Daarom heb ik in dit bericht de beste tien beste bronnen online samengesteld om u te helpen moderne e-mailnieuwsbrieven te maken. U vindt hulpmiddelen voor elke stap van het proces, van ontwerp, ontwikkeling, testen en beheer. Als je je nieuwsbriefspel wilt verbeteren, garandeer ik dat er hier minstens één tool is die kan helpen.
1. Echt goede e-mails

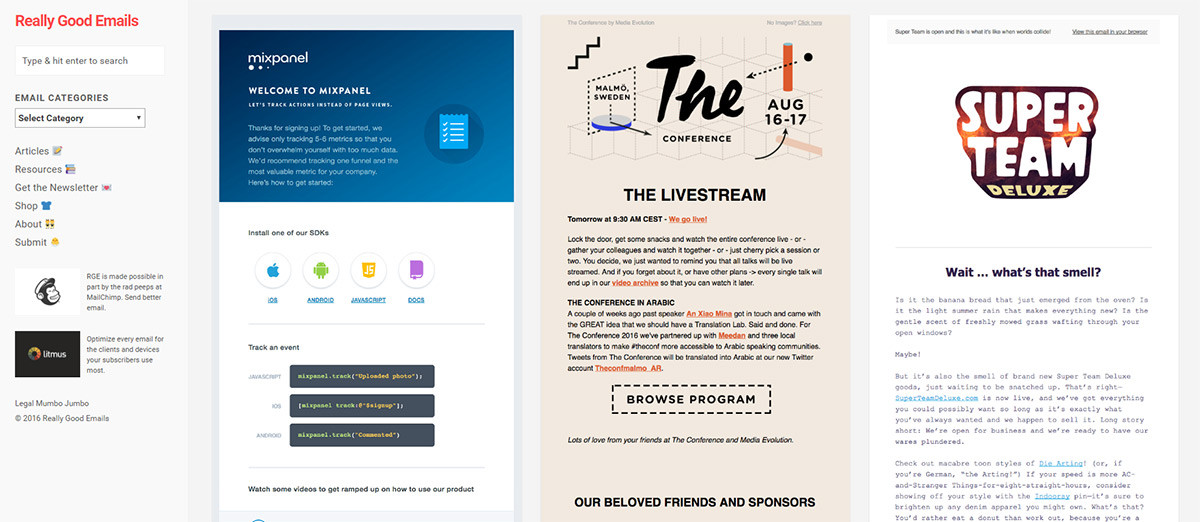
Bij het zoeken naar een algemeen hulpmiddel voor e-mailnieuwsbrieven is de beste site die ik heb gevonden Echt goede e-mails . Het werkt als een inspiratiegalerij die honderden nieuwsbrieven archiveert in volledige schermafbeeldingen en in HTML.
Maar de site heeft ook een hulpbronnenpagina die de beste boeken, sjablonen, testtools en online handleidingen voor het bouwen van geweldige e-mails deelt.
Dit is veruit de beste site voor alles met betrekking tot nieuwsbrieven. Je zult een hoop inspiratie vinden en de meeste bronnen zijn volledig gratis.
2. Stichting voor e-mails

Met de nieuwste release van Stichting voor e-mails 2.0 , de bibliotheek kreeg een grote revisie met tal van nieuwe functies. Het functioneert nog steeds als een HTML / CSS e-mailbibliotheek die is gebouwd op Foundation, maar nu wordt het geleverd met testtools en een volledige workflow voor e-mailontwikkeling.
De nieuwste stichting voor e-mails heeft zelfs zijn eigen sjabloontaal Inky. Hiermee kunt u op tabellen gebaseerde lay-outs bouwen met veel minder code. Alles compileert naar HTML na het doorlopen van Gulp.
Als u meestal vanuit het niets nieuwsbrieven e-mailt, zou ik u sterk aanbevelen om Foundation For Emails te gebruiken. Het is gratis, open source en een van de meest veelzijdige kaders voor e-mailnieuwsbrieven op internet.
3. Mailtester

