De New Yorker herwerkt zijn herontwerp, maar blijft problemen
Slechts drie korte weken daarna De New Yorker onthulde zijn gloednieuwe, responsieve site, er zijn al heel veel updates geweest. Hoewel het niet ongebruikelijk is dat problemen na een lancering aan het licht komen, heeft de huidige online versie van het klassieke Amerikaanse tijdschrift enkele fundamentele problemen die meer dan een snelle oplossing vereisen.
Het is moeilijk om een magazine te bedenken met een grotere traditie dan dat van The New Yorker, het ambitieuze magazine is voor velen synoniem aan het leven in de Big Apple. Ondanks de inhoud die sterk gericht is op het grotere gebied van New York, is de aantrekkingskracht ervan wereldwijd en vindt men verrassende tijdschriftenrekken in wachtkamers van Bagdad tot Bangkok.
Ondanks deze stamboom heeft The New Yorker dezelfde kneepjes ervaren als andere grote titels zoals Tijd en Vanity Fair, terwijl lezers online gaan. Eigenaren Condé Nast koos deze zomer om de site te herzien, maar het resultaat was een slow-motion autowrak van een website-lancering, die weinig heeft gedaan om nieuwe abonnees te verleiden voor de herfst overschakelt naar wat CN-hoop een winstgevend paywall-model zal zijn.
Het is natuurlijk onmogelijk om precies te weten waar de online problemen van The New Yorker zijn, zonder deel te nemen aan de interne werking van de uitgever. Welke problemen zich echter voordoen, legt de vinger op de nemesis van de webontwerper: storing van bovenaf.
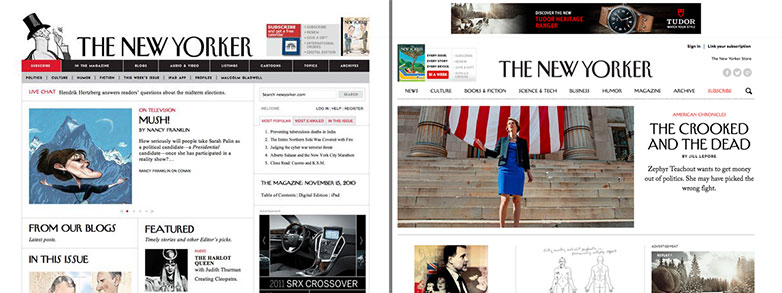
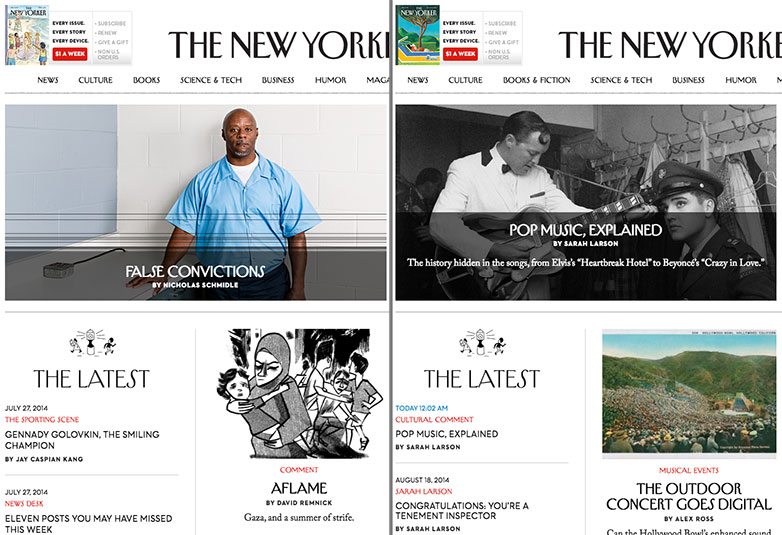
Op het eerste gezicht is de nieuwe site van The New Yorker een aantrekkelijke, minimale ruimte waarin de primaire focus ligt op de inhoud. Ik moet toegeven dat het misschien een beetje schaars is, zelfs voor mij. Maar naar mijn mening is het een aanzienlijke verbetering ten opzichte van de vorige versie. Zelfs op plaatsen waar de lay-out niet helemaal werkt, zoals de verticale tussenruimte op de masttop, lijkt het allemaal veel beter te worden zodra je je browservenster hebt aangepast. Ik kan niet zeggen of het team een mobiel-eerst (of ten minste, tablet-eerst) aanpak heeft gebruikt en dan de tijd heeft voor de desktopversie, maar het voelt zo.

