De ultieme gids voor webanimatie
Animatie is een van de levenslange dromen van de mensheid (als sommige historici te geloven zijn). De theorie begint met grotschilderingen: in sommige grotschilderingen is het gebruikelijk dat wezens worden getekend met veel te veel ledematen.
Er zijn een paar theorieën achter dit. Sommigen suggereren dat dit eenvoudigweg was omdat de kunstenaars geen middelen hadden om de ledematen te wissen, waardoor hun fouten aan de muren voor het nageslacht achterbleven. Anderen geloven dat dit de vroegste pogingen waren om het idee van beweging in een statisch beeld vast te leggen. Ik kies ervoor om de tweede theorie te geloven.
En wat is er natuurlijker dan de wens om beweging vast te leggen? Alles in de natuur beweegt. Mensen die lopen, water lopen, planten zich ontvouwen, het enige ding dat echt constant van aard is, is verandering, in de vorm van beweging. Sommige dingen gebeuren in een waas en sommige zijn te traag om waar te nemen, maar het gebeurt altijd.
Animatie is niet langer een nieuwigheid voor webontwerpers ... het wordt de basis voor effectief interactieontwerp.
Animatie is verandering en beweging. Het is het dichtst bij ons om het leven vast te leggen in onze kunst. Dit is waarom mensen altijd dingen zeggen als "animatie maakt dat onze websites (of presentaties, of wat dan ook) tot leven komen ." Het kan te veel worden gebruikt, maar het is een zin die het doel van animatie op een elegante manier vastlegt in webdesign.
Die illusie van beweging, wanneer correct toegepast, is wat de gebruikers vertelt dat ze daadwerkelijk iets hebben gedaan. Ze hebben met succes interactie gehad met de interface en hebben ervoor gezorgd dat er iets is veranderd.
Dit triggert dezelfde gevoelens (of op zijn minst zeer vergelijkbare gevoelens) in hen als degene die ze ervaren wanneer ze interactie hebben met fysieke objecten. In zekere zin is animatie skeuomorf. Dat klopt, ik zei het "s" woord.
Wanneer het goed wordt gebruikt, is animatie ontworpen om interacties in de echte wereld na te bootsen. In zekere zin hebben we de cirkel rond. We gebruiken misschien niet al te veel leertexturen, maar we proberen de echte wereld nog steeds te imiteren.
Animatie op het web: een korte geschiedenis
Voordat we op meer praktische dingen ingaan, laten we eens kijken naar hoe animatie op internet tot de huidige (en zeer koele) staat kwam. Het begon vrijwel allemaal met gifs ...
.gif-bestanden zijn, naar het blijkt, ouder dan ongeveer twee jaar. Ze werden geïntroduceerd in 1987, net op tijd voor de eerste dagen van het internet zoals we het kennen (min of meer). Zo begon het tijdperk van het dansen van baby's en andere verschrikkingen het best vergeten.
Toch, als de populariteit van gifs ons iets liet zien, was het dat mensen animaties naar hun webpagina's wilden brengen. Let wel, de meesten hadden waarschijnlijk nog niet overwogen hoe animatie de bruikbaarheid zou kunnen verbeteren. Het ging er allemaal om een beetje stijl en een beetje leven te brengen in het anders statische rijk van de webpagina.
Er is nog nooit een betere tijd geweest om te focussen op animatie in relatie tot webgebaseerde interfaces en apps.
Toen de mogelijkheden van .gif-bestanden waren uitgeput, wilden mensen nieuwe en betere manieren om animaties toe te voegen aan hun sites. En geluid! Oh, heerlijk geluid. Hoe geweldig zou het zijn als mensen je webpagina openden en je favoriete nummer speelde? En, zoals, het eigenlijke lied ... geen van die MIDI-rotzooien, toch?
Het was Flash waardoor we die les op de harde manier konden leren. Laten we niet vergeten dat Flash behoorlijk verbluffend was voor zijn tijd. Het was zelfs een innovatie. Het was vooruitgang. Het was cool .
Hoe erg het later ook werd misbruikt, er moet worden erkend dat Flash ons toestond dingen met internet te doen die we nog niet eerder hadden gekend. Het verbreedde creatieve horizonten, creëerde banen voor mensen in een gloednieuwe industrie, gaf ons 'web cartoons' en het beste wat ooit in de jaren 90 (naast Nirvana) gebeurde: Flash-spellen. Zelfs nu vind ik die dingen erg verslavend.
Naarmate de tijd verstreek, trokken veel ontwerpers over op JavaScript-gebaseerde animatie voor de kleinere dingen, zoals vervolgkeuzemenu's en andere navigatie-elementen. Het was meer SEO-vriendelijk, tenslotte, als je het goed deed. Anderen gebruikten alleen JavaScript, omdat FrontPage en DreamWeaver de knopafbeeldingen verwisselden, maar de trage voortgang is nog steeds vooruitgang.
