Wat is nieuw voor ontwerpers, september 2014
De septembereditie van wat nieuw is voor webontwerpers en -ontwikkelaars, omvat nieuwe web-apps, CSS-tools, software, e-mailsjablonen, inspiratiebronnen, productiviteits-apps, jQuery-hulpmiddelen, patroonhulpmiddelen en enkele echt geweldige nieuwe lettertypen.
Veel van de onderstaande bronnen zijn gratis of zeer lage kosten, en zijn zeker nuttig voor veel ontwerpers en ontwikkelaars die er zijn.
Zoals altijd, laat het ons weten in de reacties als we iets gemist hebben waarvan je denkt dat het erbij hoort. En als je een app of andere bron hebt die je volgende maand wilt zien, voeg je deze toe aan @cameron_chapman voor overweging.
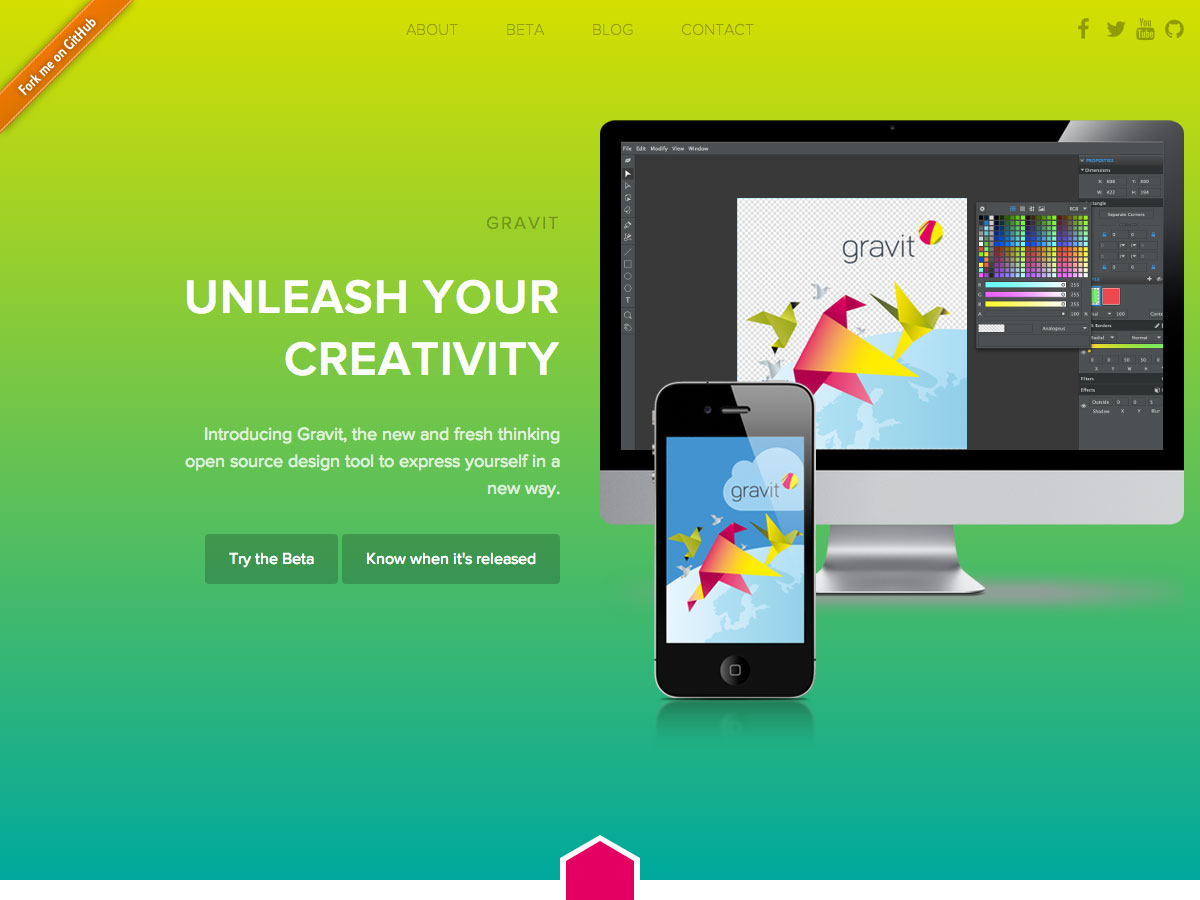
Gravit
Gravit is een nieuwe open source ontwerptool die momenteel beschikbaar is als bètaversie. Het biedt de mogelijkheden van een volledige ontwerpsuite, maar dan in een app-formaatpakket.
CSS-richtlijnen
CSS-richtlijnen is een verzameling van hoogstaande adviezen voor het schrijven van schaalbare en beheersbare stylesheets, geschreven door Harry Roberts.
Transactionele HTML e-mailsjablonen
Deze verzameling van Transactionele HTML e-mailsjablonen maakt het eenvoudiger om een aantal veelvoorkomende transactionele e-mails te maken, inclusief ontvangstbewijzen, ondersteuningsverzoeken, wachtwoordresets en meer. Ze werken in desktop-, mobiele en webgebaseerde e-mailclients.
Nieuwe dia-editor
slides heeft een nieuwe editor nu beschikbaar in openbare bèta. Het is een groot vertrek en veel visueel aantrekkelijker dan de oude editor.
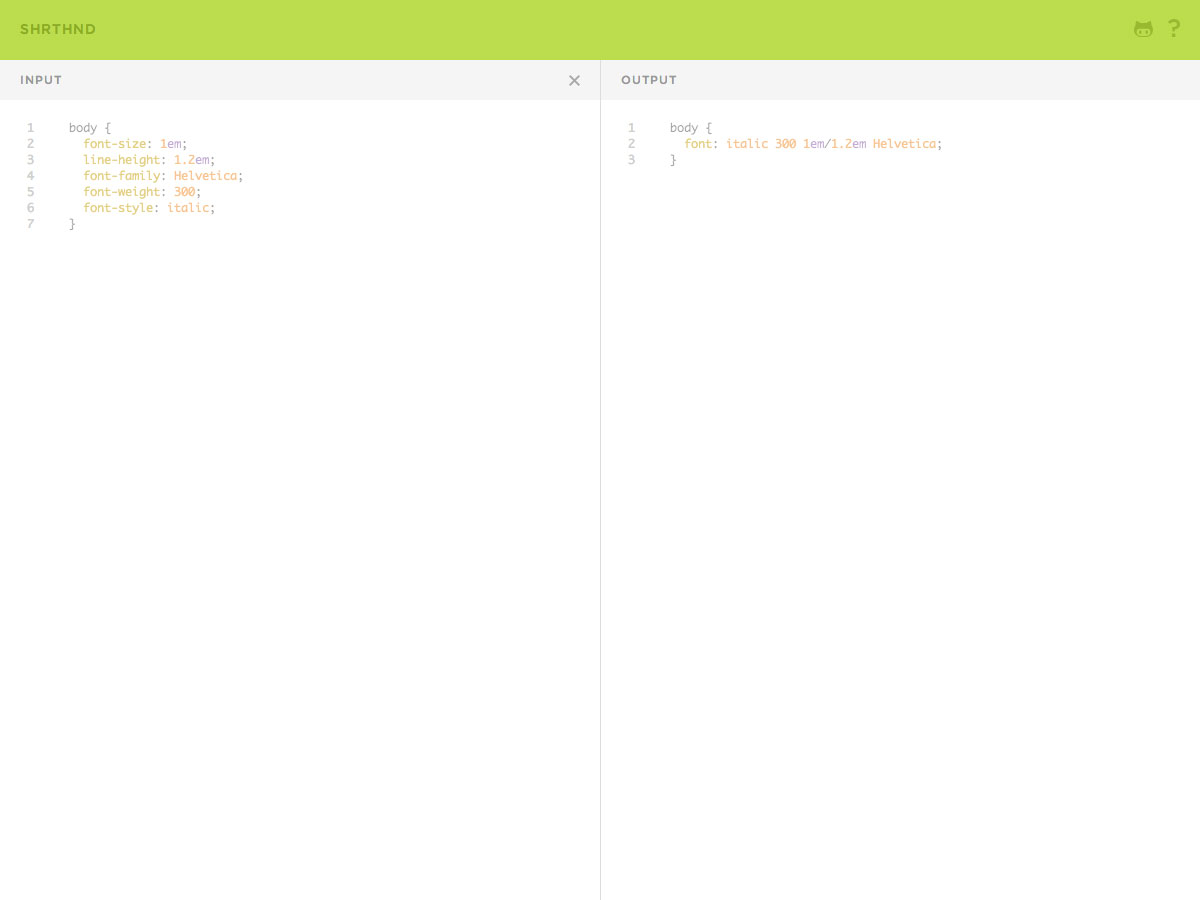
Shrthnd
Shrthnd is een eenvoudig te gebruiken CSS-steno-webapp. Voer gewoon uw standaard CSS in en Shrthnd zal een veel kortere versie uitvoeren die gemakkelijker te onderhouden is en uw stylesheets kleiner houdt.
