50+ Incredible Freebies for Web Designers, juni 2015
Er worden voortdurend nieuwe projecten uitgebracht die ons enthousiast, nieuwsgierig, geïnspireerd en soms een beetje jaloers maken. Vandaag gaan we door met onze maandelijkse reeks van de allerbeste gratis bronnen voor webontwerpers met een verzameling coole scripts, geweldige lettertypen, geweldige ideeën en onmisbare experimenten.
Als de collectie van deze maand iets te lang duurt, wordt de zomer een geweldige maand voor webdesign! Of u nu ontwerper, ontwikkelaar of liefhebber bent, we weten zeker dat u hier iets vindt dat u kunt gebruiken voor uw volgende project.
Geanimeerde weerpictogrammen CSS-fragment
Deze set bestaat uit 6 fantastische pictogrammen voor weersdoeleinden. De pictogrammen zijn gemaakt met CSS en het leuke eraan is dat ze mooi geanimeerd zijn!
Gratis set van vector isometrische materiële pictogrammen
Een pak pictogrammen in isometrisch perspectief en een materiële stijl met verschillende apparaten en andere elementen.
Vector Android-pictogrammen pack
Een zeer grote verzameling iconen voor Android, onderverdeeld in verschillende categorieën voor eenvoudige toegang, volledig bewerkbaar dankzij vectorvormen. Ze volgen allemaal de officiële Android-richtlijnen voor pictogrammen.
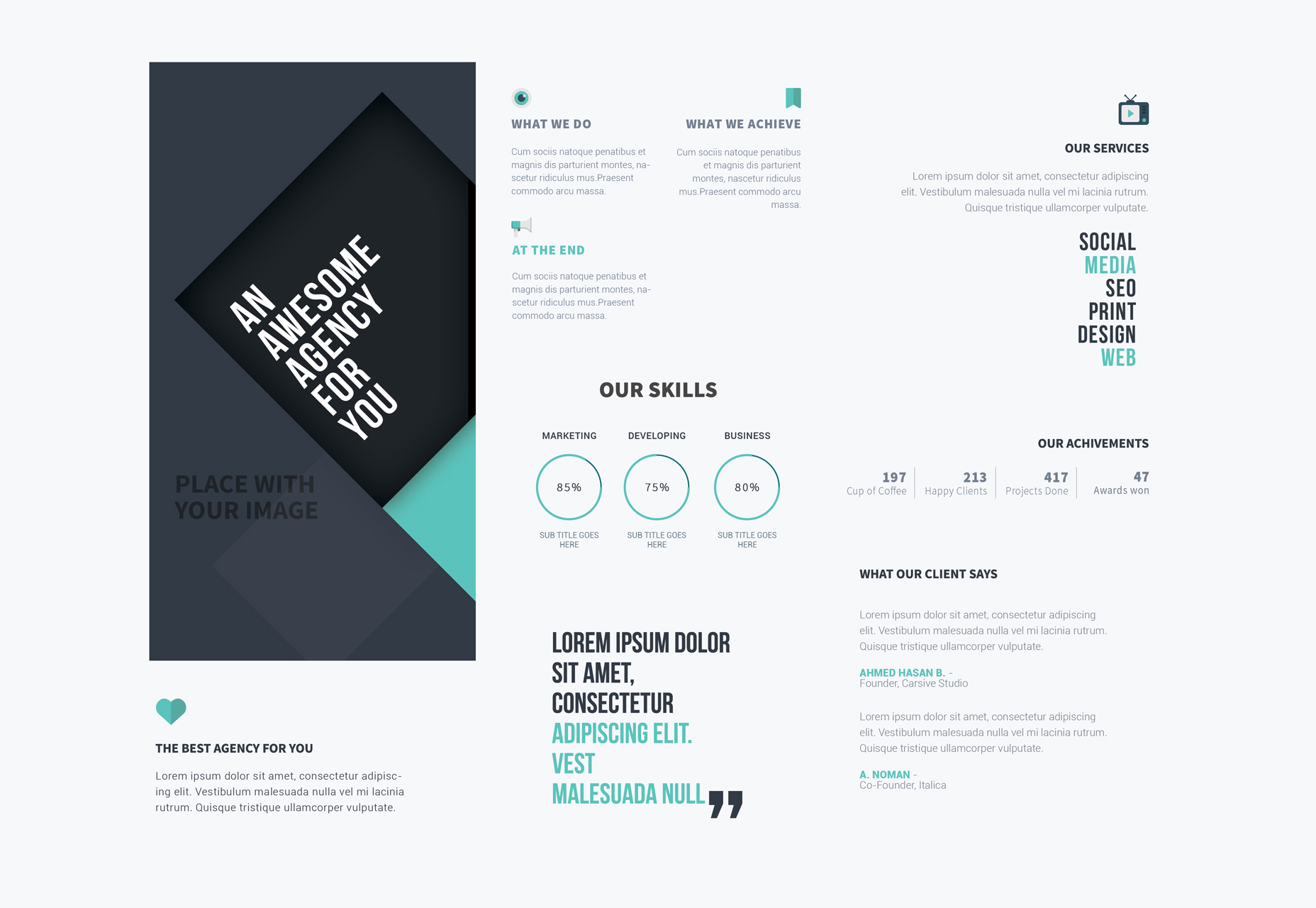
Gevouwen brochure Photoshop-sjabloon
Een duidelijke en gemakkelijk te wijzigen tri-fold-sjabloon gemaakt in PSD-formaat. Het maakt gebruik van duidelijke typografie en eenvoudige beelden om ter zake te komen (meestal de verkoop van een product of dienst).
IMac PSD-webmockup met hoge resolutie
Een mockup met een hoge resolutie van een iMac, prachtig vormgegeven en gelokaliseerd, wat eenvoud en professionaliteit oproept. Omvat slimme objecten om eenvoudig je creaties toe te voegen.
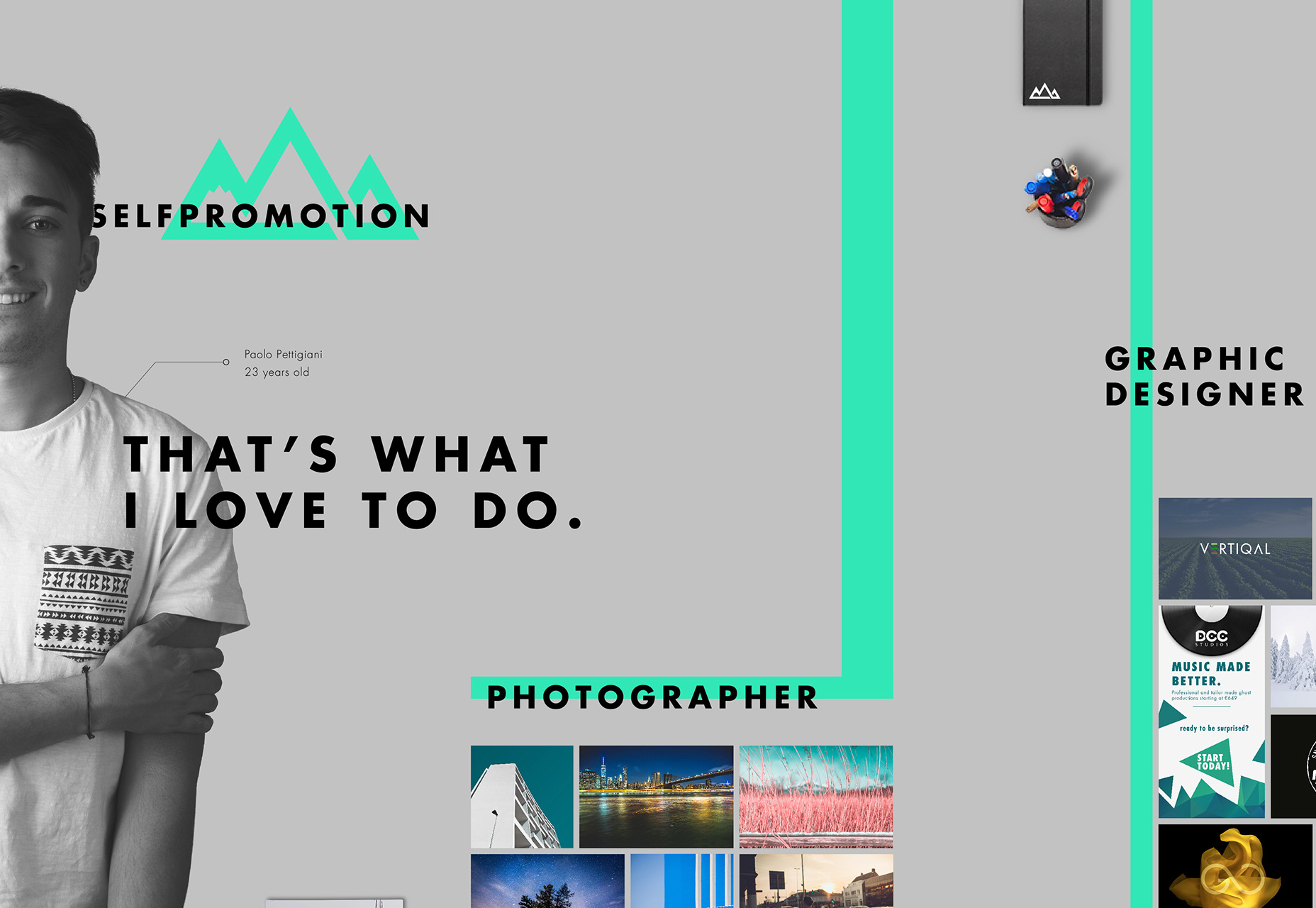
Gratis CV PSD en AI-sjabloon
Een ander ontwerp voor een CV, perfect voor ontwerpers, presentatie van al hun sterke punten, vaardigheden en opleidingsniveau. Gemaakt in Photoshop en Illustrator.
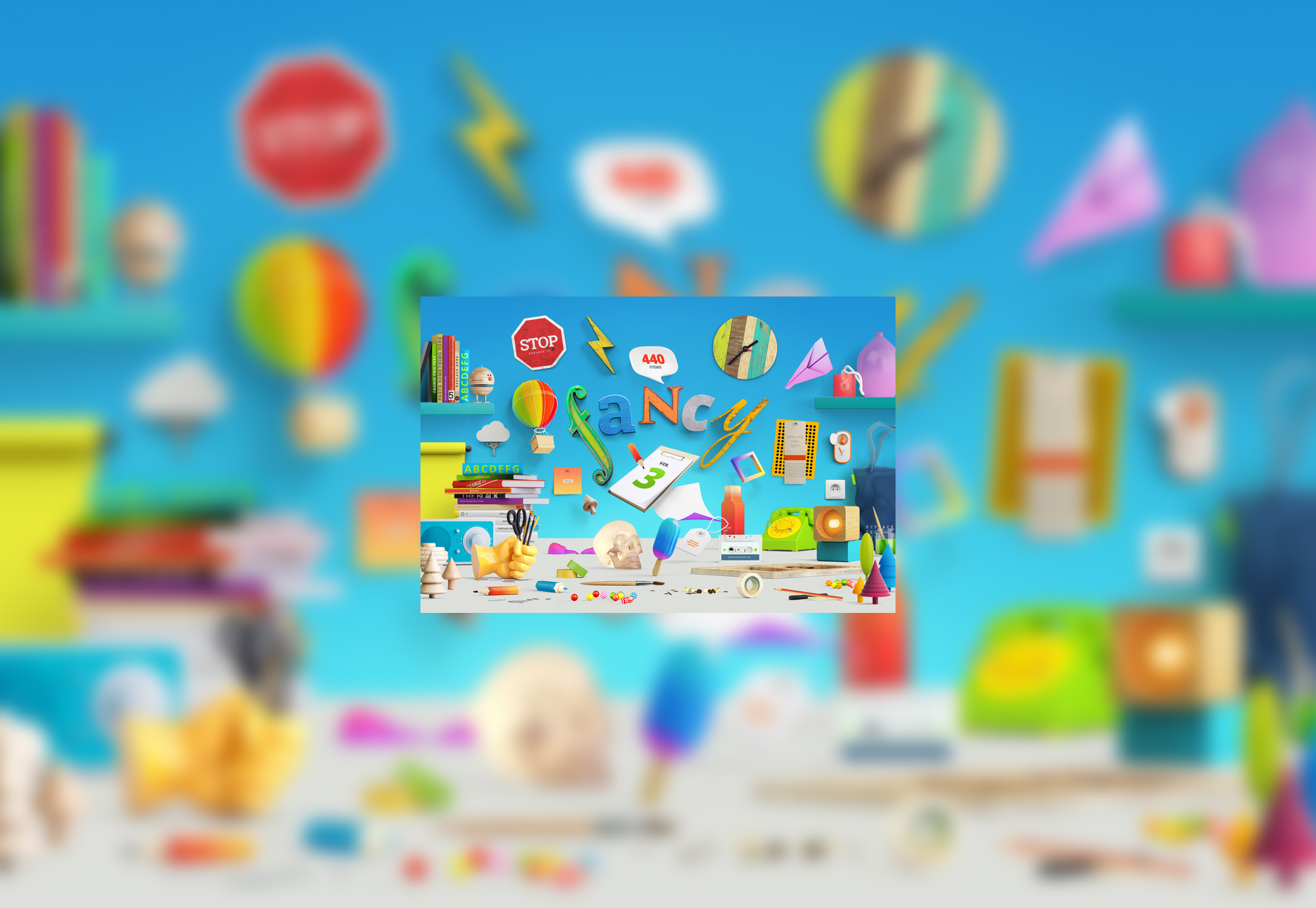
Fancy bewerkbare PDF-items voor het genereren van scènes
Dit is een grote verzameling van meer dan 440 items, geïnspireerd door vele industriële ontwerpers. De elementen komen als individuele en bewerkbare PDF-elementen.
Branding identity presentation PSD mockup
Een aantrekkelijke merk UI-kit met een visitekaartje, briefhoofd, logovitrine en een iPhone-scherm in een fotorealistische omgeving.
300 schattige pictogrammen en avatars in Kawaii-stijl
300 multifunctionele pictogrammen en avatars in één pakket, gemaakt met een Kawaii-stijl en bewerkbaar tot hun kern.
