De beste nieuwe portfoliosites, januari 2016
Hallo allemaal! En welkom bij de portfolio-revisie van januari. Er is veel te waarderen over elke portfolio die hier wordt vermeld, dus waarom geen koffie pakken en door enkele van de beste nieuwe sites bladeren om het ontwerpwerk te presenteren. Je zult enkele van de meest opwindende ontwerpers vinden die werken in studio's over de hele wereld, die allemaal hun portfolio de afgelopen weken hebben gepubliceerd of bijgewerkt.
Als u deze maand een nieuwe of bijgewerkte portefeuille lanceert en u wilt in aanmerking komen voor onze volgende revisie, e-mail dan [e-mail beveiligd] {$lang_domain} .
Andrea D. Labarile
Deze is alles in het Italiaans, maar laat je niet afschrikken. Het feit dat het gemakkelijk navigeerbaar is in een taal die ik niet spreek, is een bewijs van de bruikbaarheid van de site. Het is eenvoudig, stijlvol, gedenkwaardig en het heeft geweldige UX.
Ik kan niet om meer vragen.
umwelt
Dingen die er eenvoudig uitzien, zijn dat vaak niet. In umwelt's In het geval, wat lijkt op een eenvoudige, als het verbazen van een serie afbeeldingen, is eigenlijk een subtiele portfoliobenavigatie. Het is echter niet subtiel genoeg om verwarrend te zijn.
De verticaal gecentreerde tekst die verandert op basis van welk project je bekijkt, was naar mijn mening een fantastische toets. Die geanimeerde tekst biedt enkele van de richtlijnen die een gebruiker nodig heeft om door de desktopversie van de site te navigeren, en het ziet er geweldig uit.
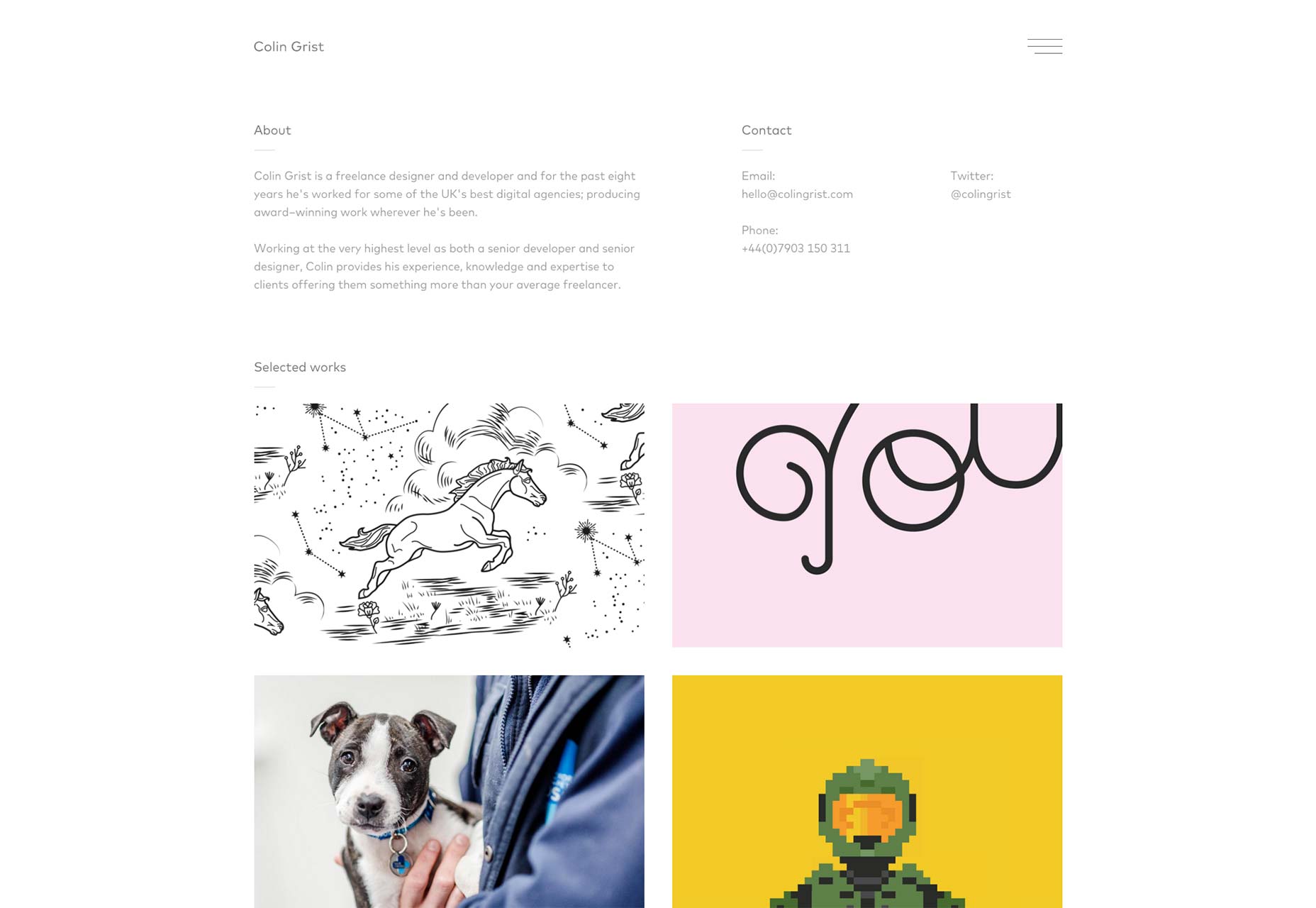
Colin Grist
Er zijn nogal wat schitterende voorbeelden van extreem minimalisme, en hoe mooi het er op het web uit kan zien. Colin Grist's portfolio moet zeker aan die lijst worden toegevoegd. De strakke op het raster gebaseerde lay-out, gecombineerd met veel witte ruimte, laat het werk van de ontwerper het hele verhaal doen.
Maria De La Guardia
Maria De La Guardia's site ziet er goed uit, werkt goed, lijkt veel op de meeste andere sites op deze lijst. Wat het onderscheidde, is de manier waarop ze blogberichten in haar portfolio mengt met haar visuele werk.
En waarom zou ze niet? Als je iets hebt geschreven waar je trots op bent (en het is ontwerpgerelateerd), moet je het misschien aan je portfolio toevoegen. Uw portfolio moet immers aantonen wat u weet. Er is geen reden om dat niet te doen met het geschreven woord, maar ook met beelden.
The Charles NYC
The Charles NYC beschikt over fantastische typografie, een meestal monochroom thema (hun werk biedt de enige kleur op een bepaalde pagina), vloeiende animatie en onmiskenbare stijl. Deze is er alleen omdat het mooi is om naar te kijken.
Nog steeds geen fan van voorladers.
