50+ PSD UI Web Design Elements
Ik ben een groot voorstander van het niet opnieuw uitvinden van het wiel als het gaat om webdesign.
Als iemand al iets heeft gemaakt dat past bij wat je nodig hebt en / of wilt, en vooral als dat element gratis beschikbaar is, waarom zou je dan je tijd verspillen met het ontwerpen van iets dat vrijwel identiek blijkt te zijn?
Uw tijd en moeite worden beter besteed aan het creëren van nieuwe en unieke onderdelen van uw ontwerp, terwijl u gebruikt wat al beschikbaar is voor andere onderdelen.
Hieronder staan meer dan 50 gratis UI-elementpakketten van verschillende ontwerpers. Knoppen, formulierelementen, mediaspelers en vergelijkbare voorraadelementen zijn het populairst, hoewel er ook andere elementen zijn opgenomen.
En als bonus zijn er aan het eind meer dan zes premium elementpakketten. Genieten!
Gratis elementen
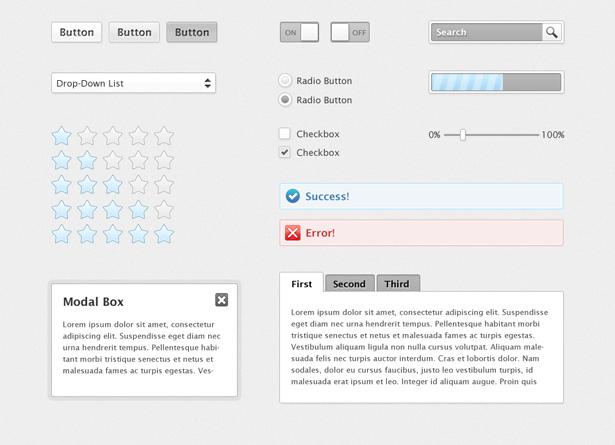
Soft UI Kit: gratis PSD voor het bespotten van webontwerpen
Een verzameling gemeenschappelijke webelementen voor mockups, ontworpen door Adrian Pelletier en geleverd door Six Revisions.
Transparent Glass UI: gratis PSD voor gebruikersinterfaceontwerp
Deze reeks donkere UI-elementen is gemaakt door PixelsDaily en wordt ook geleverd door Six Revisions.
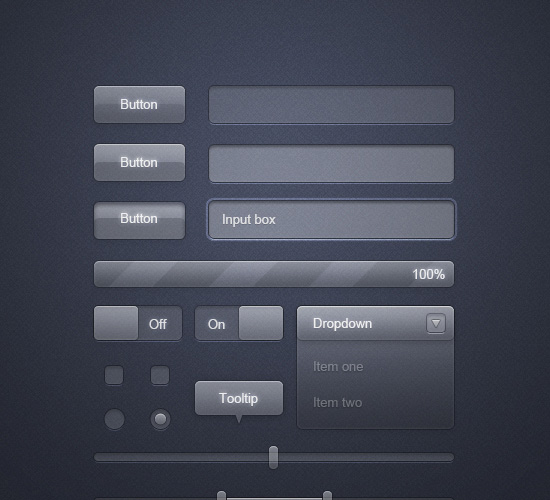
Freebie: Modern UI Pack Photoshop PSD
Een moderne, minimalistische gebruikersinterface met enkele eenvoudige basiselementen.
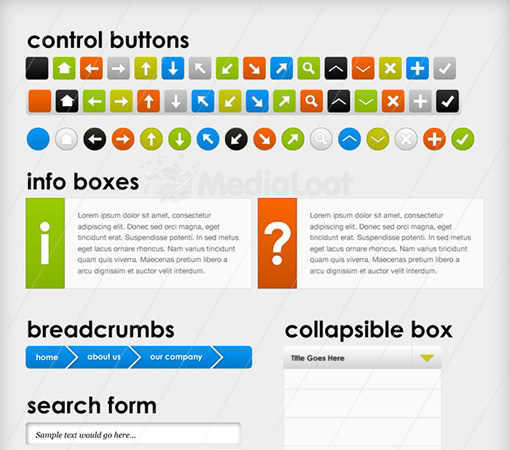
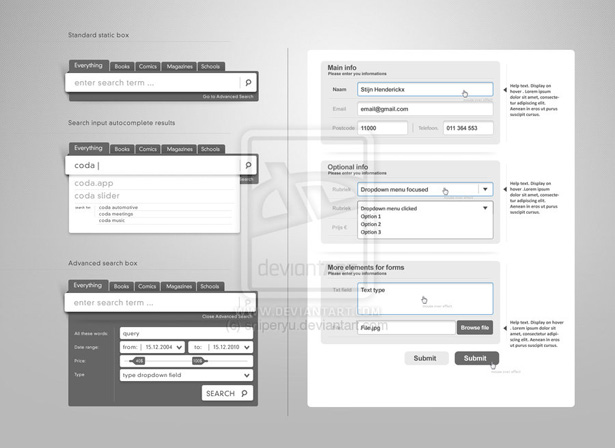
Freebie: Massive Web UI & Button Set
Deze web-UI-kit van MediaLoot bevat felgekleurde knoppen, infovakken, broodkruimels, zoekformaten en vele andere elementen.
Web UI Treasure Chest v1.0
Deze kit bevat meer dan 100 elementen voor uw ontwerpen, waaronder banners, knoppen, tooltips, badges en meer.
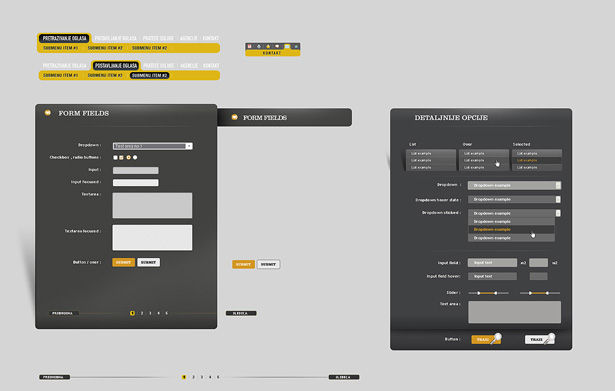
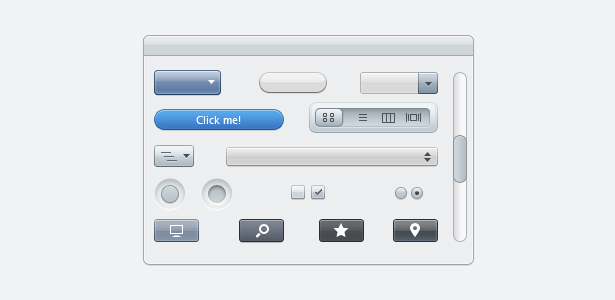
Webformulier elementen
Een set grijze en gouden webformulierelementen, inclusief tekstgebieden, knoppen en vervolgkeuzemenu's.