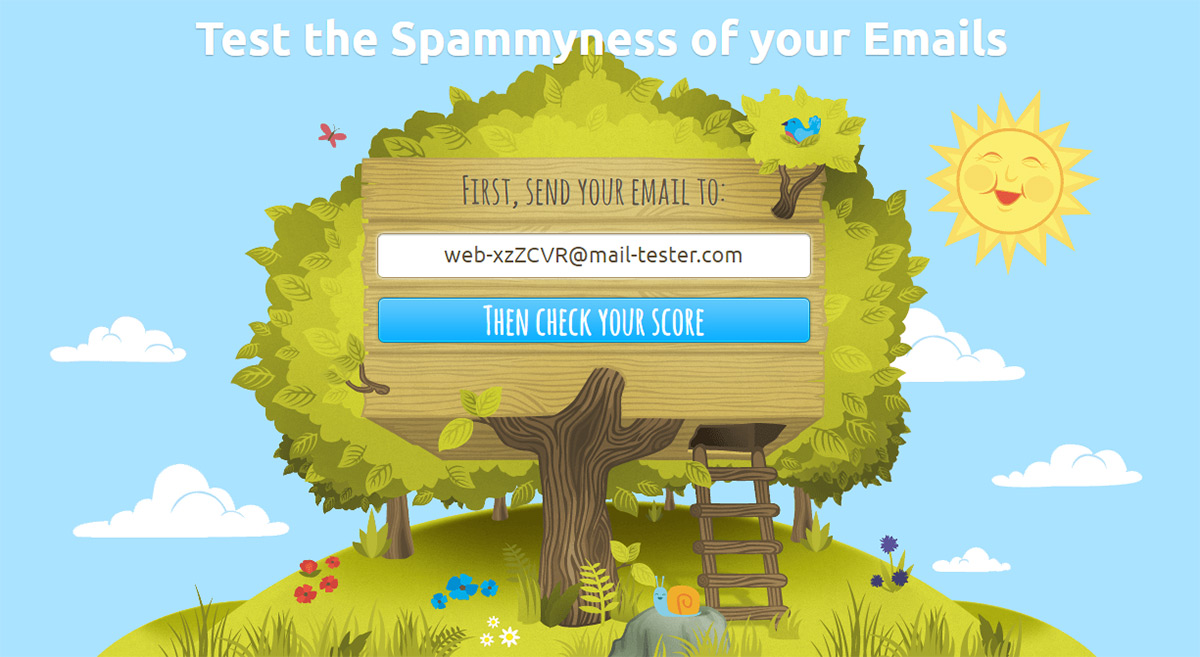
Maak je je zorgen over het feit dat je nieuwsbrief wordt afgeleverd tot spam? Mail Tester kan helpen door uw e-mails te analyseren op risicovolle gebieden die uw berichten automatisch als spam markeren.
Deze tool is volledig gratis en biedt een manier om de spamminess van je e-mails te controleren. U stuurt de nieuwsbrief gewoon naar een vooraf gedefinieerd e-mailadres en u krijgt een rapport terug met een spamscore en suggesties voor verbetering.
Ik kan zo'n andere app niet bedenken en aangezien deze helemaal gratis is, moet hij bovenaan je lijst met handige e-mailtools staan.
4. MailThis

De meeste webontwikkelaars gebruiken hun eigen server voor het verzenden van e-mails. Dit kan worden gedaan met PHP of een andere back-endtaal, maar niet alle ontwikkelaars willen aan de achterkant coderen. MailThis biedt een gratis alternatief met een aangepaste API voor het verzenden van POST-e-mails. Het is volledig gratis en u kunt e-mailcontactformulieren indienen via de API om e-mails van andere servers te verzenden.
Het is heel gemakkelijk in te stellen en de startpagina bevat een stapsgewijs proces om u op weg te helpen. Op deze manier kunt u e-mailcontactformulieren uitvoeren via de MailThis API om de bandbreedte te verminderen en onnodige back-endontwikkeling te voorkomen.
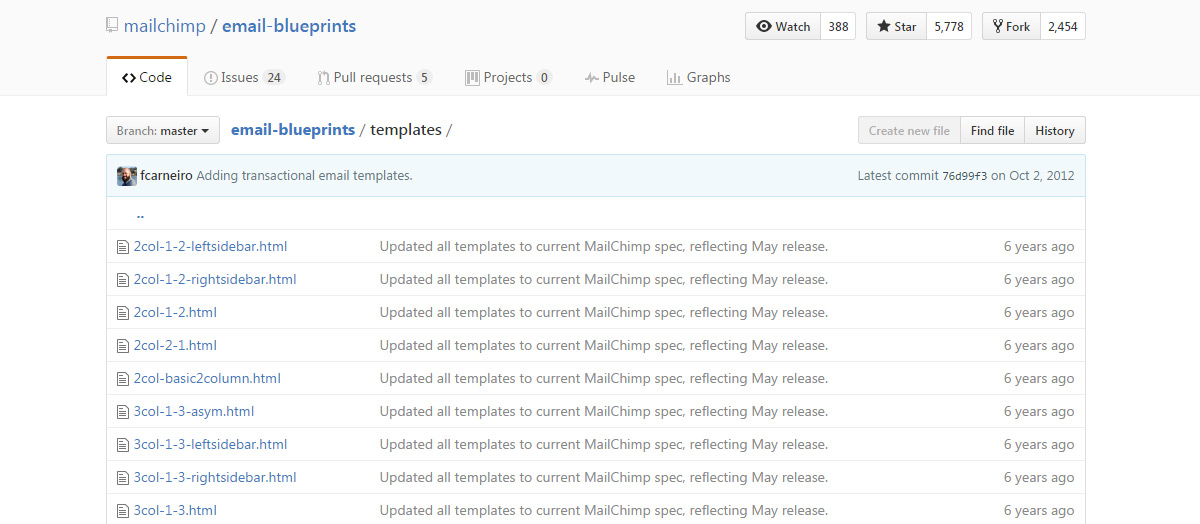
5. Email Blueprints