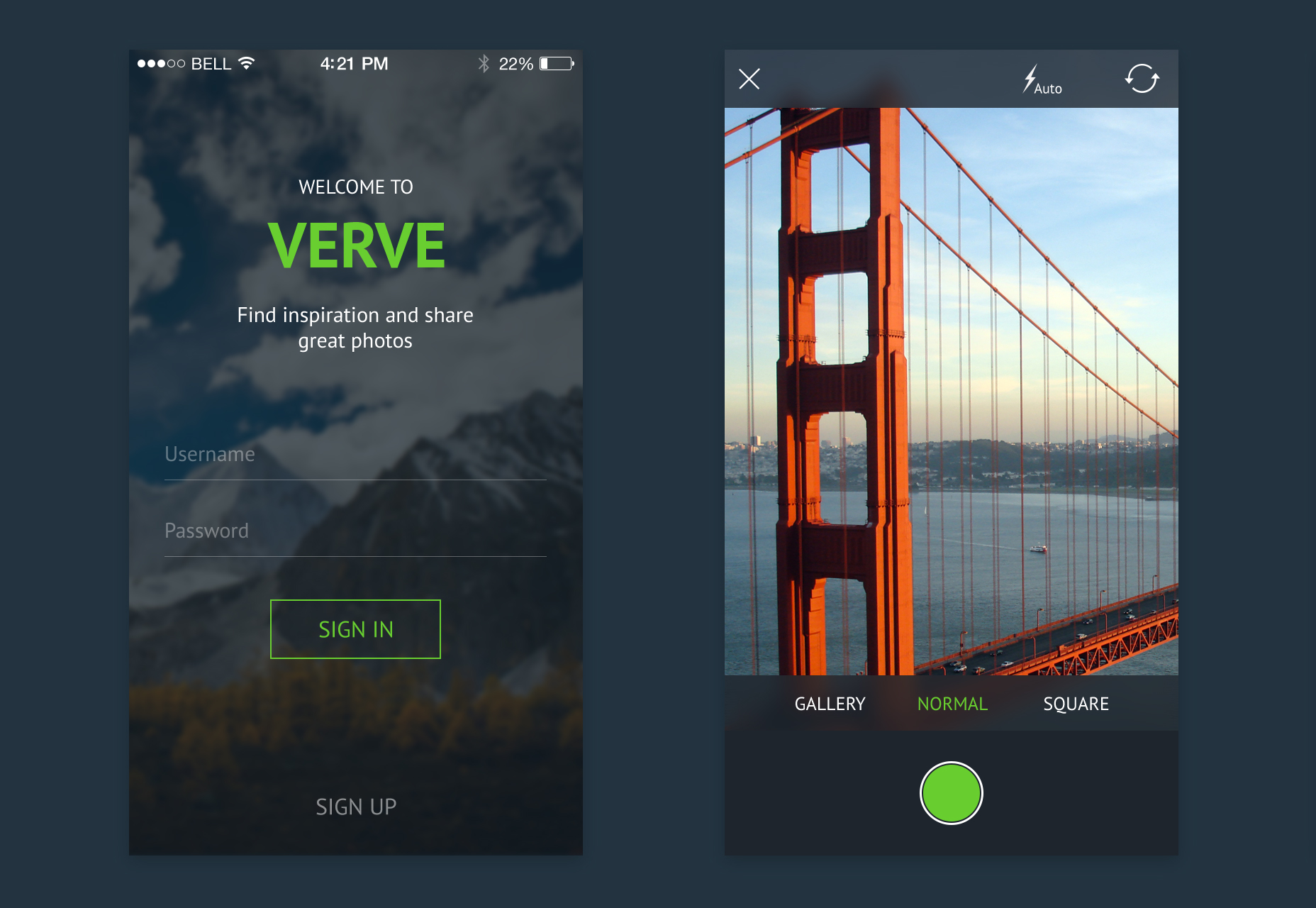
Verve: een slanke mobiele PSD-set voor gebruikersinterfaces
Een set van 15 PSD gebruikersinterfaceschermen voor een mobiele app. Het heeft een donkere stijl en het is vooral gericht op fotografie.
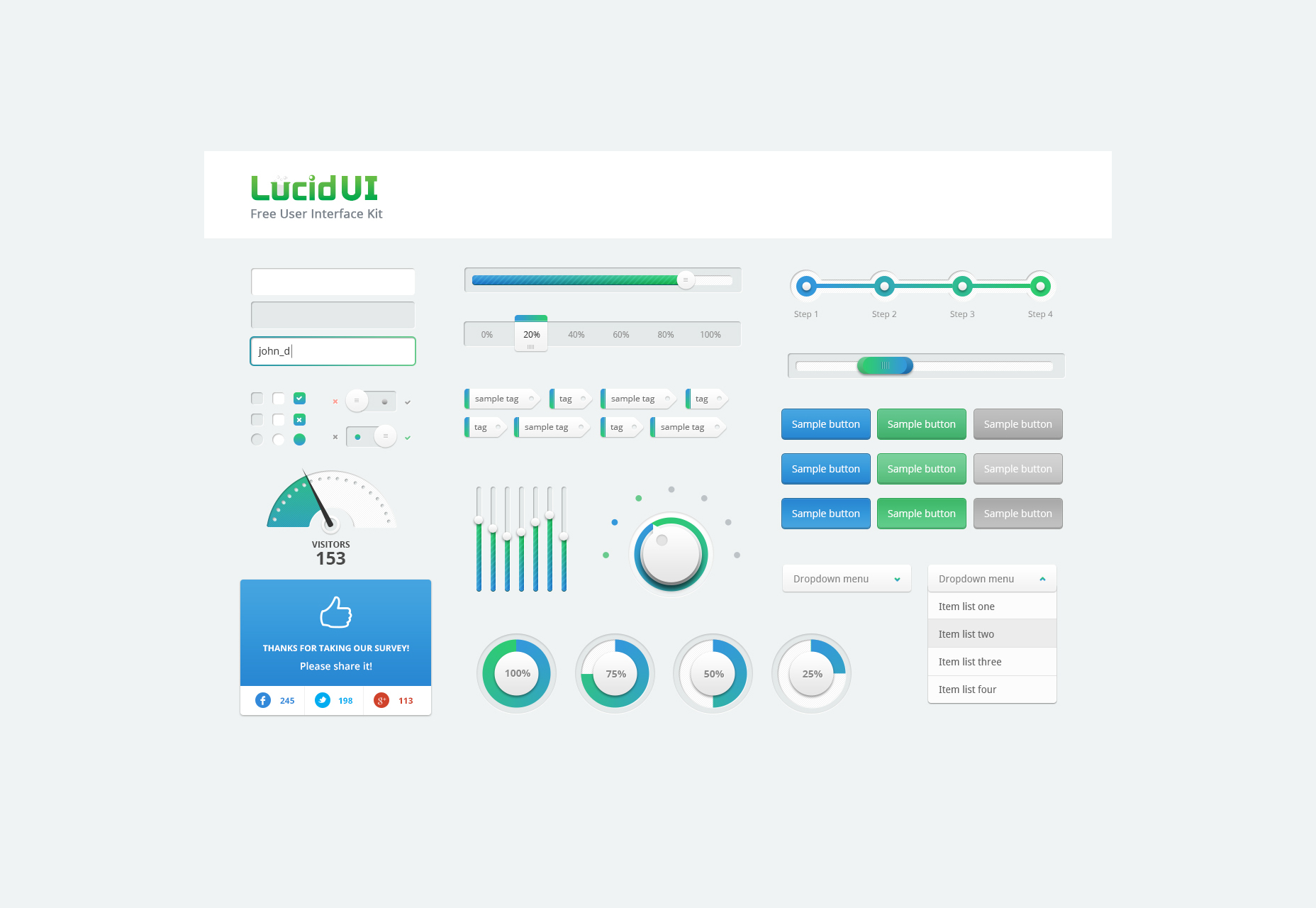
Gratis lucide PSD-gebruikersinterface
Een minimale gebruikersinterfacekit gemaakt in PSD-indeling met de naam Lucid. Het heeft een prachtig kleurenpallet, opvallend dankzij semi-realistische kleurrijke componenten.
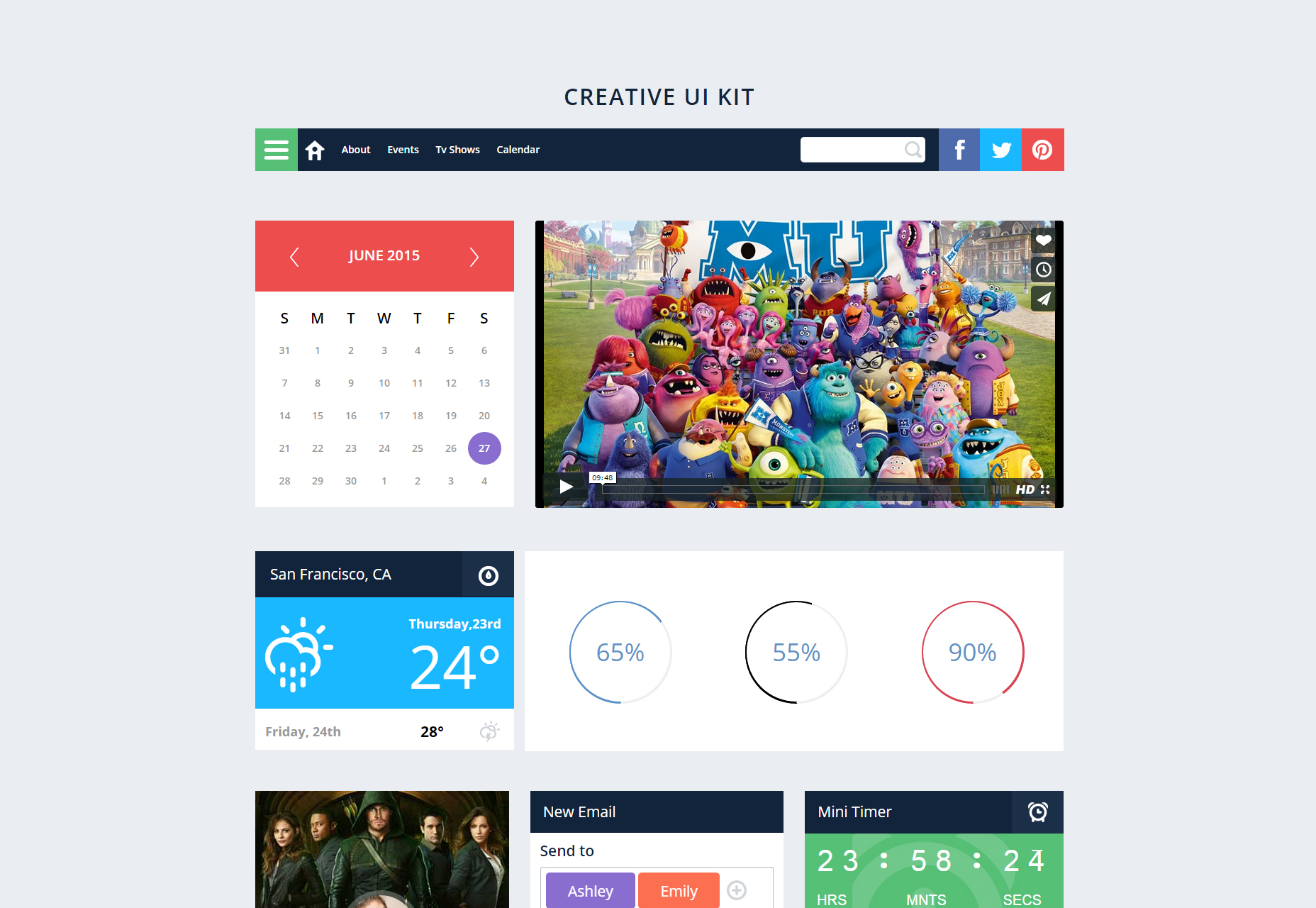
Creative UI-kit: een platte responsieve bootsjabloon voor het web
Een creatieve en kleurrijke gebruikersinterfaceset voor het maken van een complete website. Het bevat menubalk, videospeler, kalender, weer- en vaardigheden-widgets en andere.
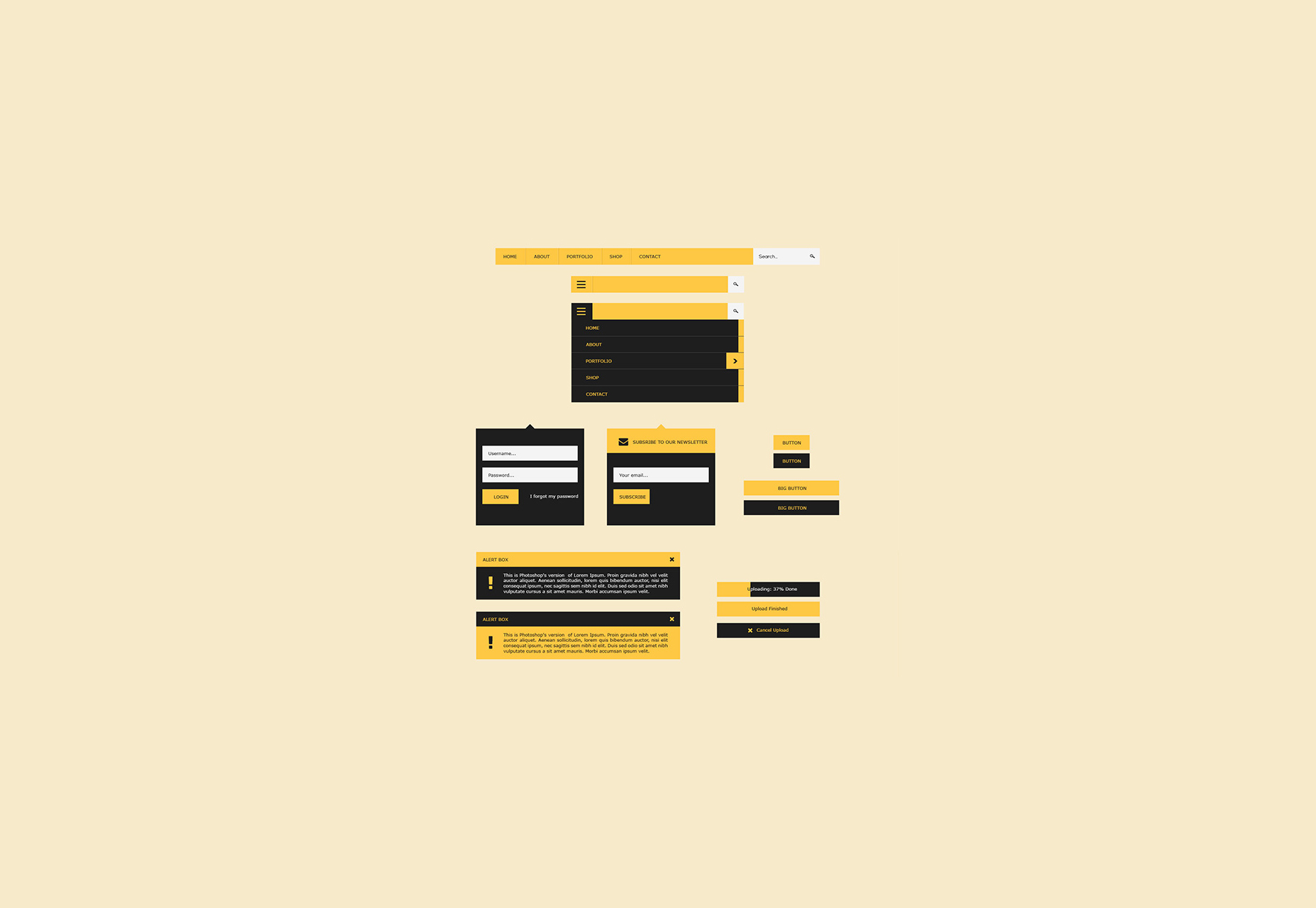
Platte PSD-ontwerpset voor gebruikersinterfaces
Deze gebruikersinterfacekit is een platte creatie gemaakt voor Photoshop, volledig bewerkbaar en schaalbaar. De gebruikersinterface is gratis en aanpasbaar, bruikbaar voor persoonlijke en commerciële projecten.
Eenvoudige vormen wireframe voor Sketch
Een eenvoudige en lichte websiteset van wireframes bestaande uit eenvoudige vormen beschikbaar voor Sketch. Het werd ontworpen door Yusuf Besim.
53 multi-stijl vector tri-fold sjablonen
Een set met 53 sjablonen voor tri-folds, perfect om uw producten en services te tonen, klaar voor gebruik en klaar voor gebruik en volledig aanpasbaar.