newyorker.com oude versie (links) en nieuwe versie (rechts).
De site zou misschien hebben geprofiteerd van een beetje warmte op de achtergrond, de geringste van de blanken, zou een meer ontspannen leeservaring hebben gemaakt. Ik zou het ontwerpteam echter zeker niet bekritiseren vanwege het verminderen van de externe elementen op de pagina, ook al zijn de eindresultaten een beetje grimmig.
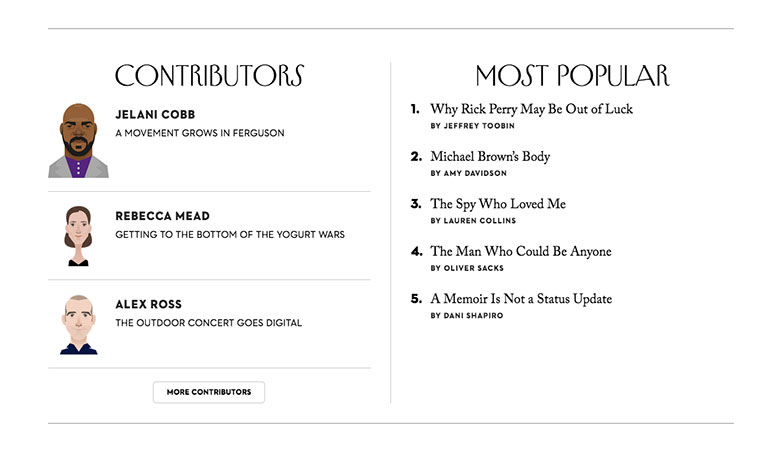
Ik ben ook een fan van de Stanley Chow stijlportretten van inzenders. Ze slagen erin luchtig te zijn, zonder karikaturen te worden, wat perfect bij de toon van het tijdschrift past.

Een van de aantrekkelijkere aspecten van de online versie van The New Yorker is de typografie, die zorgvuldig is samengesteld om het merk van het gedrukte tijdschrift weer te geven. Er is een bijzonder aangename kerning in de "Spotlight" -titel die in de plaats komt van een ligatuur. Overgedragen van het vorige ontwerp is het weergavetype NY Irvin (geleverd als een aangepaste oplossing door Adobe Typekit) en de hoofdtekst is Adobe Caslon. Er is zelfs een beetje Neutraface naar binnen gegooid.
Het is een schande dat de nadruk op goede typografie in de steek werd gelaten door een gebrek aan aandacht voor detail. Overal in de inhoud vind je weduwen, die vooral aanstootgevend zijn geworden door de uitlijning in het midden. Het is toch niet moeilijk om een niet-afbrekende ruimte in te voegen, althans voor de aanbevolen kopie?

Er zijn een paar beslissingen die ik persoonlijk misschien niet heb genomen. Waarom zijn bijvoorbeeld de uitgelichte artikelen gecentreerd? Het centreren van tekst maakt het niet gemakkelijk om te scannen. Evenzo, waarom de afstemming inconsistent toepassen? Het is schokkend. Maar die dingen zijn grotendeels subjectief en ik ken heel wat ontwerpers die het niet met me eens waren.

