De ultieme gids voor platte ontwerpen
Het is gemakkelijk om te zeggen dat 2013 tot nu toe het jaar van het platte ontwerp was.
Zelfs Apple, de bestuurder van de skeuomorfe designtrend voor vele jaren, probeert een bepaald niveau van plat ontwerp wanneer het later dit jaar iOS 7 uitbrengt.
Dus ben je klaar om het ook uit te proberen? Weet u niet zeker hoe te beginnen? {$lang_domain} is hier om te helpen met een gids met platte ontwerpmiddelen. We hebben een gigantische lijst samengesteld van alles, van platte ontwerpen, van gratis UI-kits tot kleurenpaletten tot typografie-opties.
Als u de platte designwateren wilt testen of een beetje dieper wilt zwemmen, hebben we alles wat u nodig hebt om van start te gaan, van kant-en-klare gereedschappen tot zelfstudies voor de doe-het-zelver.
Plat ontwerp 101
Een plat ontwerp is een stijl die de 'trucs' ontbreekt die ontwerpers vaak gebruiken om een realistisch of driedimensionaal effect te creëren. De stijl wordt gekenmerkt door een algeheel minimalistisch uiterlijk, heldere maar gedempte kleuren, krachtige - vaak retro - typografie en eenvoudige elementen van de gebruikersinterface zoals knoppen of pictogrammen.
Platte ontwerptechnieken vermijden verfraaiingen zoals afschuinen, reliëf, slagschaduwen, hellingen of kunstmatige texturen.
De ontwerpstijl is enorm populair voor eenvoudige websites die slechts enkele pagina's bevatten en voor mobiele toepassingen. Het platte ontwerp werd ook bekritiseerd vanwege de algehele eenvoud, het gebruik van illustraties (die sommige als cartoonachtig etiketteren) en een gebruikersinterfacestijl die voor sommige gebruikers moeilijk te begrijpen is.
Animatie wordt meestal vermeden bij platte ontwerpprojecten en er zijn grote afbeeldingen. In minimale ontwerpschema's geven ontwerpers vaak veel ruimte aan de inhoud, zodat deze het verhaal op een eenvoudige, directe manier kan vertellen.
Verschillende andere trends zijn ontstaan uit het platte ontwerp: "bijna plat ontwerp", "lang schaduwontwerp" en een nadruk op het altijd populaire minimalistische ontwerp.
"Bijna plat ontwerp" is gebaseerd op een plat ontwerp, maar kan enige mate van minimaal effect bevatten, zoals een eenvoudige schaduw in een element of een basisverloop.
"Long shadow design" wordt bijna uitsluitend gebruikt voor pictogrammen en wordt geïllustreerd door een afbeelding binnen een pictogramkader met een getint gebied dat zich uitstrekt van de afbeelding; lange schaduwen vallen meestal onder een hoek van 45 graden en hebben dezelfde kenmerken als de rest van het platte ontwerp.
Vlak design heeft ook de nadruk gelegd op een minimalistisch ontwerp, zelfs voor ontwerpers die geen vlakke stijltechnieken gebruiken. Als onderdeel van de algemene trend is er een herwaardering van de witte ruimte geweest; kleur, scherpe vormen en lijnen; en een terugkeer naar eenvoudige en eenvoudige typografie.
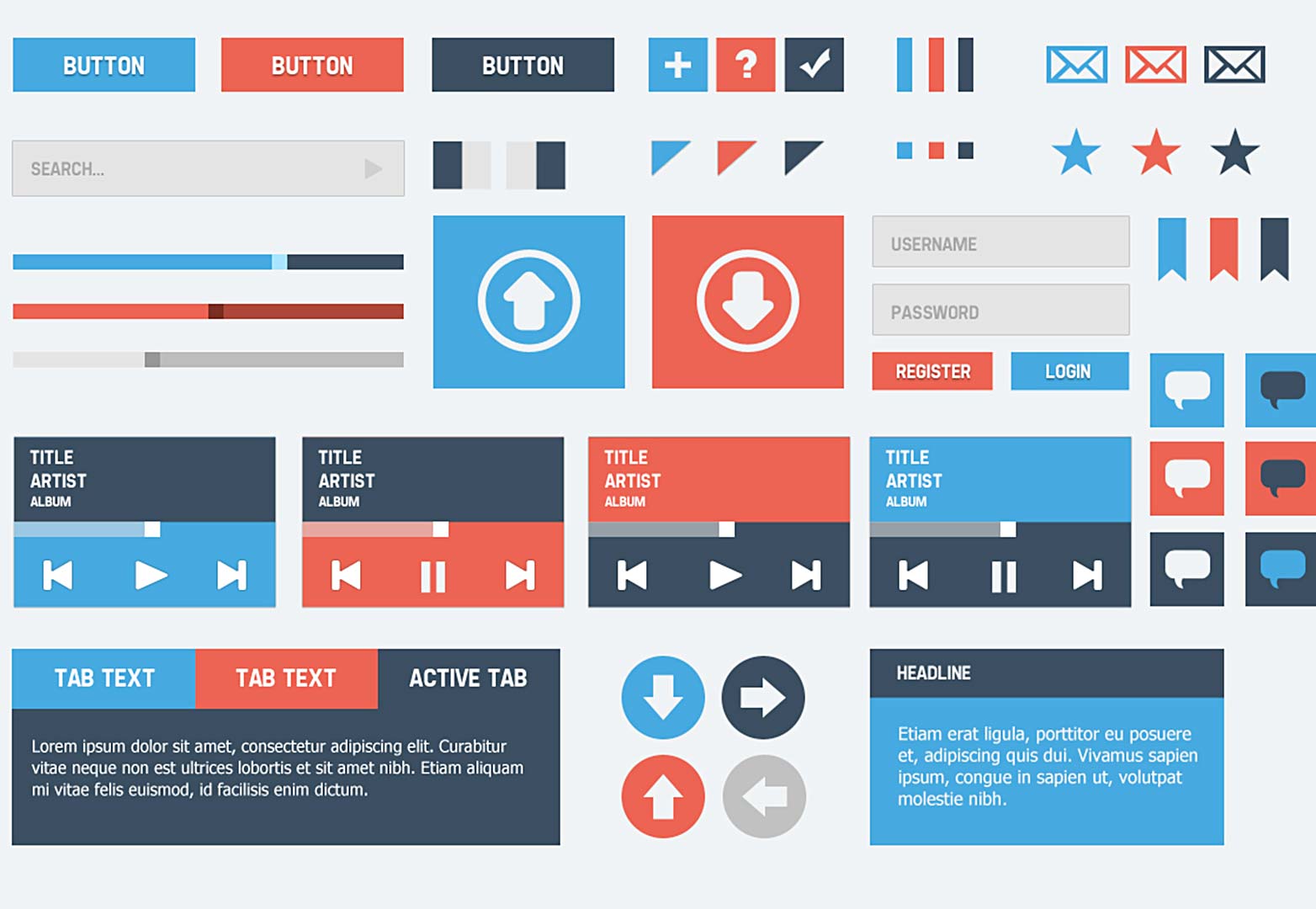
UI-kits
Gebruikersinterfacekits zijn een geweldige manier om aan de slag te gaan met een plat ontwerpproject.
Kits kunnen u tijd besparen - belangrijk bij het volgen van een trend - met een vooraf ontworpen pakket met onderdelen. De meeste UI-sets zijn verkrijgbaar in het Adobe Photoshop-bestandsformaat (PSD) en kunnen volledig worden bewerkt als u vertrouwd bent met de software.
De onderstaande kits variëren van eenvoudige gratis kits tot uitgebreidere downloads met licentie-opties. Het aantal beschikbare flat-style UI-kits groeit dagelijks; we hebben voldaan aan een lijst met een aantal verschillende stijlen.
Bij het kiezen van een gebruikersinterfaceset, laat u niet te veel hangen aan kleuren of kleurenpalet. De meeste kits bevatten bruikbare kleuren als u geen palet in gedachten heeft, maar u kunt het algemene kleurenschema wijzigen met slechts een paar klikken. Bespaar tijd door bruikbare stalen te maken voordat u de kit opent, zodat u niet voor elke wijziging handmatige kleurwaarden hoeft in te voeren. Overweeg ook om uw kleurenpalet op dezelfde manier te gebruiken als de ontwerper van de set de standaardstalen gebruikte, spiegelende kleurkeuzes in toon, verzadiging en contrast voor elementen in de set.
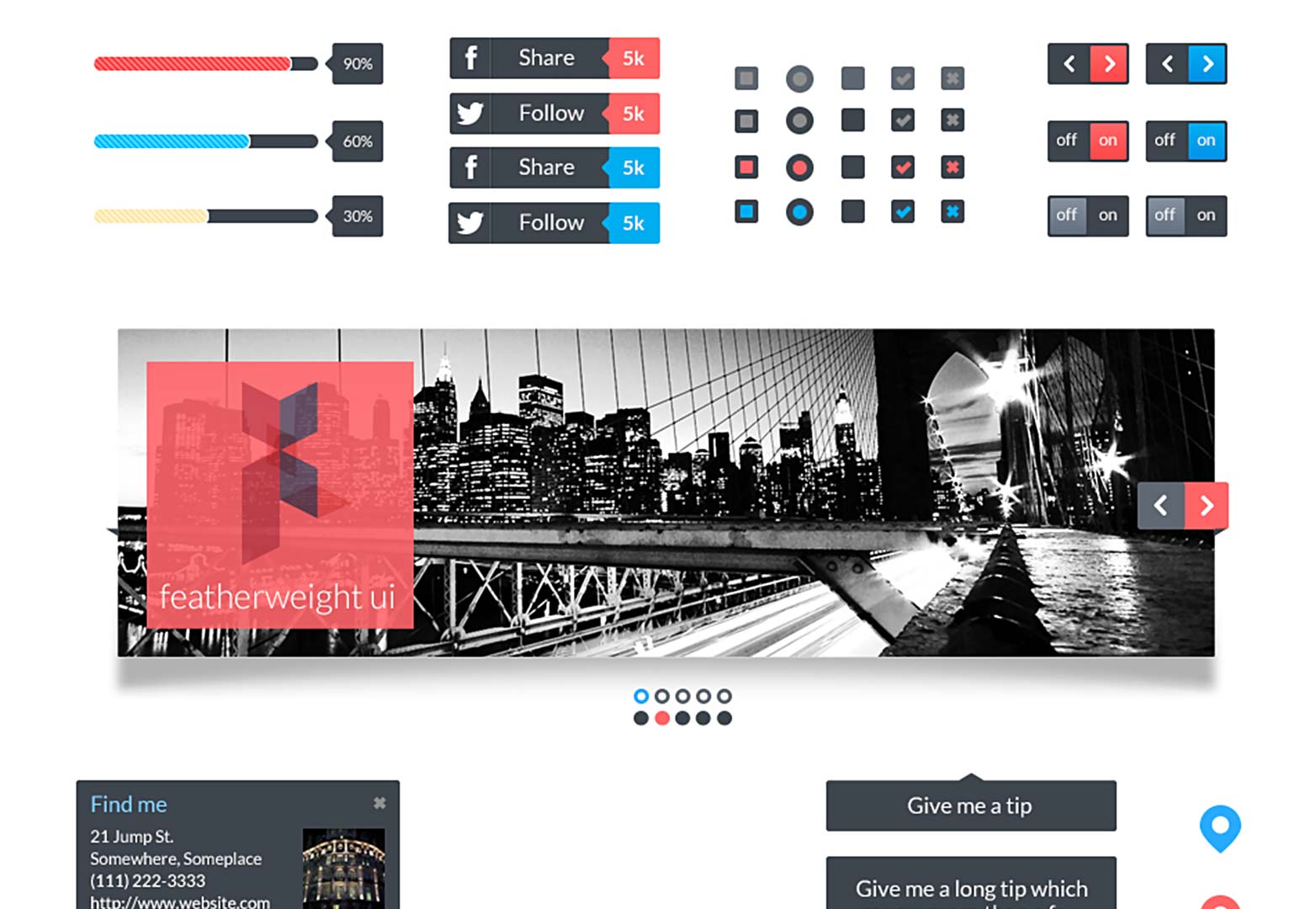
Vedergewicht UI (gratis)
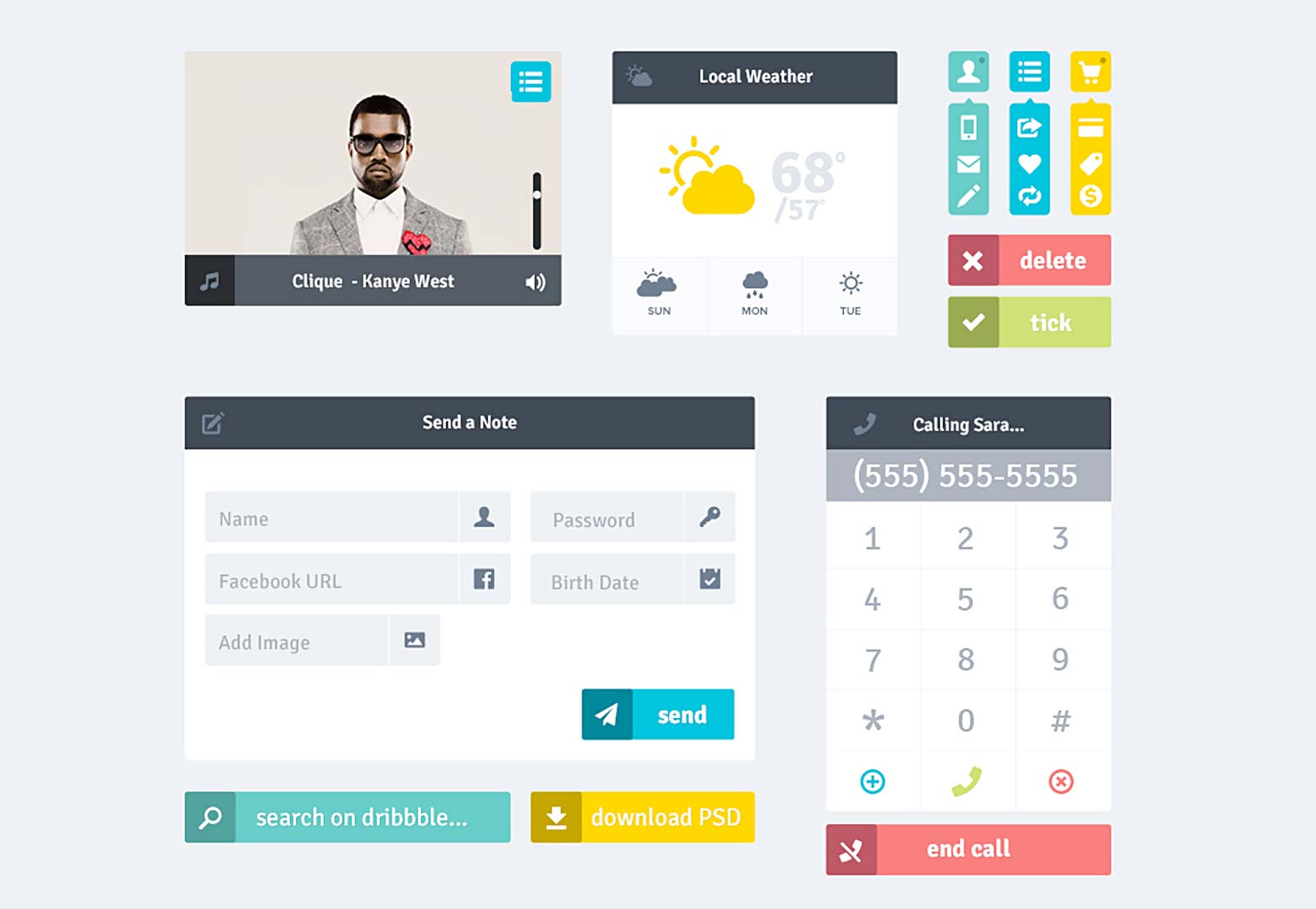
Vedergewicht gebruikersinterface is een eenvoudige, retina-ready set met een handvol scherpe elementen, waaronder menu's, een fotorol, kaart, eenvoudige pictogrammen en schuifwidgets. Hoewel de kit niet ongelooflijk groot is, heeft hij een elegante stijl en speelt hij het meer retro kleurenthema af dat vaak geassocieerd wordt met een plat ontwerp.