Ik ben dol op MailChimp en ze zijn een enorme aanwinst voor de e-mailmarketinggemeenschap. Het MailChimp-team biedt veel freebies, inclusief hun Email Blueprints , een enorme hoeveelheid e-mailnieuwsjournaalsjablonen die u gratis kunt downloaden en wijzigen.
In totaal bevat dit pakket meer dan 30 verschillende e-mailstijlen, waaronder responsieve, modulaire en standaardsjablonen. De blauwdrukken zijn tamelijk oud, maar gelukkig is HTML-e-mail de afgelopen jaren niet veel vooruitgeschoven.
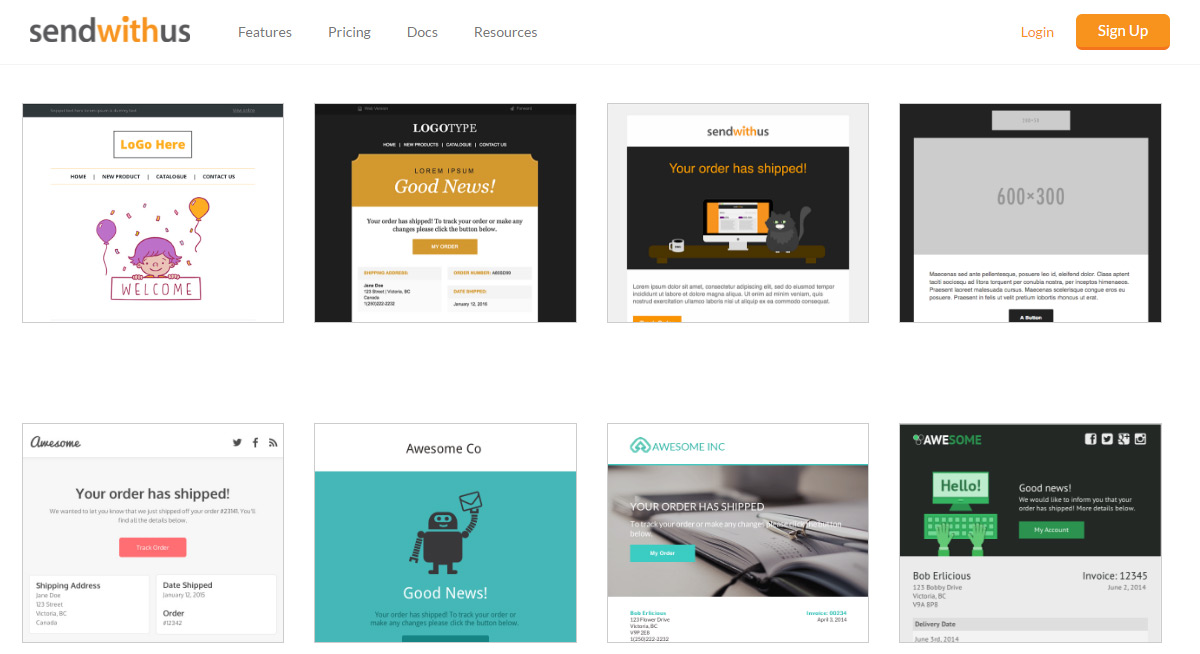
6. Sendwithus-sjablonen

