4 eenvoudige stappen voor perfecte webnavigatie
Van het checken van filmtijden tot het lezen van een Photoshop-tip tot het bekijken van het dagelijkse nieuws, bijna alle informatie die we op internet zoeken, kunnen we vinden. Een onderdeel van een website dat vooral belangrijk is om ons te helpen vinden wat we zoeken, is de navigatie.
Wanneer we ons bezighouden met een website, gebruiken we de navigatie om ons te helpen vinden waarnaar we op zoek zijn. Helaas hebben veel websites navigatie die niet bijzonder goed is gepland. Natuurlijk kan het goed genoeg werken om de informatie te vinden waarnaar we op zoek zijn, maar vaak is het pas na enige verwarring - en het gebruiken van die klassieke methode om het web te doorzoeken dat we trial and error noemen - in staat om dat te doen.
Als de navigatie van een website slecht georganiseerd is, een verwarrende formulering heeft of te veel links bevat, vermindert dit ons vermogen om het te gebruiken om snel en gemakkelijk te vinden wat we zoeken. Duidelijke en intuïtieve navigatie is een van de belangrijkste bouwstenen van een geweldige website. Deze hieronder genoemde praktijken zullen u helpen een effectievere navigatie te maken als onderdeel van uw website.
1. Maak het duidelijk
Wanneer een websitebezoeker niet weet wat hij kan verwachten bij het klikken op een link, of als hij eenvoudig kan vinden waarnaar hij op zoek is, zijn de resultaten verwarrend. Verminder verwarring door de navigatie van uw website zo te ontwerpen dat bezoekers het eenvoudig kunnen begrijpen.
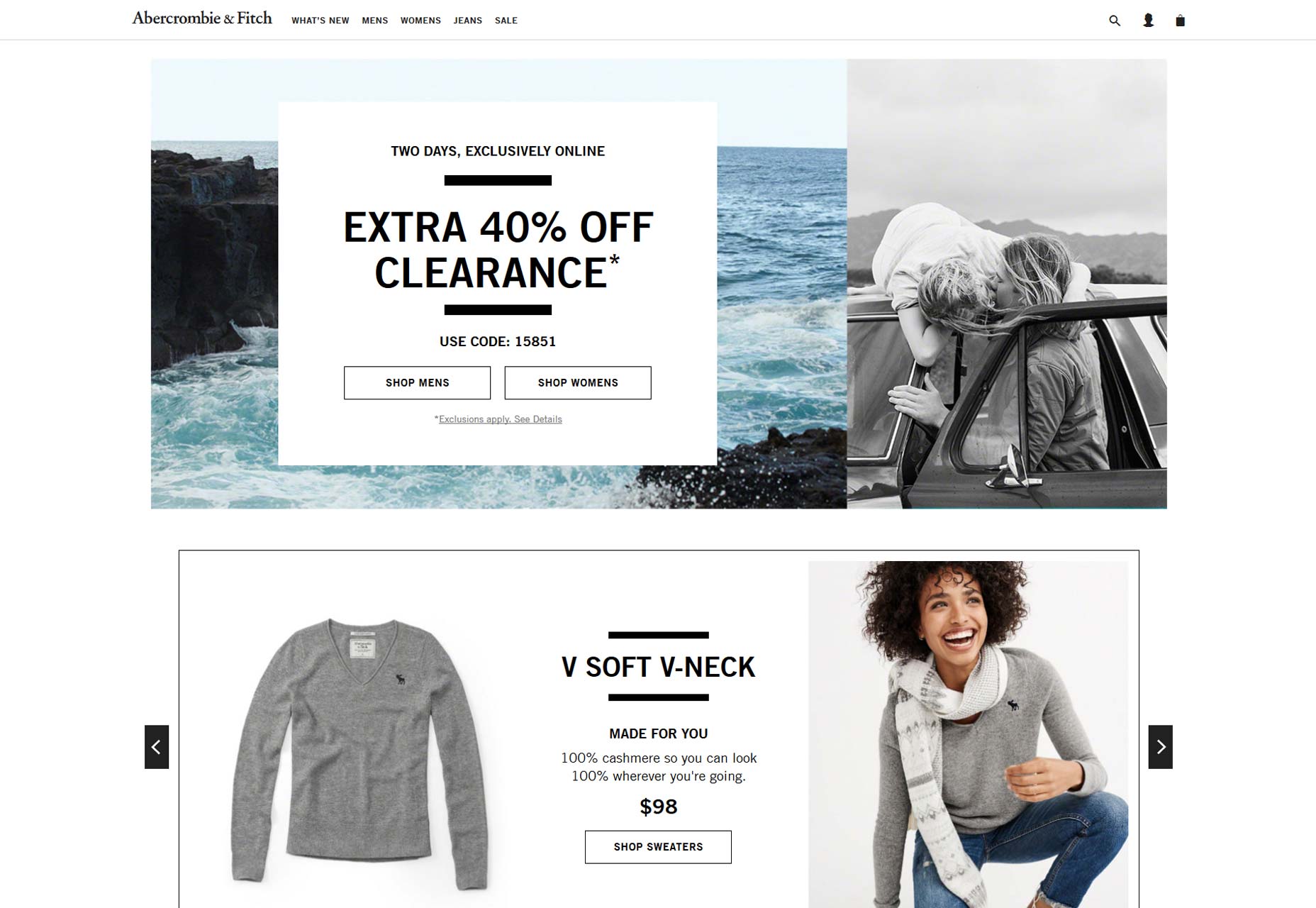
De website van Abercrombie & Fitch biedt een voorbeeld van dit concept. Hun navigatie is gemakkelijk te begrijpen vanaf het moment dat een bezoeker op hun website arriveert.