Tegen het midden van het laatste decennium was het W3C echter al bezig met het opnemen van animatie in de CSS-specificatie. In 2009 werd de eerste openbare versie van de CSS-animatiespec vrijgegeven.
En nu? Nu zoeken we naar manieren om hardware-rendering te forceren, CSS-animaties combineren met SVG-bestanden, JavaScript-bibliotheken om de basisanimatiefunctionaliteit uit te breiden en meer.
Nu zoeken we naar manieren om meer te doen dan stijl toevoegen aan websites. Nu proberen we de bruikbaarheid te vergroten, gebruikers te informeren en op te leiden en om het voor hen gemakkelijker te maken om erachter te komen wat ze doen.
Animatie is niet langer een novum voor webontwerpers. In de film werd het de basis voor een heel nieuw soort verhalen vertellen. Voor ons wordt het de basis voor effectief interactieontwerp.
Er is nog nooit een betere tijd geweest om te focussen op animatie in relatie tot webgebaseerde interfaces en apps. De technologie is nog niet volledig gevormd (wanneer is het ooit?) Of volledig ondersteund (wanneer is het dat ooit?), Maar we vinden nieuwe manieren om het aan mensen te leveren zonder plug-ins of eigen code te gebruiken.
Hoe meer we onze animatie baseren op open standaarden, hoe meer mensen dit in de eerste plaats zullen kunnen zien. En met deze recente focus op het gebruik ervan om interactie te stimuleren, is dat een zeer, zeer goede zaak.
Het is tijd om een vroege adoptant te zijn.
Typen web-animatie
Terzake. Over welke soorten animatie hebben we het? Ik bedoel, ik heb veel gezegd over het gebruik van animatie om onze gebruikersinterfaces te verbeteren; maar wat betekent dat precies?
Het is natuurlijk niet genoeg om animatie te gooien naar onze webpagina-elementen en ik hoop dat dit onze conversieratio verbetert. Dat zou stom zijn. Net als bij elk ander aspect van het ontwerp, moet u goed overwegen welke soorten animatie u gebruikt en wanneer u ze gebruikt.
Dit geldt ook voor de feitelijke details van de implementatie. Als je animaties zo zwaar zijn dat ze de mobiele apparaten van je gebruikers zwaar belasten, of erger nog, hun desktops, heb je een probleem. Of vijf.
Laten we beginnen met kijken naar de verschillende soorten animatie die meestal op internet worden gebruikt:
Interface element animatie
Ik weet niet of dit het meest voorkomende type animatie is, maar dat is het waarschijnlijk. En zo hoort het ook. Dit is naar mijn mening de meest bruikbare vorm van animatie die we tot onze beschikking hebben.
Zoals ik al zei in de inleiding, dit is de animatie waarmee uw gebruikers weten dat hun actie (klikken, bijvoorbeeld) is geregistreerd. Hun klik was de katalysator die nodig was om iets te laten gebeuren, of dat nu was om naar een andere pagina te navigeren, een zijbalk of een modaal venster te openen of een e-mail te verzenden via uw contactformulier.
Die feedback is niet alleen leuk om te hebben, het is nu essentieel, in deze wereld van platte ontwerpen. Mensen moeten het verschil weten tussen interface en decoratie. Door onze elementen op eenvoudige en subtiele manieren te animeren via interactie hebben ze de feedback die ze nodig hebben.
Het kan zo simpel zijn als het veranderen van knopachtergronden, of het laten stuiteren. Deze categorie omvat ook de animaties die zijbalken op de pagina "laten schuiven", en degenen die modale vensters maken, blazen zichzelf op.
Wachtende animaties
En nogmaals, het gaat allemaal om het geven van feedback aan de gebruiker. Dit zijn de animaties die u aan de gebruiker laat zien als er iets op de achtergrond gebeurt en u niet wilt dat ze in paniek raken.
Het nut van deze animaties is lang geleden bewezen, toen grafische gebruikersinterfaces voor het eerst werden uitgevonden. Het begon met de manier waarop de muisaanwijzer in een zandloper zou veranderen en ook met voortgangsbalken. Apple introduceerde op een gegeven moment de "draaiende strandbal van de dood" en Windows toonde bestanden die elegant van de ene map naar de andere vlogen.
Deze conventies werden zo snel mogelijk op internet goedgekeurd, en met goede reden. Wanneer mensen zich afvragen wat er aan de hand is, blijven ze klikken of tikken. Het kan een uiting van frustratie zijn. Ze denken misschien dat het dingen sneller doet gaan.
Hoe dan ook, uw gebruiker vertellen wat er gebeurt, zelfs via een eenvoudige voortgangsbalk, kan de geest aanzienlijk verlichten ... zelfs voor degenen onder ons die al heel lang computers gebruiken.