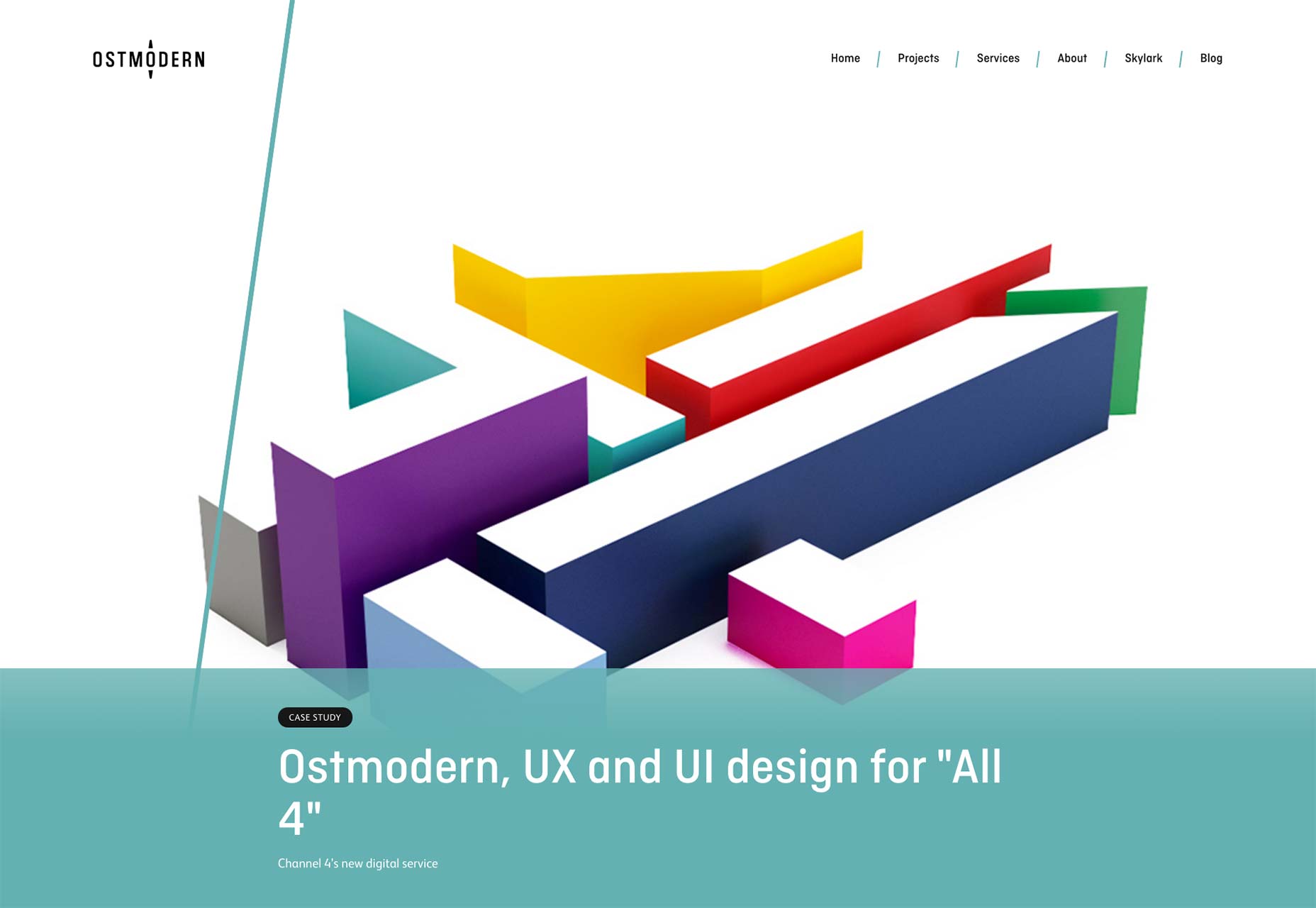
Ostmodern
Ostmodern Veel mensen hebben geklaagd over hoe plat ontwerp er altijd "hetzelfde" uitziet. Een van de redenen voor dat sentiment, denk ik, is de toename van gemeenschappelijke kleurenschema's.
Hoewel het ontwerp van Ostmodern wel een aantal onverzadigde tonen gebruikt die we hebben leren kennen en liefhebben / haten, worden ze afgewisseld met de brutale, fellere kleuren van tv. Ostmodern doet veel werk voor tv, dus dat past, thematisch gesproken.
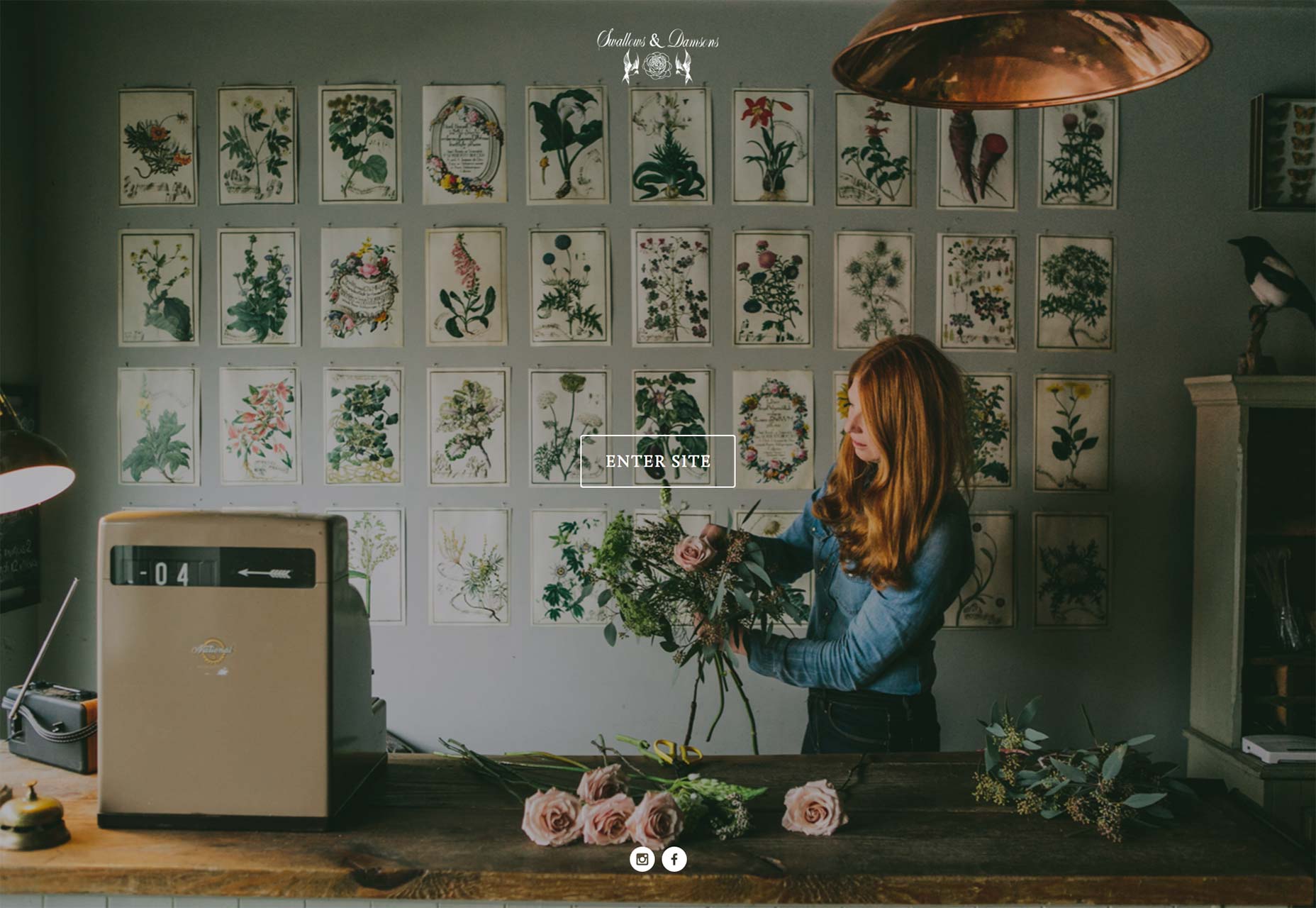
Zwaluwen en juffers
Zwaluwen en juffers is de portefeuille van een bedrijf voor bloemschikken. Ik heb niet geteld, maar ik betwijfel of er dertig woorden in de hele gebruikersinterface en inhoud bij elkaar zitten. Ik zie dit niet als een probleem. Wat ga je zeggen over bloemstukken? "Uhhh ... ze zijn echt, ECHT mooi, dus koop ze alsjeblieft?"
