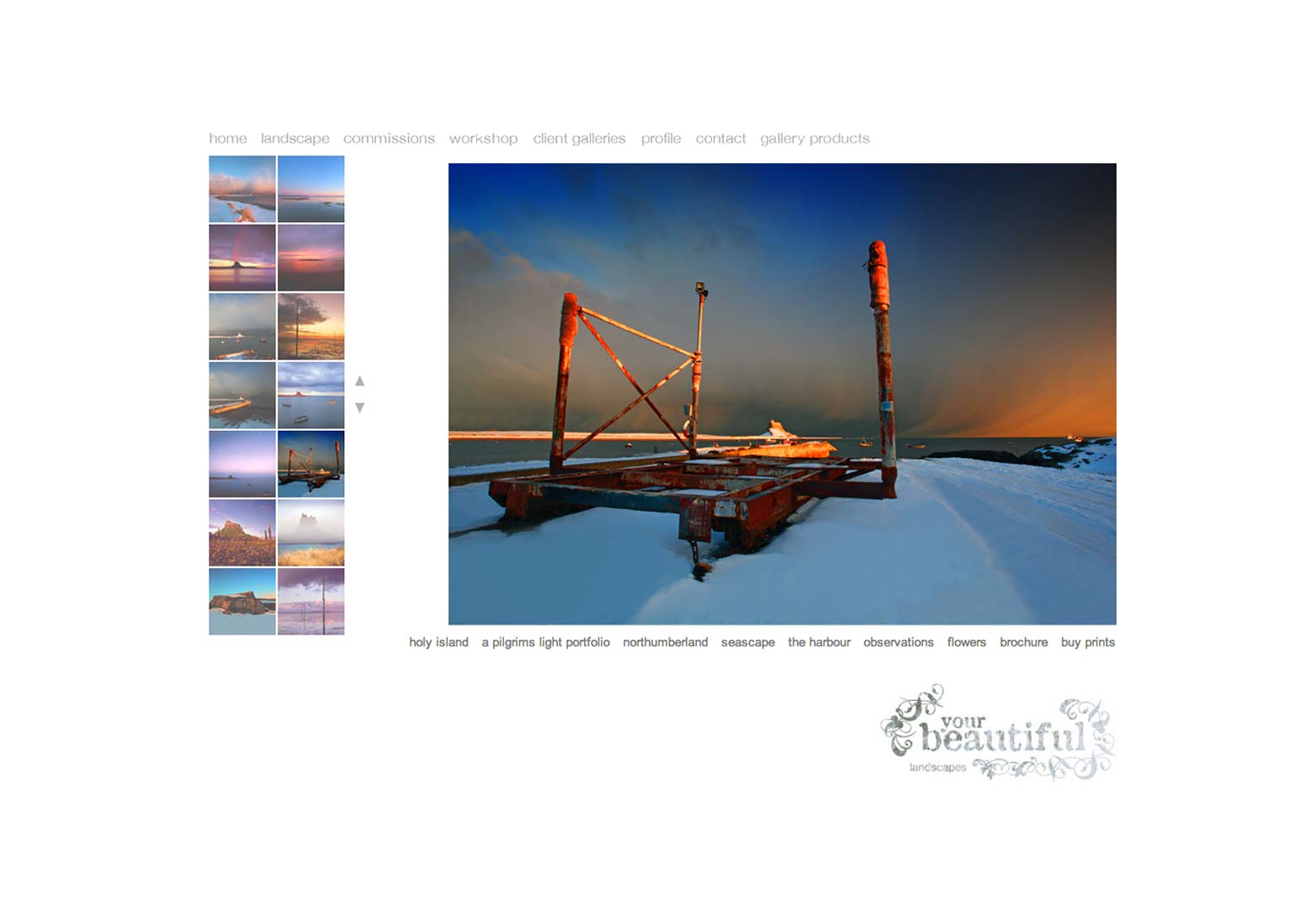
Een ander goed voorbeeld van minimalisme in fotografie is je mooie .
Het grote beeld in het midden dat een deel van het beste werk van de fotograaf laat zien, is een belangrijk element voor een minimalistisch ontwerp. Koppel dat met de subtiele typografie en je hebt een goed gefocust, gemakkelijk te lezen en eenvoudig te navigeren minimalistisch ontwerp.
Zoals je in beide voorbeelden kunt zien, is de noodzaak om focus te creëren van het grootste belang. Als het echter niet om de subtiele lettertypekleuren, achtergrondkleuren, algemene typografie en algehele spatiëring van elk element ging, zouden deze voorbeelden er rommeliger uitzien en niet als minimalistische ontwerpen worden beschouwd.
