Wat is nieuw voor ontwerpers, mei 2015
In de editie van deze maand van wat er nieuw is voor ontwerpers en ontwikkelaars, hebben we een groot aantal podcasts opgenomen, bronmappen ontworpen, veel web-apps, leermiddelen, productiviteitsbronnen, nieuwe frameworks, API's, teamresources en nog veel meer. En zoals altijd hebben we ook een aantal geweldige nieuwe gratis lettertypen toegevoegd!
Bijna alles op de lijst is deze maand gratis, met een paar waardevolle betaalde apps en tools die ook inbegrepen zijn. Ze zijn zeker nuttig voor ontwerpers en ontwikkelaars, van beginners tot experts.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @cameron_chapman te worden overwogen!
ReadThisThing
ReadThisThing is een moderne vertelknop met hulpmiddelen en hulpmiddelen voor zaken als audio- en video-inhoud, op de hoogte blijven van nieuws, sociale media en meer.
Opstart CV's
Opstart CV's laat je je CV uploaden om ontdekt te worden door startups in de VS en Europa. Het omvat startups op zoek naar allerlei soorten functies, van instapniveau tot mede-oprichter.
kleermaker
kleermaker maakt gebruik van statistische analyse om een betere kopie voor uw bestemmingspagina's te maken. Hiermee kunt u inkomende gebruikers verschillende lay-outs of kopieën laten zien op basis van wat in het verleden het beste werkte voor gebruikers.
De onmiskenbare creatieve podcast
De onmiskenbare creatieve podcast geeft je toegang tot honderden interviews met allerlei creatieven en interessante mensen. Interviews omvatten Seth Godin, Tim Ferriss, Elle Luna en meer.
collecties
collecties is het antwoord van Google op Pinterest, waarmee u collecties voor uw interesses kunt maken, kunt volgen en kunt volgen en uw collecties kunt aanpassen met aangepaste namen en omslagfoto's.
OneLiners.co
OneLiners.co laat je de slogan van je bedrijf crowdsourcen. Je kunt ook suggesties voor en stemmen op taglines voor anderen.
Trechter
Trechter laat u eenvoudig contactformulieren maken, deals volgen, voorstellen verzenden, klanten volgen en meer. Het werkt zelfs met Gmail.
raadsel
raadsel laat je sociale content maken in slechts één minuut. Je kunt je publiek beter betrekken bij quizzen, lijsten, polls en meer.
Marvel API
De Marvel API laat ontwikkelaars dingen maken met behulp van informatie over Marvel's stripbibliotheek, inclusief beide aankomende releases helemaal terug naar hun start 70 jaar geleden.
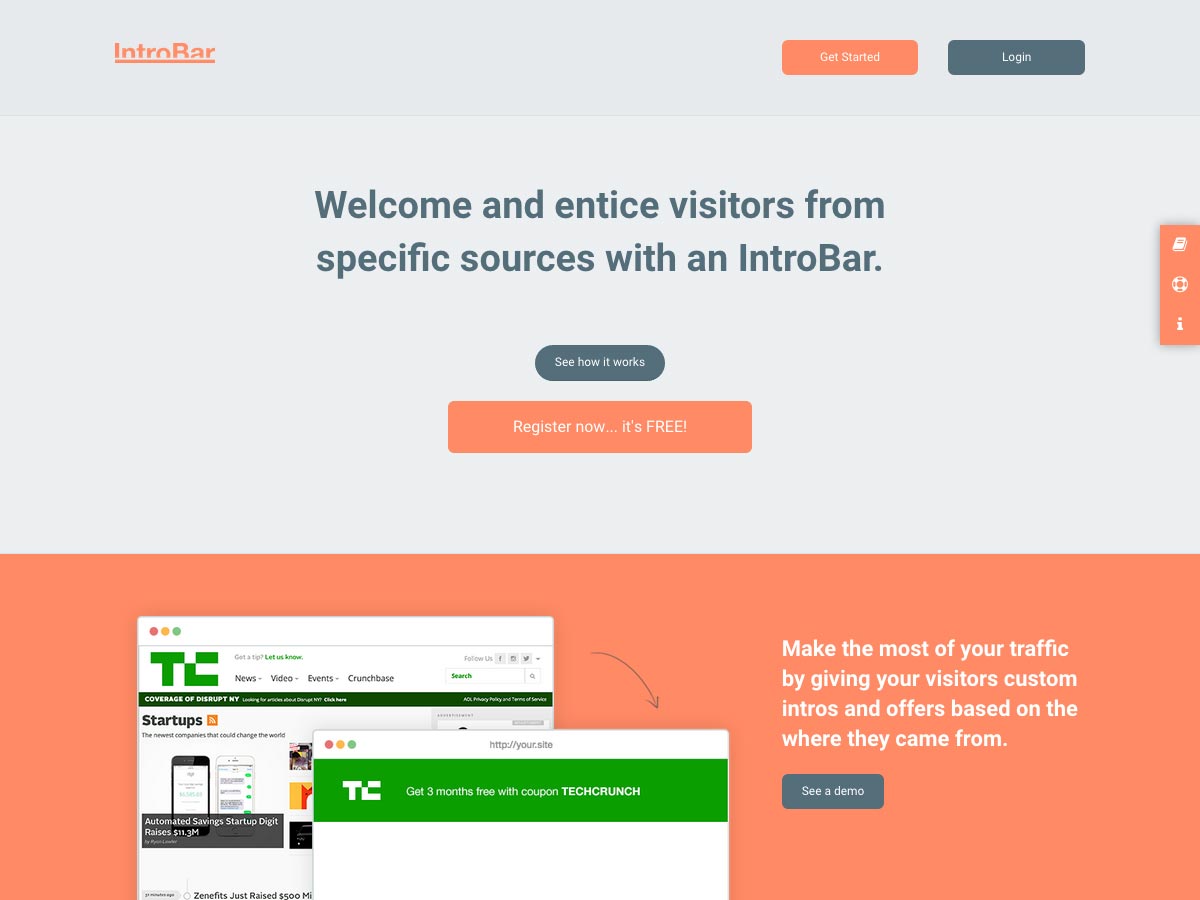
IntroBar
IntroBar kunt u bezoekers uit specifieke bronnen verwelkomen en zelfs speciale aanbiedingen aanbieden. Door een aangepaste intro te geven op basis van waar bezoekers vandaan komen, haalt u meer uit uw bezoekers.