Dit is een plaats waar foto's al het verkoopwerk doen is een geweldig idee, en de ontwerper heeft het laten werken.
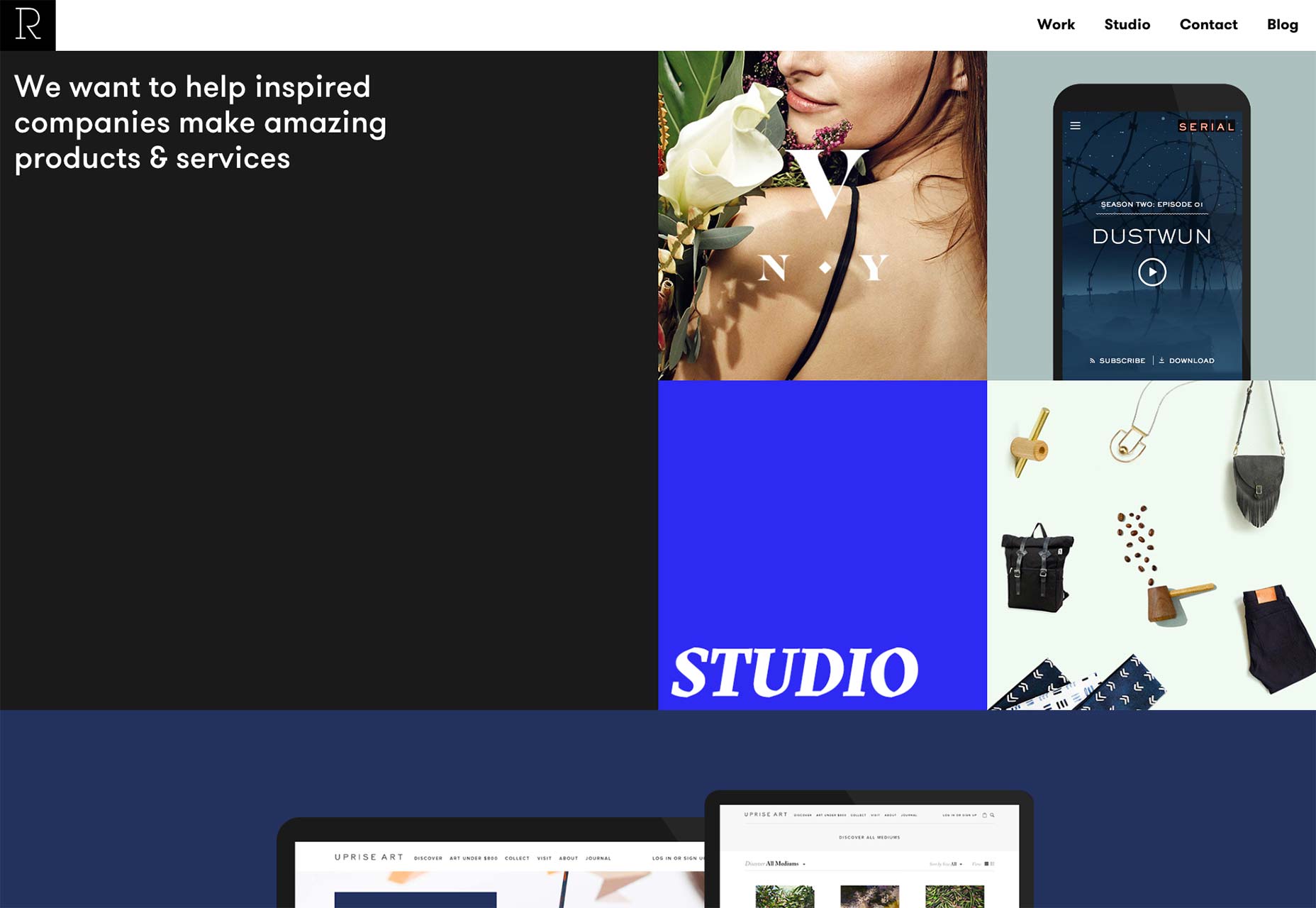
Studio Rodrigo
Studio Rodrigo's website is er een die zich uitstekend aanpast aan grote schermformaten en ook aan kleine. Als je wilt leren hoe je relatief kleine hoeveelheden tekst en informatie er op een HD-scherm goed uit kunt laten zien, kijk dan eens naar deze jongens voor een voorbeeld.
Gecentreerde kolommen zijn dat drie jaar geleden ... blijkbaar.
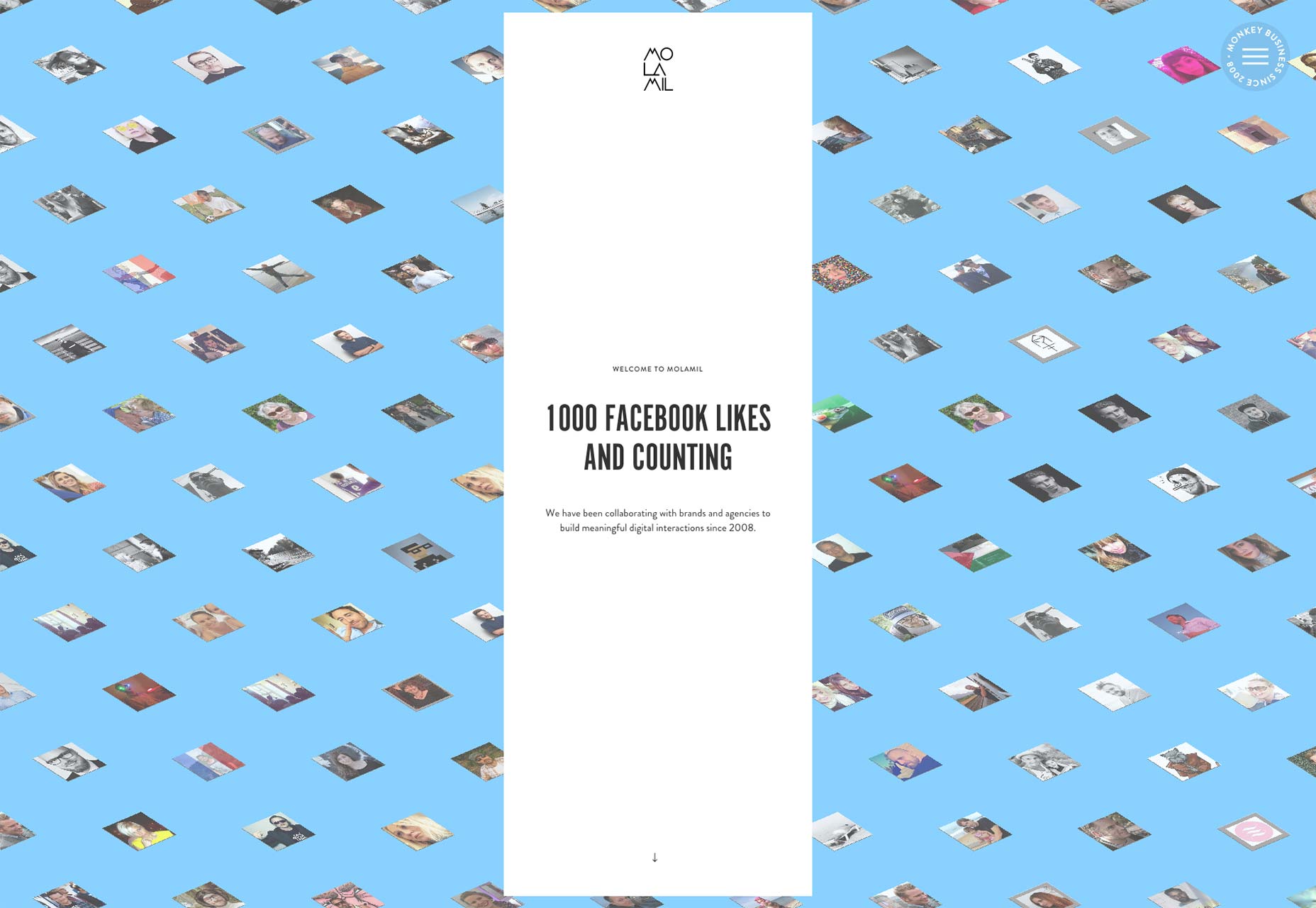
Molamil
Molamil is een interessante zaak, esthetisch. Het combineert "fancy" typografie met illustraties en fotografie om een ontwerp te creëren dat zowel professioneel als diep persoonlijk aanvoelt.