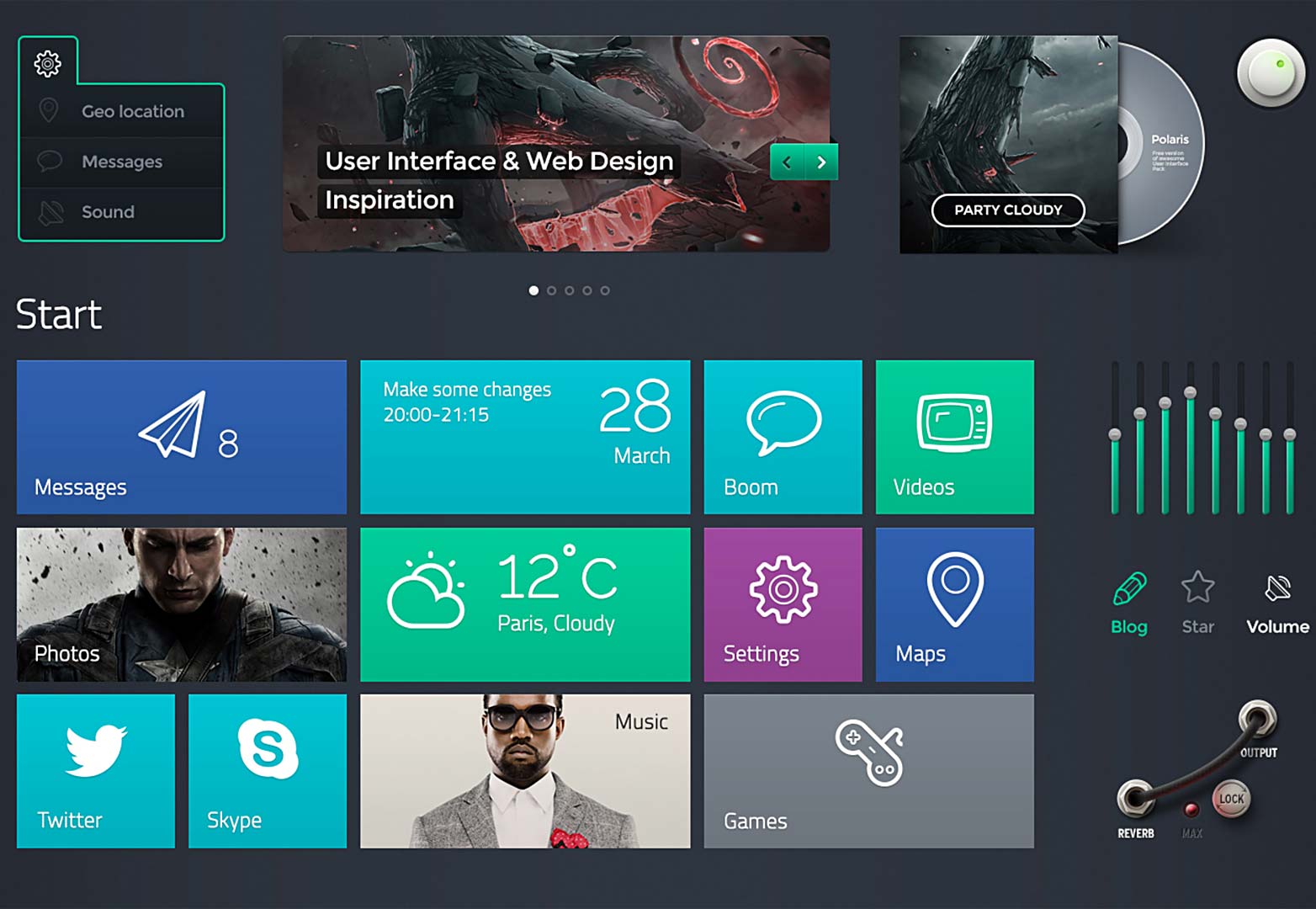
Polaris UI-kit (gratis)
Een andere kit van Designmodo met een donkerder pakketje. Deze kit bevat een verscheidenheid aan knoppen en panelen die het uiterlijk van de Windows Flat-gebruikersinterface weerspiegelen. Terwijl Polaris onderdelen bevat die zijn ontworpen in de vlakke stijl, bevat deze ook enkele elementen in de skeuomorfische stijl.
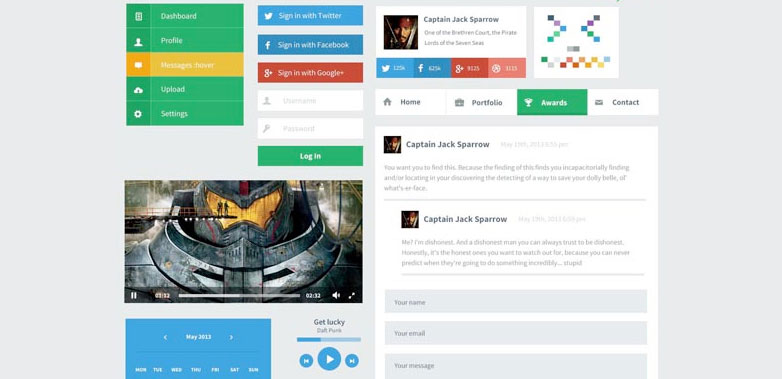
ERSTE UI-kit (gratis)
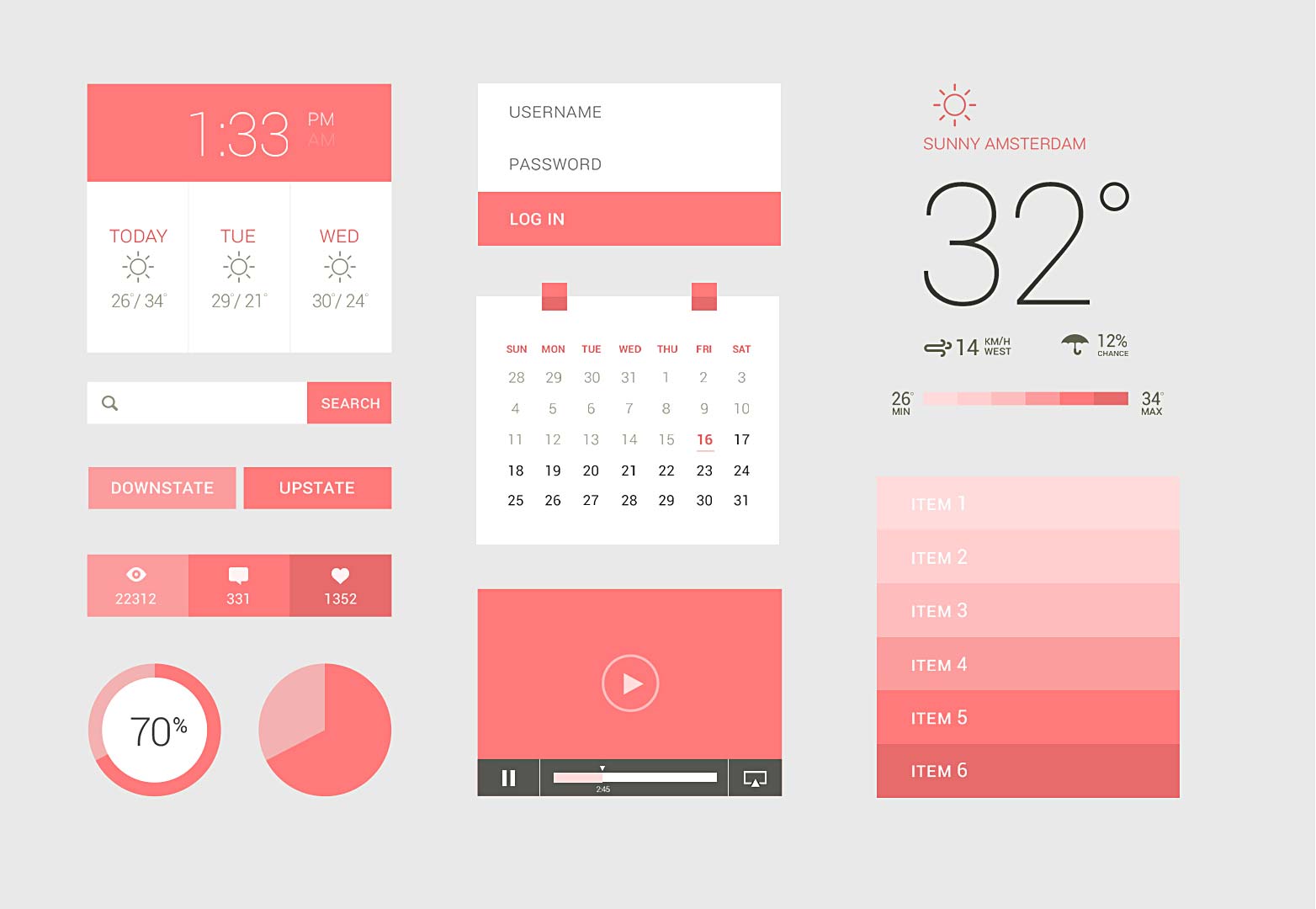
Deze eenvoudige UI-kit bevat een handvol basiselementen, zoals sociale login-knoppen, menu's en een mediaspeler. De kleuren zijn kenmerkend voor een plat ontwerp, met een palet van primaire tinten.
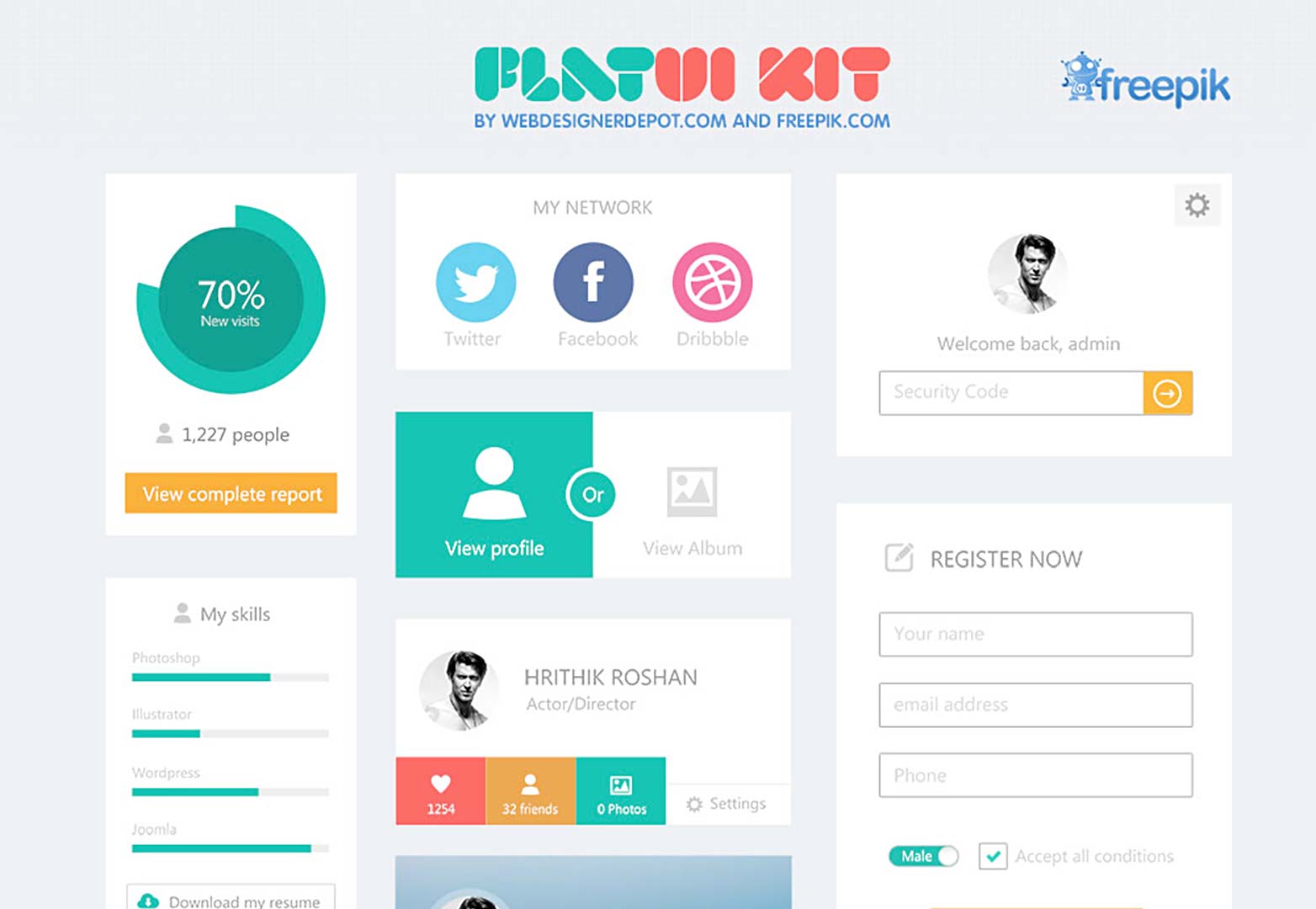
FlatUI-kit (gratis)
De kit ontworpen door Freepik.com voor {$lang_domain} bevat een groot aantal elementen, van navigatie- en vervolgkeuzemenu's tot hulpprogramma's voor het delen van sociale media tot e-commerce-modules.
