Technieken voor het maken van modale Windows
Modal-vensters worden meestal beschreven als iets dat de aandacht van de gebruiker trekt en het staat hen niet toe terug te keren naar de vorige status totdat ze interactie hebben met het object in kwestie.
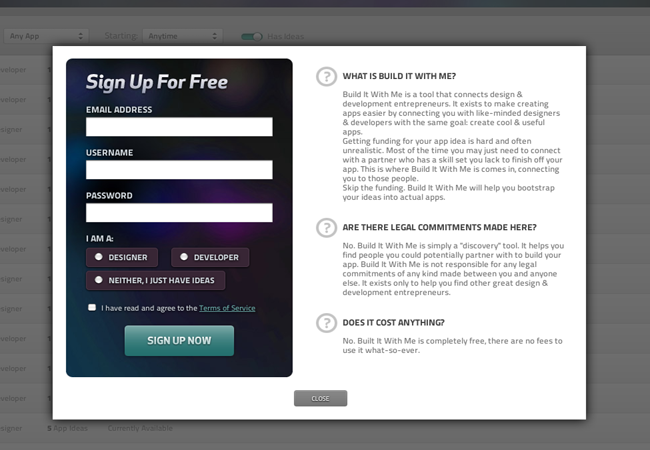
Nu, dat is een beetje ingewikkeld en ik denk dat het beter kan worden aangepakt met een paar voorbeelden van websites die de techniek heel goed gebruiken. Een daarvan is Bouw het met mij wat doet het echt goed. Als u doorgaat naar hun site en op Aanmelden klikt, ziet u een zeer letterlijk voorbeeld van wanneer een modale box net werkt.
Vaak worden ze bij het werken met modals gebruikt om gebruikersinterfaces op te schonen en de ervaring van de gebruiker te verbeteren, maar het is belangrijk om te onthouden dat ze soms precies het tegenovergestelde doen. Overweeg irritante websites met te veel JavaScript-pop-ups of spamsites die daadwerkelijk bevestigen dat u de site wilt verlaten . Dat is belachelijk, en sites die deze dingen doen, zijn absoluut niet toegestaan, dus zorg ervoor dat je weet hoe je modale dialogen moet gebruiken voordat je doorgaat met de implementatie.
Om u een beter voorbeeld te geven van hoe u ze goed kunt doen, zullen we de theorie bespreken - en daarna zullen we voorbeelden bespreken om u te laten zien hoe u ze kunt implementeren in een responsief ontwerp. Laten we dus een theorie beginnen.
Modale theorie
De basistheorie van het gebruikersinterface-element voor modalen kan nogal verweven zijn met andere UI-stellingen die we hier alleen tangentieel zullen aanraken. Kortom, waar we naar kijken is een noodzaak die we hebben waar we een gebruiker nodig hebben om op een specifiek gedeelte van de site te klikken, en om zich met name alleen op dat gedeelte te concentreren tot de taak die deze sectie biedt voltooid is.
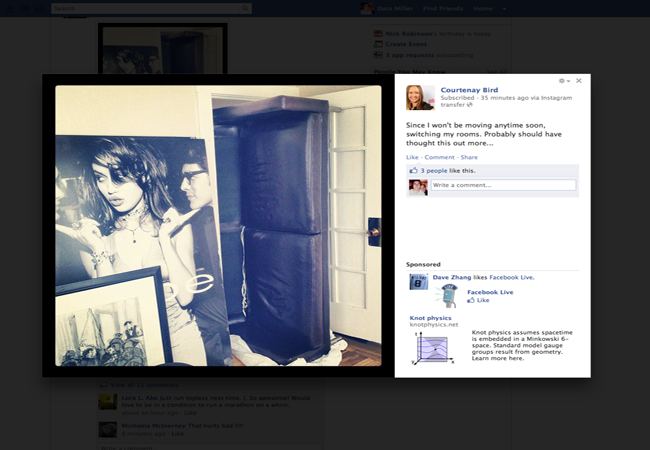
Nu zou dit voor veel verschillende dingen kunnen worden gebruikt, zoals gebruikersaanmeldingen, formulierelementen, downloadpagina's, of het zou kunnen zijn om eenvoudig een foto te tonen en naar de opmerkingen van die foto te kijken. Facebook gebruikt dit om je te helpen focussen op interactie wanneer je op een foto klikt, maar natuurlijk kun je daar ook door de foto's bladeren. U kunt erop klikken en vervolgens neemt het alle mogelijkheden weg om met de hoofdpagina samen te werken totdat u buiten het modale vakje klikt of op de "x" klikt om terug te keren.