Webformulierelementen Vol.2
Een set grijze webformulierelementen, inclusief schuifregelaars, vervolgkeuzelijsten, tabbladen en meer.
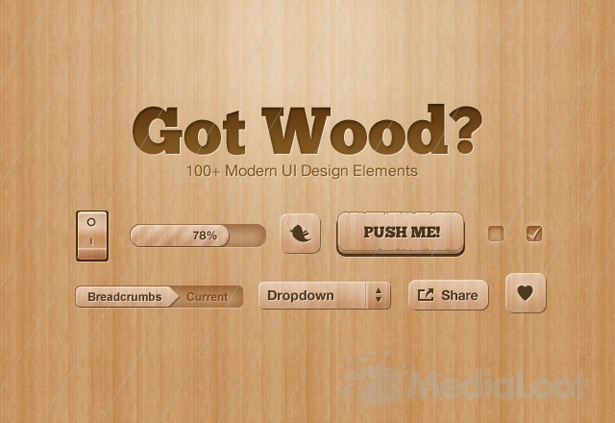
Heb je hout? UI ontwerpelementen
Een set bestaande uit meer dan 100 moderne UI-elementen met een houtnerfachtige uitstraling.
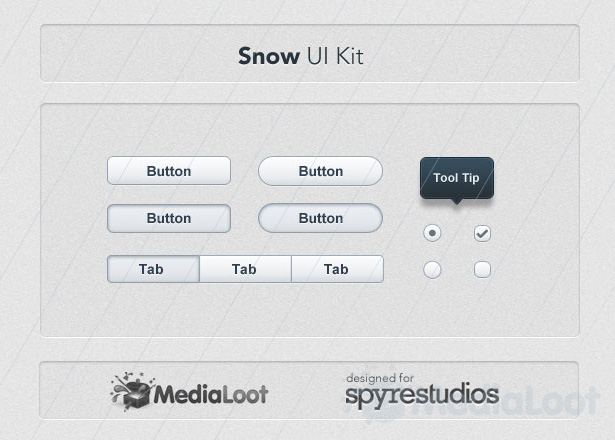
Sneeuw UI-kit
Deze UI-kit van MediaLoot heeft een gedempt grijs kleurenschema met donkere blauwgrijze accenten.
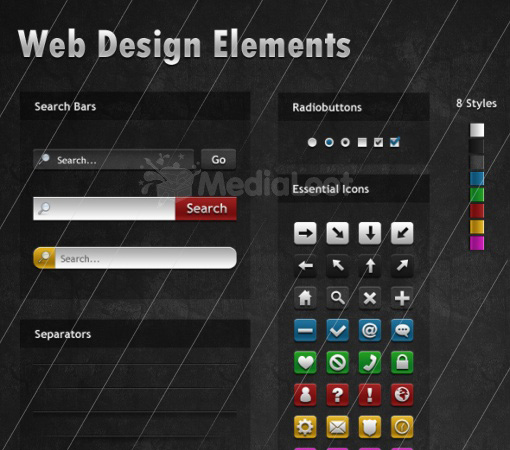
Dark Mysterious Web Elements
Deze set ontwerpelementen is speciaal ontworpen voor gebruik met donkere en in hoge mate gestileerde sites. Het bevat zoekbalken, scheidingstekens, knoppen, elementen voor audiospelers en meer.
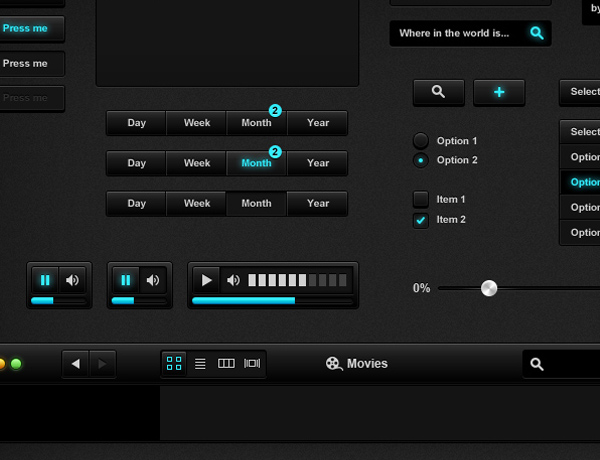
Zwarte UI-set
De Black UI-kit bevat glanzende, zwarte en blauwe elementen, waaronder veel mediabedieningselementen.
Moonify gebruikersinterface
Moonify is een verzameling UI-elementen met een zoekbalk, beoordelingssterren en enkele elementaire formulierelementen.
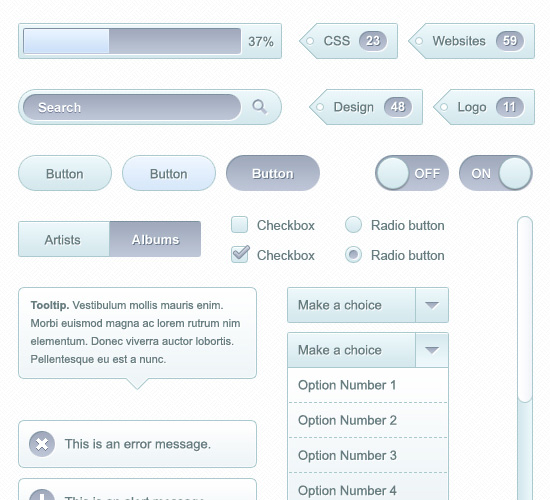
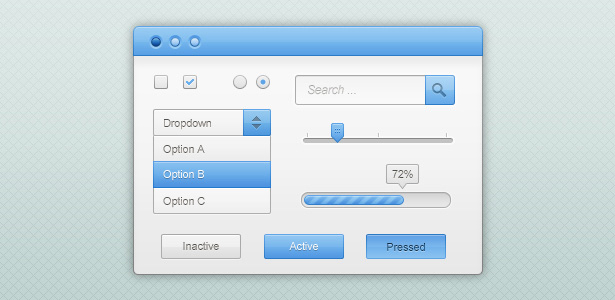
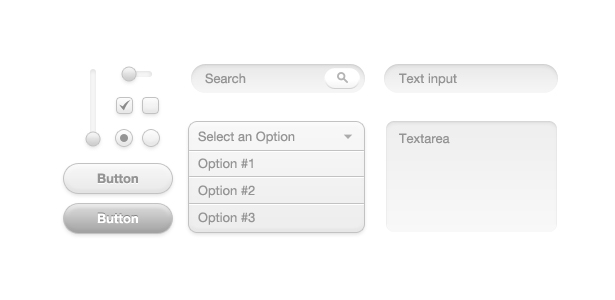
Blauwe en witte grafische gebruikersinterface
Een set zachte blauwe en witte UI-elementen, inclusief formulieringangen en knoppen.
