Wat is nieuw voor ontwerpers, november 2017
Val deze tijd van het jaar in met iets nieuws, met een verzameling uitdagingen, tutorials en nieuwe tools om uw workflows te versnellen. De verzameling nieuwe ontwerp- en ontwikkelingstools van deze maand zal u zeker inspireren om iets anders te proberen of een nieuwe vaardigheid of hulpmiddel aan uw repertoire toe te voegen.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @carriecousins te worden overwogen!
#Codevember
November is #Codevember met een codeeruitdaging voor alle ontwerpers deze maand. Er is elke dag een nieuwe uitdaging - je kunt de achterstand inhalen - die je helpt je creatieve spieren uit te rekken. Elke dag bevat een codevoorstel. Maak elke dag een schets tijdens de maand, deel (met #codevember) en blader door andere ontwerpen. Je kunt het ook op Twitter vinden. https://twitter.com/codevember_ Dit is het tweede jaar van het project, met nieuwe creatieve uitdagingen.
Bottender
Bottender is een open-source JavaScript-framework voor het bouwen van platformonafhankelijke bots. Het mooie is dat het werkt om een consistente botgebaseerde ervaring te creëren op verschillende platforms, zoals Messenger, Slack en Telegram.
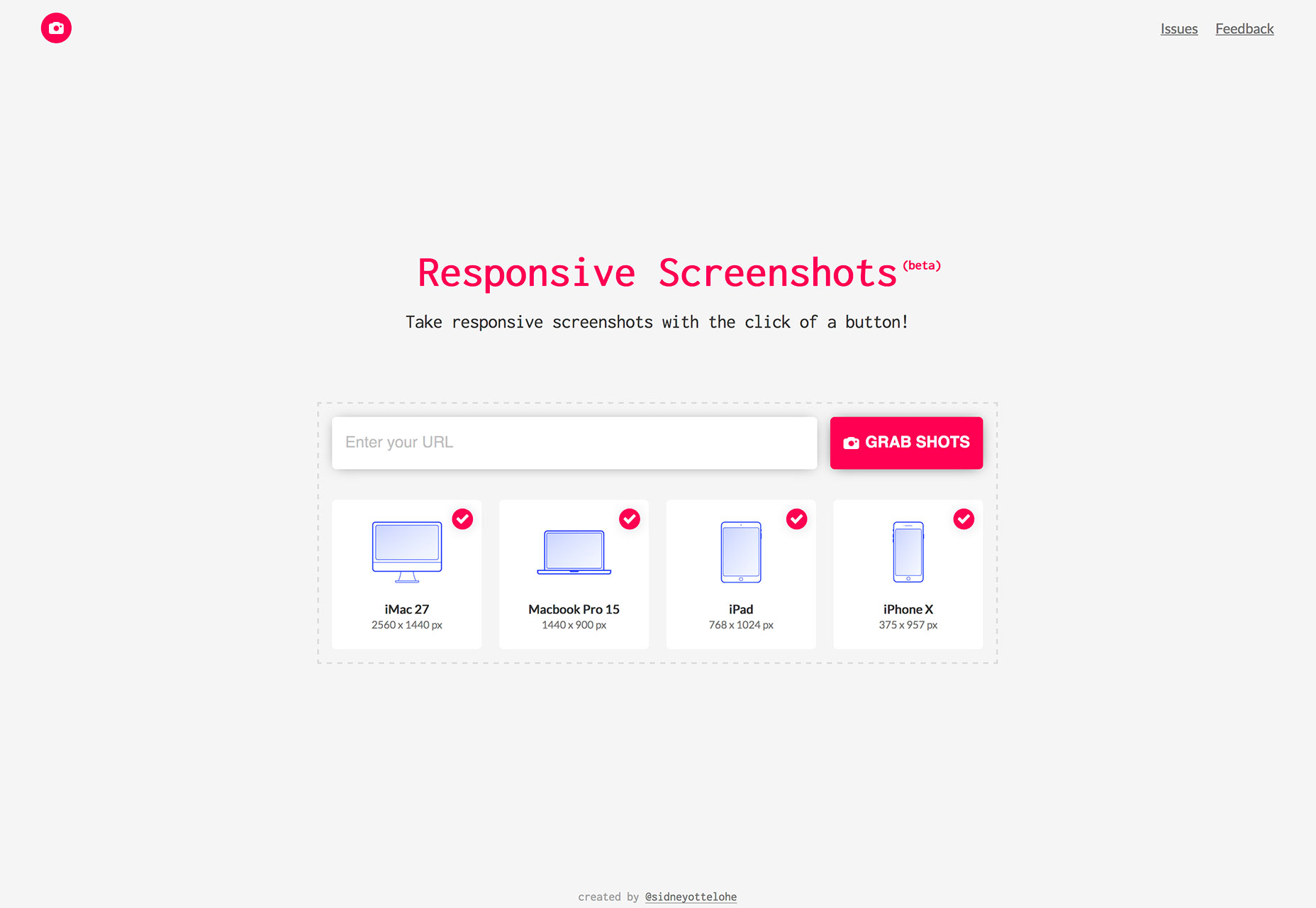
Responsieve screenshots
Wat als het verkrijgen van schermafbeeldingen van een website voor desktops, tablets en mobiele apparaten net zo eenvoudig was als het invoeren van een URL? De Responsieve screenshots tool - die in beta is - doet dat. Voer de URL in, wacht tot de "magie" gebeurt (het duurt 5-10 seconden) en pak vervolgens je afbeeldingen.
