De beste nieuwe portfoliosites, december 2016
Het is die tijd van het jaar waarin mensen over de hele wereld samenkomen in hun huis, met hun dierbaren. Ze zingen liedjes, consumeren zowel warme als koude dranken en vertellen verhalen over de beste portfoliosites die ze ooit hebben gezien. Dan komt Jeffrey Zeldman door de schoorsteen en haalt een tas vol met boeken over bruikbaarheid.
Hoe groot zou dat zijn, als het waar was?
Het thema van deze maand is, als er iets is, de Fransen. Welnu, een paar van de sites van deze maand zijn in elk geval Frans. Daarnaast zie ik een opleving van het aantal sites dat het ontwerp in verticale helften verdeelt, ten minste op de startpagina. Genieten!
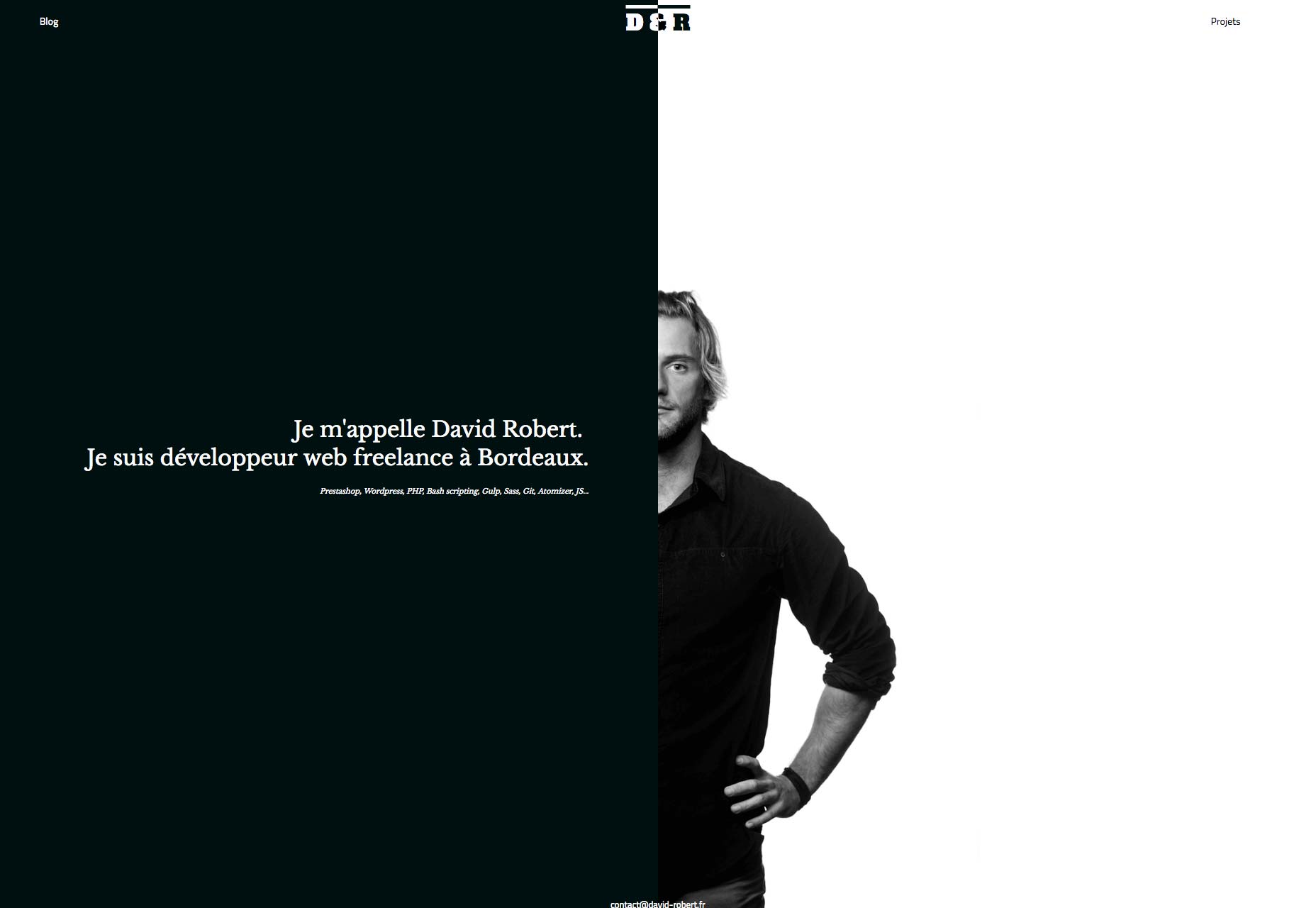
David Robert
Ik maakte geen grapje over de Fransen. Onze eerste inzending is van David Robert , een Franse ontwerper met een voorliefde voor monochrome ontwerpen in combinatie met minimalisme. Oké, we hebben dat de laatste tijd veel gezien, maar het is hier goed gedaan en de lay-out is atypisch.
Bovendien vind ik het kleine "film-vervaging" -effect dat op sommige tekst op de zweeftekst wordt toegepast, zo leuk. Het is een beetje klassiek en tegelijkertijd grunge. Oh ga kijken, het werkt.