Het geeft het gevoel dat leden van het bureau slim en sociaal zijn. Hun werk met de Gulle winkel en Geef het door lijkt dat idee te ondersteunen.
James Tupper
Ik ben altijd onder de indruk van mensen die hun persoonlijkheid in het ontwerp van een pagina lijken te plaatsen. Na het zien James Tupper's persoonlijke portfolio, ik heb het gevoel dat ik een klein idee heb van hoe het zou zijn om met hem samen te werken. En nu wou ik dat ik het geld / een reden had om precies dat te doen.
SFCD
SFCD is een bureau dat is gespecialiseerd in het maken van apps. In plaats van te vertrouwen op een screenshot in een foto van een iPhone (ze hebben er een paar), hebben ze heel veel energie gestoken in hun site en dat is te zien. Neem bijvoorbeeld de soepele, mooie animaties die niet te veel afleiden van de inhoud, geweldige typografie en geweldig werk.
Fable & Co.
Eerlijk gezegd, ga maar eens kijken Fable & Co. alleen voor de typografie. Begrijp me niet verkeerd, de rest van het ontwerp is ook geweldig, maar de manier waarop ze die tekst hebben ontworpen, maakt dat ik het wil lezen, gewoon omdat het mooi is.
Richards-partners
Richards-partners is een geweldige site voor iedereen die houdt van een indeling op volledig scherm. Maak je in de toekomst klaar voor nog veel meer, want Flexbox maakt dat soort dingen een stuk eenvoudiger.
OrangeYouGlad
OrangeYouGlad is precies zo helder en kleurrijk als de naam doet vermoeden. Veel geweldige illustratie en digitale schilderkunst worden in het ontwerp gemengd. Plus, de op hamburgers gebaseerde (de soort met broodjes, niet drie regels) lay-out voor de portfolio-sectie is een beetje geïnspireerd.
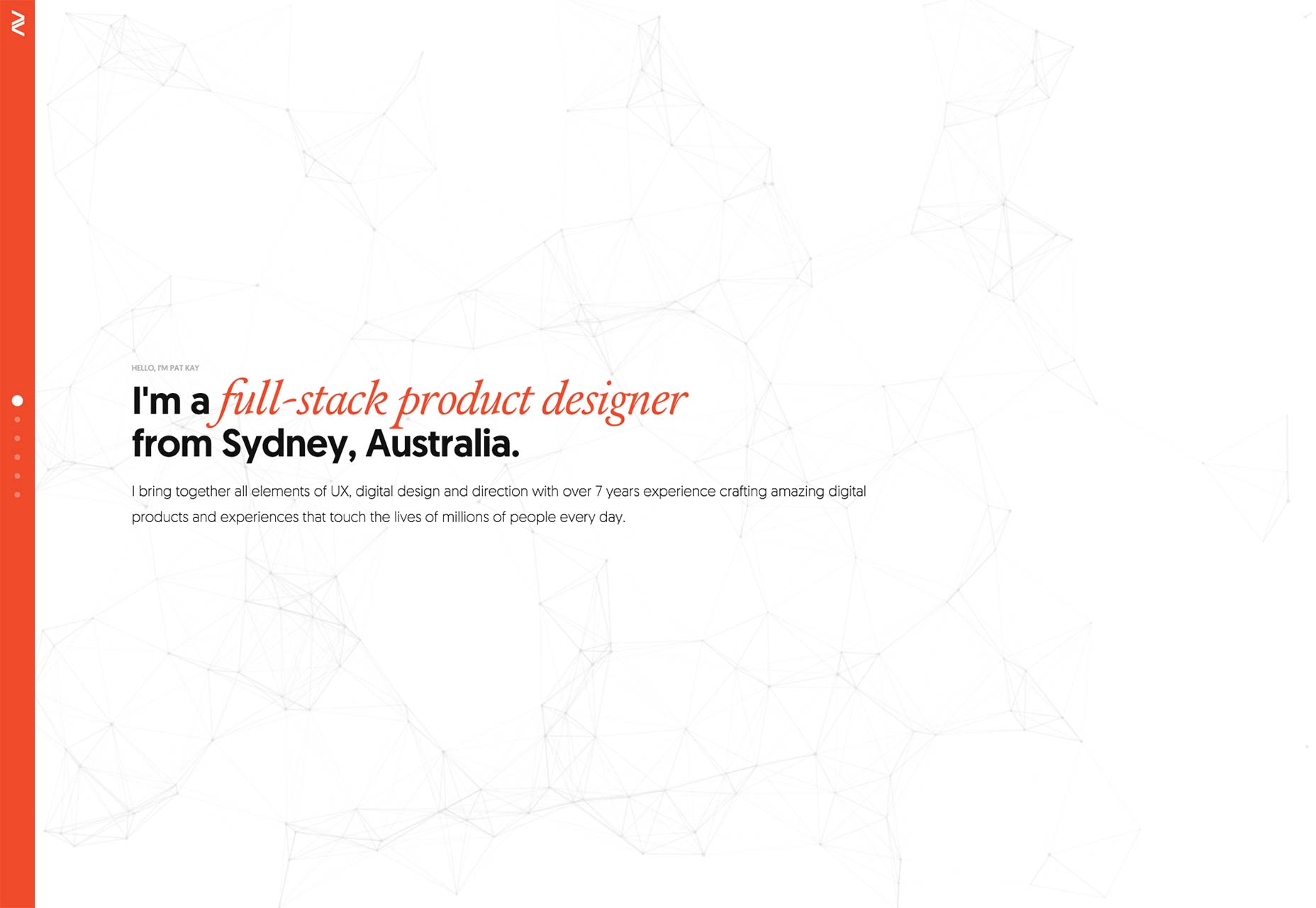
Pat Kay
Pat Kay's portfolio is een fantastisch voorbeeld van hoe pagina-gedeelten op schermhoogte kunnen worden gemaakt. Het is triest dat het de fout maakt om mijn scrollwiel te kapen, zoals zoveel andere indelingen in zijn soort, maar anders is het eigenlijk best goed.