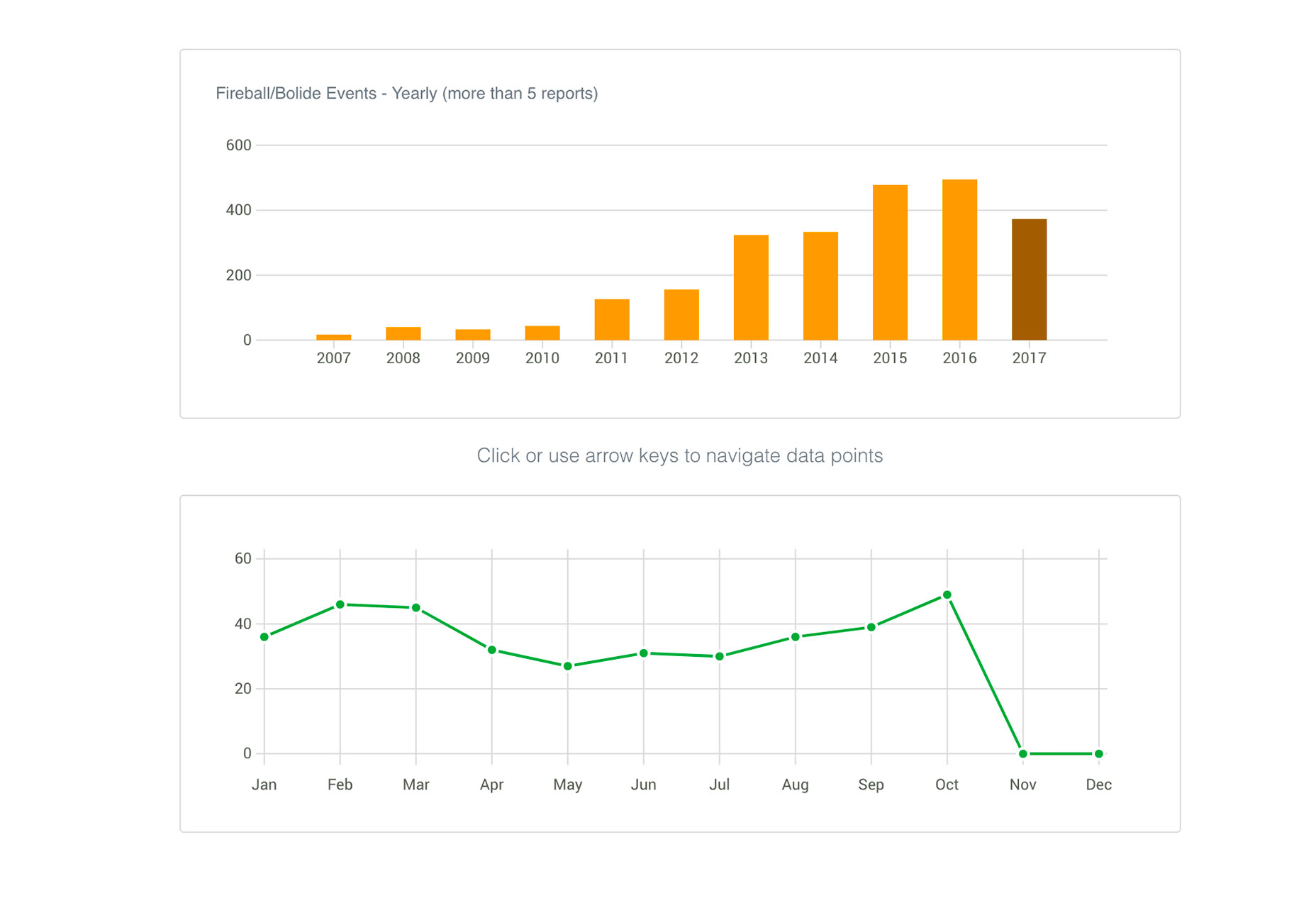
Frappe-diagrammen
Frappe-diagrammen is een GitHub-geïnspireerde grafiektool voor het web zonder afhankelijkheden. U kunt staafdiagrammen, lijndiagrammen, spreidingsdiagrammen, cirkeldiagrammen en percentagetabellen maken door gegevens te uploaden. En elke grafiek is aantrekkelijk en gebruikersvriendelijk met eenvoudige bewerkingscapaciteit.
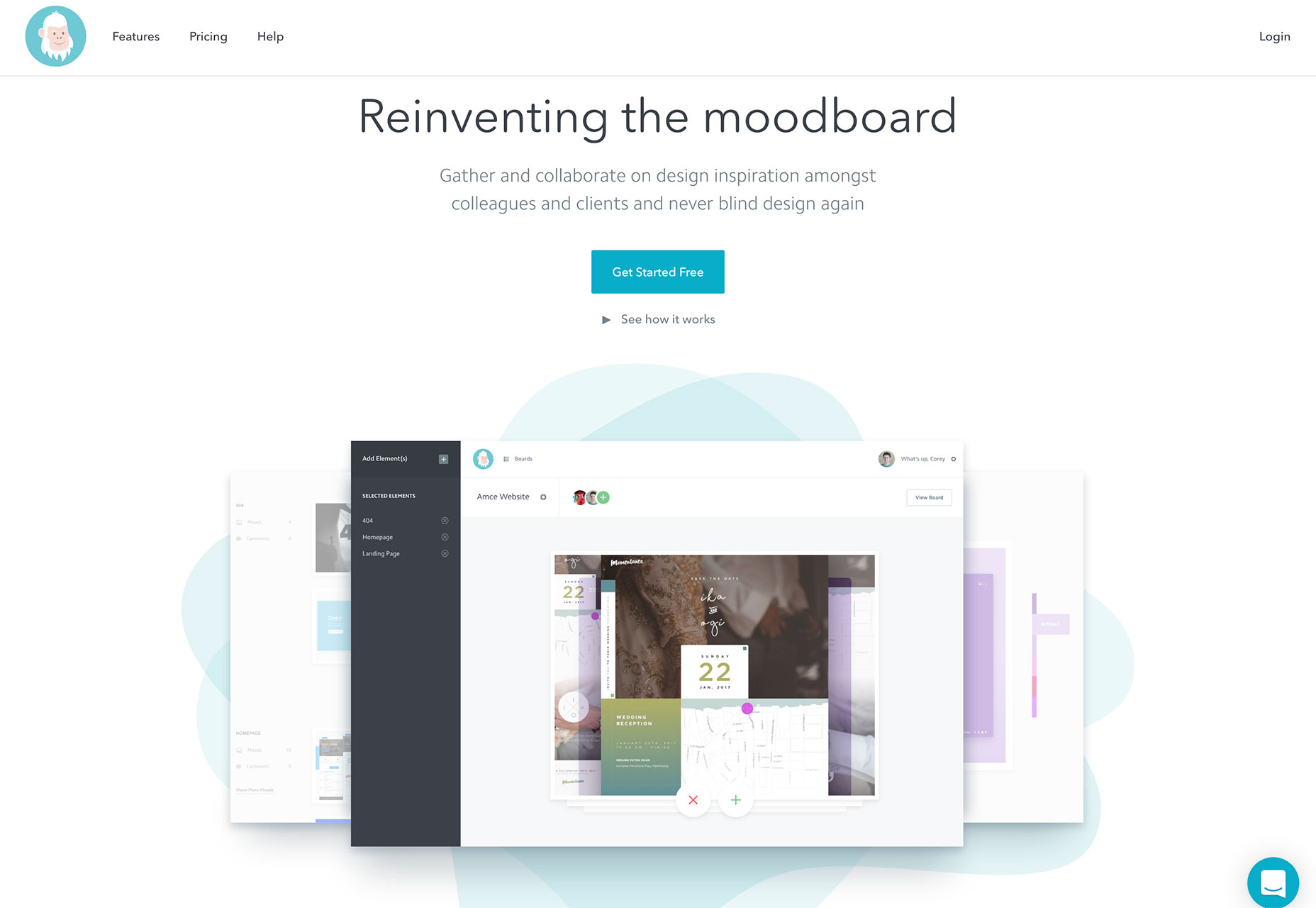
humeurig
Haal inspiratie op met een online samenwerkingshulpmiddel dat is ontworpen om mooie en nuttige moodboards te maken. humeurig stelt iedereen in een team in staat om bij te dragen aan een moodboard, zodat iedereen kan zien waar ontwerpinspiratie voor een project vandaan komt. Bovendien kunnen gebruikers opmerkingen plaatsen en helpen bij het vormgeven van de richting van het ontwerp.
Leerbare machine
Leerbare machine is een Google-experiment waarbij gebruik wordt gemaakt van kunstmatige intelligentieconcepten waar u iets op uw computer kunt leren met behulp van de camera. Zonder codering zult u zien hoe machine learning in de browser werkt.