Het gebruik van duidelijke labels, die in een oogopslag voor de hand liggen, laat bezoekers weten wat uw bedrijf doet. Vanaf het begin weten ze dat ze op de juiste plaats zijn en hoe ze kunnen komen waar ze willen zijn. Bestudeer de terminologie die u gebruikt voor de navigatie van uw website zorgvuldig, zodat bezoekers gemakkelijk kunnen vinden waarnaar ze op zoek zijn.
Vermijd het maken van navigatie in de vorm van inhoud, bijvoorbeeld in plaats van een video-pagina te hebben, maak een 'how to'-sectie met inhoud gescheiden door een onderwerp. Maak het gebruikers gemakkelijk om te vinden waarnaar ze op zoek zijn door inhoud te beschrijven in de termen die ze zullen gebruiken. Bezoekers van uw website zullen waarschijnlijk niet op zoek zijn naar een video-sectie, maar zij kunnen misschien op zoek zijn naar tips voor het instellen van uw product of voor het gebruik van bepaalde functies.
Maak voor bezoekers duidelijk welke items navigatie-items zijn. Subtiliteit zal uw websitebezoekers niet helpen waar ze willen zijn. Bijvoorbeeld, ook al ziet het er misschien goed uit, het maken van links een iets donkerdere grijstint dan websitetekst helpt niet om een geweldige gebruikerservaring te creëren. Laat bezoekers niet werken om uw site te gebruiken.
2. Blijf consistent
Ik ben er zeker van dat je naar websites bent geweest waar het lijkt alsof een deel van hun navigatie is aangehaald als bijzaak of dat het gewoon niet thuishoort. Dit gebrek aan consistentie werkt om het vertrouwen van sitebezoekers te verminderen, bovendien vermindert het de kwaliteit van de gebruikerservaring. Als iets je gewoon lijkt aan te raken, zal het hoogstwaarschijnlijk hetzelfde of slechter zijn voor je klanten.