Beegit, de schrijf-app die ik heb gebruikt om dit artikel te schrijven en te bewerken, geeft me een handige 'voortgangscirkel' om me te vertellen wanneer mijn foto's klaar zijn met uploaden, zoals je kunt zien in het linkerbovengedeelte van het modale venster:

Verhalenanimaties
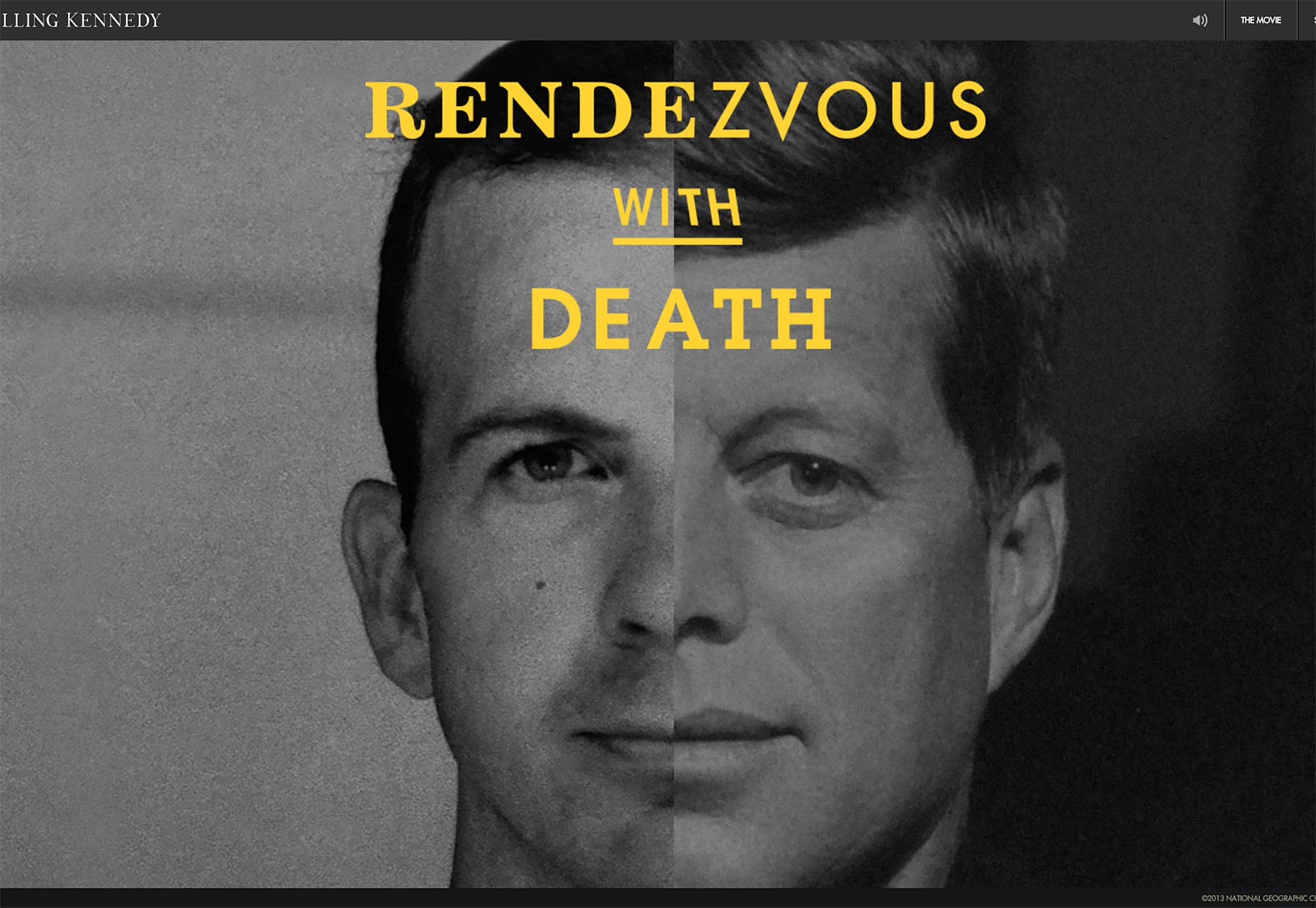
Het vertellen van verhalen met animatie gaat verder dan cartoons. Ik heb het helemaal niet over die dingen. Sommige mensen ontwerpen websites, zodat wanneer een gebruiker met hen communiceert (bijvoorbeeld door op de pagina te scrollen), animaties worden geactiveerd die een verhaal vertellen.
Enkele veel voorkomende voorbeelden zijn die pagina's die een nieuw product laten zien door het voor je ogen te "assembleren". Anderen spelen meer als een tekenfilm, waarbij kleine personages je volgen en alles.
De effectiviteit van deze animaties is ... betwistbaar. Doorgaans zijn ze niet bedoeld om de bruikbaarheid te verbeteren, maar om de gebruiker te imponeren en een context te geven voor het onderwerp van de pagina. Ze proberen misschien het vakmanschap van een product te laten zien, of delen de ervaringen die hebben geleid tot de oprichting van een bedrijf.