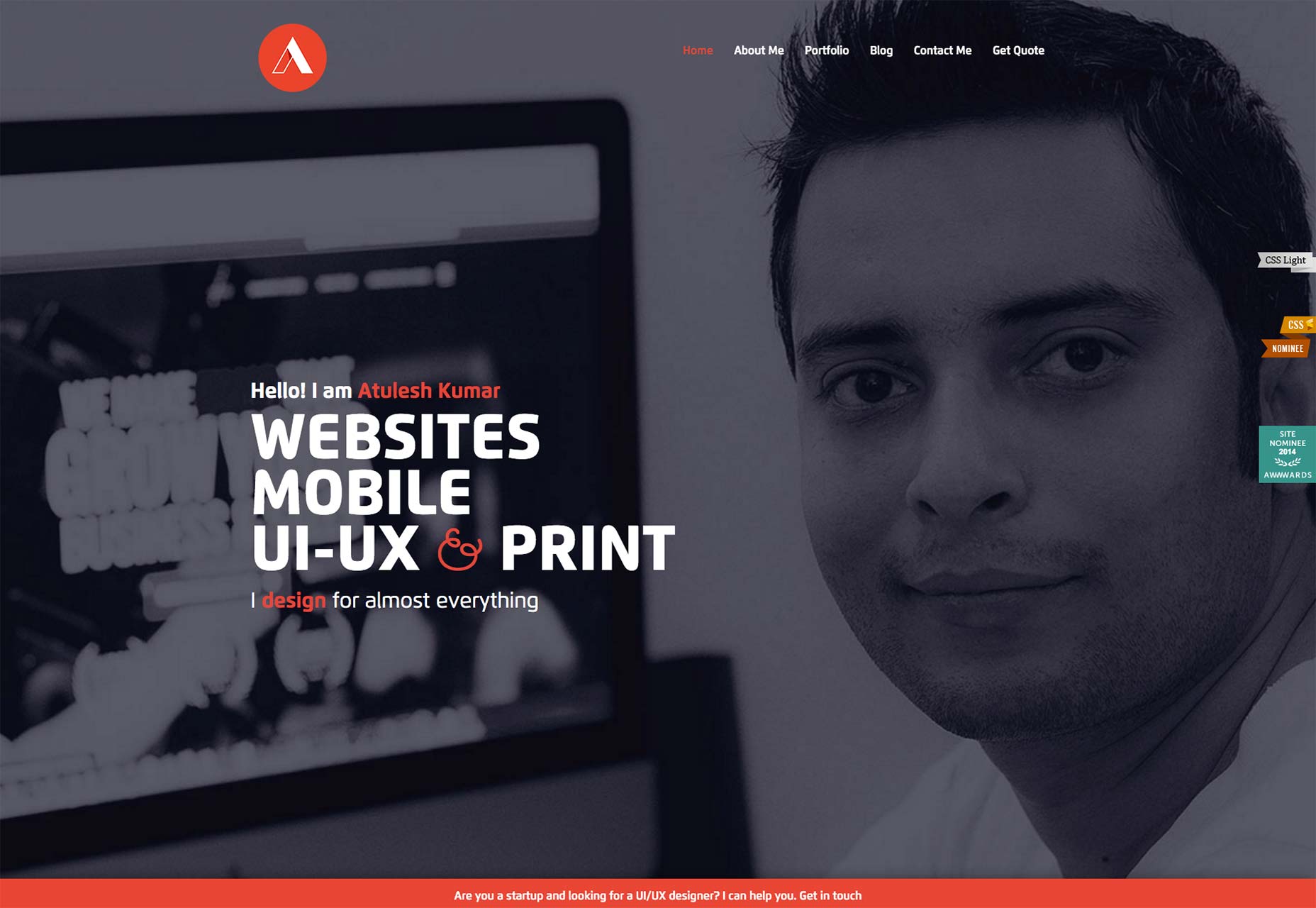
Atulesh Kumar
Atulesh Kumar heeft een anders vrij standaard lay-out genomen en zag er fantastisch uit met zorgvuldige aandacht voor detail. Het is gewoon leuk om naar te kijken, en dat is een kwaliteit die anders vaak te onderhouden sites vaak missen.
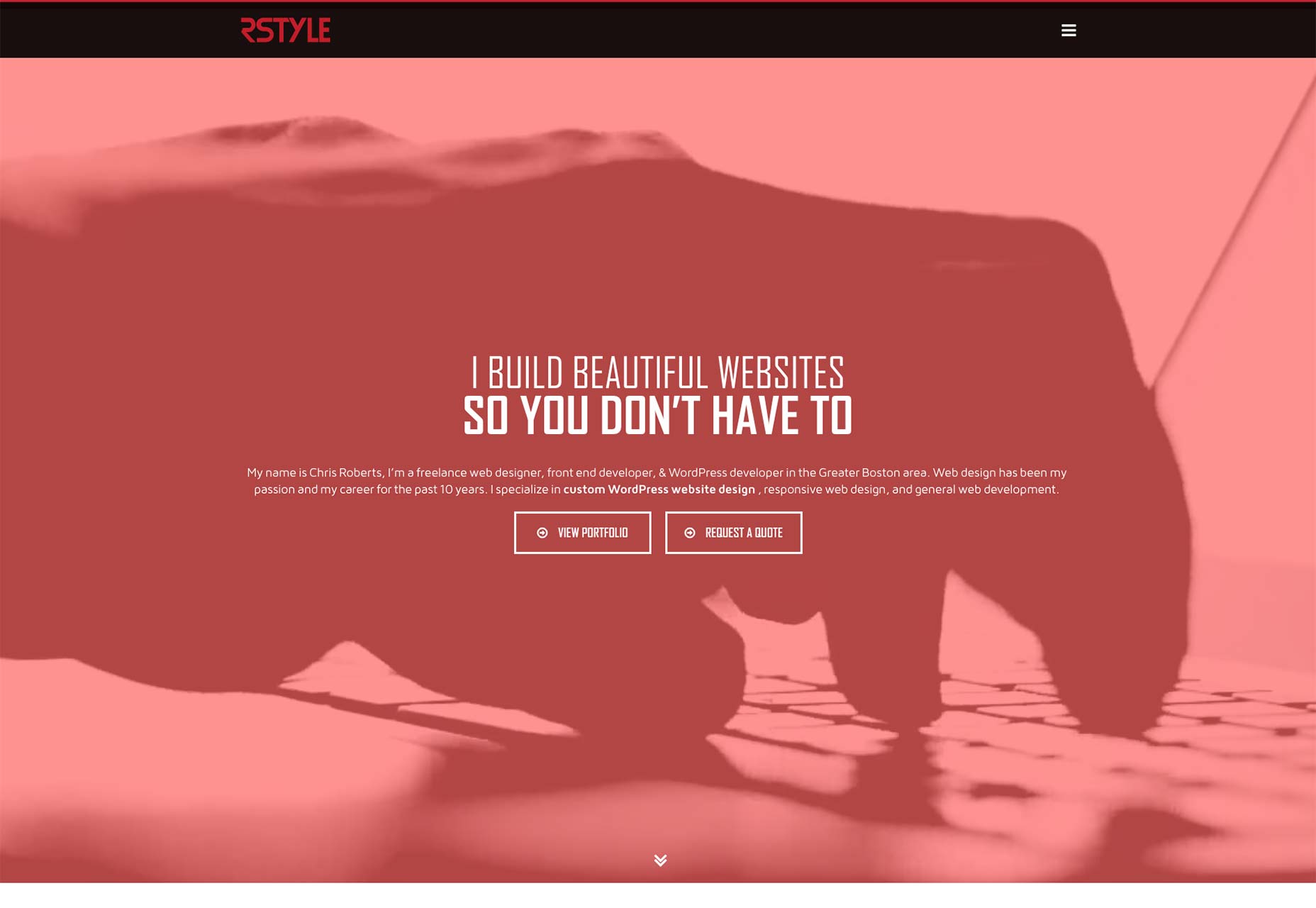
R stijl
Iets over de esthetiek van deze site herinner me van de oude dagen, op een goede manier. Zoals, dit is wat we probeerden te bereiken met onze in Photoshop gesneden tabellay-outs, maar we wisten nog niet hoe.