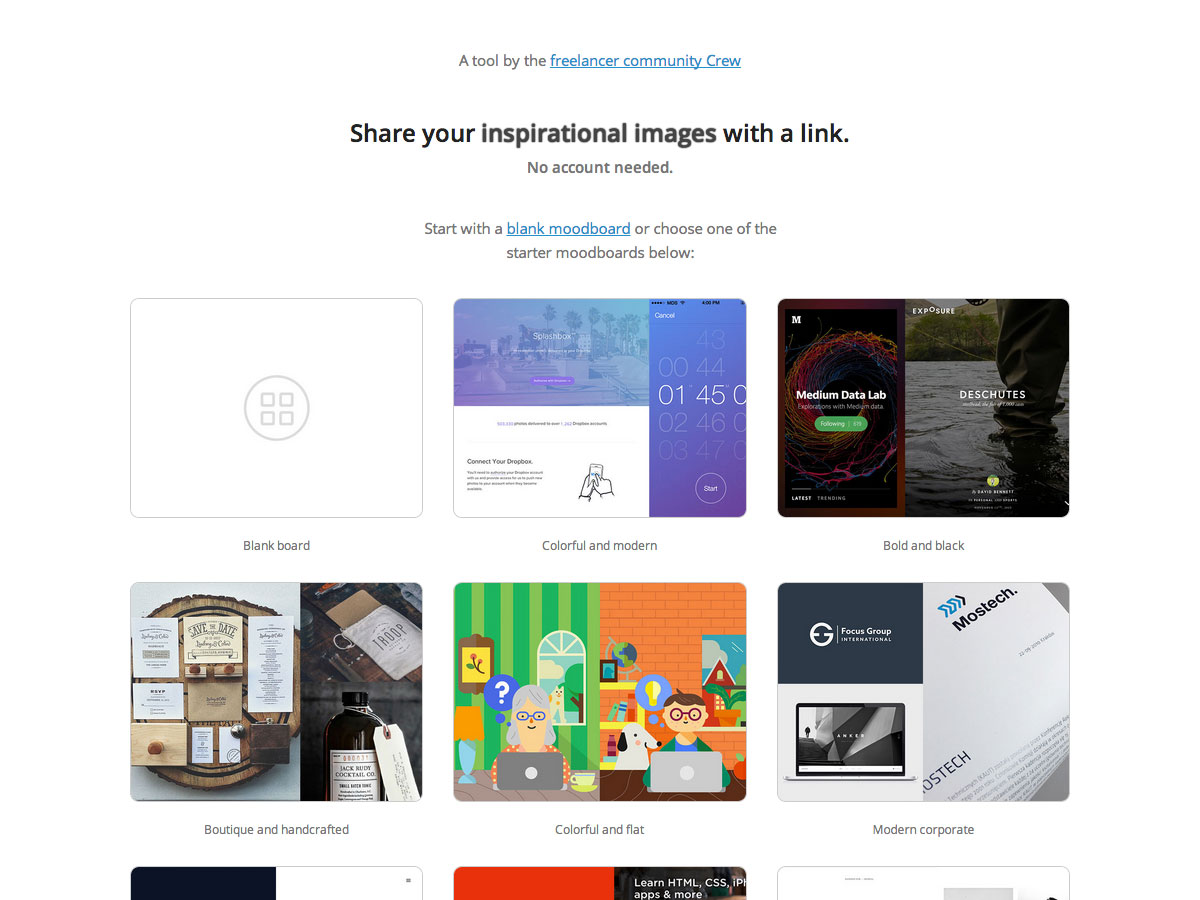
GoMoodboard.com
GoMoodboard.com is een gratis moodboard-maker waarmee je moodboards kunt maken en delen op alles wat je maar wilt. Begin met een leeg bord of met een van hun sjablonen.
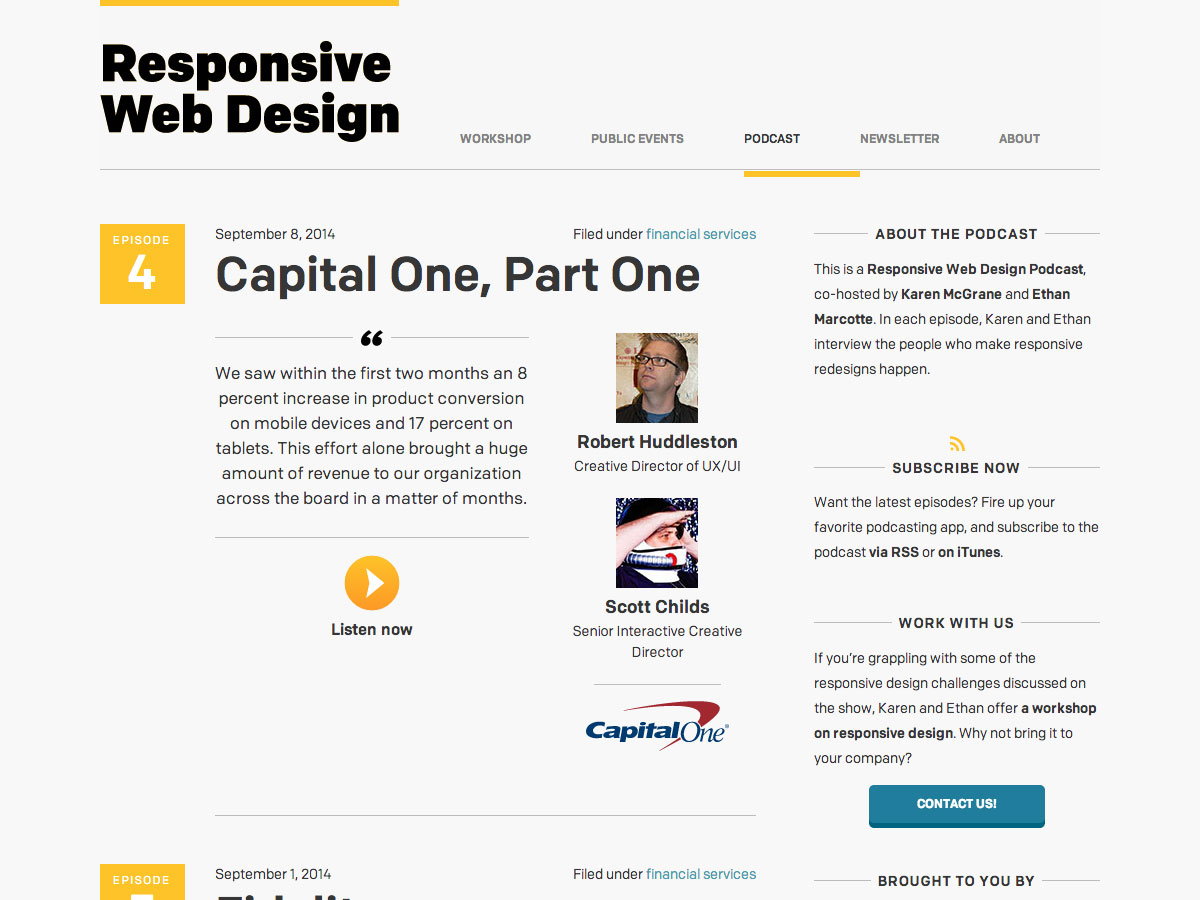
Responsive Web Design Podcast
De Responsive Web Design Podcast wordt mede-gehost door Karen McGrane en Ethan Marcotte, en in elke aflevering doen ze interviews met mensen die hebben gewerkt aan responsieve ontwerpen voor een aantal zeer prominente websites, waaronder Capital One, Marriott en anderen.
