Waarom je een gebroken blog hebt en hoe je het kunt oplossen
Je hebt een gebroken blog. In feite is het niet alleen je blog. Het is vrijwel elke blog die er is. Het probleem is dat blogs fundamenteel gebrekkig zijn.
Blogs zijn geweldig als je ze gebruikt voor hun oorspronkelijke doel. We gebruiken ze echter vaak veel meer dan een chronologische serie berichten met een korte houdbaarheid.
Neem deze website. De hier geposte artikelen zijn een waardevolle bron en toch zullen maar weinigen ze ooit opnieuw lezen als ze van de voorpagina zijn weggegleden.
Dit is de kern van het probleem. Ondanks pogingen om categorieën en tags te gebruiken, wordt de meeste inhoud die op een blog wordt geplaatst, verloren in het steeds groter wordende archief. Dit is een verspilling, zowel vanuit het perspectief van de gebruiker, die waardevolle adviezen misloopt, als de website-eigenaar met lage paginaweergaven en hoge bouncepercentages.
Dit is een probleem waar ik mee te maken krijg mijn blog en daarom besloot ik mogelijke manieren te onderzoeken om het probleem op te lossen. Hieronder volgt een lijst met de meest effectieve technieken die ik heb ontdekt bij het beoordelen van andere sites.
Meer dan alleen recent laten zien
Traditioneel zijn de aanbevolen berichten op de startpagina van je blog de meest recente. Dit werkt goed als u normale berichten maakt. Velen van ons mogen echter maar een of twee keer per week posten.
Als dit het geval voor u is, biedt het een mogelijkheid om dat aanbevolen gebied te gebruiken voor meer dan de laatste post. Waarom markeer je geen oudere berichten die het verdienen om opnieuw te worden uitgelicht?
A List Apart bevat niet alleen het laatste bericht. Ze hebben ook oudere berichten op de startpagina.
Dit doodt twee vogels met één steen. Ten eerste kunt u hiermee oudere berichten weergeven. Ten tweede maakt het de site veel actiever dan het is, dus mensen aanmoedigen vaker terug te bellen. Naast het weergeven van recente en opmerkelijke berichten op uw startpagina, wilt u misschien ook overwegen om populaire berichten te markeren.
Populaire posts
Elk blog heeft een handvol berichten die constant verkeer lijken te genereren. Deze "killer-berichten" zijn degenen die worden gekoppeld aan, getweet over, en over het algemeen goed functioneren in zoekmachines.

Webdesigner Depot gebruikt populaire berichten om ons dieper op de site te brengen.
Hoewel het perfect mogelijk zou zijn om deze berichten te markeren met de gekenmerkte berichttechniek die ik hierboven noemde, waarom zou u niet een stap verder gaan en een speciaal "populair bericht" -gebied creëren op uw startpagina of zelfs in uw zijbalk? Terwijl we dingen op onze startpagina markeren, kunnen we iets toevoegen aan nieuwe gebruikers.
Nieuwe gebruikershandleiding
Mensen die voor het eerst op je blog arriveren, komen meestal op een specifiek bericht terecht en lezen het. De vraag is: wat dan? Hoe kun je ze houden en verder trekken.
Een antwoord is om een gids speciaal voor hen te maken. Iets dat hen introduceert bij alles wat de site te bieden heeft.

