UI versus UX: wat is het verschil?
UI is het zadel, de beugels en de heerschappij.
UX is het gevoel dat je het paard kunt berijden en je vee kunt vastbinden.
Dat is althans wat ze vroeger zeiden. Nee, dat is wat ik wenste dat ze zouden zeggen. Ondanks hoe eenvoudig dat ook klinkt, zijn er veel complicaties en misvattingen als het gaat om de verschillen tussen UI en UX-ontwerp, en ze zorgen ervoor dat de ontwerpgemeenschap behoorlijk opdringt wanneer ze worden opgevoed.
Een interessante opmerking daarbij is dat ik heb gevonden dat de mensen die werken bij een baan met titels als Interaction Designer eenvoudiger betaald krijgen omdat ze de verschillen tussen deze twee velden kennen en ernaar handelen (meestal gebruiken ze een klein beetje van beide). En in feite denk ik dat er meer verschillen zijn in de mensen achter deze rollen dan de ideeën achter UI en UX-ontwerp.
Laten we direct naar een gestandaardiseerde definitie springen die we zullen proberen om metaforisch uit te werken. Gedefinieerd heel eenvoudig een gebruikersinterfaceontwerp is het deel van het product dat de gebruiker te zien krijgt wanneer hij naar de site kijkt, en de gebruikerservaring is hoe ze zich voelen wanneer ze naar de site kijken, oftewel de brede reikwijdte.
Meer nadrukkelijk, goede gebruikerservaring is de kunst van een oefening door hout, of een surfplank moeiteloos door het water glijden. De gevoelens die je geeft zijn ongeëvenaard omdat ze gewoon werken, eenvoudig als dat. Hoewel, in tegenstelling, de vorm van dat board dat het helpt om die bochten op de golf te maken, een goede UI is, en de surfwax aan de bovenkant zodat je niet wegglijdt, is ook een goede gebruikersinterface. Kortom, het HELE pakket is wat het goed UX maakt, terwijl een goede gebruikersinterface altijd een heel belangrijk innerlijk element is.
Voordat ik verder ga, wil ik alleen maar zeggen dat dit artikel alleen op mijn mening is gebaseerd en op geen enkele manier probeert grootse uitspraken te doen over hoe iets ook zou moeten zijn. Ik zal lezers proberen voor te lichten over de verschillende elementen van elk veld, gebaseerd op mijn eigen ervaringen uit het verleden, maar ik probeer op geen enkele manier mijn persoonlijke mening te belemmeren als ze verschillen van de meningen in dit artikel. Alle metaforen zijn dingen waarvan ik denk dat ze betrekking hebben, en als je denkt dat ze zich niet vrij voelen om het mij te laten weten in de comments, maar zorg er ook voor dat je de jouwe ook geeft. Het helpt de lezer altijd als ze meerdere bronnen hebben die input geven over een onderwerp.
Laten we het afbreken
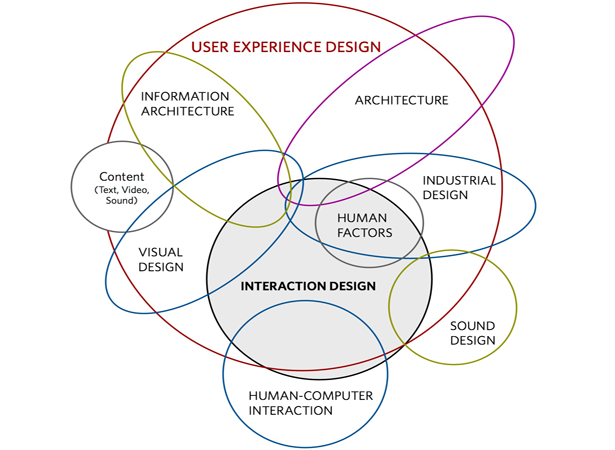
Dan Saffer was zo vriendelijk om ons zijn beeld te laten gebruiken. Bedankt, Dan!
algemeenheden
Kijk maar naar dat beeld; dat is zo'n glorieuze illustratie van hoeveel er precies is verwerkt in het ontwerp van gebruikerservaringen. Nu kun je vertellen waarom de mensen in deze rollen op een bijna constante basis kritisch en creatief moeten kunnen denken. Hoewel, wees niet weggegooid als je een beetje in de war bent, want we hebben inderdaad voornamelijk UX- en UI-ontwerp gerelateerd aan fysieke producten zoals de surfplank of dieren zoals het paard.
