De beste nieuwe portfoliosites, juli 2016
Hallo, lezers! Deze maand hebben we de gebruikelijke mix van minimalistische sites, sites met traditionele gevoelens, meer dan een paar asymmetrische sites en een aantal zeer experimentele sites die er echt cool uitzien, maar praktisch onbruikbaar zijn.
Ik bedoel, dingen worden hier wild: de hel bevriest; olie en water mix; Ik zeg iets aardigs over een parallax-effect - het is chaos, zeg ik je. Verminking!
pixelindustry
Als Het agentschap van pixelindustry portfolio lijkt heel veel op een thema, dat is omdat ze thema's maken. Dus hoewel het misschien niet 's werelds meest originele ontwerp is, speelt het zeker hun sterke punten en toont het hun talenten.
Dit is misschien het enige geval waarbij een site "als een thema aanvoelt" positief is.
David Alexander
David Alexander's portfolio gooit je meteen het werk in met een grote, beeldgerichte, volledig schermvriendelijke lay-out. Als uw inhoud licht is op tekst en zwaar op afbeeldingen, is dit een geweldige manier om het te doen.
Martine richt zich op films
De portfoliosite voor Martine richt zich op films , een videoproductiebedrijf, omarmt dat gedeelde gevoel dat ik leuk vind. Gecombineerd met de korte clips van hoge kwaliteit die worden gebruikt als videobeelden, voelt de hele site modern en professioneel aan en lijkt deze te passen in de stijl van de gepresenteerde video's.
Aycan Elijah Yilmaz
Aycan Elijah Yilmaz's portfolio is de tweede die ik heb gezien omarmen de "galaxy baard". Galaxybeards terzijde, dit is een mooie, minimalistische site met heel veel aandacht.
Chris Cook
Chris Cook's portfolio is eenvoudig, grotendeels monochroom, met degelijke typografie. Wat ik er echt goed aan vind, is het gebruik van een subtiel achtergrondpatroon. Ik weet dat achtergrondpatronen in feite zijn achtergelaten samen met skeuomorfisme, maar dit is een site die het goed doet.
Ik zou graag meer subtiele patronen zien die hier worden gebruikt, en daar. We kunnen zelfs afzien van onze bijna volledige afhankelijkheid van enorme (en dus langzaam te laden) foto's.
whitelist
De site voor een videoproductiestudio whitelist gaat multimedia-presentatie van de jaren 90, maar met moderne technologieën en stijl. Ik heb me vaak afgevraagd tegen de bruikbaarheidsproblemen die dit soort ontwerp met zich meebrengt, maar dat betekent niet dat het niet mooi is.
Je zou de meeste van de chique JS en animaties kunnen laten vallen, en wat je nog zou hebben is een mooie, minimalistische site. Ik vind het vooral leuk hoe het gebruik maakt van minder algemene geometrische vormen om zowel te versieren als om de aandacht te vestigen op UI-elementen en belangrijke inhoud.
4musketier
Ik moet dat aannemen 4musketier is een ontwerpbureau, want hoewel ik Duits niet kan lezen, zit het in de portfolio-sectie. Het is niet zo fantasierijk. Het is echt een plat ontwerp dat lijkt op een pastelversie van de regenboog zelf, in plaats van een specifiek kleurenschema.
Toch ziet het er goed uit, met uitstekende typografie, royale witte ruimte en meer. Het hele ontwerp voelt alsof het met precisie is uitgevoerd, en dat alleen al is de moeite waard om te bekijken.
Lachlan Kincaid
Lachlan Kincaid's portfolio brengt ons terug in de wereld van het minimalisme, met een meer letterlijke definitie van "witte ruimte". Het is een eenvoudige site die de nadruk legt tussen de tekst en de afbeeldingen, in een poging de juiste context te geven voor al het gepresenteerde werk. Het is een inspanning die ik waardeer.
Electric Enjin
Elektrische Enjin's portfolio site begint met een knal, door een veelhoekige 3D globe te presenteren die inzoomt en ... nou ik ga het niet verpesten. Het volstaat om te zeggen dat mogelijke bruikbaarheidsproblemen terzijde, dit is waar al die ontwerpers van Flash-sites voor gingen, maar ze konden het niet helemaal beheren. Het is nogal iets om te zien.
De rest van de site is beslist eenvoudiger, en niet te spectaculair, maar zeker een lust voor het oog. Maar die startpagina ... die klanten zeker iets geeft om over na te denken (als het in hun browser werkt).
olle
De site met de studioportfolio voor olle combineert minimalisme met een streepje Bauhaus-stijl. De pagina's waren niet alleen ontworpen, ze waren kunstgestuurd.
Ontwerpers merken op: kunst gaat niet alleen over mooie lay-outs. Eenvoudig kleine details op de pagina of het hele kleurenschema veranderen om te matchen met de inhoud ... dat telt ook.
Locomotief
locomotief portfoliosite is een fantastisch voorbeeld van een site op basis van Material Design die er niet altijd helemaal uit ziet als Google. Ja, bepaalde elementen behouden dat specifieke Material Design-gevoel, maar de site heeft heel erg zijn eigen persoonlijkheid.