Of ze deze dingen wel of niet bereiken, hangt waarschijnlijk af van de kwaliteit van de animaties zelf, ongeacht of ze al dan niet een ongunstig effect hebben op de prestaties van de site en de inhoud van de pagina zelf. Als een gebruiker niet vindt wat hij zoekt op uw website, kunnen alle animaties in de wereld dat niet oplossen.
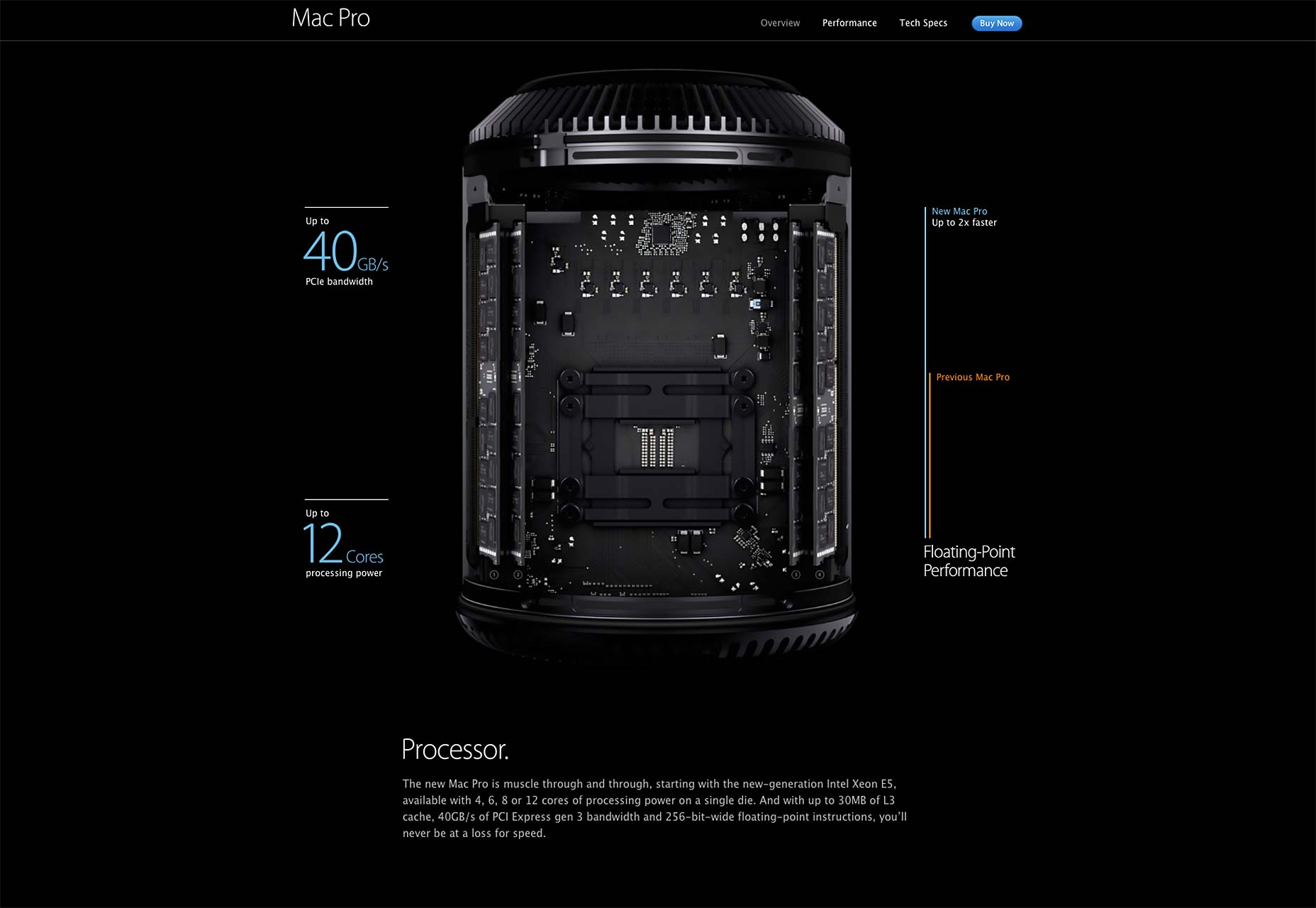
Twee voorbeelden die ik wel leuk vind, zijn veel, van merken die veel ervaring hebben met dit soort dingen: Apple en Sony.
De pagina gewijd aan de Mac Pro laat je precies zien wat er onder de motorkap zit als je naar beneden scrolt:
Ondertussen, bij Sony, demonstreren ze verschillende apparaten die, nou ja, niet zozeer "geassembleerd" zijn als hun onderdelen tegen elkaar gesmeten hebben, compleet met vuureffecten.
Zuiver decoratieve animaties
Sommige mensen plaatsen animaties op hun site die geen ander doel dienen dan gezien te worden. Is het de moeite waard?