The Colors of Motion
The Colors of Motion breekt de kleurenpaletten van beroemde films in een frame-voor-frame basis. De gebruikersinterface is ongelooflijk goed en gebruiksvriendelijk, klik gewoon op een film, zoek het frame waarvan u de kleur wilt en klik erop om het werkelijke frame te bekijken.
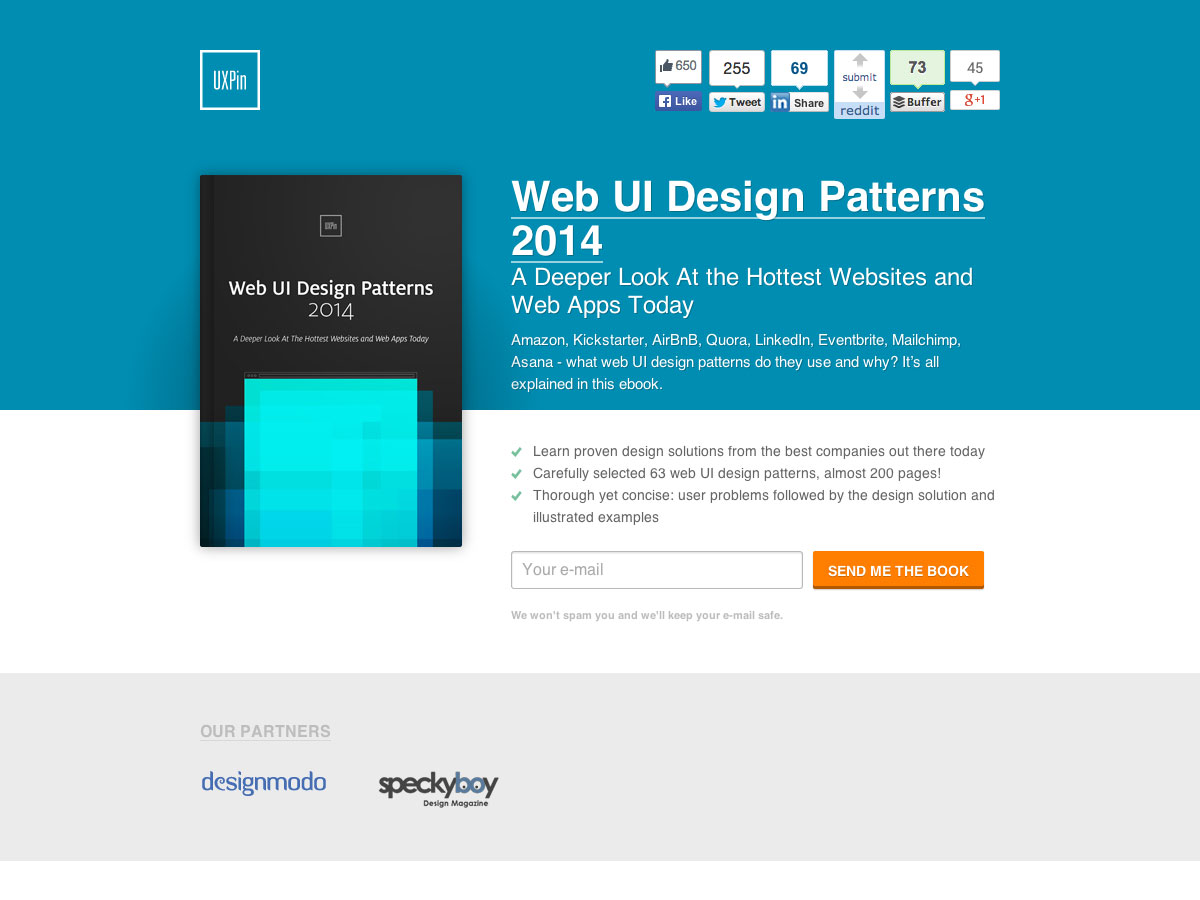
Web UI Design Patterns 2014 ebook
Deze Web UI Design Patterns 2014 ebook van Chris Bank en Waleed Zuberi gaat dieper in op sites als Amazon, Kickstarter, AirBnB, Eventbrite, Mailchimp en meer, met een blik op de patronen die ze gebruiken en waarom.
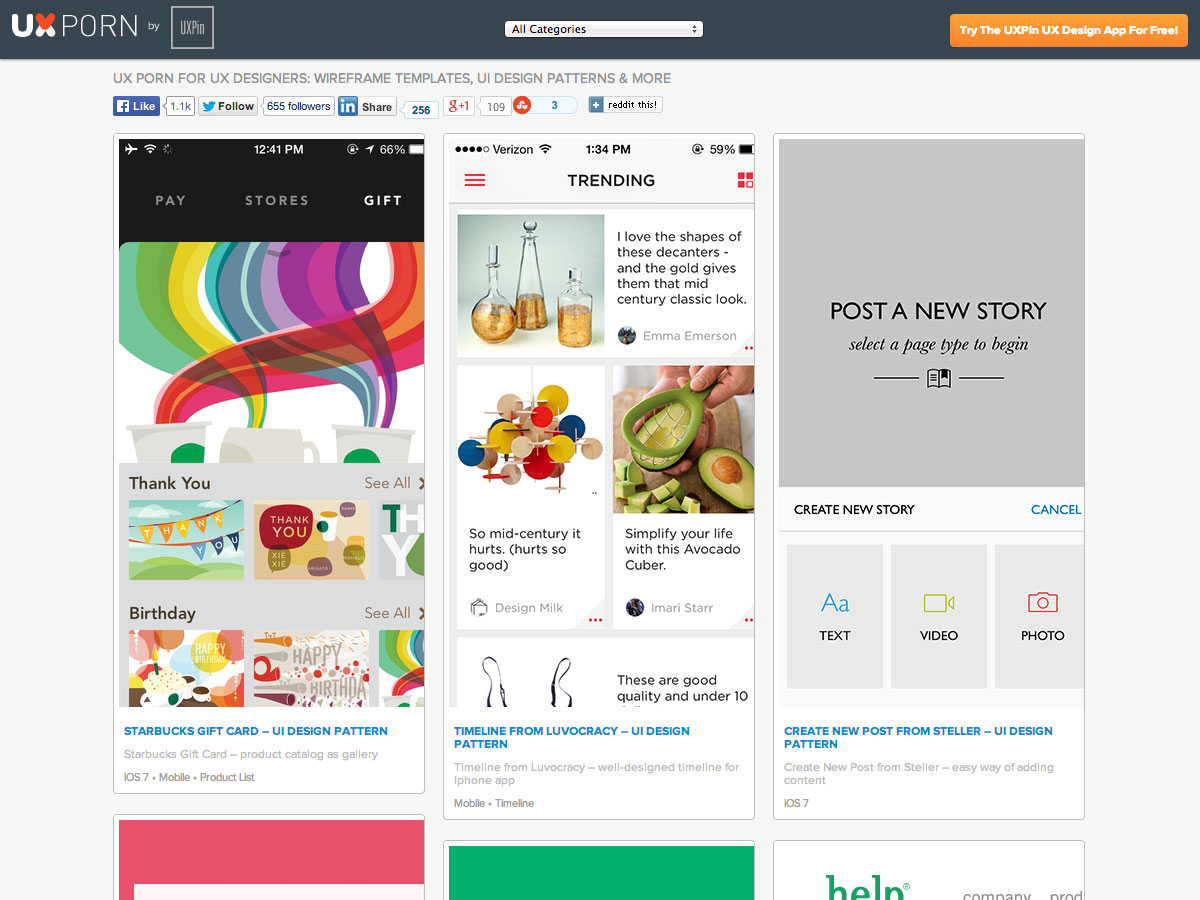
UXPorn
UXPorn is een verzameling UX-inspiratie voor ontwerpers. Het bevat draadframesjablonen, UI-ontwerppatronen en meer.