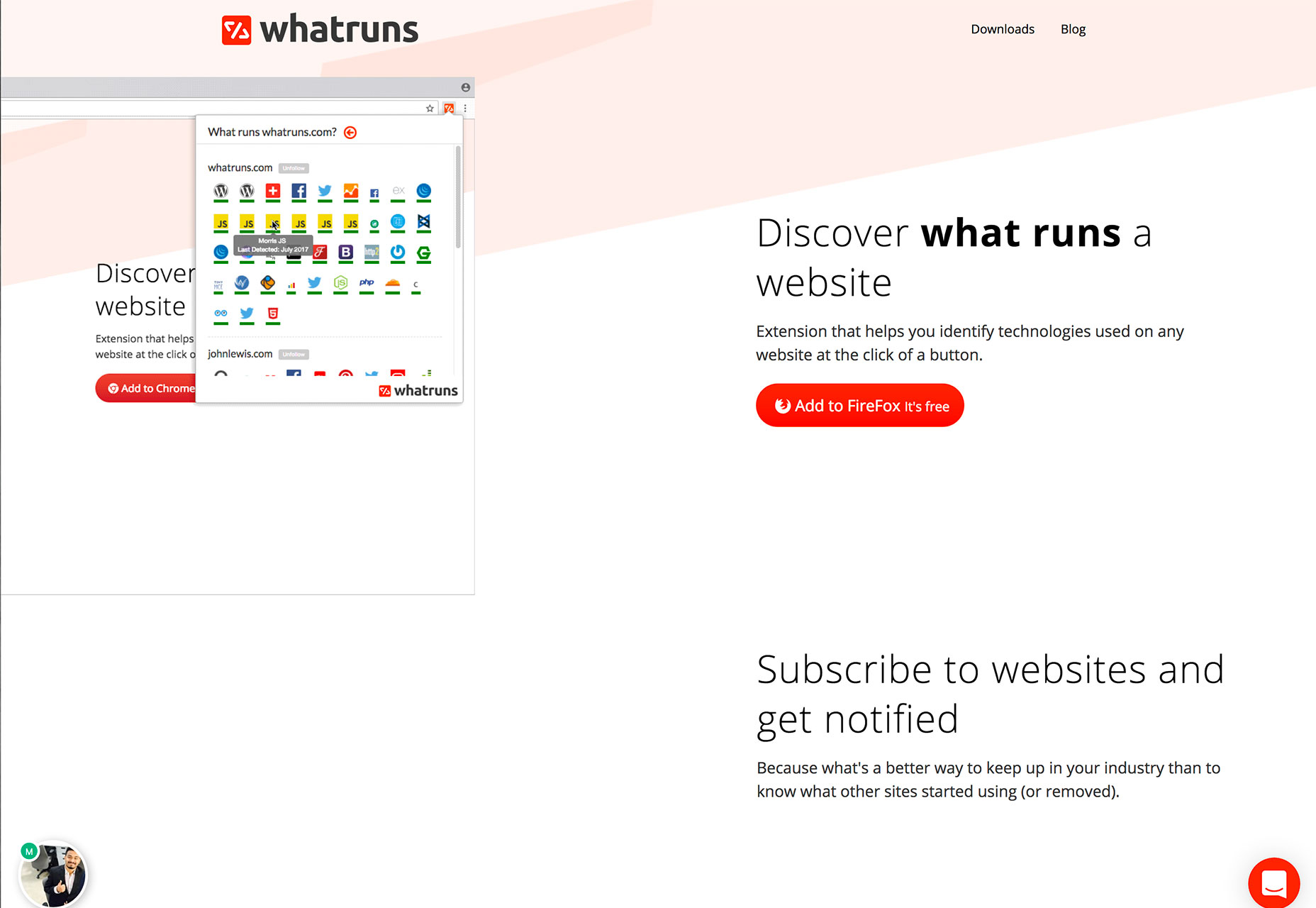
WhatRuns
WhatRuns is een browserextensie die ontwerpers en ontwikkelaars helpt alle tools te bekijken die een specifieke website aandrijven. Het werkt met Chrome en Firefox.
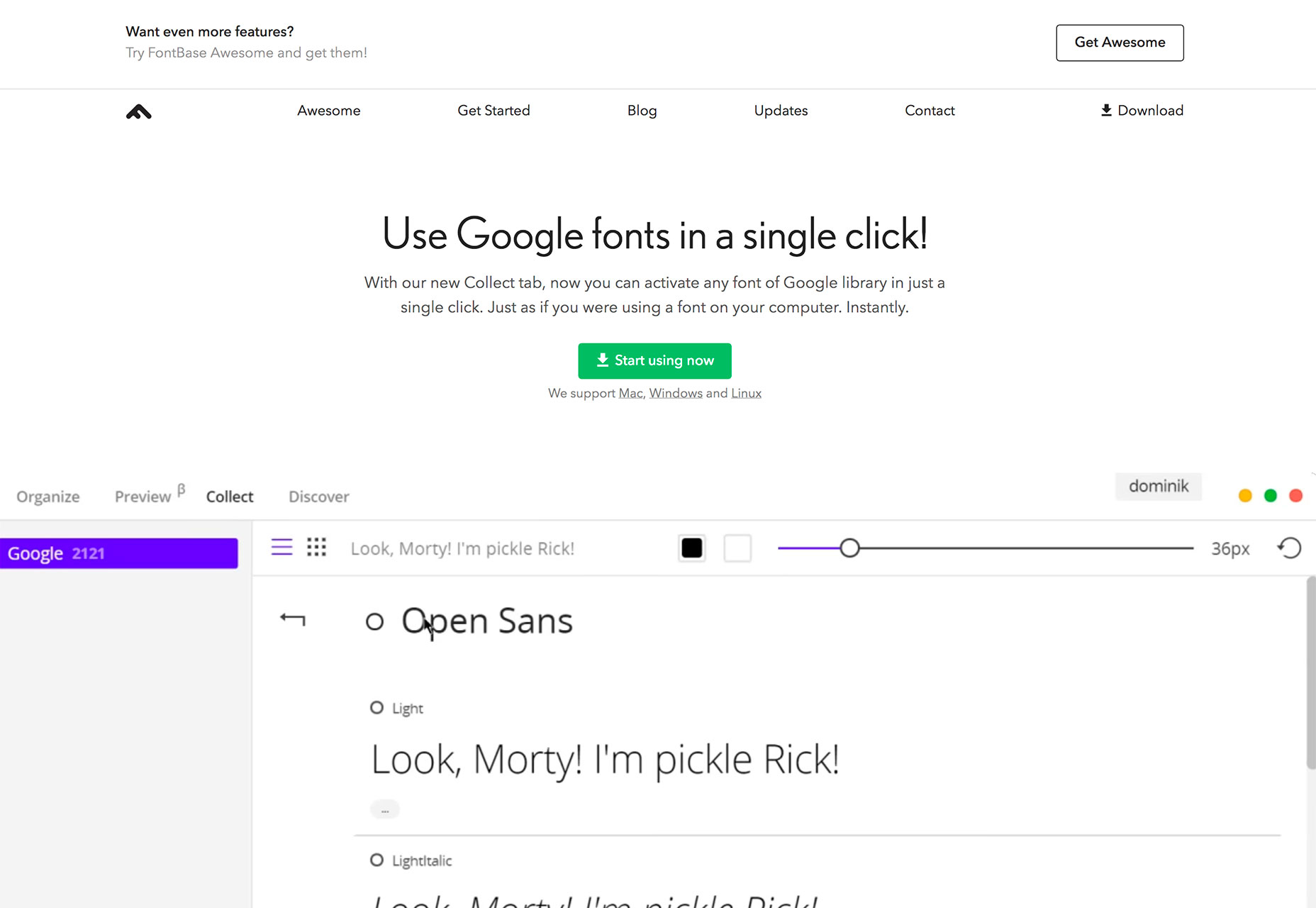
FontBase
Heb je ooit moeite met het verzamelen van lettertypen voor gebruik op de desktop? Met het nieuwe FontBase tool, kunt u elk lettertype activeren uit de Google Font-bibliotheek met slechts één klik op uw lokale computer voor gebruik. Het werkt op Mac, Windows en Linux. U kunt zelfs lettertypen ordenen en vooraf bekijken zonder door de Google-database te hoeven zoeken, dus alleen de lettertypen die u leuk vindt en zullen gebruiken, staan op uw computer.