Parker: handgemaakt grunge lettertype
Parker is een vintage grunge handgemaakte lettertype, geweldig voor posters, briefpapier ontwerp en t-shirts. Het kan ook worden gebruikt in logo's en badges.
Dpopper: gratis 3D-achtige puffy lettertype
Dpopper is een compleet lettertype met normale, cursieve, normale, Griekse tekens, cijfers en extra symbolen. Het is gezwollen en kan worden gebruikt in tal van web-en gedrukte ontwerpen.
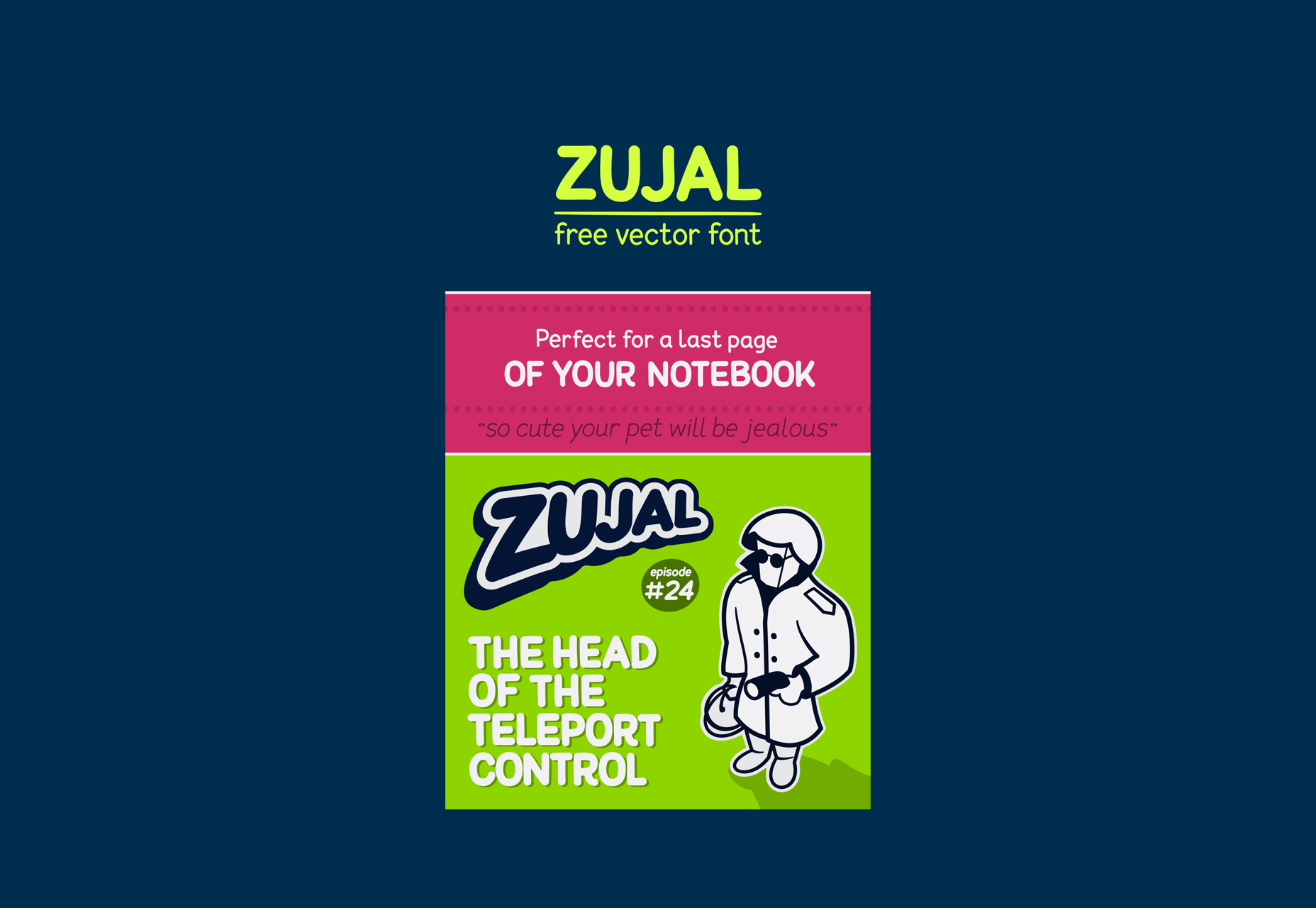
Zujal: gratis cartoon vector lettertype
Een eenvoudig lettertype gemaakt door ontwerper Igor Petrovic, die het idee had om een multifunctioneel lettertype te maken dat ook elegant en speels kan zijn.
Hallo Sans: gratis elegant lettertype
Hallo Sans is, zoals de naam al aangeeft, een schreefloos lettertype dat toevallig ook elegant en scherp is, passend bij allerlei soorten website-ontwerpen.
Gratis ontwerp van de PSD-bestemmingspagina
Een PSD-sjabloon met een georganiseerde sjabloon en georganiseerde lagen en groepen. Het heeft een focus op kinderen, vooral op het gebied van technologie en programmeren.
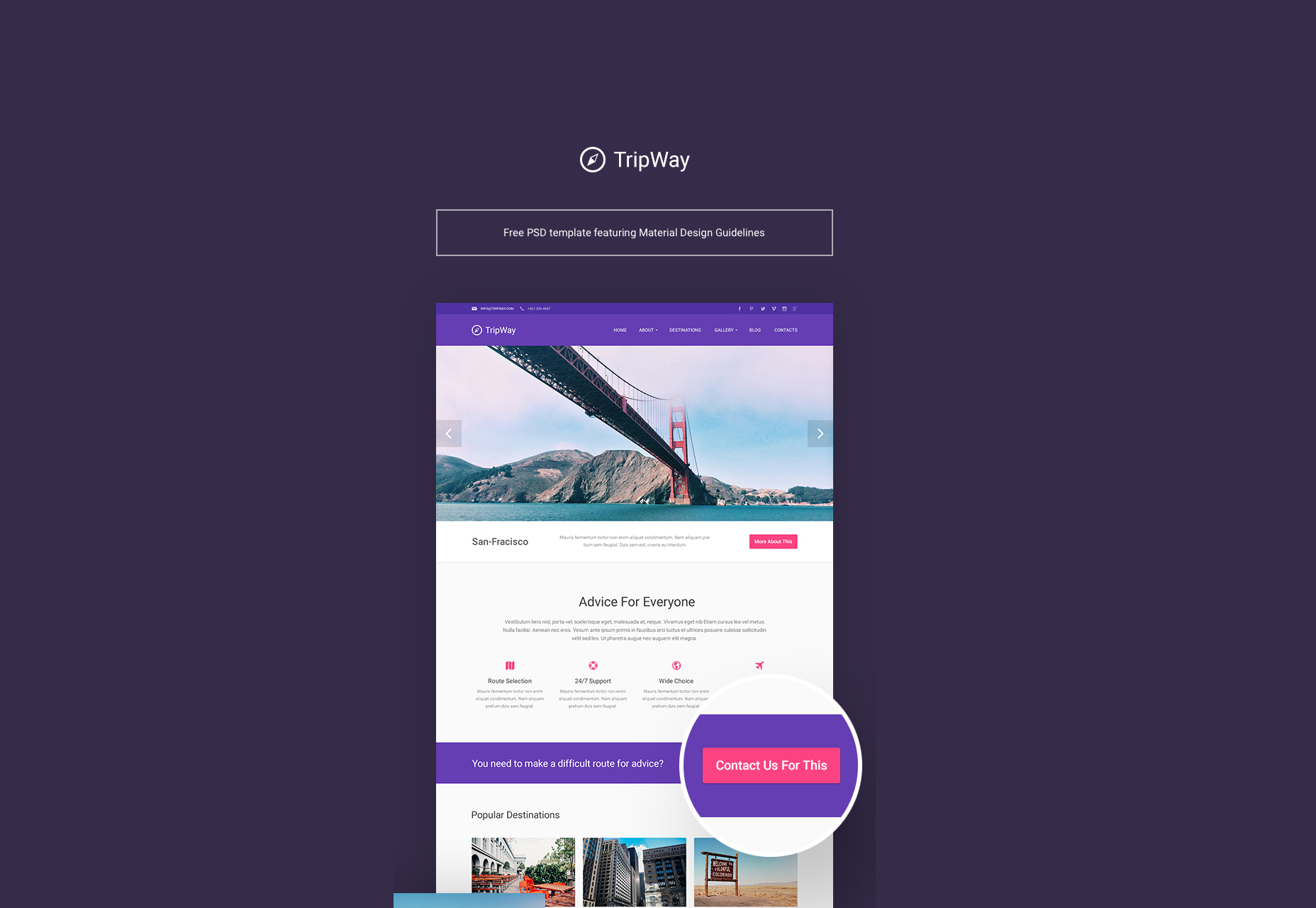
TripWay: PSD-sjabloon voor reizen en avontuur
Deze PSD-sjabloon is ideaal voor reizigers en avonturiers die manieren zoeken om hun ervaringen te tonen. Het heeft een helder kleurenpalet met kleuren die gemakkelijk kunnen worden aangepast.
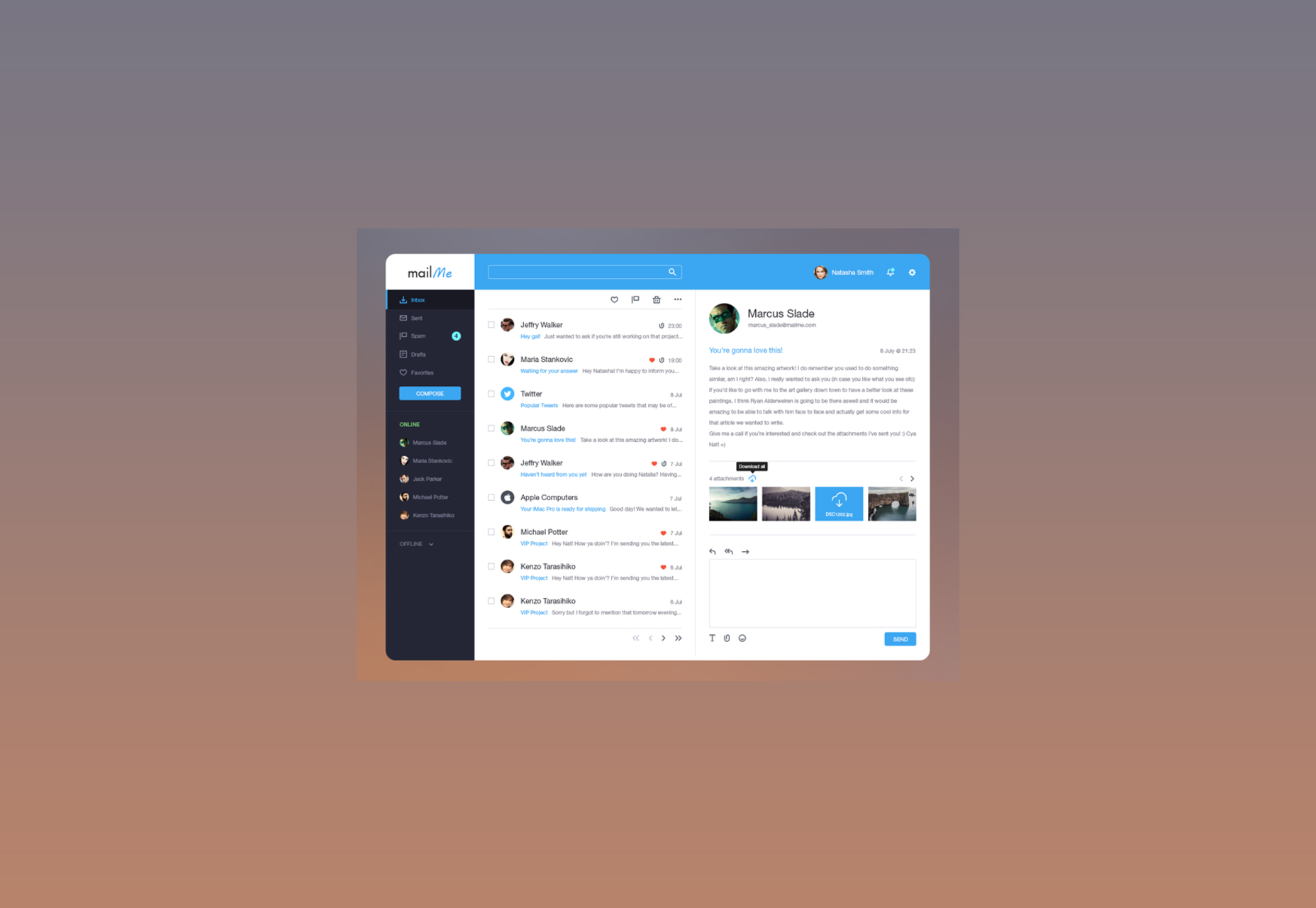
E-mailclient Photoshop-sjabloon
Een eenvoudige sjabloon voor Photoshop met de nodige elementen voor het maken van een e-mailclient. Het is schoon, minimaal en het gebruik van kleuren is uitzonderlijk.
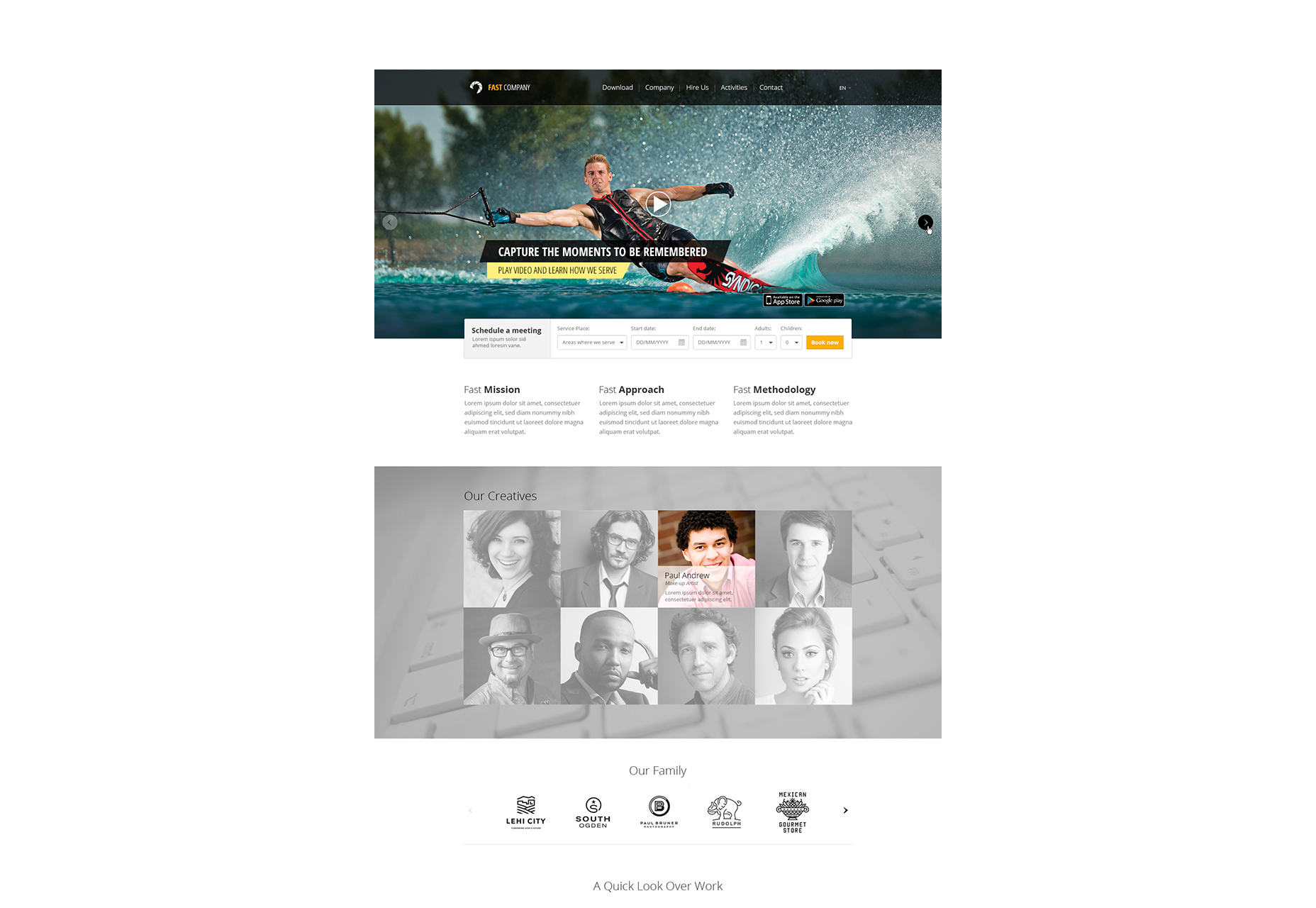
Eén pagina PSD-websitesjabloon
Een gratis PSD-sjabloon voor één pagina, speciaal ontworpen voor elke vorm van showcase van mobiele apps. Wordt geleverd in een georganiseerd PSD-indelingbestand.