Een ander e-mailbedrijf, Sendwithus, was zo vriendelijk om het zelf uit te geven gratis sjablonen voor de gemeenschap. Deze batch is zeer gedetailleerd en deze sjablonen kunnen worden gebruikt als volledige nieuwsbrieven in plaats van alleen maar als steigerwerk. Maar ze zijn ook vrij klein in aantal, dus je wilt nog steeds een flinke dosis maatwerk doen voordat je deze sjablonen naar je e-maillijst verzendt.
Gelukkig zijn de sjablonen allemaal open source en kunnen ze gemakkelijk worden gekoppeld aan Sendwithus als je een account hebt.
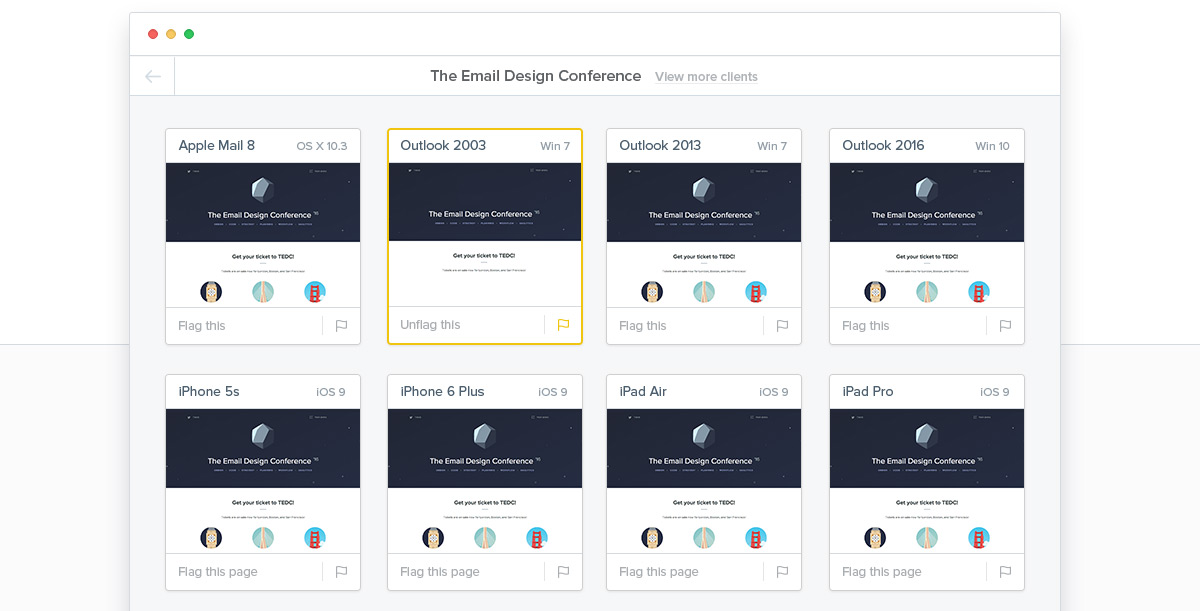
7. Lakmoes testen

De browserwereld heeft behoorlijk wat gecentraliseerd en coderingsstandaarden zijn gevolgd. Helaas is dit niet het geval voor e-mail die nog steeds tientallen e-mailclients bevat die e-mails allemaal anders weergeven.
Met een tool zoals Lakmoes u kunt controleren hoe uw nieuwsbrief eruit zal zien in een bepaalde klant. Dit maakt het gemakkelijker om fouten te corrigeren zonder alle verschillende versies van e-mailprogramma's op uw lokale computer te hoeven uitvoeren.
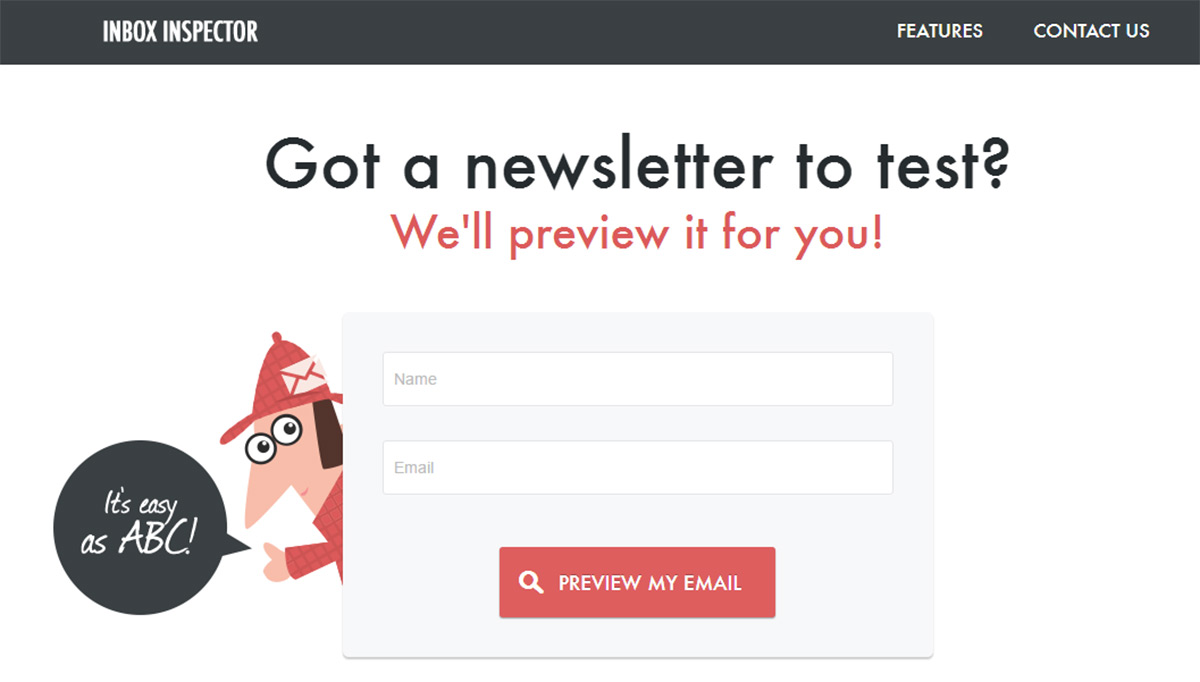
8. Inbox Inspector