De reden hiervoor is, dit is duidelijk een beetje een verwarrend onderwerp, en het is voornamelijk op die manier omdat het zwaar gebroken is. Dat wil zeggen, kleine stukjes van een make-up het grotere beeld van de andere, en dat kan een soort van verwarrend of uitdagend voor veel mensen zijn. Maar zelfs ontwerpers hebben er moeite mee, dus voel je niet teleurgesteld.
Laten we ons voorstellen dat we die ideeën waarover we al hebben gesproken, converteren naar het web of naar mobiele ruimten. De gebruikersinterface zou een reeks knoppen zijn en hoe ze eruit zien, en de UX zou zeggen dat die knop fysiek moet worden ingedrukt wanneer je erop klikt. De responsiviteit van het geklikt worden, en vervolgens de knop ingedrukt houden op een 2D-website is toch zo bevredigend, hoe kan een ontwerper het niet doen? Nou, het gebeurt de hele tijd, en ik denk dat we verwend worden door degenen die dat wel doen.
Ik ben bijvoorbeeld op heel veel sites geweest met mooie grote mooie knoppen met schaduwen eronder alsof ze alleen maar gekwetst zijn om erop te klikken, en als je dat doet, vallen ze niet in de pagina. Geen responsieve animatie, en alles wat ik weet is dat ik me daardoor teleurgesteld voel in het ontwerp of de ontwerper van dat product.
Nu, ik geloof niet dat dit komt omdat ik een soort van rare knopelite- speler ben, maar in plaats daarvan denk ik dat het komt omdat dat is hoe krachtig een goede gebruikerservaring is. Ik geloof dat wanneer we in contact komen met gebruikerservaring die zo overdreven is, en zo geweldig (zoals de knoppen die erin zitten, om wat voor reden dan ook), we ons letterlijk voelen alsof alle dingen zo geweldig zouden moeten zijn. Natuurlijk zou ik een heel product niet beoordelen, omdat sommige knoppen niet naar beneden drukken, maar dat is een groot deel van hoe ik me voel op dat moment als ik op die knop druk.
Er zijn tal van externe factoren die op een bepaald moment van invloed zijn op hoe we ons op een website voelen, en we moeten alles doen wat we kunnen om ervoor te zorgen dat de website zich op een zodanige manier presenteert dat we al die invloeden van buitenaf beperken tot niet zo duidelijk zoals de innerlijke invloeden van onze UX is. Over het algemeen, denk altijd aan UX als een paraplu die alle punten bevat die samen de ervaring van je product vormen, in het nu, in de toekomst (hoewel dat een strategie is), en in het verleden.
Er is keer op keer betoogd, op basis van al het gepraat over UX en Interaction, is hoe iemand zich voelt op een 2D-website eigenlijk wel belangrijk? Welnu, als u conversies probeert te krijgen, is dat het; als je mensen probeert te laten fascineren door je product of blog is dat het; als je mensen probeert te laten begrijpen dat het zo is; als je probeert mensen naar je te laten luisteren, is dat het geval; als je mensen probeert je boodschap te verspreiden, is dat het; als je probeert om mensen bijna alles te laten doen, dan is het heel belangrijk.
Ik weet zeker dat je dat zelf kunt vertellen, maar de reden dat we vaak dit schijnbaar onnodige debat hebben, is dat ontwerpers die zich op één gebied bevinden, echt niet weten hoe ze zichzelf moeten definiëren. En met een goede reden. Ontwerpers eindigen vaak met verschillende taken binnen het ontwerpgebied, en daarom is het eigenlijk nog belangrijker om iemand te vinden die precies weet wat ze het beste doen en hoe ze in het team passen - tenzij je natuurlijk op zoek bent naar een manusje van alles.
UX: ontwerpen voor emotie
Buiten de ontwerpwereld raken mensen emotioneel erg in design. Dat maakt het een goed idee als je bedenkt hoe belangrijk de functie van een ontwerper eigenlijk is. Ze doen meer dan alleen een leuke sfeer scheppen. Ze kunnen letterlijk een hele emotie rondom uw product creëren en zouden dat ook moeten doen .