De site maakt gebruik van een verscheidenheid aan moderne technieken, zoals achtergrondanimatie, en heeft nog steeds een soort old-school futuristisch gevoel met de typografie, kleurkeuzes en die uitgeknipte foto van de ontwerper. Het is als een oude website die goed is gedaan, waardoor ik een vreemd gevoel van genot in mij heb.
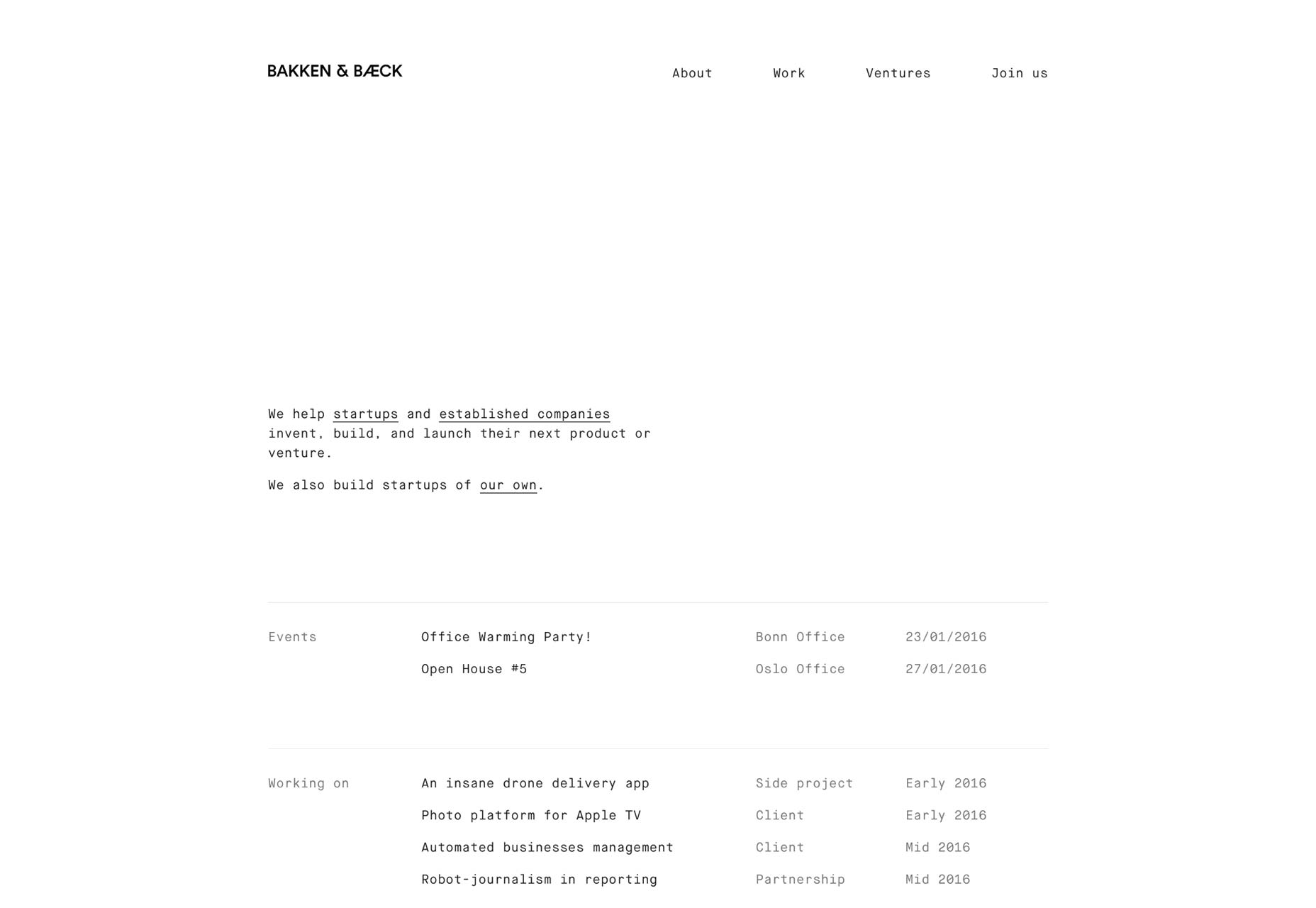
Bakken & Baeck
Ik veronderstel dat het officieel is, dat Monospace-lettertypen weer in de mode zijn, althans tot op zekere hoogte. Ik klaag niet. Het is een leuk afwisseling. Het kost nog steeds wat moeite om het af te maken, zonder dat het lijkt alsof je te hard probeert, maar dat is slechts een deel van de uitdaging.
Bakken & Baeck beheert vrij goed, met behulp van monospace-lettertypen voor alle tekst in hun portfolio van startups. Ja. Een portfolio ... van bedrijven die ze bouwden of hielpen te bouwen.
Mijn enige klacht over deze esthetiek is dat het soms te minimaal is. Ik bedoel, er is een invoerveld op de pagina, maar ik moest een paar in-page instructies lezen om erachter te komen waar het was.
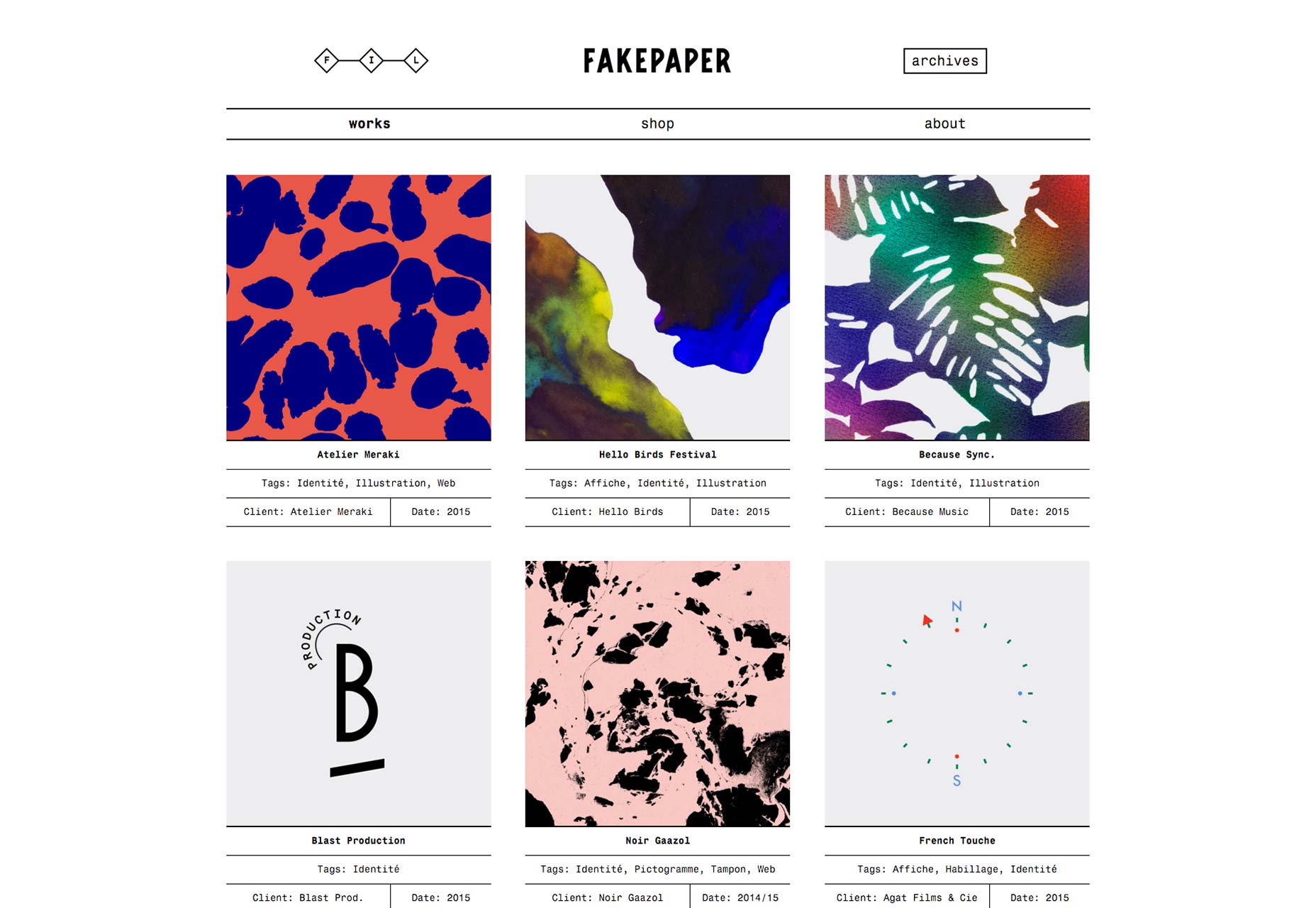
Fakepaper
Die mooie monochrome, grid-centrische ontwerpen uit de vroege dagen van online minimalisme zijn nergens heen gegaan. Ze zijn net ontvankelijk geworden. En mooier. Fakepaper gebruikt deze esthetiek prachtig, maar houdt het bruikbaar. Witte achtergronden en zwarte lijnen voor iedereen!