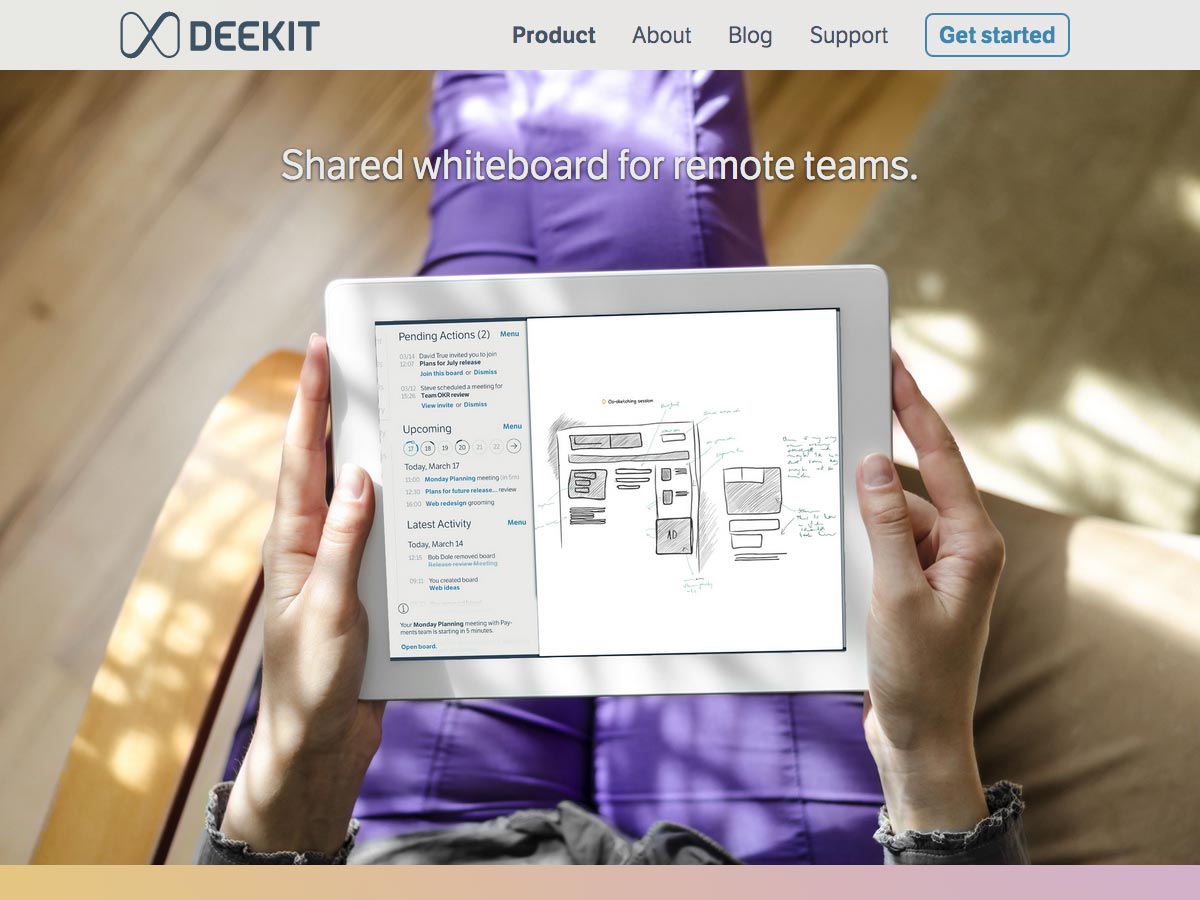
Deekit
Deekit is een gedeeld, realtime whiteboard voor teams op afstand die werken voor ontwerpers, ondernemers, freelancers, ontwikkelaars en meer.
vergroten
vergroten is een Chrome-plug-in waarmee je toegang hebt tot apps zoals Google Agenda, Evernote, Dropbox en meer, direct in Gmail. Onderneem actie rechtstreeks vanuit je inbox, waardoor Gmail een krachtig hulpmiddel voor de productiviteit wordt.