Crello-geanimeerde ontwerpen
grijpen een paar geanimeerde sjablonen en voeg uw berichten toe voor sociale media, blogposts of e-mailontwerpen. De elementen bevatten geweldige ontwerpen en het enige dat u hoeft te doen, is tekst of objecten toevoegen om er zelf een te maken in een oogwenk.
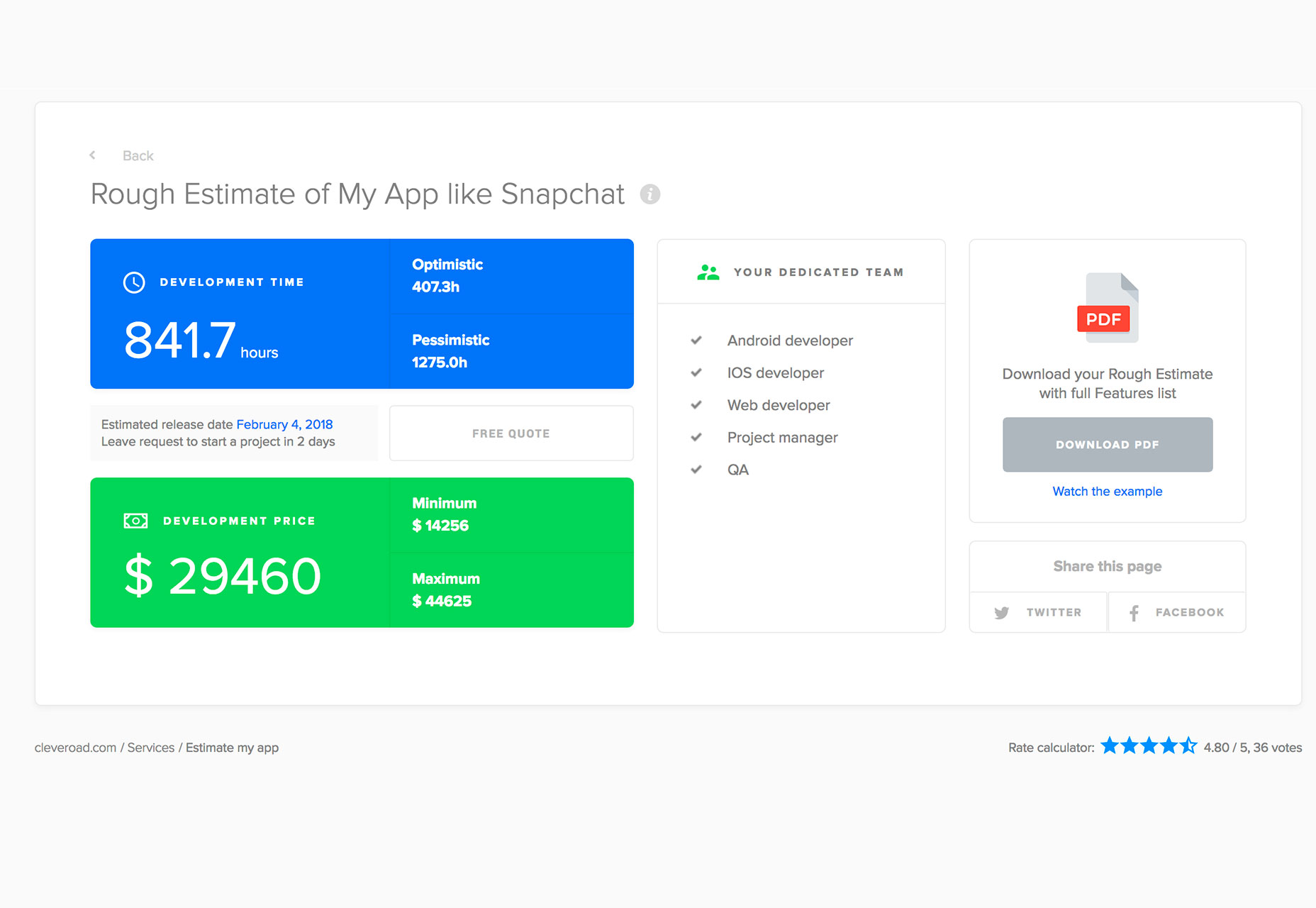
App Cost Calculator
Hoeveel kost het om een app te bouwen? Deze eenvoudige tool helpt u het antwoord te achterhalen met een reeks vragen op basis van uw zakelijke behoeften. Aan het eind krijgt u een aangepast PDF-rapport met de antwoorden om te helpen bij het plannen van een app-budget.
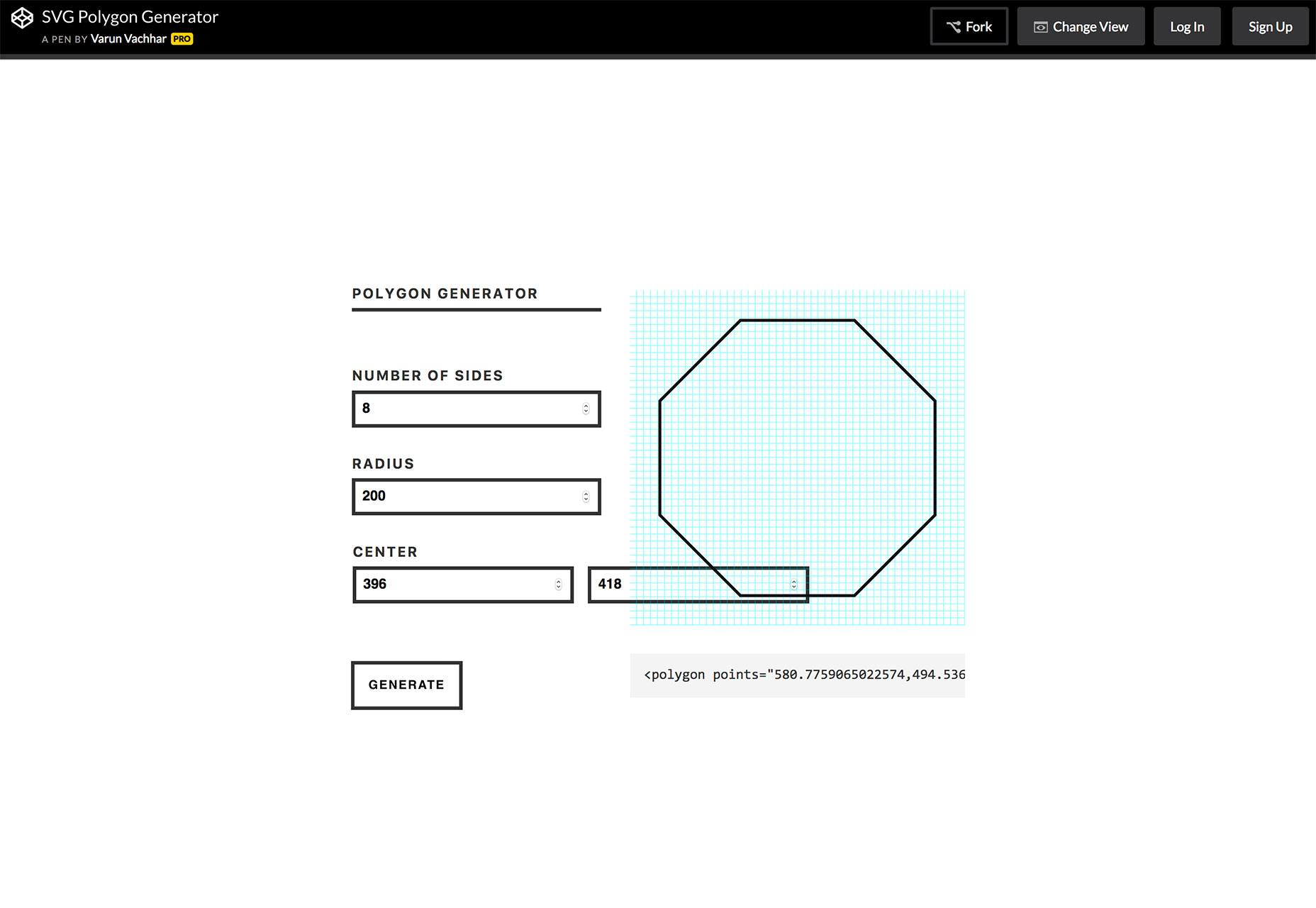
Polygoon Generator
Iedereen heeft af en toe een goede SVG-polygoonvorm nodig. Deze pen kunt u aangepaste polygonen maken en een codefragment genereren voor een lichtgewichtoptie. (En het is erg leuk om mee te spelen.)