De ontwerper is een van de belangrijkste mensen in uw team en moet als zodanig worden behandeld. Als een gerelateerd voorbeeld, houdt Mark Zuckerburg de bureaus van de Facebook-hoofdontwerpers op een paar meter van zijn bureau wanneer hij aan het werk is. Ingenieurs zijn belangrijk, maar dat zijn wat de gebruikers niet zien. Hun effecten zijn impliciet, zoals sitesnelheid en database-architectuur, maar een ontwerper drukt zich heel erg uit over je hele product - en daar valt iets voor te zeggen.
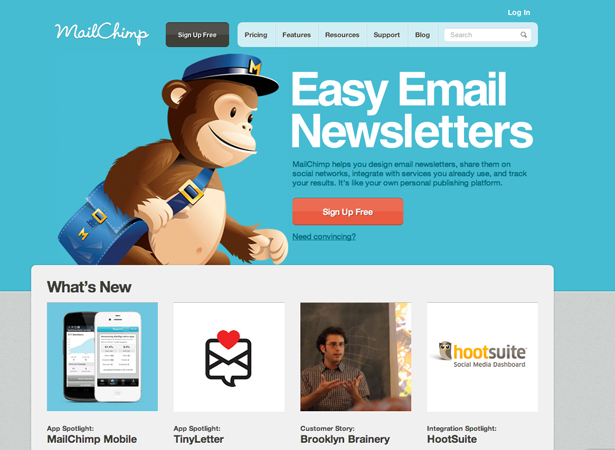
Een van de mensen waar veel ontwerpers naar opkijken is Aaron Walters, die verschillende lezingen en boeken doet, maar even belangrijk is zijn taak als lead UX Designer bij MailChimp . Nu, praat over een geweldig product. Zonder zelfs maar iets over hem te weten of waarover hij spreekt of schrijft, ga je gewoon naar de site of bekijk je de afbeelding hierboven en vertel me of dat geen emotionele reactie van jou oproept. Welnu, ik weet dat dit zo is, dat we gewoon door kunnen gaan met de jacht.
Hij gaat helemaal over wat Designing for Emotion wordt genoemd, en hij praat er vaak over. U wilt dat uw ontwerp zich concentreert op de gevoelens en emoties van de gebruiker wanneer deze op uw site aankomt. Niet alleen wat hij extern voelt (daarover later meer), maar welke emoties u wilt dat uw site aan hem overbrengt en / of hem laat voelen.
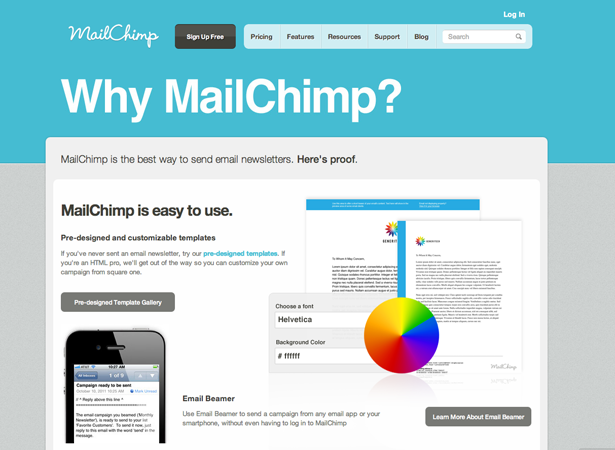
Dit is heel duidelijk wanneer u de MailChimp-service gebruikt of wanneer u alleen door hun productpagina's navigeert. Je zult meteen zien dat dit een van de best ontworpen websites is, en de eenvoud van het creëren van een vrij complexe vorm is verbluffend. Ze begeleiden je met gidsen door alles heen, op een kleurrijke en stapsgewijze manier, en je wordt nooit alleen gelaten in het donker. Ze completeren het product volledig door u voorbeelden en tips te sturen over hoe u uw vormen of formuliergedrag kunt verbeteren of hoe u andere delen van het product kunt vastleggen voor optimaal gebruik nadat u het gebruikt. En ze doen het niet alleen door je enorme modale vensters te geven die het verlaten van de site blokkeren wanneer je inlogt, maar in plaats daarvan geven ze je overal mooie herinneringen.
Omdat onthoud, het is allemaal belangrijk. Het volledige product is UX, een individuele sectie is UI. De vreugde van het gooien van een honkbal is gebruikerservaring, het stiksel en de bolvorm is UI.