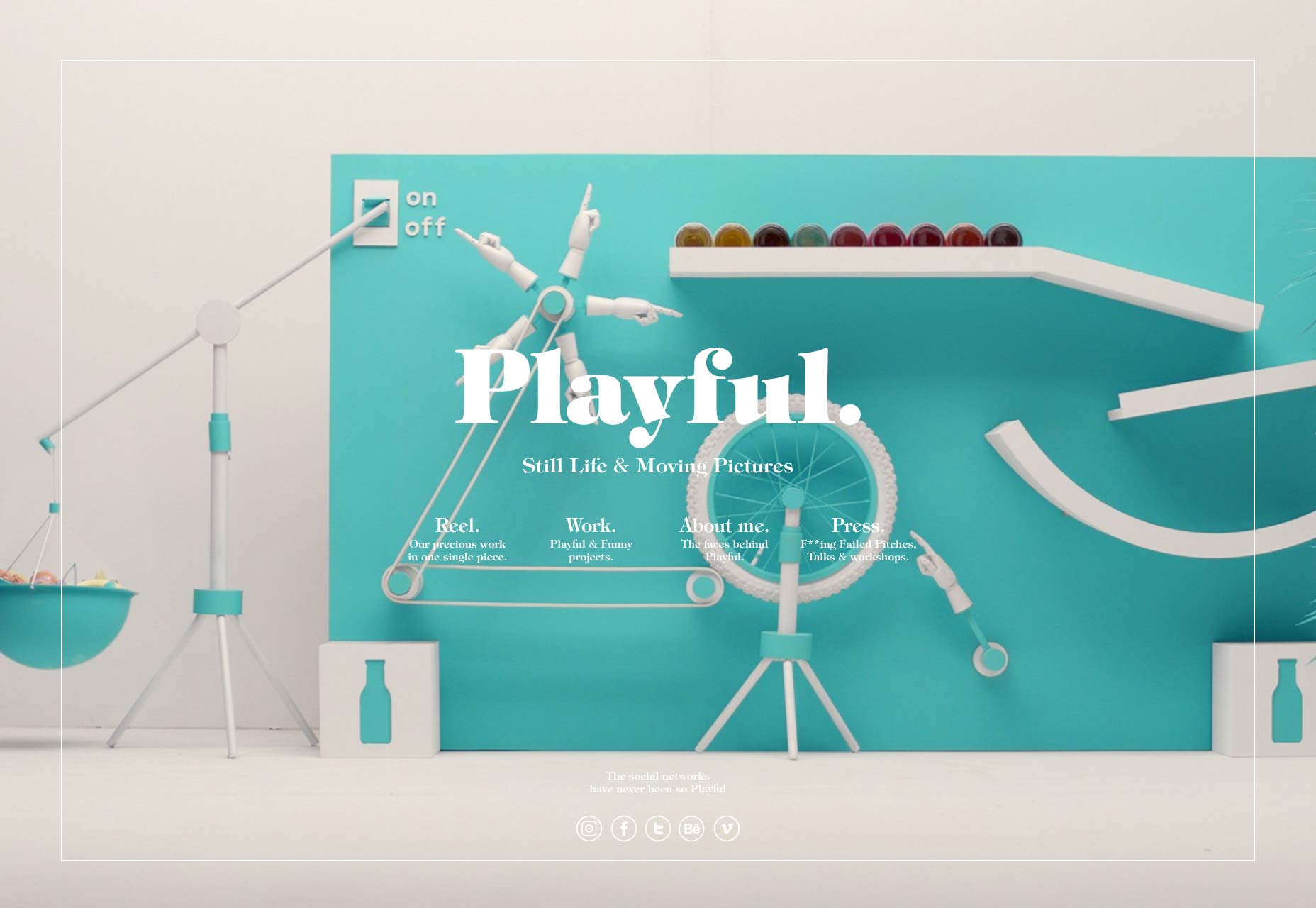
Speels
Speels heeft nog een andere site die meer presentatie dan site is. Ze voldoen echter aan hun naam, met veel levendige kleuren en subtiele animaties.
Het enige dat ik zou bekritiseren, is de manier waarop tekst over afbeeldingen wordt geplaatst. Het maakt de tekst minder leesbaar. Je kunt echter goede ideeën van de rest van de site stelen.
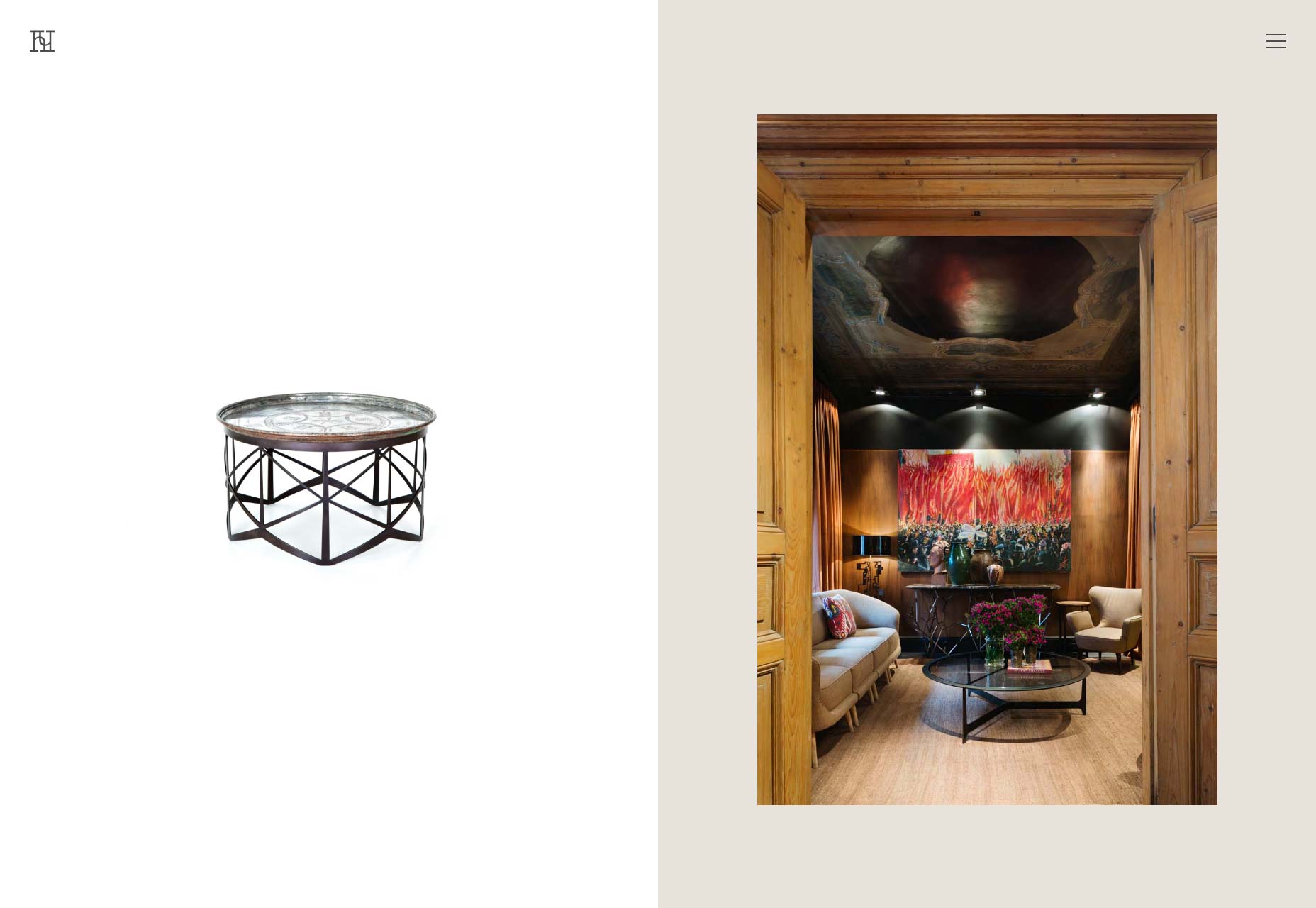
Christopher Hall
Christopher Hall is een interieur- en meubelontwerper. Zijn site brengt ons meer van dat "split-down-the-middle" ontwerp. In dit geval is het een vorm van categoriseren. Zijn meubels staan links en zijn interieurs staan aan de rechterkant.