Platte gebruikersinterface (gratis)
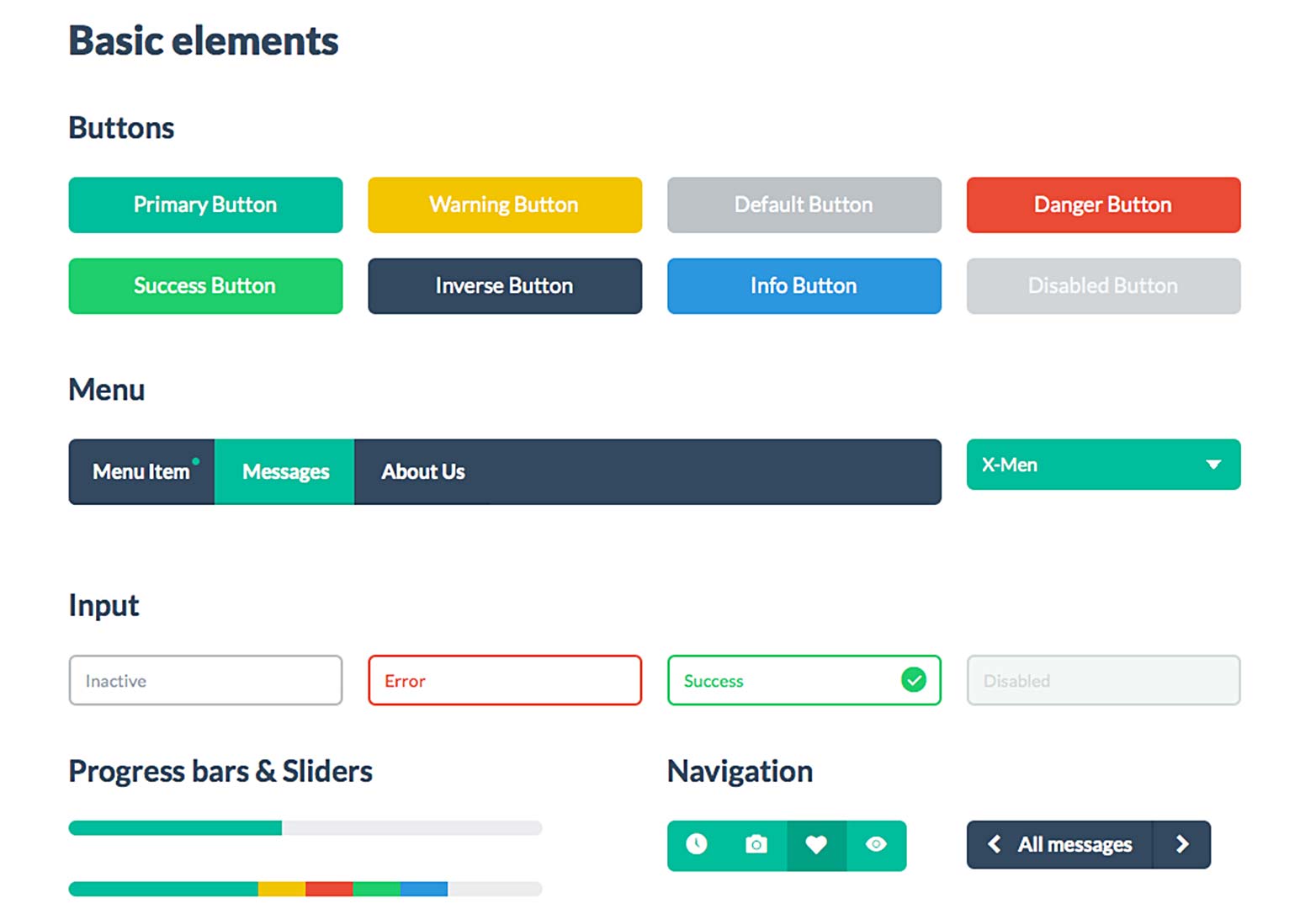
Deze gratis set van Designmodo - een van de eerste ontwerpgroepen die de vlakke designtrend volledig omarmt - is een felgekleurd startdeel. De kit bevat honderden elementen, waaronder knoppen, pictogrammen, kleurstalen en menu-items.
Platte UI-kit (gratis)
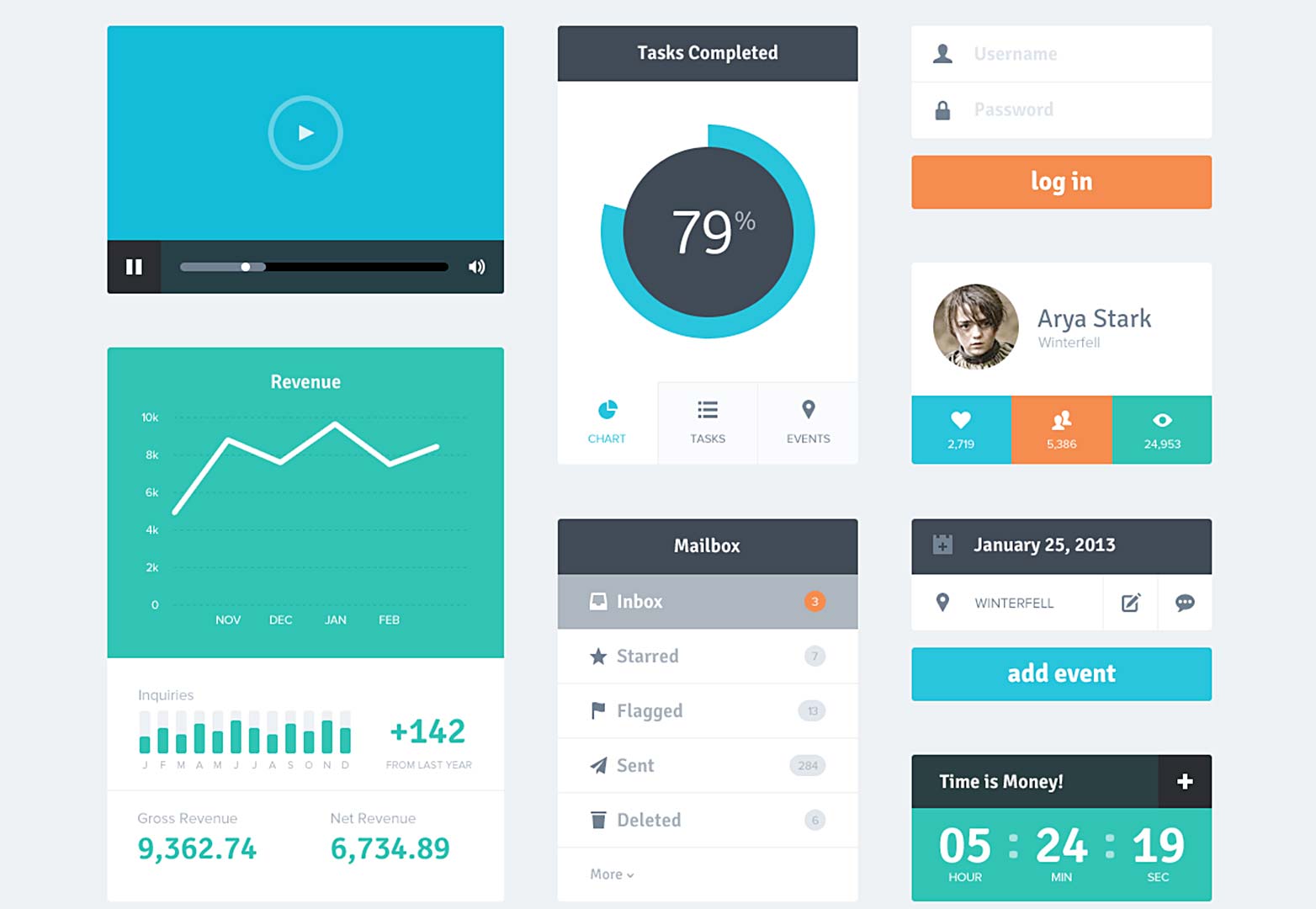
De kit van Riki Tanone platte gebruikersinterface-widgets is een leuk klein pakket met onderdelen die iets meer in elkaar zitten: een kaart, mediaspeler, taakwiel en teller. Dit is een geweldig starthulpprogramma om u voor te stellen hoe u eenvoudigere UI-onderdelen kunt combineren in meer complexe items.
Metro UI-kit (gratis)
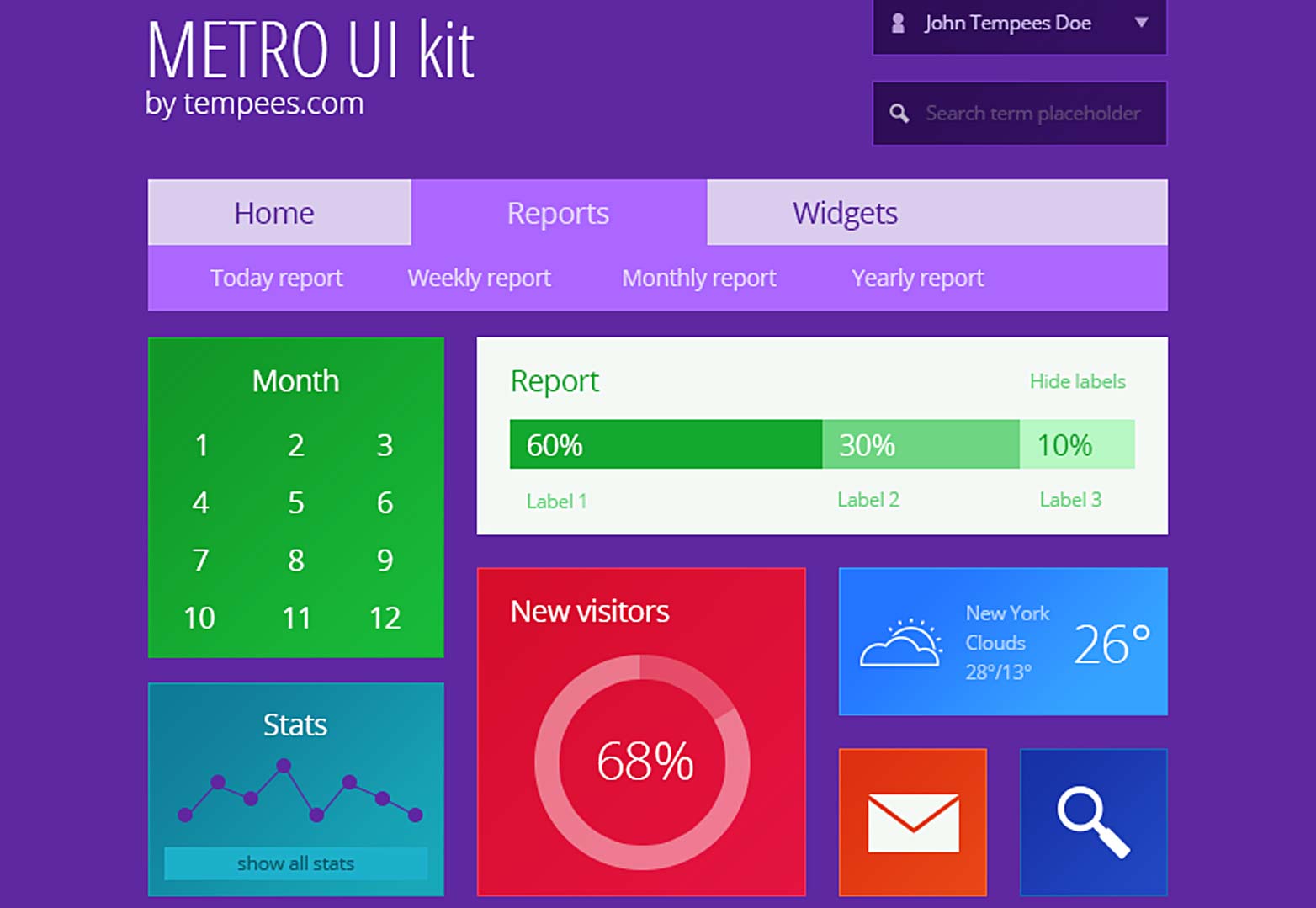
De Metro UI-kit is een kleurrijke kit die het concept van flat belichaamt zoals opnieuw geïntroduceerd door de Windows-telefoon. De kleuren en stijl doen beide denken aan de telefooninterface, met veel kleurrijke blokken en eenvoudige typografie. De kit bevat een kalender, statistieken, diagram, pictogrammen, menu's en zoekelementen.
Monotone platte UI-kit (gratis)
Hoewel het gebruik van verschillende felle kleuren een populaire keuze is voor veel ontwerpers met een plat ontwerp, zijn monotone kleurenpaletten even kenmerkend voor de trend. Deze gebruikersinterface kit door Sebastiaan Scheer bevat een paar eenvoudige elementen en geweldige gradaties van kleur.
Vertical Infinity (gratis)
Verticale oneindigheid, by CSS Author, is een van de grotere gratis sets die beschikbaar is en is klaar voor gebruik met retina. De beheersbare set bevat alles, van vervolgkeuzemenu's tot knoppen om elementen te vormen tot widgets en sociale pictogrammen. De stijl is basic zonder veel extra's maar zou gemakkelijk te gebruiken zijn in bijna elke toepassing.
Lil UI-kit ($ 6)
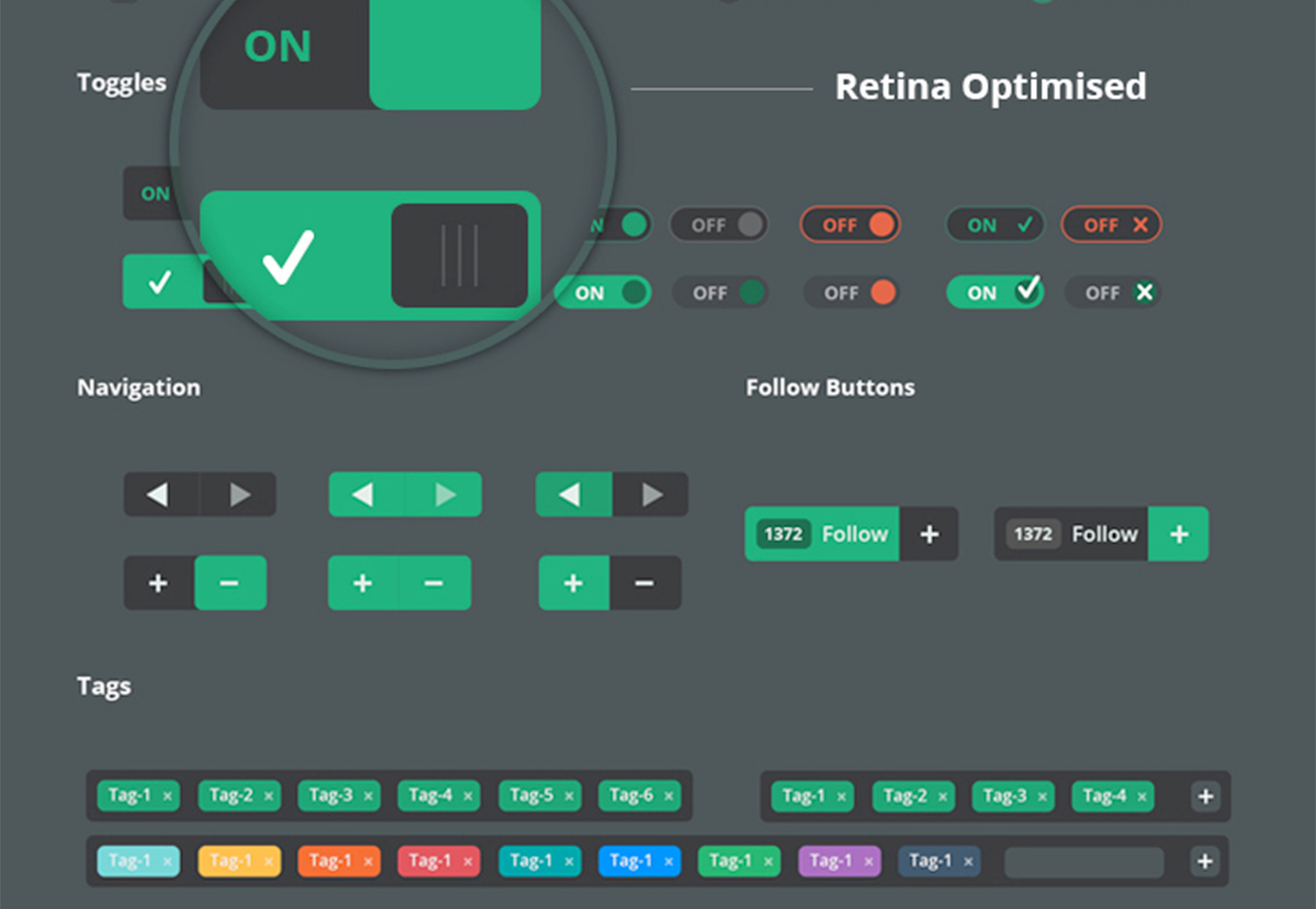
Deze gebruikersinterface kit door Lil Squid Design is bijna een koopje met zoveel bij elkaar passende stukken, waaronder 18 categorieën van elementen. De vectorkit is aanpasbaar en is ontworpen voor visuele eenvoud en consistentie.