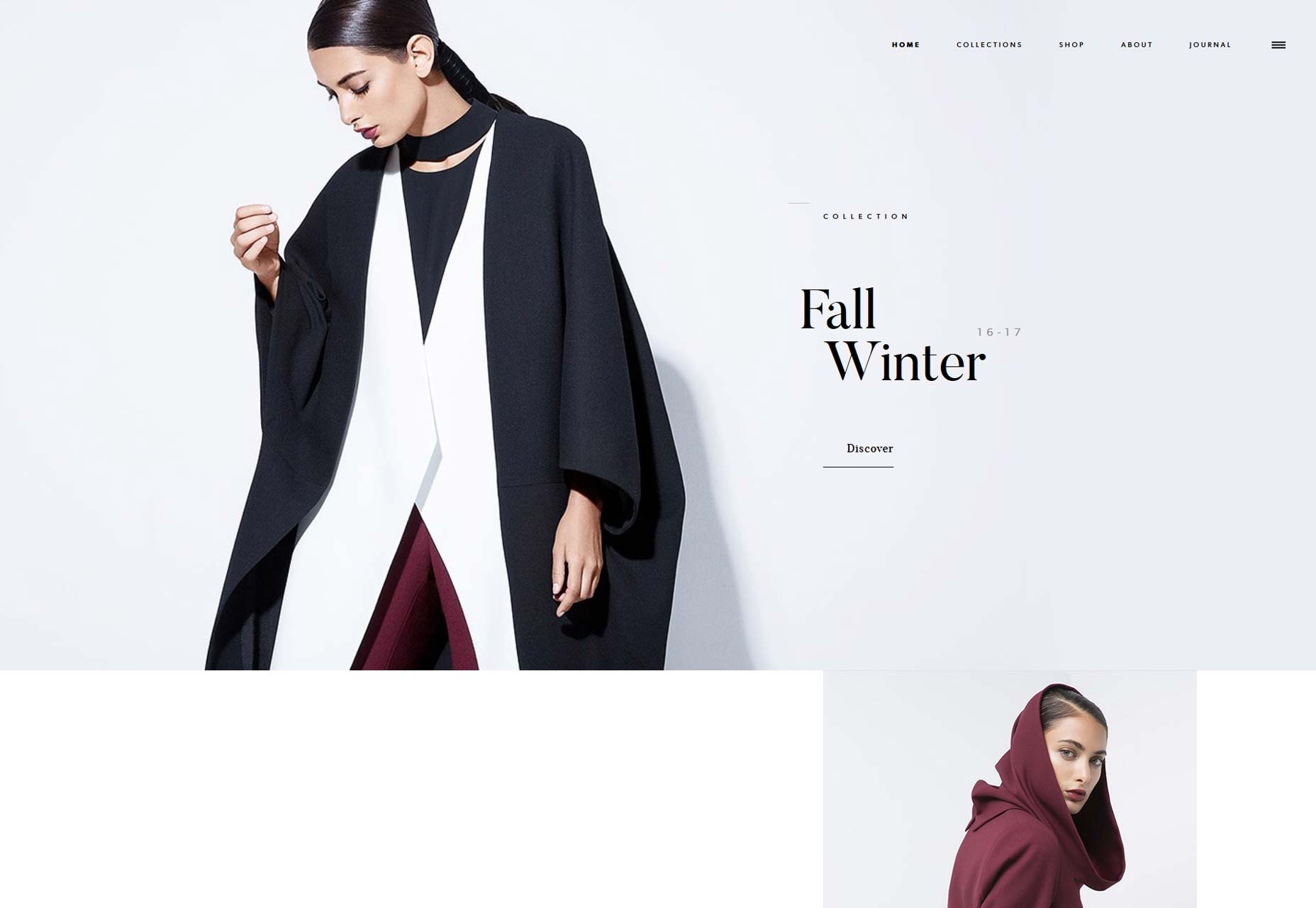
De mooie, overzichtelijke navigatie op de website van Bouguessa is consistent en helpt de bezoekerservaring op hun site te verbeteren.
Een ander probleem dat de kwaliteit van de navigatie vaak vermindert, is het hebben van items op menu's die geen links zijn, vooral als ze lijken te zijn. Wanneer bezoekers op menu-items klikken die er geen link naar maken, neemt het verwarring toe en bijgevolg het niveau van frustratie. Gebruik visueel ontwerp om te laten zien welke items links zijn en welke bijvoorbeeld niet zijn als headers deel uitmaken van een mega-menu, een andere letterstijl, kleur of witruimte gebruiken om aan te geven dat ze headers zijn en geen links.