Andere pagina's blijven bij de lay-out met twee kolommen, zo niet de afmetingen, en verbinden het hele ontwerp met elkaar. Vanaf dat moment is het allemaal minimalistische, serif-zware goedheid.
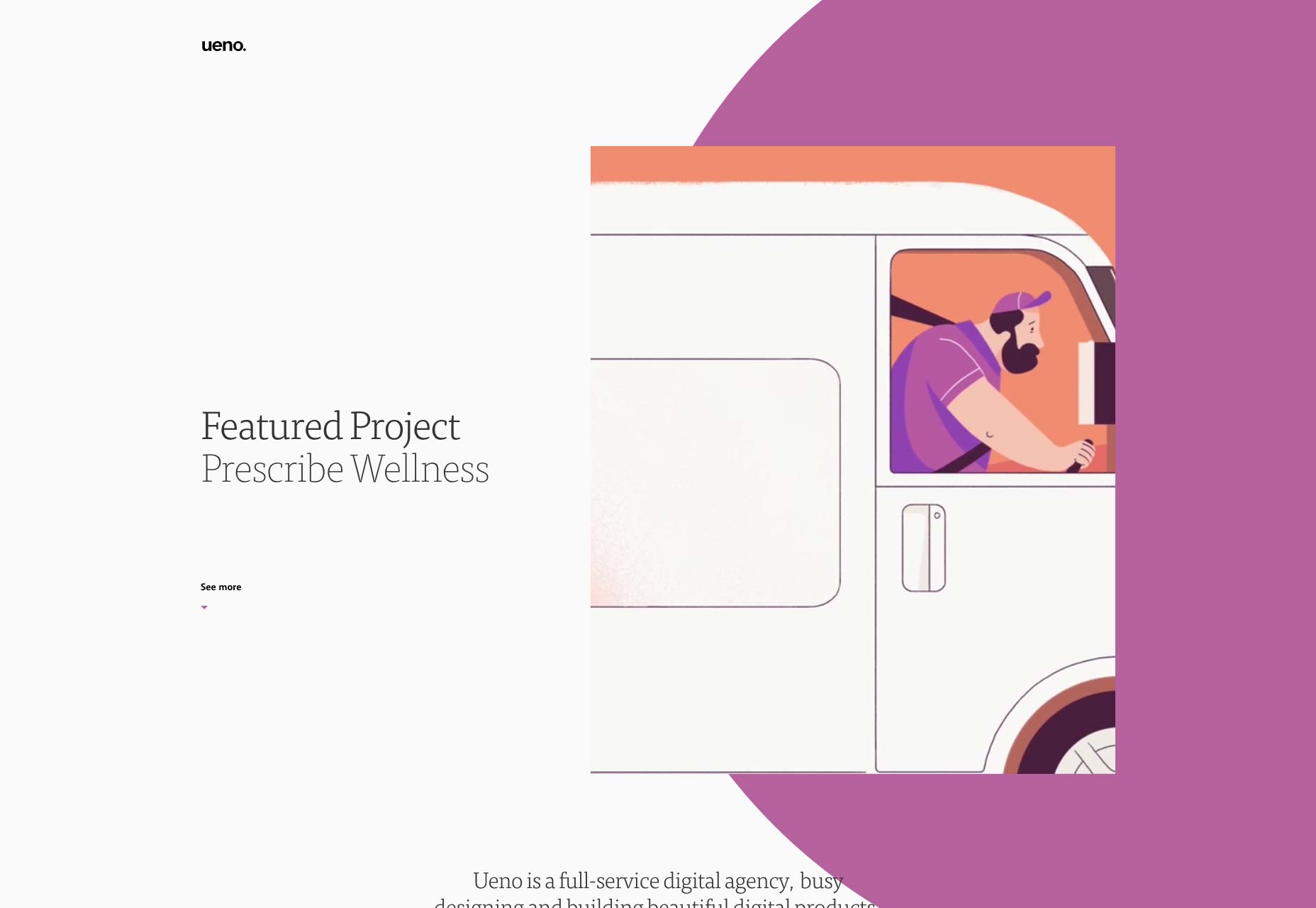
ueno
ueno combineert prachtig uitgevoerd minimalisme met een tijdlijnlayout voor de portfolio. Dit is er een die je alleen voor de typografie zult bekijken.