Platte UI-kit ($ 19)
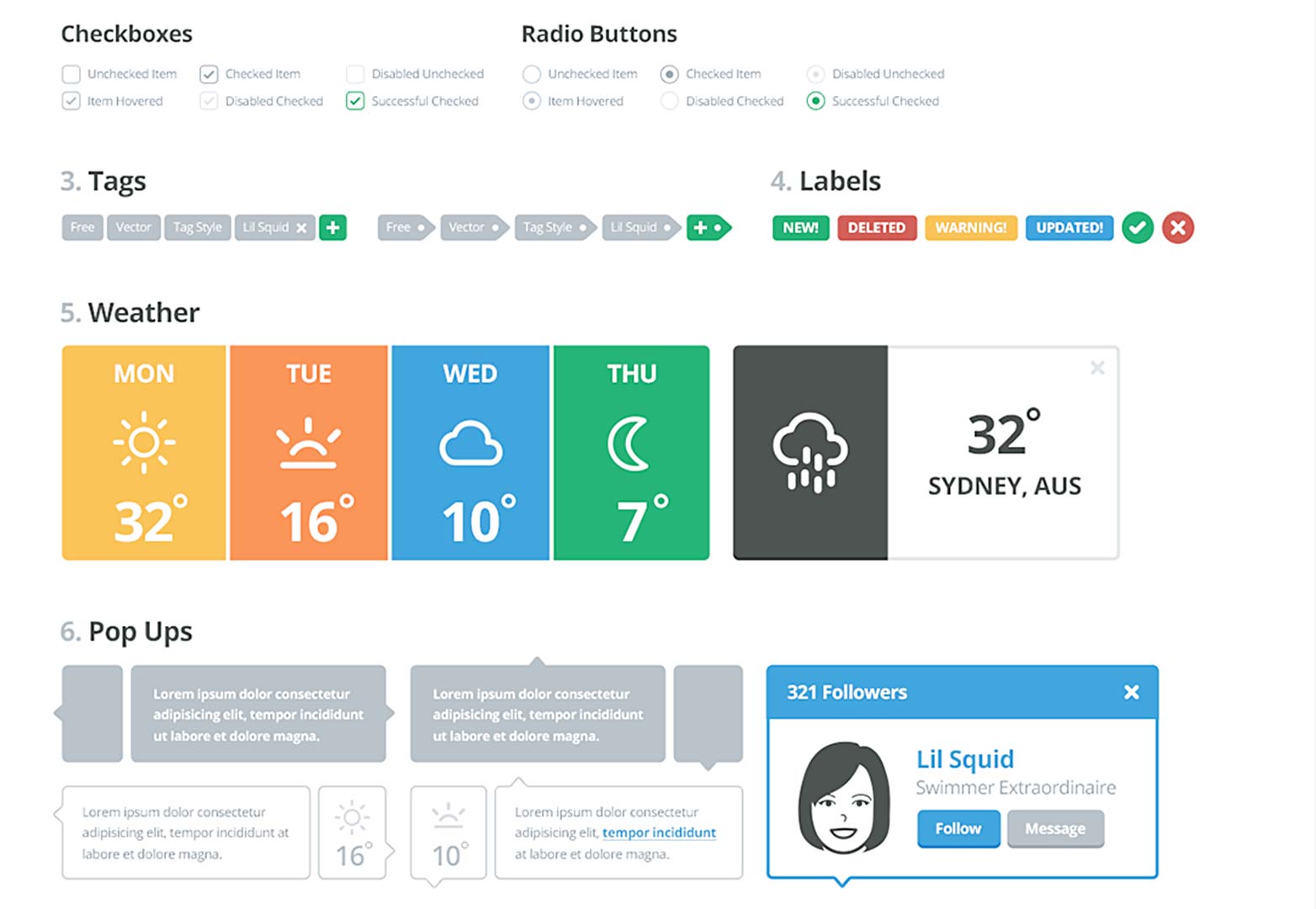
Ideation Pro's platte UI-kit bevat een handvol mooie eenvoudige elementen - pictogrammen, formuliervelden en knoppen - om een project op gang te krijgen. De elementen zijn perfect op elkaar afgestemd, bevatten heldere kleuren en kunnen prima werken voor een eenvoudig mobiel project.
Platte UI-pro (vanaf $ 39)
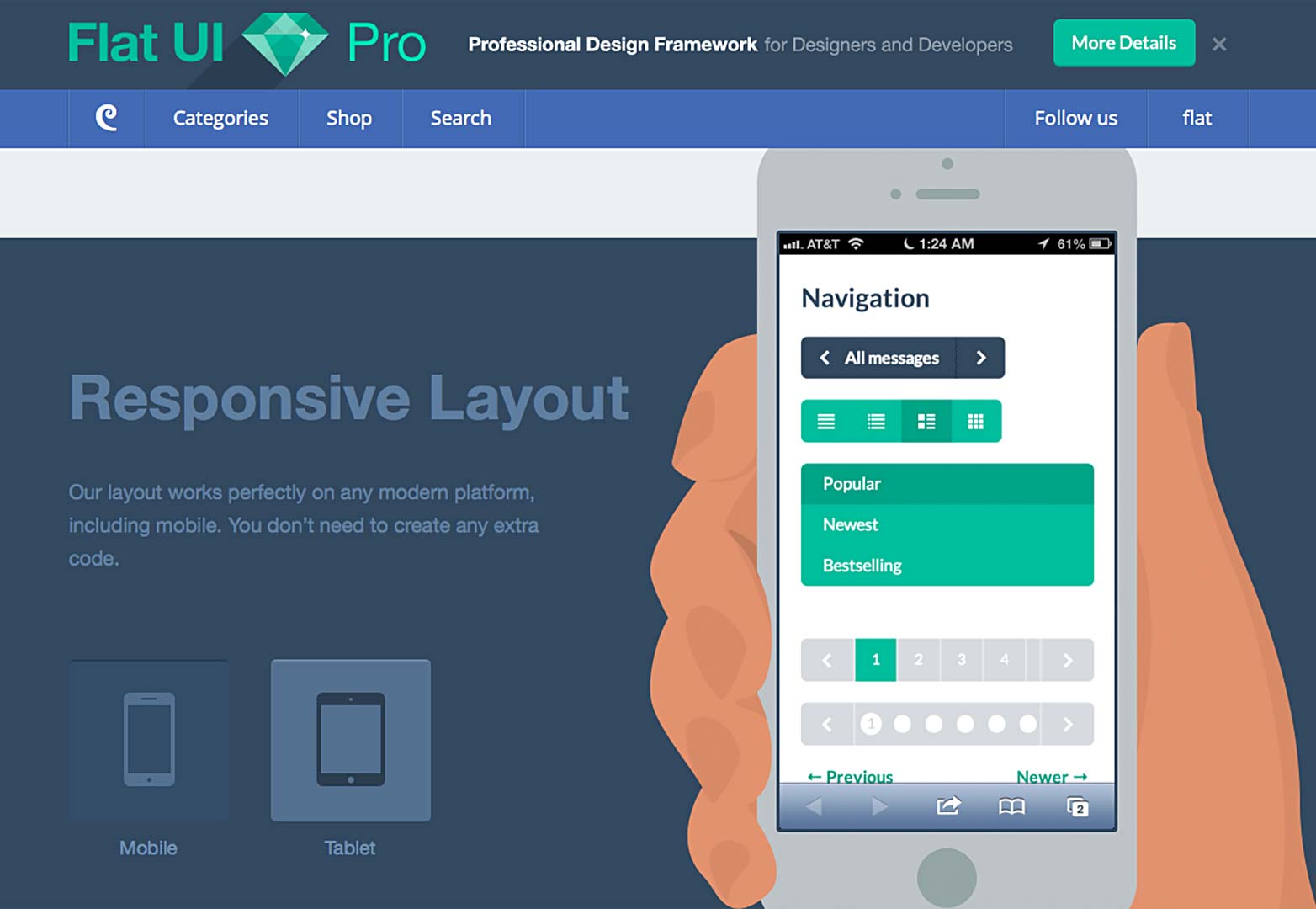
Platte UI Pro is de uitgebreide UI-kit van Designmodo met de vlakke stijl. De kit is gemaakt voor Twitter Bootstrap en bevat volledige PSD-bestanden voor maatwerk. De kit is volledig responsief; bevat een massa elementen, pictogrammen en glyphs; kleurstalen en is de retina-weergave klaar.
Platte gebruikersinterface PSD ($ 5)
Terwijl deze kit is in de vlakke stijl, sommige elementen kunnen als "bijna plat" worden beschouwd. De knoppen bevatten bijvoorbeeld een lichte schaduw achter de tekst om een beetje meer kleurcontrast te bieden.
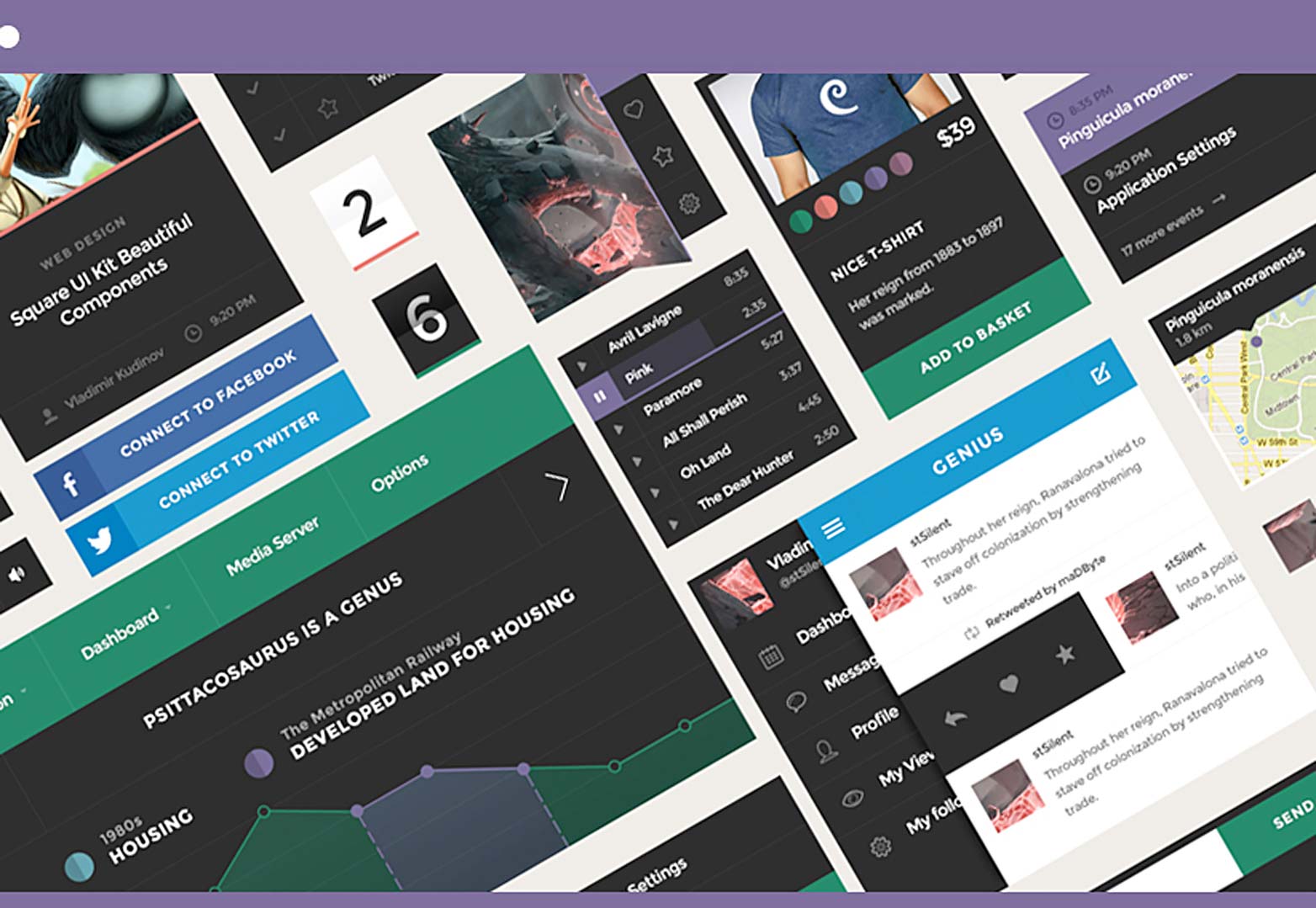
Vierkante UI (vanaf $ 39)
Vierkante UI is een uitgebreide UI-kit van Designmodo met een groot aantal knoppen en elementen. Deze kit verschilt van sommige van de anderen omdat het traditie met het kleurenpalet overtreedt en een veel donkerder schema gebruikt. De kit bevat elementen, navigatie en honderden componenten. De kit wordt gedownload in een bewerkbaar laagformaat voor aanpassing en bevat lichte en donkere kleurenpaletten met vooraf gemaakte staalbestanden. De uitgebreide kit lijkt minder op een kit dan veel andere opties die er zijn en is klaar voor gebruik met een retina-display.
Vlakke pictogrammen
Vlakke pictogrammen zijn overal en u kunt veel van deze sets gratis van verschillende plaatsen pakken.
Net als UI-kits worden de meeste pictogrampakketten geleverd als een PSD-download, waardoor de pictogrammen eenvoudig kunnen worden aangepast.
Veel van de pictogrammen zijn ontworpen in de specificatie en stijl voor mobiele apparaattoepassingen. Deze pictogrammen hebben echter ook andere functies en kunnen geweldige websiteknoppen vormen.
Let bij het kiezen van een set pictogrammen op kits met pictogrammen in formaatopties die voldoen aan uw behoeften. Hoewel sommige kits als vectorvormen worden getekend, kunnen andere sets in setgroottes worden geleverd, wat kan leiden tot kwaliteitsverlies bij te groot gebruik.
