WYSIWYG's en het einde van webdesign zoals we het kennen
Met Squarespace (en vergelijkbare platforms) op de markt, het Do-It-Yourself-websiteontwerp is krachtiger geworden.
Dit is wat het betekent voor websiteontwikkelaars als het gaat om het gebruik van Squarespace als een ontwikkelingsinstrument en wat betreft het toevoegen van waarde aan wat Squarespace niet kan doen.
De webontwikkelingstaart, werd hij gewoon kleiner?
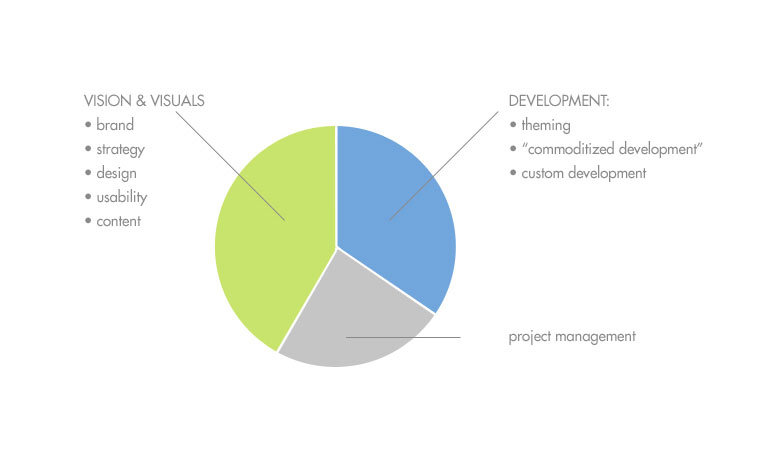
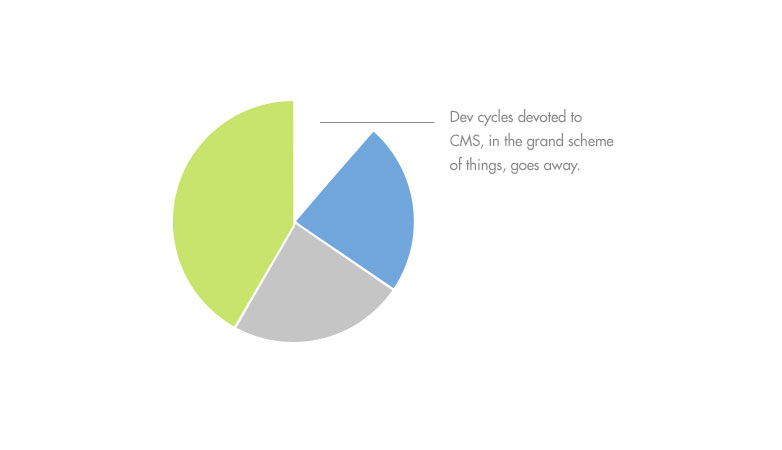
Vroeger, toen organisaties vroeger alleen al voor een CMS-systeem en -licentie dollars hadden uitgegeven (en dit was bovenop de kosten van CMS-configuratie of aanpassing), viel de tijd uit die geïnvesteerd was in verschillende delen van de "webontwikkeling". effort "zag er ongeveer zo uit:

- ~ 1/3 ontwikkeling - bestaande uit theming, commoditized development (dwz alles wat je kunt krijgen een plug-in of 3rd party library om gewoon "do"), en aangepaste ontwikkeling.
- ~ 1/4 projectmanagement en communicatie (afhankelijk van projectgrootte).
- ~ 5/12 was visie & visuals (bijv. Merkstrategie, visueel ontwerp, bruikbaarheid, inhoud).
In dit tijdperk stonden open source-platforms zoals Drupal en WordPress nog in de kinderschoenen. Ze bestonden, maar ze hadden niet de marktpenetratie die ze tegenwoordig hebben.
Naarmate de tijd verstreek, werden de Drupals, de WordPresses en dergelijke mainstream. Sterker nog, ze lieten de bodem vallen van wat ontwikkelaars aankunnen voor een CMS. In alle eerlijkheid lieten ze ook de bodem uit het werk stappen om een site met een CMS op te zetten.
