Tooltips gebruiken als micro-interacties
Tooltips zijn in potentie de beste en meest efficiënte manier om nieuwe gebruikers aan een bepaalde app, software, programma of gebruikersinterface aan te melden. Ze zijn over het algemeen zeer nuttig, duidelijk in hun communicatie en onopvallend, zodat gebruikers kunnen doen wat de tooltips suggereren zonder in een hindernis te belanden.
Op deze manier bekeken, is uw gemiddelde tooltip eenvoudig een micro-interactie, omdat het gebruikers helpt een enkele taak te bereiken of gebruikers helpt bij het manipuleren van een proces. Een micro-interactie is een subset van de gebruikerservaring: het is een dynamisch proces dat wordt geïnitieerd door een trigger, zorgt ervoor dat er iets gebeurt, geeft feedback aan de gebruiker en informeert de gebruiker over de volgende stap.
Goede tooltips zijn zo discreet ontworpen dat je soms zou zweren dat ze er nooit waren. Dat is ook de indicatie voor een geweldige micro-interactie: je mist ze pas echt als ze er niet opeens zijn om je te helpen een taak te volbrengen.
Laten we eens goed kijken naar welke tooltips moeten worden gebruikt, wat belangrijk is bij het ontwerp van tooltip en wat er moet worden toegevoegd en wat moet worden vermeden.
Gebruik cases voor tooltips