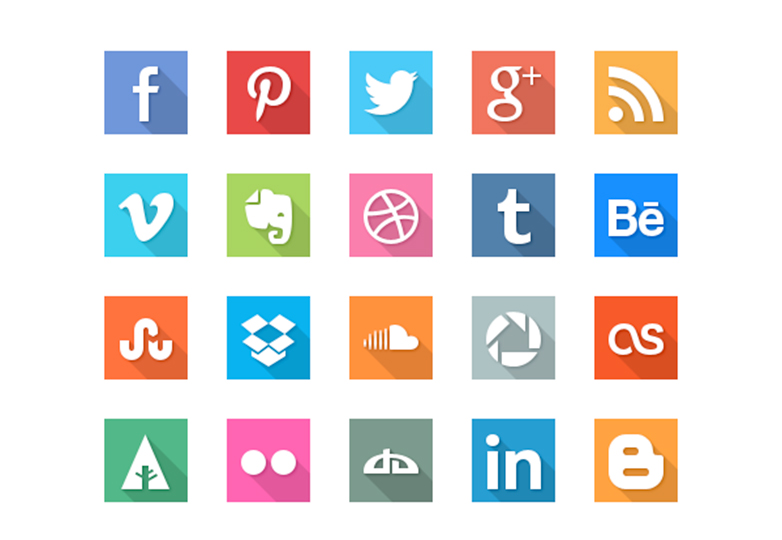
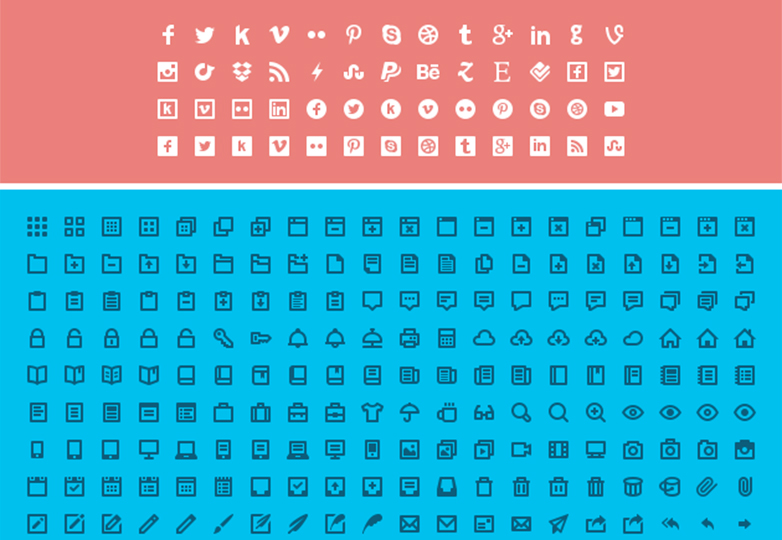
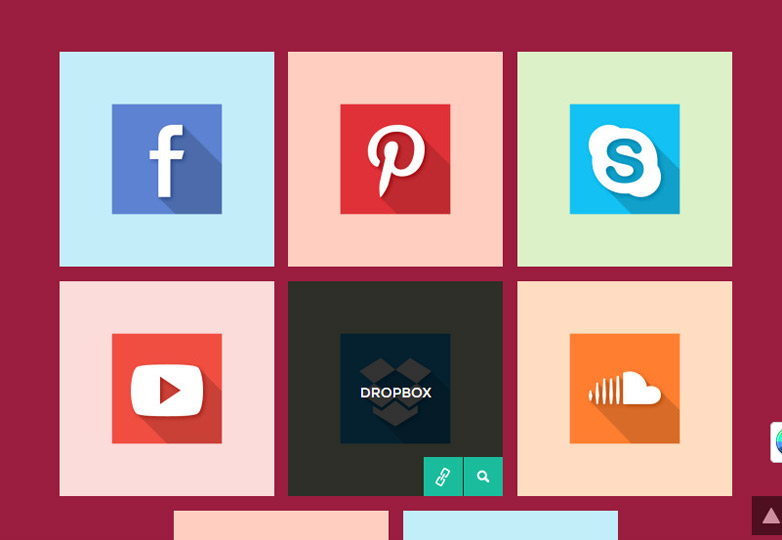
40 sociale media vlakke pictogrammen (gratis)
Deze uitgebreid social media-pictogram set heeft bijna elk populair netwerk en website opgenomen in een prachtige icon set die zowel een vlakke stijl als een lang schaduwontwerp gebruikt. Pictogrammen worden zo ingesteld dat ze gemakkelijk te identificeren zijn en een kleuromtrek hebben die scherp en duidelijk is. Elk pictogram is ook beschikbaar in vier formaten: 32, 64, 128 en 256 pixels in het vierkant. Hoewel je deze kit kunt aanpassen, is het onwaarschijnlijk dat je dit nodig zult hebben.
Freebie PSD - plat pictogrammen (gratis)
Deze eenvoudige download omvat complexe pictogrammen in een vlakke stijl. Deze pictogrammen bevatten een beetje meer detaillering en stijl dan de meeste platte elementen. Deze kit is alleen beschikbaar voor pc-downloads.
12 platte SEO-pictogrammen (gratis)
Deze set van sociale media pictogrammen is een van de helderste die er zijn. De kit ontworpen door Vladislav Karpov voor {$lang_domain} bevat 12 pictogrammen, die alles laten zien, van SEO-prestaties tot copywriting tot webanalyses die zowel de platte stijl gebruiken als een aantal lange schaduwen bevatten. Deze kit zou goed werken voor het ontwerp van een portfolio of een agentschap.
Gratis flat icon set (gratis)
Hoewel veel platte ontwerpschema's afhankelijk zijn van kleurenafbeeldingen, kiezen sommige ontwerpers ervoor om pictogrammen eenvoudiger te houden, zodat ze niet concurreren met andere elementen en delen van het algehele ontwerp. Deze kleine icon set (9 pictogrammen) functies lage kleur, laag contrast elementen voor eenvoudige toepassing.
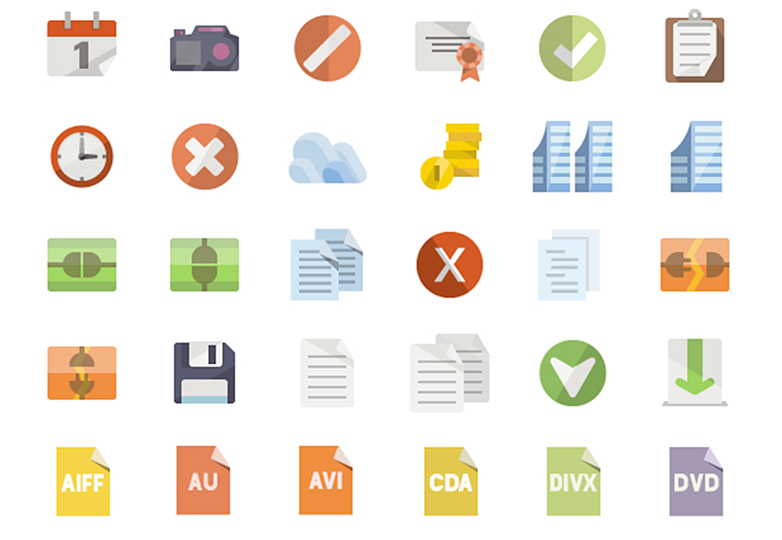
Platte bestandspictogrammen (gratis)
Elke ontwerper die een site bouwt die downloadbare bestanden bevat, heeft een set bestandsiconen nodig. Deze quad met pictogrammen vertegenwoordigt de meest populaire bestandsopties - uploaden, downloaden, instellingen en grafieken. Of u kunt de middelste pictogrammen voor uw aangepaste opties wijzigen.
Platte pictogrammen freebie (gratis)
Vlakke pictogrammen met afgeronde hoeken zijn enkele van de minder gebruikte pictogrammen. Deze set doet precies dat op een manier die de integriteit van plat ontwerp handhaaft. De set bevat negen pictogrammen voor algemene elementen, zoals het weer, e-mail en een agenda.
Platte social media iconen (gratis)
Geen enkele site is tegenwoordig compleet zonder een reeks links naar sociale media. De kit van Designmodo bevat 35 sociale-mediaknoppen voor verschillende populaire netwerken. Het kleurenschema is helder en pictogramkleuren komen overeen met de netwerken waarmee ze werken, waardoor een onmiddellijke visuele keu ontstaat.
PSD platte sociale pictogrammen (gratis)
Deze set van 16 social media-iconen gebruikt zowel de vlakke stijl als de lange schaduwontwerptechnieken. Deze kit breekt ook buiten het idee van vierkante pictogrammen, met een mix van cirkel- en vierkante vormen met licht afgeronde hoeken.
IconShock plat pictogrammen (vanaf $ 19)
Dit kan zijn de grootste reeks vlakke pictogrammen buiten. Met 3.600 pictogrammen in drie formaatopties heeft deze set een pictogram voor bijna alles. Het bevat basiselementen, bestandstypen, vormen en algemene items. Wat het mist zijn populaire sociale media-iconen. Het is ook gratis voor persoonlijk gebruik.
FlatIcons (vanaf $ 30)
Met verschillende opties die meerdere bestandsindelingen omvatten, FlatIcons is een van de eenvoudigste en meest uitgebreide kits op de markt. Elk pictogram is gemaakt om in vorm, grootte en schaal aan te passen. Kits zijn zo gebouwd dat elk pictogram elke keer perfect overeenkomt en wordt geleverd met een geweldige ingebouwde zoekfunctie, zodat je snel het pictogram kunt vinden dat je nodig hebt. Bestanden worden zowel als copieerbare CSS- / Unicode-waarden als in PSD-indeling gedistribueerd.
Andere platte elementen
Soms vindt u de behoefte aan elementen die geen deel uitmaken van een andere kit. De vlakke stijl wordt tegenwoordig voor bijna alles gebruikt, inclusief deze handige hulpmiddelen.
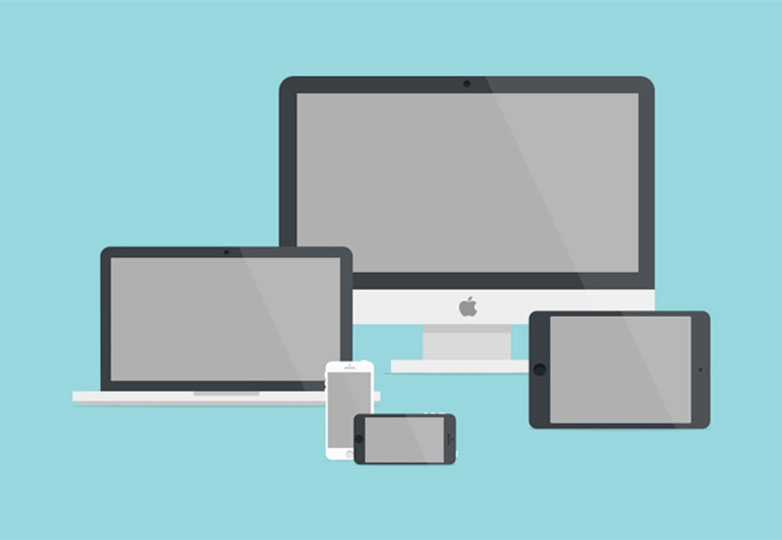
Apple productsjablonen (gratis)
Ben je klaar om een nieuw ontwerp te onthullen en wil je het laten zien aan de binnenkant van een apparaat? De Apple-sjabloon van MediaLoot is ontworpen in de vlakke stijl en is op een aantal manieren bruikbaar.
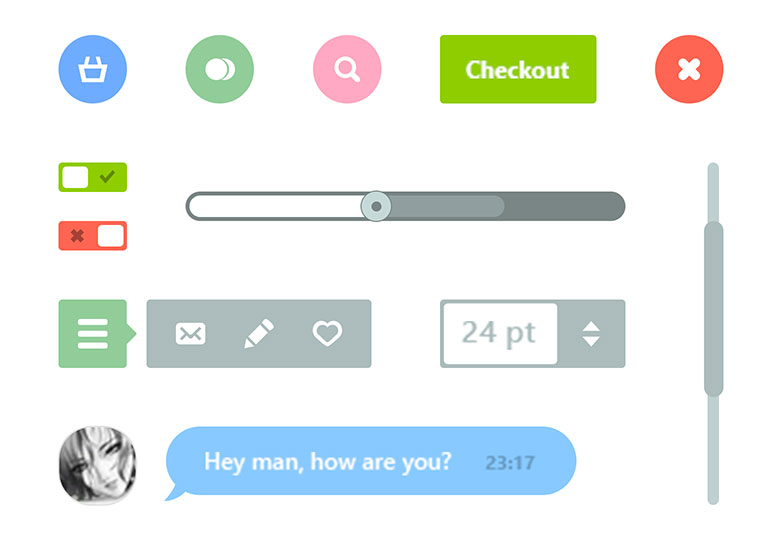
E-comerce platte webelementen (gratis)
Hoewel het platte ontwerp door een groot aantal e-commercesites niet is omarmd, kunnen eenvoudige verkoopsites profiteren van de eenvoudige knoppen in deze kit. Van een chatmodule tot een winkelwagentje en uitcheckknoppen, deze set bevat voldoende basiselementen om aan de slag te gaan of om op te bouwen voor een online verkoper.
Platte creditcards (gratis)
Het is belangrijk om aandacht te besteden aan elk detail bij het kiezen van een ontwerpschema, zelfs als dit zo klein is creditcard pictogrammen. Het behoud van consistentie is essentieel en deze eenvoudige creditcards zijn herkenbaar en passen in elk plat ontwerp.
Gebruikerslijst gebruikersinterface (gratis)
Maak een nette en georganiseerde lijst met deze gebruikersinterface PSD, ontworpen voor de iPhone-interface. De koraalkleur komt vrij veel voor in platte ontwerpen, net als de eenvoudige schreefloze typografie en pictogrammen.
Radiale grafiek (gratis)
Diagrammen en grafieken kunnen enkele van de meer gecompliceerde items zijn om vanaf nul te bouwen. Deze radiale grafiek PSD is een uitstekende starthulp. De kleuren en afmetingen zijn aanpasbaar en eenvoudig te veranderen, dankzij dit eenvoudige vectorontwerp.
Inschrijfformulier (gratis)
Platte vormgeving is populair bij het ontwerpen van websites, waarbij iets wordt aangeleerd dat binnenkort beschikbaar komt, van een volledige site tot een mobiele applicatie. In beide gevallen maakt dit het gebruik van een inschrijfformulier populair, waardoor gebruikers eenvoudig kunnen worden gewaarschuwd wanneer de site of app live gaat.
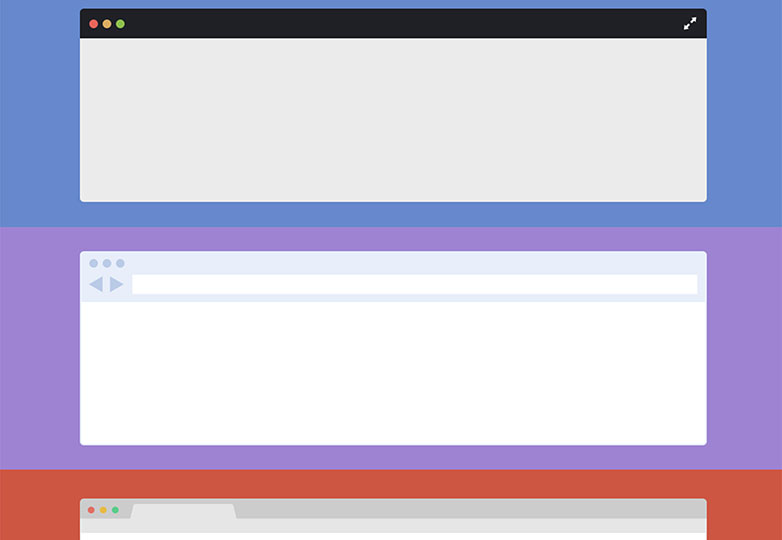
Platte browserframes ($ 5)
Maak een aangepast browserframe voor schermafbeeldingen in platte stijl. (Dit wordt gebruikelijk voor ontwerpers en sites die aankomende applicaties willen presenteren.) Deze kit bevat 10 verschillende browservensterstijlen in vectorformaat die als zodanig kunnen worden gebruikt of aangepast voor een compleet andere look.
Sjabloon voor flyers voor platte ontwerpen ($ 6)
De meeste websites bevatten een soort begeleidende stukken, van visitekaartjes tot posters of flyers. De Platte ontwerpsjabloon Flyer helpt je om je webontwerp om te zetten in een bruikbare print in dezelfde vlakke stijl. De folder wordt geleverd in een afdrukklare sjabloon, compleet met CMYK-kleuren en een kwart-inch bloeding.
Smaak visitekaartje ($ 6)
Combineer visitekaartjes met het idee achter hetzelfde platte ontwerpschema van uw website. De Smaak visitekaartjesjabloon wordt geleverd in een standaardformaat en is CMYK-afdrukklaar. Kleuren en lettertypen kunnen worden afgestemd op het ontwerp van uw site voor een perfect stuk.