De titel 'Meest populair' aan de rechterkant moet eigenlijk overeenkomen met de lijst.
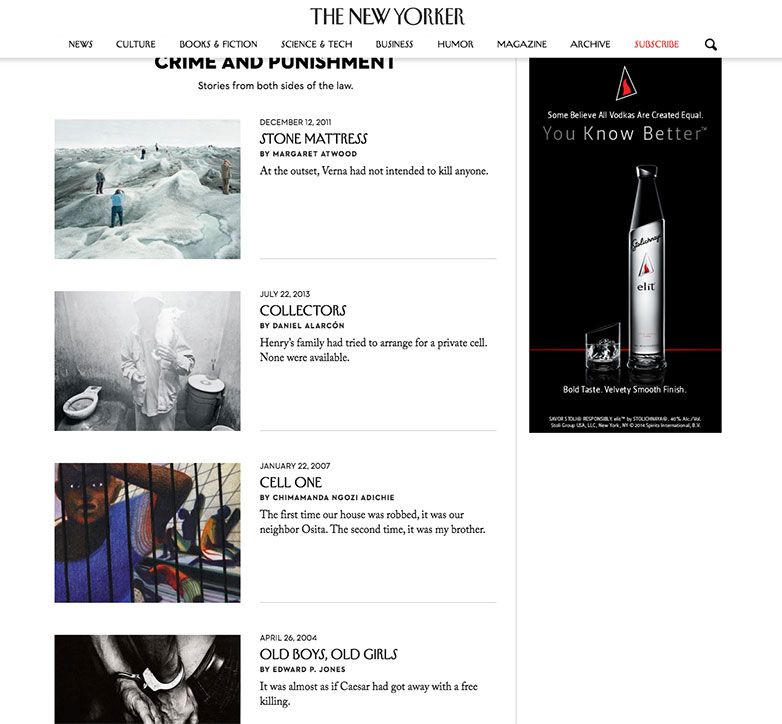
Helaas is het adverterende element op elke pagina van The New Yorker online. Natuurlijk begrijp ik de noodzaak om inkomsten te genereren. Zelfs als Condé Nast geen commerciële organisatie was, konden ze het tijdschrift nog steeds niet met verlies draaien. Persoonlijk zou ik hopen dat de paywall-site de meeste, zo niet alle advertenties zal afschaffen. De huidige lay-out suggereert echter dat op zijn minst enige reclame voorbestemd is om te blijven, dus ik zou graag gezien hebben dat het ontwerp zijn dominantie op het scherm zou verminderen.
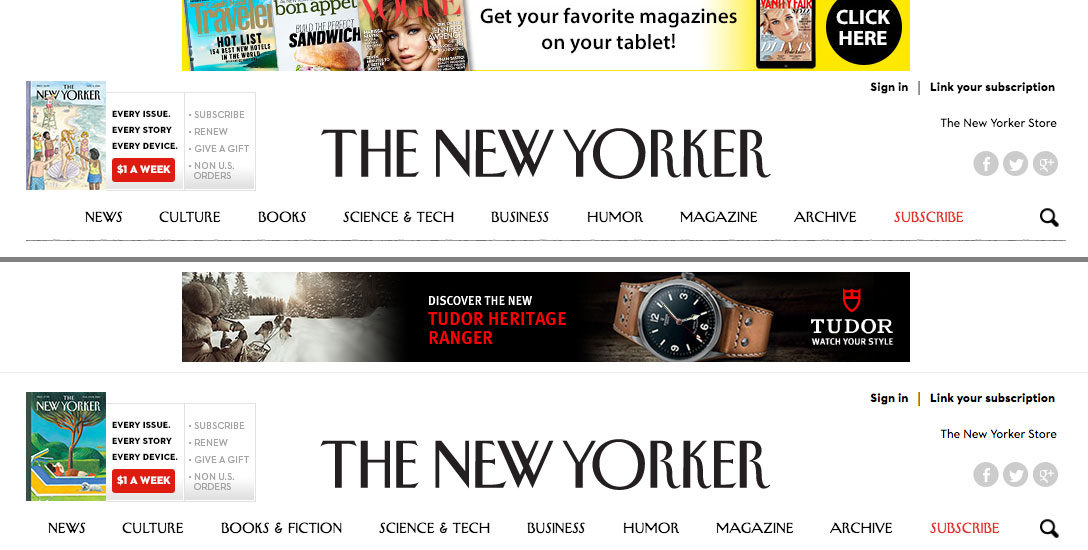
Een van de vele herzieningen van het herontwerp was een poging om advertenties visueel te bevatten, met de introductie van apparaten zoals de regel tussen de masthead en de advertentie met de hoogste banner. De vraag is waarom werden deze details niet geïmplementeerd in het oorspronkelijke herontwerp?