Tooltips bestaan om de UX van uw site of app te verbeteren. Dat is het eigenlijk wel. Deze micro-interacties moeten het leven van uw gebruikers op de een of andere manier, vorm of vorm vergemakkelijken. Hoewel hun doel eenvoudig is, kan het correct zijn en correct implementeren ervan op uw platform een ander verhaal zijn, omdat het lastig kan worden om de juiste oproep te doen.
Onbekende pictogrammen of knoppen
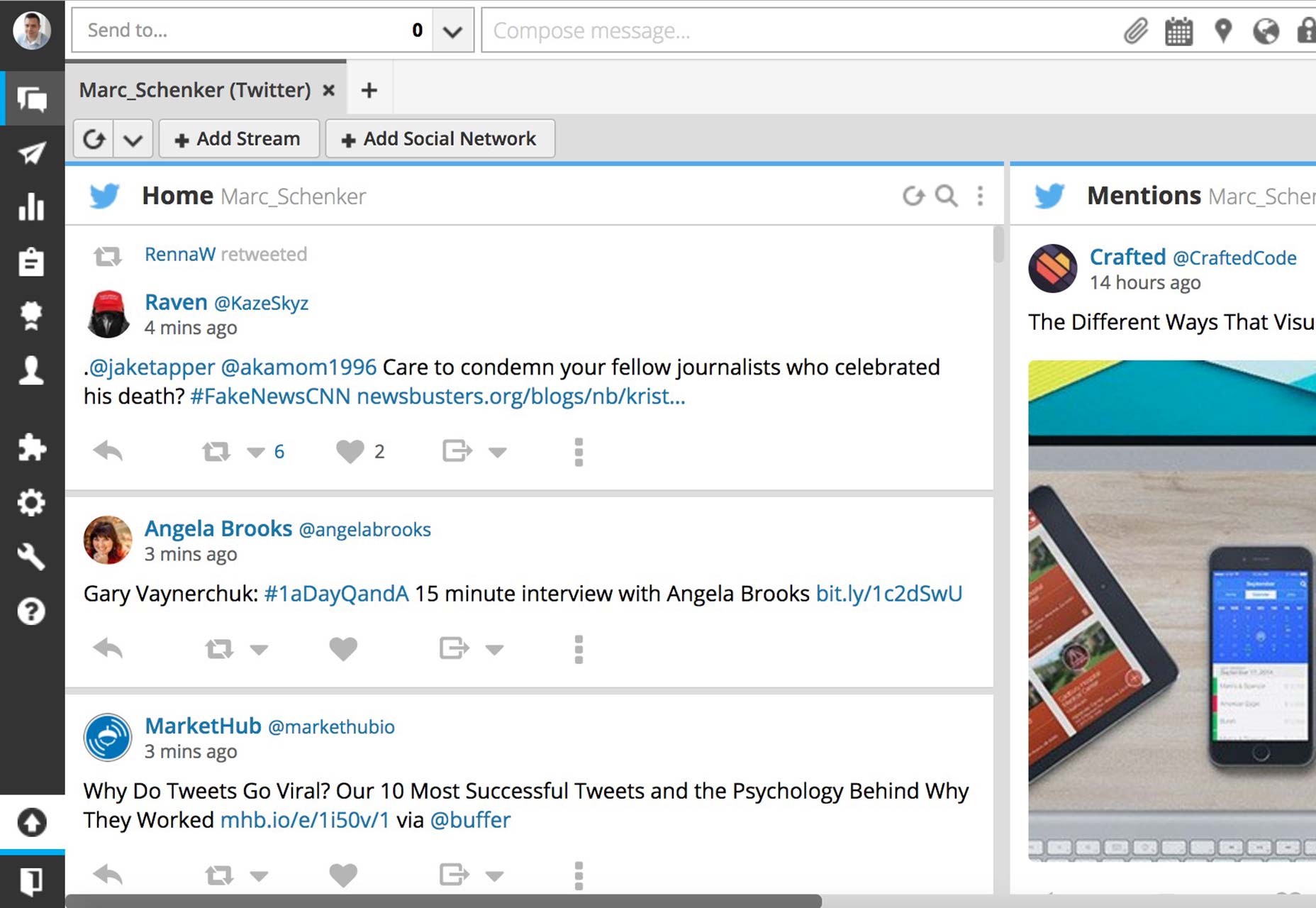
Wanneer uw gebruikers pictogrammen of knoppen tegenkomen die hen onbekend zijn of die anders niet zijn gelabeld, is het een goed idee om een aantal tooltips in de interface te ontwerpen. Zelfs als een pictogram of knop bekend is, maar toch snel een korte uitleg aan boordgebruikers nodig heeft, zeg dan in het geval van een tandrad op een dashboard, dan is een tooltip heel zinvol in de wereld.

Aanvullende (niet-essentiële) informatie
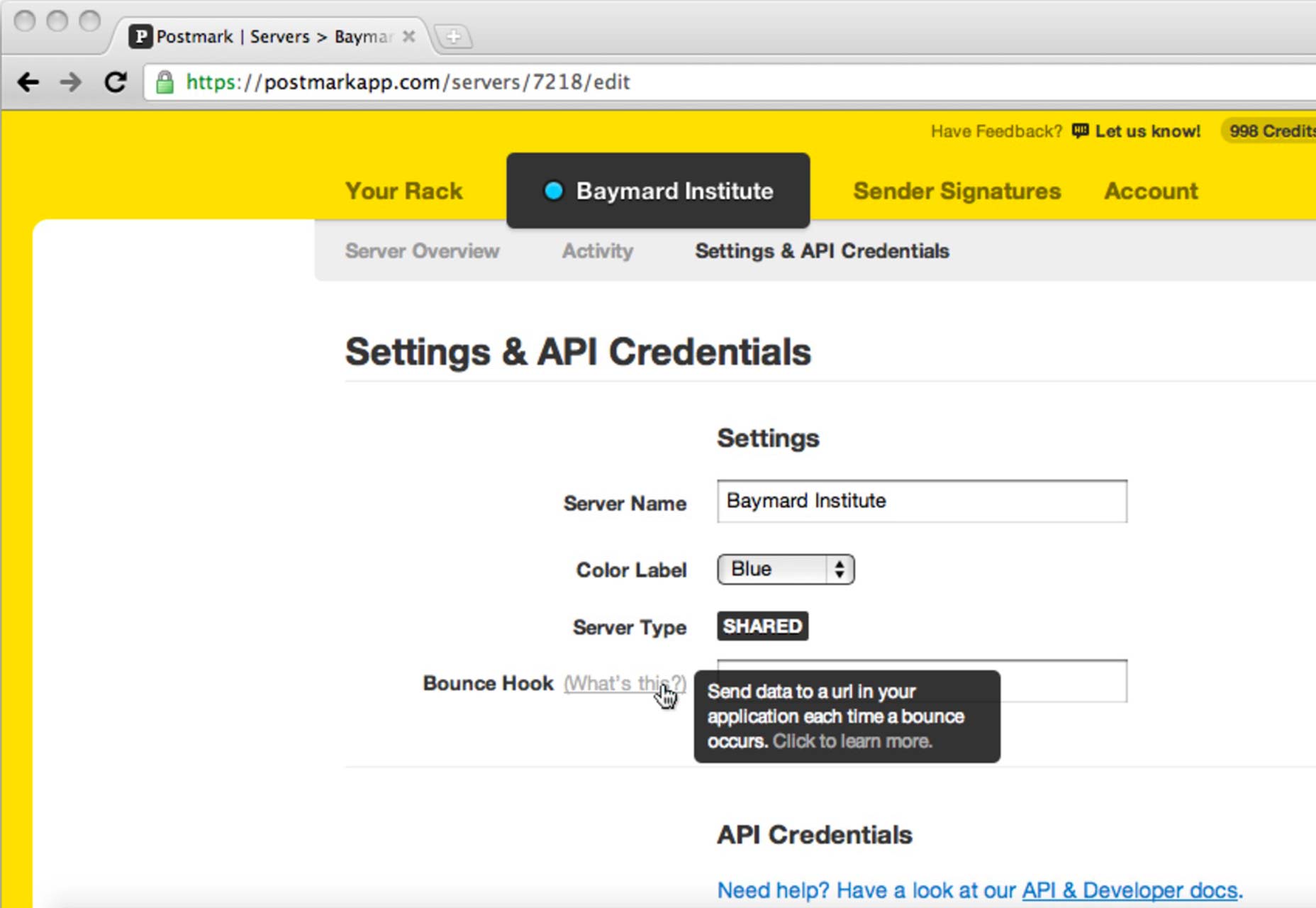
Hier is de sleutel: niet essentieel. Een tooltip kan extra informatie aan gebruikers verschaffen, zodat het scherm niet overdreven vol is met onnodige tekst.