De basale modale theorie is echter heel interessant en vertrouwt echt op de beginselen die we zojuist hebben aangeroerd. Laten we door een use-case lopen, zodat u een beter idee krijgt van wanneer en waarom u er een gebruikt.
Laten we zeggen dat u een website draait waarop de gebruikers zich kunnen registreren en zich kunnen aanmelden bij hun opslagruimte die zij van u hebben gehuurd (online opslag). Welnu, u als bedrijf bent erg afhankelijk van die gebruikers die een grote stroom van landing op uw startpagina naar inloggen hebben. Aangezien dit een van de belangrijkste dingen is die uw site biedt, wilt u dat de gebruiker zich gedwongen voelt om in te loggen en eigenlijk maken het ongelooflijk gemakkelijk voor hen om dit te doen.
Daarom heeft u misschien een grote tekenlink op uw startpagina, of een daadwerkelijk gedeelte voor hen om dit op de startpagina te doen, misschien in de kop. Hoewel het probleem hiermee is, dat in het laatste geval de gebruiker in ieder geval niet wordt gewezen op de login, en in het eerste geval is de gebruiker niet gedwongen om een beslissing te nemen.
Ik vind het niet goed om gebruikers te dwingen iets te doen, maar zachtjes aansturen is prima - en dat bedoelde ik met 'gedwongen'. Dus wat je zou kunnen doen is een login-link hebben die een modaal venster opent met het login-formulier daar op. Op die manier hoeven ze nooit van de startpagina weg te navigeren en dan terug te navigeren (via het voorbeeld dat we zojuist hebben genoemd), en ze zijn ook 100% bewust van wat ze geacht worden te doen in de modale.
Het is een erg leuke manier om gebruikers te helpen begrijpen wat er gebeurt en waarom het gebeurt. Ik moet zeggen dat ik het zelf heb gebruikt voor klanten en dat de retentiegraad van startpagina's tot inloggegevens in het verleden met 35% is toegenomen. En dat zijn zeker geen cijfers om een stok op te schudden; het zijn echt waardevolle en duidelijk gedefinieerde statistieken over hoeveel een eenvoudig modaal venster retentie kan verhogen en het bouncepercentage kan verlagen.
Codering van een standaard modaal venster
Laten we direct in een code duiken, maar negeer nu wat voor soort modaal type we gaan gebruiken en alle technische details, en laten we ons concentreren op de basisbeginselen. De HTML, de CSS en het jQuery zijn waar we ons nu op zullen concentreren.
De HTML-elementen
Er zijn twee basiselementen die we nodig hebben, een link om het venster en het venster zelf te openen. De link zal er als volgt uitzien:
Modal Window
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
#dialogB" class=modalLink> Tweede modaal venster Vervolgens moeten we een tweede venster toevoegen:
Modal Window
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum bij eros.
Dichtbij Modal Window B
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod sempre. Sed posuere consectetur est bij lobortis. Madio dui.
Dichtbij
Merk op dat beide window divs door de div zijn ingepakt met de id modal. Merk ook op dat de id van het eerste modale venster overeenkomt met de href van de eerste link en dat de id van het tweede modale venster overeenkomt met de href van de tweede link; zo richten de links zich op het juiste venster zodra we bij jQuery zijn.