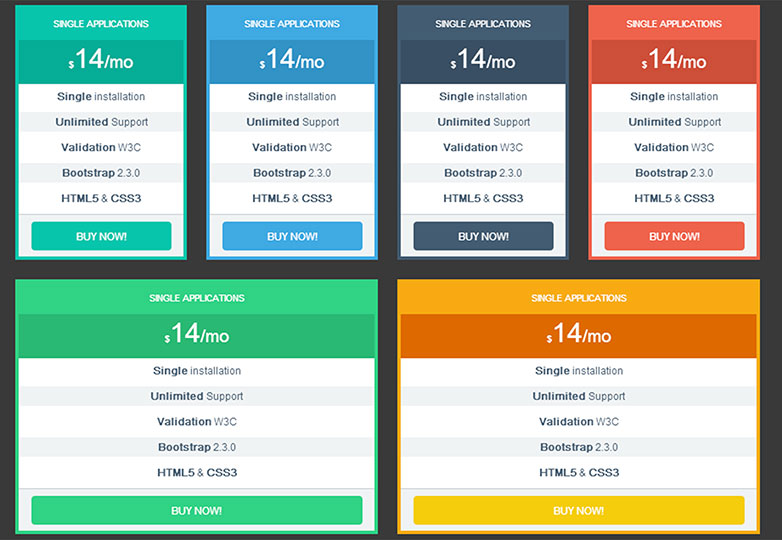
Prijzen tabellen ($ 4)
Zelfs als het hoofddoel van uw site geen verkoop is, maar u wel producten of abonnementen aanbiedt, zijn prijstabellen mogelijk belangrijk om te hebben. Deze set monotone tabellen vult een verscheidenheid aan andere platte ontwerpelementen aan en is een item dat niet veel UI-sets bevat. Deze specifieke kit is gebouwd voor Twitter Bootstrap.
WordPress Thema's
Het maken van een geweldige platte ontwerpwebsite hoeft niet vanaf nul te gebeuren. WordPress-themaontwerpers zijn meteen in de trend gesprongen en er zijn nogal wat geweldige betaalde en gratis thema's beschikbaar om te downloaden.
Wat leuk is aan het gebruik van een voorverpakt thema, is dat u uw ontwerp en site binnen de kortste keren kunt gebruiken. Kwaliteitsthema's hebben een heldere, heldere en consistente uitstraling. Kies voor het kopen van (of het downloaden van) een thema dat alles wat u nodig heeft meteen "out of the box". Denk er eens over na of uw site responsief moet zijn, e-commerce-functies of -formulieren nodig heeft, of u iets wilt dat maatwerk biedt, klaar voor retina grafische weergave, ontwerp van meerdere pagina's of enkele pagina's en pictogrampakketten of insluitsels. Maak eerst een lijst met wensen en behoeften om het vinden van het juiste thema zoveel gemakkelijker te maken.
Meestal worden de beste opties, ondersteuning en flexibiliteit geleverd met een premium (of betaald) WordPress-thema. Deze thema's zien er vaak professioneler uit, hebben een schonere code en bieden ondersteuning die vaak ontbreekt aan gratis versies. Vrije thema's kunnen echter een leuke en eenvoudige manier zijn om een site te bouwen. Hoewel deze thema-opties beperkend kunnen zijn en slechts een kleine selectie van de opties bieden die betaalde thema's bevatten, kunnen ze nuttig zijn.
Duena (gratis)
Gemaakt voor blogs, dit thema is eenvoudig en gebruikt een helder, romig kleurenpalet.
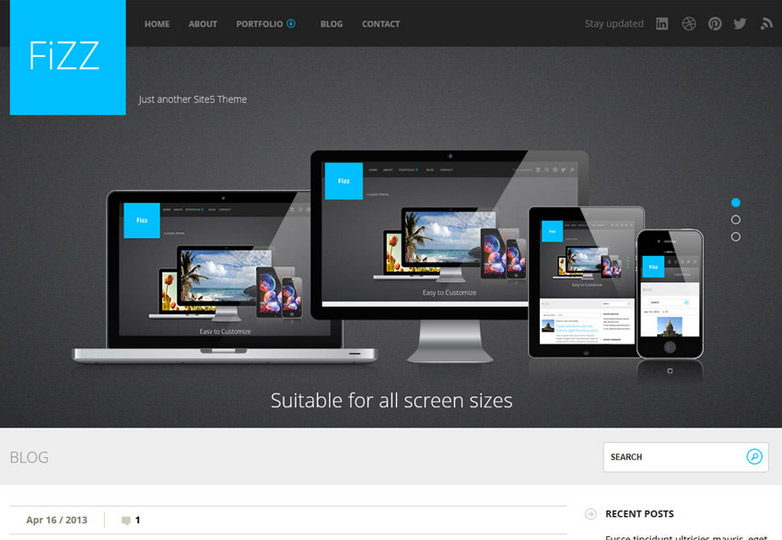
Fizz (gratis)
Deze responsief flat-style thema maakt gebruik van strakke lijnen en felle kleuren op afwisselend donkere en lichte achtergronden. Sommige achtergrondafbeeldingen zijn enigszins getextureerd.
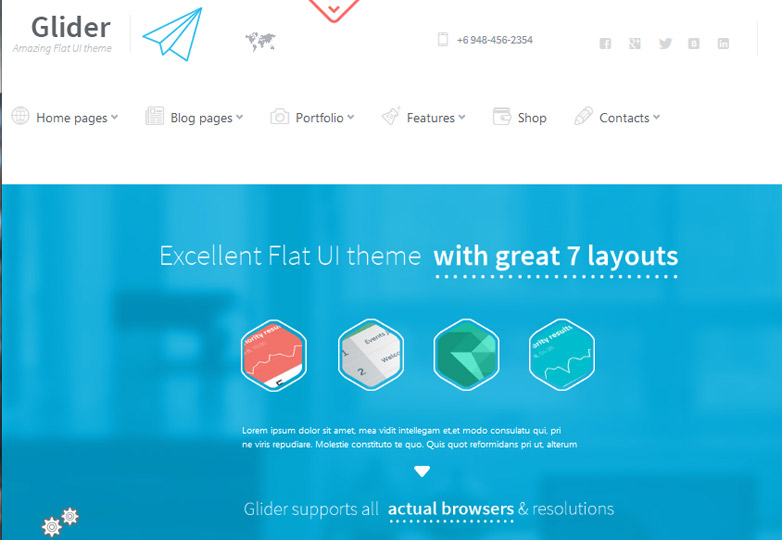
Actueel (gratis)
Actueel is perfect vlak in elk aspect van het ontwerp en is ontworpen als een gatewaypagina voor een nieuw product.
Houding (gratis)
Deze eenvoudig en professioneel thema in de bijna vlakke stijl bevat meer opties dan veel andere gratis thema's.
Bloq (gratis)
Bloq gebruikt vlak ontwerp en vlakke kleuren prachtig (en sommige pictogrammen hebben zelfs lange schaduwen).
Grens (gratis)
Dit platte thema richt zich op minimalisme en bevat veel add-ons, zoals banneradvertenties en aangepaste menu's.
MetroBlog (gratis)
MetroBlog maakt gebruik van felle kleuren en betegeling - kenmerken van een plat ontwerp - maar bevat ook kleurverloopkaders die dit blogthema bijna plat maken.
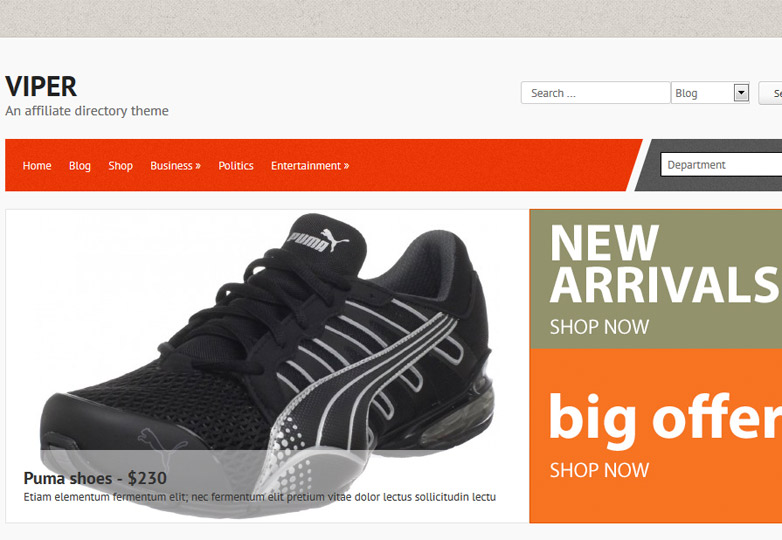
Viper (gratis)
Een van de betere beschikbare gratis e-commerceopties Adder heeft grote, vetgedrukte vakken voor tekst en duidelijke navigatie.
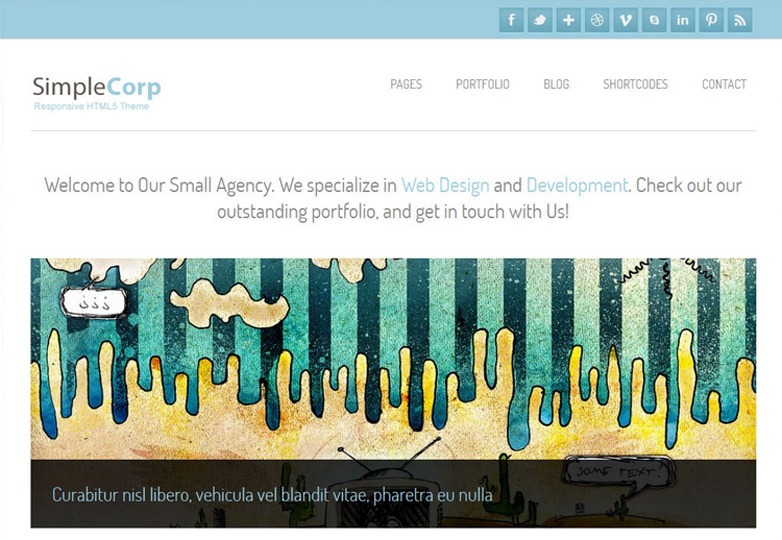
SimpleCorp (gratis)
Terwijl dit thema heeft enkele kenmerken van een plat ontwerp, de stijl is bijna vlak (let vooral op de pictogrammen).
BirdFlat (gratis)
EEN flexibel blogthema met opties voor kleur- en kopstijlen.
SympalPress (gratis)
Dit gratis thema is allesbehalve eenvoudig met mooie vormen, bijna vlakke pictogrammen en levendige kleuren en typografie.
Tetris (gratis)
Tetris maakt gebruik van eenvoudige blokstijlen en kaarten voor een eenvoudig siteontwerp. De look is geweldig voor sites met geweldige afbeeldingen of visuals.
Argo ($ 40)
Argo maakt gebruik van tegelwerk en een eenvoudige structuur die voor zowel portefeuilles als bedrijfssites kan werken. Het WordPress-thema biedt strakke lijnen en eenvoudige menu-items met platte componenten. Het wordt geleverd in drie kleurenopties - groen, oranje en blauw - met een monotoon palet.
Business Essentials ($ 45)
Dit eenvoudige, maar toch klassieke thema is perfect vlak en werkt geweldig voor een bedrijf dat op de hoogte is van trends. De moderne stijl is eenvoudig en wordt geleverd met alle benodigdheden voor een bedrijfssite, inclusief bedrijfsprofielpagina's, sociale pictogrammen en afdrukbare en PDF-downloadfunctionaliteit.
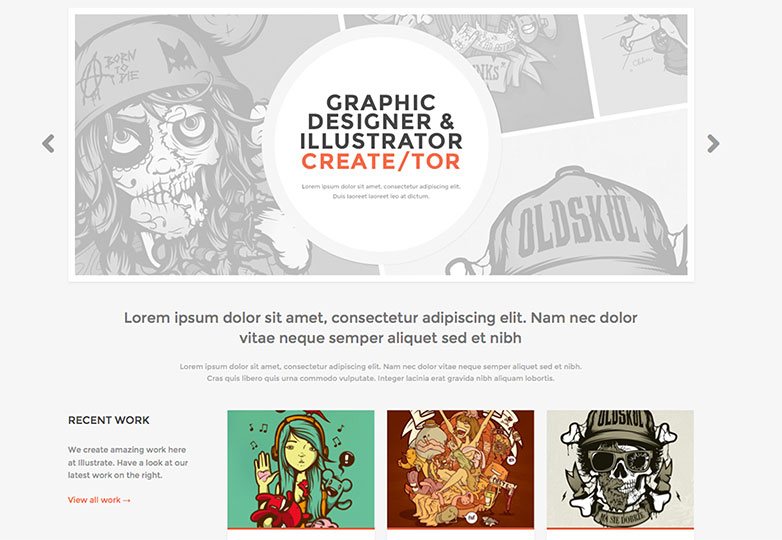
Illustreren ($ 45)
Dit thema is ontworpen voor portefeuilles en weergave. Het thema maakt gebruik van scherpe dozen en heldere kleuren die representatief zijn voor platte ontwerpen voor een moderne uitstraling. Een van de coole functies van dit thema is het genereren van aangepaste kleurenpaletten op basis van portfolio-opties. Het thema is volledig responsief en bevat een lange lijst met beschikbare opties.
Moderne metro ($ 40)
Voor sites die op WordPress worden uitgevoerd, Moderne metro is het thema dat overeenkomt met Metro UI. De lay-out bevat live-tegels die kunnen worden verplaatst en aangepast. Het thema is responsief en wordt geleverd met de mogelijkheid om het kleurenpalet aan te passen, een verscheidenheid aan bijpassende diagrammen en een set van 1.368 platte pictogrammen.
Shift ($ 35)
Verschuiving is een modern, hooggekleurd thema met een keur aan aanpassingshulpmiddelen. Kleuren, letterbeelden en widgets kunnen worden aangepast (PSD-formaten zijn inbegrepen). Het flat-styled ontwerp is scherp met een pixel-perfecte styling en is geschikt voor retina en reageert snel.