Een goed voorbeeld hiervan is wanneer u tabbladen in uw browser opent: wanneer u met uw cursor over het tabblad beweegt, verschijnt er snel een tooltip, die u de exacte titel van de webpagina vertelt over waar u zich bevindt. Nu is deze extra info niet essentieel, maar het is fijn om te weten wanneer u precies wilt weten welke pagina u bezoekt.
Als de info essentieel is, is een tooltip niet goed. De info moet permanent in uw interface worden opgenomen voor gebruiksgemak en snelle referentie.
Tooltips zijn niet ideaal voor alles
Tegelijkertijd kunnen tooltips snel schadelijk worden voor de geweldige UX op een apparaat als ze verkeerd worden gebruikt. Het overdrijven van hun gebruik is een zekere manier om uw gebruikers ziek en moe te maken van wat anders een zeer nuttig middel is om uw gebruikers door een interface te leiden die u zojuist hebt ontworpen.
Niet-intuïtief ontwerp
Onintuïtief ontwerp is wanneer uw ontwerp ervoor zorgt dat uw gebruikers blijven vertrouwen op een tooltip om uw interface te doorlopen. In een dergelijk scenario zal de beste tooltip niet helpen, omdat er duidelijk iets mis is in je ontwerp dat ervoor zorgt dat je gebruikers blijven dwingen de tooltip te veel te controleren. Een tooltip zou eigenlijk alleen moeten worden gebruikt om gebruikers aan boord van een specifiek proces te brengen, maar na die eerste tutorial moeten gebruikers zelf dingen kunnen doen.