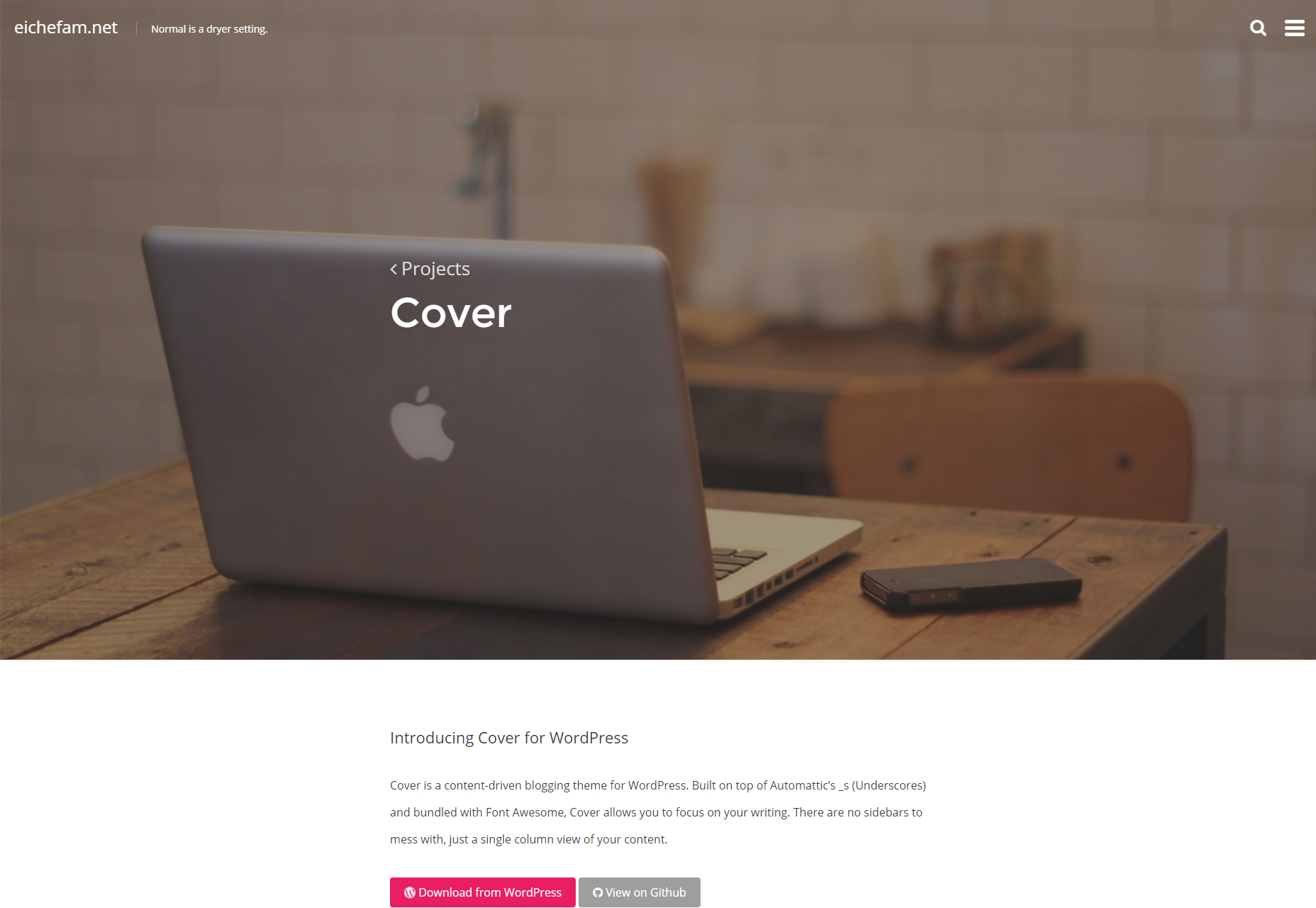
Cover: gratis minimaal WordPress-thema schrijven
Dit WordPress-thema is perfect voor schrijvers en bloggers die alleen geïnteresseerd zijn in het delen van hun gedachten met de wereld. Het thema heeft een GPLv2-licentie.
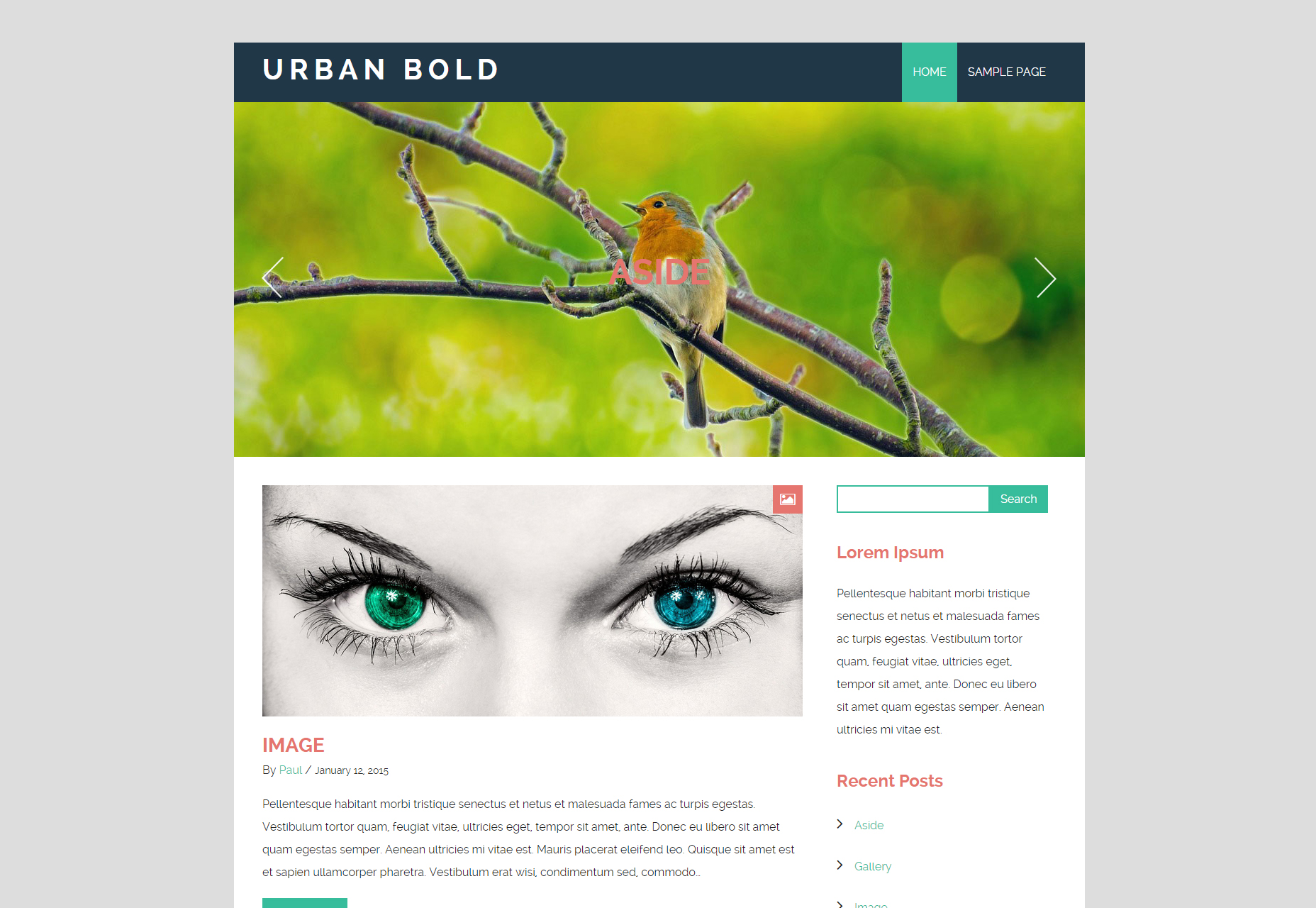
Urban Bold: verfrissende blogging van WordPress-thema
Een cool blogging-thema voor WordPress-sites met een eenvoudige lay-out, gericht op de geschreven inhoud. Het thema is goed beoordeeld en gratis.
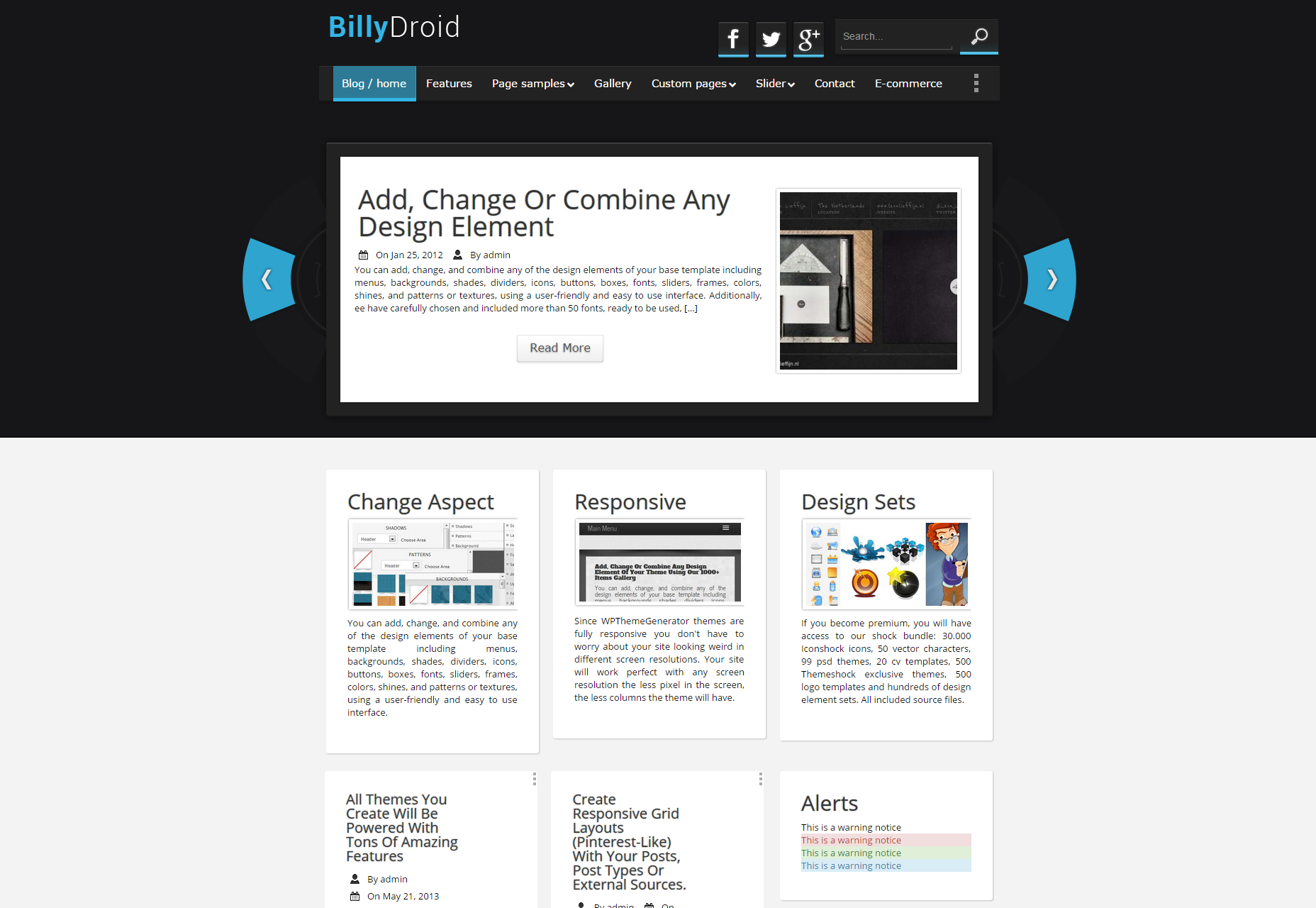
BillyDroid: WordPress-thema voor mobiel en technologie bloggen
BillyDroid is een leuk WordPress-thema, perfect voor Android, mobiele en technologiegerelateerde websites die eenvoudig kunnen worden aangepast en geïmplementeerd.
Startup WP-thema's, een complete verzameling
Deze verzameling van stijlvolle en veelzijdige WordPress-thema's kan u helpen uw bedrijf tot succes te ontwikkelen. Gratis en klaar voor gebruik.
