6 manieren illustratie verbetert UX
Het oude gezegde "een beeld zegt meer dan duizend woorden" is nog steeds relevant voor de ervaringen van vandaag. Mensen voelen zich sneller aangetrokken tot beelden dan tekst, en deze natuurlijke eigenschap van foto's en illustraties maakt ze erg handig voor visueel ontwerp.
In moderne gebruikersinterfaces werden zowel foto's als illustraties functionele elementen, samen met tekst en interactieve elementen. Illustraties zijn een veelzijdige manier om een uniek ontwerp te maken. Van handgetekende illustraties in hero-stijl tot kleine pictogrammen, alles aan een geschetst beeld voelt als kunst. In dit artikel wil ik enkele functies van illustratie bekijken vanuit het perspectief van moderne UI-ontwerp.
Hoe illustraties helpen de gebruikerservaring te verbeteren
Net als andere visuele elementen, kan illustratie een krachtig communicatiemiddel zijn. Goed gemaakte illustraties hebben de volgende voordelen:
- Kan de aandacht van de gebruiker trekken en de meest kritische informatie leveren in een gemakkelijk te begrijpen visueel formaat.
- Kan duidelijkheid toevoegen aan een complex idee. Het is niet nodig om woorden te gebruiken als u deze informatie kunt geven met behulp van visuals.
- Kan gebruikers betrekken. Mooie illustratie trekt niet alleen gebruikersaandacht, maar het maakt gebruikers ook geïnteresseerd in een product zelf.