Secundaire navigatie moet ook consistent worden ontworpen op uw website. Pas dezelfde focus en aandacht toe op de secundaire navigatie die u in de primaire navigatie uitvoert. Ongeacht waar bezoekers naar toe gaan op uw site, wilt u een geweldige ervaring bieden.
Als u pagina's hebt die van het grootste belang zijn en waarvan u gemakkelijker toegang wilt krijgen, maakt u een functieblok op uw startpagina of sectie-bestemmingspagina. Websitebezoekers letten op deze blokken, ondertussen proberen items in navigatiemenu's te markeren vaak het menu te verstoren.
3. Houd het bondig
Vermijd het maken van menu's met te veel items. Het is het beste als je het aantal items in je menu kunt beperken tot zeven. Minder items hebben om uit te kiezen is beter voor de bezoekers van uw website. Het creëert minder mentale spanning van de kant van uw bezoekers als zij beslissingen nemen en verhoogt de kans dat ze vooruit gaan.
Onderzoek heeft aangetoond dat het menselijk brein chunking gebruikt als een methode om het terugroepen te verbeteren. Door gegevens op te delen in relevante groepen of brokken, kunnen we het beter begrijpen en onthouden. Dit is een bijzonder effectieve techniek voor grotere websites die meer dan zeven menu-items nodig hebben. Door menu-items in groepen te verdelen, helpt u uw websitebezoekers.
Onthoud dat elke keer dat u een item uit uw menu of een element van uw pagina verwijdert; je maakt de rest een beetje meer visueel prominent. Wanneer u iets verwijdert, zorgt u ervoor dat andere items vaker worden gezien en erop worden geklikt. Beoordeel zorgvuldig wat u echt nodig hebt als onderdeel van uw website en wees bereid om de items te verwijderen die u niet hoeft te stroomlijnen en de ervaring te verbeteren.
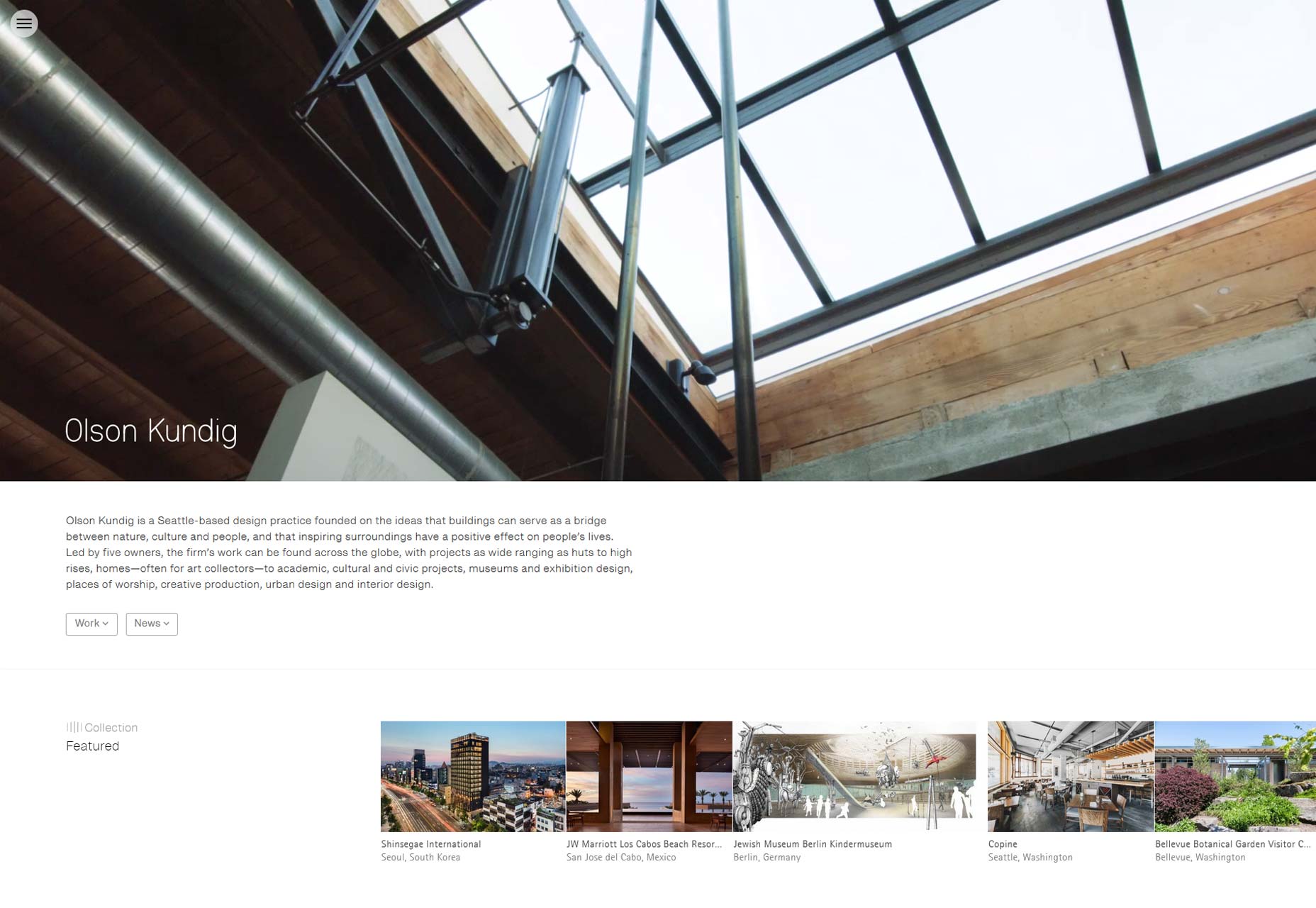
De Olson Kundig-website is een goed voorbeeld van een website met een gestroomlijnde navigatie-ervaring.