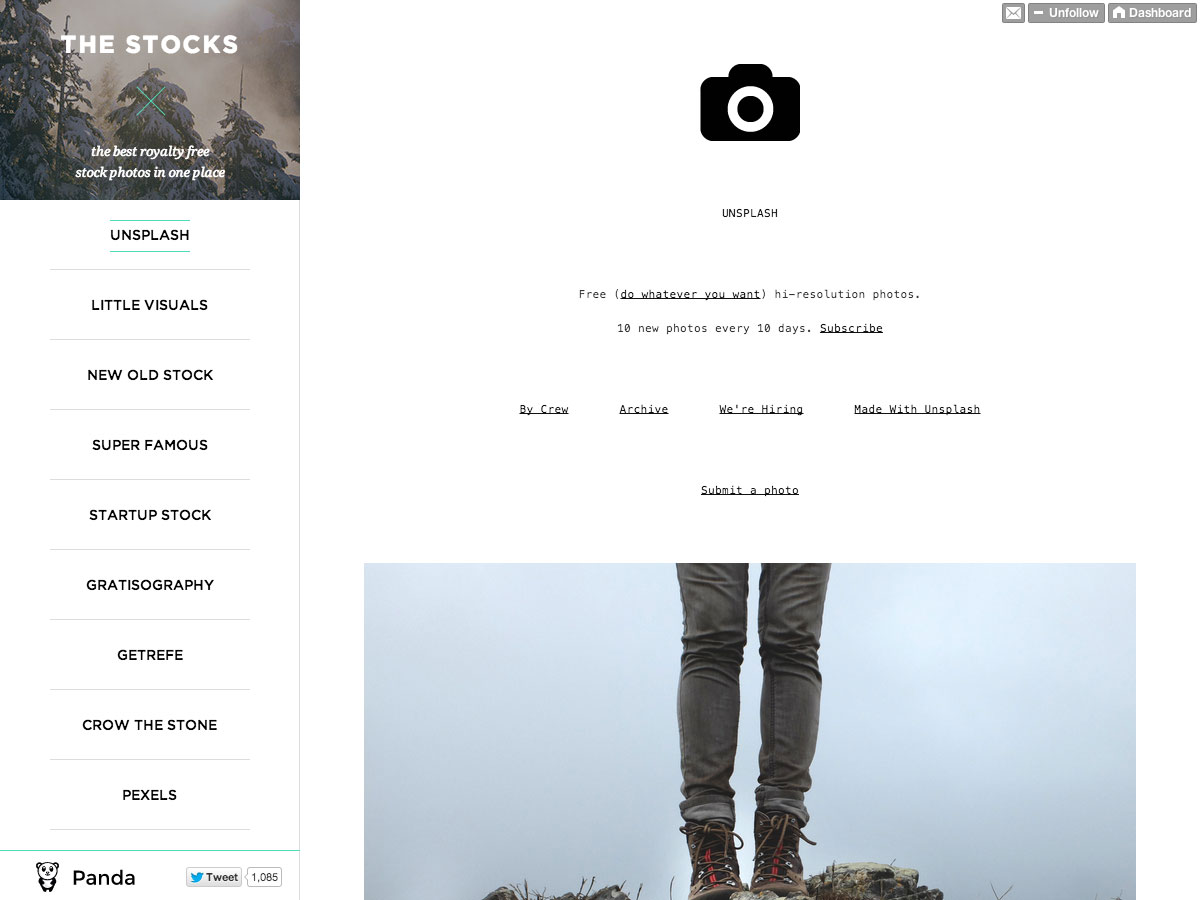
De voorraden
Als u op zoek bent naar royaltyvrije stockfoto's van buiten de standaard stockfotosites, ga dan naar de pagina De voorraden , dat dient als een enkel startpunt voor een groot aantal fotosites.
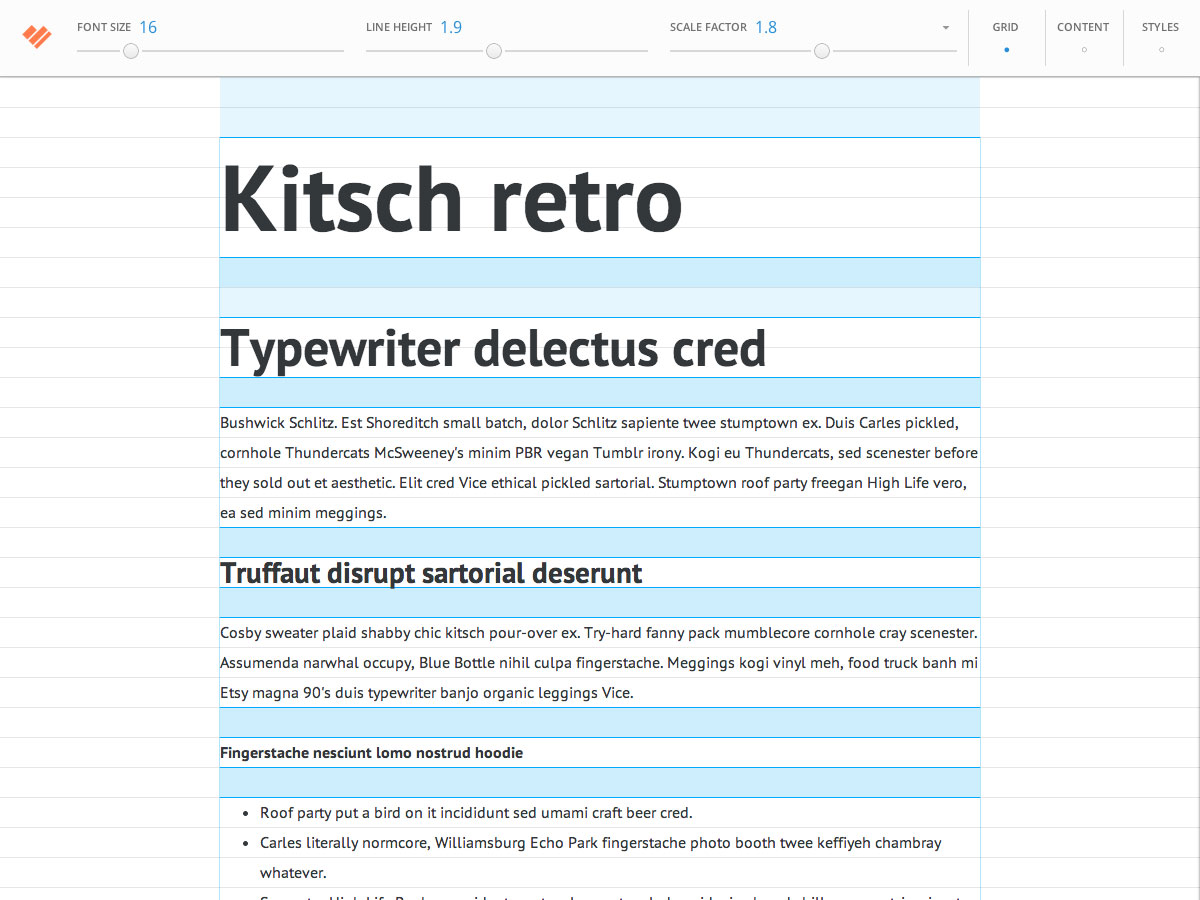
Grid Lover
Gridlover is een handig hulpmiddel voor het maken van een typografisch systeem met modulaire schaal en verticaal ritme. Het geeft je aanpasbare CSS voor lettergroottes, lijnhoogten en marges, met standaarduitvoer die body, p en h1-h4 bevat.