Interactie met de inhoud van de tooltip
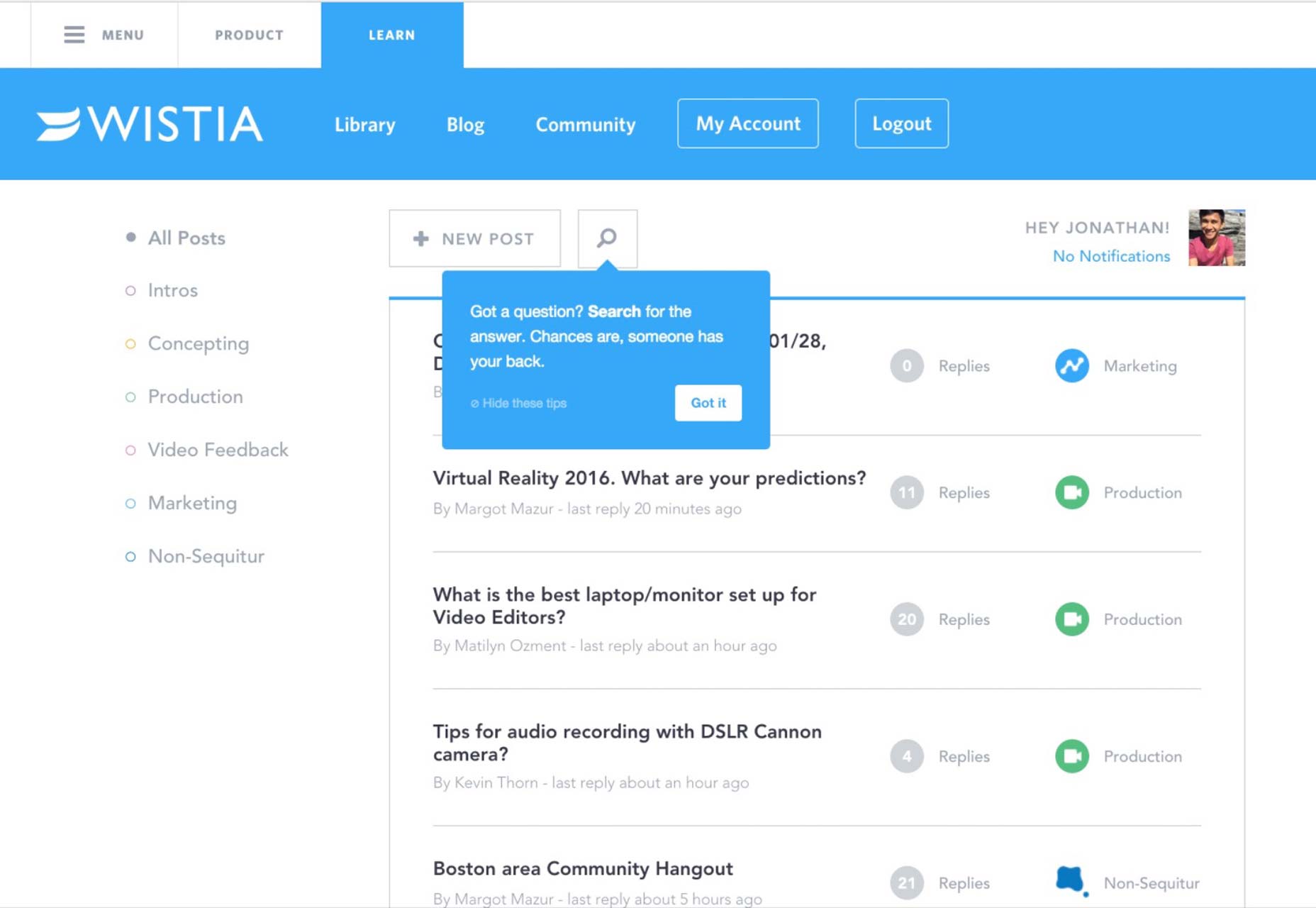
Soms wordt het voor gebruikers noodzakelijk om daadwerkelijk interactie te hebben met de inhoud binnen de tooltip zelf. De inhoud van een tooltip kan bijvoorbeeld een call-to-action knop bevatten en de inhoud kan gebruikers vragen op de knop te klikken. Het kan van alles zijn, van een aanmeldingsknop tot een aanmeldingslink.