- Kan spelen met de verbeelding van gebruikers. Het is mogelijk om realiteit en verbeelding samen te voegen door illustratie te gebruiken.
6 manieren illustratie verbetert UX
Er zijn veel gevallen waarin illustraties de gebruikerservaring van een product kunnen verbeteren. Hier zijn 6 van hen:
1. Lever het hoofdpunt sneller
Zoals eerder gezegd, hebben illustraties een uitstekend potentieel voor uitleg en verduidelijking. In de context van websites en mobiele apps zijn er een tiental manieren om illustraties vanaf de eerste schermen te gebruiken om UX te verbeteren. Het is bijvoorbeeld mogelijk om het onboarding-proces boeiender te maken door illustraties op zelfstudieschermen te gebruiken. Deze aanpak heeft het extra voordeel voor mobiele apps om te helpen om te veel tekst op het scherm te voorkomen.
Afbeeldingen credits: Divan Raj
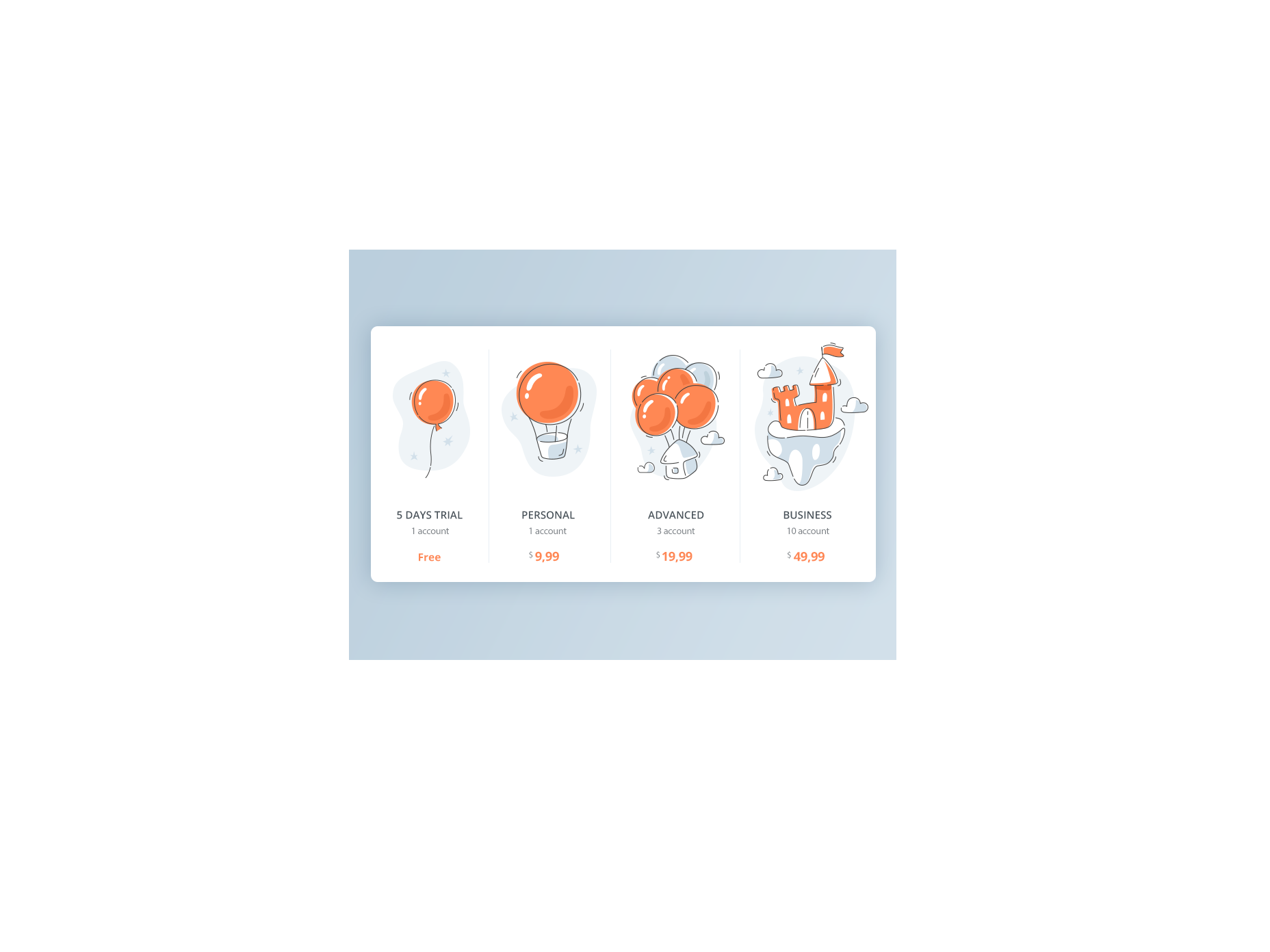
Aan de hand van illustraties is het mogelijk om het verschil tussen productplannen te tonen.
Illustraties tonen het verschil aan tussen serviceplannen. Afbeeldingen credits: Dribbble
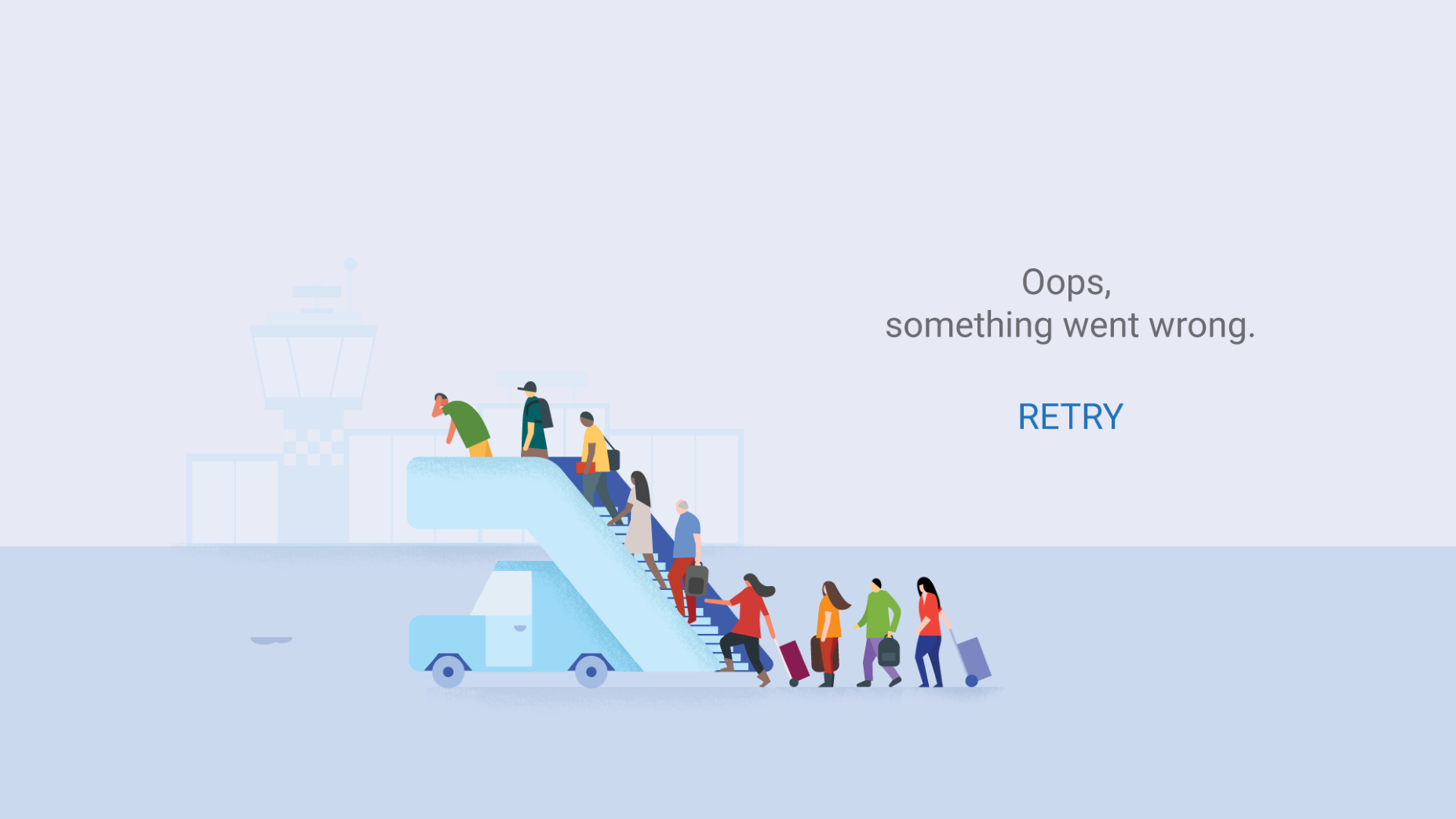
Last but not least, wanneer de gebruiker een probleem tegenkomt, kunnen illustraties worden gebruikt om een klein gevoel voor humor toe te voegen om het probleem te humaniseren.
Foutpagina in vluchten van Google. Afbeeldingen credits: Dribbble