RUIMTE 17
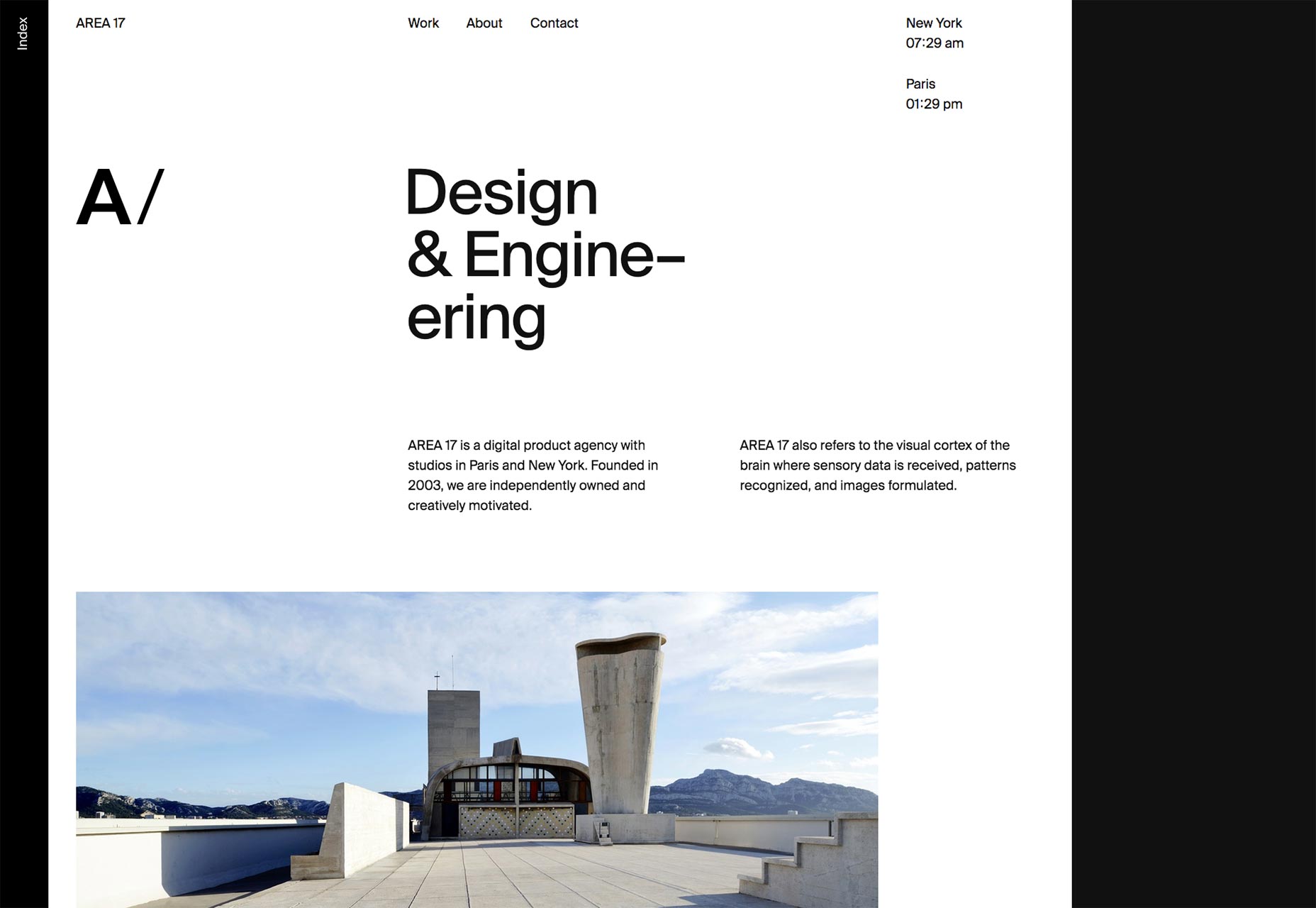
Combineer een moderne esthetiek, een strikt zwart-wit kleurenschema, een beetje asymmetrie, en je krijgt AREA17 . Nu houd ik van mijn grijswaarden-sites, zoals je weet, maar het is niet vaak zo dat iemand daadwerkelijk een ontwerp kan maken met bijna-effen zwart (in de meeste schermen ziet het er toch effen zwart uit) en veel ervan.
C RCL
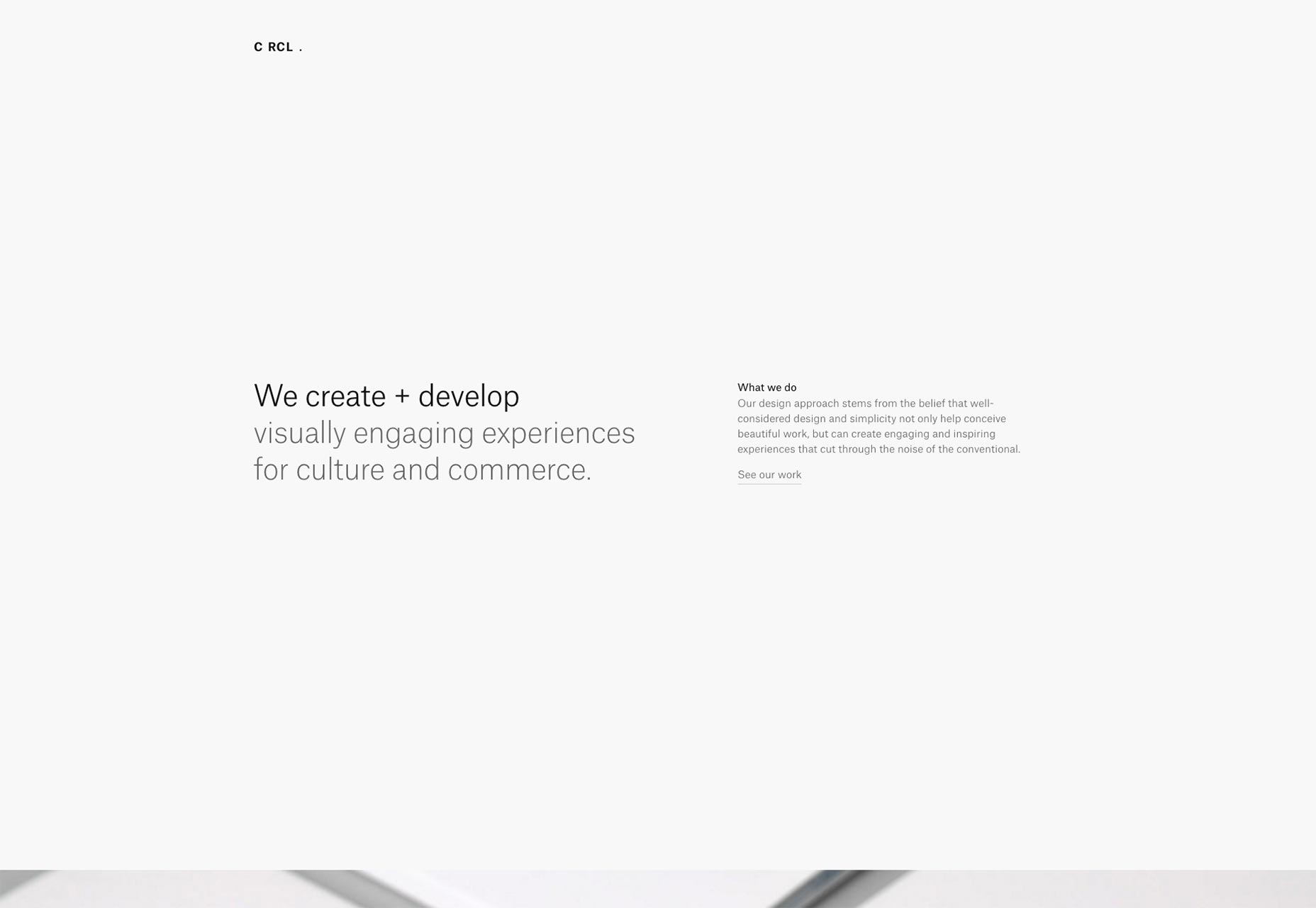
C RCL's portfoliosite maakt een riskante keuze door een carrousel op het volledige scherm te gebruiken in het midden van hun site met één pagina. Nou, het risico komt van het feit dat het de enige manier is om hun werk te zien. Toch past het in de esthetiek. Geweldige typografie ook.