Het wordt echter beschouwd als sub-par ontwerp om dergelijke interactieve elementen in uw tooltips op te nemen als ze verdwijnen wanneer uw gebruikers hun cursors naar de tooltip verplaatsen ... om de call-to-action te volgen. Bedenk eens hoe frustrerend dat is voor gebruikers, vooral wanneer uw tooltip hen vertelt hoe zij de actie kunnen uitvoeren om mee te beginnen!
Laat de calls-to-action in dergelijke gevallen voor zichzelf spreken en ontwerp ze zo belangrijk dat ze allemaal op eigen kracht kunnen worden opgemerkt.
Regels voor geweldig tooltip-ontwerp
Hoe u uw tooltips ontwerpt om micro-interacties te bieden die gebruikers leiden en feedback geven, maakt een groot verschil voor hun plezier in uw interface. Door een beetje extra tijd te besteden aan het ontwerpen van tooltips, kunt u uw gebruikers een nuttige ervaring bieden in plaats van dat ze gefrustreerd raken.
minimalisme
Zoals met zoveel andere dingen in webdesign, zorgt minimalisme voor een superieure interface. Er is minder kans dat iets niet zo duidelijk is als de gebruiker zou moeten doen ... en daarmee verpest wat anders een nuttige micro-interactie zou moeten zijn. Minimalisme betekent basiskleuren, kopie en taal.

duurzaamheid
Uw tooltip zou net zo nuttig, onopvallend en handig voor gebruikers moeten zijn als de 100ste keer, want het was de allereerste keer. Weersta de verleiding om te gaan met dubieuze of slimme ontwerpaanwijzingen en ga in plaats daarvan met beproefd, getest en waar.
waarneembaarheidsdrempel
Tooltips moeten gemakkelijk te vinden en te zien zijn zonder dat gebruikers hun toevlucht hoeven te nemen tot detectivewerk op het scherm. Een manier om dit te bereiken is door heel duidelijke visuele of directionele aanwijzingen te gebruiken, zoals pijlen die van de tooltip naar het element gaan (knop, pictogram, etc.).
Relevante en verstandige informatie
Wanneer een knopinfo verschijnt, moet de informatie daarin gemakkelijk door uw gebruikers worden begrepen. Dit betekent korte zinnen met een heel duidelijke taal. Omdat het schermgebied voor een tooltip hoe dan ook beperkt is, is het noodzakelijk om zeer beknopt te zijn. Niettemin, moet u ook afzien van het verstrekken van informatie die overbodig is, omdat de info in een tooltip alleen een aanvulling moet zijn op informatie die niet direct zichtbaar is in uw interface.
Dit kan niet genoeg benadrukt worden: door na te denken over hoe u uw tooltips ontwerpt, kunt u ze laten voldoen aan hun doel en de ergste vorm van tooltip vermijden, wat de taak belemmert die u wilt dat gebruikers probleemloos kunnen uitvoeren.
Tooltips: de belichaming van micro-interacties
In veel opzichten zijn tooltips de ultieme micro-interacties. Ze helpen uw gebruikers een taak te realiseren of een proces te manipuleren in een interface die u hebt ontworpen. Afhankelijk van hoe u ze ontwerpt, kunt u uw gebruikers veel problemen besparen of het leven moeilijker maken voor hen.
Helaas kunnen ontwerpers vrij eenvoudig een tooltip krijgen, ten koste van hun gebruikers. Om elke keer een geweldig tooltip-ontwerp te garanderen, helpt het om de ware aard en reden van het gebruik van tooltips in de eerste plaats volledig te begrijpen, samen met wat werkt in tooltip-ontwerp en wat niet werkt.
Alleen dan kunt u uw gebruikers voorzien van de relevante informatie die zij nodig hebben om uw interface op een handige en eenvoudige manier te begrijpen.