Zoals eerder vermeld, betekent alleen omdat een website minder heeft, niet dat het een minimalistisch ontwerp is.
Andere websites waar minimalistisch design werkt zijn grafisch ontwerp, persoonlijke sites, informatieve sites, mode, eten en wijn. Die lijst is natuurlijk niet all-inclusive, maar zoals je ziet, zijn er veel gevallen waarin minimalistische ontwerpen werken.
Anti-minimalistische ontwerpen werken
Elke keer als er een rage, trend, mening of wat dan ook is, is er de anti of tegenhanger en webontwerp is niet anders. Als iedereen dezelfde hoorn zou toveren, zou het leven oninteressant zijn, de webindustrie; en elke andere industrie zou trouwens niets te bespreken hebben, we zouden ook niet groeien als webdesigners. Laten we eens kijken naar de anti voor minimalisme en kijken wat het ons leert.
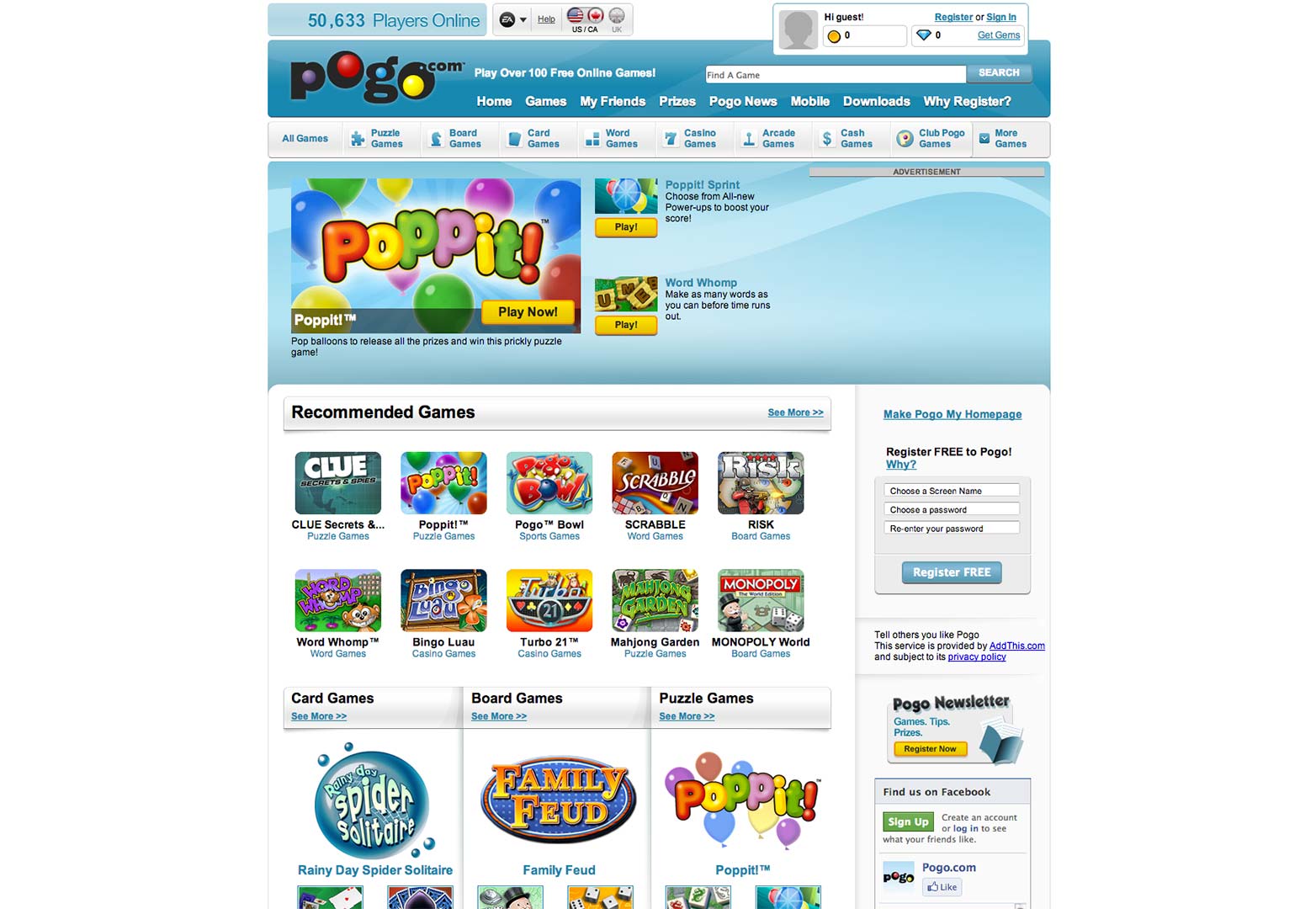
Websites waar minimalistische ontwerpen niet zo goed werken, zijn spelsites zoals Pogo .