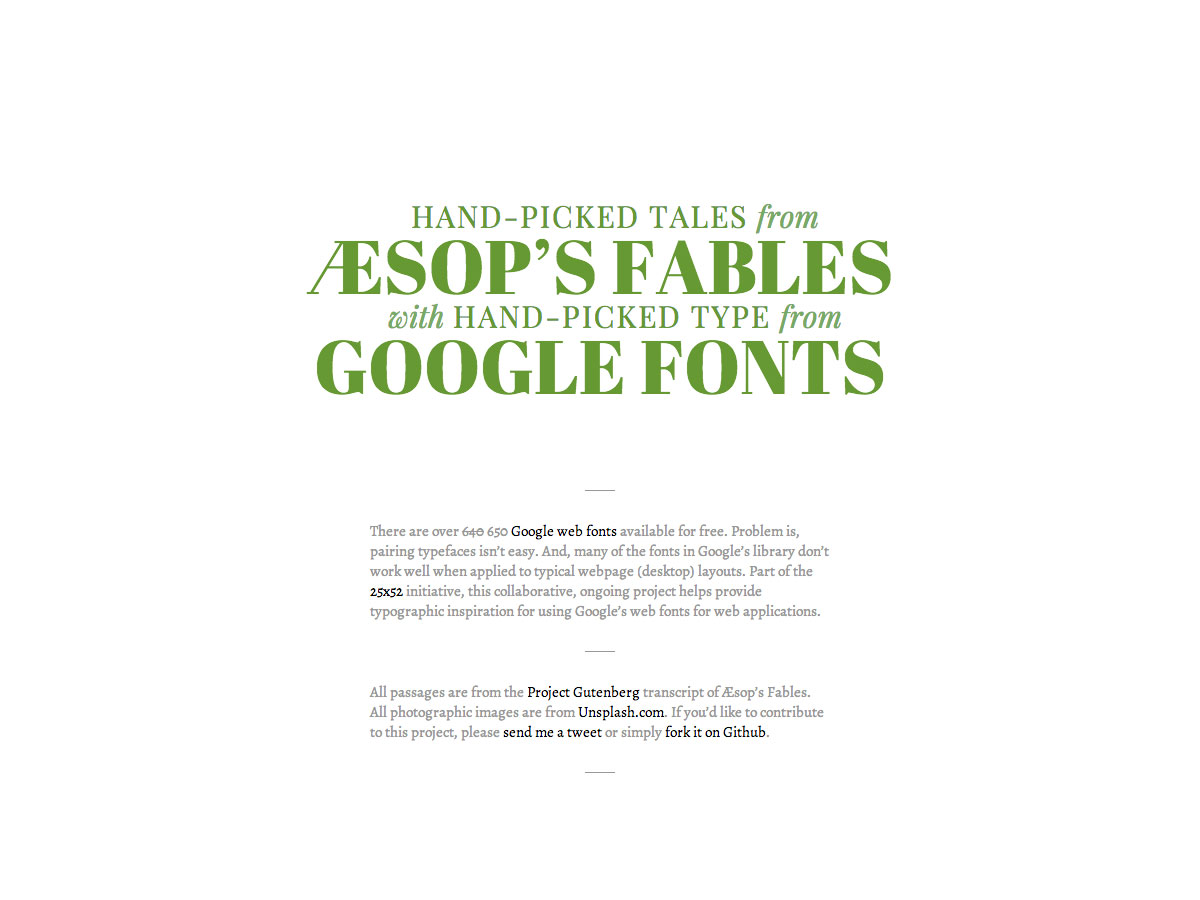
AESOP's Fables met Google Fonts
Deze zorgvuldig uitgekozen collectie van de fabels van Aesopus is gemaakt met het handmatig geselecteerde type uit Google Fonts. Het is een grote inspiratiebron als u wilt uitzoeken welke lettertype-combinatie u moet gebruiken.
CommonMark
CommonMark is een sterk gespecificeerde, zeer compatibele Markdown-implementatie die tot doel heeft een uniforme standaard voor de Markdown-syntaxis te maken.
folllowing
folllowing is een gemakkelijke manier om de Twitter-accounts te vinden van de Dribbble-ontwerpers die u al volgt. Het enige dat u hoeft te doen, is uw accounts verbinden.
Fibonacci Flexbox Composer
De Fibonacci Flexbox Composer maakt het eenvoudig om een Flexbox-lay-out te maken en vervolgens de HTML en CSS te exporteren. Ondanks zijn naam gebruikt het de Fibonacci-reeks eigenlijk niet.
Gewoon patroon
Gewoon patroon is een SVG-app voor het maken van naadloze patronen waarmee u vormen kunt kloonen en patroonafbeeldingen kunt downloaden, met meer functies onderweg.
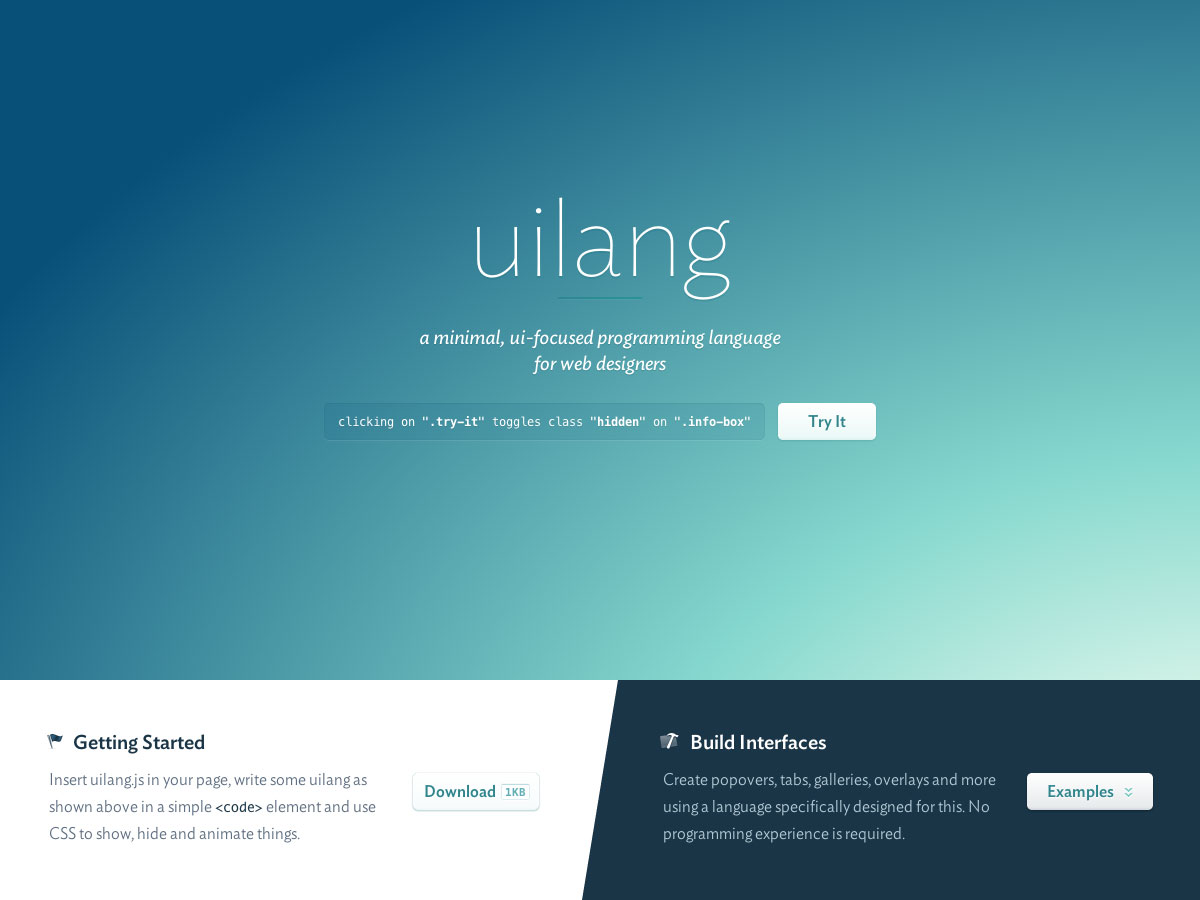
UILang
UILang is een UI-gerichte programmeertaal speciaal voor webontwerpers. Hiermee kunt u gemakkelijk popovers, galerijen, overlays, tabbladen en meer maken.