UX en UI: binnen een team
Naar mijn mening is een UX-ontwerper bij het werken aan een web- of mobiel project in feite een creatief directeur. Hoewel, vaak in een meer formele teamstructuur, de creative director iemand is die nauw samenwerkt met het founding-team om de creatieve visie die ze hebben te identificeren en vervolgens door zijn creatieve richting knijpt en doorgeeft aan de UX-ontwerper die vervolgens dat gebeurt op de site met hulp van en tijdens het leiden van het UI-team.
Ik denk echter dat in een scrum-ontwikkelomgeving de creative director gewoon kan worden vervangen door de UX-lead, als hij in orde is met dat soort verantwoordelijkheid. Gewoon omdat ze veel van hetzelfde doen, en veel van dezelfde expertise hebben van mijn POV. Maar nogmaals, dat is slechts mijn mening.
In werkelijkheid moet u ze plaatsen waar u denkt dat ze bij een project passen, maar in het ideale geval zouden ze geen gezamenlijke UI / UX-persoon zijn, tenzij ze uitzonderlijk getalenteerd waren. Ik zou graag willen weten wat de commentatoren hierover denken. Veel van jullie die lezen zijn waarschijnlijk ontwerpers of aspirant-ontwerpers, reken je jezelf af als zowel een UX- als een UI-ontwerper? Of denk je dat er een scheiding tussen de twee zou moeten zijn?
Wat het eigenlijke project betreft, moet de UX-ontwerper daar zijn van begin tot einde. Hij is kritisch in de levenscyclus van het project. Projecten zonder hen blijken vaak zonder emotie te verlopen zoals Google Video.
Als alternatief kunnen projecten met een UX-persoon / team op afroep voor het geheel, uitkomen Zendesk , gewoon absoluut mooi en uiteindelijk een genot om te gebruiken. Kant-en-klare opmerking: ga naar de ZenDesk-site en klik rechtsboven op de knop "Probeer het gratis". Dat is de manier waarop een knop moet samenwerken. Ook als een andere kanttekening, blijkbaar ben ik geobsedeerd door knoppen.
Een ander ding om te onthouden is dat UI in feite een tool is die je gaat gebruiken, en de mensen die eraan werken zijn net zo krachtig als een boor of een hamer voor een bouwopdracht. Onthoud altijd dat u de juiste ontwerpers voor de taak moet kiezen, zelfs als u vindt dat UX belangrijker is. Je moet onthouden dat dit een fractal-onderneming is en dat de gevoeligheid van één branch alle andere effecten beïnvloedt.
Basiskamp is een ander voorbeeld van geweldige UX, en in feite hebben ze een geweldig technisch team dat ook een grote focus op UX heeft. Doorgaans weten ingenieurs niet hoe ze geweldige UX, * hoest * Google * hoest *, moeten doen, maar in dit geval doet het engineeringteam van 37signals samen met hun prachtige ontwerpers een absoluut geweldige taak om ideeën te coördineren om alleen de meest simplistische en geweldige samenwerkingsapplicaties voor projecten. Het nieuwe Basecamp moet een van de minst resistente applicaties zijn die ik ooit heb gebruikt (je staat zo snel op en gaat zo snel).
UX: wat het betekent voor uw gebruikers en u
We hebben dit tot nu toe een beetje besproken in het artikel, maar het is belangrijk genoeg om zijn eigen subsectie aan te wijden. Eenvoudig en rechttoe rechtaan gezet, als je geen emotie op je site hebt, zullen je lezers er emotieloos en onverschillig tegenover worden. Hoe meer uw lezers krijgen van het gevoel van uw site of product, hoe meer zij zich op hersenniveau engageren en hoe meer zij het willen gebruiken, terugkomen, vrienden vertellen of u overdonderen met complimenten over uw diensten / product / of site.
Het ding is echter, het is vaak een catch-22-scenario. We bouwen in pixels, hellingen, glans en kunstmatige diepte, en dat kan er vaak voor zorgen dat we zelfgenoegzaam worden als het gaat om het hebben van een "gevoel" in de richting van onze producten. De markt voor software-als-service hielp echt om dit te verbeteren, en voor die tijd vooral was het echt een hit.
Nu begint het echter nog schokkender te worden wanneer een dienst je niet helpt er iets voor te voelen. Dat is de catch-22: ook al is dit een wereld vol platte pixels waar we werken waar we nooit fysiek raken wat we bouwen (ooit), toch moeten we het gevoel hebben dat het een deel van ons is en een verlengstuk van onszelf. Ontwerpers zetten zoveel emotie in wat ze elke dag doen, en de goeden doen het, en het is echt duidelijk. Dit zal vooral belangrijk worden naarmate het web de komende jaren blijft groeien en rijpen.