De Pogo-website heeft veel informatie over. Voor een gamingwebsite is het moeilijk om veel elementen te elimineren, omdat gamers gewoon heel veel verschillende games willen vinden en spelen. Goksites moeten een grote variëteit aan spellen bieden, aangename esthetiek en foto's; die gamers aantrekken en een goede inhoud hebben, zodat ze over het algemeen zoveel mogelijk dingen moeten inpluggen zonder overdreven te zijn.
Meestal bieden gaming sites gratis versies of gratis accounts in combinatie met betaalde versies en accounts. Wanneer dingen gratis zijn, moet de gaming-site een manier vinden om inkomsten te genereren. Dit gebeurt meestal via advertenties die op de site worden geplaatst. Advertenties nemen meer ruimte in beslag en zorgen ervoor dat ze nog verder weg zijn van minimalistisch ontwerp.
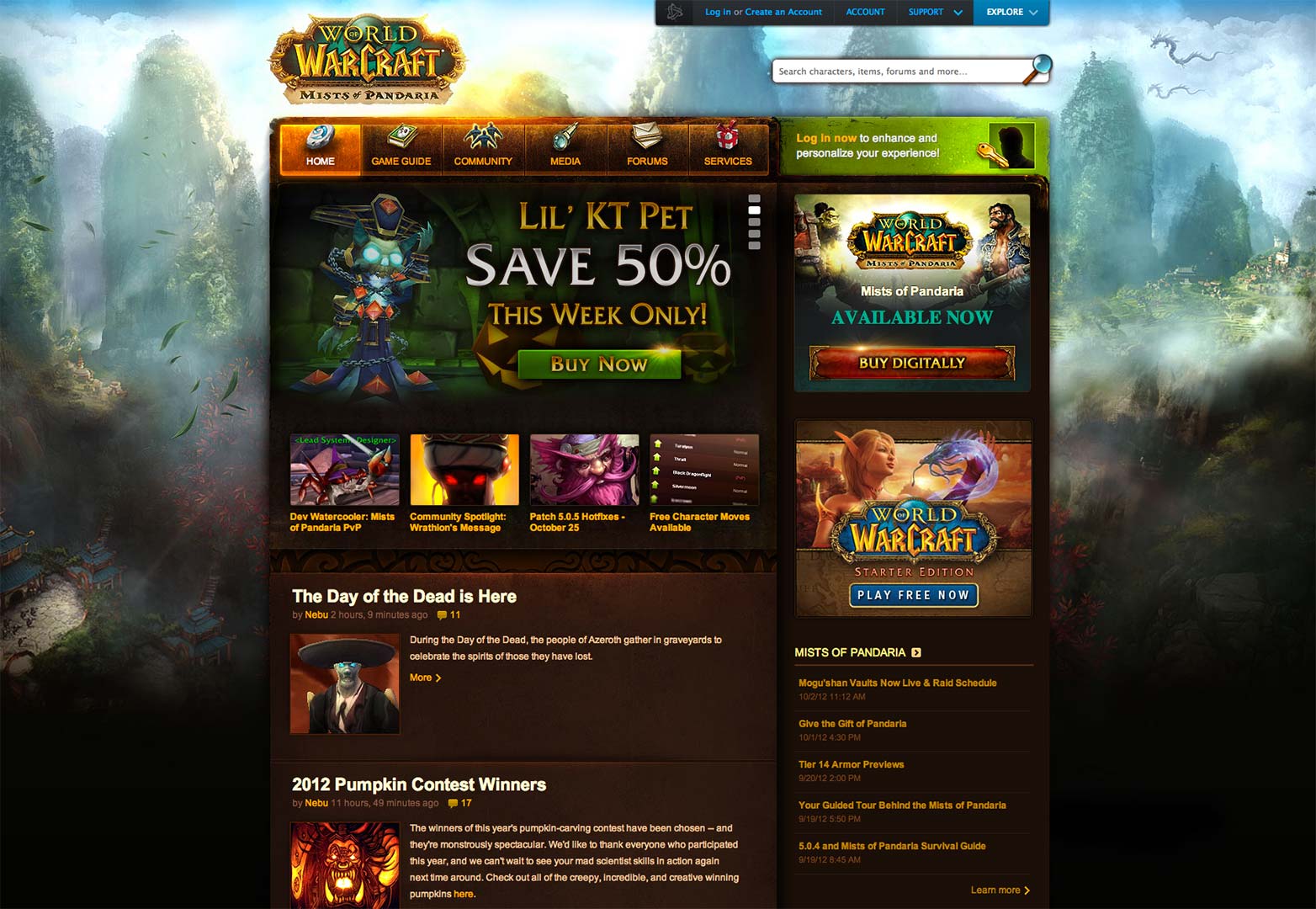
Een andere spelsite die geen gebruik maakt van minimalisme omdat het niet werkt, is het beroemde World of Warcraft plaats.