Paintcube
Paintcube is driedimensionale schildersoftware die u online kunt gebruiken. Verf 3D-modellen, gebruik een gelaagd systeem voor textuur en exporteer al je elementen wanneer je klaar bent. (Je kunt ze later zelfs openen in Photoshop.) Deze webgebaseerde tool werkt op elk apparaat.
Logo Crunch
Logo Crunch is een multi-resolutie logomaker die logo's met een hoge resolutie leesbaar maakt bij lagere resoluties. Het kan gemakkelijk worden gebruikt om favicons of app-pictogrammen te maken. Sleep uw logo gewoon naar de browser om het uit te proberen.
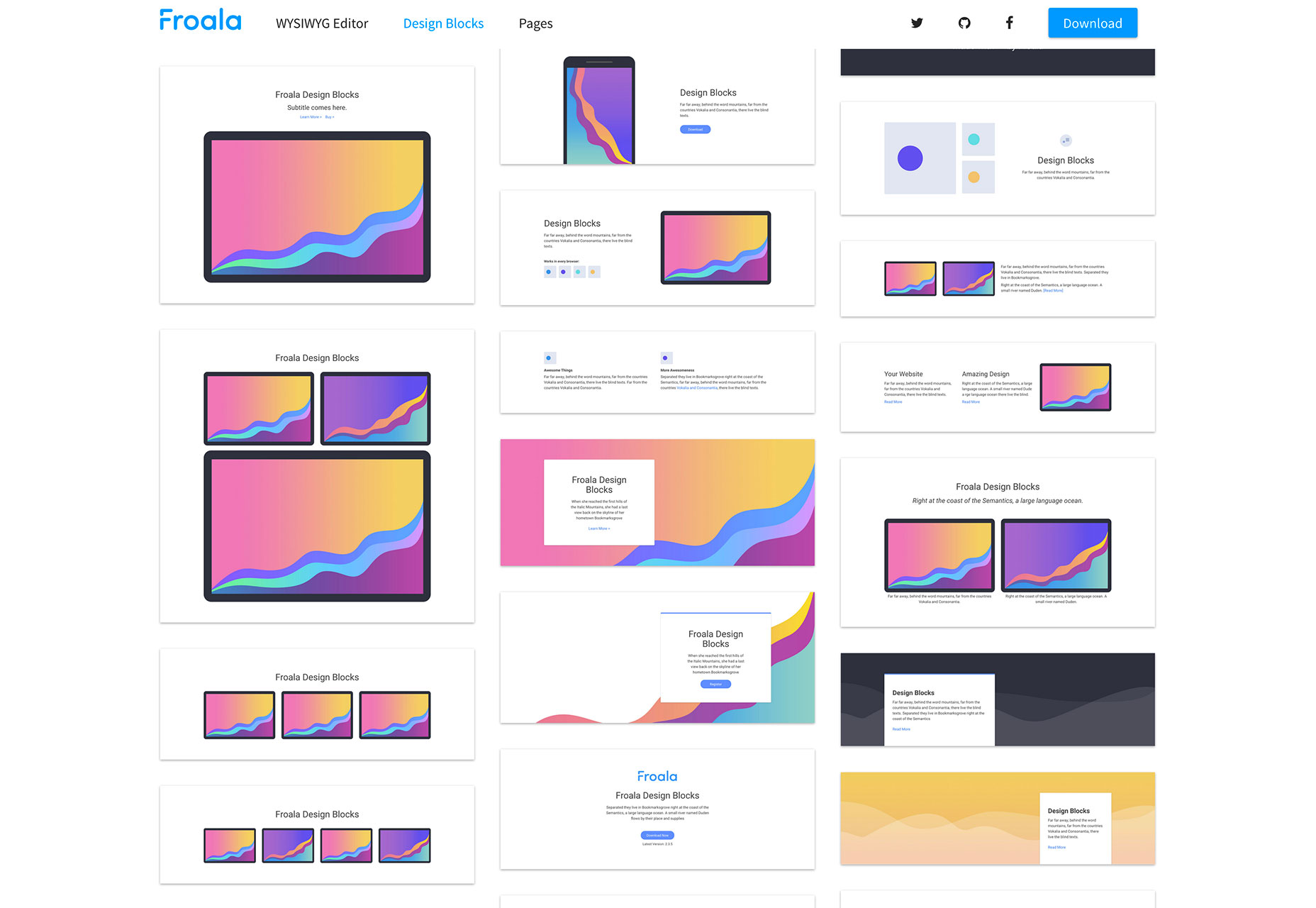
Froala Design Blocks
Deze kit bevat 170 responsieve ontwerpblokken voor web- of mobiele apps. Elk blok is gebaseerd op de Bootstrap-bibliotheek, waardoor ze een perfecte set zijn voor het bouwen van prachtige websites. Componenten omvatten inhoud, voetteksten, formulieren, kopteksten, testimonials en meer.
SiteMod
Heb je ooit een ander website-ontwerp willen aanpassen en die ideeën met een team delen? SiteMod kunt u precies dat doen. Met deze tool kunt u bewerkingen aan een website toevoegen en deze in realtime delen (ideaal voor ontwerpbureaus of freelancers).