Whitehall
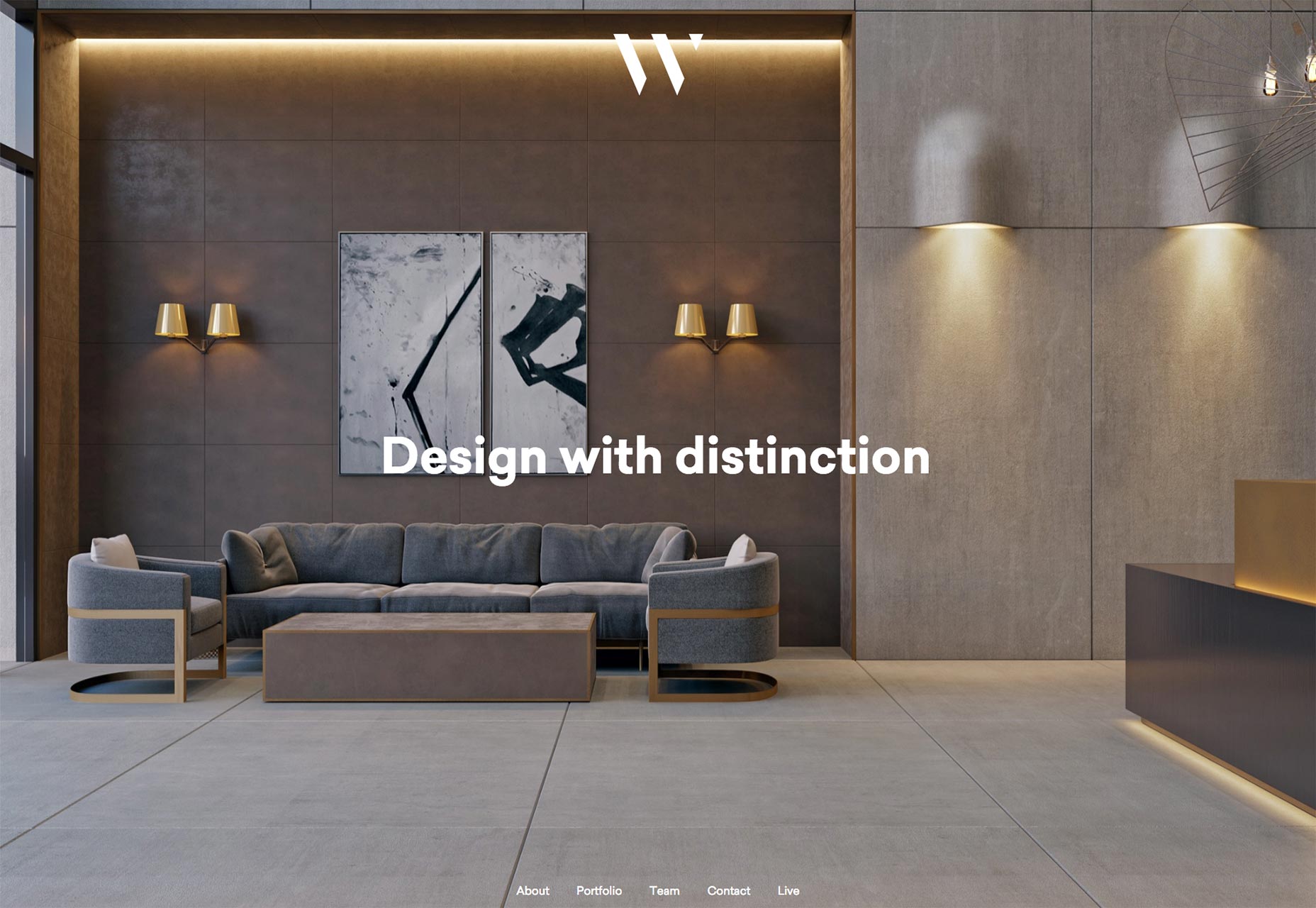
Whitehall is een studio voor interieurontwerp in New York City. Ze laten alle verkoopwerk over aan de uitstekende foto's van hun projecten, die op volledig scherm worden gepresenteerd. De rest van de site wordt eenvoudig gehouden, zodat u voldoende informatie krijgt en niet meer.
De asymmetrie op de "Over" -pagina verraste me, maar het lijkt nog steeds te werken, zelfs als het nergens anders op de site staat.