Texturen, kunst, ruwe randen, kleine tekst, gloeiingen, deze komen allemaal veel voor op de World of Warcraft-site. De reden dat er zoveel texturen, kunstwerken en een conglomeraat van andere elementen zijn, is omdat dat is wat gamers leuk vinden. Gamers zijn erg, "Ik wil het nu allemaal," dus gaming sites moeten daar rekening mee houden. Als je geen snelle voorbeelden hebt van illustraties via achtergronden, texturen, schermafbeeldingen, video's, enz., Dan werkt het gewoon niet omdat het gamers niets geeft om naar uit te kijken en er enthousiast van te worden.
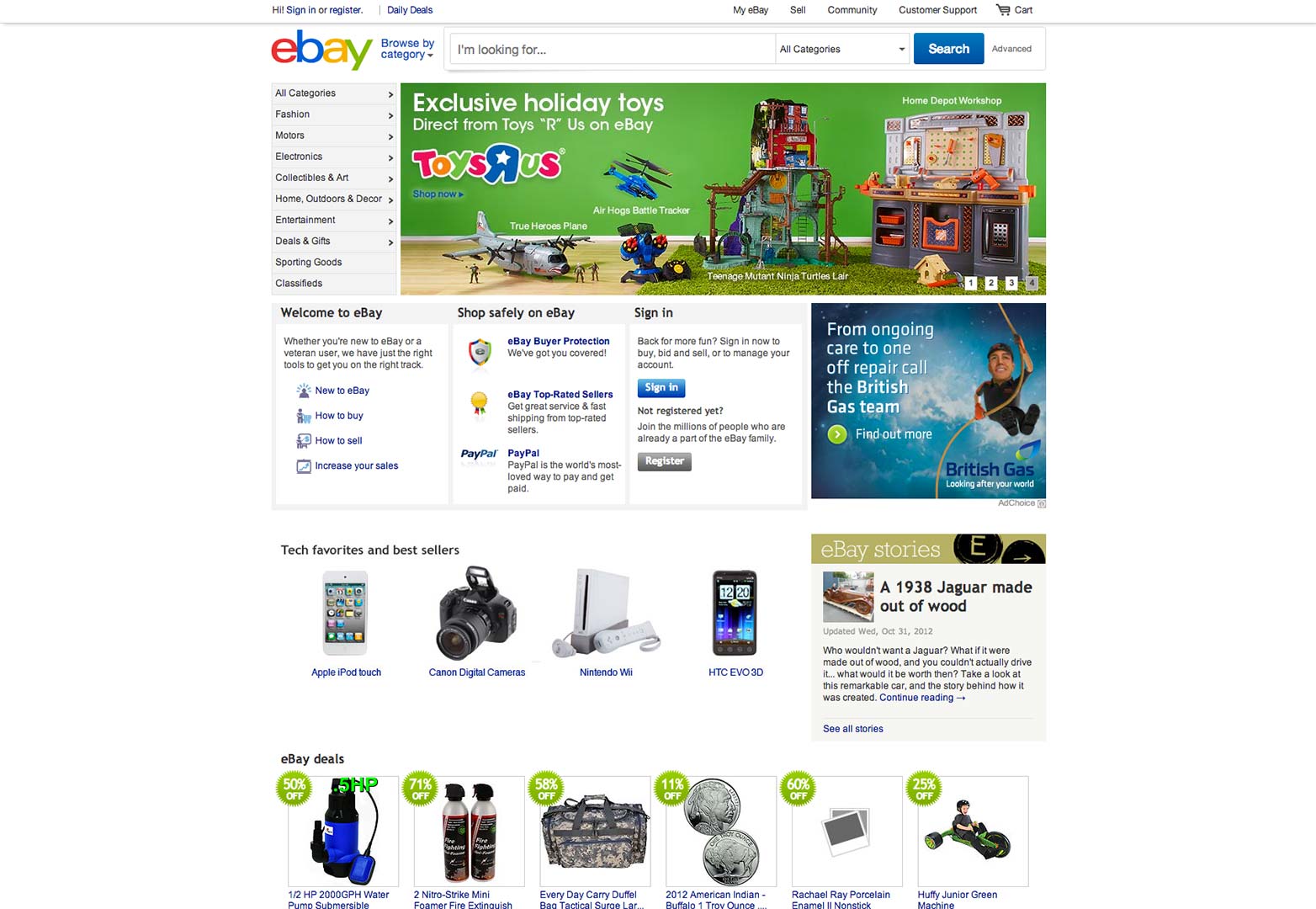
Veilingsites zijn een ander goed voorbeeld van waar minimalisme niet zo goed werkt. Nemen ebay bijvoorbeeld:
Ebay en andere veilingsites komen op hetzelfde neer als wat gaming sites doen, ze lopen allebei op advertenties en moeten veel informatie tegelijk tonen. Veilingsites; zoals veel e-commerce sites, hebben veel categorieën om weer te geven en moeten voldoen aan dezelfde urgentie gaming-websites doen