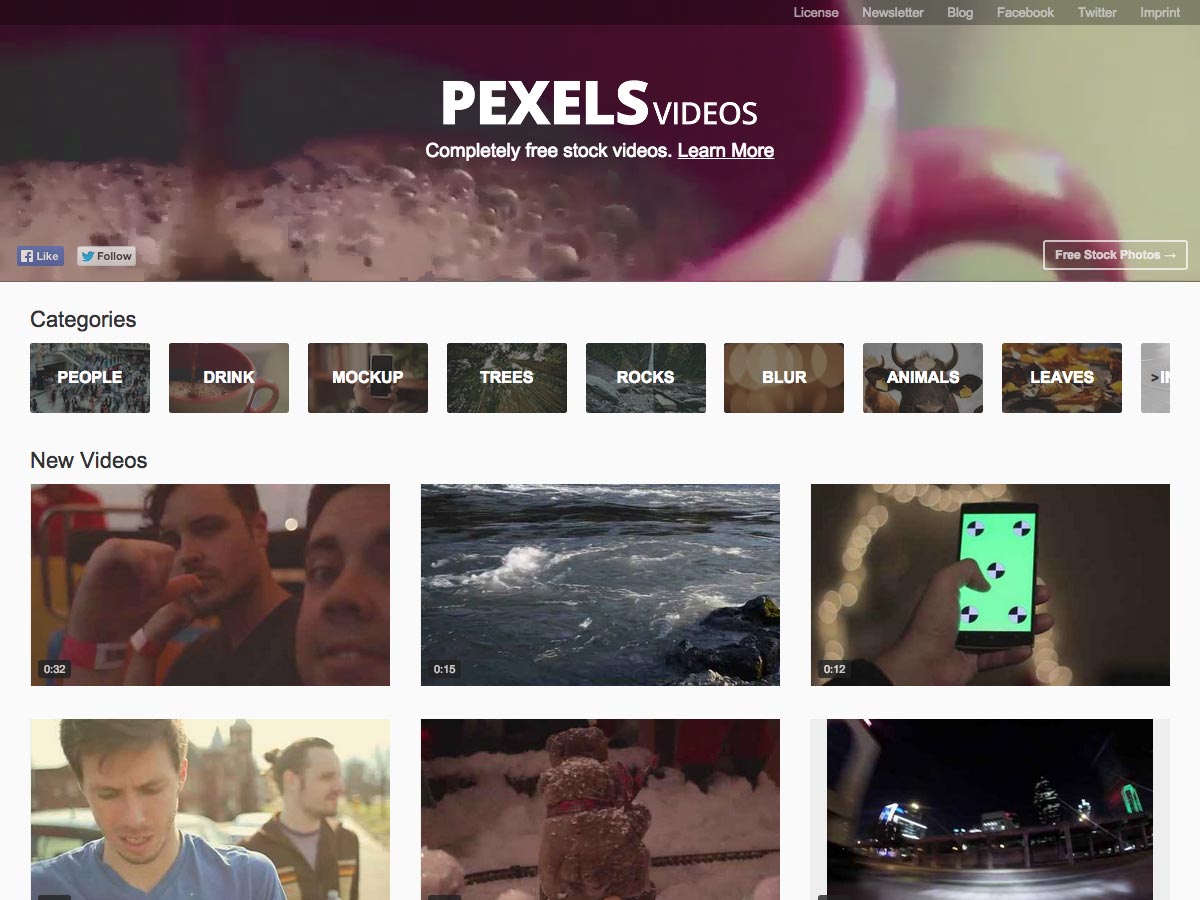
Pexels-video's
Pexels-video's is een verzameling volledig gratis stockvideo's voor uw projecten. Ze worden opgesplitst per categorie, met video's van mensen, drankjes, dieren, de industrie en meer.
BassCSS
BassCSS is een verzameling basiselementstijlen, lay-outmodules, kleurstijlen en meer. Het is ontworpen voor duidelijkheid, prestaties, snelheid en schaalbaarheid.
9 vierkanten
9 vierkanten is een samenwerking tussen negen verschillende ontwerpers en animators uit de hele wereld. Elk creëert een lusvormige, abstracte animatie van 3 seconden op basis van een 4-kleurenpalet.
Layzr.js
Layzr.js is een kleine, moderne, snelle bibliotheek voor het laden van luie afbeeldingen. Het is afhankelijk van de aanwezigheid en verhoogt de laadsnelheid van de pagina terwijl de opties tot een minimum worden beperkt.