Ja en nee…
Ik zou het meestal vermijden omdat het storend is. U wilt dat de ogen van mensen getrokken worden naar de redenen waarom ze moeten kopen wat u verkoopt en uw oproepen tot actie. Je wilt dat ze krijgen waarvoor ze zijn gekomen. Als uw website de gebruiker geen enkel doel dient, of als ze te afgeleid raken terwijl ze proberen het doel ervan te bepalen, komen ze mogelijk niet meer terug.
Decoratieve animatie moet volledig verborgen zijn. Laat het zien nadat mensen uw oproep tot actie hebben voltooid. Je zou ook subtiele animaties kunnen opnemen die alleen worden geactiveerd als de gebruiker iets heel speciaals doet, bijvoorbeeld door met de muis over iets kleins in de koptekst / voettekst te bewegen.
Hier op WDD, zwevend boven het logo, animeert het, hoewel je zou kunnen zeggen dat het logo een link is, maar niet puur decoratief, maar het is toch een goed voorbeeld. Een eenvoudige Google-zoekopdracht zal onthullen dat er verschillende sites zijn waar het gebruik van de konami-code iets zal laten gebeuren (zoals Godzilla laten opduiken en brullen ... ik maak geen grapje).
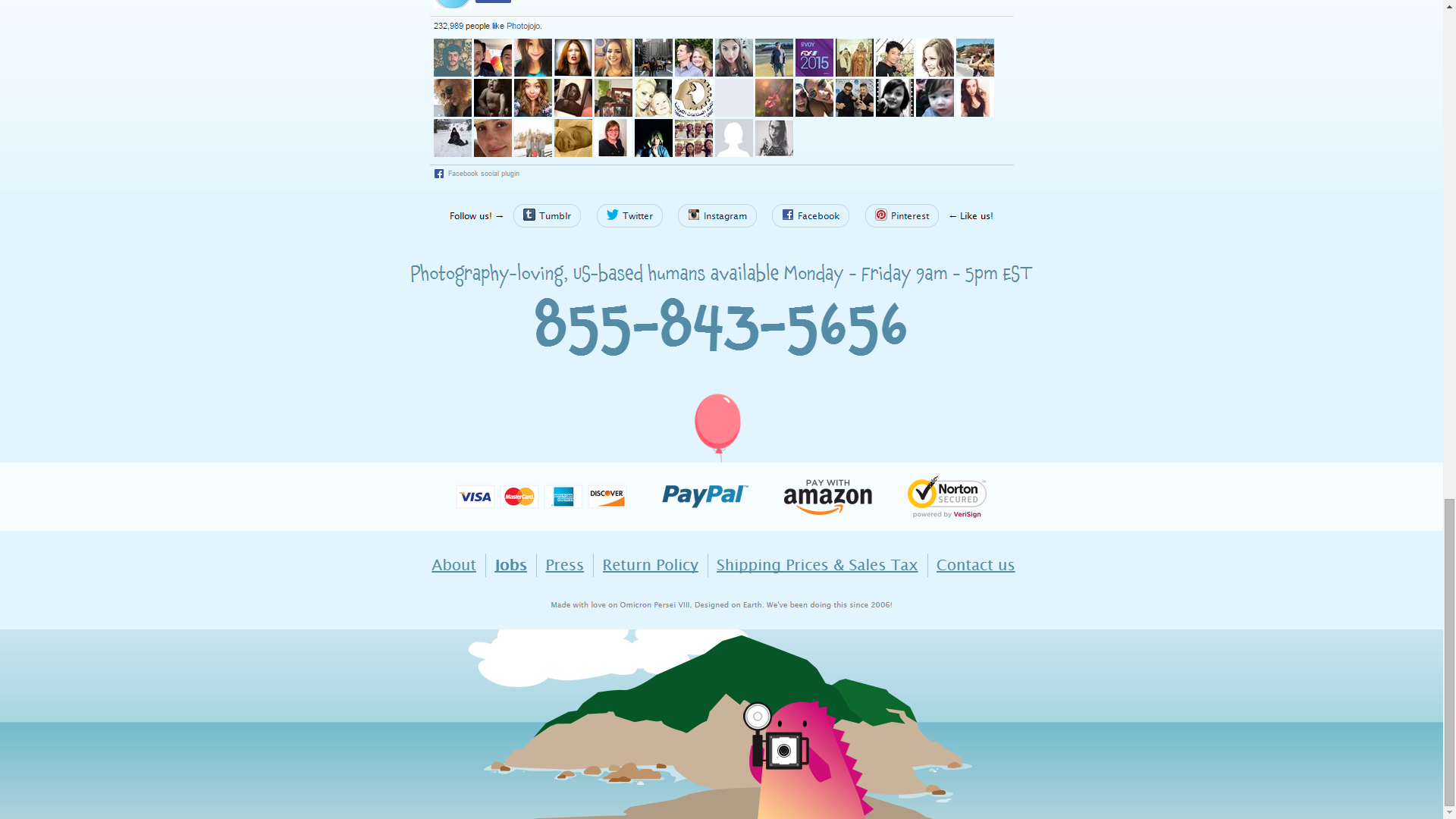
Andere voorbeelden zijn de vele bekende van Google Paas eieren , en deze van photojojo.com:
Blader helemaal naar beneden aan de onderkant van een pagina, en een vriendelijke dinosaurus zal "jouw foto nemen". Wat meer is, op pagina's die het hebben, zal de in de screenshot getoonde ballon subtiel zweven van links naar rechts.