omdat ze te maken hebben met "ik wil het nu" mensen; dus hoe meer informatie, categorieën die niet ingrijpen in het ontwerp en afbeeldingen van producten die tegelijk kunnen worden weergegeven, hoe beter.
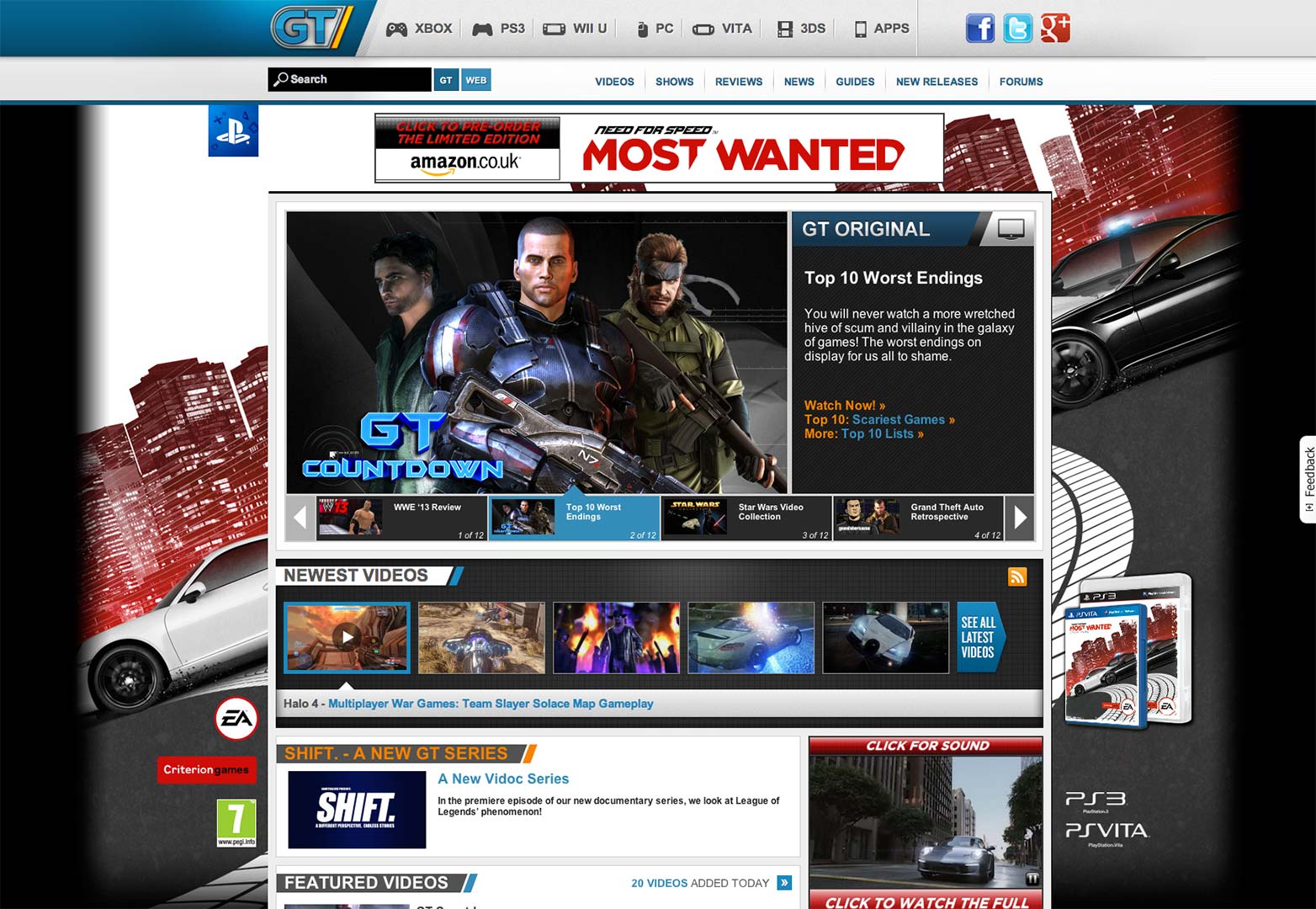
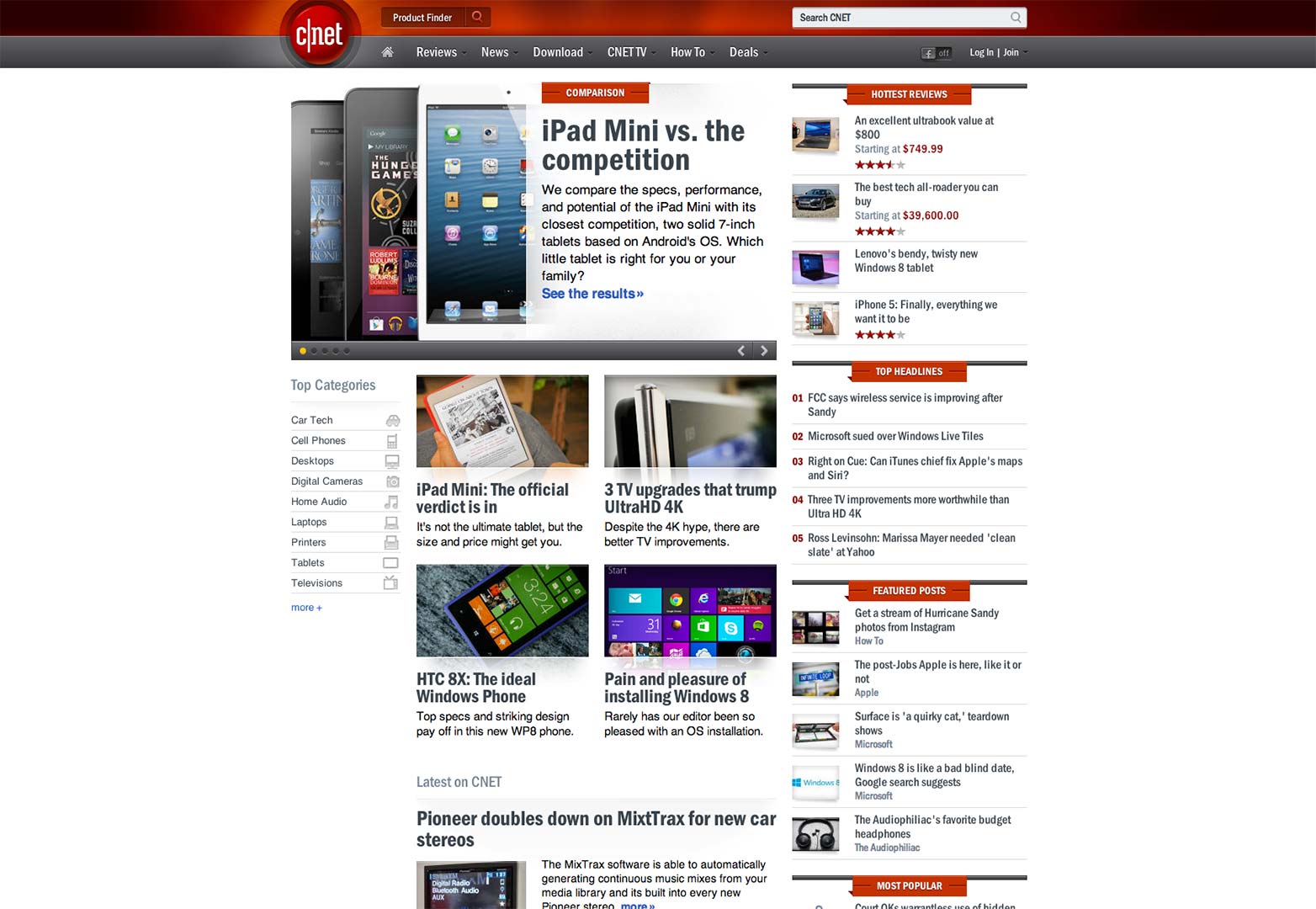
De redenen waarom games en veilingsites het minimalisme niet effectief kunnen gebruiken, zijn hetzelfde voor review- en nieuwssites, die in veel gevallen hetzelfde zijn. GameTrailers en CNET zijn daar goede voorbeelden van.