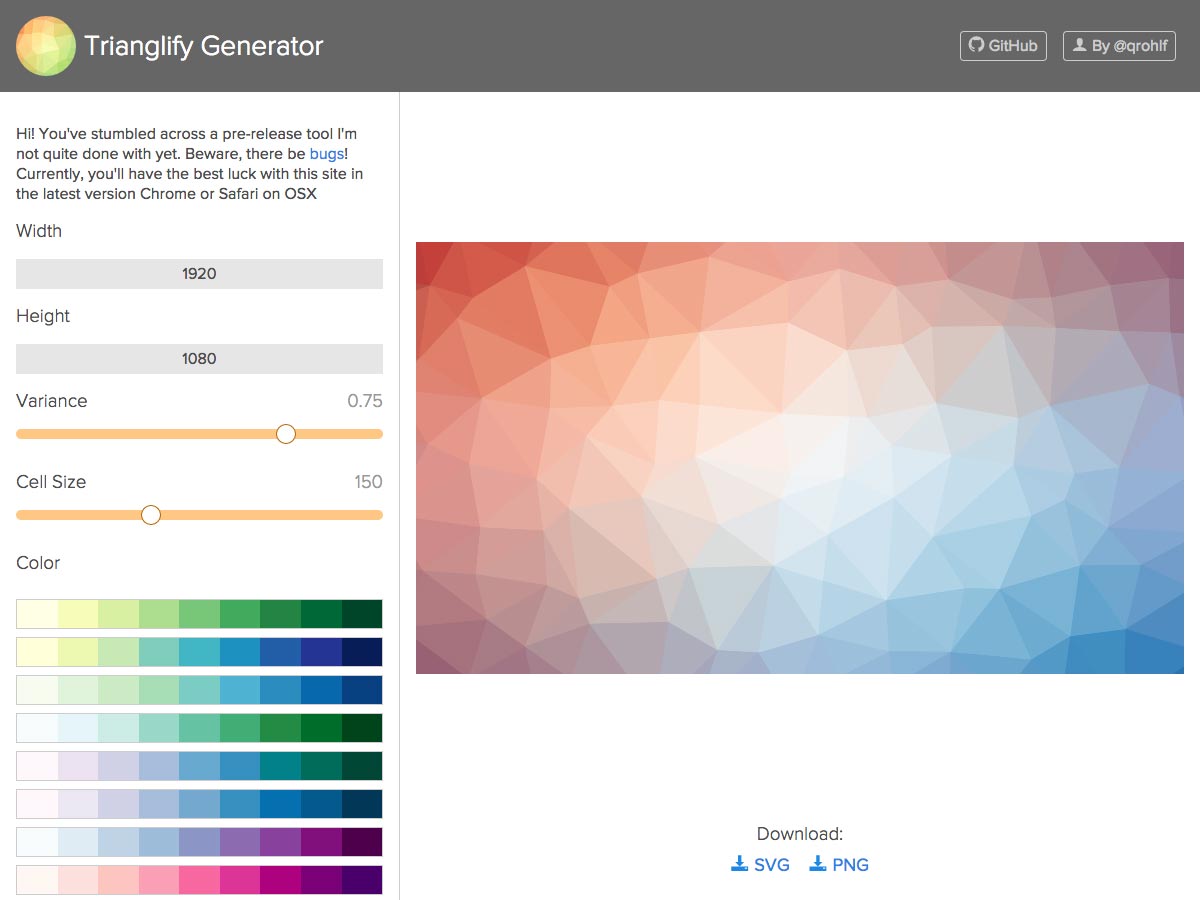
Trianglify Generator
De Trianglify Generator kunt u aangepaste afbeeldingen maken op basis van driehoeken en kleurovergangen. U kunt de breedte en hoogte van de uiteindelijke afbeelding aanpassen en de variantie aanpassen in driehoeken, de celgrootte en het kleurenpalet.
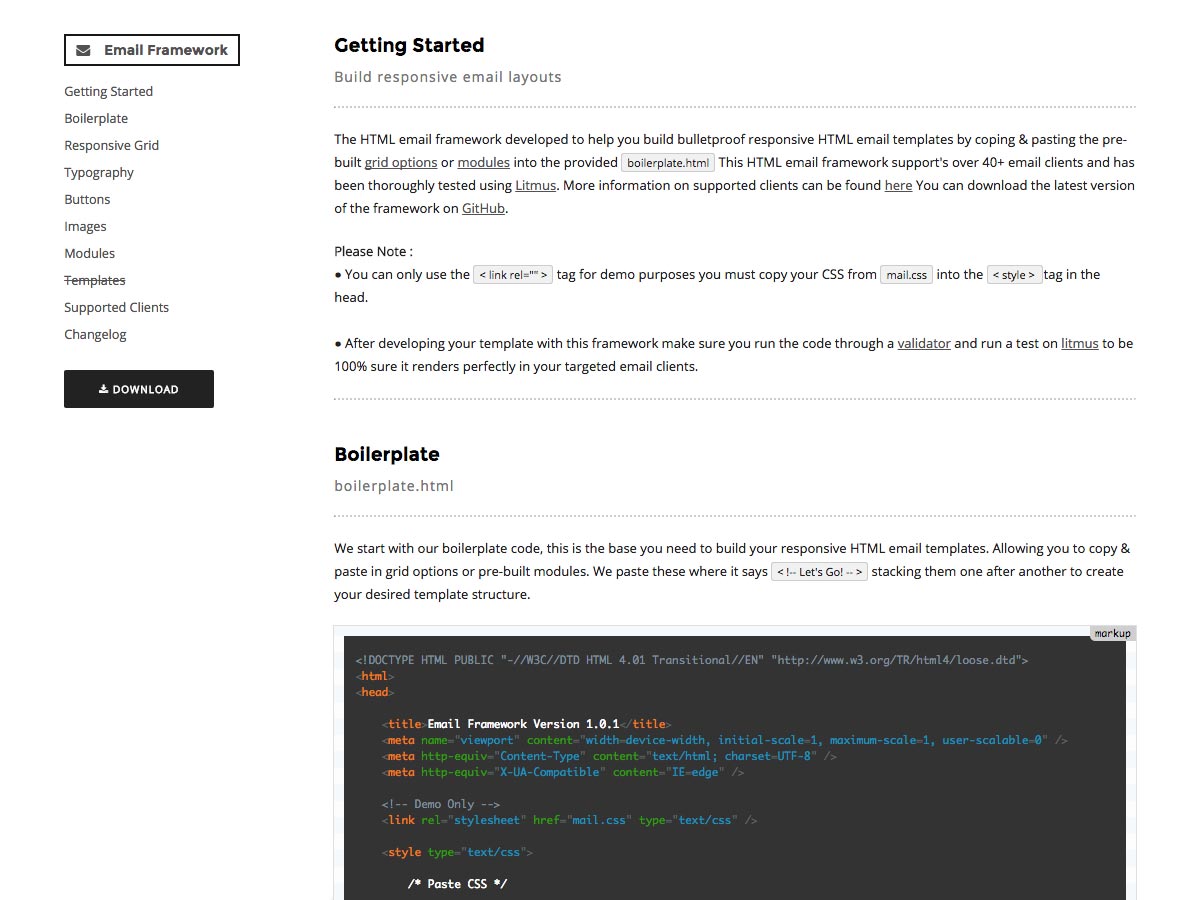
Email Framework
Deze Email Framework maakt het eenvoudiger om bulletproof responsieve HTML-e-mailsjablonen te maken. Het ondersteunt meer dan 40 e-mailclients en is grondig getest met lakmoes.
Brak
Brak is een hulpmiddel voor het maken van betere voorstellen waarmee u inhoud kunt importeren om uw voorstellen op bestaande te baseren. Het heeft ook tools voor samenwerking en laat je rechtstreeks naar je klant sturen met een aangepaste begeleidende brief.