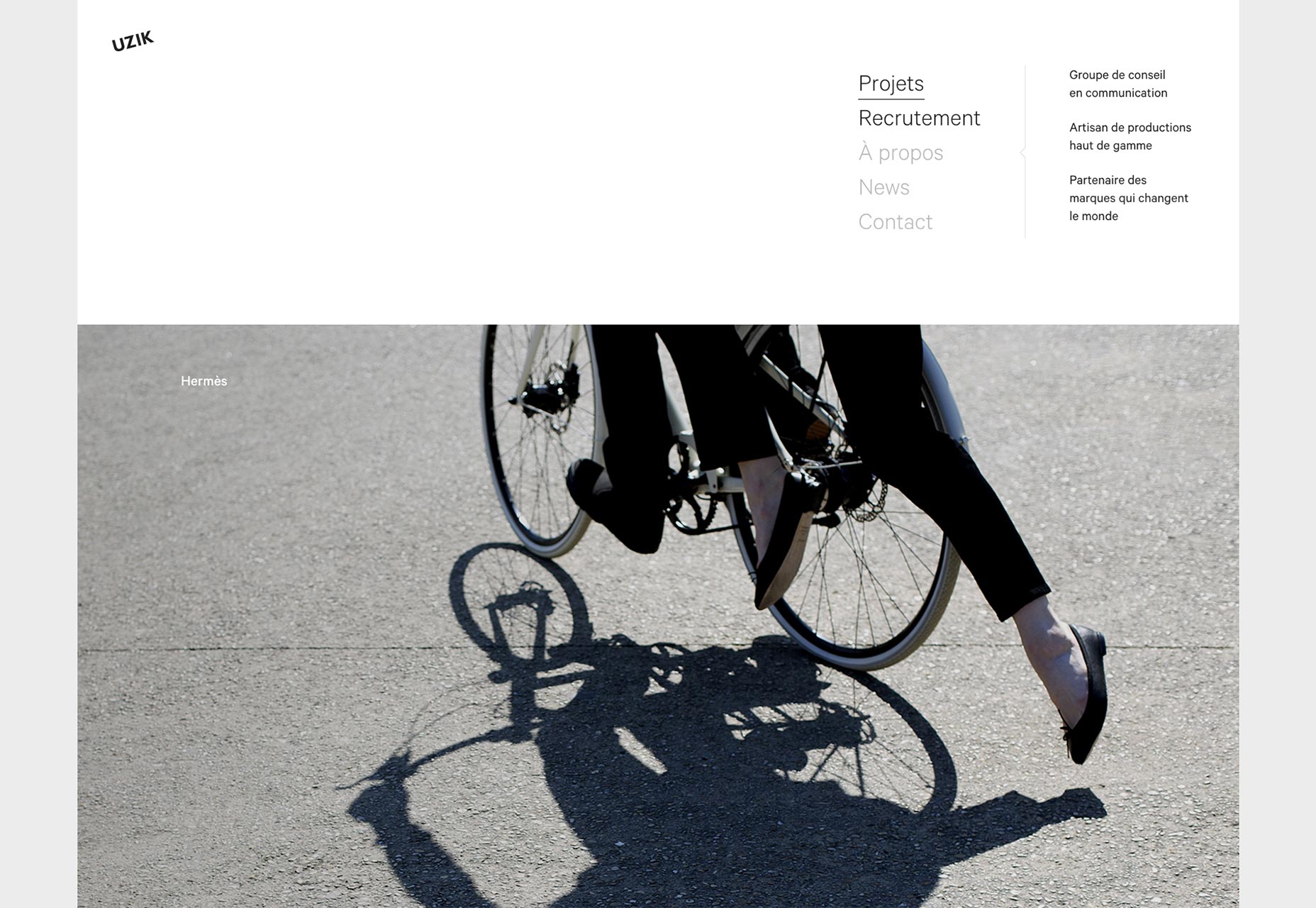
Uzik
Het agentschap van Uzik portfoliosite is een andere site die niet al te origineel is, maar te goed uitgevoerd om te negeren. Het heeft gewoon fantastisch gebruik van beeldmateriaal, type, kleur en al het andere. Er valt iets te zeggen voor het af en toe volgen van de formule, en het werkt voor Uzik.
Het is een mooie site. Ga kijken.
Dunlop-bouwers
Het portfolio voor Dunlop-bouwers is een ander geweldig voorbeeld van een minimalistische bedrijfssite. Het ziet er heel vertrouwd uit, in termen van structuur en de gebruikte elementen, maar toch behoudt het zijn eigen karakter. Een deel van die persoonlijkheid komt uit de beelden, maar veel komt van het gebruik van lay-out en type.
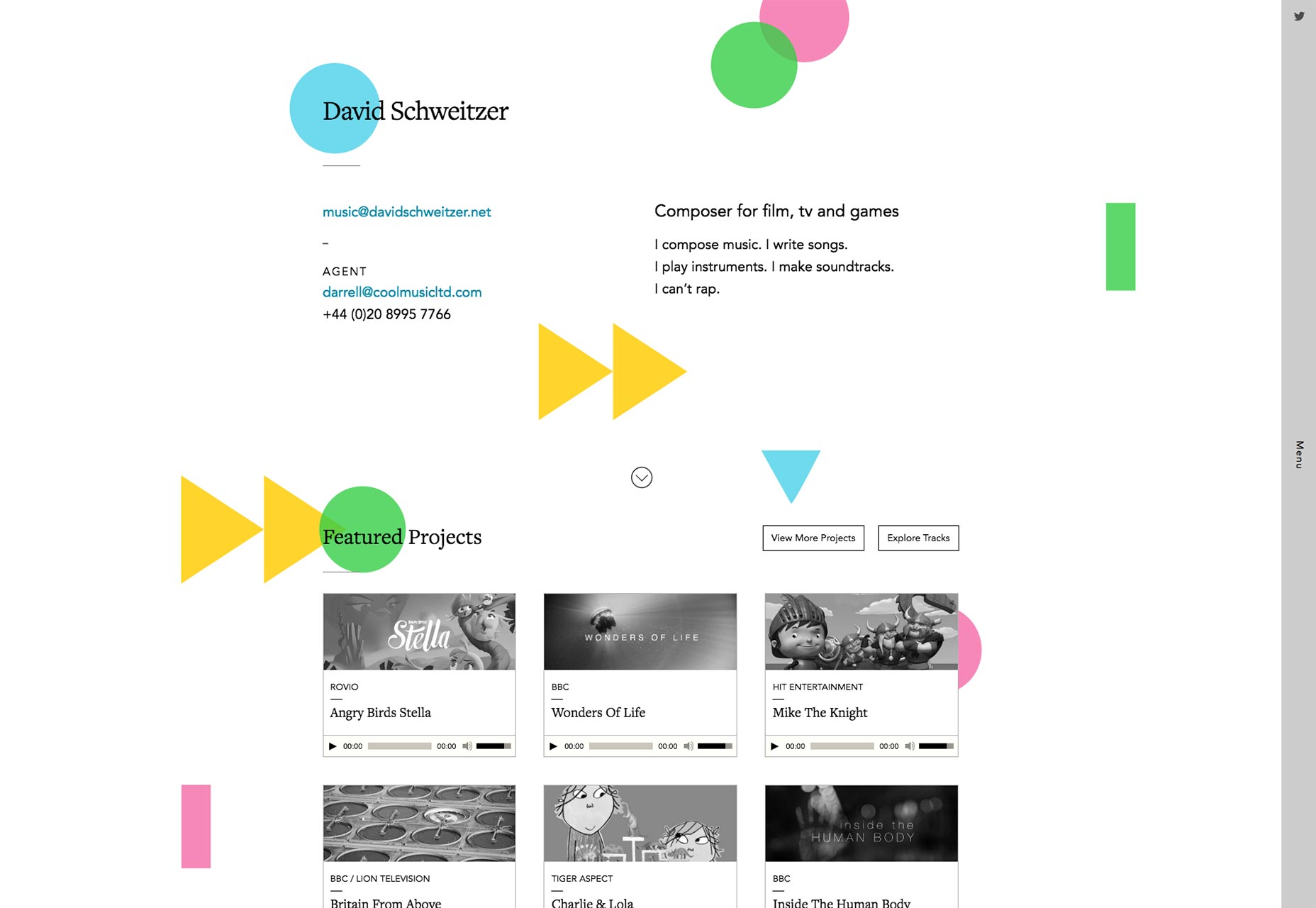
David Schweitzer
Componist David Schweitzer's portfolio is geen website van één pagina, maar het kan net zo goed zijn. Alle belangrijke informatie staat op de startpagina.