Dus wat kunnen we leren van deze sites en hun redenen om de minimalistische ontwerpbenadering niet te gebruiken?
Minimalisme werkt hier niet omdat het niet praktisch is voor de doelgroepen van deze websites. Het is niet praktisch omdat het minimalisme de urgentie niet bevredigt.
Waar minimalisme faalt
Minimalistisch ontwerp is erg goed in het creëren van een gevoel van verlangen, maar het voldoet niet tegelijkertijd aan de urgentie. Vergeet niet dat ik het heb over de noodzaak om meer informatie nodig te hebben, niet om een specifieke actie uit te voeren, zoals een groot telefoonnummer in rode letters.
Het hangt allemaal af van uw doelgroep of de urgentie moet worden voldaan. Waar portefeuilles kunnen overleven met een barebonesontwerp, kunnen gamesites dat niet. Hetzelfde geldt voor modewebsites die minimalistisch kunnen gaan, terwijl nieuwssites dat niet kunnen, vooral als het mainstream is.
De meeste dingen die minimalistisch zijn, zijn elegant, maar niet alles kan elegant zijn. Sommige dingen zijn abrasief, krachtig, edgy, grungy, cool; er zijn bijna een onbeperkt aantal bijvoeglijke naamwoorden die ik zou kunnen gebruiken. Minimalisme is een designtrend die vooral door ontwerpers zelf wordt begunstigd en dat is prima, maar het kan een merk, de toon van het merk en zijn stem doorbreken.
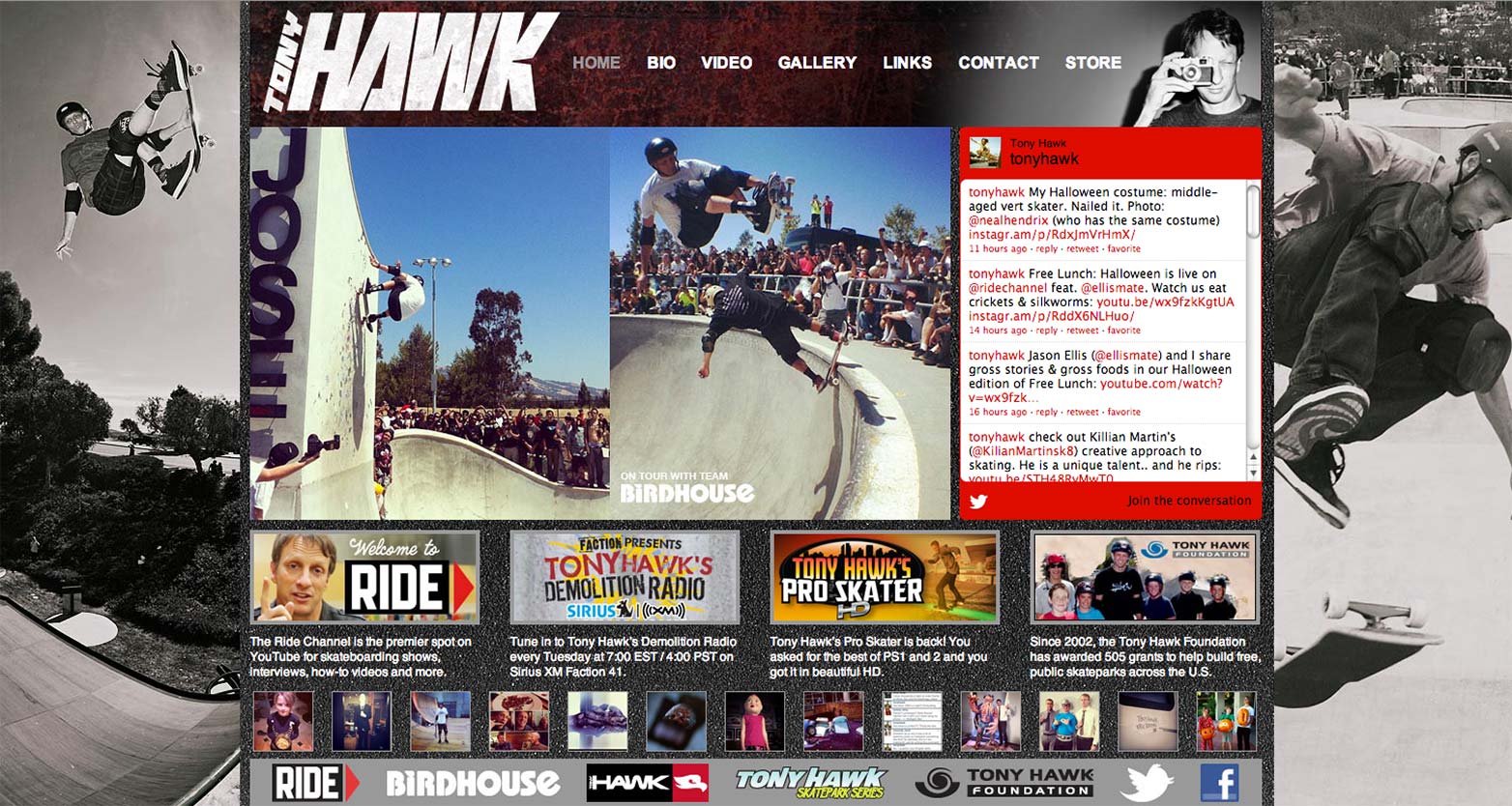
Laten we nemen Tony Hawks-website bijvoorbeeld waar er een duidelijk merk wordt weergegeven.
Hij is een skater die cool is met een beetje grunge. Hij is een sociaal figuur in de schaatswereld, heeft een videospel en heeft veel andere merchandise die zijn merk symboliseert. Het gevoel een geweldige skater te zijn die zich met zijn publiek bezighoudt, wil dat je met hem gaat samenwerken en dat er coole producten zijn die je wilt hebben, moet worden geportretteerd, en alles moet zo snel mogelijk worden gedaan, anders je aandacht zal verloren gaan.