Carl Kleiner
Carl Kleiner , helaas, verbergt al zijn navigatie achter een knop (zoals een paar andere sites op de lijst). Wat ik echter leuk vind, is de benadering die hij heeft gevolgd met zijn portfolio. Eén afbeelding per sectie en elke afbeelding krijgt een eigen achtergrondkleur. Omdat veel portfolio's niet eens zoveel richting aangeven, maakt dit dit portfolio een beetje een anomalie.
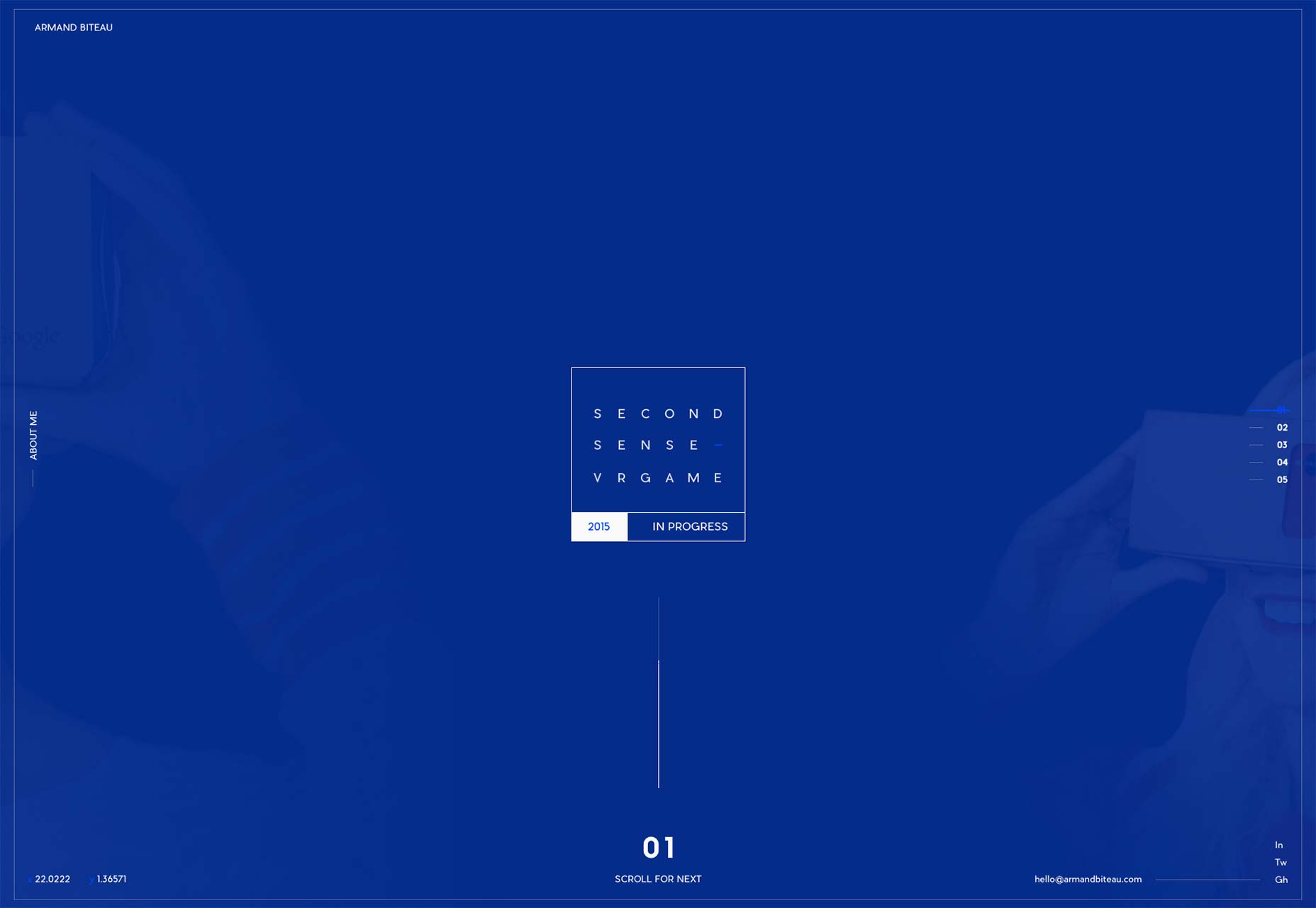
Armand Biteau
De site van Armand Biteau is eenvoudig, modern, esthetisch. Er is de kleine kwestie van het feit dat, wanneer u op de startpagina terechtkomt, u misschien een of twee seconden tijd verliest voor het zoeken naar zijn portfolio. Dan voel je je niet zo slim als je je realiseert dat je er goed naar kijkt.
Maar als je eenmaal de enigszins brok ... vreemde onconventionele navigatie van deze site ontdekt, is er veel te zeggen over de constructie ervan. Het doet denken aan een sci-fi computerinterface (of game-interface) terwijl het er nog steeds elegant uitziet en goed presteert.