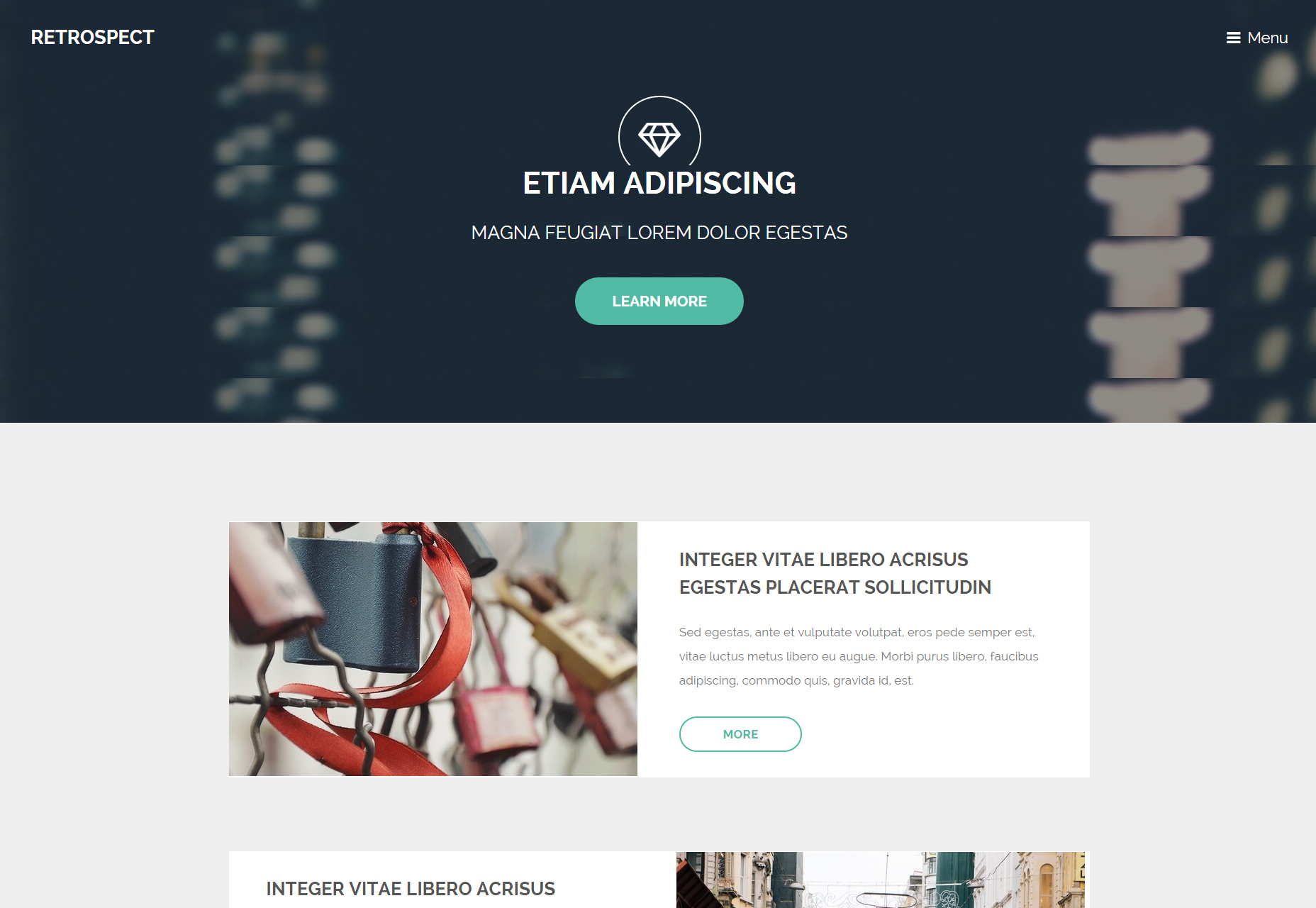
Terugblik: één pagina HTML5-sjabloon
Een mooie sjabloon met één pagina, perfect voor startups en kleine bedrijven die producten en services moeten weergeven.
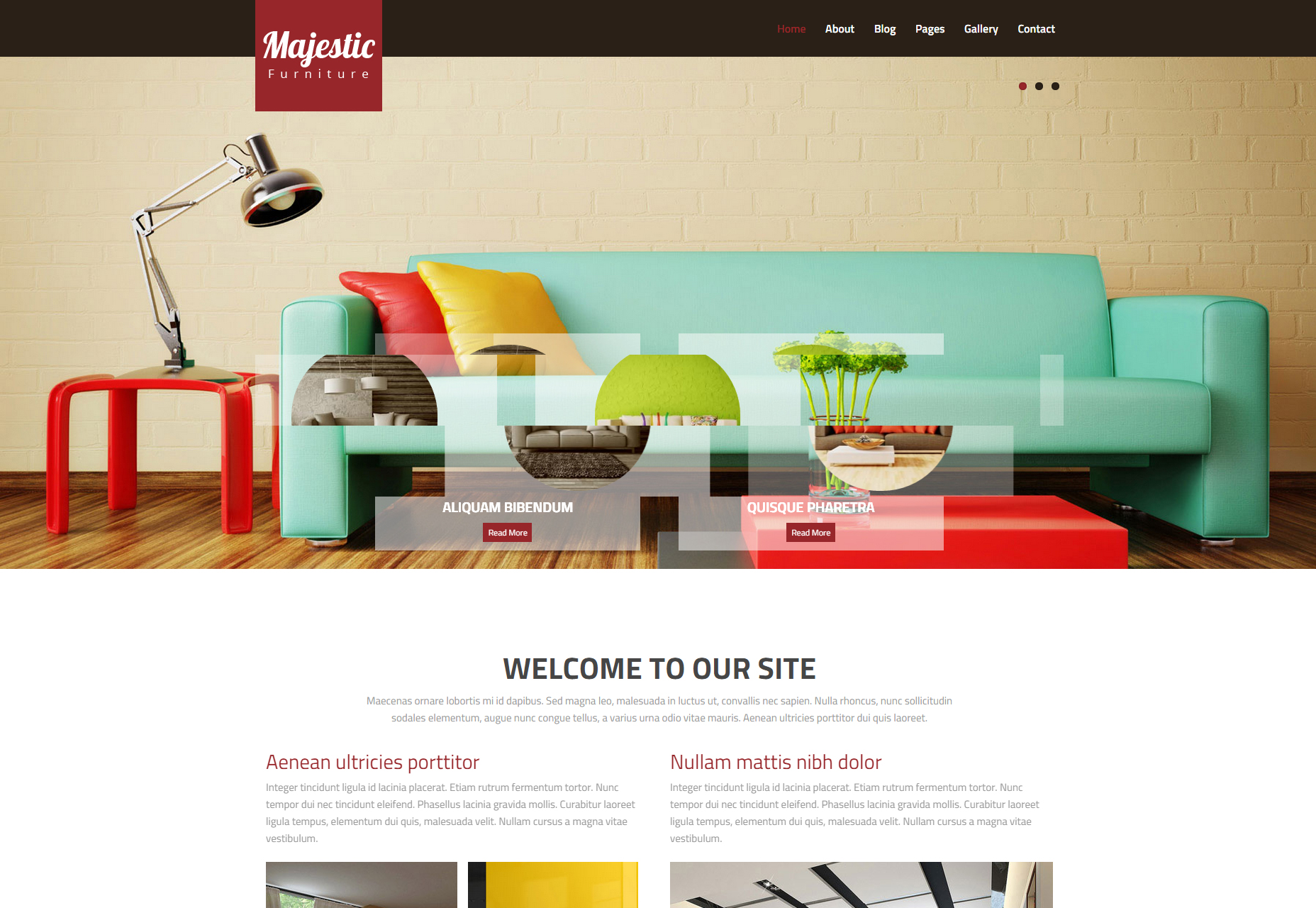
Majestic: multifunctionele HTML-websjabloon voor interieurontwerp
Majestic is een HTML-sjabloon voor websites die zich richten op interieurontwerp of architectuur. Het is gratis en je kunt het gebruiken voor freelancydoeleinden.
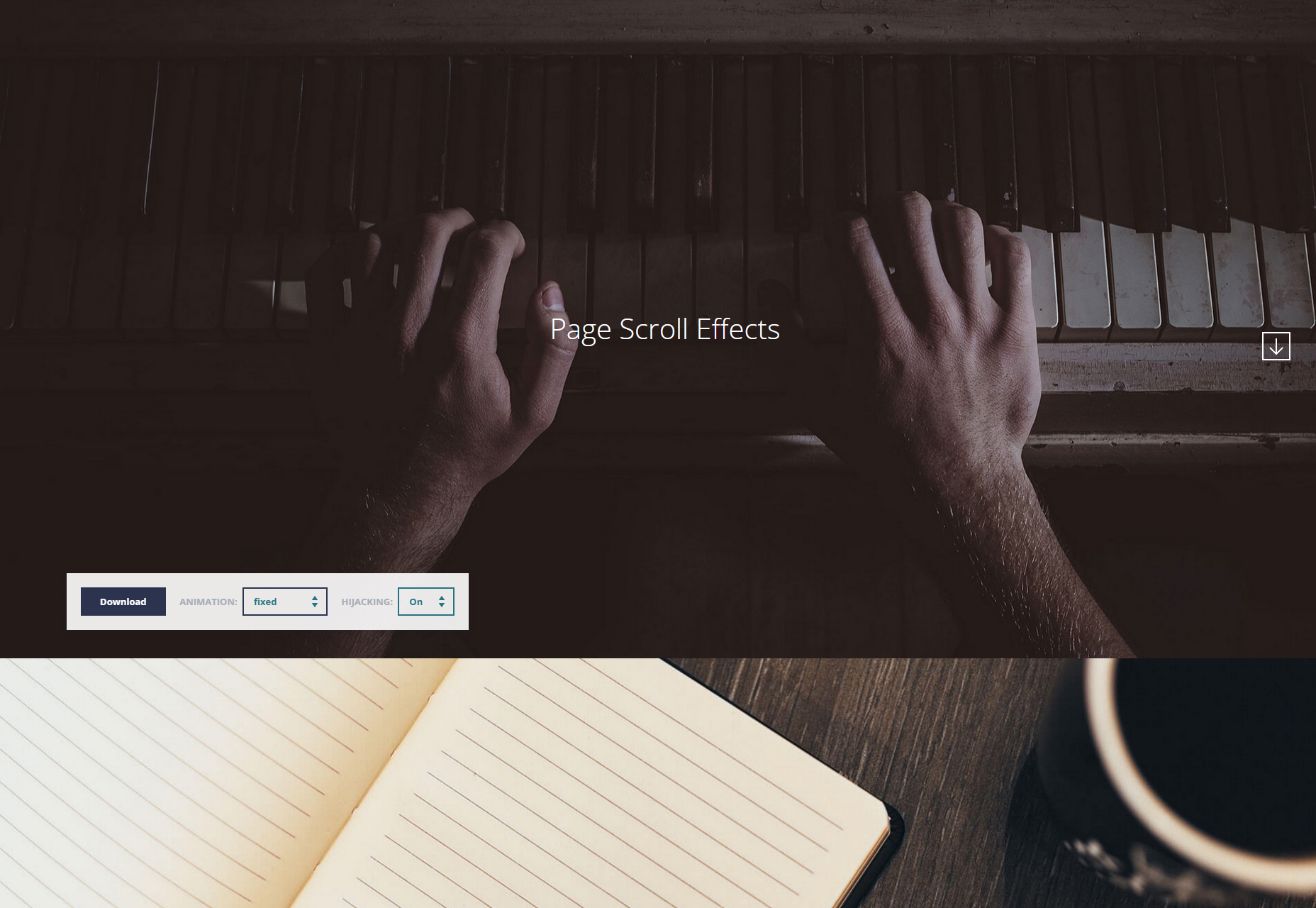
Meerdere pagina scrollen CSS-effecten
Dit is een reeks CSS-overgangseffecten voor pagina's op scrollen. Er zijn verschillende overgangseffecten zoals parallax, fixed, rotation en meer.
Knopeffectfragment voor materiaalknoppen
Dit fragment gemaakt met pure CSS genereert een gemeenschappelijke knop die opties laat zien als er overheen wordt zweeft.
Uit canvasmenu met geanimeerde links
Een fragment dat een off canvas-menu genereert, inclusief geanimeerde links en meerdere opties, die gemakkelijk kunnen worden bewerkt dankzij de CSS- en JavaScript-code.
Automatisch gesplitste invoervelden CSS en JS-fragment
Een boeiend codefragment voor het maken van formulieren die de invoervelden verdeelt om extra informatie toe te voegen. Het is gemaakt in JavaScript en CSS.
CSS-zoekknop en veldanimatie
Een eenvoudig zweefeffect toegepast op een zoekinvoer gemaakt in CSS, die het pictogram omzet in een invoer, cool om ruimte te besparen op mobiele apparaten.
DebugCSS: HTML-foutopsporingstool voor CSS gebouwd
Een foutopsporingshulpprogramma gemaakt in CSS dat uw HTML controleert door te zoeken naar mogelijk gebroken, misvormde of oude code.
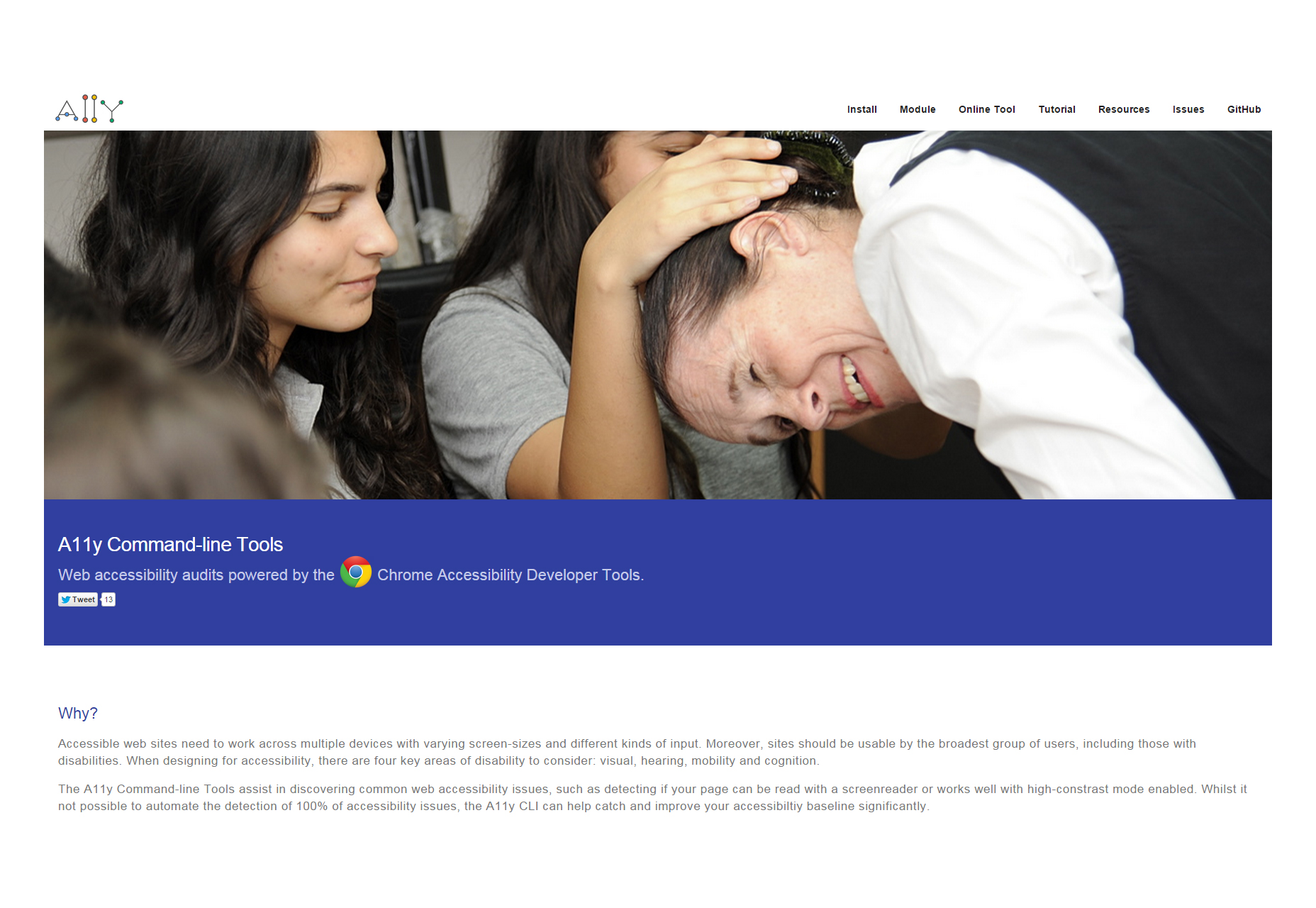
A11y: een online toegankelijkheidstool voor websites
Een hulpmiddel voor het controleren van websites door de toegankelijkheidsproblemen te controleren, zodat deze echt responsief en klaar voor alle platforms zijn.