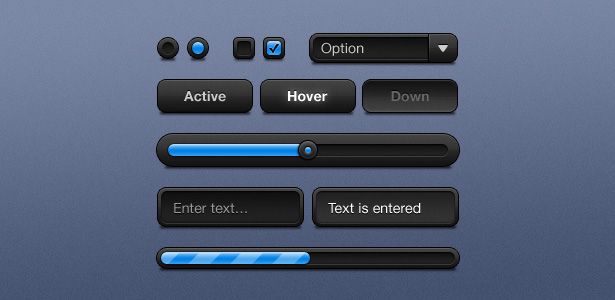
Zwarte UI-elementen
Een reeks glanzende zwarte en helderblauwe gebruikersinterface-elementen, inclusief schuifregelaars, knoppen, vervolgkeuzemenu's en tekstinvoer.
"Grijsheid" UI-kit
Grayness is een verzameling formulier-UI-elementen in lichtgrijs.
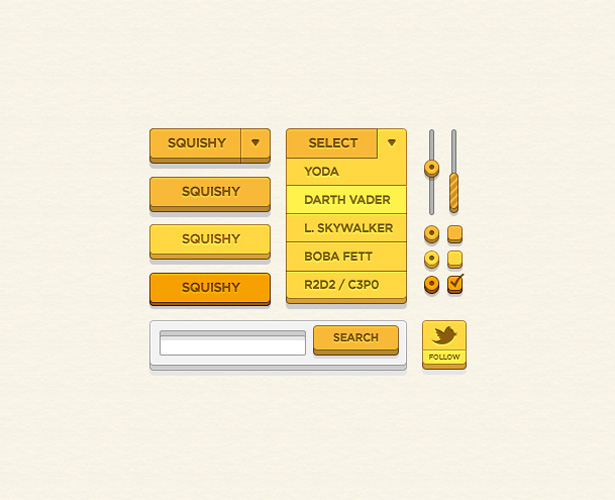
Solide UI-set
De Solid UI Kit heeft een retro sci-fi uitstraling, met een geel-gouden kleurenschema.
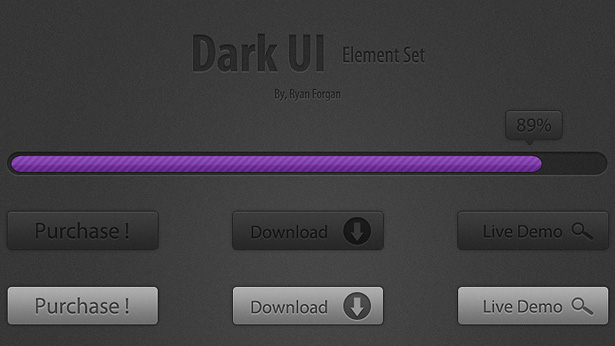
Dark UI-elementset
Een set donkere, enigszins glanzende knoppen en UI-elementen met een paarse laadbalk.
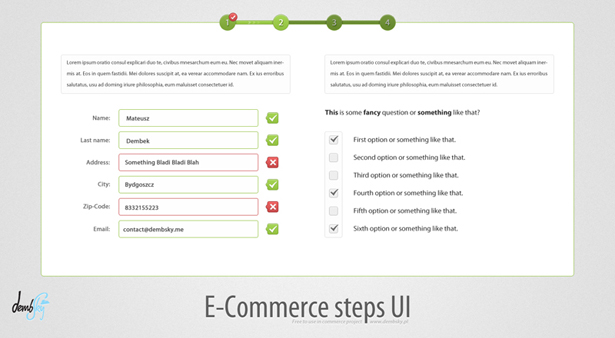
E-commerce stappen UI
De elementen hier zijn specifiek ontworpen als de tweede stap van een e-commerce betaalproces.
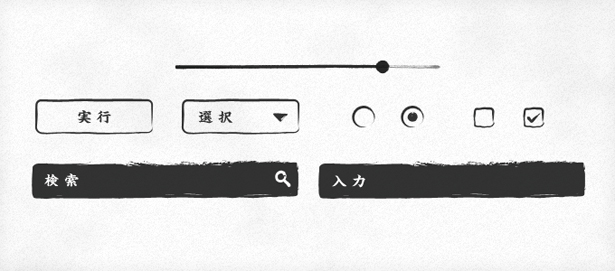
"Kalligrafie" GUI-elementen
Een set UI-elementen geïnspireerd op Chinese kalligrafietechnieken.
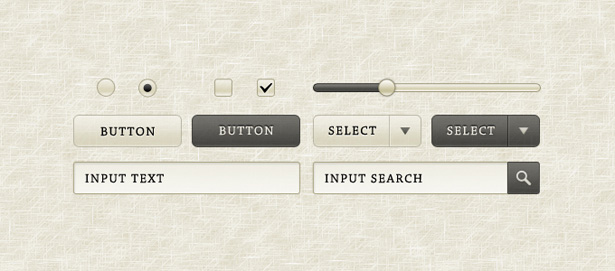
"Sepia" UI-elementen
Een reeks bruin-grijze vormelementen met een antiek maar schoon gevoel aan hen.