Sterker nog, ik zie een web waar alle sites en producten op zo'n heerlijke en emotionele manier zijn ontworpen dat ze letterlijk de tijdschriften van de afgelopen jaren kunnen worden. Web 2.0 leek alles over glans op logo's en sociale interactie online als een experiment - maar de toekomst van internet is veel belangrijker en kritischer. Over een paar jaar zal de volwassenheid van het internet alleen maar volwassenheid eisen van alle producten en sites die erop leven, en terecht. Dit zal de sub-pari-sites of producten zeer snel uitschakelen. U kiest het intranet van uw bedrijf, uw takenlijst, uw maker van formulieren en alle andere tools die u nodig hebt op basis van de gevoelens die zij u geven en daarmee ook de functionaliteit die erin zit.
Dus, wacht even, als het allemaal om voelen gaat, leidt dat dan niet weg van functionaliteit? Moet ik die twee dingen met elkaar hebben verbonden? Naar mijn mening, ja ik zou moeten hebben, omdat ze ongelooflijk mede afhankelijk zijn. Naarmate de looptijd van het web toeneemt, en daardoor de robuuste looptijd van het productontwerp toeneemt, neemt ook de volwassenheid van de productfunctionaliteit toe. Het is een organisch en onderling afhankelijk paraplueffect.
Niemand van ons wil ons op het dak slaan, dus wat als dat dak niet bestond? Wat als het op 10.000 voet was? Nou, je zou alles kunnen doen - in de wereld van pixels waar de zwaartekracht niet bestaat. Het is erg belangrijk om dat allemaal te relateren aan UX versus UI-ontwerpers, want zij zullen de drijvende krachten zijn van dit volwassen web.
Ja, natuurlijk zullen de protocollen, de database-architectuur en de ingenieurs dat ook doen, maar uiteindelijk zijn het de mensen die dingen creëren die zo ongelofelijk volwassen zijn, nou ja, het zijn de mensen die wereldwijde klanten aantrekken.
En dit gaat niet alleen over afbeeldingen of ontwerp en CSS, het gaat ook over copywriting. Bekijk de kopie hierboven in de MailChimp-afbeelding. Het is eenvoudig, schoon, slank en er is geen BS bij betrokken. Dat is hoe kopie zou moeten zijn, en zal zijn, wanneer we dat nodig hebben. Je zou een van die mensen kunnen zijn die ons op onze weg helpt, door te eisen dat het zo is.
UI: de lijn en de curves
UI Is een fascinerend concept, en een die echt een revolutie teweeg heeft gebracht in het web zoals we het in het web 2.0 dagen hebben gekend. Zoals je ongetwijfeld zou kunnen vertellen, heb ik in de loop van dit artikel veel lof over UX gedaan, maar ik moet zeggen dat het zonder de kerntools van UI niet echt iets zou betekenen. Weet je nog hoe fractals werken vanuit de wetenschapsklasse? Hoe kan een kristal worden gevormd zonder dat eerst het eerste middengedeelte is gevormd?
Toen iedereen besloot dat echte schoonheid online veel betekende, kostte het ons echt veel van de regeerperiode (paarden opnieuw, ik weet het), maar het deed het echt. We hebben allemaal opgemerkt, we begonnen allemaal geobsedeerd te raken door deze producten die waren ontworpen met deze verbazingwekkende kleine UI-facetten die nu al behoorlijk versleten zijn geworden. jQuery heeft effect gehad, responsieve mediaquery's in CSS hebben effect gehad, net als het daadwerkelijke ontwerp.
Ik denk dat een van de dingen over ons als mensen is dat we dingen echt niet serieus nemen totdat ze volledig gepolijst zijn. En ja, dit kan betrekking hebben op de vorige paragraaf over de volwassenheid van het web, maar het heeft ook nog meer te maken met hoe UI is geëvolueerd.
We zijn bijvoorbeeld nooit begonnen met internet als communicatiemethode totdat we professionele e-mail- en IM-clients hadden. We zijn nooit begonnen met het serieus nemen van auto's totdat Henry Ford met de productielijn kwam. We zijn nooit begonnen met het ijs serieus te nemen tot Cold Stone. Oké, misschien was de laatste een stuk - maar je begrijpt het wel.