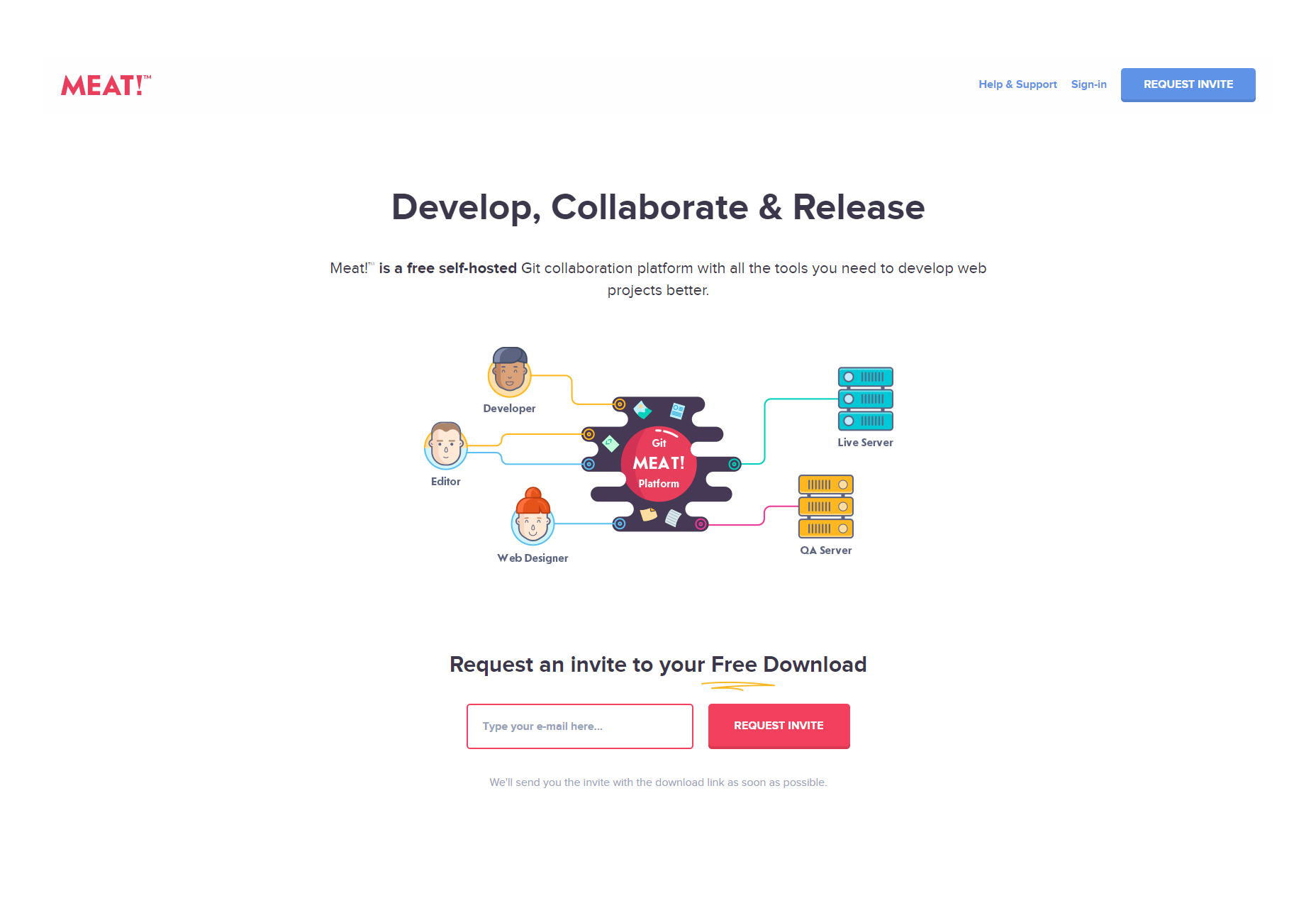
Meat!: Samenwerkingsplatform voor webontwikkelaars
Meat is een samenwerkingsplatform dat op uw eigen server kan worden geïnstalleerd en alle hulpmiddelen biedt die u nodig hebt om webprojecten op een betere manier te ontwikkelen.
Codeface: een set ontwikkelingslettertypen
Codeface is een set van monospace lettertypen voor webontwikkelaars, weergegeven in de hoofdgalerij om degene te downloaden en te installeren die je het leukst vindt.
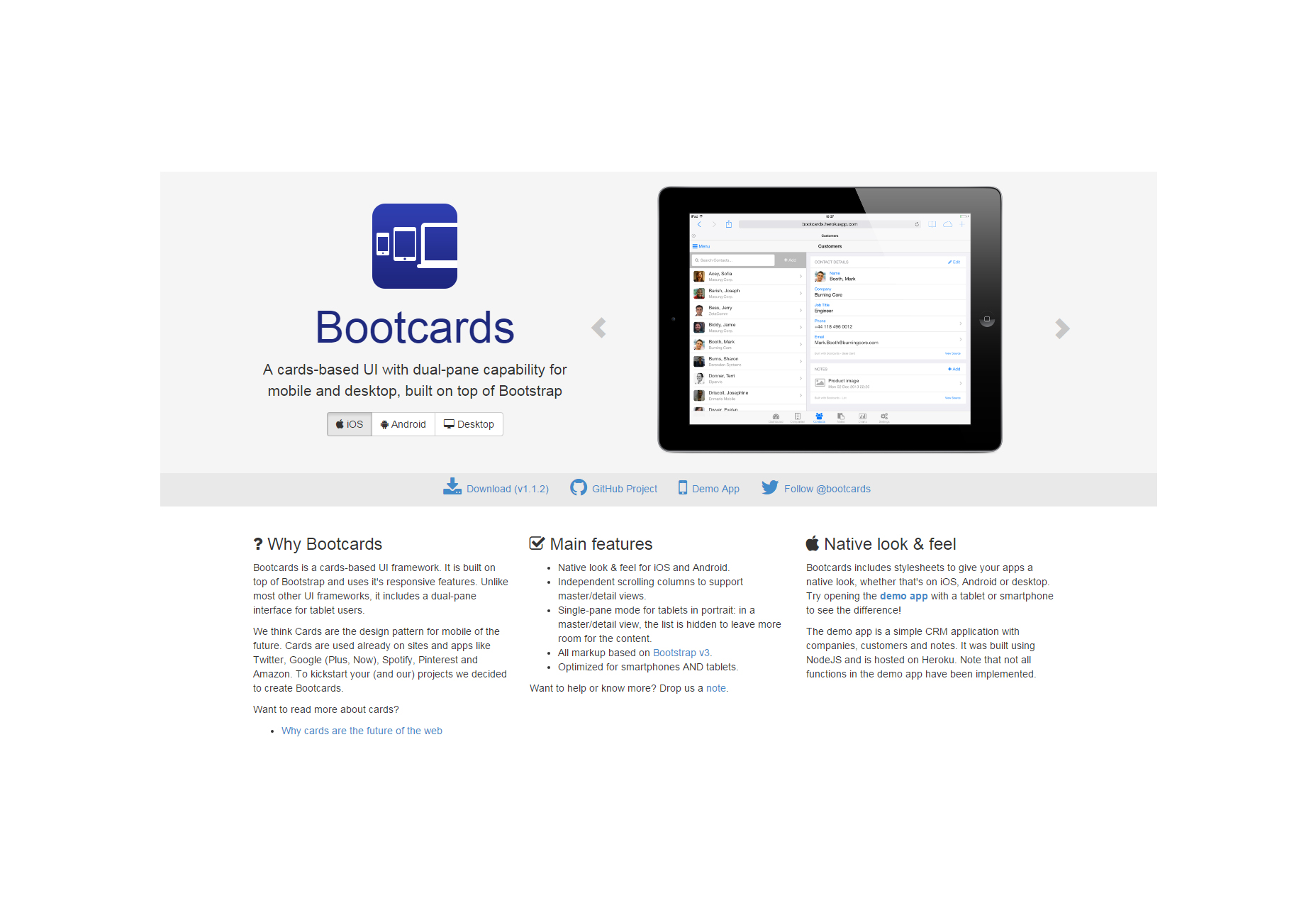
Bootcards: bootstrapgebouwde op kaarten gebaseerde gebruikersinterface
Een gebruikersinterface voor het maken van kaarten met dual-panel-functionaliteit die volledig bruikbaar is in mobiele en desktopomgevingen.
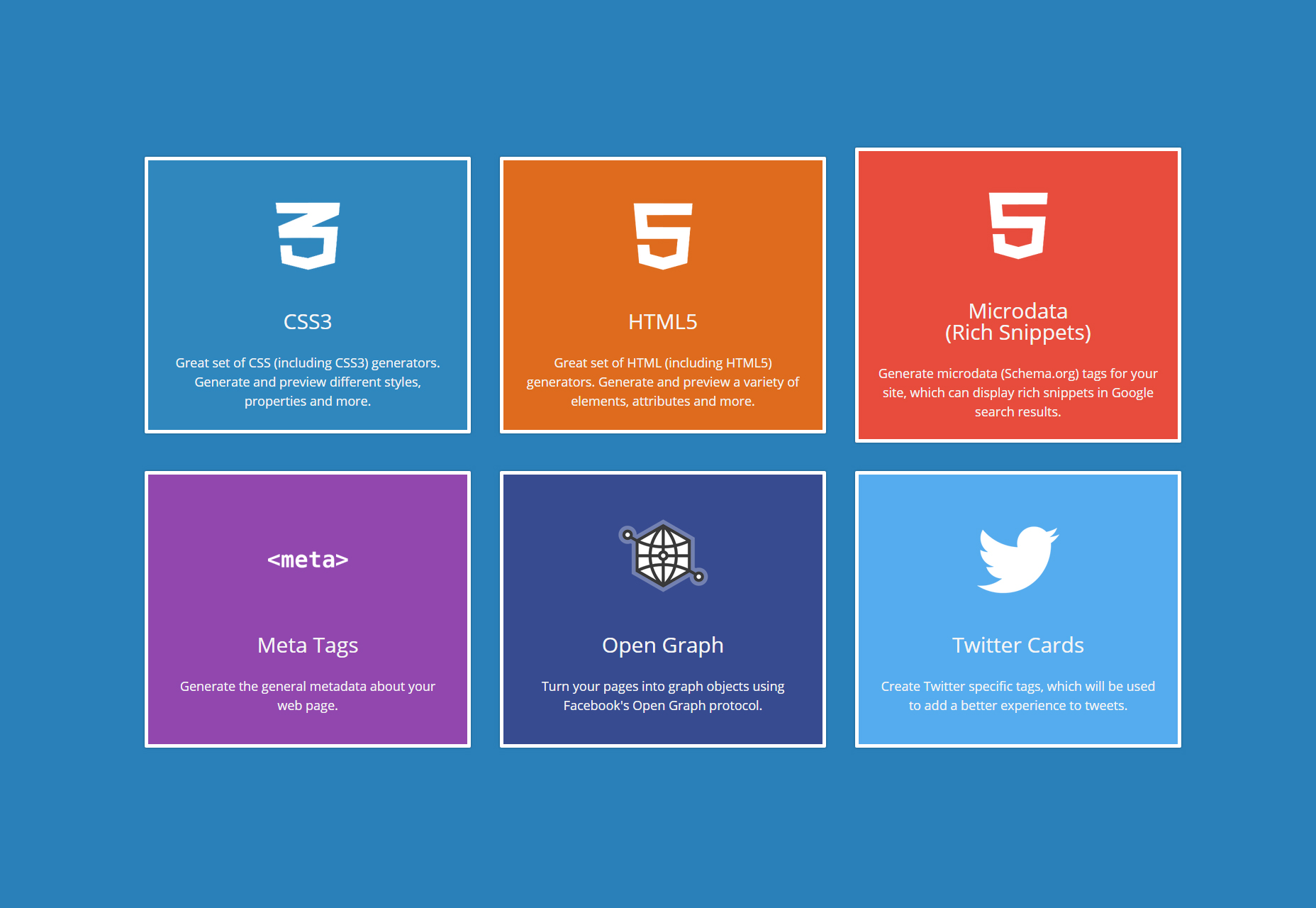
CSS3, HTML5, microdata, open grafiek en twittercodegenerators
Deze online tool helpt je code te genereren voor CSS3, HTML5, microdata, open grafiek en Twitter, die je later op je website kunt gebruiken.
Scally: Sass-gebaseerd, responsief, klaar CSS-framework
Een CSS-framework op basis van Sass, BEM en OOCSS, volledig responsief en perfect voor het eenvoudig en snel bouwen van herbruikbare gebruikersinterfaces.
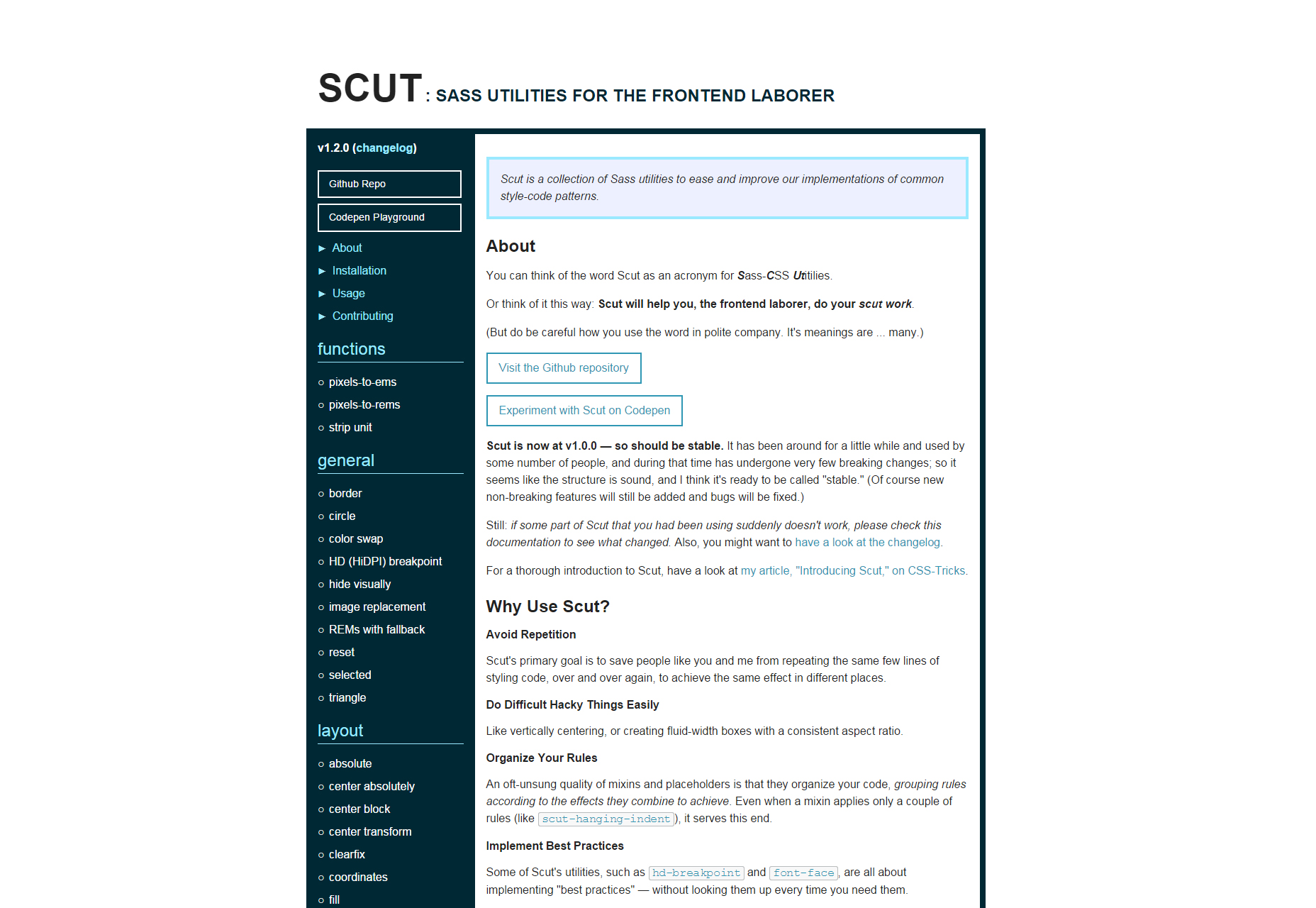
Scut: Sass-hulpprogramma's voor webontwikkeling
Een verzameling Sass-hulpprogramma's om u te helpen dingen eenvoudiger te maken en de implementatie van algemene stijlcodepatronen te verbeteren.