Als je naar deze website kijkt, voel je je misschien verloren, maar hier is een heel specifiek doel. De gebruiker moet zien hoe Tony Hawk een skate-boardtruc uitvoert die alleen een gevorderde skate-boarder zou kunnen doen. Nadat hij zijn aanwezigheid heeft vastgesteld, laat een twittertool zien dat Tony betrokken is bij zijn publiek, waarna miniaturen laten zien dat hij op een aantal manieren bij de skatergemeenschap betrokken is, inclusief liefdadigheid, wat Tony Hawk geloofwaardigheid geeft, zelfs als de gebruiker niets over hem weet .
Aan de ontwerpkant is de hiërarchie van de website van Tony Hawk geweldig en de typografie is goed genoeg om niet afschrikwekkend te zijn. De afstand is niet de beste, maar de kleuren zijn redelijk, dus hoewel het ontwerp zelf er beter uitziet als deze dingen zijn verbeterd, kan het bericht die veranderingen niet overleven. Meer afstand, grotere lettertypen en lijnhoogten zouden betekenen dat kleinere elementen of dezelfde elementen verder weg worden weergegeven. Een minimalistische benadering vereist ook de eliminatie van bepaalde elementen en dat zou hier gewoon niet haalbaar zijn omdat deze website informatie-urgentie vereist.
Conclusie
Minimalistisch design is geweldig en het werkt wonderwel in veel verschillende situaties; maar belangrijker, niet in elke situatie. Je moet het ook onthouden; Zoals eerder gezegd, is de trend van het minimalisme vooral favoriet bij ontwerpers en dat is niet waar je voor ontwerpt. Ontwerp voor de persoon, industrie of niche en doe niet altijd wat trendy is voor ontwerpers. Ik zou zeggen dat het ook waar is om dit te doen in je persoonlijke projecten, maar dat is aan jou.
Het is al vele malen eerder gezegd en ik zeg het nog een keer, "stop met het volgen van designtrends en begin met het instellen ervan." Gebruik de huidige trends om van te leren, maar wees geen "ik ook" ontwerper, of een "ik ook" alles voor die kwestie.
Waar faalt minimalisme voor jou? Is het mogelijk om een gevoel van urgentie te creëren en toch minimalistisch te blijven? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, Meer beeld via Shutterstock