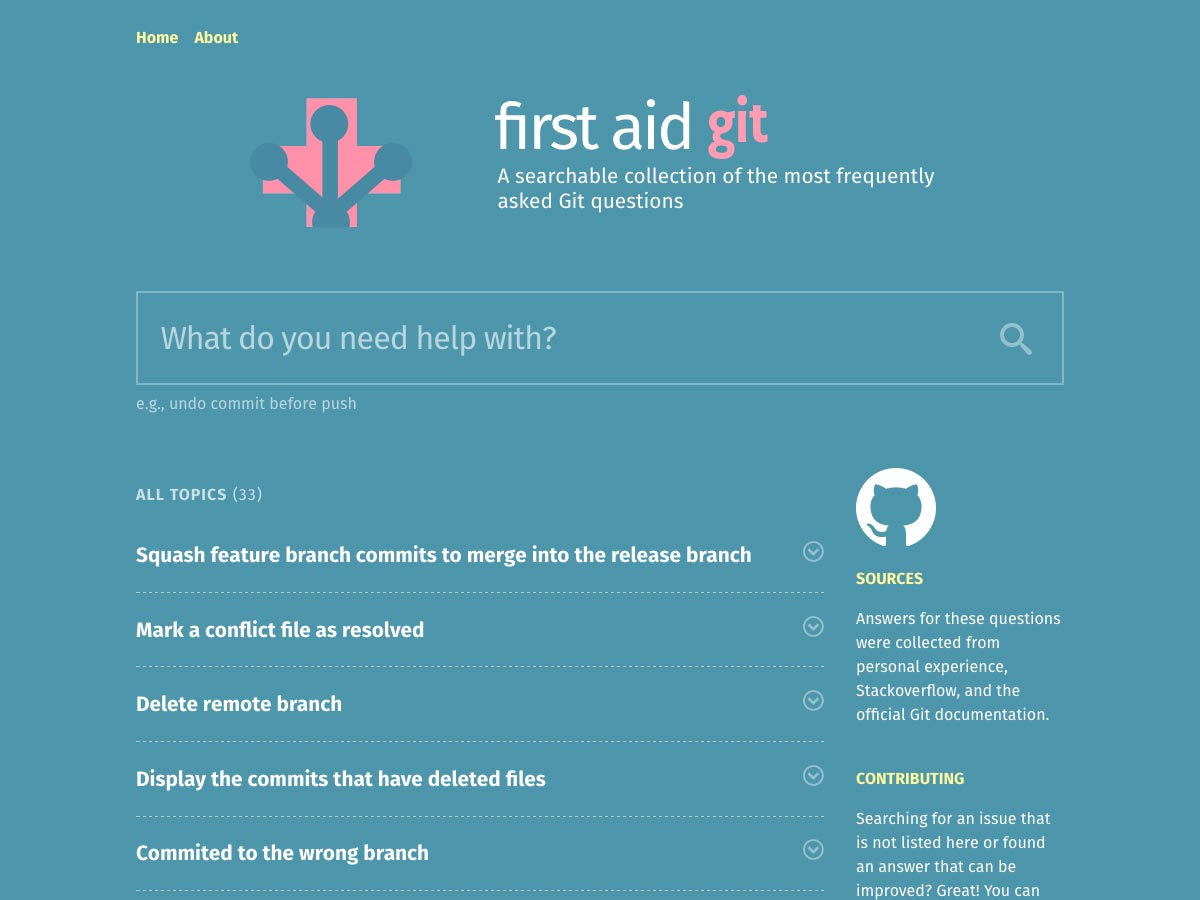
Eerste hulp Git
Eerste hulp Git is een doorzoekbare verzameling van veelgestelde Git-vragen. Antwoorden werden verzameld uit persoonlijke ervaring, Stackoverflow en officiële documentatie.
Peek Space
Peek Space is een verzameling gratis te gebruiken, gecureerde ruimtefoto's die u kunt gebruiken voor uw projecten. De afbeeldingen zijn allemaal van de NASA en zijn gecureerd uit duizenden afbeeldingen die online beschikbaar zijn.
Hoe te centreren in CSS
Hoe te centreren in CSS is een app voor het centreren van uw inhoud met CSS. Geef gewoon het type inhoud op in het midden, de containergrootte en uitlijning en het genereert uw code voor u.
Kubist
Kubist kunt u kunstwerken in kubistische stijl van een afbeelding maken. Upload gewoon een afbeelding en pas het aantal te gebruiken punten aan en de stijl om uw eigen aangepaste afbeelding te maken.
Project Fi
Project Fi is een project van Google dat tot doel heeft om een snelle, gemakkelijke draadloze ervaring te bieden, samen met toonaangevende hardwaremakers, providers en gebruikers.
elektron
elektron hiermee kunt u platformonafhankelijke desktop-apps maken met behulp van webtechnologieën. Het is open source en werkt met Mac, Windows en Linux.