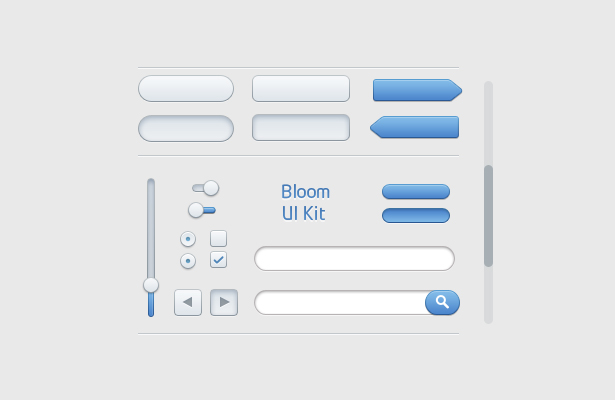
Bloom UI Kit
De Bloom UI-kit bevat knoppen, invoerformaten, schuifregelaars en meer.
Apple-stijl UI-elementen
Een set door Apple geïnspireerde elementen, inclusief knoppen en formulierinvoer.
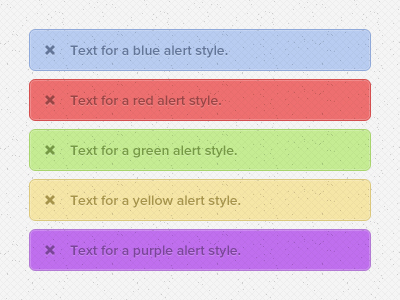
Textured Alerts
Een reeks transparante waarschuwingsstijlen, met veranderbare kleuren en een verwijderbare textuur-overlay.
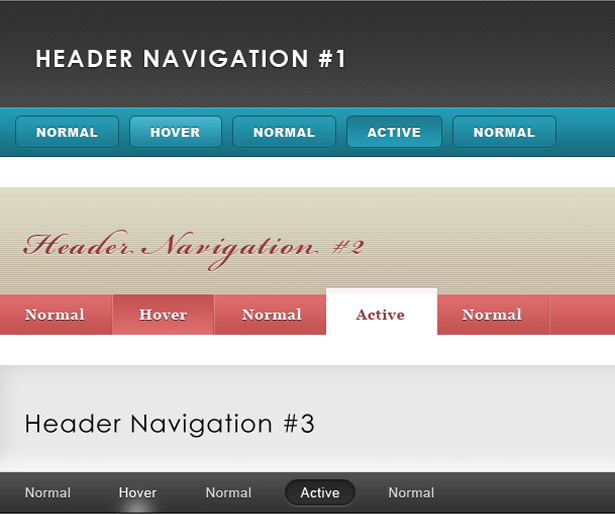
Header & navigatiepakket
Een set van drie navigatie / kopstijlen.
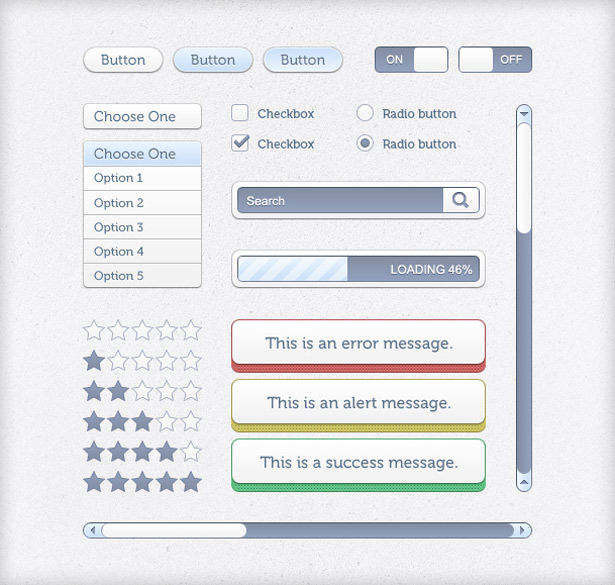
Eenvoudige gebruikersinterface-elementen
Een reeks veelzijdige, minimalistische, afgeronde UI-elementen.
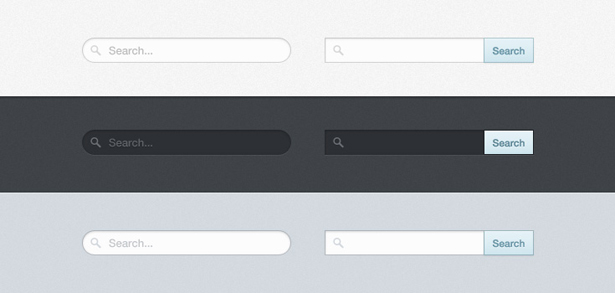
Pretty Little Search Fields
Deze vrij kleine zoekvelden zijn er in twee stijlen (afgerond en vierkant), met drie verschillende kleurenschema's.
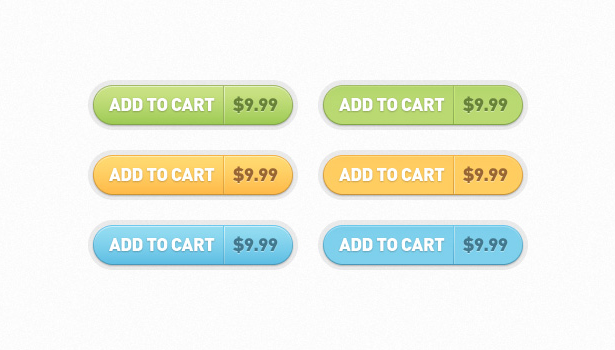
Voeg toe aan winkelmandje Knoppen
Een reeks add-to-cart-knoppen in drie gedempte kleuren.
Eenvoudige navigatie met tabbladen
Een PSD voor eenvoudige navigatie met tabbladen met vervolgkeuzemenu's.
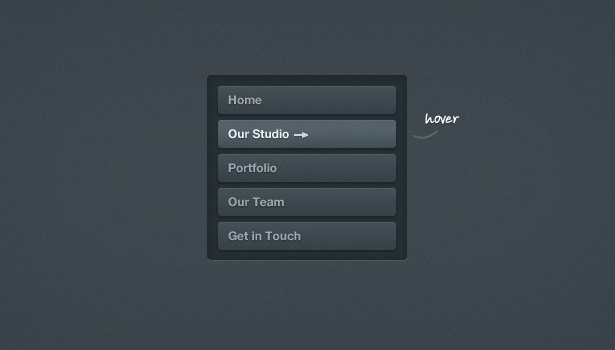
Navigatie met donkere knoppen 2
Een reeks donkere navigatieknoppen voor horizontale of verticale menu's.