Dus we zien een stuk van de ontwikkelingstaart, gaat weg:

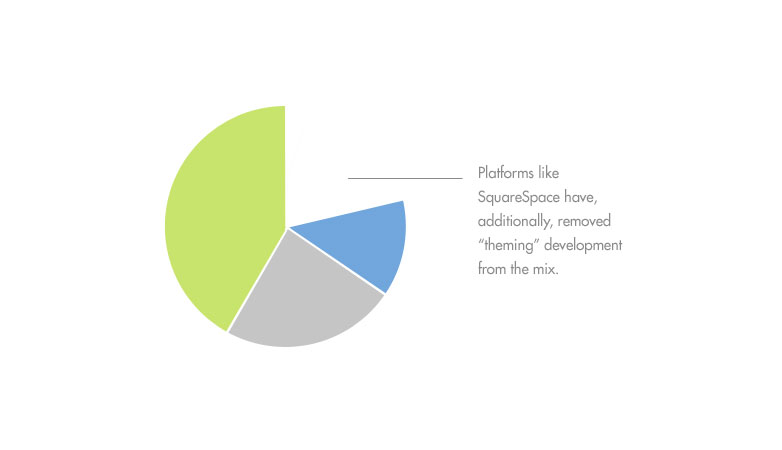
Tegenwoordig hebben platforms zoals Squarespace het themagedeelte van de ontwikkeling "bekeken". Dus nu ziet het ontwikkelingsgedeelte van de taart er (soms) als volgt uit:

En over vijf jaar? Een redelijke voorspelling is dat de aangepaste codering (in algemene zin) uit beeld moet raken.
Wordt de webontwikkelingstaart kleiner?
Het antwoord is een volmondig, "Soms!". Kortom, moderne CMS's en Squarespace hebben de noodzaak voor programmeurs om dingen te doen die ze in het verleden moesten doen, verminderd.
Afhankelijk van het project kan dit betekenen:
- De rol van de programmeur is erg klein of bijna nul
- De programmeur kan nu worden belast met grotere, betere en grotere aangepaste dingen die relevant zijn voor het bedrijf
- Het project is zodanig dat een Squarespace-achtige oplossing sowieso niet voldoet, dus er is niet veel veranderd.
Wat doet Squarespace echt goed?
Squarespace maakt in feite de noodzaak overbodig dat een programmeur erg betrokken is bij de hoofdstroomproductie van een website (van een bepaalde schaal en complexiteit).
Squarespace biedt
- Een krachtig en eenvoudig te gebruiken CMS
- Zeer flexibele controle van de pagina-indeling
- Het is snel reagerend en mobiel, out-of-the-box
- Het heeft een aantal trendy functies zoals parallax scrollen
- Een uitgebreide functieset inclusief menu's, blogs, commercie, etc.
De leercurve is niet slecht. Qua bedieningselementen van Squarespace voor stijlen, lay-out en paginabesturing kan een webontwerper / -ontwikkelaar met een of ander redelijk bekwaamheidsniveau binnen een of twee uur een 'hoofdgebruiker' worden.
Squarespace maakt het gemakkelijk om prototypen te herhalen en snel te maken
Ik ben een ontwerper met een talent voor inhoud, branding en strategie. Dus als ik een site aan het werk ben waarvan de uiteindelijke bestemming Drupal of WordPress (of iets vergelijkbaars) is, begin ik met ontwerpen in Photoshop. Vervolgens neemt een programmeur mijn werk mee naar het CMS naar keuze.
Op een Squarespace-project doe ik mijn ontwerp, ontwikkeling, architectuur, inhoudsontwikkeling en experimenten met foto's direct op de site. Ik moet toegeven dat ik aanvankelijk ontmoedigd was door deze aanpak. Maar vrij snel voelde ik me er prettig bij. In staat zijn om (zonder naar een programmeur te gaan) door middel van branding, berichten, content & copywriting, navigatie & architectuur, design, kleuren, lay-out, foto's, etc. om een complete website te ontwikkelen, is een stompzinnig gevoel.