Vrijwel willekeurig gekleurde geometrische vormen worden gebruikt om een anders monochrome website op te fleuren met groot effect, hoewel ze de tekst wat minder leesbaar maken waar ze elkaar overlappen. Wat ik wel leuk vind, is dat je op een van zijn muzikale projecten kunt klikken voor een volledige case study, of gewoon naar een voorbeeld kunt luisteren, met de meegeleverde mini-mediaspeler.
De hele site is zo efficiënt, maar biedt ook meer informatie voor iedereen die ze wil.
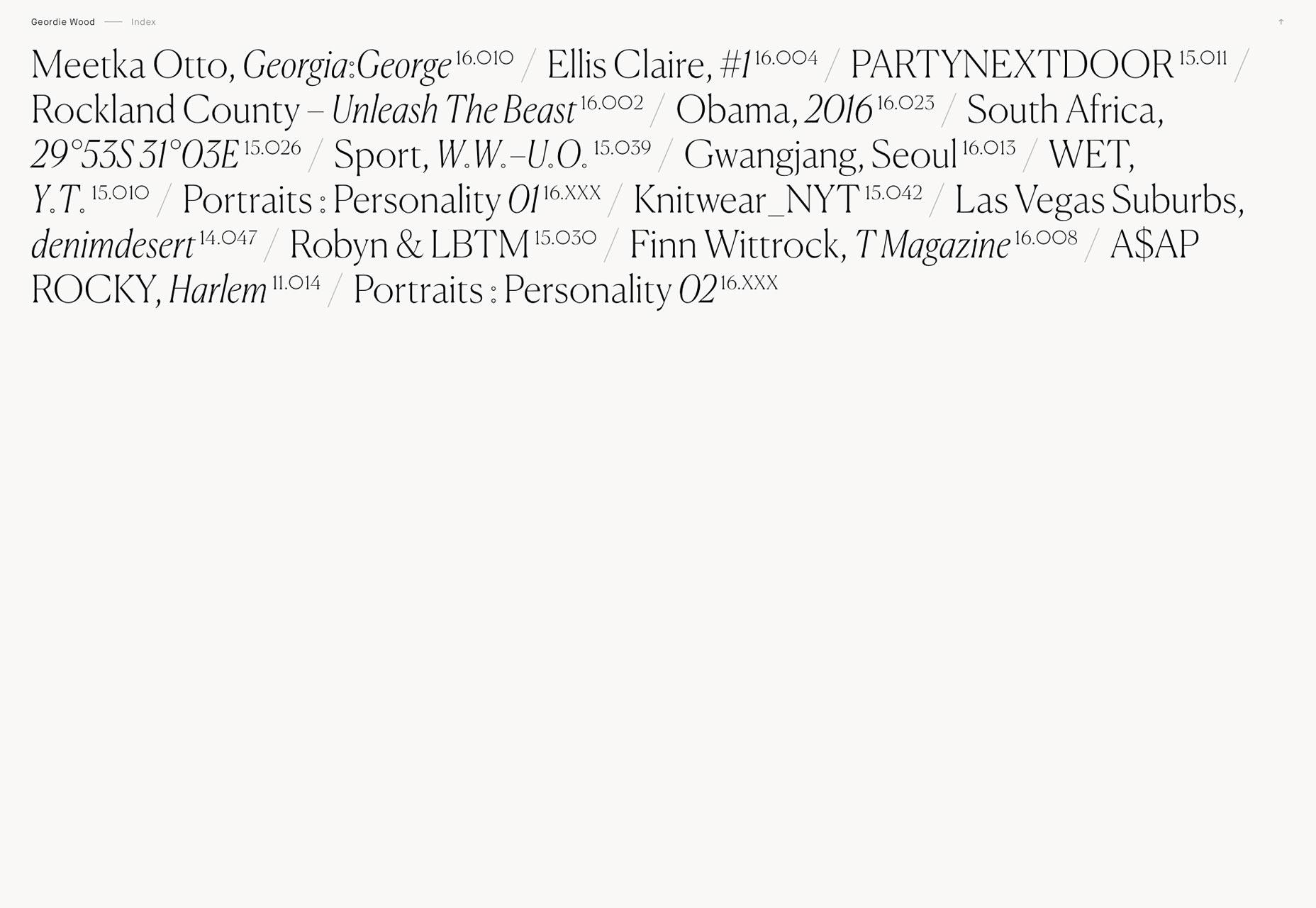
Geordie Wood
OK, Geordie Wood's portfolio is, om eerlijk te zijn, een onbruikbare puinhoop. Neem een kijkje en vertel me waar de hoofdnavigatie is. Nee, het is niet de pijl in de rechterbovenhoek. Het wordt onthuld als je zweeft boven de naam van de fotograaf.