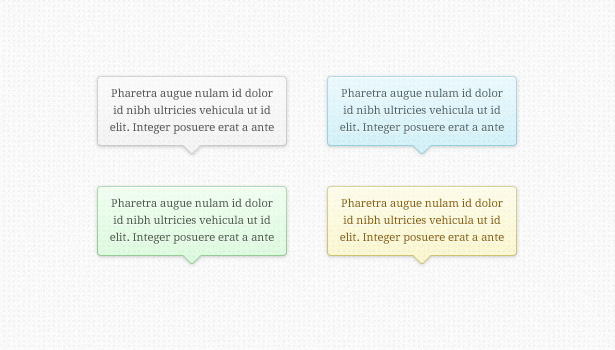
Transparante tooltips
Een set van transparantie-tooltips in vier kleuren, van Premium Pixels.
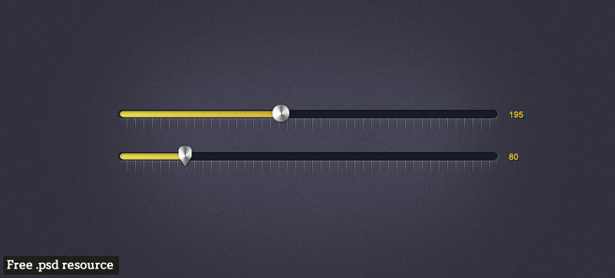
Nette schuifregelaars - gratis PSD
Een set retro schuifregelaars met chromen knoppen en gele accenten.
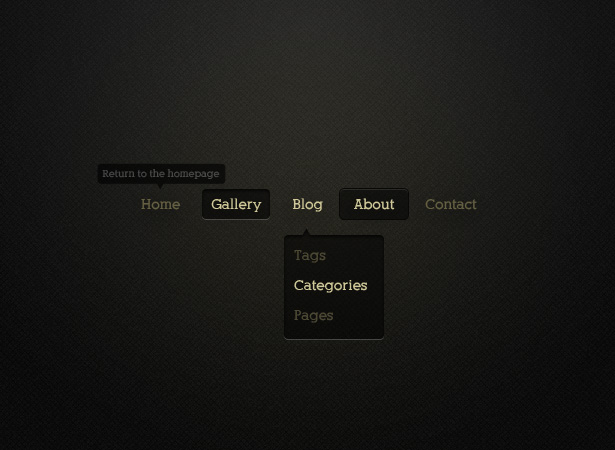
Minimalistische horizontale navigatie
Eenvoudige navigatie-elementen met subtiele kleuren en geweldige staatontwerpen.
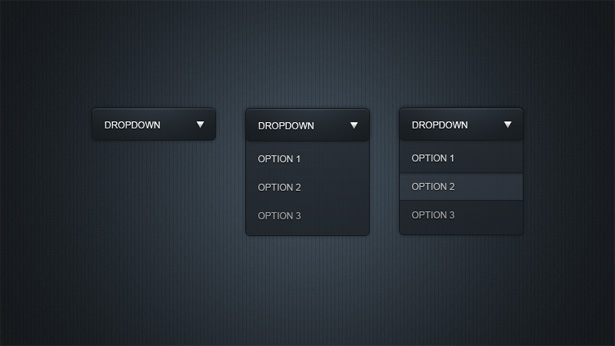
Gestroomlijnd vervolgkeuzemenu
Een donkere vervolgkeuzemenu-knop.
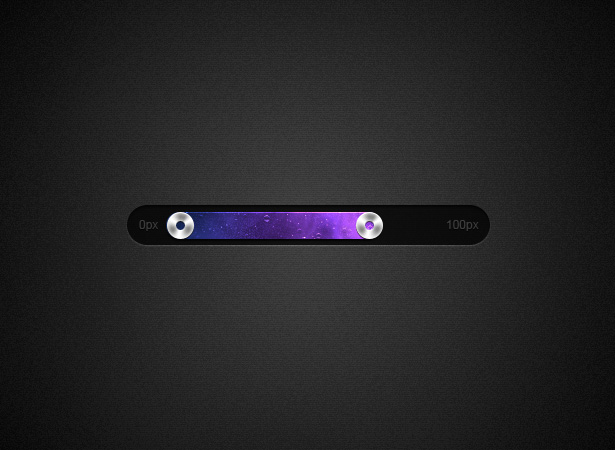
Fancy Slider & Toggles
Een prachtige veelkleurige schuifregelaar met verchroomde uiteinden.
Een minimalistische kalenderwidget
Een eenvoudige blauwe en grijze kalenderwidget PSD.
Form Goodness Kit
De Form Goodness Kit is een verzameling minimalistische maar krachtige formulieren, inclusief invoervelden en knoppen.
Groen Contactformulier
Een eenvoudig, modern groen contactformulier met pictogrammen en een verzendknop.
Contactformulier Modal Box
Een minimalistisch modaal boxcontactformulier.
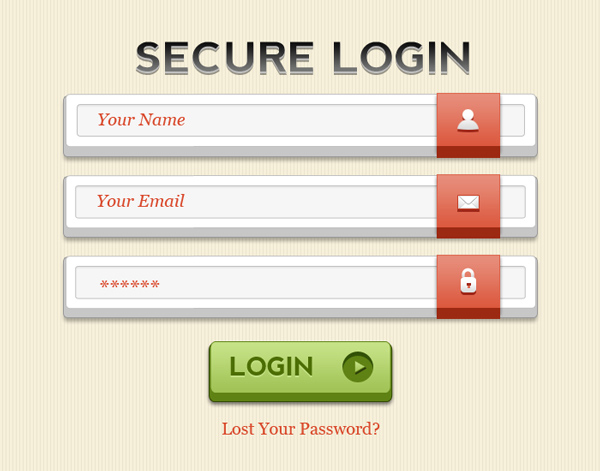
Aanmeldingsformulier PSD
Een zeer vormgegeven aanmeldingsformulier voor PSD.
Snel aanmelden formulier
Een korte, minimalistische aanmeldingsvorm in blauw en grijs.