2. Maak een meer onvergetelijke ervaring
Als gebruikers gebruiken we regelmatig veel producten, maar slechts een paar van hen creëren een onvergetelijke ervaring.
Als ontwerpers, willen we een gedenkwaardige ervaring creëren, moeten we leren hoe menselijke hersens werken. Barbara Fredrickson en Daniel Kahneman stelden een psychologische heuristiek voor, genaamd peak-end rule, die de manier bepaalt waarop ons brein met informatie werkt. De piekregel staten dat mensen een ervaring beoordelen die grotendeels gebaseerd is op hoe ze zich op zijn hoogtepunt (dwz zijn meest intense punt) voelden en aan het einde, in plaats van op de totale som of het gemiddelde van elk moment van de ervaring. Het effect treedt op ongeacht of de ervaring prettig of onaangenaam is.
Met andere woorden, wanneer we ons onze ervaringen herinneren, hebben we de neiging ons niet de hele ervaring te herinneren, maar alleen belangrijke gebeurtenissen die plaatsvonden. Een prettige illustratie is een kans om zo'n belangrijke gebeurtenis te worden en de naamsbekendheid te vergroten.
Het gebruik van mascottes in een gebruikersinterface is een populaire manier om illustratietechnieken toe te passen in ontwerp om een gedenkwaardigere ervaring te creëren. Merkelementen zoals mascottes worden de elementen van identiteit en interconnector tussen de gebruiker en het product.