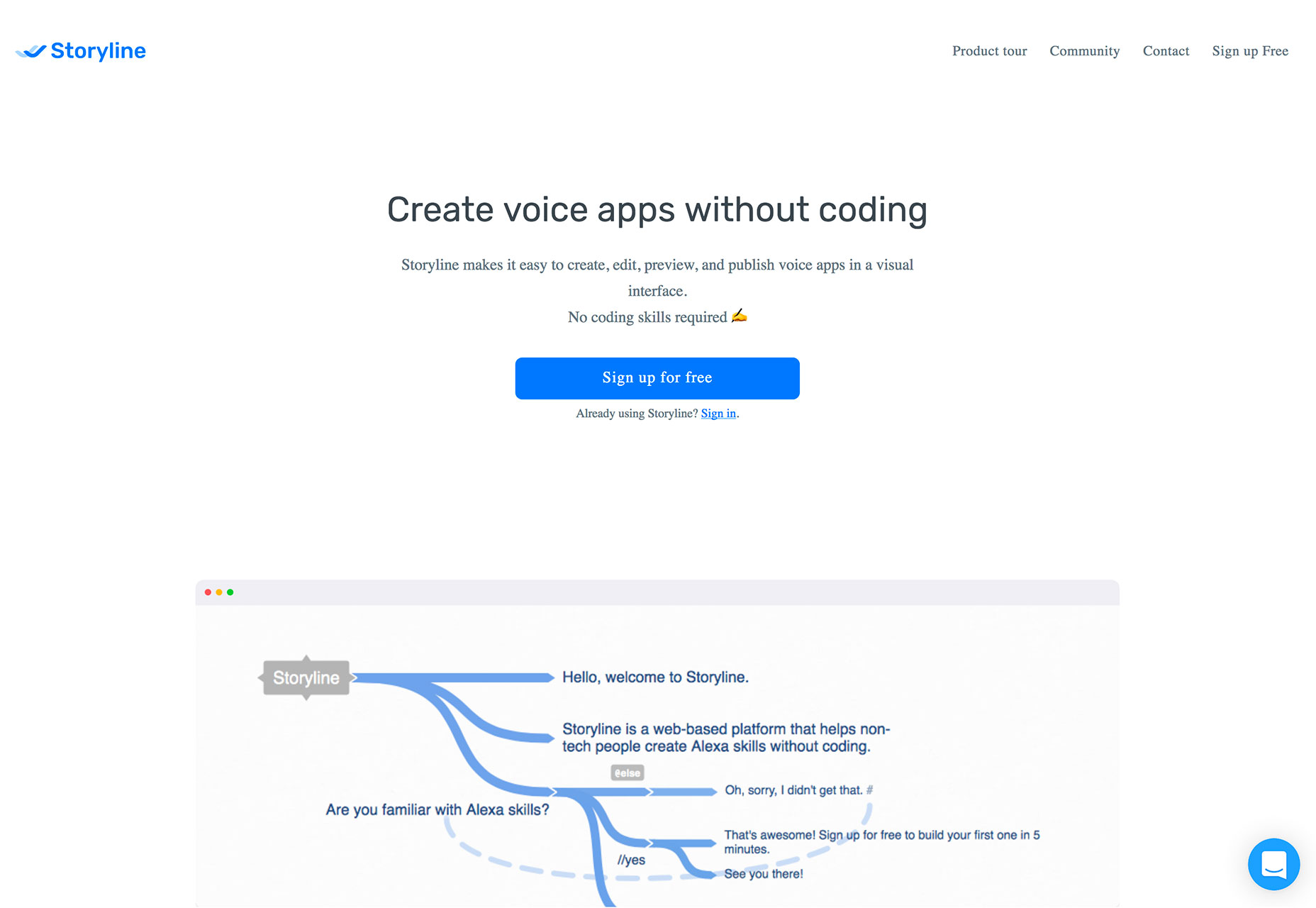
Verhaallijn
Zonder te hoeven coderen, kunt u spraakapps maken voor populaire platforms, zoals Alexa van Alexa, zonder codering. Deze visuele tool kan je helpen bij het ontwerpen voor het spraakgestuurde internet.
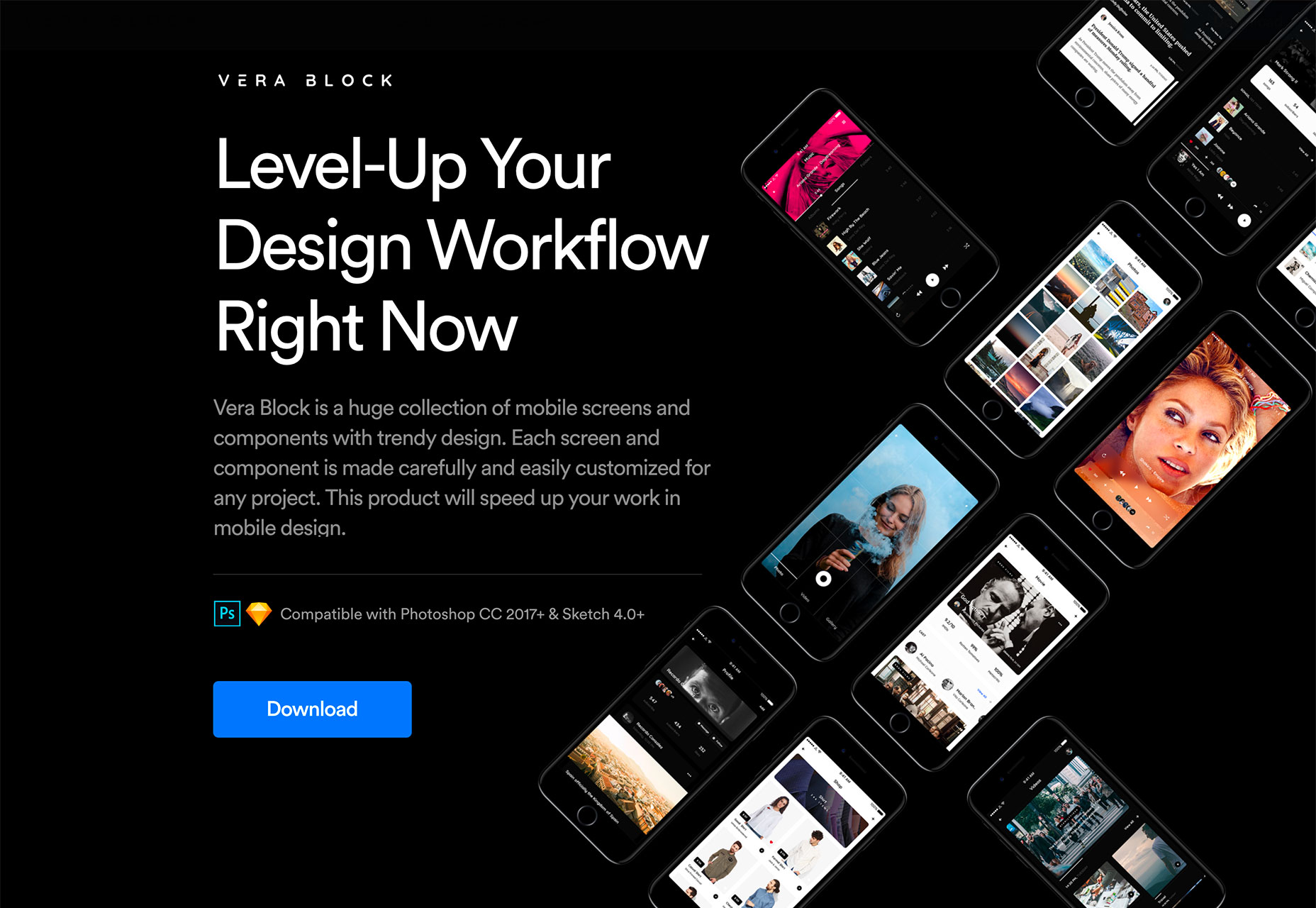
Vera Block
Vera Block is een gigantisch pakket met Photoshop- en Sketch-componenten in een mockup-stijl, zodat je geweldige schermafbeeldingen kunt maken. Elk schermontwerp is gemaakt om u aan te passen met 140 schermopties in vier categorieën, zodat u praktisch alles kunt bespotten.