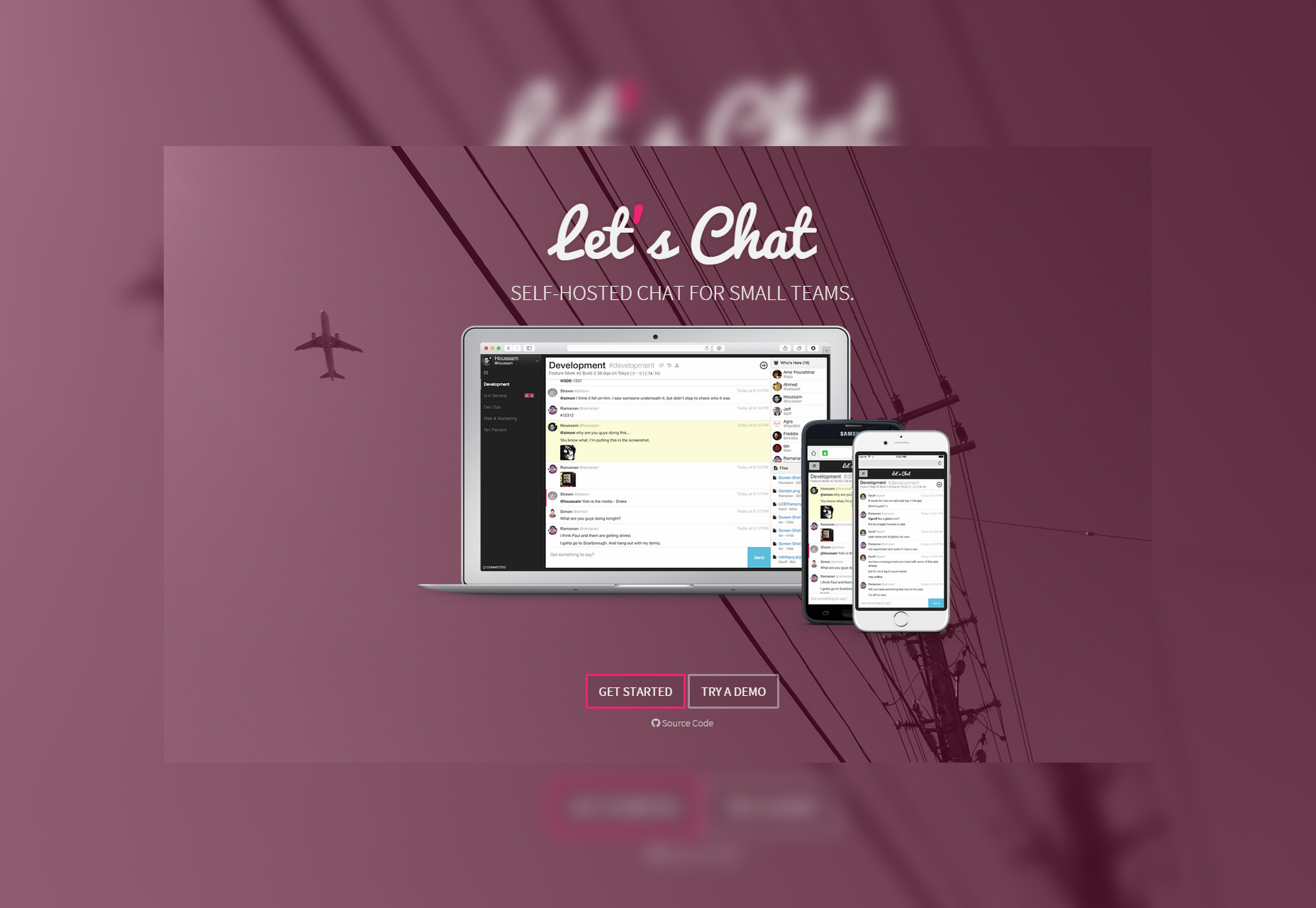
Laten we chatten: kleine, zelf gehoste chat-tool
Een permanente berichtentoepassing gemaakt met Node.js en MongoDB, bedoeld voor kleine teams die moeten samenwerken tijdens het maken van projecten.
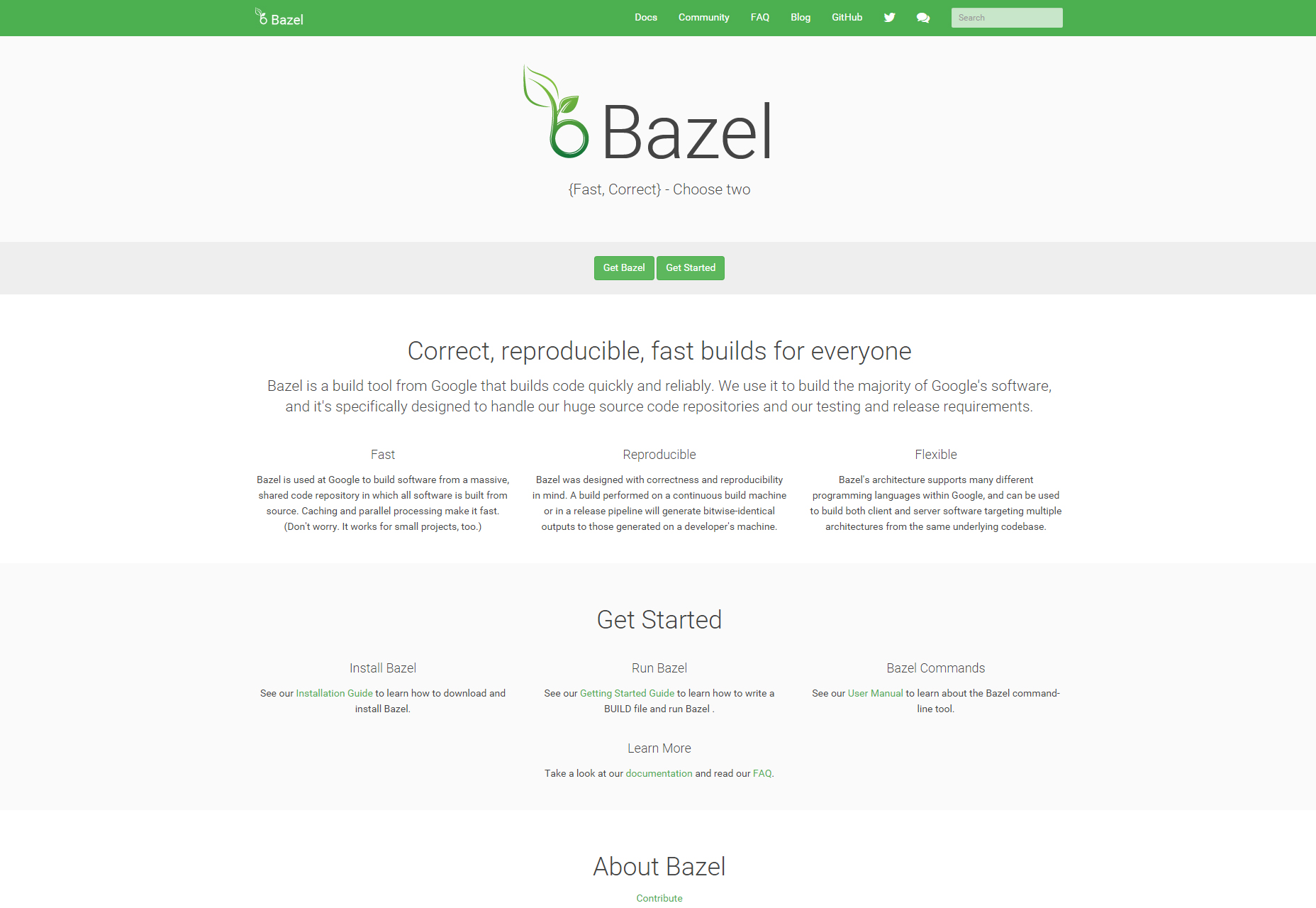
Bazel: snelle en betrouwbare code builder
Bazel is een hulpmiddel voor het bouwen van websites om ontwikkelingen snel en betrouwbaar te maken. Het is ontworpen voor het verwerken van grote broncode-opslagplaatsen.
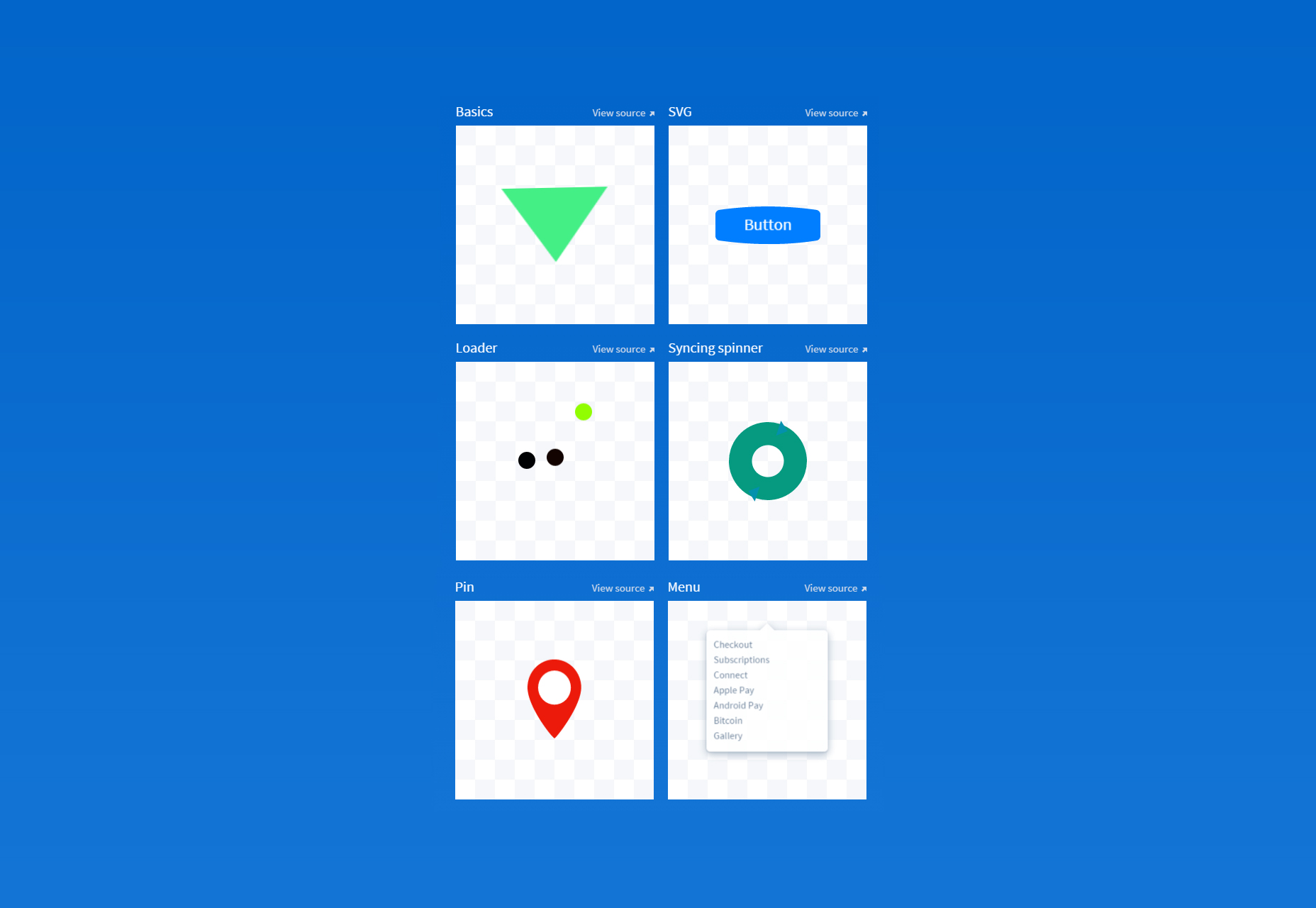
Dynamics.js: fysica-gebaseerde JavaScript-animatiesbibliotheek
Een lichte maar complete JavaScript-bibliotheek waarmee u animaties kunt maken op basis van wiskundige functies en natuurkunde.