Die rotzooi terzijde, ik hou van het gebruik van typografie, en de manier waarop de tekst boven op de hover-afbeeldingen blijft totdat je doorklikt. Ik hou van de manier waarop elke foto een andere verhouding witruimte krijgt. Het voelt experimenteel aan, een beetje onvoorspelbaar, zoals de fotografie die het laat zien.
Ik hou daarvan. (Ze moeten echter nog steeds die navigatie corrigeren.)
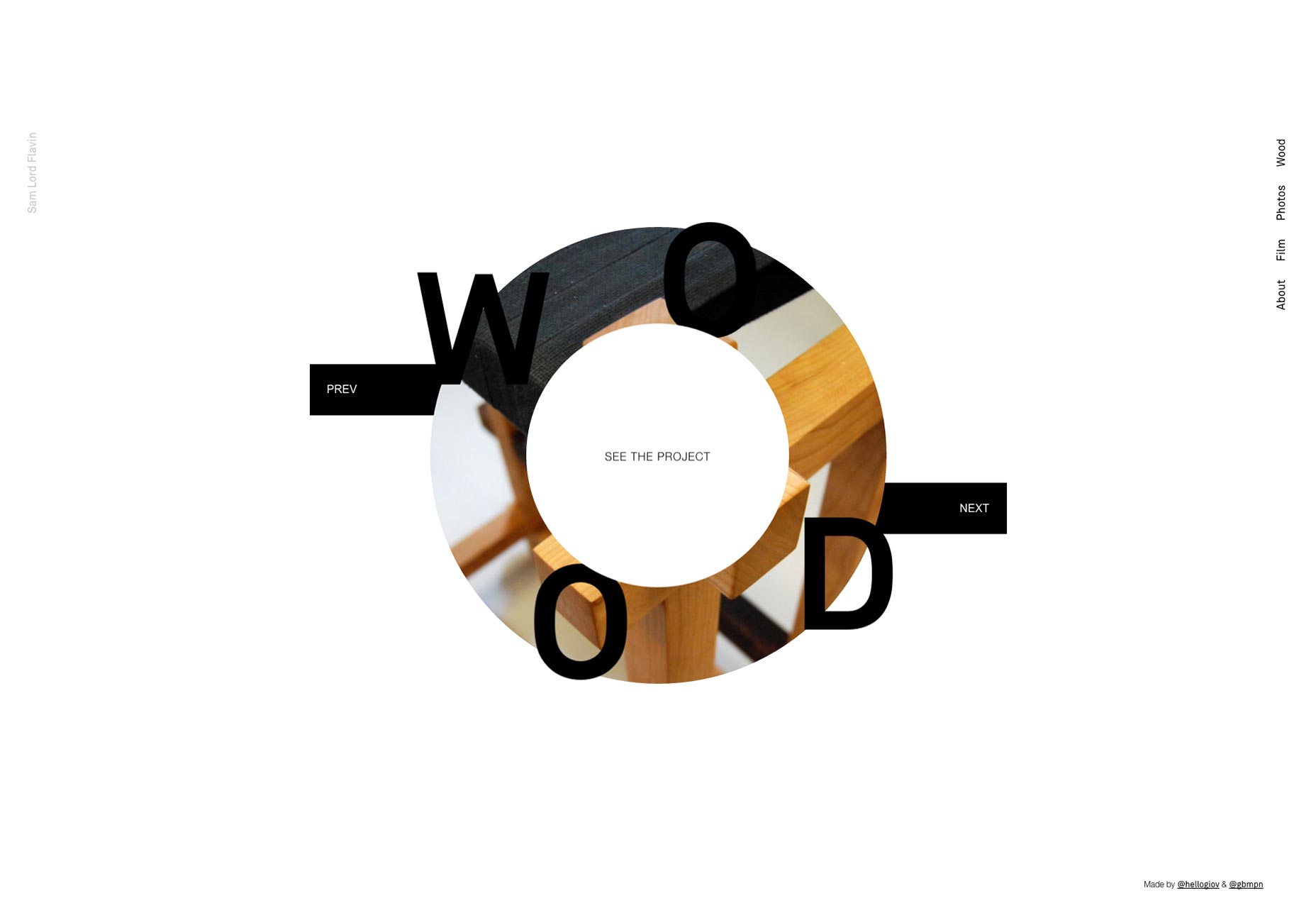
Sam Lord Flavin
En we blijven experimenteren met Sam Lord Flavin's portefeuille. En het moet experimenteel worden. Per slot van rekening gebruikt hij deze site om drie belangrijke en aanzienlijk verschillende vaardigheden te demonstreren.
Welnu, de combinatie van asymmetrie en parallax-effecten werkt hier ongelooflijk goed. (Yup, daar is het.)
Villa Böhnke
Villa Böhnke's een poortfolio van één pagina voelt in eerste instantie als meer een collage dan wat dan ook. Ik zou zeggen dat het voor hen werkt, zelfs met, hijgen , schaduwen laten vallen. Oké, het is echt chaos hier. Maar voor de inhoud is dit perfect geschikt.