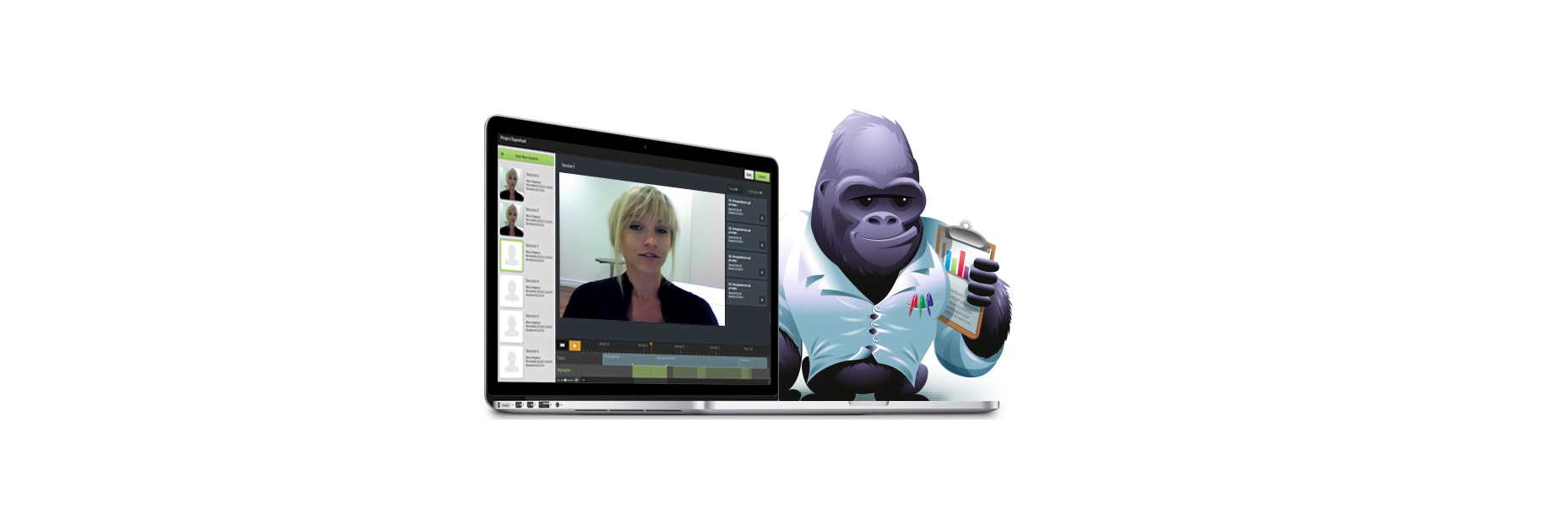
Silverback , een app voor Mac die het Guerrilla-gebruik eenvoudig maakt, gebruikt een geïllustreerde gorilla als mascotte.
3. Creëer een illusie van directe communicatie met de gebruiker
Elke gebruikersinteractie met een product is een reis. Achter elke reis staat een doel dat de gebruiker wil bereiken door het product te gebruiken. Voor sommige ervaringen is het mogelijk om een reis om te zetten in een verhaal waarin de gebruiker een personage is en het doel een eindbestemming is. Illustraties kunnen fungeren als een proxy tussen gebruiker en app door gebruikers bij de ervaring te betrekken.