Samen gemaakt
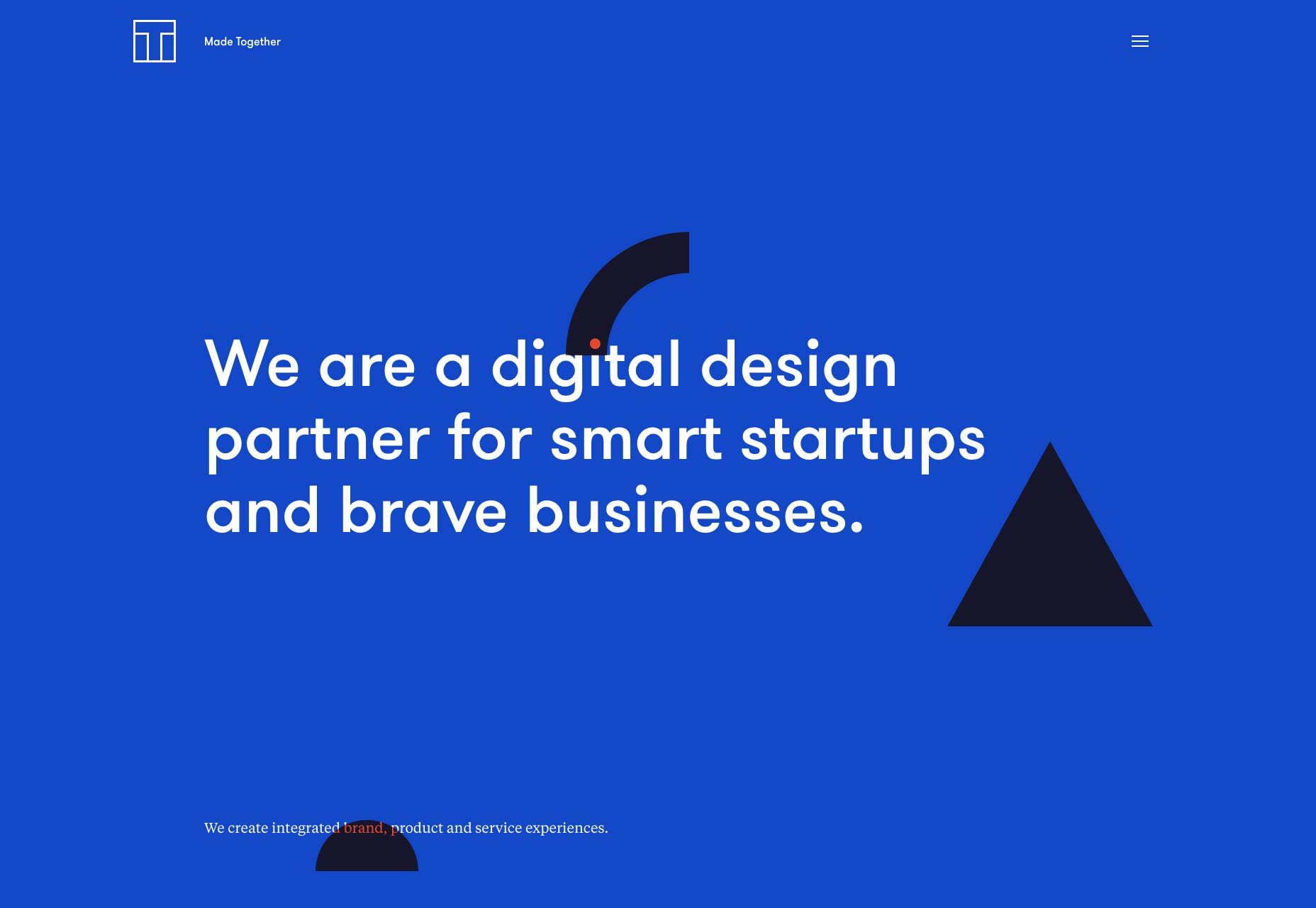
Samen gemaakt begint met veel effen blauw en een aantal geometrische vormen. Dit is tegenwoordig bijna een eigen ontwerpstijl.
Vanaf daar gaat de site verder naar een vertrouwde lay-out. De typografie is in het oog springend en voelt perfect aan voor de stijl van de site in het algemeen.
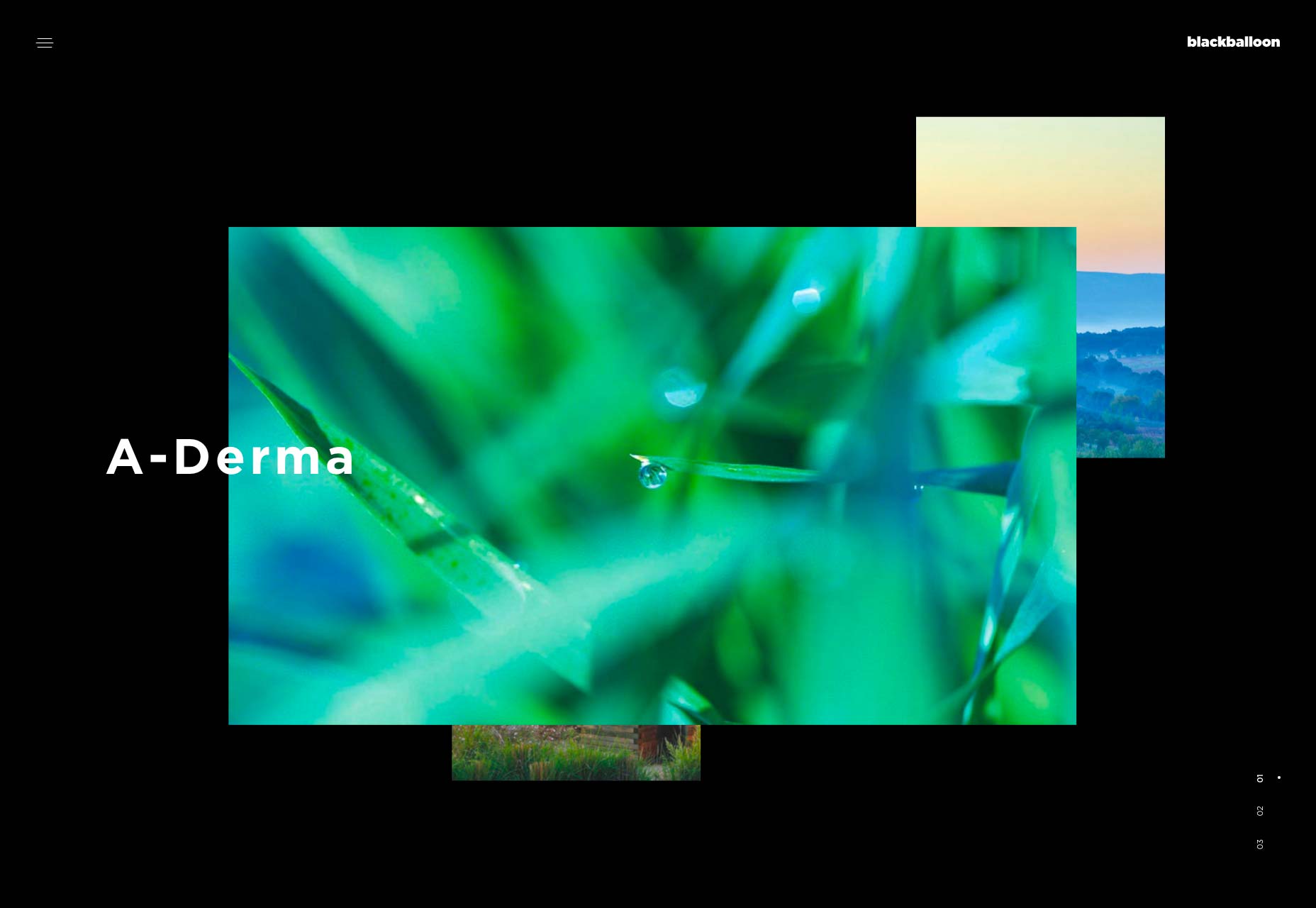
blackballoon
blackballoon geeft ons een goed donker website-ontwerp. Dit is een van die sites die je niet echt zorgen hoeft te maken over alledaagse dingen zoals "tekst" of "lezen". Het gaat allemaal om de beelden, de animatie en het pure gevoel voor stijl. Het werkt ook.