Welke mensen en rollen heb je nodig om een Squarespace-project te rocken?
Branding & messaging-experts
Uw klanten hebben nog steeds hulp nodig bij het identificeren, articuleren en presenteren van belangrijke ideeën aan hun publiek. Geen enkele technologie kan dit soort denken, strategiseren, het stellen van gerichte vragen, het verzamelen van inzichten en aha's, en het trekken van belangrijke conclusies doen. Web development-huizen moeten ervoor zorgen dat hun mensen goede hapjes hebben voor dit belangrijke stuk.
Ik ben dol op dit citaat van een van mijn favoriete klanten, die de directeur Communicatie & Marketing is van een gerenommeerde privéschool in New England:
Brandmerken gaat niet over opnieuw uitvinden wie je bent. Het gaat over REVEALING wie je bent.
- Cheri Cross, directeur Communicatie & Marketing, Northfield Mount Hermon
Ontwerpers (met de juiste instelling)
Ik heb gevallen gezien waarbij een ontwerper zich ontmoedigd voelt dat ze een Squarespace-project opzetten, omdat ze het gevoel hebben dat teveel ontwerpkeuzes buiten hun bereik liggen. De ontwerpers die creatief zijn met hoe ze die tools onder de knie moeten krijgen en toch unieke gevoelontwerpen kunnen creëren, zullen het meeste succes hebben. En het leukste!
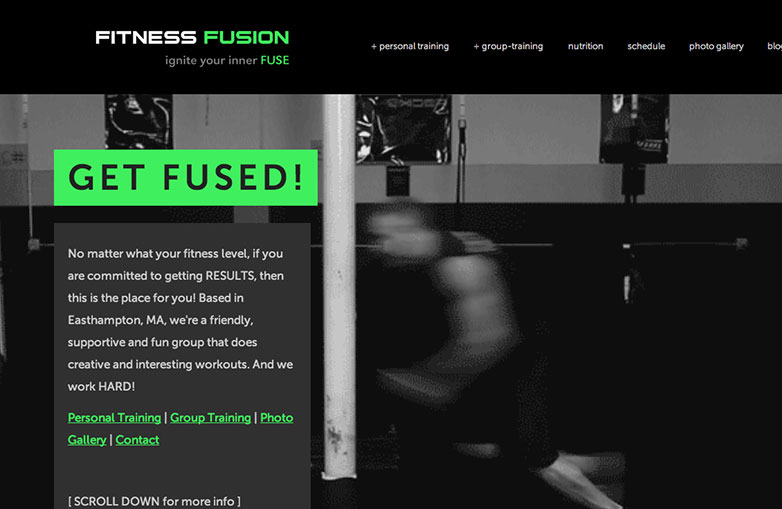
Een van onze klanten is bijvoorbeeld een unieke studiogym, weggestopt in een klein stadje in West-Massachusetts. In tegenstelling tot hun big-box-concurrenten (die vaak minder ervaren of "clock-punch" -trainers hebben), Fitness Fusion biedt creatieve en intensieve groepstrainingen en 1-1 persoonlijke training door toegewijde experts die hun dingen weten. Ze onderscheiden zich van de crossfits die er zijn door alle fitnessniveaus te bedienen via een aangepaste aanpak (in tegenstelling tot de landelijke 'workout van de dag' van Crossfit) en door de nadruk te leggen op de fundamentals in vorm (voor betere resultaten en het voorkomen van blessures).
De kernboodschappen die voortkwamen uit branding en strategieconversaties waren:
- Dit is een sportschool voor alle niveaus die 100% wil geven
- Je krijgt creatieve en interessante trainingen
- Het is een ondersteunende, beoordelingsvrije atmosfeer
We hebben het thema "Marquee" van Squarespace aangepast om de site te maken. Maar in plaats van een afbeelding op volledig scherm op de startpagina (wat een optie is in dit thema), wilden we dat het iets meer deed. Squarespace ondersteunt nog geen video op volledig scherm als interfaceontwerpelement. Maar dat is wat we wilden, dus hier is hoe we er omheen werkten.