Animatie in advertenties, of: mijn gevoel zegt nee, maar mijn portemonnee zegt ja
Reclame. Voor sommigen is het hun inkomen ( hoest en hoest ) en voor anderen een plaag. Voeg animatie toe aan een advertentie en boem! De ogen worden er tegen hun wil naartoe getrokken. Het is een reflexactie.
Voeg geluid toe en ze zullen intense haat voelen ... ook een reflexactie.
Maar het is bijna onvermijdelijk. Als u mensen naar uw advertenties wilt laten kijken, is het erg handig om ze te animeren. Dit kan u onwelkom maken op sommige moderne advertentienetwerken die trots zijn op 'onopvallende advertenties', maar als geanimeerde advertenties niet werkten, zouden we ze niet nog steeds hebben.
Maar die animatie komt met hetzelfde probleem als decoratieve animatie: het leidt de gebruiker af van zijn taak. In de wereld van online verkoop kan afleiding de dood zijn.
Uiteindelijk is het aan jou om de voor- en nadelen af te wegen. Geen advertenties, onopvallende advertenties of geanimeerde advertenties, het is allemaal een afweging.
Je zult misschien merken dat ik nergens op deze lijst melding heb gemaakt van splash screen-animaties. Dat komt omdat ik verwacht dat iedereen het beter zal weten.
Animatie implementeren
De technische aspecten van de uitvoering doen er wel degelijk toe, maar of je nu Gifs, Video, CSS, SVG of zelfs Flash (Shudder) gebruikt, er zijn enkele principes die er meer toe doen. Vergeet even de technologie of technieken die u van plan bent te gebruiken en bereid u voor op nog een beetje meer theorie. Uw gebruikers zullen u bedanken.
Prestaties, prestaties, prestaties
Je zou kunnen denken: "Oké, dit klinkt overduidelijk. Animaties zouden snel moeten werken, niet langzaam. "Je hebt gelijk, het is duidelijk, in theorie. Het probleem is dat ik nog steeds websites vind, gebouwd met de nieuwste technologie, met schokkerige animatie.
Ik heb een Nvidia GTX 750 TI-videokaart die me ongeveer $ 200 kostte. Je animaties mogen niet schokkerig zijn. Ik was onlangs op een aantal websites die me deden denken: "Skyrim loopt sneller dan dit." En ik maakte geen grapje of overdreef.
Stel je nu eens voor hoe het zou zijn om dezelfde websites te bezoeken op een tablet of smartphone van lage kwaliteit. Aan de ene kant zou het een geweldige manier zijn om iemands personage echt te testen, maar aan de andere kant zal het die trage websites geen zaken meer opleveren. Als je enige opties een langzame animatie of helemaal geen animatie zijn, ben je beter af met een interface die daar gewoon zit.
Dat wil zeggen niets van websites die zijn gebouwd met zoveel animatie en zoveel speciale effecten dat ze laadschermen met voortgangsbalks nodig hebben. Niemand hoeft te wachten totdat animaties worden geladen voordat ze de informatie te zien krijgen die ze willen of nodig hebben. Ooit. Mensen laten wachten is hoe je zaken verliest.
Laten we dat allemaal opsplitsen tot opsommingstekens:
- Als Skyrim soepeler werkt dan uw website op mijn bureaublad, is dat slecht.
- Als uw website een laadbalk nodig heeft voordat gebruikers de startpagina te zien krijgen, is dat echt slecht.
En hier zal ik een klein beetje technisch advies geven: waar hardwareversnelling en -prestaties betreft, is CSS dat wel bijna altijd beter dan JavaScript. Wanneer je een keuze hebt, gebruik dan CSS-gebaseerde animatie en gebruik JS als een terugval.
Begin met de kleine dingen
Wanneer u animatie als een ontwerphulpmiddel beschouwt in plaats van een stilistische keuze, kunt u het beste beginnen met klein. Ten eerste presteert een kleine en onopvallende animatie beter (zie het gedeelte hierboven). Ten tweede moet grote en flitsende animatie een doel hebben dat verder gaat dan alleen "er goed uitzien" om nuttig te zijn.
De meeste websites hebben geen andere animatie nodig dan het type dat wordt gebruikt om gebruikerselementen te laten voelen als 'echt' en semi-natuurlijk. Voordat je parallax rond gaat gooien als rijst op een bruiloft, vraag je jezelf af of dit de ervaring voor je gebruikers daadwerkelijk zal verbeteren. Zouden grote en flitsende dingen die op het scherm rondgaan uw gebruikers beter informeren en leiden dan de gebruikelijke tekst en mooie foto's?