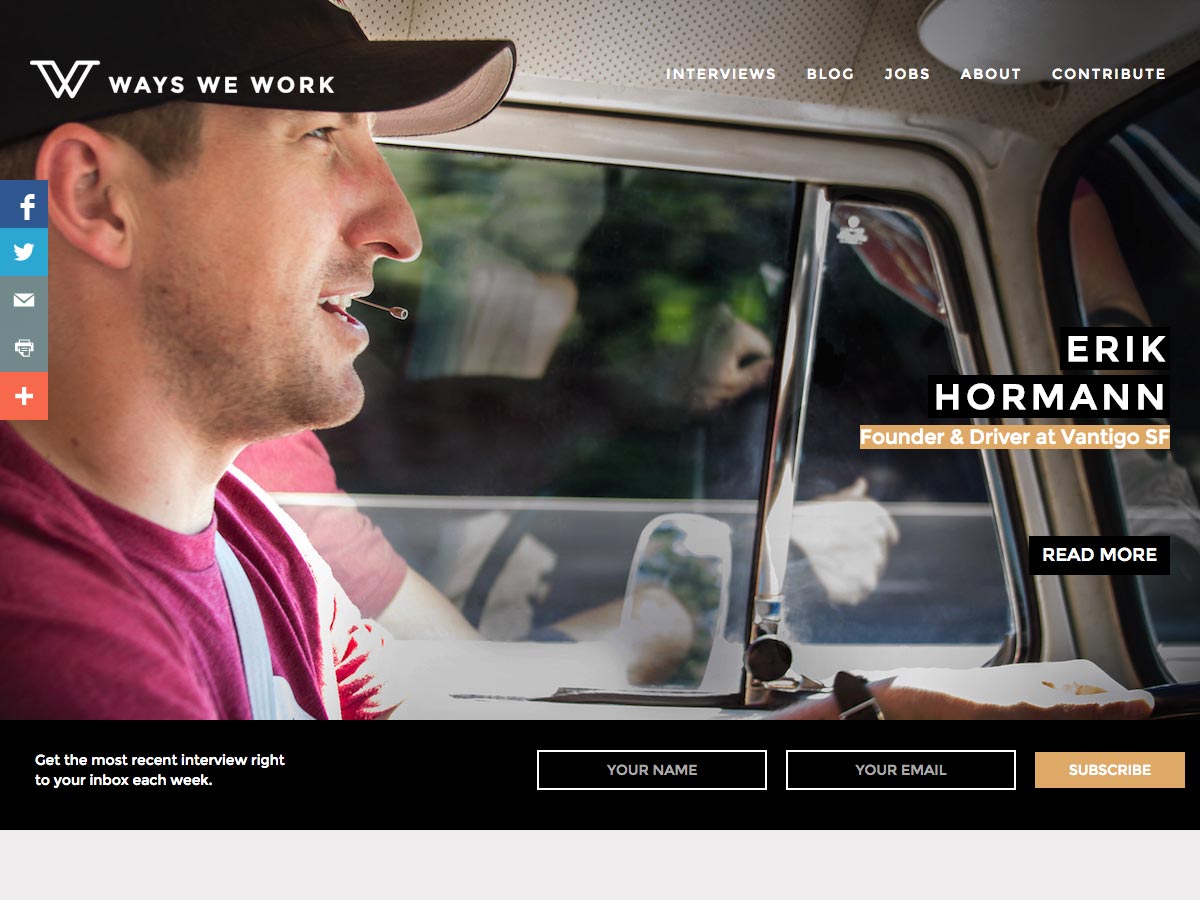
Manieren waarop we werken
Manieren waarop we werken interviewt verschillende oprichters en creatievelingen over hoe ze werken. Het bevat vragen over de tools die ze gebruiken, hoe ze op de hoogte blijven van e-mail en meer.
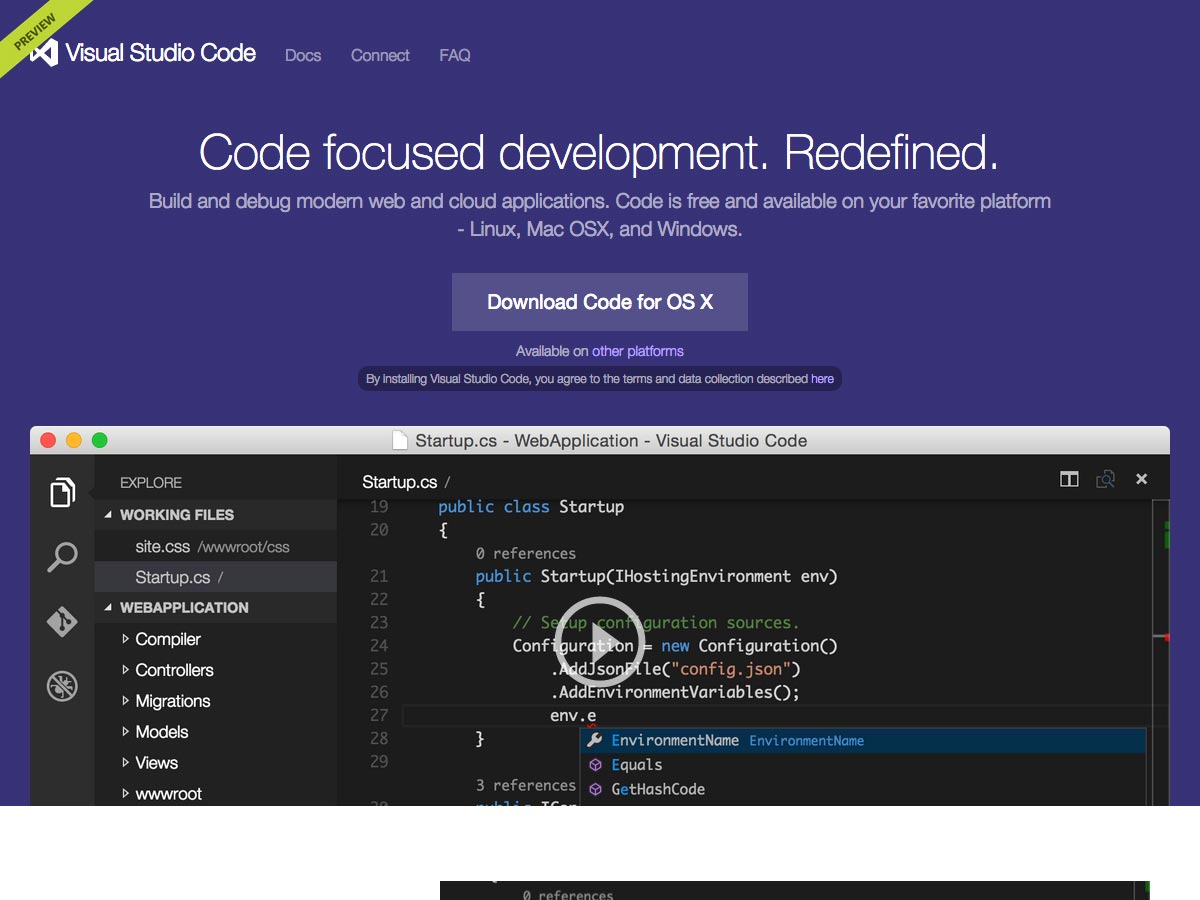
Visual Studio-code
Visual Studio-code is een gratis app voor het bouwen en debuggen van moderne web- en cloud-applicaties. Het werkt op Linux, Mac OSX en Windows.