We huurden een kick-ass videograaf, Kirby Productions, om video's te maken van "alle niveaus" van sprinters. Daarna hebben we de onbewerkte video gemaakt, deze gecomprimeerd, grijswaarden gemaakt en omgezet in een geanimeerde .gif. (Zwart en wit is beter voor laden, zelfs in moderne omgevingen met hoge bandbreedte). En het heeft een opzettelijk zanderig gevoel dat werkt voor het merk van de sportschool, terwijl het "cool" aanvoelt en alle niveaus overbrengt. Als extra bonus gebruikten we parallax scrollen ook op de startpagina (een ander kenmerk van het selectiekaderthema).
Goede copywriters
Ik ga ervan uit dat het een gegeven is dat goede web-copywriting de beste praktijken zal bevatten in termen van:
- Inhoud verteerbaar en scanbaar maken met meerdere toegangspunten
- Gebruik van rubrieken en subrubrieken
- Gebruik van negatieve ruimte
- Afbeeldingen, pictogrammen, video's, diagrammen
- "Happy talk" minimaliseren (de term "happy talk" werd bedacht door Steve Krug, auteur van Do not Make Me Think.)
Maar ontwerpers en copywriters zouden er ook goed aan doen te onthouden dat het uitzoeken wat te zeggen en hoe de boodschap over te brengen, gaat over acteur zijn en tegelijkertijd een paar rollen spelen:
Rol # 1: externe consultant: met expertise uit de industrie, perspectief, savvy
Rol # 2: perspectief van de stakeholder (s) van de klant: of het nu de eigenaar, CEO, marketingdirecteur, etc. is of een combinatie van deze rollen.
Rol # 3: de eindklant
Ook webcontentprofessionals die het convergentieontwerp en de inhoud die samen met elkaar worden ontwikkeld begrijpen, zullen een voorsprong hebben.
Sommige ontwikkelaarsondersteuning
Om kleine aanpassingen te maken en te helpen met items die meer technisch zijn, is het handig om toegang te hebben tot een programmeur voor een Squarespace-project. Maar over het algemeen zou de rol van de programmeur minimaal zijn.
Wanneer is Squarespace niet genoeg?
De 'Squarespace's' die er zijn, scharrelen de themacomponent uit de taart, maar is Squarespace het antwoord de hele tijd?
Absoluut niet.
Wanneer is iets meer zoals Drupal of WordPress de juiste keuze?
- Wanneer je meer dan een paar editors hebt.
- Wanneer u een aangepaste workflow hebt (bijv. Squarespace is eenvoudig en heeft geen versie van een pagina en biedt geen ondersteuning voor een goedkeuringsproces).
- Wanneer je gespecialiseerde rechten hebt in termen van wie wat kan bewerken.
- Wanneer uw lay-outbehoeften specifieker of gespecialiseerder zijn dan kunnen worden bestreken door de bedieningselementen die Square Space te bieden heeft.
- Wanneer u aangepaste functies moet gaan gebruiken. Als dit het geval is, wilt u dat de ontwikkelaar aan de haken en de controle binnen handbereik is (bijv. Doorzoekbare, sorteerbare personeelsgids, cursuscatalogus, integratie met bepaalde betalingsgateway, speciale beveiligingsbehoeften, met een wachtwoord beveiligde gebieden, LDAP-integratie, subsites, enz.)