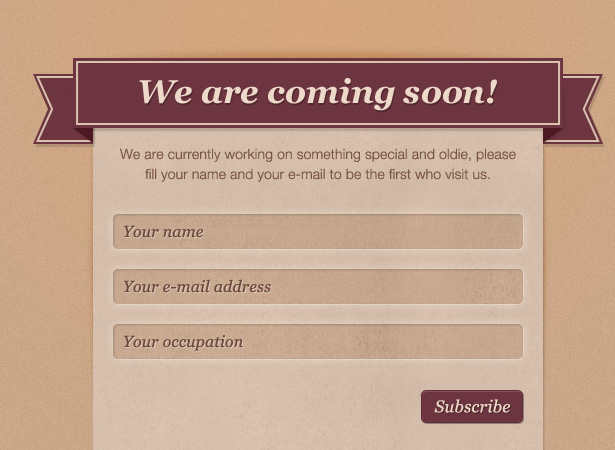
Vintage nieuwsbriefformulier
Een aanmeldingsformulier voor een nieuwsbrief in vintage-stijl.
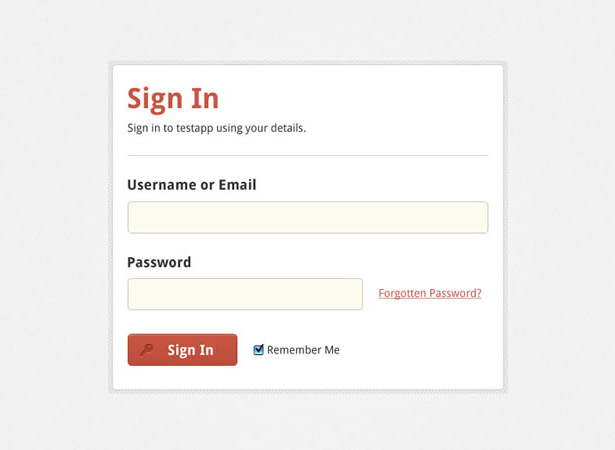
Een schoon inlogvak
Een minimalistisch inlogvak in wit en gedempt rood.
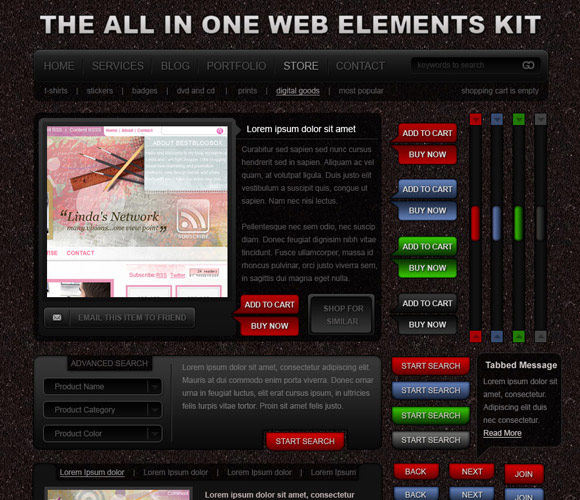
All In One Web Elements Kit
Een enorme verzameling elementen in donkergrijs, rood, blauw en groen. Deze set bevat knoppen, schuifregelaars en meerdere inhoudsstijlen.
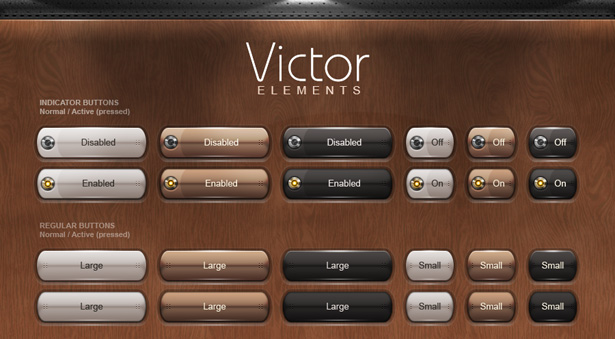
Victor Elements
Een set retro-stijl UI-elementen, inclusief schuifregelaars en knoppen.
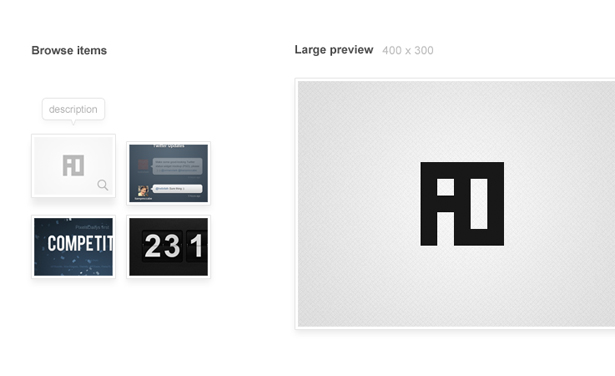
Mini-galerij
Een set van PSD afbeeldingengalerij elementen.
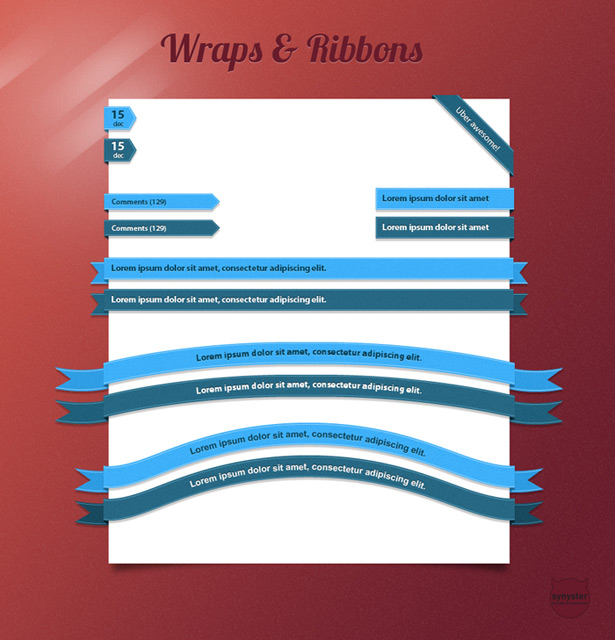
Pack Wraps en linten
Een set lint- en wrap-effect PSD-bestanden.