In de meeste gevallen is het antwoord waarschijnlijk "nee". Uiteraard zijn er uitzonderingen. Dat zijn ze bijna altijd. Meestal is het misschien beter om alleen uw knoppen te animeren, uw verborgen navigatiebalk in te schakelen en het succesbericht te animeren dat verschijnt nadat iemand uw contactformulier heeft gebruikt.
Subtiel is de sleutel tot goed ontwerp, en toch zo vaak onderschat. Begin daar. En als het dan duidelijk wordt dat het maken van iets groters en flitsers uw doel dient vanuit het oogpunt van de gebruikerservaring, ga er dan helemaal voor!
Houd de duur laag, of: ik voel de behoefte ... de behoefte aan snelheid
Animaties moeten snel zijn, of beter gezegd, ze moeten snel gebeuren. Ik heb het hier niet over de prestaties, maar eerder over de werkelijke tijd die een object in beweging brengt.
Denk na over hoe we omgaan met echte objecten. Soms gaan we sneller, soms langzamer. De snelheid waarmee we met een voorwerp omgaan, kan afhangen van de grootte, de taak die voorhanden is of van een vloeistof die we niet willen laten wegvloeien; maar over het algemeen pakken we dingen op en verplaatsen ze ze vrij snel. Individuele bewegingen kunnen in milliseconden plaatsvinden.
"Milliseconden" is meestal de hoeveelheid tijd waarin we de gebruikersinterface-animatie willen meten. Langer, en mensen beginnen hun geduld te verliezen met hun machine, of uw product, of beide. Je moet het kort houden, of dingen voelen gewoon traag aan.
Dit geldt met name voor producten die mensen herhaaldelijk moeten gebruiken. Zelfs als de animatie superleuk en amusant is, verliest deze zijn aantrekkingskracht tegen de tiende keer dat iemand het moet zien. Het is een stuiterende knop of een glijdend menu, niet de intro van uw favoriete tv-programma. Niemand zingt mee, hier.
Laat dingen stuiteren, af en toe
Fysieke objecten stuiteren. Sommigen van hen doen het niet erg goed, maar in principe stuiteren alle objecten een beetje, als je ze ver genoeg op een hard oppervlak laat vallen, en als er niet te veel luchtweerstand is en ... begrijp je het.
Interactie met UI-elementen is als interactie met kleine, harde objecten. Je gooit ze opzij, ze stuiteren een beetje. Je laat ze vallen, ze stuiteren een beetje.
Daarom kan het, indien van toepassing, nuttig zijn om uw animaties te laten 'kaatsen', vooral als ze verticaal zijn verplaatst. Het draait allemaal om het behoud van de illusie.
Dingen stoppen normaal niet op een dubbeltje
Dingen in beweging duren meestal een beetje tijd om te stoppen. Stationaire objecten die in beweging zijn gebracht, nemen meestal een beetje tijd in beslag om te versnellen. Yay physics!
Dus als u objecten verplaatst of stopt met bewegen, vergeet dan niet om ze een beetje tijd (in milliseconden) te geven om te vertragen of te versnellen. Dit wordt 'easing' genoemd en er is functionaliteit voor die in CSS is ingebouwd.
Links
Geen Ultimate Guide-artikel zou compleet zijn zonder ten minste één sectie vol links. Dus hier ga je. We hebben links naar artikelen over de basistheorie achter animatie in webontwerp, tutorials om u op weg te helpen en heel veel voorbeelden. Genieten.
Web-animatietheorie
Wil je meer informatie voordat je begint met het animeren van dingen? Geen probleem. Hier is een hele hoop advies van zeer slimme mensen, en een aantal algemene speculaties over de toekomst van animatie op internet.
Animatieprincipes voor het web
Dit artikel op cssanimation.rocks schetst de basisprincipes achter het animeren van objecten in het algemeen. Bekijk de rest van hun website voor voorbeelden, zelfstudies en een e-mailcursus. (De e-mailcursus kost echter wel geld.)
Onzichtbare animatie
Steven Fabre vertelt ons hoe animatie, zoals design zelf, eigenlijk onzichtbaar zou moeten zijn. Dat klinkt alleen paradoxaal totdat je het leest. Ga dat doen.
Zal animatie de grote UI-trend van 2015 zijn?
Een speculatief stuk met een goede, zij het korte uitleg van enkele van de leidende principes van animatie.
De rol van animatie in webontwerp
Nog een stuk met eenvoudig, eenvoudig advies. Het is kort en eenvoudig, maar het is misschien de moeite waard om opnieuw te lezen telkens wanneer je een belangrijke beslissing met betrekking tot animatie moet nemen. Zie het als een spiekbriefje om perspectief te houden.