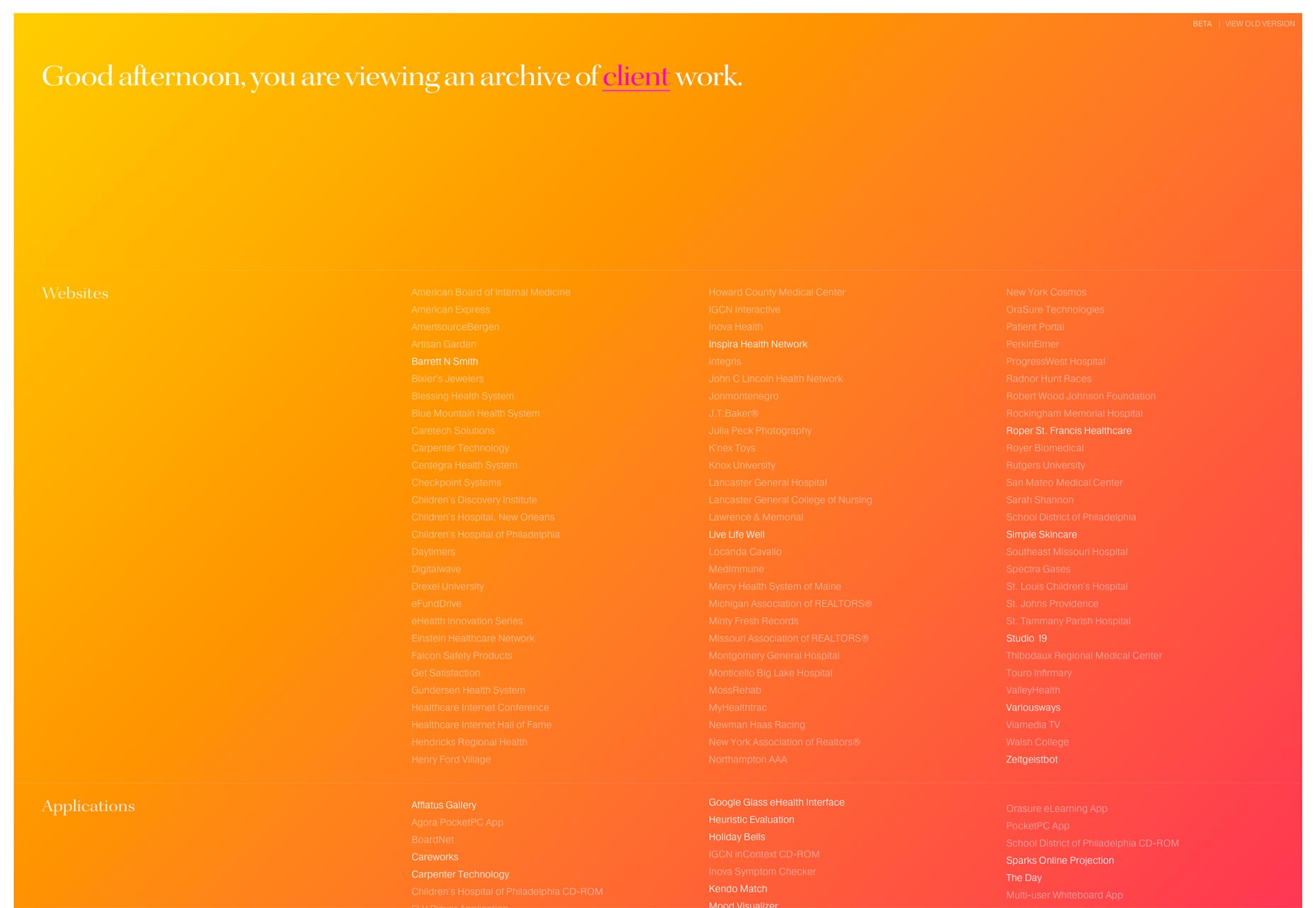
Jon Montenegro
Jon Monttenegro's portfolio geeft ons nog een duidelijk minimalistisch portfolio van één pagina. Deze is gericht op ... mensen onder de indruk van hele lange lijsten? Ik bedoel ok, ik ben echt onder de indruk. Dat is veel werk.
Dus als iemand sociaal bewijs wil, is dat een manier om te pronken. Ik zou willen dat hij die klikgeluiden niet had gebruikt als je de muisaanwijzer over een link beweegt.
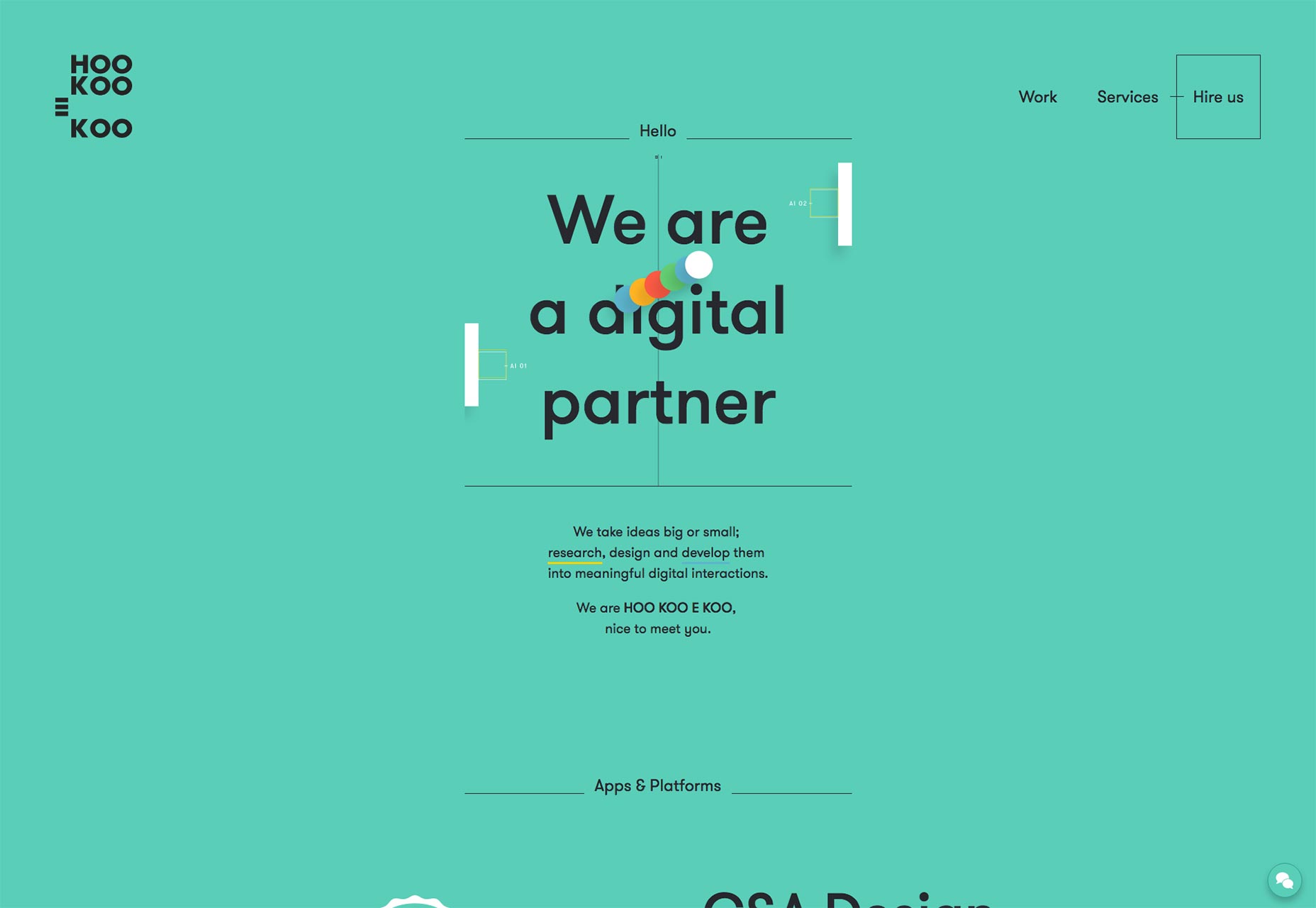
HOO KOO E KOO
HOO KOO E KOO heeft een naam die ik niet eens hardop wil zeggen, omdat ik weet dat ik het verkeerd begrijp. Het begint ook goed met wat misschien wel de meest modern-gevoel geanimeerde afbeelding van Pong is die ik ooit heb gezien. Door naar beneden te scrollen krijgen we een verandering in de achtergrondkleur die nooit ongemakkelijk voelt, dus dat is ook cool.