Als u een eenvoudiger hulpmiddel voor het bekijken van e-mail preview nodig heeft, check out Inbox Inspector . Het ondersteunt de meest populaire web- en mobiele e-mailclients en biedt methoden om uw tests te beperken tot specifieke besturingssystemen.
Deze tool maakt deel uit van een premium service, maar je kunt hem gratis testen om te zien hoe je hem leuk vindt. De preview-functies zijn geweldig en de resultaten zijn verbluffend nauwkeurig.
Wat betreft testgereedschappen is dit een van de eenvoudigste om mee te beginnen. En naarmate u meer nieuwsbrieven opbouwt, kan deze tool een integraal onderdeel worden van uw creatieve proces.
9. Litmus PutsMail

Een andere handige techniek is om preview-nieuwsbrieven naar een paar mensen te sturen voordat u de volledige nieuwsbrief naar uw e-maillijst stuurt. Dit kan gedaan worden met een tool zoals Litmus PutsMail waarmee u kunt beheren wie de e-mail ontvangt en hoe deze is verzonden.
Deze tool wordt aangedreven door Litmus, zodat het kan worden gebruikt in combinatie met hun testfuncties. Maar dit is niet bedoeld voor het controleren van alle e-mailclients. In plaats daarvan is het een erg handig hulpmiddel om live e-mail te controleren om te zien hoe het eruit ziet wanneer het wordt afgeleverd.
Ik weet dat niet iedereen zo ver wil gaan met testen. Maar als u een voorvertoning van kleine batches wilt zien voordat u ze verzendt, dan is PutsMail een uitstekende tool voor de klus.
10. Inliner

Het coderen van een nieuwsbrief is een vervelend proces omdat de meeste CSS inline moet zijn om correct te kunnen werken in alle grote klanten. Maar het schrijven van CSS in blokcode is vaak gemakkelijker om te bewerken, omdat selectors meerdere elementen kunnen targeten met een enkele regel code.
In plaats van handmatig al uw CSS in te voegen, kunt u een tool zoals gebruiken inliner om uw blok-CSS te veranderen in inline-attributen. Op deze manier krijgt u tijdens het coderen alle voordelen van elementselecteurs en hoeft u niet alles met de hand te bewerken voordat u de voltooide nieuwsbrief verzendt. Kopieer en plak uw HTML en CSS in het tekstvak en het zal automatisch inline inline zijn.
Dit is een gratis tool gemaakt door Campaign Monitor om ontwikkelaars te helpen e-mails te bouwen met minder gedoe. Absoluut een van de coolste tools die je zou moeten hebben als je e-mails vanuit het niets codeert.
Alle tools in deze lijst moeten u helpen uw e-mailontwerp en -ontwikkelingsproces te verbeteren. Maar iedereen heeft zijn eigen pijnpunten, dus als je hier iets ziet dat je werk gemakkelijker kan maken, bewaar het dan voor later.