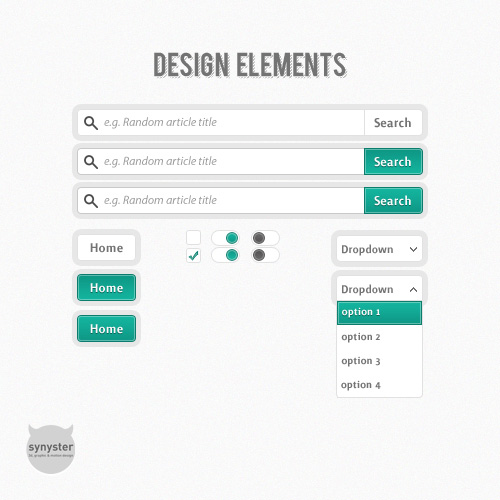
Ontwerp elementen
Dit pakket bevat zoekingangen, knoppen, schuifregelaars, vervolgkeuzemenu's en meer.
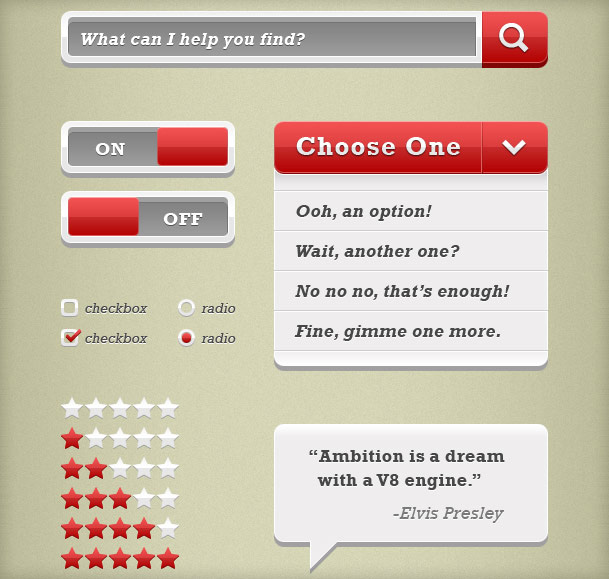
Big Block UI
De gebruikersinterface van Big Block bevat een aantal vetgedrukte elementen, waaronder een zoekvak, schuifregelaars, beoordelingssterren en een vervolgkeuzeknop.
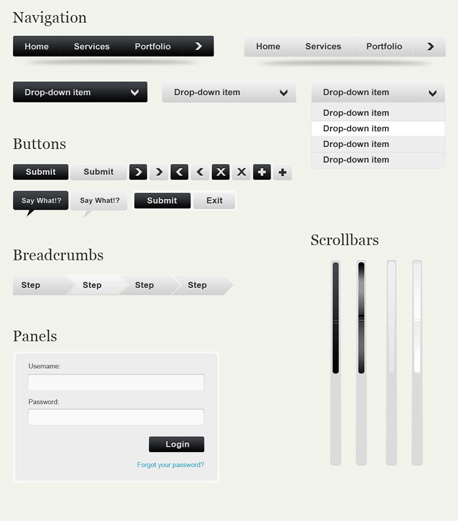
Freebie: moderne web-UI-set
Deze set zwarte en grijze, enigszins glanzende UI-elementen bevat navigatie, knoppen, schuifbalken, panelen en broodkruimels.
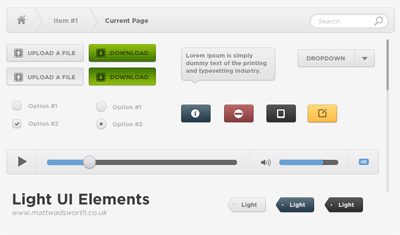
Licht UI-elementen
Een set lichtgrijze elementen, waaronder knoppen, bedieningselementen voor mediaspelers en broodkruimels, met verschillende kleurrijke accenten.
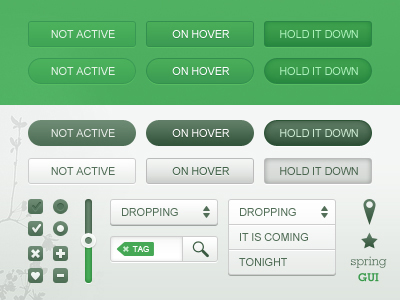
Lente GUI
Een reeks groene elementen, waaronder knoppen en vervolgkeuzemenu's.
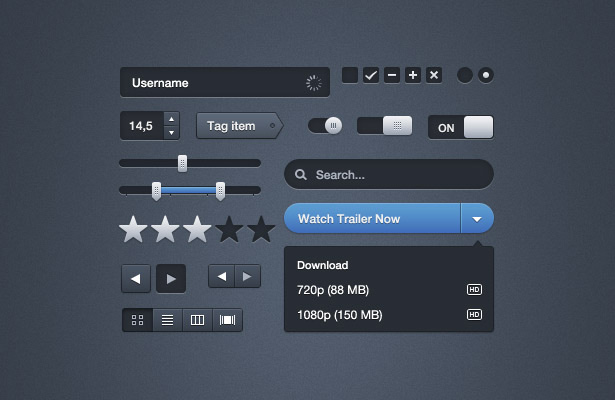
Web elementen
Een reeks donkere, veelkleurige elementen, waaronder schuifbalken, zoekvelden, downloadknoppen en meer.
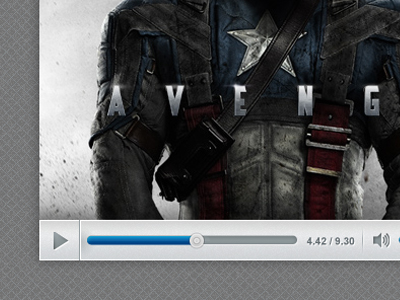
Video speler
Een gladde videospeler in chroom.
Premium elementen
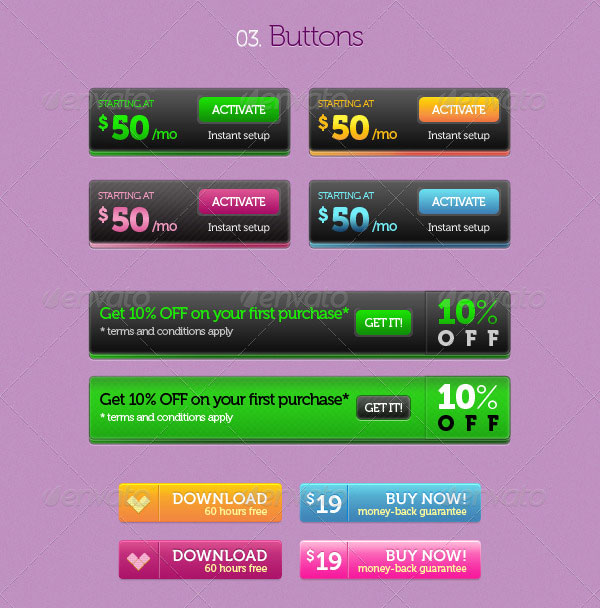
Glorious Colors UI Kit ($ 6)
Een reeks felgekleurde gebruikersinterface-elementen, waaronder schuifregelaars, schakelaars, knoppen en meer.