RightFont
RightFont voor Mac kunt u lettertypen beheren en snel het juiste lettertype vinden. Het kan zelfs worden geïntegreerd met Adobe Photoshop, Illustrator en InDesign, evenals met Sketch.
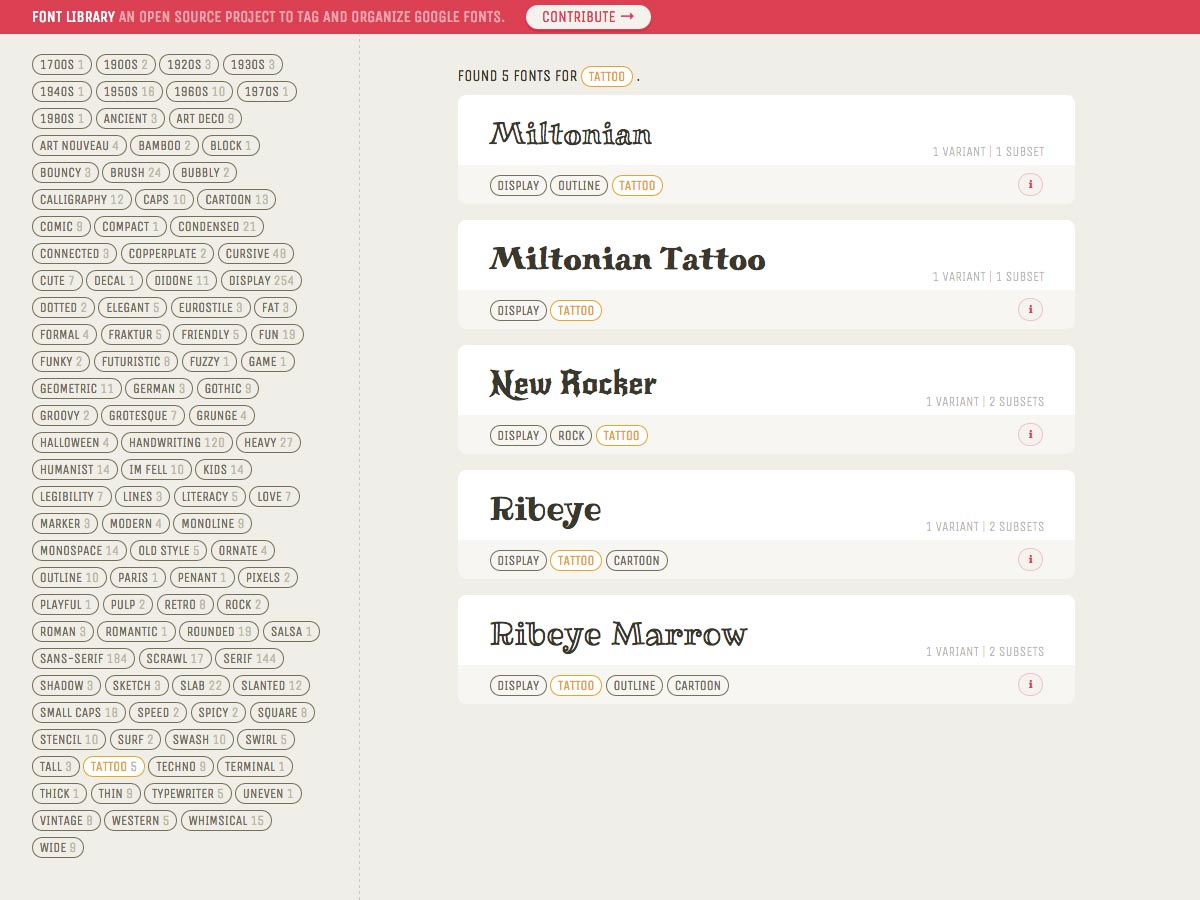
Lettertypenbibliotheek
Lettertypenbibliotheek is een open source project voor het taggen en organiseren van Google Fonts. U kunt bladeren op verschillende tags, waaronder 'friendly', 'small caps', 'whimsical', 'cute' en meer.
N-type
N-type is een 4D-communicatietool waarmee je berichten kunt delen via een URL. Berichten zijn geanimeerd en u kunt zelfs een OTF-lettertype van de huidige rotatie downloaden.