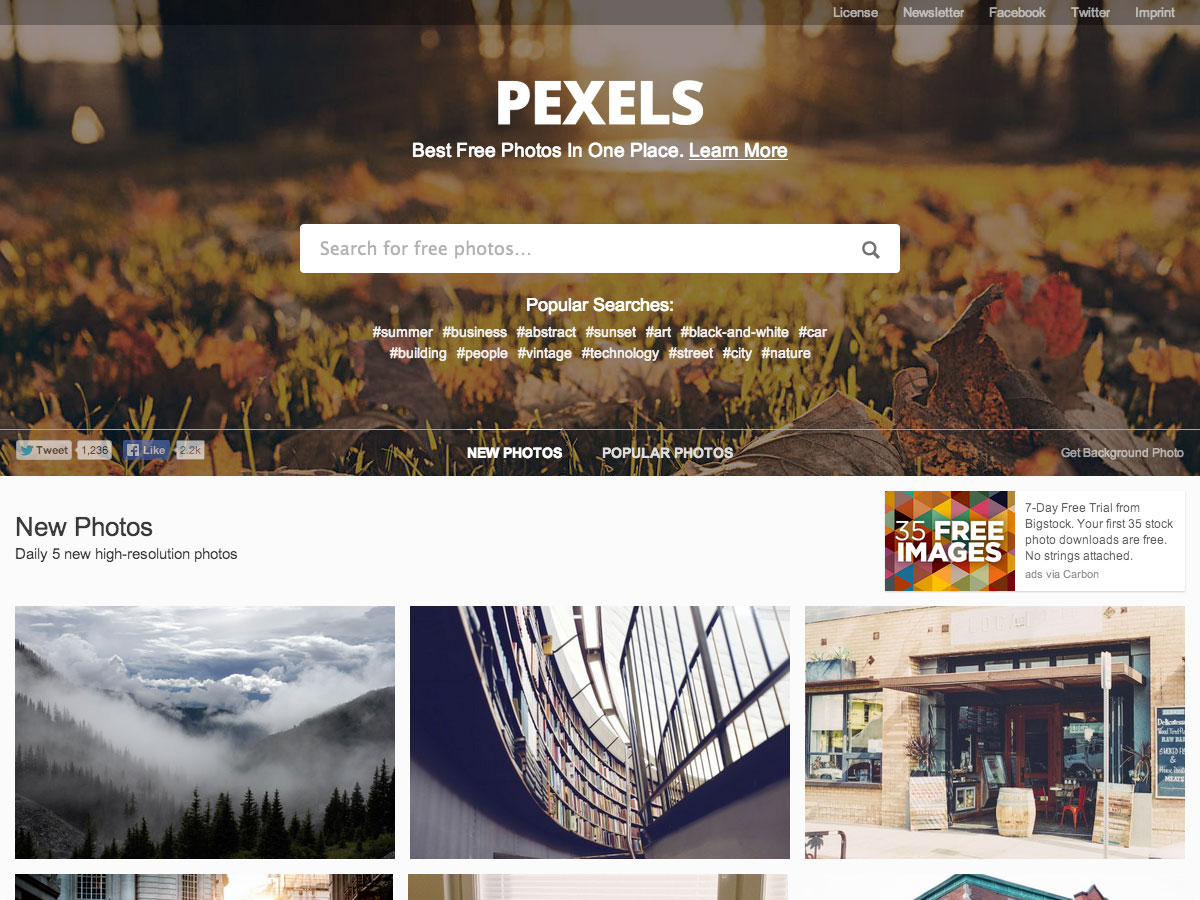
Pexels
Pexels is een zoekmachine voor gratis foto's op internet. Ze zijn allemaal gelicentieerd onder de Creative Commons Zero-licentie, dus ze kunnen worden gekopieerd, gewijzigd, gedistribueerd en uitgevoerd.
Animsition
Animsition is een jQuery-plug-in voor het toevoegen van pagina-overgangen aan CSS-animaties. Het biedt 18 verschillende animaties, waaronder verschillende vormen van fade, rotate, flip en zoom.
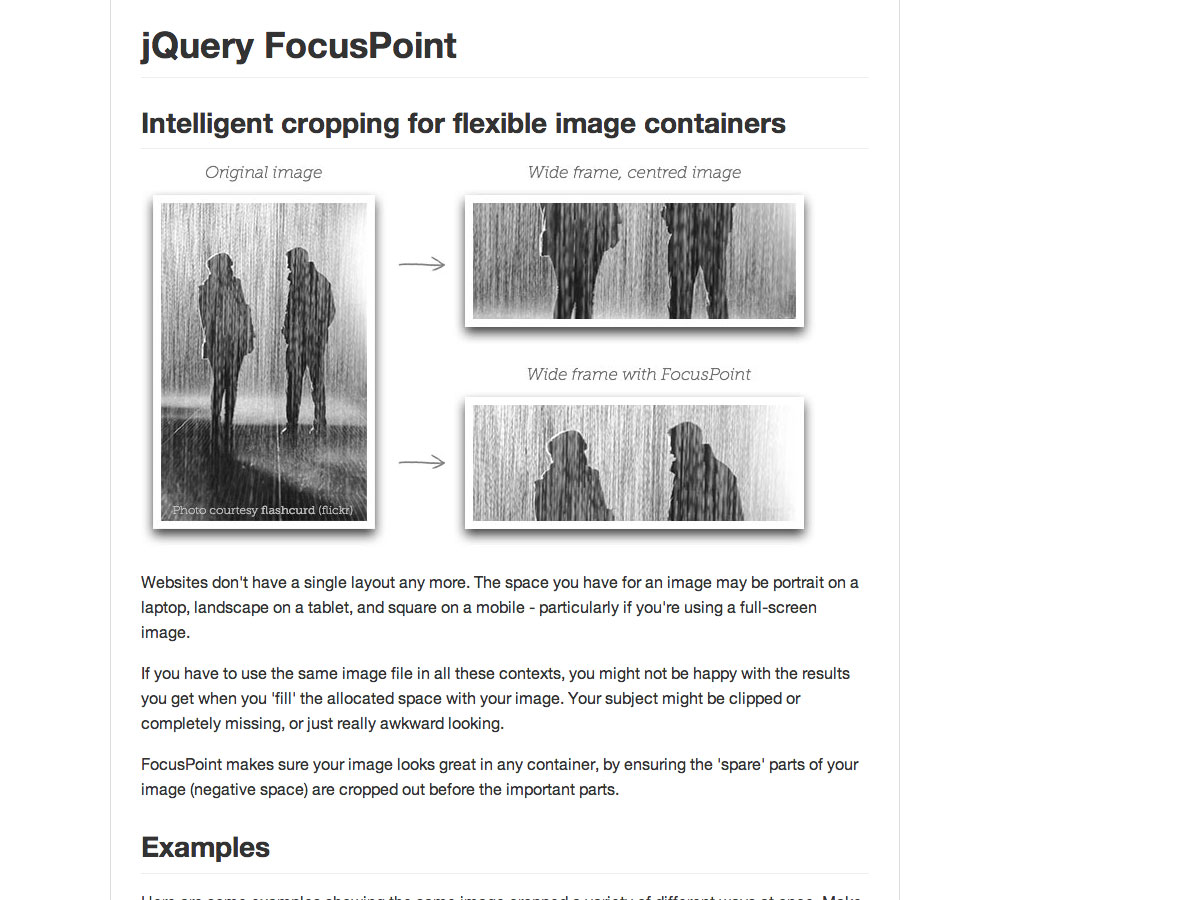
jQuery FocusPoint
jQuery FocusPoint biedt een intelligente uitsnede van afbeeldingen voor flexibele containers. Hiermee kunt u een focuspunt opgeven voor de afbeelding die moet worden bijgesneden, wat resulteert in beter aangepaste afbeeldingen.