The State Of Animation 2014
Een uitstekend overzicht van hoe webanimatie (meer of minder) momenteel wordt uitgevoerd door Rachel Nabors. Je zult haar naam hier een paar keer zien, omdat ze een expert is in het onderwerp.
Vijf manieren om verantwoord te animeren
Nog een fantastisch artikel van Rachel Nabors (ik heb je gezegd dat je meer van haar spullen zult zien ...). Hierin behandelt ze vijf manieren om animatie aan je werk toe te voegen zonder je gebruikers te vervreemden.
tutorials
Haal hier je keyframes op! Meer CSS-eigenschappen dan je ooit voor mogelijk / noodzakelijk had gevonden. Leer het verschil tussen easeIn en easeOut - ik weet dat ik het moest opzoeken.
4 eenvoudige CSS3-animatielessen
Sla de intro over en ga direct naar de goede dingen, als dat is hoe je werkt. Ik heb een flink aantal inleidende tutorials hieronder opgenomen. Als je liever direct naar een basiscode gaat, begin dan hier.
Een introductie voor beginners van CSS-animaties
Precies wat het zegt in de titel. Zolang je een basiskennis van HTML en CSS hebt, kun je deze tutorial volgen en werkervaring opdoen met op CSS gebaseerde animatie.
De gids voor CSS-animaties: principes en voorbeelden
Smashing Magazine neemt zijn lezers door een aantal basisanimaties. Het is eenvoudige maar waardevolle kennis.
Flashless-animatie
Nog een geweldige introductie tot CSS-animatie, geschreven door de altijd fantastische Rachel Nabors. Ja, het is vanaf 2012, maar het enige verschil tussen toen en nu is dat de techniek die ze biedt meer ondersteuning biedt voor de browser.
Codrops-zelfstudies
Ik kan het niet, en ik meen dit serieus, ik kan de mannen bij Codrops gewoon niet genoeg aanbevelen. Ze hebben talloze voorbeelden, proofs of concepts, ideecollecties en ja tutorials gemaakt. Ze houden van animatie en ze doen veel om die liefde te delen.
Hier zijn slechts enkele van de animatiegerelateerde handleidingen die ze hebben gemaakt:
- Gekanteelde inhoud Slideshow
- Pagina Preloading-effect
- Glijdende koplay-out
- Speels Trampoline-effect
- Hoe maak je (geanimeerde) tekstvullingen
CSS3 Overgangen, Transformaties, Animatie, Filters en meer!
Een interactieve, diepgaande zelfstudie met live veel live voorbeelden. Kom hier wanneer u klaar bent met de meest eenvoudige zelfstudies. Het geeft je genoeg ideeën om mee te oefenen.
Overgangen en animaties
Een handleiding voor eenvoudige CSS-animaties met speciale aandacht voor overgangen en overgangseigenschappen.
Het web opschudden met CSS3 (Links maken schudden)
Een tutorial met de nadruk op het schudden van dingen. Ik bedoel, daar ga je.
Animaties met hoge prestaties
Deze zelfstudie, co-geschreven door de veel geliefde Paul Lewis en Paul Irish, richt zich op het animeren van dingen op een manier die de browser niet vertraagt. Omdat dit vooral belangrijk kan zijn op mobiele apparaten, is het de moeite waard om te lezen.
Tutorial: De animatie-invulmodus gebruiken in uw CSS-animaties
Nadat u zoveel geleerd hebt over hoe u dingen kunt laten bewegen, is het misschien een goed idee om meer te weten te komen over het gedrag van objecten die nog niet zijn verplaatst of die net zijn voltooid. Soms kan het stylen lastig worden, en dat is waar animatie-fill-mode binnenkomt.
Syntaxis van keyframe-animatie
Een fragment verstrekt door de altijd nuttige css-tricks.com. Weet je niet meer hoe je die keyframe-dingen doet wat je wilt? Maak een bladwijzer van dit blad en stop met zorgen maken.
Een kijkje in: Cubic-Bezier in CSS3-overgang
Deze gaat helemaal over timing. Ik bedoel, de letterlijke timing van je animatie. Meer specifiek gaat het erom de Bezier-curve te gebruiken om uw animatietiming precies goed te krijgen.
Dingen spiegelen!
Ik vond twee verschillende, fantastische tutorials over het maken van flipping-animaties. Elk brengt een andere benadering van de tafel met zich mee, en sommige extra's die de ander niet heeft. Dus in plaats van alleen maar een beslissing te nemen, heb ik ze allebei opgenomen.
Maak een CSS Flipping-animatie
CSS Transitions, Transforms & Animations - Flipping Card
Animatie van CSS3-verlopen
In de meeste handleidingen voor animaties wordt ervan uitgegaan dat u de geometrie of positie van een object op de pagina wilt animeren. Deze leert je hoe je kunt animeren wat er in zit ... in dit geval een verloop.
Uitgelichte afbeelding, animatie afbeelding via Shutterstock.