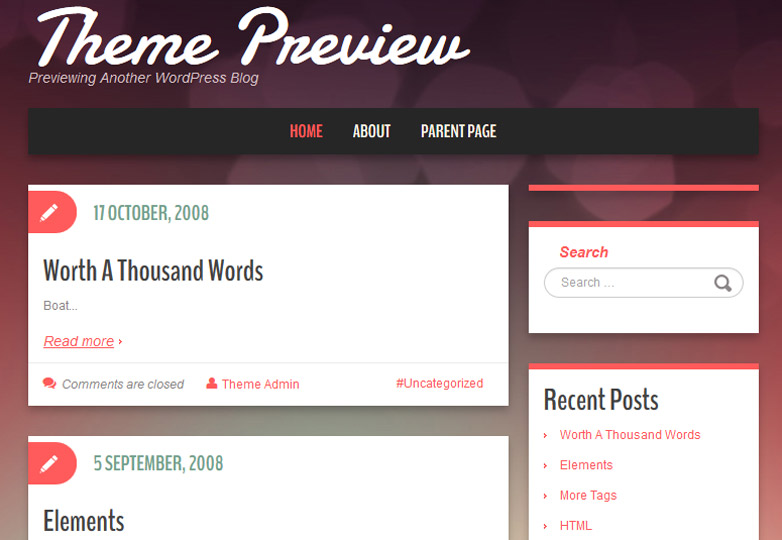
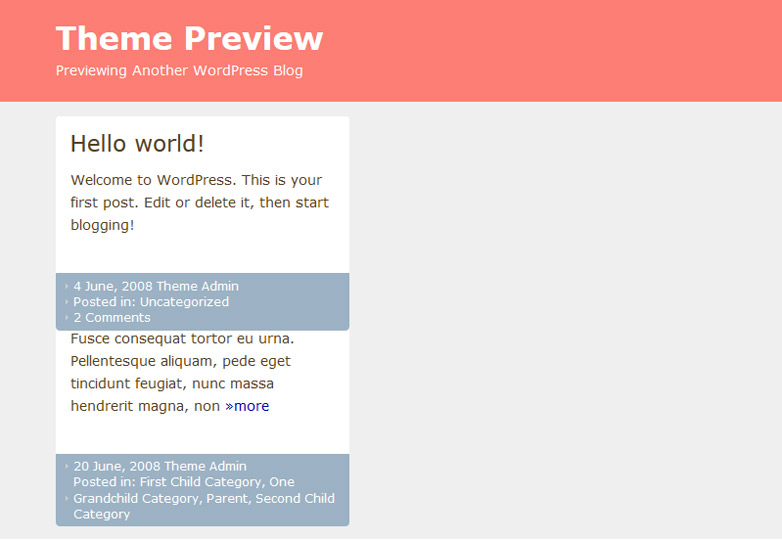
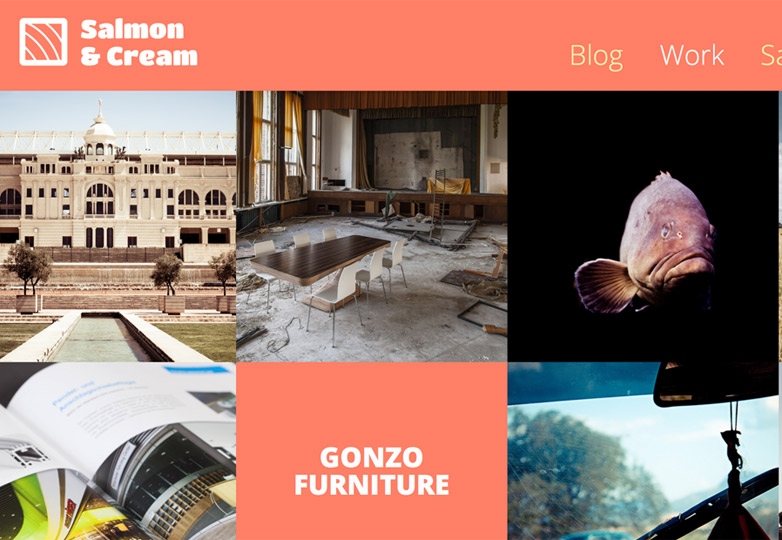
Zalm & room ($ 75)
Dit thema is een van de scherpste die er zijn. Het is zeer aanpasbaar en het responsieve ontwerp is geschikt voor het netvlies. De ingebouwde kleurenpaletten zijn prachtig plat, met de titel zalm, blauw of je tint naar keuze.
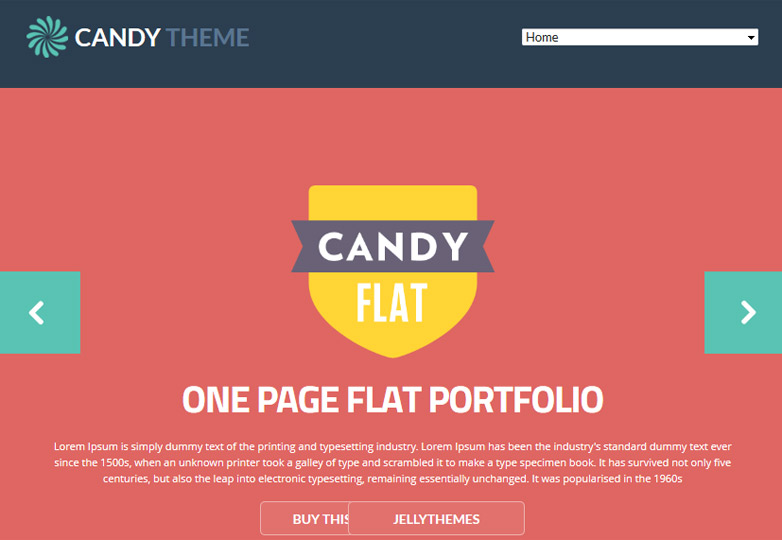
Snoep ($ 35)
Dit volledig responsieve thema is ontworpen voor sites met een portfolio-stijl en maakt gebruik van hoge kleuren. Het puur vlakke thema gebruikt ook een duidelijk lettertypepalet met een geweldige look en feel in de standaardinstellingen.
Alfie ($ 40)
Dit thema pakt veel punch met een verscheidenheid aan lay-outopties, achtergrondkleuren en een set van 361 retina-ready pictogrammen. Bovendien bevat het thema een eenvoudige shortcode-generator en is het gebouwd met Bootstrap.
Biggie ($ 7)
Kleur maakt dit platte thema uitblinken. Het is eenvoudig, modern, responsief en bevat meerdere widgets. Het monotone schema van platte kleuren is een leuke touch en het is een van de weinige pure kleurenthema's die er zijn.
Bonbon ($ 49)
Een deel van wat sommige mensen aanspreekt voor de vlakke stijl is het gebruik van creatieve illustraties en pictogrammen. Dat is waar Bonbon komt binnen. Het gebruikt hoge kleuren en een leuke stijl in een retina-klaar responsief thema. Het wordt zelfs geleverd met een pakket geweldige pictogramillustraties die kunnen worden aangepast.
Flat ($ 39)
Vlak ziet eruit als wat je zou verwachten van een standaard basisontwerp minus één functie. Het hoge kleurenpalet gebruikt gedempte tonen in plaats van enkele van de heldere tinten die kenmerkend zijn voor een plat ontwerp.
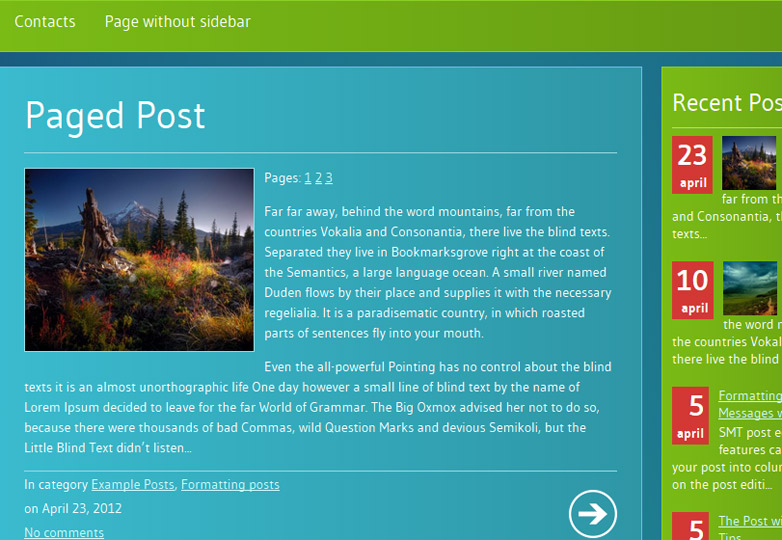
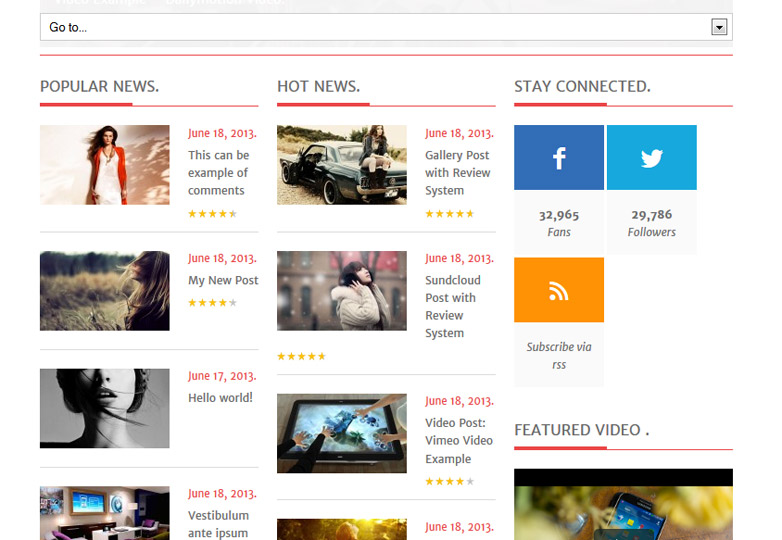
Nieuws ($ 45)
Frequente posters zullen leuk vinden nieuws , een eenvoudig thema dat foto- en tekstkaarten gebruikt om veel inhoud te indexeren. De stijl is eenvoudig en plat met felle kleuren en eenvoudige pictogrammen.
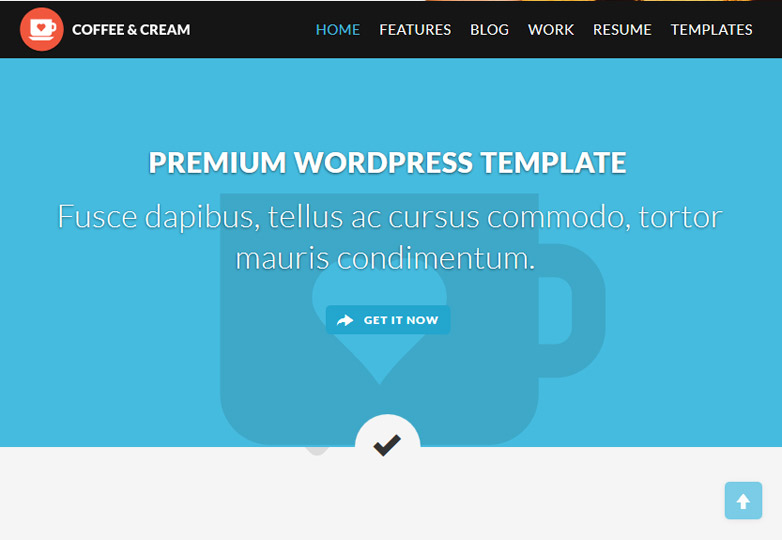
Koffie en room ($ 40)
Dit thema van één pagina bevat een aantal opties en twee navigatie-opties. Het is volledig responsief en gebruikt de platte designtrend perfect.
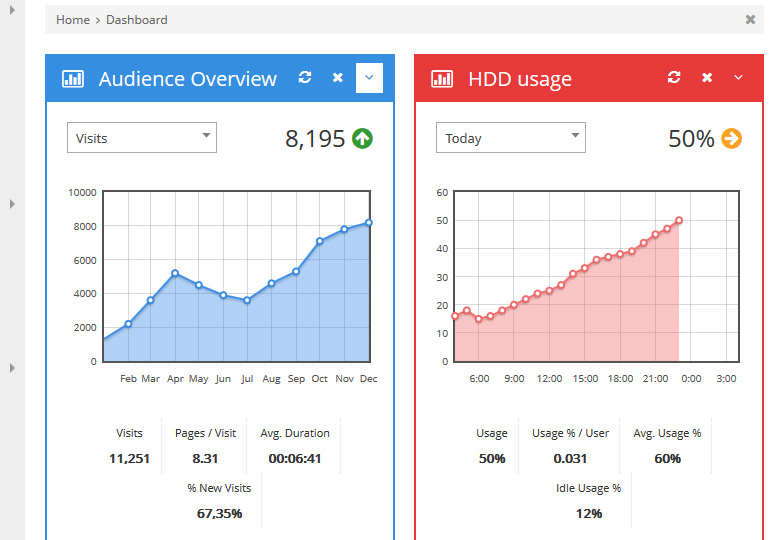
Flat Admin ($ 18)
Er zijn veel vormen, tabellen, aangepaste pagina's en elementintegratie in dit platte thema ontworpen voor bedrijven. Het responsieve ontwerp is volledig aanpasbaar en de download wordt geleverd met gratis functie-updates en ondersteuning.
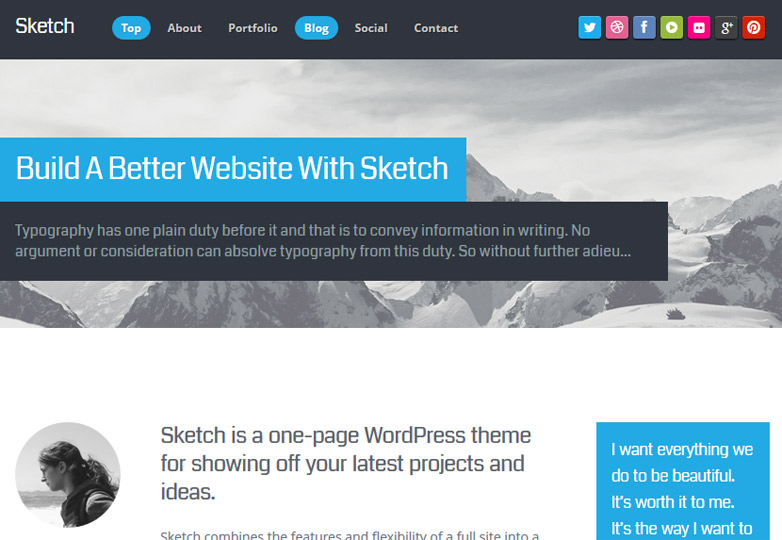
Schets ($ 40)
Krachtig thema van één pagina die meerdere en verschillende schermen gebruikt die het scrollen bevorderen. Het thema is aanpasbaar en bevat functies voor sociale media en een contactformulier. Dit thema heeft veel platte kenmerken, maar zou als bijna plat worden geclassificeerd.
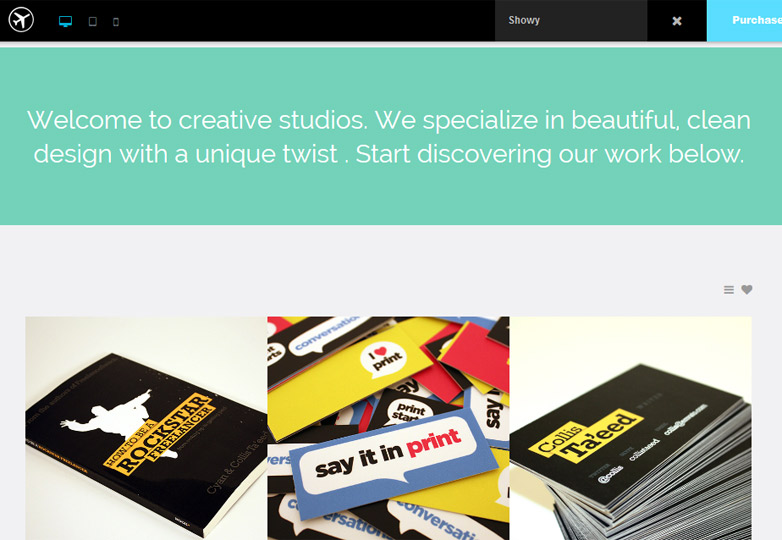
Opzichtig ($ 35)
Dit thema is bijna het tegenovergestelde van zijn naam, met een eenvoudige en moderne interface.