Het aankomende redesign van boagworld.com bevat een gedeelte dat is bedoeld om nieuwe gebruikers kennis te laten maken met de inhoud van de site.
Dit is een benadering die ik gebruik op de nieuwe versie van mijn website. Ik neem elk van mijn belangrijkste doelgroepen en wijs delen van de blog aan die voor hen van bijzonder belang zijn. Dit varieert van volledige categorieën tot specifieke berichten. Dit is een geweldige manier om te bewijzen dat je blog toegevoegde waarde heeft en moedigt hen aan dieper te graven.
Een vergelijkbare benadering zou themaposten zijn.
Themaposten
Een nieuwe gebruikershandleiding is gericht op een specifieke groep, waarbij themaposten gericht zijn op geïnteresseerden in een specifiek onderwerp.
De kans is groot dat als je een paar jaar hebt geblogd, je een aantal berichten over gerelateerde onderwerpen hebt verzameld. Als u bijvoorbeeld een ontwikkelaar van een frontend bent, heeft u misschien zes posts of meer geschreven over verschillende aspecten van CSS3.
Problogger.net organiseert veel van zijn posts in een reeks thema's over een bepaald onderwerp.
Door terug te gaan in uw archief met oude berichten, is het relatief eenvoudig om deze thema's te vinden. De volgende stap is om een nieuw item te schrijven dat deze inhoud uit uw archief samenvoegt in een "themapost", waarmee uw lezers een rondleiding krijgen over alles wat u over een bepaald onderwerp hebt geschreven.
Vergeet niet om deze themaposten in de bijgevoegde artikelen te vermelden, zodat mensen worden aangemoedigd deze gerelateerde onderwerpen te verkennen. Over gerelateerde berichten gesproken ...
Gerelateerde berichten
Gerelateerde berichten zijn mogelijk de meest gebruikelijke manier om gebruikers aan te moedigen uw archief te verkennen. Dit komt waarschijnlijk omdat er zoveel plug-ins zijn die de functionaliteit bieden, niet omdat ze de meest effectieve tool zijn.
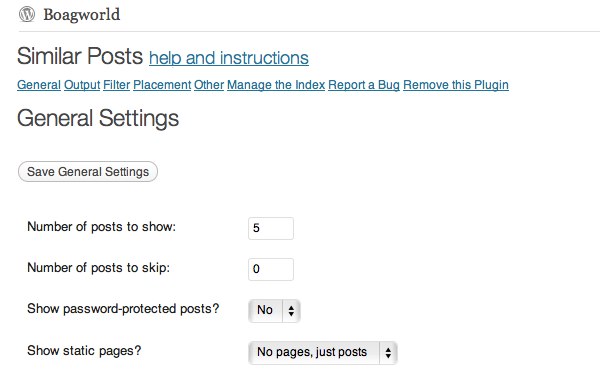
Vergelijkbare berichten is slechts een van de vele WordPress-plug-ins die gerelateerde postfunctionaliteit bieden.
Dat gezegd hebbende, ze zijn zeker de moeite waard om aan uw site toe te voegen. Een eenvoudige lijst is een manier om te gaan. Ik heb echter ook veel meer opvallende implementaties gezien die een afbeelding bevatten.

Webdesigner Depot trekt het oog van de gebruiker naar gerelateerde berichten door een afbeelding aan elk van hen te koppelen.
Maar waarom stoppen bij gerelateerde berichten? Hoe zit het met het tonen van andere berichten van dezelfde auteur?
Andere berichten van deze auteur
Vanzelfsprekend is dit alleen van toepassing op websites die meerdere auteurs hebben. Als dat echter uw website is, is het tonen van berichten uit het archief door dezelfde auteur een uitstekende manier om oude inhoud te markeren en de gebruiker te helpen uw medewerkers beter te leren kennen.
Smashing Magazine geeft een overzicht van alle berichten van een bepaalde auteur op de profielpagina van een auteur.
Naar mijn ervaring werkt dit vooral goed wanneer het wordt geassocieerd met een foto en een korte bio van de auteur in kwestie.
De auteur is niet het enige stukje metagegevens dat aan een bericht is gekoppeld. We weten ook in welke categorie het zich bevindt.
Meer van uw categorieën maken
Ik denk altijd dat categorielijsten op de meeste blogs massaal onderbenut worden, vooral gezien hoe prominent ze zijn.
De meeste blogs hebben categorieën die in hun zijbalk worden vermeld en elk bericht biedt een link naar de categorie die het apart is.
Ondanks deze prominente links, laten de statistieken die ik heb gezien echter zien dat maar weinig gebruikers daadwerkelijk navigeren via categorie. Waarom is dit? Ik vermoed dat dit komt omdat de categoriepagina's zelf normaal gesproken weinig nut hebben.

