Laatste artikels
Tools & bronnen
Trending artikel

8 Tips voor het ontwerpen van ontzagwekkende conversatie-interfaces
UX Design is bijna synoniem met conversationele interfaces, die links, rechts en midden worden gebruikt, van berichten met natuurlijke taal tot spraakgebaseerde actie.
Biggies zoals Google, Facebook, Microsoft en Amazon zijn hals-en-nek als het gaat om het gesprek als een platform naar het volgende niveau met hun virtuele assistenten, die het voor gebruikers gemakkelijk maken om de volgende stap te zetten. Het is niet anders dan praten met de volgende persoon naast je. Een op een.
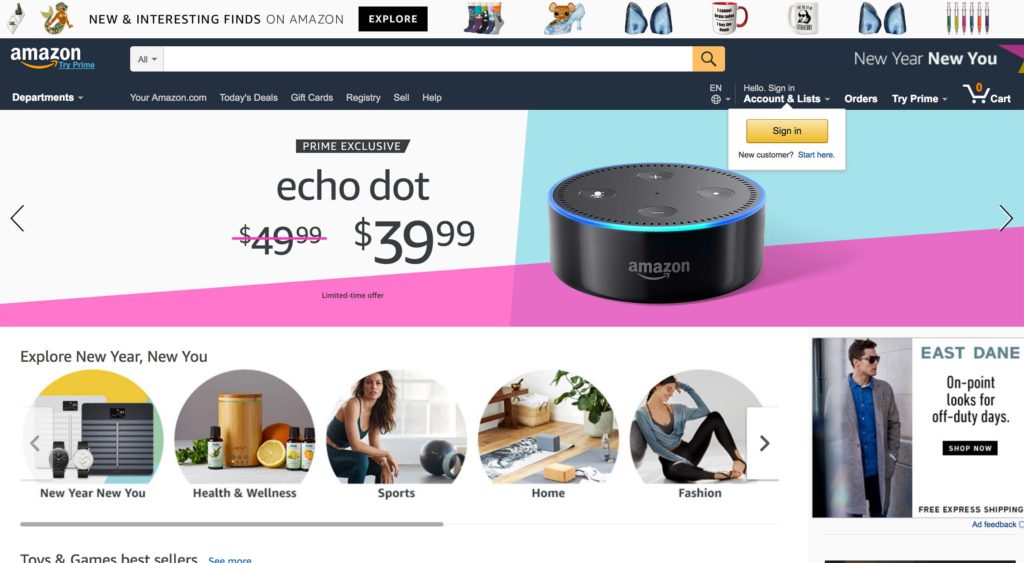
Bekijk deze scenario's: moet u een product kopen? Vraag een bot om je te begeleiden. Wilt u een app downloaden, maar moet u meer weten over de functies ervan? Een bot beantwoordt al uw vragen. Op zoek naar een kortingscode tijdens het afrekenen? Fret niet, omdat de bot je helpt bij het zoeken en toepassen van de beste deals!
Naarmate meer sites, apps en andere platforms converseren, wordt het voor webontwerpers verplicht om te weten hoe ze hiervan het beste kunnen profiteren. Degenen onder jullie die net begonnen zijn in deze richting zullen profiteren van deze acht tips voor het ontwerpen van ontzagwekkende communicatieve interfaces.
1. Aandacht besteden aan gebruikersreacties
Wanneer u een conversationele interface wilt ontwerpen, moet u allereerst rekening houden met de doelgebruikers en hoe zij het waarschijnlijkst reageren in specifieke situaties.
Het verkrijgen van dit perspectief is verplicht voordat je begint aan gesprekken die aansluiten bij hun interesses en vereisten, zoals stukjes van een puzzel. Behandel hun problemen in het eerste scherm zelf en neem het vanaf daar.
2. Zorg voor een unieke persoonlijkheid
Een van de belangrijkste kenmerken van conversationele interfaces is dat ze net zo verschillend zijn als krijt en kaas. Als u het voorbeeld van Alexa, Siri, Cortana en OK Google neemt, zult u merken dat elk van deze op een andere manier met de gebruiker spreekt en toch zijn uiteindelijke doel dient. Het is de beste manier om ze te humaniseren, zelfs als ze nooit een mens kunnen vervangen. Het zal niet alleen uw interface onderscheiden van concurrentie, maar ook de gebruikers haken.
3. Breek het ijs
Alles zal zinloos zijn als u de gebruikers de raadgevende game laat spelen over de functies en functionaliteiten die uw bot op het punt staat te dienen. Je moet het hen aan het begin zelf duidelijk maken, misschien als inleidende boodschap, animatie of tekstballon. Laat je creativiteit het woord doen! Hoe meer u aan het werk bent, hoe eenvoudiger het voor hen is om met de interface te communiceren.
4. Gebruik conversatietekst
Maak je chatbots zo menswaardig mogelijk. Op virtueel niveau is dit mogelijk door gebruik te maken van conversationele tekst.
Het moet zo naadloos en zo natuurlijk mogelijk zijn. Zelfs voor vragen als willekeurig, zoals "ben je een bot of een echt persoon?" Zou de bot in staat moeten zijn om de vraag als een mens te behandelen en het gesprek verder te voeren.
Maak de toon van het gesprek zo informeel dat het de lezer aanspoort om te reageren. Als ze het gesprek in de eerste plaats niet begrijpen, is de kans dat ze achteraf antwoorden somber.
Hiervoor heeft u een uitstekende kopie nodig, omdat het belangrijkste doel het vergroten van de betrokkenheid van gebruikers met de omgangstaal is. Als uw doelgroep bijvoorbeeld Millennial en Gen Z bevat, kunt u zinsneden of afkortingen gebruiken zoals On Fleek, Lit of SMH, die ze gemakkelijk kunnen relateren.
5. Schrijf korte teksten
Zeg vaarwel tegen...
- 2 days
- |
- Lees verder
Interactief ontwerp
Gemeenschap en inspiratie
20 beste nieuwe portfolio's, maart 2018
Hallo lezers! Het is maart. Zoals gebruikelijk, heb ik een aantal interessante portfolioontwerpen verzameld voor uw inzage. Het is een eclectische mix deze maand. Je ziet een duidelijk en goed ontwerp met sites die interessante dingen doen met...
3 Essentiële ontwerptrends, maart 2018
Een van de beste dingen over de lente kan het website-ontwerp zijn. Warmere lucht lijkt ontwerpers in een helderder, gewaagder humeur te brengen, en dat is te zien aan de verzameling trends van deze maand. Van gedurfde kleurenkeuzes met een lichtere...
Visueel ontwerp
30+ Nieuwe topleveldomeinen voor ontwerpers en ontwikkelaars
Kom op, kom allemaal! Er zijn nieuwe (ish) topleveldomeinen te koop en we zijn hier om u alles over hen te vertellen! Oké, want de oningewijde domeinen van het hoogste niveau zijn in feite die kleine stukjes aan het einde van het thuisadres van een...
6 dingen om in je ontwerpgids te plaatsen
Ontwerphandleidingen zijn een waardevol hulpmiddel voor het maximaliseren van de output van ontwerpteams en voor het waarborgen van een consistente merkidentiteit. We kijken naar zes essentiële componenten van succesvolle ontwerphandleidingen.