Yummy Maaltijden Vectorreeks
Deze set van 29 handgetekende illustraties is gedigitaliseerd voor gebruik in elk op levensmiddelen gebaseerd ontwerp. Ze kunnen een begin maken met het ontwerpen van een menu- of restaurantwebsite. Elke afbeelding wordt geleverd in de indelingen AI, EPS, PSD, SVG en PNG.
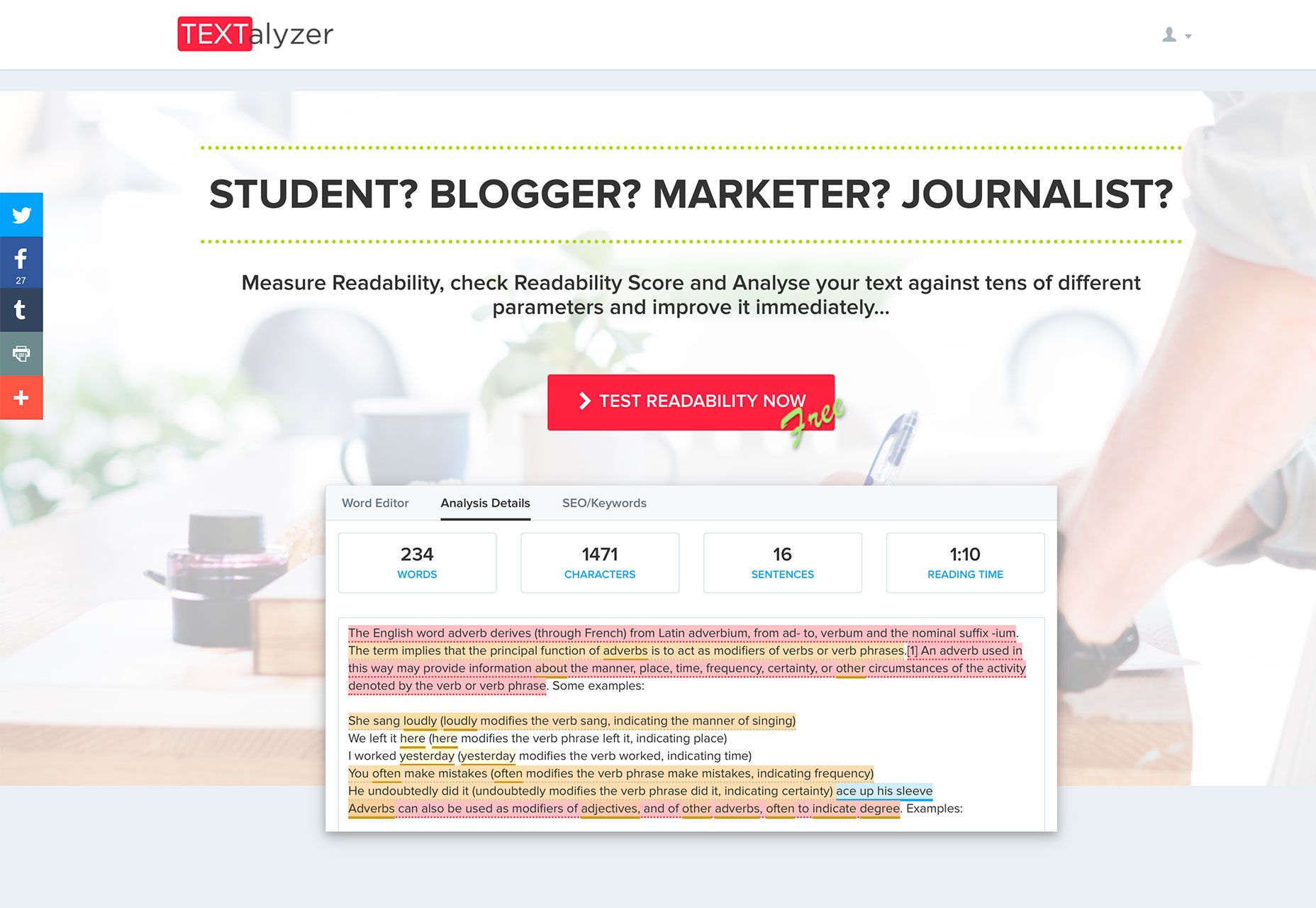
Textalyzer
Controleer de leesbaarheid en zorg ervoor dat uw exemplaar klaar is voor internet. Textalyzer kan u helpen uw schrijven te verbeteren door potentiële problemen te tonen en een analyse van de zoekmachine-optimalisatie uit te voeren om u te helpen beter te rangschikken met veelgebruikte zoekmachines.
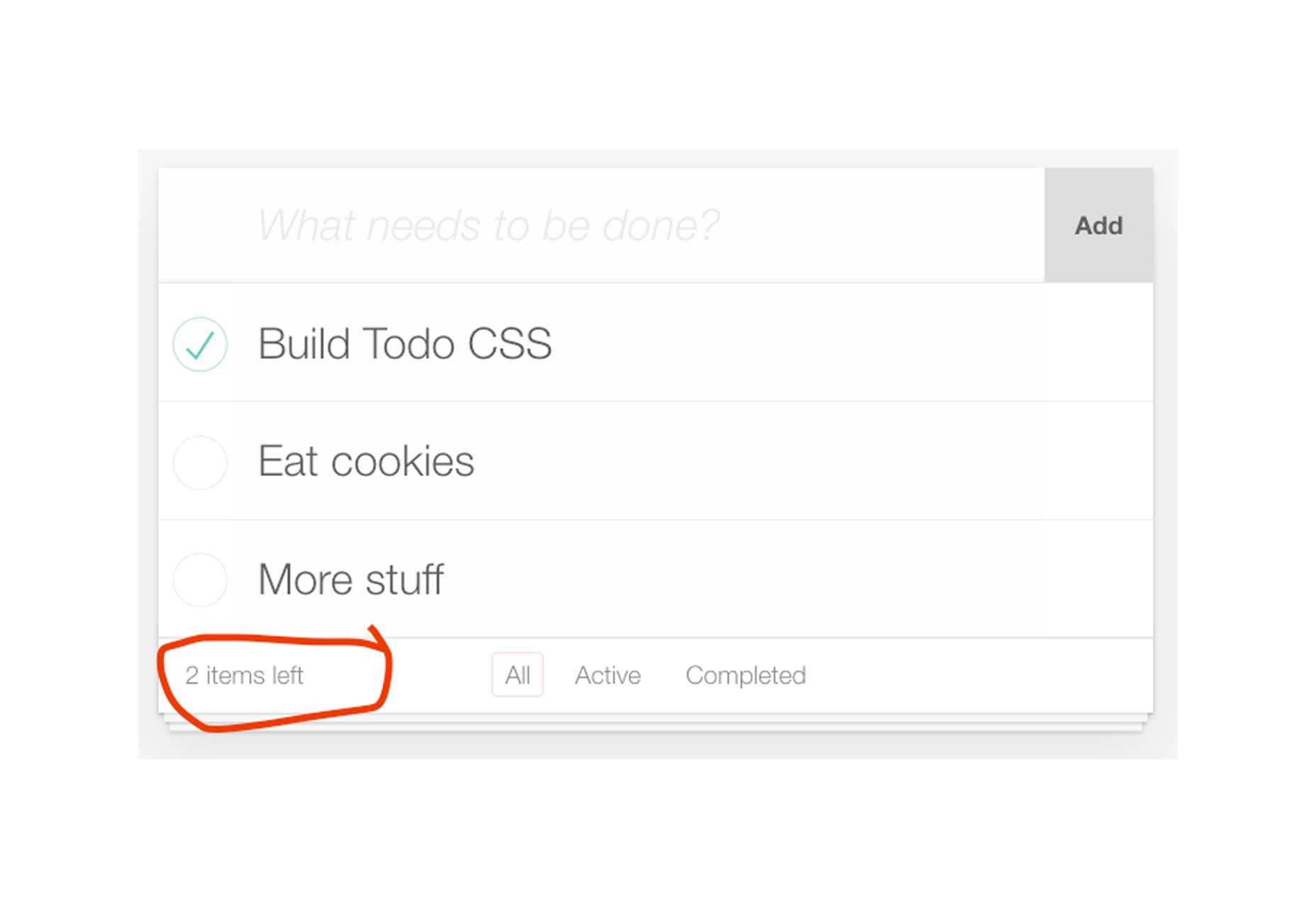
Tutorial: een JavaScript-to-do-app schrijven met HTML en CSS
Spring erin en leer iets nieuws met deze tutorial over het schrijven van een taken-app zonder JavaScript. Het minimale ontwerp maakt gebruik van HTML en CSS voor animaties en interacties. Test de app, speel met de broncode of probeer de walkthrough en bouw hem zelf.