Een lange lijst met blogberichten is niet bedoeld om gebruikers aan te zetten tot goede inhoud.
Categoriepagina's zijn bijna altijd lijsten van posts chronologisch gesorteerd. Er is weinig gewicht en de gebruiker wordt door een groot aantal posten geworpen die normaal binnen een brede categorie vallen.
Een betere manier zou zijn om gebruikers meer te adviseren over waar te beginnen. Dit kan inhouden dat gekenmerkte berichten moeten worden gemarkeerd, zoals we hebben voorgesteld op de startpagina of het organiseren van deze berichten in een verdere specifieke subcategorie.
Natuurlijk, zelfs als u de beste categoriepagina's ter wereld heeft, zullen veel gebruikers er niet op klikken omdat ze een slechte ervaring verwachten.
Een antwoord op dit probleem zou zijn om de lijst met categorieën in de zijbalk te verbeteren door een aanbevolen bericht uit elke categorie toe te voegen. Dit stelt de gebruiker bloot aan meer kwaliteitsinhoud terwijl tegelijkertijd wordt aangegeven dat hun ervaring kan afwijken van de norm.
Niet dat categorieën de enige manier zijn om posts te organiseren. Er zijn ook tags.
Beter gebruik van tags
Tags hebben zoveel potentieel als een manier om gebruikers aan te moedigen oude berichten te verkennen, maar te vaak zijn ze teruggebracht tot een tagwolk waar maar weinigen naar kijken.
Sommige blogs proberen dit probleem op te lossen door aan het eind van het artikel tags weer te geven die aan een bericht zijn gekoppeld. Helaas heeft dit gebied zoveel oproepen tot actie - van opmerkingen tot delen op sociale netwerken - dat tags vaak verloren gaan in de ruis.
Een oplossing is om tags automatisch te koppelen zoals ze in de kopie voorkomen in plaats van aan het eind gebundeld te zijn. Naarmate de gebruiker de kopie aan het lezen is, komen ze wellicht in de verleiding om andere berichten met dezelfde zoekwoorden te verkennen.
Beste tags van Auto Link is slechts een van de vele WordPress-plug-ins die u helpen uw postlabels beter te gebruiken.
De ervaring kan verder worden verbeterd met een beetje Javascript dat popup-tooltips kan zijn bij het omkeren van tag-links. Dit zou een paar geselecteerde berichten weergeven gemarkeerd met die tag.
Dit hangt allemaal af van het taggen van je berichten. Er is echter een goede reden om dit te doen, omdat het de zoekresultaten verbetert.
Beter zoeken
Een van de grootste grenzen voor gebruikers die oude inhoud op uw blog verkennen, is waarschijnlijk de zoekfunctionaliteit. Dit komt omdat over het algemeen de standaardzoekfunctie van de meeste blogplatforms slecht is.
De beperkingen van standaardzoekopdrachten zijn er in twee vormen. Ten eerste bieden veel van hen alleen basiszoekparameters. Ten tweede markeren de geretourneerde resultaten vaak geen trefwoordzinnen, waardoor gebruikers zich afvragen waarom een bepaalde post wordt weergegeven.

Relevanssi is een geweldige WordPress-plug-in die de zoekopdracht op je blog fantastisch laadt.
Gelukkig zijn er geen tekortkomingen in Google Zoeken naar WordPress-plug-ins.
Ten slotte is er een ontwerpprobleem met zoeken. De meeste blogsjablonen verkleinen de zoektocht naar de zijlijnen, waardoor gebruikers er niet toe worden aangezet. Als u wilt dat gebruikers uw archief kunnen verkennen, is het een goed uitgangspunt om de zoekfunctie centraal en in uw ontwerp te plaatsen.

Misschien is het tijd om uw zoekvak meer bekendheid te geven.
Zoveel potentieel
Blogs hebben een enorme impact op het web gehad, maar zoveel van hun waarde gaat verloren, begraven zoals het is in de diepten van een archief.
In deze post heb ik geprobeerd je aan te moedigen om na te denken over hoe je die verloren inhoud kunt bevrijden. De weinige ideeën die ik heb gedeeld, zijn echter nog maar het begin. Er zijn mogelijkheden om alles te gebruiken, van e-mailnieuwsbrieven tot "dit jaar posten van vorig jaar" om gebruikers de diepte en breedte van de inhoud te tonen die u kunt bieden.