Userium Usability Checklist
De Userium Usability Checklist is een goede manier om algemene usability-problemen op te lossen voordat u doorgaat met gebruikerstests, waardoor u tijd en geld bespaart.
Adorable Avatars
Adorable Avatars is een service voor het maken van avatar die consistente avatars maakt op basis van een unieke ID die u (of uw gebruikers) verstrekt.
Honderd patronen
Honderd patronen is een Tumblr-blog en een groeiende verzameling patronen, met tot nu toe meer dan een dozijn.
Flynn
Flynn bevat componenten voor het oplossen van ops, met een low-level middelenraamwerk van een niveau en een reeks componenten van een hoger niveau die het gemakkelijk maken om apps en databases te implementeren, te onderhouden en te schalen.
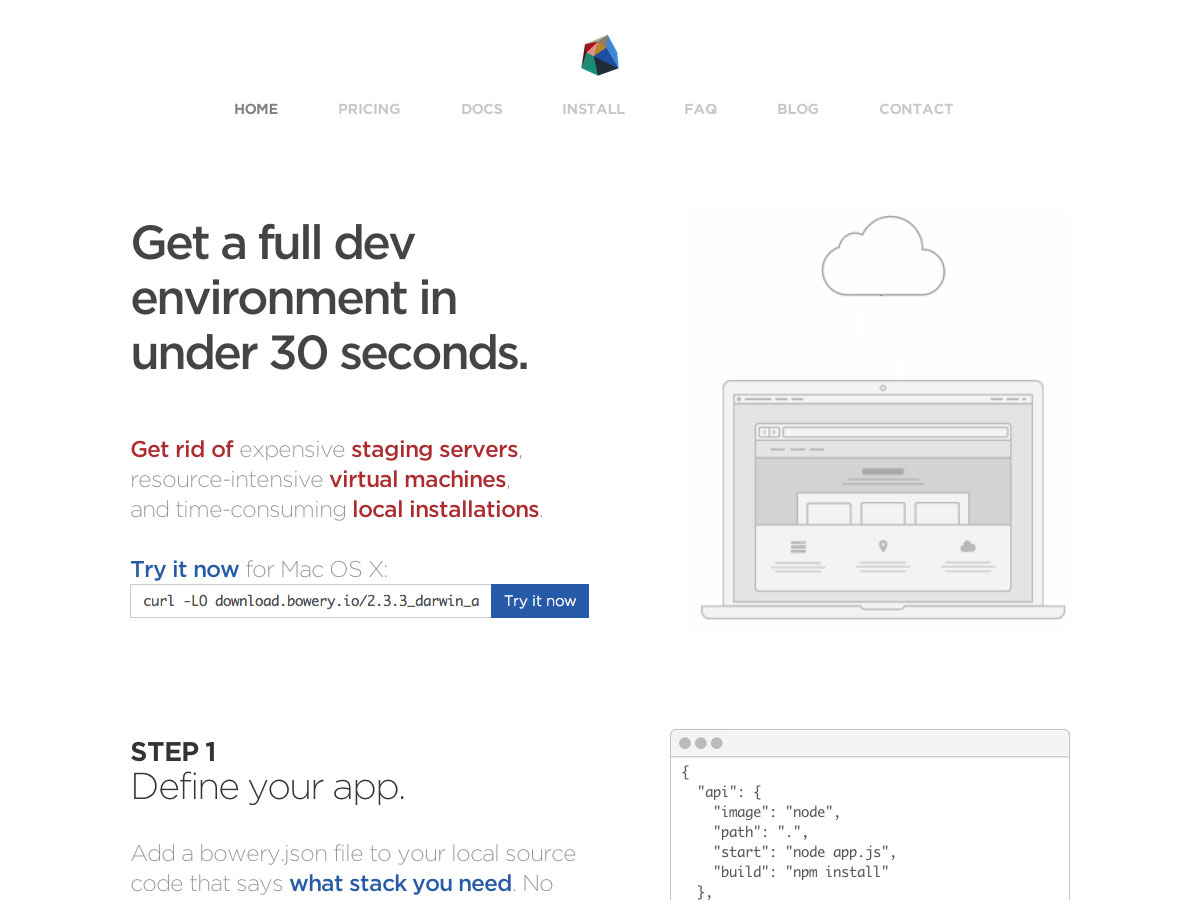
Schaduwrijk
Schaduwrijk geeft je een volledige dev-omgeving in minder dan 30 seconden, zonder dure stagingservers, virtuele machines of lokale installaties. Definieer uw app, maak verbinding met Bowery en deel hem en werk samen.
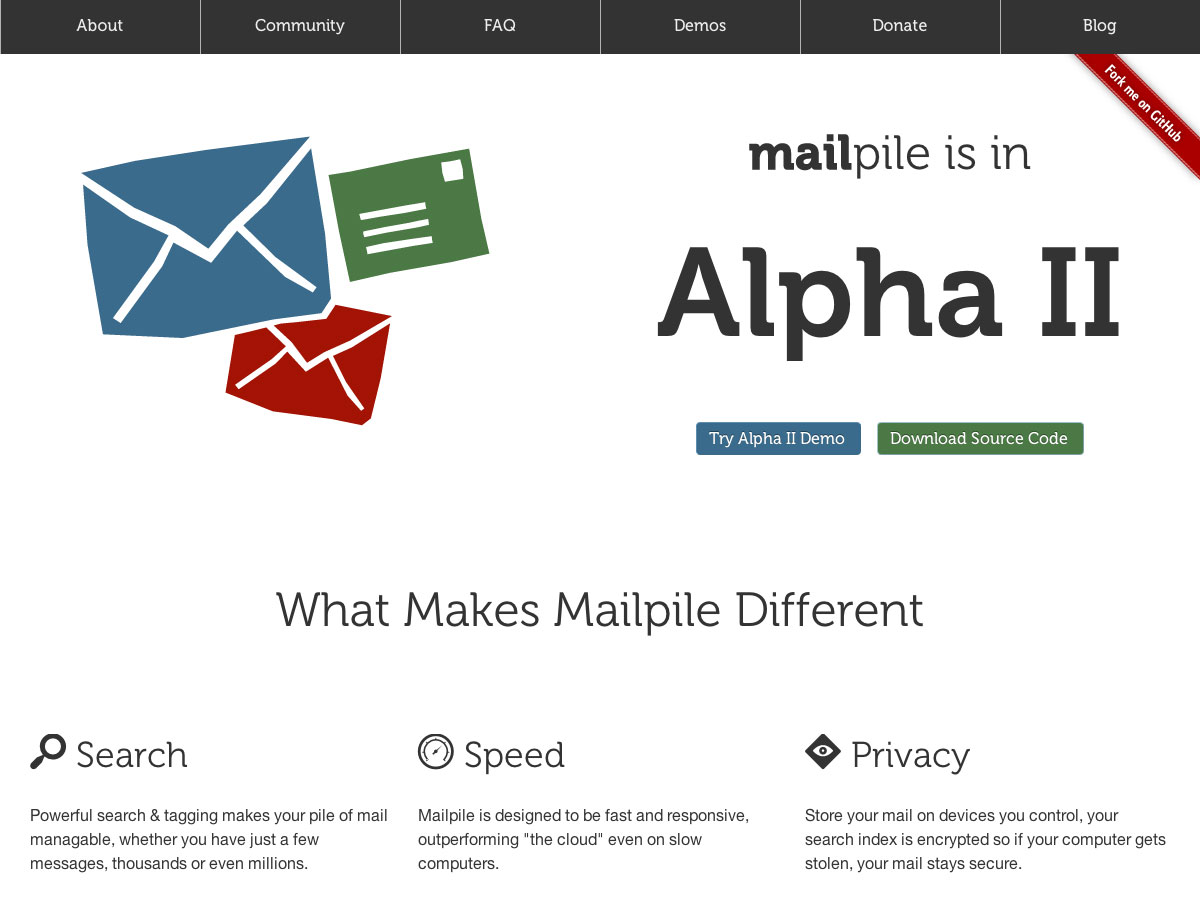
Mailpile
Mailpile is een zelf-gehoste webmailclient die gebruiksvriendelijke coderings- en privacymogelijkheden biedt. Het is snel en responsief, met krachtige zoek- en taggingfuncties.