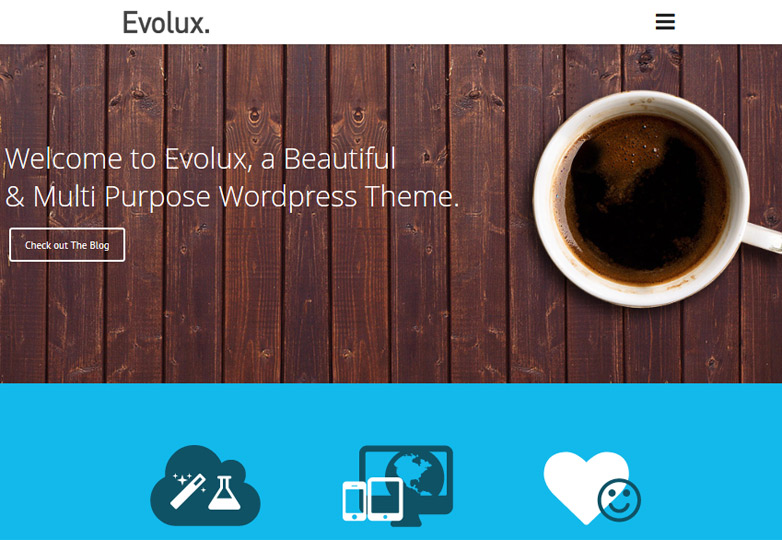
Evolux ($ 45)
Met verschillende postformaten, dit thema is een geweldige tool voor het presenteren van een product of ontwerp. Het thema heeft grote afbeeldingsframes, eenvoudige en vetgedrukte tekst.
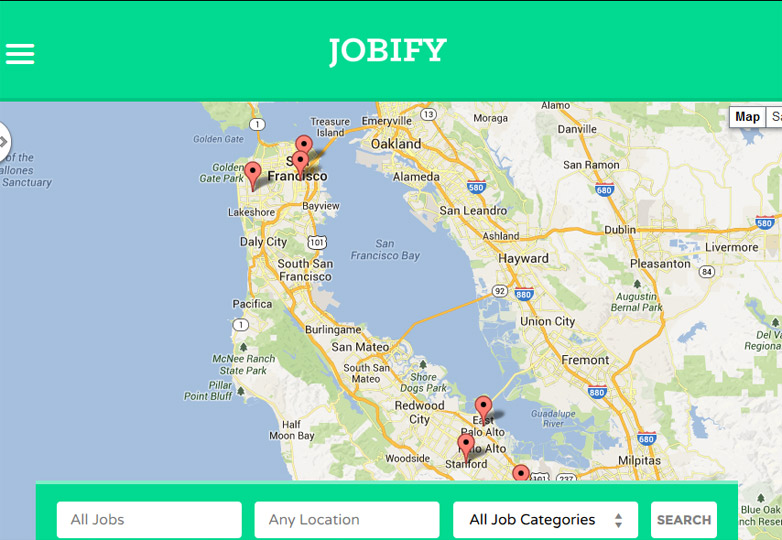
Jobify ($ 55)
Jobify is een thema dat speciaal is gemaakt om banen te creëren, met behulp van de trendy look van plat ontwerp. Het krachtige, responsieve thema maakt gebruik van eenvoudige typografie, kleur en rasters en integreert met toolkits voor andere taken.
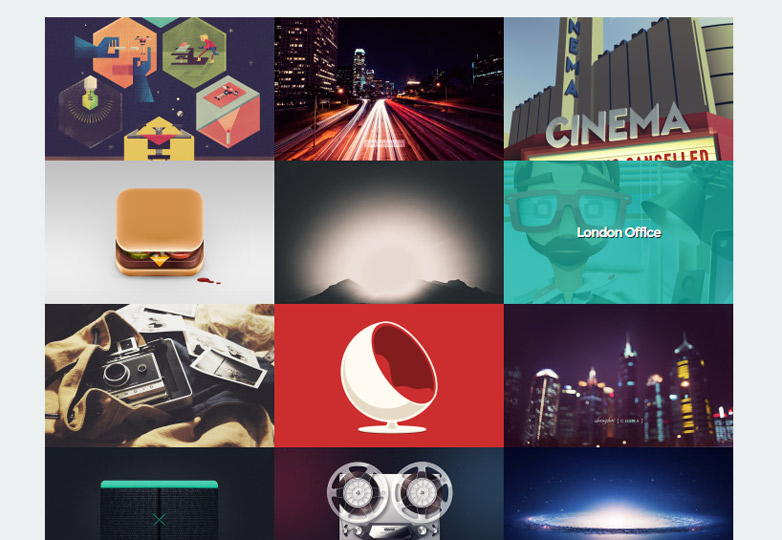
MetroFolio ($ 40)
MetroFolio maakt gebruik van de metro-, kaart-stijl lay-out die is gekoppeld aan platte ontwerp. Het eenvoudige thema heeft een eenvoudig te gebruiken interface, is aanpasbaar en is gemaakt voor portfolio's.
FlatPack ($ 55)
Platte verpakking bevat meerdere sjablonen en opties voor bedrijven die een site willen overwegen die is ontworpen in platte stijl.
Metrolium ($ 45)
Dit thema doet een goed werk van het gebruik van kleurblokken in de vlakke en bijna vlakke stijl. Het heeft veel opties en de real-time preview is leuk.
Platte portefeuille ($ 35)
Wat is er goed aan Platte portefeuille is dat het is ontworpen om uw portfolio weer te geven in een voor retina geschikte omgeving. Het aanpasbare thema is ook responsief en bevat onbeperkte kleuren en gebruik van Google Fonts.
Hypertext ($ 40)
Dit is het thema voor ontwerpers of ontwikkelaars die extra controle willen omdat het genoeg geavanceerde beheerdersopties heeft met HTML5, CSS3 en volledig reageert. hypertext is ook volledig aanpasbaar in termen van kleur, paginatype en taal.
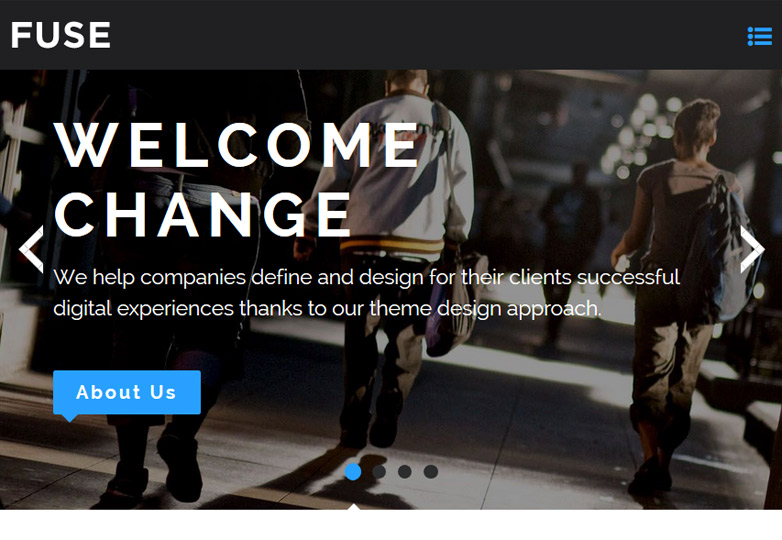
Fuse ($ 45)
Omdat Zekering is ontworpen met creatieve professionals in gedachten, het is glad en richt zich op afbeeldingen, terwijl het gebruikmaakt van eenvoudige en mooie platte details.
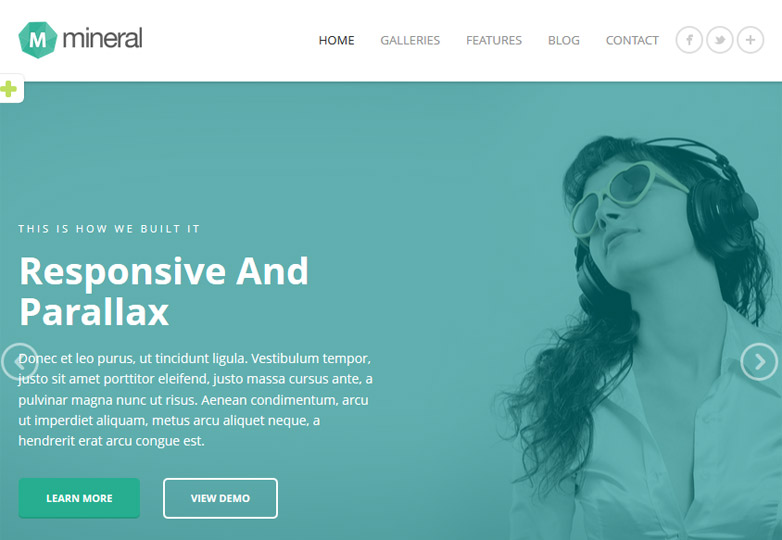
Mineraal ($ 45)
De kleurzweem voor afbeeldingen die sommige sites gebruiken met platte ontwerpschema's is onderdeel van wat u zult vinden mineraal . Het thema omvat een flexibele AJAX-galerij, een responsief ontwerp en veel skins.
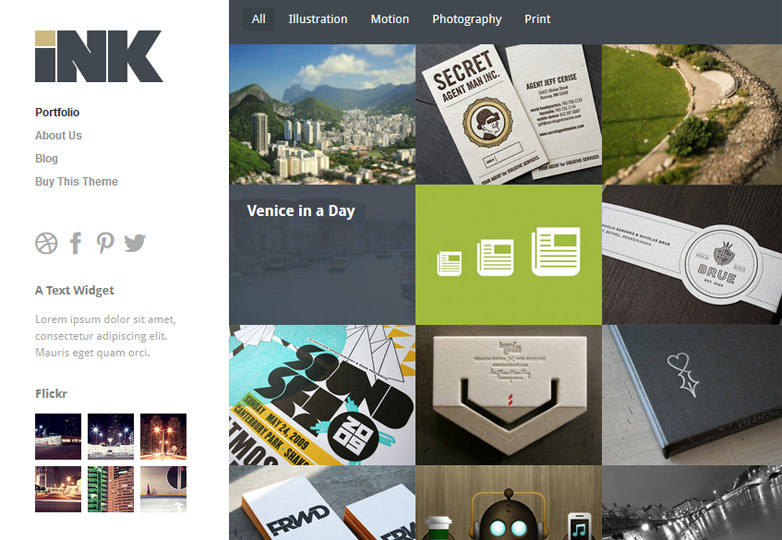
Inkt ($ 49)
Inkt combineert geweldig gebruik van afbeeldingsframes met de kleuren en stijl van een plat ontwerp. De animatie van de zweeftekst werkt goed en met het thema kunt u afbeeldingen groeperen als een diavoorstelling.
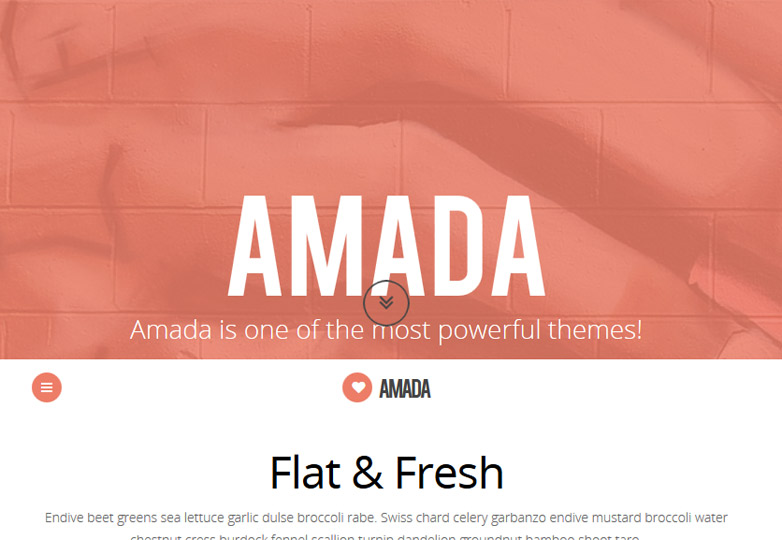
Amada ($ 40)
Amada is een thema dat de minimalistische idealen van een vlak ontwerp belichaamt met eenvoudige kleuren en lijnen. Het thema maakt ook gebruik van eenvoudige typografie met strakke lijnen. Het is responsief en geschikt voor het netvlies en heeft uitzonderlijke scrolleffecten.
Zweefvliegtuig ($ 45)
Als iconen jouw ding zijn, Zweefvliegtuig is het thema voor jou. Het pakket wordt geleverd met 960 vectorpictogrammen, is klaar voor het netvirus en ondersteunt een blog. Het thema ondersteunt ook meerdere talen.
Zeshoekig ($ 40)
Deze bijna plat thema is de ruggengraat voor een geweldige minimalistische site en heeft een zeer professionele uitstraling. Het ontwerp is responsief en bevat meerdere lay-outopties, waaronder blogs.
Emerald ($ 40)
Als je op zoek bent naar een tiptoe in een plat ontwerp en als parallax scrollen, Smaragd is voor jou. Het bijna platte thema is eenvoudig en bevat indrukwekkende scroll-effecten en een onbeperkt kleurenpalet.
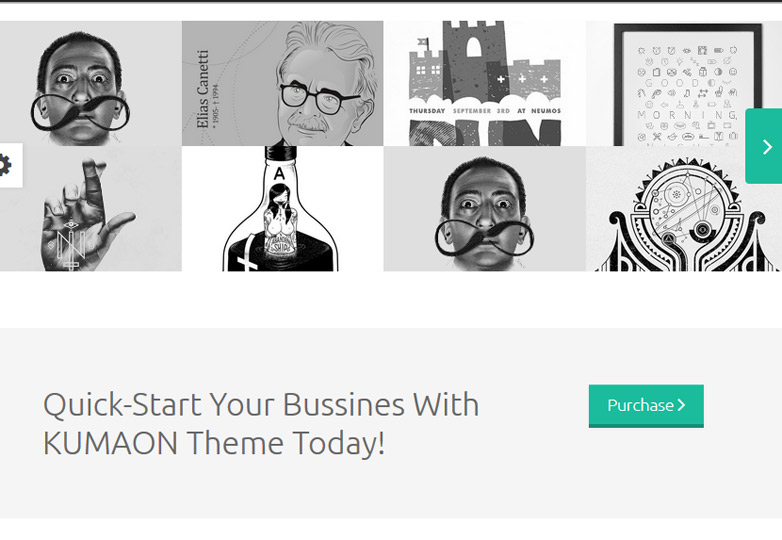
Kumaon ($ 40)
Kumaon is een thema dat is gebouwd voor bedrijven met tools voor geweldige getuigenissen en calls-to-action. Het thema omvat ook 300 vlakke pictogrammen en meerdere vormen.
Anubis ($ 40)
Voor een eenvoudig, plat thema, Anubis zit boordevol functies en bevat spectaculaire typografie en kleur direct uit de doos. Het thema is responsief, bevat een verscheidenheid aan opties en aanpassingen en sjablonen voor meerdere pagina's.
Red Star ($ 45)
Dit is een van de weinige thema's waarmee je reactievermogen in / uit kunt schakelen. Het thema richt zich op schone, eenvoudige typografie en bevat mooie sjabloonpagina's.
Bos ($ 40)
Bos ziet er geweldig uit en heeft solide code om het te ondersteunen. Het thema werkt met widget-achtige vakken om bewegende items gemakkelijk te maken.
Panes ($ 40)
ruiten , gebruikt standaard twee zeer populaire platte ontwerpkleuren - groenblauw en fel paars. Het ontwerp met één pagina is opgezet voor plug-and-play, omvat Google maps-integratie en maakt aangepaste kleuren en mogelijk fonts . Het scroll-effect in de stijl van de kaart is ook behoorlijk handig.
Nova ($ 45)
plat ontwerp vlakke pictogrammen platte ui-sets platte ontwerpmiddelen almost flat design flat design templates flat design themes flat design tutorials long shadow resources long shadow tutorials