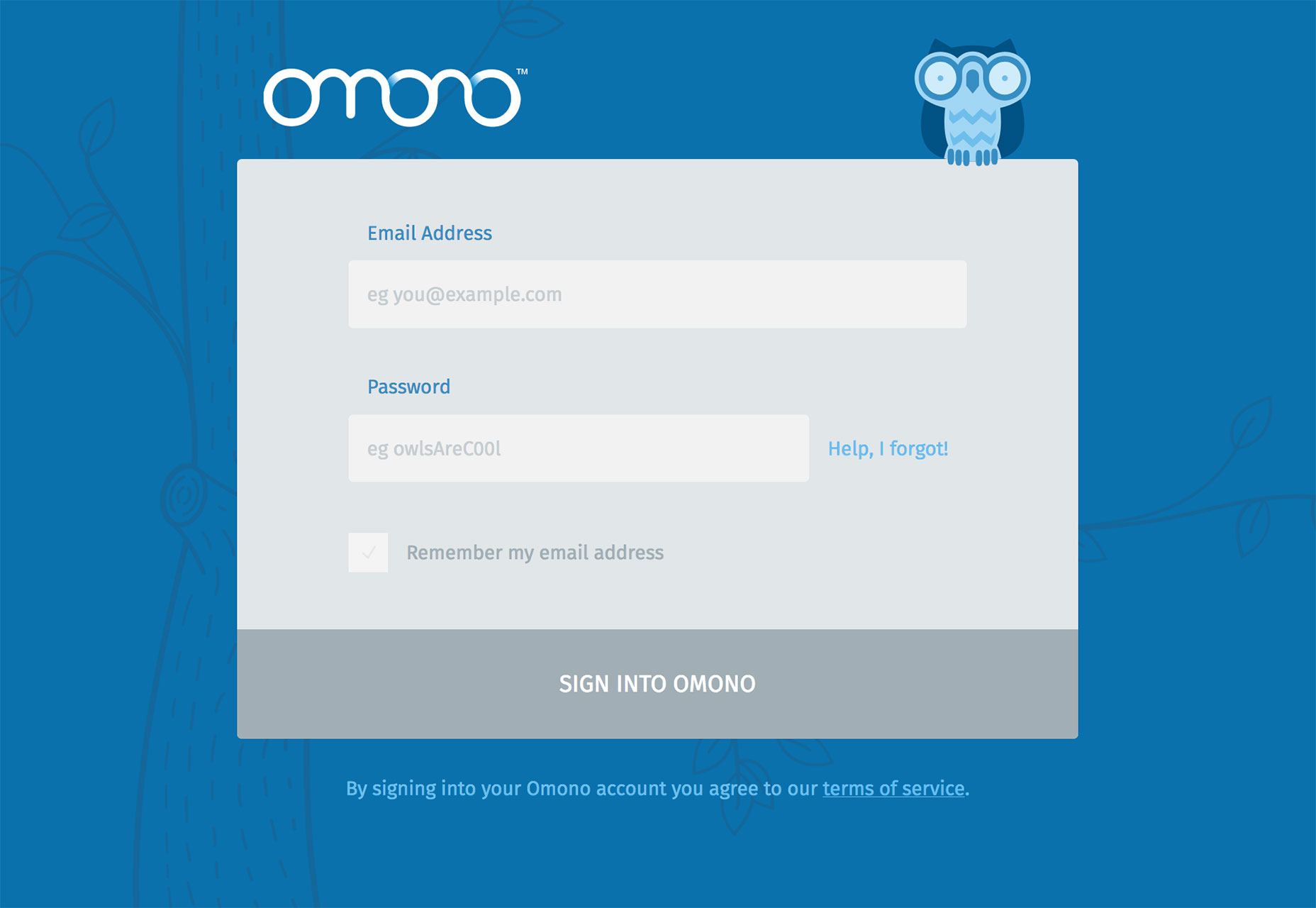
Een goed voorbeeld is Omono . De app gebruikt een uil om gebruikers door de interface te leiden en het gebruiksvriendelijke karakter van de toepassing te versterken.
Illustraties kunnen de gebruiker vertrouwen geven in zijn taken en geïnspireerd om de reis voort te zetten.