Standaard
Standaard is een videoproductiestudio die, zoals je mag verwachten, afhankelijk is van achtergrondvideo om hun showcase te starten. Van daaruit kun je door hun video's bladeren, of via hun nogal gigantische lijst met regisseurs. Bekijk deze sectie vooral, het is vrij stijlvol.
Het heeft die nu typerende presentatie-feel, maar gezien de inhoud werkt het redelijk goed.
Zengularity
Zengularity doet niets speciaals uit de doos, maar alles is goed gedaan. Bekijk het voor kleurenideeën, typografie en algemene stijl.
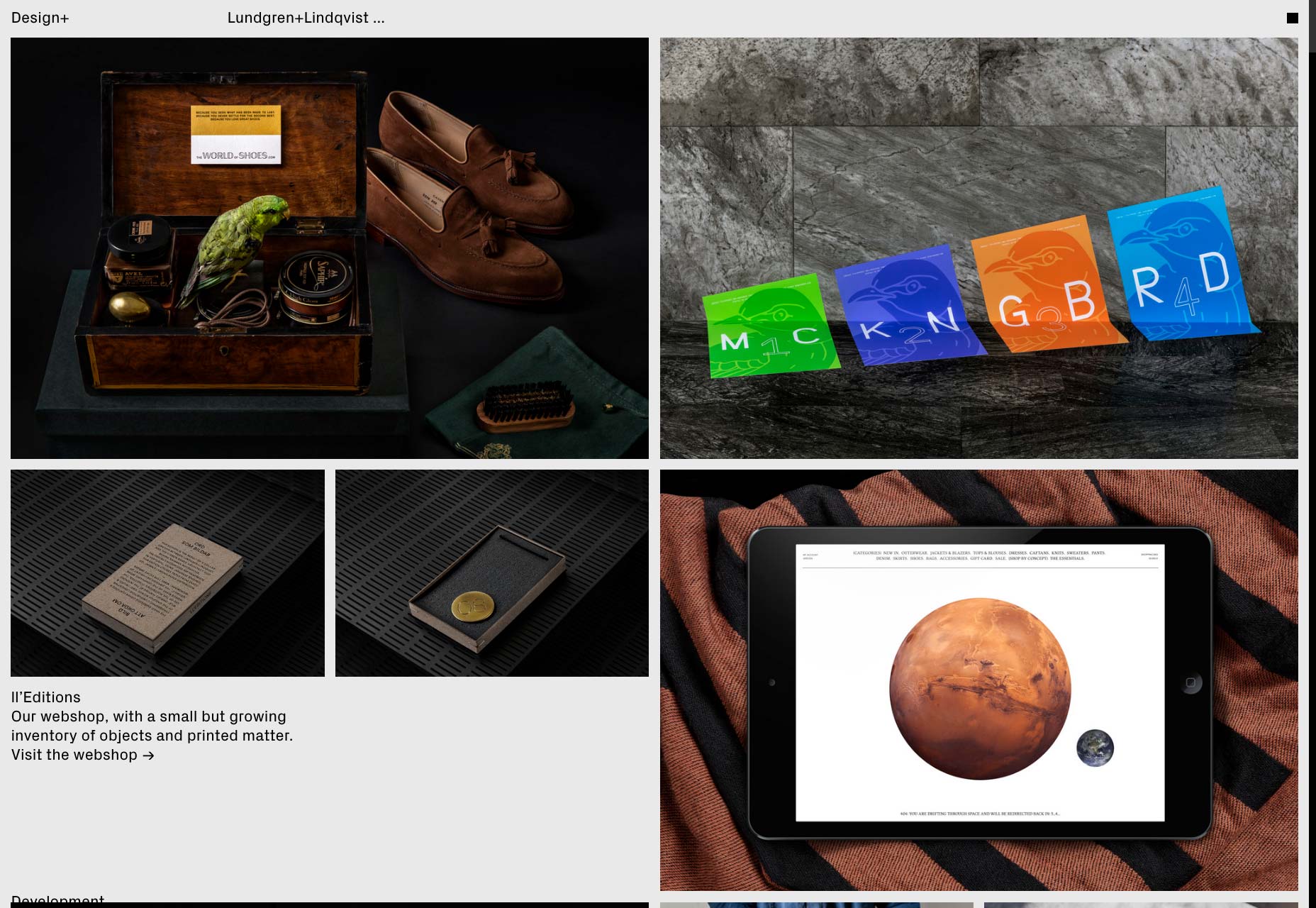
Lundgren + Lindqvist
Lundgren + Lindqvist is een van die sties waar je misschien het gevoel hebt dat je dit eerder hebt gezien, maar het is nog steeds zeker "van hen". Het loopt de grens tussen minimalistisch en brutalistisch, met af en toe een pixel-grafische touch.