De CSS-elementen
We moeten drie elementen van onze modale vensters stylen, we zullen beginnen met de eenvoudigste:
#modal .contents{/* style the modal's contents, in this case we're just adding padding */padding:24px;}
Deze code geeft de div een stijl met de inhoud van de klasse (dat is degene die al onze inhoud verpakt). U kunt uw inhoud hier opmaken, net zoals u ergens anders op de pagina zou doen. Ik zou tenminste een beetje opvulling aanbevelen, omdat typografische regels dicteren dat alle inhoud moet ademen.
Vervolgens gaan we de blinden stylen. 'Whoah, wacht even. Wat is een blinde? ' Ik hoor je huilen. Het is heel eenvoudig: een blind is het tegenovergestelde van een masker, we gebruiken het om de rest van onze pagina weg te vagen terwijl het venster zichtbaar is. En nee, we hebben het niet in onze opmaak gemaakt, jQuery zal dat voor ons doen. Voorlopig moeten we er alleen een stijl voor opgeven, zodat deze de gehele inhoud van het venster beslaat en vooral boven de rest van de inhoud op de z-as uitsteekt.
#blind{/* position element so the z-index can be set */position:absolute;/* set z-index so the blind will cover all page content */z-index:9999;/* set the top, left, width and height so the blind covers the browser window */top:0;left:0;width:100%;height:100%;/* set the background to a suitably dark tone */background-color:#000000;}
Ten slotte moeten we voor de CSS ons venster zelf vormgeven. We moeten het raam boven de blinde plaatsen. Dan moeten we het aanpassen aan de eigenschappen width en height.
Vervolgens moeten we de marge-links instellen op de helft van de breedte vermenigvuldigd met -1 (400/2 * -1 = -200) en de marge-top met de helft van de hoogte vermenigvuldigd met -1 (248/2 * -1 = -124). Later gaan we jQuery gebruiken om het element bovenaan te positioneren: 50% en links: 50%, vanwege deze negatieve marges lijkt het venster gecentreerd ongeacht de browserafmetingen en hoeven we het niet te proberen en plaats het op basis van de grootte van de browser.
Vervolgens moeten we de eigenschappen left en top instellen op -1000px. Waarom zouden we dat willen doen? Welnu, we willen niet dat het modale venster zichtbaar is tot op de link wordt geklikt. Een andere veelgebruikte techniek is om weergave in te stellen: geen in de CSS maar recentelijk is dat misbruikt door spammers en het kan nu door zoekmachines worden gemarkeerd als een black hat-techniek, vooral als je veel zoekwoorden in je modaal hebt. Door het in plaats daarvan goed in het scherm te plaatsen, bereiken we hetzelfde.
Als laatste willen we het venster een geschikte paginakleur geven, in dit geval wit.
En voor de goede orde, waarom niet ook in CSS3 duiken en een doosschaduw toevoegen om het echt uit het scherm te laten springen - het is niet missiekritisch en zal worden genegeerd als het niet wordt ondersteund.
#modal .window {/* position the element so that the z-index can be applied */position:absolute;/* Set the z-index to a number higher than the blind's z-index */z-index:10000;/* set the width and height of the window */width:400px;height:248px;/* give the window negative margins that match the width/2 and height/2 so it is centered */margin-left:-200px;margin-top:-124px;/* position the top left corner off stage so it can't be seen (instead of display:none;) */left:-1000px;top:-1000px;/* color the background so it shows up */background-color:#ffffff;/* throw on a CSS3 box shadow, because it's cool, and we can */box-shadow:4px 4px 80px #000;-webkit-box-shadow:4px 4px 80px #000;-moz-box-shadow:4px 4px 80px #000;}
De jQuery
Eindelijk gaan we wat jQuery toevoegen om de modal van stroom te voorzien. Wat we nodig hebben om te doen is klikken op de links vast te leggen; zoek het corresponderende venster en vervaag het vervolgens, maak een blind achter het venster dat klikken op andere inhoud voorkomt; en ten slotte een functie om de modal te sluiten die kan worden geactiveerd door onze knop Sluiten of door buiten het venster te klikken.