Er zijn kleine wijzigingen aangebracht in het oorspronkelijke herontwerp (hierboven) om problemen in het nieuwe herontwerp (hieronder) te corrigeren.
Waar de problemen echter echt beginnen op te lopen, is de implementatie. Hieronder (links) staat het rollover-effect van een paar weken geleden, waar strepen op de muis werden weergegeven. Onder (rechts) is de laatste versie, waarin het probleem is verholpen. Ja, het is geweldig dat het team van The New Yorker het probleem heeft verholpen, maar deze bug is gevonden in de huidige versie van Chrome, niet een relatief obscure installatie, en het is moeilijk te begrijpen hoe deze de live-site had kunnen bereiken.

Verdere problemen moeten nog worden gecorrigeerd: bekijk het abonnementvak aan de linkerkant van de masthead. Als je minder dan een decennium in de webbranche actief bent geweest, heb je nog nooit een van deze eerder gezien; het wordt een imagemap genoemd. Ernstig.
Veruit het meest verontrustende aspect van beide herontwerpen is de duidelijke invloed die ze hebben gehad op redactionele beslissingen.
Het New Yorker-herontwerp schreeuwt van een site die met Lorem Ipsum is bespot. En voor een publicatie met tientallen jaren aan inhoud waarmee kan worden getest, is de enige mogelijke reden daarvoor een totale scheiding van het ontwerpproces van de redactie.

Te veel witruimte verraadt een ontwerp dat geen echte inhoud had om mee te werken.
In een blogpost met details over het oorspronkelijke herontwerp, De redacteuren van de New Yorker verklaren:
Al maandenlang zijn onze redactionele en technische teams in een stookruimte verschanst, alleen bestaande uit muffe kaassandwiches en een gerantsoeneerde voorraad leidingwater, die zonder problemen werkt aan ingewikkelde vragen over ontwerp, functionaliteit, toegang en wat zo klinisch wordt genoemd " de gebruikerservaring. "
Het is duidelijk dat er enige waardering is - zij het met de ironie - van de noodzaak om inspanningen te coördineren om dit soort sites te leveren; maar de resultaten spreken voor zich.
Het herontwerp van de New Yorker heeft in een zeer vroeg stadium echt geleden onder een mislukking, om te testen naar breekpunt. Het is duidelijk dat bugs die in de live versie zijn gemaakt, snel konden worden opgelost, omdat ze zich in een kwestie van weken bevonden. En dus lijkt het erop dat het interne team de klassieke fout maakte om te vroeg te lanceren. De zomerperiode die bedoeld was om nieuwe abonnees te verleiden vóór de introductie van de betaalmuur dit najaar, is in plaats daarvan besteed aan het repareren van een bètaversie die nooit buiten de kantoren van Condé Nast had mogen worden gezien.
De New Yorker heeft ontegensprekelijk geweldige content. En Condé Nast heeft de financiële kracht om het in een zo aantrekkelijk pakket te presenteren dat het onmogelijk is om weg te klikken. De laatste online incarnatie voelt echter vreselijk onvoltooid en de recente herzieningen hebben alleen de oppervlakkige problemen aangepakt.