Ik denk dat ik dit 'low-fi minimalisme' ga heten. Ik vind het aardig.
Adam Widmanksi
Het portfolio van Adam Widmanksi neemt ons ver weg van het brutalisme om een deel van dat postmoderne minimalisme te brengen dat eerder dit jaar al de rage was. Door dit te combineren met een kenmerkende typografie, opvallende beelden en asymmetrie, is het een visueel feest.
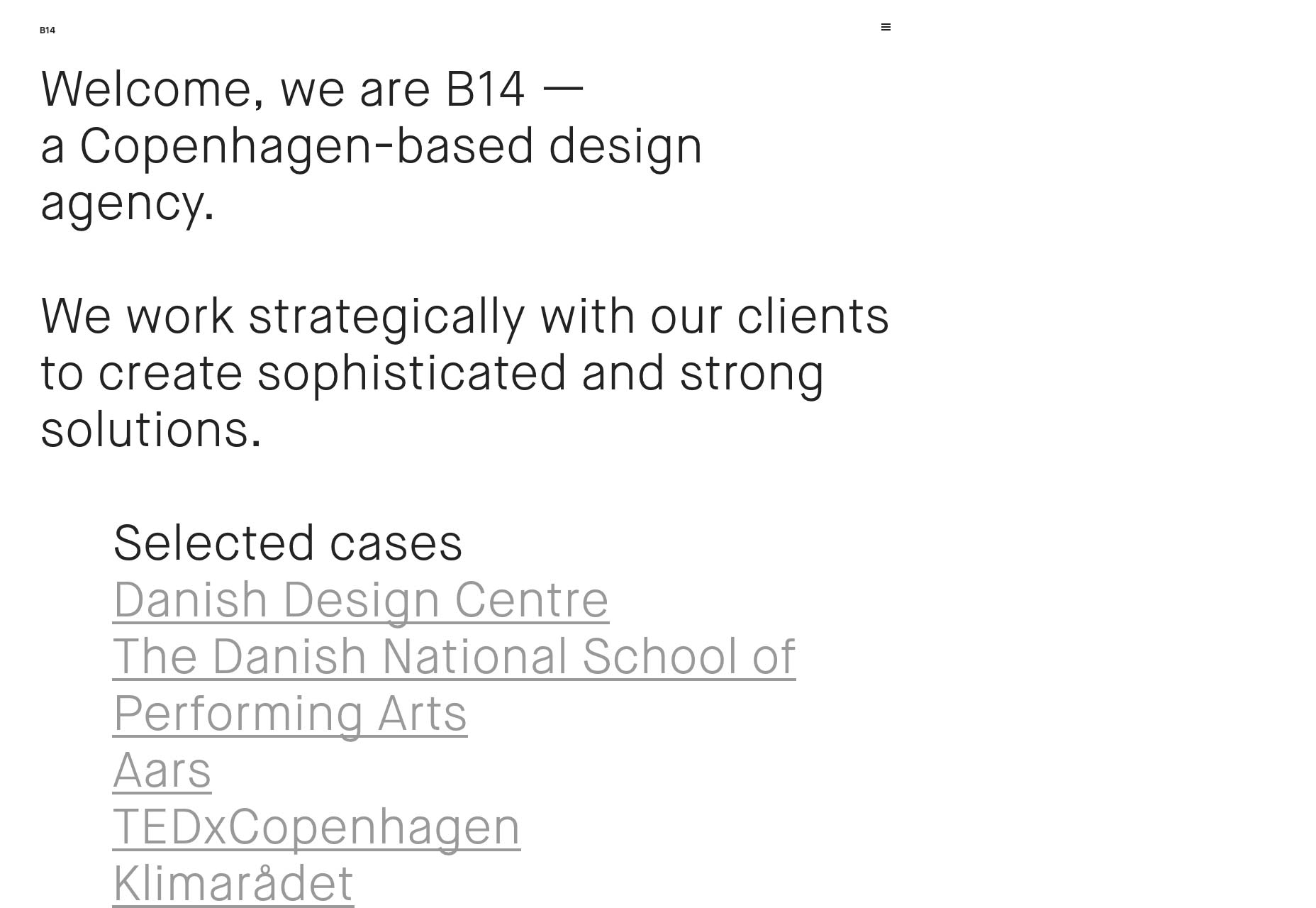
B14
B14 besteed veel aandacht, tijd en moeite aan dit moderne ontwerp. Maar welke indruk ze ook wensten te maken, is overschaduwd door wat misschien wel het grootste compliment is dat mijn verloofde ooit aan een website heeft gegeven: "Welnu, mijn oma kan die brieven lezen."
Daarna kan ik mezelf er niet toe brengen om een andere beschrijving te geven. Bruikbaarheid is waar het allemaal om draait, mensen.
Nicolas Paries
Sommige websites gaan voor een collage-achtig gevoel in hun ontwerp. De portefeuillesite van Nicolas Paries voelt bijna alsof het een echt plakboek is. Hoewel dat de tekst soms minder leesbaar maakt, is het een verfrissende, chaotische site-ervaring. En toch is het nog steeds redelijk bruikbaar.