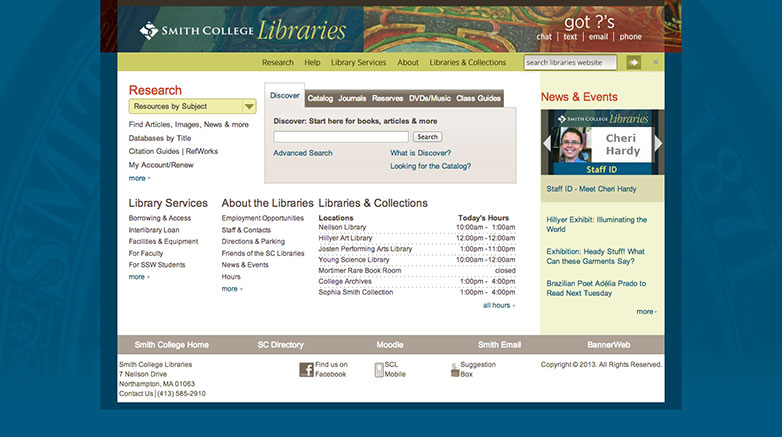
We hebben recent met gewerkt Smith College om de website opnieuw te ontwerpen voor hun bibliotheken. De tool bij uitstek voor dit project was, zonder twijfel, Drupal. Waarom?
Eerst voerde het Smith College in de hele organisatie al een conversie naar Drupal uit. Vanuit het gezichtspunt van de universiteit is het zinvol om al hun grote sites met hetzelfde platform te gebruiken.
Ten tweede zou een platform van het type "Squarespace" het niveau van aangepaste inhoud, weergave en geïntegreerde functies die dit project vereiste, niet op een elegante manier kunnen verwerken.
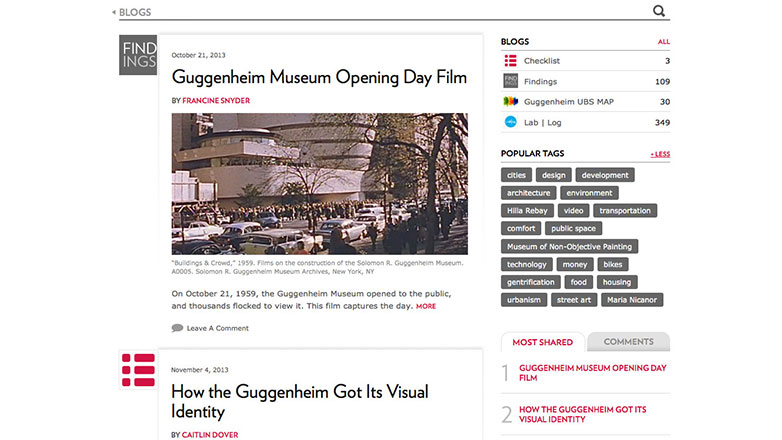
Om een ander voorbeeld te bieden, hebben we samengewerkt met het team in de Solomon R. Guggenheim Museum om het blog-samenvoegsel van het museum te maken (een site die genomineerd was voor een Webby Award). Het museum identificeerde WordPress als hun blogplatform, omdat interne en externe vereisten duidelijk wezen op een behoefte aan een platform dat robuuster is dan een CMS van het Squarespace-type.
Woorden van wijsheid voor de webprofessional
Sommige projecten voorbij laten gaan is niet altijd een slechte zaak.
Voor webontwikkelingsbedrijven die zich echt richten op "zwaar tillen" in termen van ontwikkeling en programmering, kunnen er nieuwe projecten zijn die onder hun neus vallen en die ze doorgeven. Dat gezegd hebbende, zullen de Guggenheim's en de Nike's van de wereld altijd meer aangepaste oplossingen nodig hebben met meer pk's en controle over ontwikkelaars.
Wees klaar voor je ontwikkelingsteams om een andere vorm aan te nemen.
We zijn een kleine designwinkel die werkt aan projecten van verschillende grootte, van lage tot middelgrote 5-cijfers tot in de 6 cijfers, meestal draagt iedereen in ons team tegelijkertijd meerdere projecten bij.
Terwijl we teams samenstellen, middelen toewijzen en 'verkeer' beheren (bijvoorbeeld wie aan welke projecten werkt), zien we projecten die zwaarder zijn voor ontwikkelaars (niet Squarespace) en projecten die minder goed zijn (ja Squarespace).
Werkt u met Squarespace of een soortgelijk hulpmiddel? Denk je dat Squarespace de ontwerpindustrie bedreigt? Laat het ons weten in de comments.