Tutorial: Hoe Open Source-licenties werken
In een wereld waarin we voortdurend codefragmenten spelen en delen, is het belangrijk om te begrijpen hoe al deze gratis en open source-licenties werken. Deze gids legt alle verschillende licentie-opties uit, wat ze betekenen en hoe ze toe te passen op projecten die u maakt.
Autumn Moon
Autumn Moon is een uniform eenvoudig schrift met een beroerte die eenvoudig te lezen is. Het wordt geleverd met een breed scala aan personages en is alleen gratis voor persoonlijk gebruik.
Bahagia
Bahagia is een charmant lettertype met een kenmerkende stijl met slanke rondingen en eenvoudige vormen. Het kan worden gebruikt voor weergave en bevat hoofd- en kleine letters, alternatieven en cijfers.
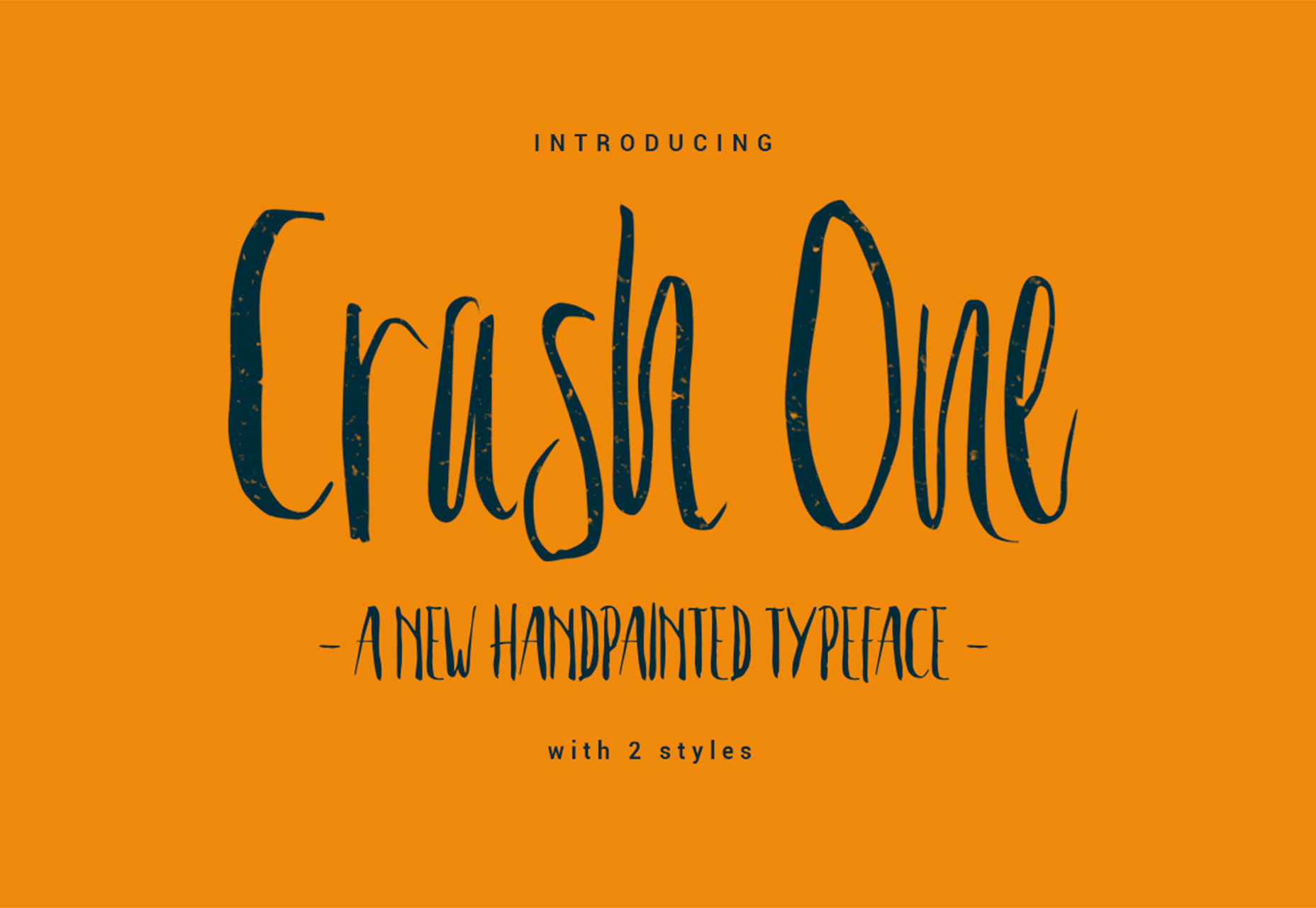
Crash One
Crash One is een handschriftachtig letterbeeld met veel letters op de display voor gebruik op het display. De tekenset bevat hoofdletters, twee sets kleine letters (dik en dun), cijfers en ligaturen. Het heeft een leuke, grillige stijl die kan werken voor eenvoudige branding of social media-berichten.
Kop Pro
Headline Pro is een prachtig ontworpen premium letterbeeld met een geometrische stijl en een hoge leesbaarheid. Het ontwerp optimaliseert de ruimte op schermen en bevat een robuuste familie met acht gewichten en cursief voor alles, van display tot tekst voor jongens.
Rosella
Rosella is een elegante serif-lettertypefamilie met een brede houding, wat het geweldig maakt voor displaytekst. Het heeft een koperen plaatstijl en wordt geleverd met zes gewichten, waaronder inline, deco en floristische stijlen.
Vtks Madalena
Vtks Madalena is een hoofdletterlettertype in grunge-stijl voor gebruik op het display. De tekenset bevat slechts 26 letters en kan een leuke weergaveoptie zijn.