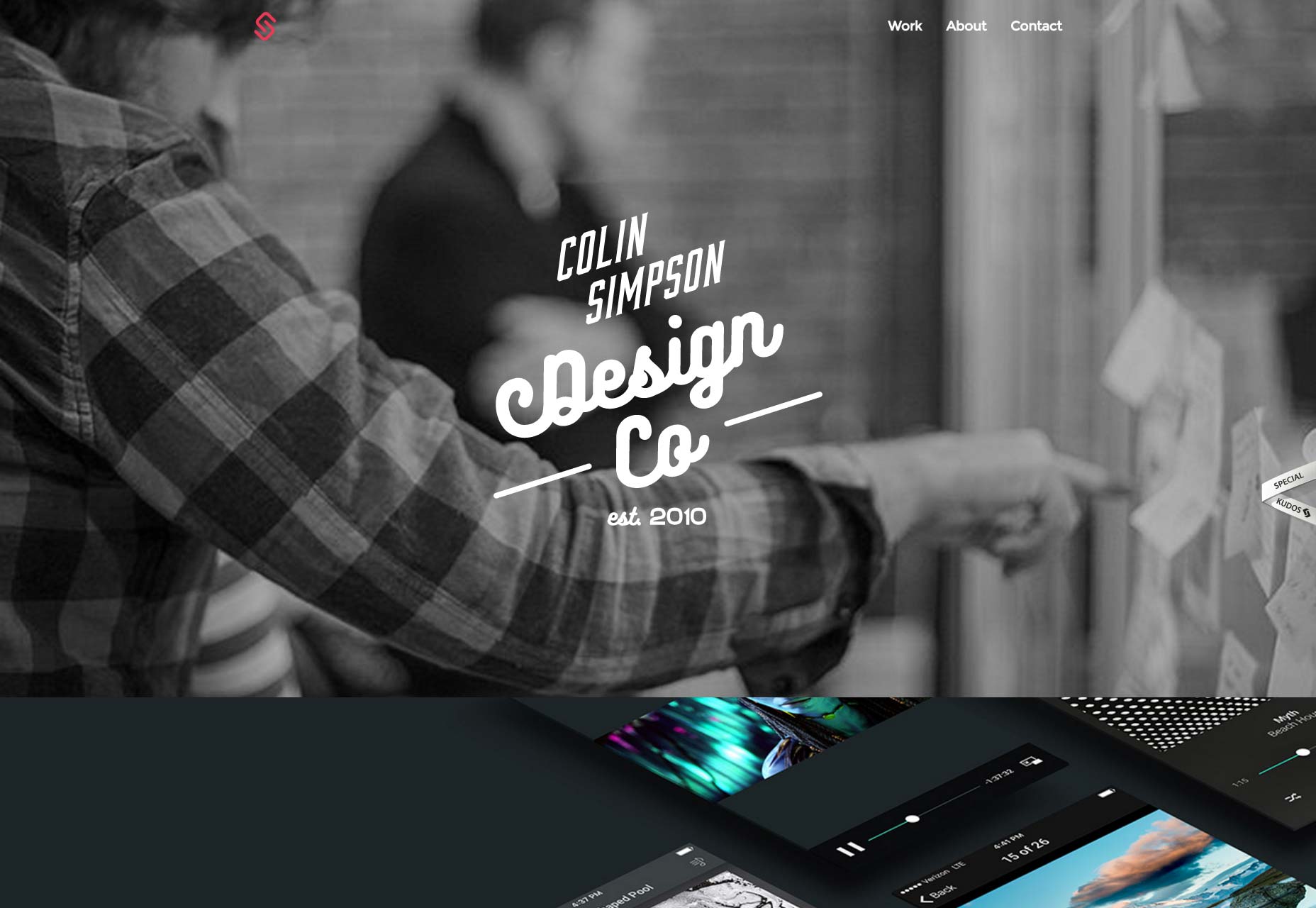
Colin Simpson
Colin Simpson maakt gebruik van de nu klassieke single-column, full-breed stijl van portfolio. Wat hij doet om op te vallen, maakt veel gebruik van scheve perspectieven om zijn ontwerpwerk te laten zien. In zijn casestudies legt hij de individuele ontwerpelementen in elk project vast: het kleurenpalet, de typografie, eventuele aangepaste elementen en zelfs wireframes.
Het geeft je veel context voor elk project en een paar aanwijzingen over hoe hij werkt.
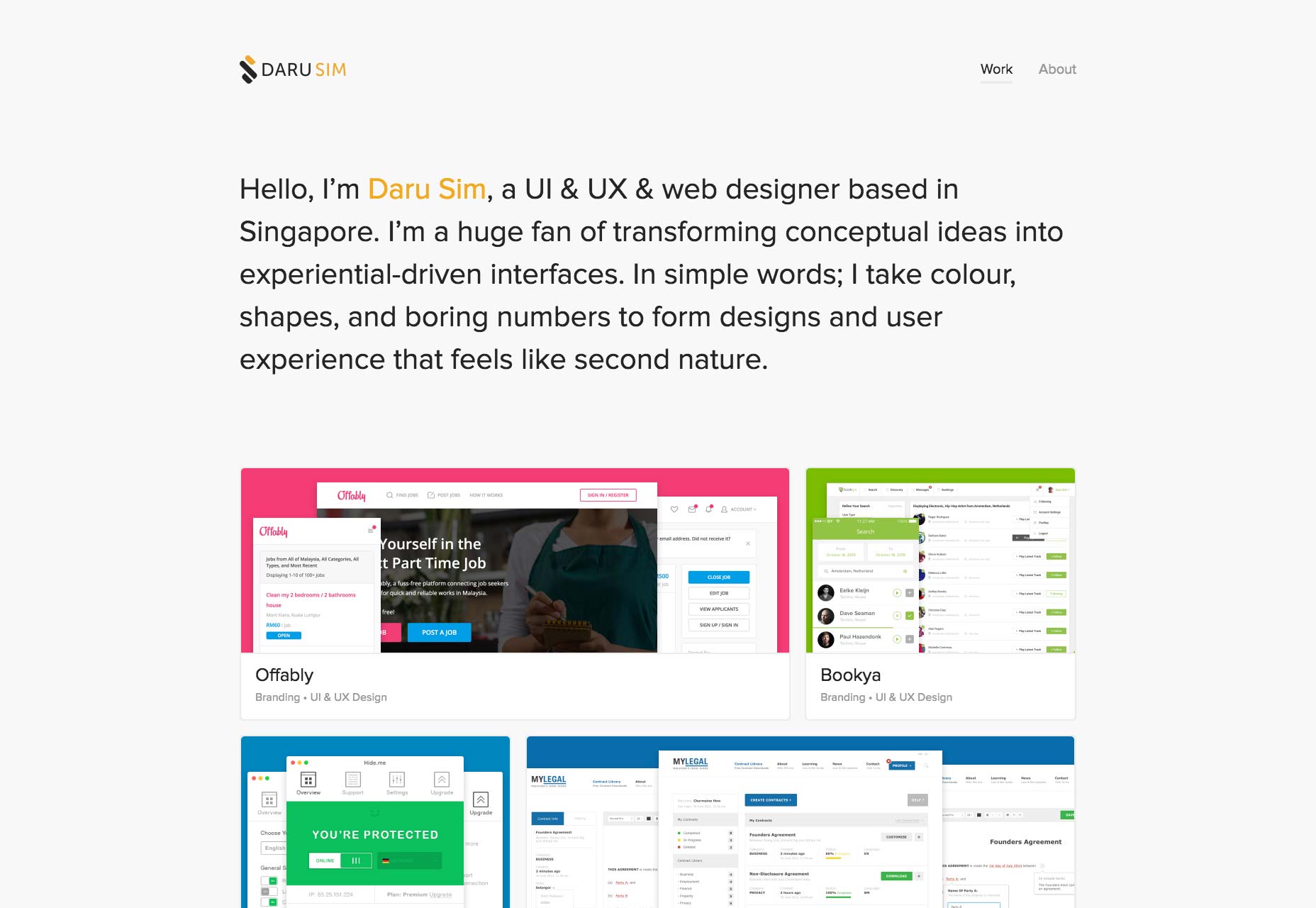
Daru Sim
Daru Sim gebruikt een gebruikersinterface in kaartstijl om zijn portfolio in een metselwerklay-out te laten zien. Als je bedenkt hoe goed een gebruikersinterface in kaartstijl is voor een portfolio, vraag ik me weleens af waarom mensen het niet meer gebruiken.