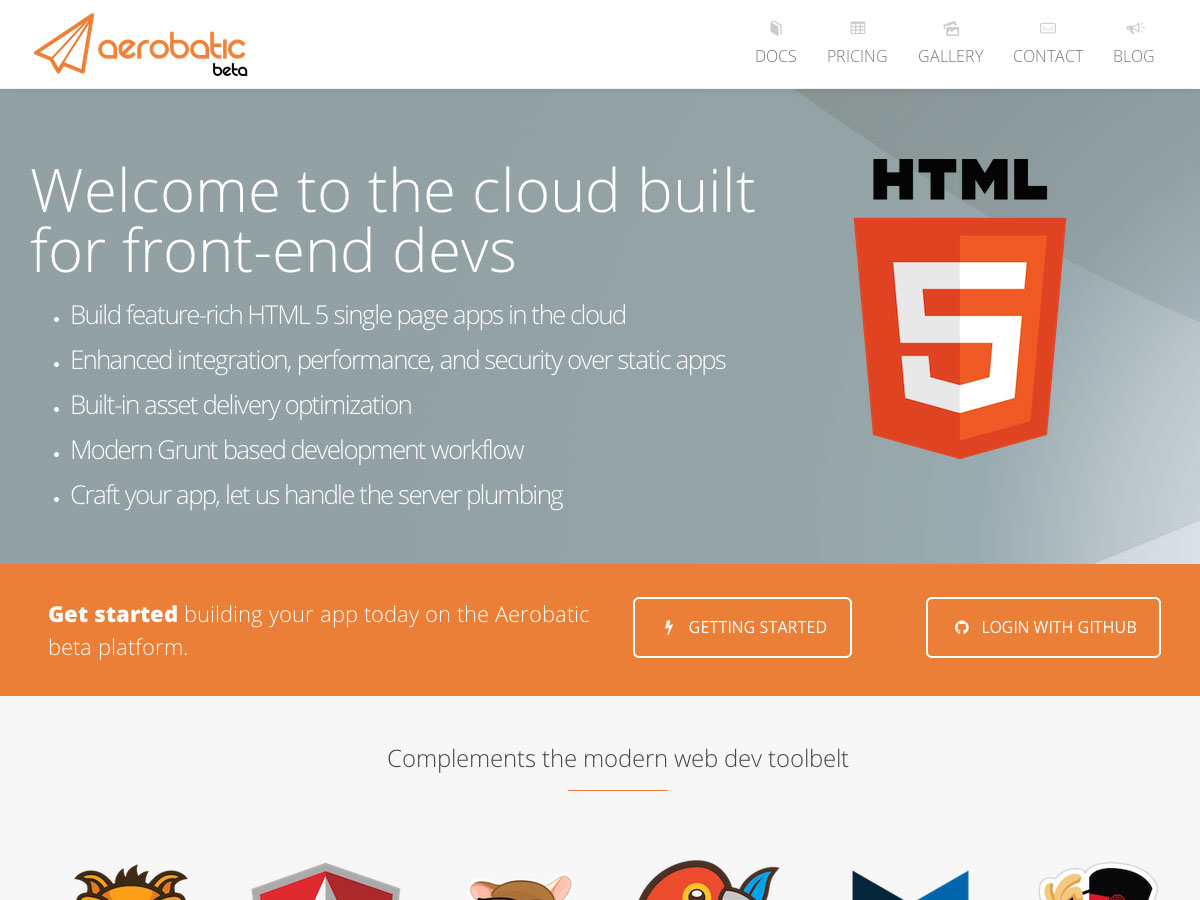
aerobatic
aerobatic is een cloud-hosting-service die speciaal is gebouwd voor front-end ontwikkelaars. Het maakt het gemakkelijk om feature-rijke HTML5 single page-apps in de cloud te bouwen, met verbeterde integratie, prestaties en beveiliging.
speling
speling is een alles-in-één communicatieplatform voor teams. Het kan worden geïntegreerd met alles van Dropbox tot Google Drive tot GitHub, en nog veel meer.
92Vijf app
92Vijf app is een door het web gehoste projectbeheerwebapp die alle functies van een eenvoudige app voor projectbeheer omvat, waaronder projecten, taken, timesheets, een agenda, taken, rapporten, gebruikersprofielen en meer.
DesignCrit.io
DesignCrit.io is een app voor ontwerpfeedback waarmee je websites in slechts een paar klikken kunt maken en annoteren, met schermafbeeldingen direct van een toegankelijke website.
Briefbox
Wil je wat inspiratie voor oefenprojecten om je designkoteletten aan te scherpen? Briefbox biedt oefenborrels voor ontwerpers, compleet met inspiratie voor elk.
Dude Hank Pro (Betaal wat je wilt)
Dude Hank Pro is een nieuwe toevoeging aan de Dude-familie die wordt geleverd met drie lettertypen: Hank Sr., Hank Jr. en Hank III. Het bevat ook een Catchwords-lettertype met 30 of meer trefwoorden en 14 Manicules.
Rasmus ($ 10)
Rasmus wordt geleverd met vier stijlen (normaal, vet, cursief en vet cursief), en is geïnspireerd op klassieke schreefpatronen maar met hedendaagse details.
Ballpoint-script ($ 25)
Ballpoint-script is een informeel script-lettertype met lijnen met een enkel gewicht en charmante variaties. Het is bedoeld om te voelen als een handgeschreven notitie, met een balans tussen menselijkheid en helderheid.
Hardy ($ 10)
Hardy is een displaylettertype met ronde uitsparingen ter vervanging van elke schuine kruising.
Showstopper ($ 20)
Show Stopper is een display-lettertype dat is geïnspireerd op de schildersbranche en dat de humor, charme en de menselijkheid van de originelen vastlegt.
Reidfork ($ 17)
Reidfork is een vintage-lettertype dat in drie stijlen voorkomt: normaal, handgetekend en ruw. Het komt ook met bonusvectoren en vintage textpress.
Zeg minder ($ 12)
Zeg minder is een serif-lettertype met een vintage stijl en een handgeschreven stijl.
Olijf ($ 15)
Olijf is een handgetekende romantische lettertype. Het komt in drie stijlen: dun, normaal en decoraties.
Factoria ($ 129)
Factoria is een industrieel geïnspireerde lettertype dat een geometrische, vierkante plaat is. Het komt in acht gewichten, met bijbehorende cursivering.
Hout ($ 10)
Hout is een handgetekende rustieke lettertype met een vintage gevoel.