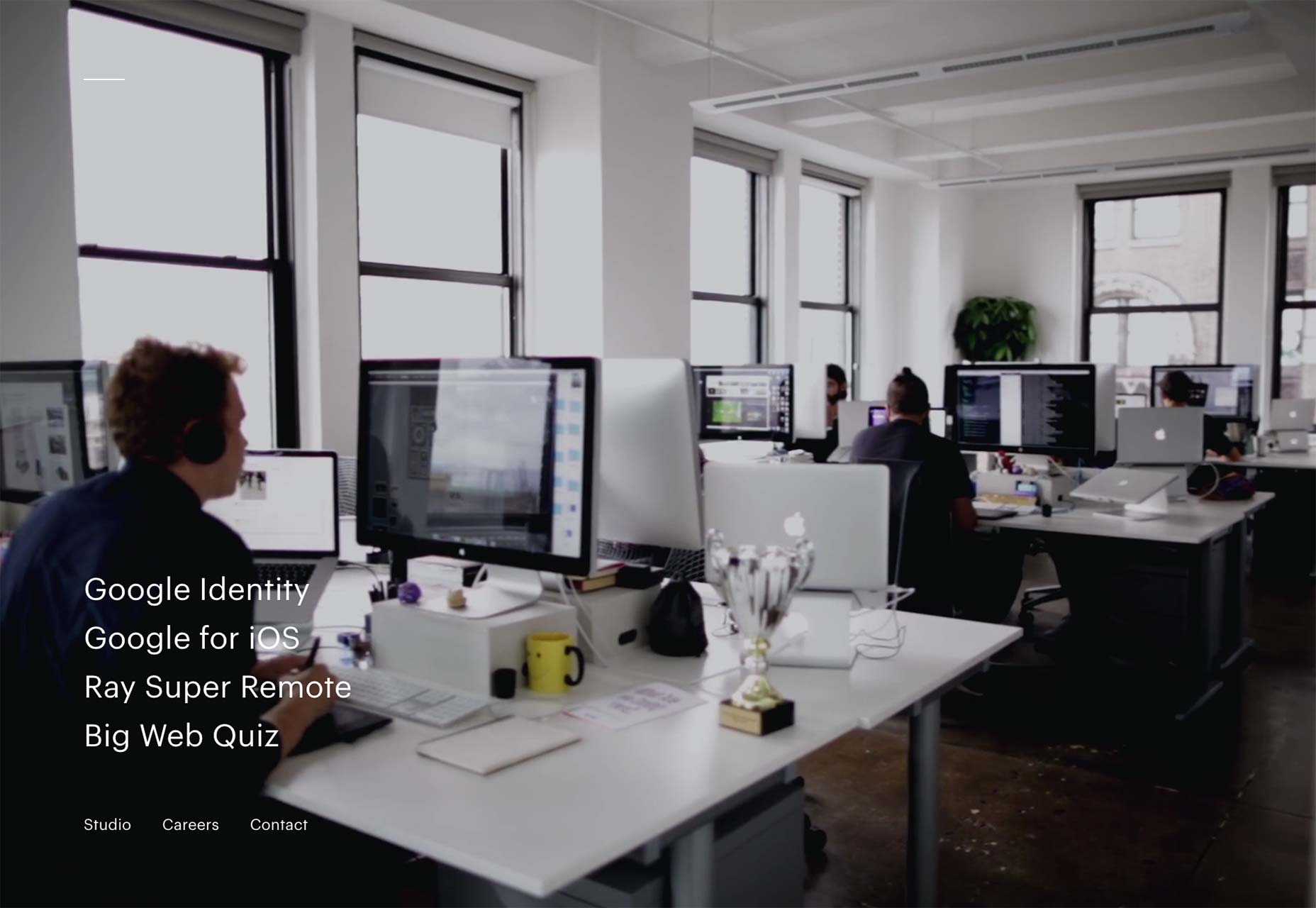
Dit ook
Dit ook kan in het begin enigszins verwarrend zijn, omdat ze de projectnamen juist in de hoofdnavigatie hebben geplaatst. Dat is de enige aanpassing om te maken. De rest van de site is puur, op Google geïnspireerd minimalisme. Ik voel me vrij veilig als ik zeg dat ze zijn geïnspireerd door Google, omdat ze een paar projecten voor de technologiegigant hebben gedaan.
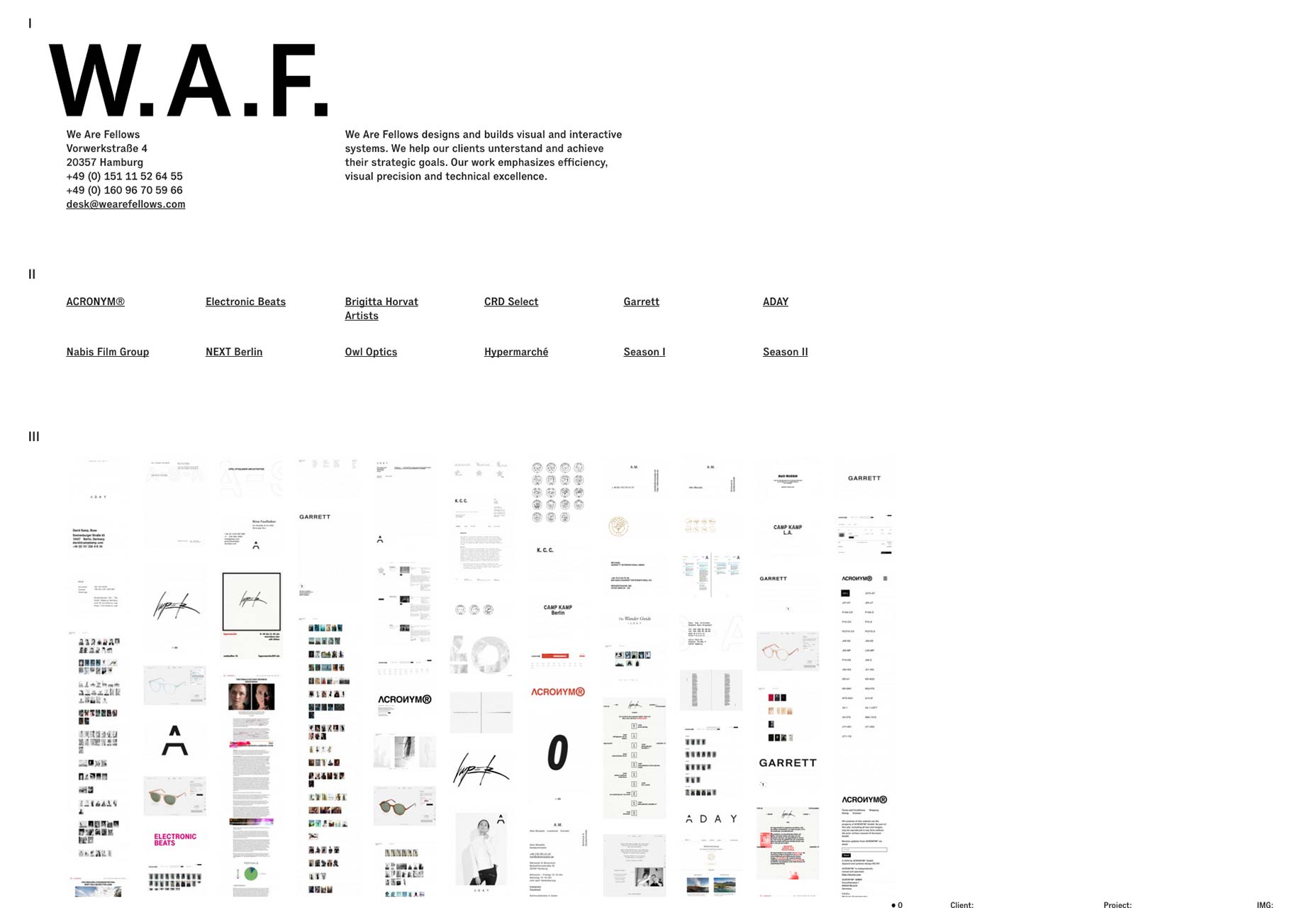
We Are Fellows
We Are Fellows Heeft het idee om hun werk op hun homepage te plaatsen, nogal serieus. Ze hebben alles daar neergelegd. Met veel relatief kleine thumbnails.
Ik zou deze benadering niet voor iedereen willen bepleiten, maar in hun geval is het een nogal opvallend beeld. Ze hebben duidelijk heel veel goed werk geleverd en je kunt het met een klik van dichtbij bekijken.