Daarnaast wilt u de volgorde bekijken die u in uw navigatie gebruikt. Net als in andere delen van het leven, onderscheiden items aan het begin of het einde zich voor gebruikers. De aandacht en retentie van de gebruiker zijn het grootst aan het begin of het einde van een lijst. Dit is het resultaat van onze basispsychologie. Als mensen zijn we bedraad om items aan het begin (voorrang) of aan het einde (recentheid) te onthouden.
Maak gebruik van dit fenomeen en plaats belangrijke items aan het begin of het einde van uw menu. Door items die belangrijk zijn voor uw klanten in deze gebieden te plaatsen, maakt u het bezoekers gemakkelijker om uw website te gebruiken. Als u niet zeker weet welke items voor uw klanten het belangrijkst zijn, bekijkt u uw analyses en bekijkt u welke pagina's van uw website het meeste verkeer genereren.
4. Gebruik een platte architectuur
Geweldige navigatie begint met een goed doordachte informatiearchitectuur (IA) .Als u de organisatie van uw website overweegt, wilt u de architectuur zo plat mogelijk houden. Sta bezoekers van uw website toe om elke pagina binnen een of twee klikken te bereiken.
Wanneer u minder niveaus hebt, is het sneller, gemakkelijker en minder verwarrend voor uw klanten om te komen waar ze willen zijn. Beperk het aantal niveaus om het navigeren voor uw bezoekers eenvoudig te maken.
Om te helpen bij het organiseren van uw site, scheidt u pagina's in groepen en in plaats van groepen binnen groepen in groepen te groeperen, probeert u de platste organisatie te maken die mogelijk is. Consolideer de inhoud waar nodig, misschien zelfs als u de pagina's anders indeelt dan u momenteel doet om dit in te schakelen, maar zorg ervoor dat uw groeperingen consistent zijn met de manier waarop uw klanten uw producten bekijken. Ongewenste groeperingen die niet logisch zijn voor gebruikers, zullen u niet helpen, ook al helpen ze uw websitehiërarchie af te vlakken.
Gebruik visueel ontwerp om gebruikers te helpen de hiërarchie te begrijpen wanneer ze naar uw menu kijken. Lettertypestijlen, -grootten, -kleuren en witruimte gebruiken, kunnen bezoekers helpen navigatieniveaus te begrijpen. Onderscheid secundaire navigatie duidelijk op een manier die deze op een harmonieuze manier scheidt van primaire navigatie.