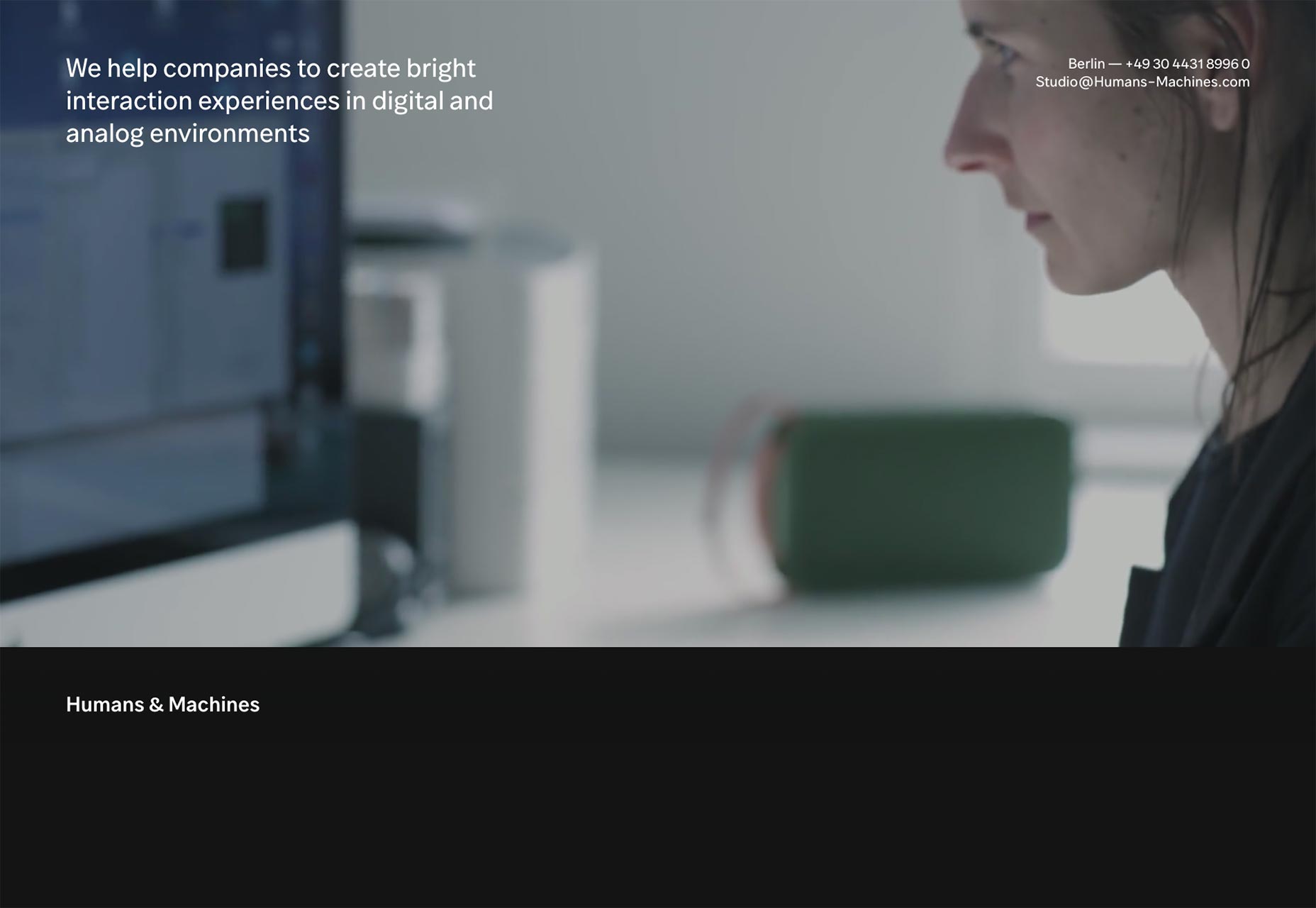
Mens en machine
Het portfolio voor Mens en machine brengt ons meer asymmetrie, meer minimalisme, meer goedheid.
Pilote
Pilote's portfolio presenteert hun portfolio in slechts twee foto's. Ze laten hun print- en grafische ontwerp zien door in te zoomen op elk product terwijl u door de menu's klikt. Het is een beetje "Flash-y", maar nog steeds redelijk uniek en een interessante manier om het te doen.
Moedige mensen
Dappere mensen portfolio site is een andere die niet te origineel is, maar nog steeds mooi. Kijk vooral naar die typografie. Het is mooi.