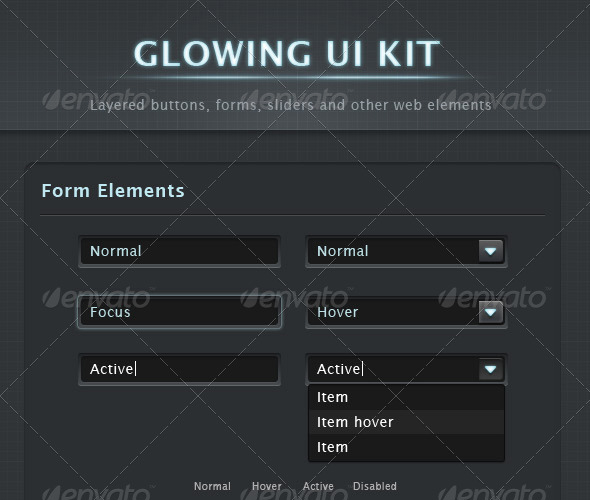
Gloeiende UI-kit ($ 5)
Een reeks gloeiende UI-elementen, inclusief formulierelementen, scheidingstekens, knoppen en meer.
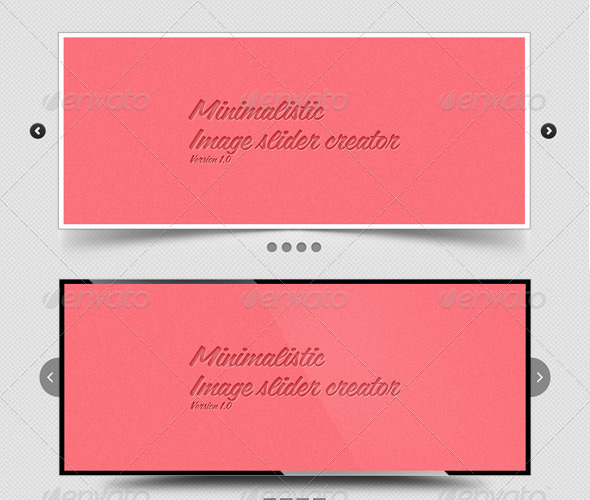
Minimalistische schuifregelaar Creator ($ 4)
Bevat meer dan 70 elementen voor het maken van schuifregelaars, inclusief schaduwen, frames, vignetten en meer.
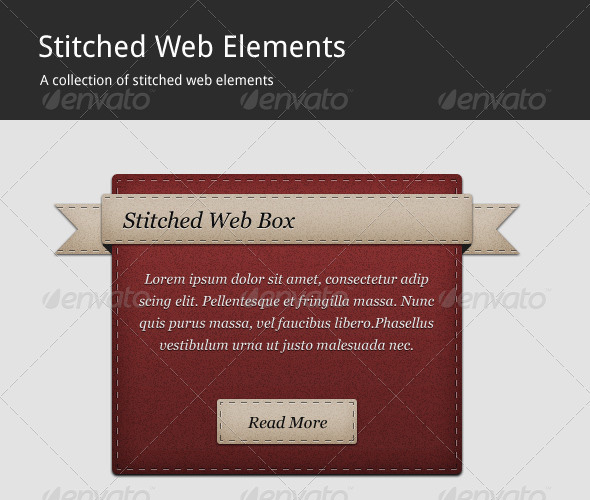
Gestikte webelementen ($ 5)
Set bevat een login-box, abonnementsbox, downloadknop en meer en is verkrijgbaar in vier verschillende kleuren.
Subtle Web Elements II ($ 5)
Een set retrostijlelementen met subtiele kleurenschema's met felblauwe en oranje highlights.
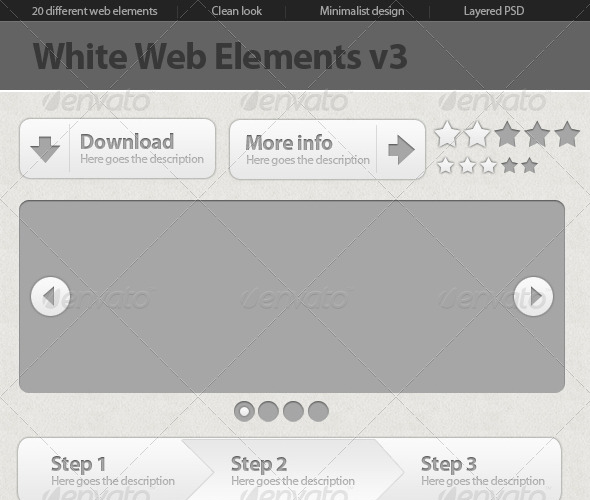
Minimalistische White Web Elements v3 ($ 3)
Een reeks witte en lichtgrijze elementen die schoon en fris zijn.
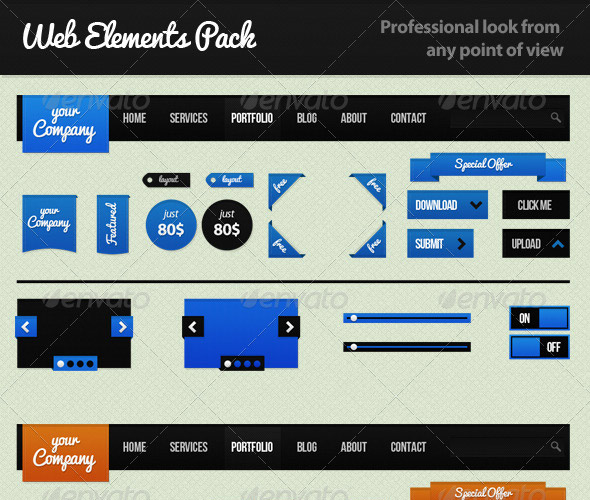
Web Elements Pack ($ 5)
Een set elementen met banners, media-elementen, navigatie, knoppen en badges in vijf kleurenschema's.
Wat is je favoriete site voor het vinden van PSD-bestanden voor je ontwerpen? Laat het ons weten in de reacties!