João Amaro da Costa
João Amaro da Costa brengt ons een minimalistische lay-out die erin slaagt om responsief te zijn terwijl het nog steeds bewijst dat "pixel-perfecte" kwaliteit die iedereen gebruikte om ongeveer vijf jaar geleden te adverteren.
Het kan flexibel zijn, maar het wordt ook minutieus uitgevoerd en het ziet er des te beter uit.
Ontwerp Militie
Ontwerp Militie site ziet er grotendeels zakelijk uit, wat logisch is, gezien hun klanten. Een eenvoudige lay-out met betrouwbare typografie brengt deze site deze maand op de voorgrond in het artikel.
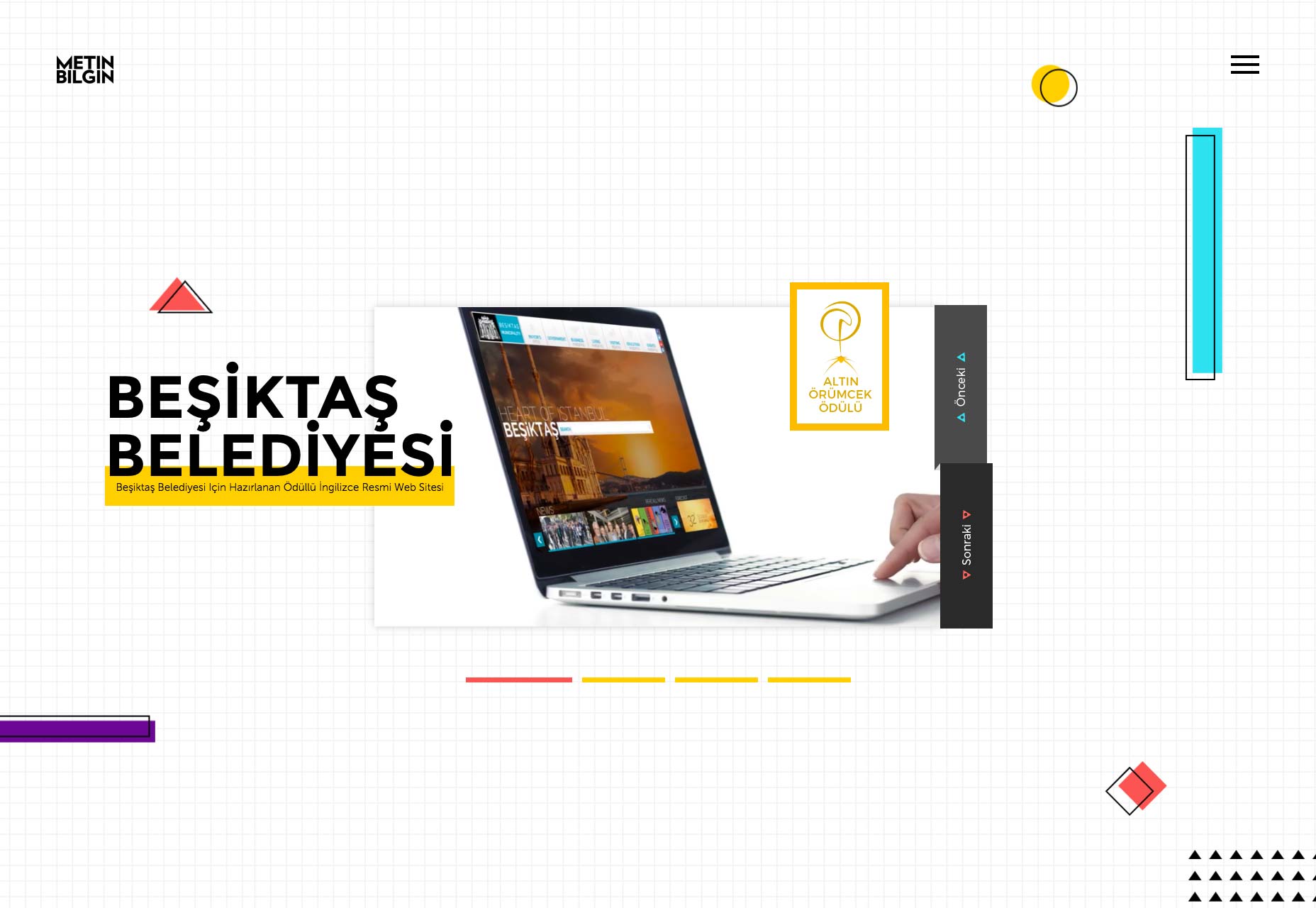
Metin Bilgin
De site van Metin Bilgin is een echt smorgasbord van verschillende stijlen zonder een duidelijk overkoepelend thema. Tenminste als je naar de portfolio kijkt, lijkt de stijl van de site te veranderen afhankelijk van naar welk van zijn projecten je kijkt.
De rest van de site is minimalistisch, met de tekst-overlappende-andere-elementen stijl die we allemaal hebben leren kennen.