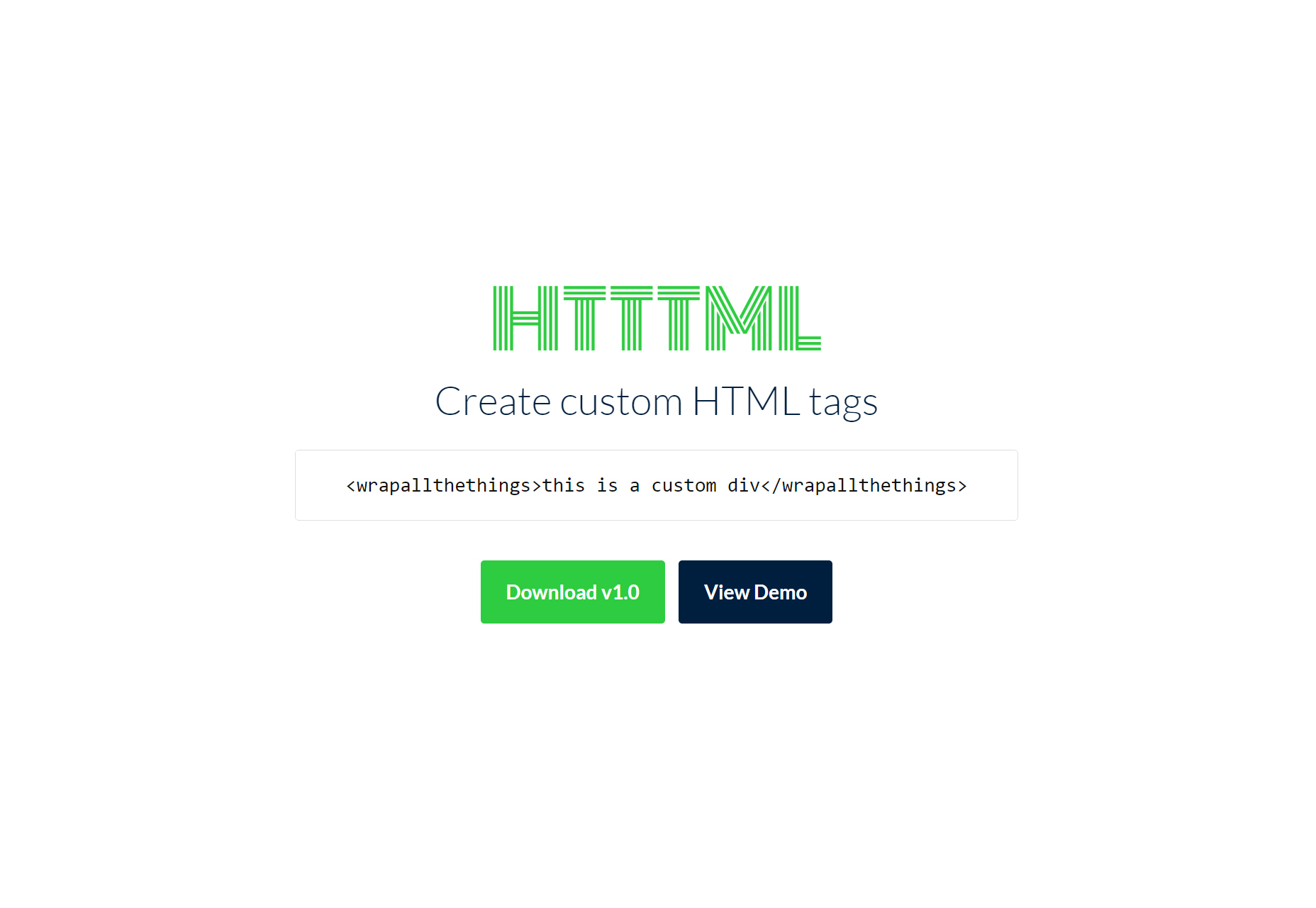
HTTTML: aangepaste HTML-tags JavaScript-bibliotheek
Een bibliotheek gemaakt in JavaScript vergelijkbaar met vanilla HTML, waarmee u aangepaste tags kunt maken om uw code op te maken. Het werkt het beste met een OOCSS-toolkit.
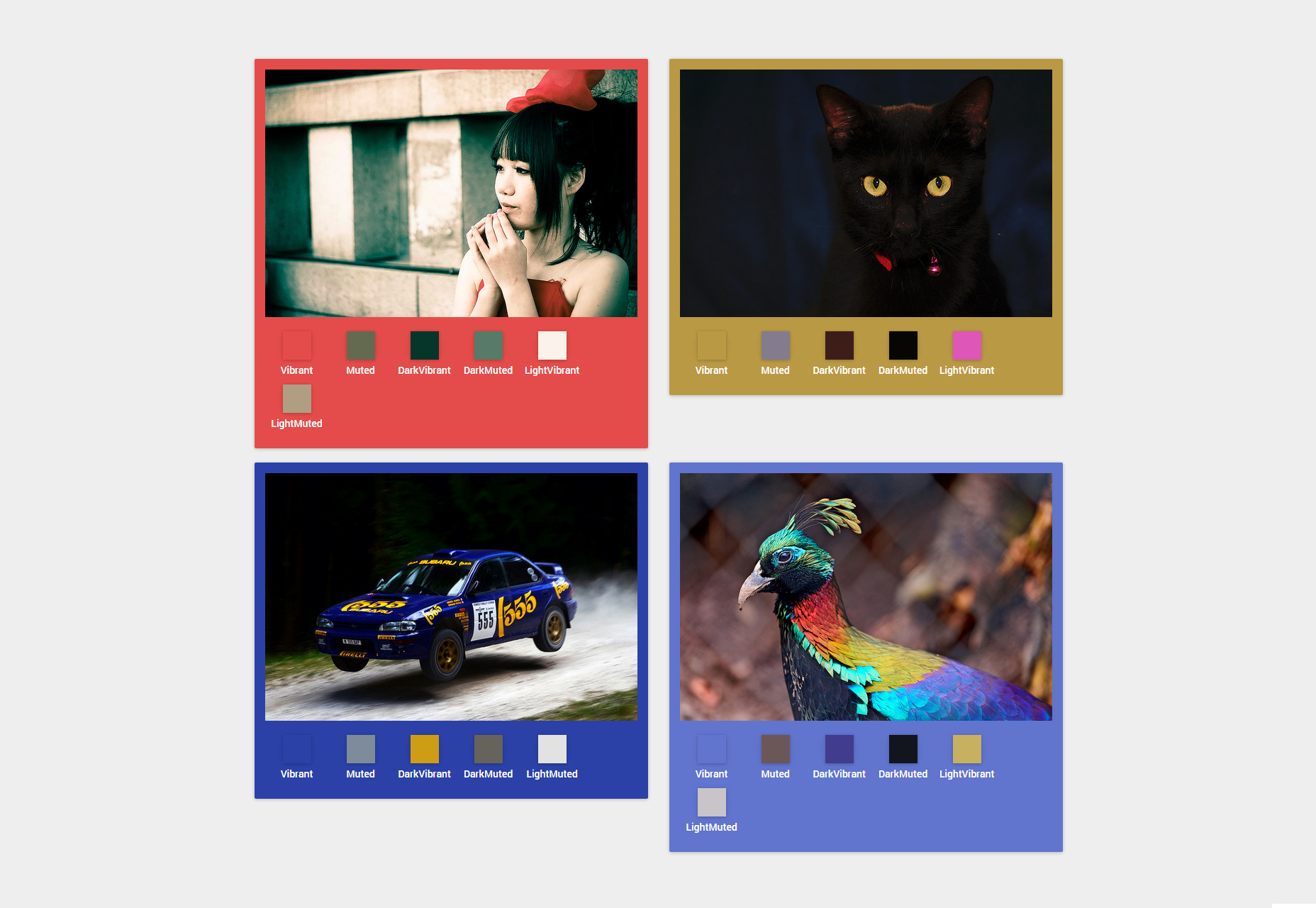
Vibrant.js: prominente afbeeldingskleuren JavaScript-extractor
Deze bibliotheek gemaakt in JavaScript is perfect voor het selecteren van de meest prominente kleur van een bepaalde afbeelding. De bibliotheek gebruikt de paletklasse.
Hammer.JS: DOM-elementen aanraakgebaren JavaScript-generator
Deze coole bibliotheek helpt je om touch-bewegingen toe te voegen voor elk type DOM-element. De bibliotheek is een kleine en schone creatie in JavaScript.
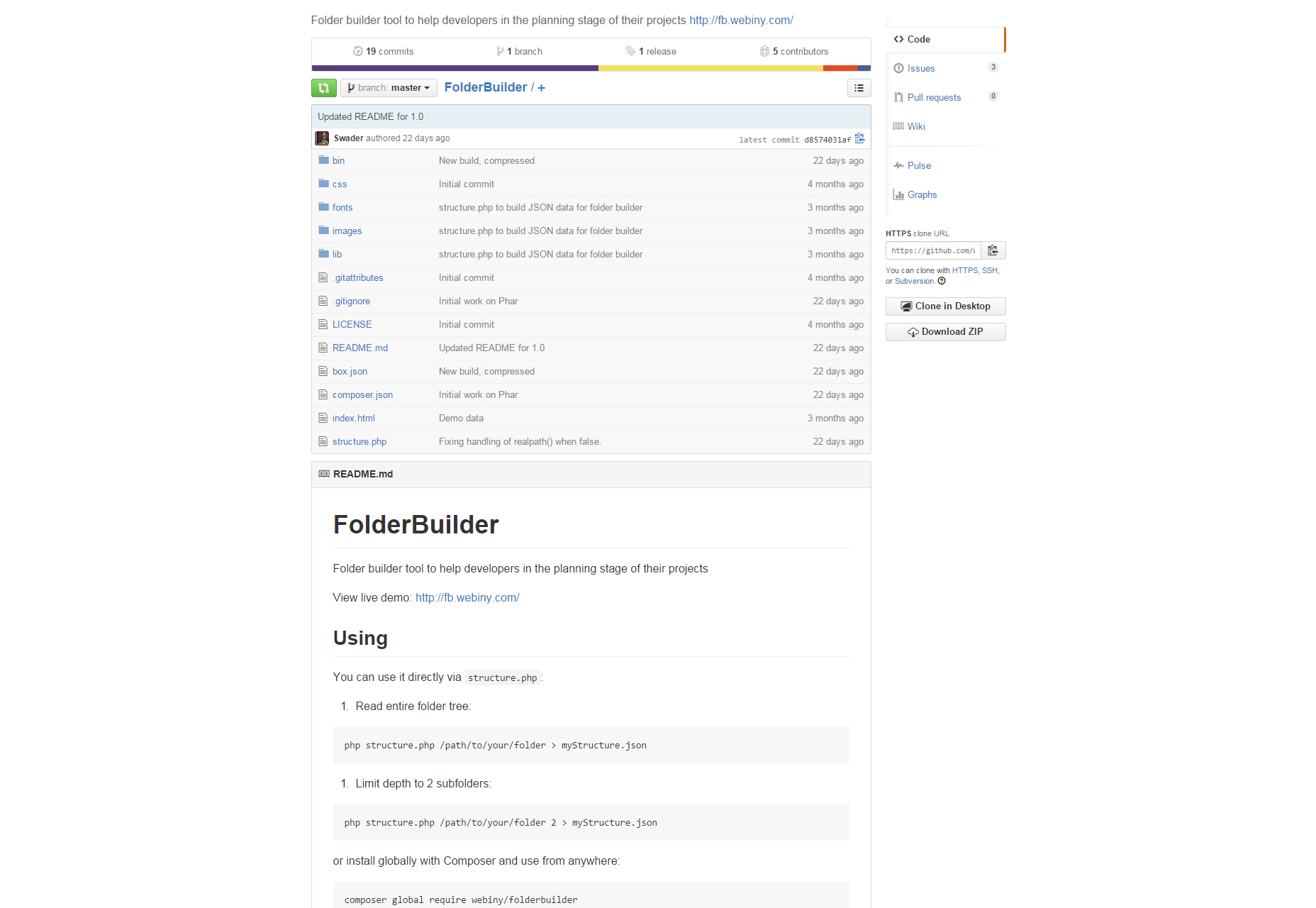
FolderBuilder: folder tree view CSS- en JavaScript-bibliotheek
Een eenvoudige organizer voor boomstructuur gemaakt met CSS en JavaScript, een handige tool voor het organiseren van complexe projecten.
Flight: event-driven JavaScript-framework
Flight is een eenvoudig raamwerk voor het bouwen van JavaScript-componenten, gebruikt in apps zoals TweetDeck en Twitter zelf. Onder licentie onder MIT.
Dokker.js: professionele maker van Javascript-codedocumentatie
Een JavaScript-bibliotheek die u de basiselementen geeft voor het op professionele wijze opstellen van een volledige codedocumentatie.
Quttons: soepele jQuery-knoptransformaties
Deze jQuery-plug-in genereert knoppen die kunnen worden omgezet in andere soorten elementen, gebruikmakend van de visuele taal van het materiaalontwerp.
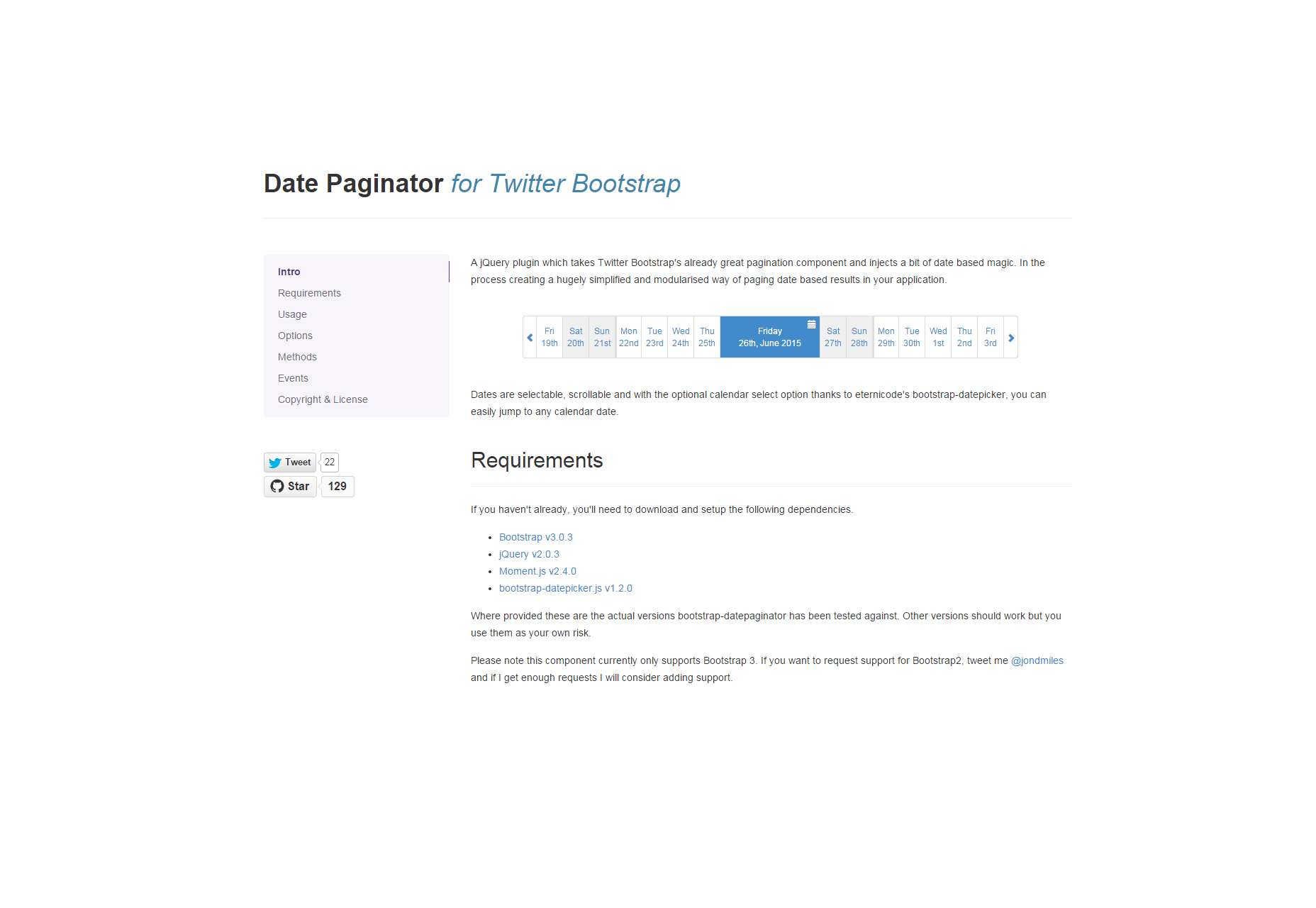
Twitter Bootstrap datum paginator
Een eenvoudig te gebruiken datum paginator gemaakt in jQuery voor Twitter Bootstrap. Het is vereenvoudigd, gemodulariseerd en licht van gewicht.
JQuery Calx: een op formule gebaseerde jQuery-plug-in-berekening
Een Excel-berekeningsengine en formuleparser gecomprimeerd als een jQuery-plug-in. Het maakt gebruik van json en formuleset geïmporteerd uit formula.js.