We genieten van volwassenheid, en als het op UI aankomt, is er niets dat het gebruikersfront (front-end) -web meer heeft gegroeid tot wat het nu is , dan UI-ontwerp heeft. We nemen nu het internet serieuzer dan ooit tevoren en dat zal ongetwijfeld gewoon blijven toenemen. Overweeg hoeveel we nu online doen. We beheren onze taken, vergaderingen, video bekijken, communiceren via netwerken, gamen en doen letterlijk alles wat we online kunnen doen. Het is niet alleen beter voor natuurlijke hulpbronnen, het is een van de leukere manieren om dingen te doen. Vraag jezelf af waarom het zo leuk is, en het antwoord dat je altijd zult krijgen, is dat het vaak zo mooi is.
We zijn beperkt in ons dagelijkse leven met de middelen die we hebben zoals hout, gas, olie, papier, enz. - maar online zijn we volledig gratis. We worden alleen beperkt door de creativiteit van ontwerpers en programmeurs. We beginnen aan een nieuwe golf van online toegang en de dingen die we daarin doen en ik denk dat we daarvoor een collectief "Bedankt" moeten geven aan UI-ontwerpers (en ook aan ingenieurs! Ik laat je niet achter, maar dit artikel is over ontwerpers immers).
UI en UX: het bewijs zit in de pudding
Ik ben niet een van degenen die het leuk vinden om door te gaan met het geklets over deze twee velden, maar in werkelijkheid zijn de voorwaarden compleet anders. Laat een vacature niet plaatsen, of iemand zegt dat de UI gelijk is aan UX.
De bovenstaande afbeelding is wat ik zou beschouwen als UI-werk, maar ik krijg geen gevoel dat ik er ben of ernaar kijk. Hoewel, het heeft een mooie gepolijste UI, de reden dat ik geen gevoel krijg, is omdat het een facet van UX is, maar het is niet UX in totaliteit. UX is de totaliteit van het gevoel dat ik krijg door mijn accounts allemaal op één plek te bekijken Munt . De gebruikersinterface is een van de grafieken op de pagina.
De UI-elementen van een pagina lijken tijdens het grootste deel van dit artikel te zijn neergezet, maar laat me dit alsjeblieft opnieuw aangeven, maar dat is niet de indruk die ik probeer te geven. Ik hou van UI-elementen, en nogmaals is het erg belangrijk dat we ons realiseren dat UI een zeer belangrijk onderdeel van UX is. UI kan uw site er mooi uit laten zien, denk aan ZenDesk, en toch zonder UX kan het zijn alsof Digg zonder de community is. Het is emotieloos. Als er geen gemeenschap achter de UI zit zonder dat UX de emotie opnieuw benoemt, dan is er letterlijk geen sprake van. Ja, soms zijn goede UI-kerels zo goed dat ze onbedoeld UX creëren zonder het te weten, maar ze zijn er maar heel weinig tussen.
Alles bij elkaar brengen
Echt, alleen al praten over deze twee velden is geweldig voor een beetje mentaal inzicht, maar ze zijn volledig gerelateerd als het erop aankomt om eraan te werken . Het zijn velden die nooit mogen worden gescheiden op de werkplek en het zijn velden waar de twee creatievelingen die deze taken uitvoeren, niet met verschillende richtlijnen mogen werken.
Er is een onderling afhankelijk aspect van veel van wat we doen in de ontwerpwereld, maar dit is echt niet een van die tijden. Net zoals een Creative Director of Scrum Master zijn team niet alleen wil laten, moeten de UI- en UX-partijen nooit alleen draaien zonder de coördinatie van de ander. Ik geloof er rotsvast in dat van eerdere ervaringen.
Samenvattend denk ik dat UI en UX een onderwerp van veel discussie zijn, en een onderwerp dat oprecht waar is als het gaat om een debat. Het vergroot de kennis van beide partijen in het debat over beide onderwerpen die eraan zijn onderworpen. Het is echt een geweldig situationeel onderwerp, en een onderwerp dat je moet bespreken met je designervrienden als je dat kunt of wanneer je een kans krijgt. Ik weet dat ik hier veel over een dinergesprek over heb gehad en het kan behoorlijk opwindend blijken te zijn omdat iemand anders gelooft dat de metaforen van anderen niet precies weergeven wat het verschil is (vandaar dat ik de disclaimer bovenaan plaatste het artikel).