Eerst moeten we het script alleen uitvoeren als het document gereed is
$(document).ready(function(){
Definieer vervolgens een variabele om een verwijzing naar het venster te houden
var activeWindow;
Voeg vervolgens een klikhandler toe aan de koppelingen, die functie voorkomt het standaardkoppelingsgedrag; identificeer het overeenkomstige venster van het href-attribuut van de link; wijs het toe aan de variabele activeWindow; verplaats het venster naar het midden van de browser (onthoud de negatieve marges in de CSS? Dit is waar ze hun magie werken, want alles wat we moeten instellen is 50% om het midden te krijgen) en het in te faden; maak een nieuwe div aan met de id 'blind', vervaag die in en voeg een eigen click-handler toe die de closeModal () -functie zal aanroepen.
$('a.modalLink').click(function(e){e.preventDefault();var id = $(this).attr('href');activeWindow = $('.window#' + id).css('opacity', '0').css('top', '50%').css('left', '50%').fadeTo(500, 1);$('#modal').append('').find('#blind').css('opacity', '0').fadeTo(500, 0.8).click(function(e){closeModal();});});
Vervolgens moeten we een klikhandler toevoegen aan de knoppen Sluiten om dezelfde closeModal () -functie aan te roepen als de klik op de jaloezie.
$('a.close').click(function(e){e.preventDefault();closeModal();});
Last but not least, we moeten de functie closeModal () maken die ons terugbrengt naar onze oorspronkelijke status. Het moet uit het venster vervagen en teruggaan naar de startpositie wanneer de overgang voltooid is, en tegelijkertijd de blinde faden en deze uit de DOM verwijderen wanneer de overgang voltooid is.
function closeModal() {activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });$('#blind').fadeOut(250, function(){ $(this).remove(); });}
Vergeet niet je $ (document) .ready handler te sluiten!
});
Voor diegenen die liever leren kopiëren en plakken, hier is het volledige script:
// run when page is ready$(document).ready(function(){// create variable to hold the current modal windowvar activeWindow;$('a.modalLink').click(function(e){// cancel the default link behavioure.preventDefault();// find the href of the link that was clicked to use as an idvar id = $(this).attr('href');// assign the window with matching id to the activeWindow variable, move it to the center of the screen and fade inactiveWindow = $('.window#' + id).css('opacity', '0') // set to an initial 0 opacity.css('top', '50%') // position vertically at 50%.css('left', '50%') // position horizontally at 50%.fadeTo(500, 1); // fade to an opacity of 1 (100%) over 500 milliseconds// create blind and fade in$('#modal').append('') // create a with an id of 'blind'.find('#blind') // select the div we've just created.css('opacity', '0') // set the initial opacity to 0.fadeTo(500, 0.8) // fade in to an opacity of 0.8 (80%) over 500 milliseconds.click(function(e){closeModal(); // close modal if someone clicks anywhere on the blind (outside of the window)});});$('a.close').click(function(e){// cancel default behavioure.preventDefault();// call the closeModal function passing this close button's windowcloseModal();});function closeModal(){// fade out window and then move back to off screen when fade completesactiveWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });// fade out blind and then remove it$('#blind').fadeOut(250, function(){ $(this).remove(); });}}); De sleutel tot dit proces is om het modale venster te scheiden in zijn drie componenten: data (HTML), stijl (CSS) en functionaliteit (jQuery). Er zijn duizenden variaties die u kunt gebruiken om voort te bouwen op deze kerntechniek en we willen graag meer lezen over enkele van uw ervaringen in de onderstaande opmerkingen.
Wat zijn de beste voorbeelden van modale vensters die u hebt gezien? Wat is je favoriete techniek om ze te maken? Laat het ons weten in de reacties!