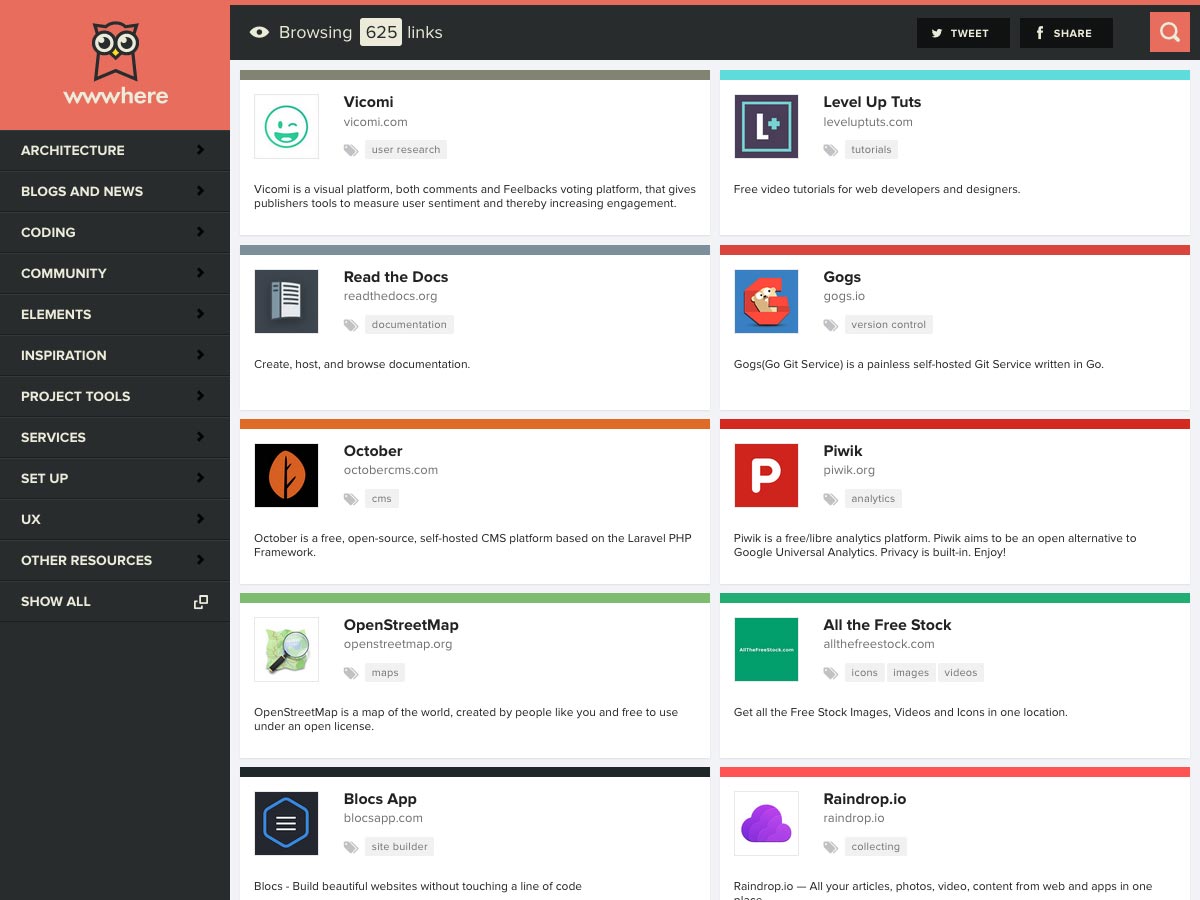
Wwwhere
Wwwhere is een map met web-apps en bronnen die opgesplitst zijn per categorie. Er zijn apps en bronnen voor codering, community, projecttools, UX, inspiratie en nog veel meer.
Pintsize
Pintsize is een Sass-frontend-sjabloon. Het is eenvoudig, configureerbaar, schaalbaar en lichtgewicht.
Het pad naar prestaties
Het pad naar prestaties is een podcast gewijd aan het sneller maken van websites. Tot nu toe hebben ze interviews gehad met Jeff Lembeck van Filament Group, Mark Dorison of Chromatic, en Lara Hogan van Etsy.
10Op technische best practices
De 10Op technische best practices illustreren hoe te engineeren op de "10Up manier". Ze zijn gericht op ingenieurs die al in staat zijn, in plaats van beginners.
Octobotapp
De Octobot iOS-app vertelt u wanneer er iets is veranderd in de servicestatus van GitHub. Het geeft aan wanneer er een gedeeltelijke servicestoring is en wanneer er een back-up van systemen is, met optionele pushmeldingen.
Structuur lettertype
Structuur is een gratis displaylettertype met moderne geometrische vormgeving.
Valencia Sweetness
Valencia Sweetness is een penseelachtig scriptlettertype met alternatieve, sans en script-ornamenten.
Metrica
Metrica is een modern geometrisch lettertype dat ideaal is voor uitgaansontwerpen.
didactisch
didactisch is een praktisch serifefiguurtje met een volledige karakterreeks en een unieke stijl.
spastisch
spastisch is een handgetekende lettertype ontworpen voor mensen die "een beetje raar, uit, en mogelijk op enige afstand van elkaar moeten zijn".
Moderne Sans
Moderne Sans is een schoon schreefloos lettertype ontworpen door Marius Kempken.
Tak
Tak is een vrije hand getekende lettertype met een vintage gevoel dat komt in de reguliere en gecondenseerde versies.
rolroeren
rolroeren is een modern gecondenseerd lettertype dat is geïnspireerd op vliegtuigmodellen uit de jaren 1940.
zondag
zondag is een op maat gemaakt, met de hand getekend letterbeeld met een volledige tekenset en alternatieve glyfs. Het is perfect voor bewegwijzering, posters en andere weergavedoeleinden.
Matchstick dun
Matchstick dun is een gratis schreefloos lettertype met een geometrische stijl, ontworpen door Oliver Walthard.