4. Versterken Bestaande Stilistische Concept
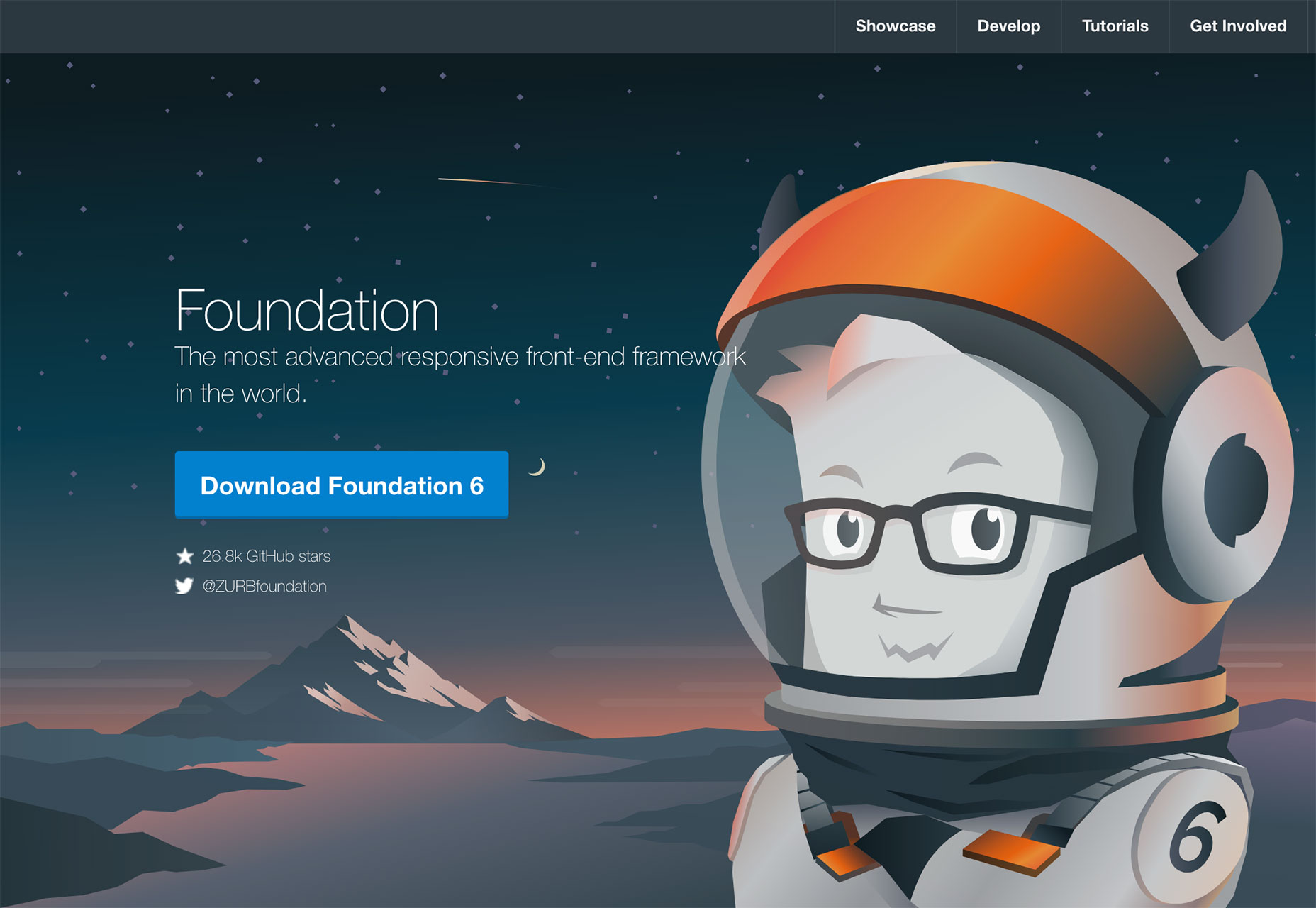
Illustraties kunnen worden toegepast in een gebruikersinterface om visuele ondersteuning te bieden voor het algemene stilistische concept van de app of website. Samen met andere merkelementen, zoals logo's, lettertypen, kleurenschema's en illustraties, hebben illustraties een grote invloed op de stijl van het product. Wanneer de illustratie wordt gemaakt volgens de stijl, biedt deze een meer natuurlijk en harmonisch gevoel van het product (en merk in het algemeen). Maar om dat te laten gebeuren moeten illustraties consistent aanvoelen, alsof ze uit dezelfde bron komen, zelfs als ze door verschillende mensen zijn gemaakt.
Afbeeldingen credits: Zurb Foundation
5. Beleef het proces van interactie
Wanneer we nadenken over onze apps en websites, beschouwen we ze zelden als statische pagina's die aan elkaar zijn gekoppeld. Het concept van interacties vereist dat we geanimeerde effecten en overgangen toevoegen om de ervaring er natuurlijker uit te laten zien. Hetzelfde als andere delen van een ontwerp, illustratie kan worden verrijkt met animatie. Illustraties in combinatie met animatie kunnen niet alleen een onvergetelijke ervaring opleveren, maar ze kunnen de ervaring ook dynamischer maken.
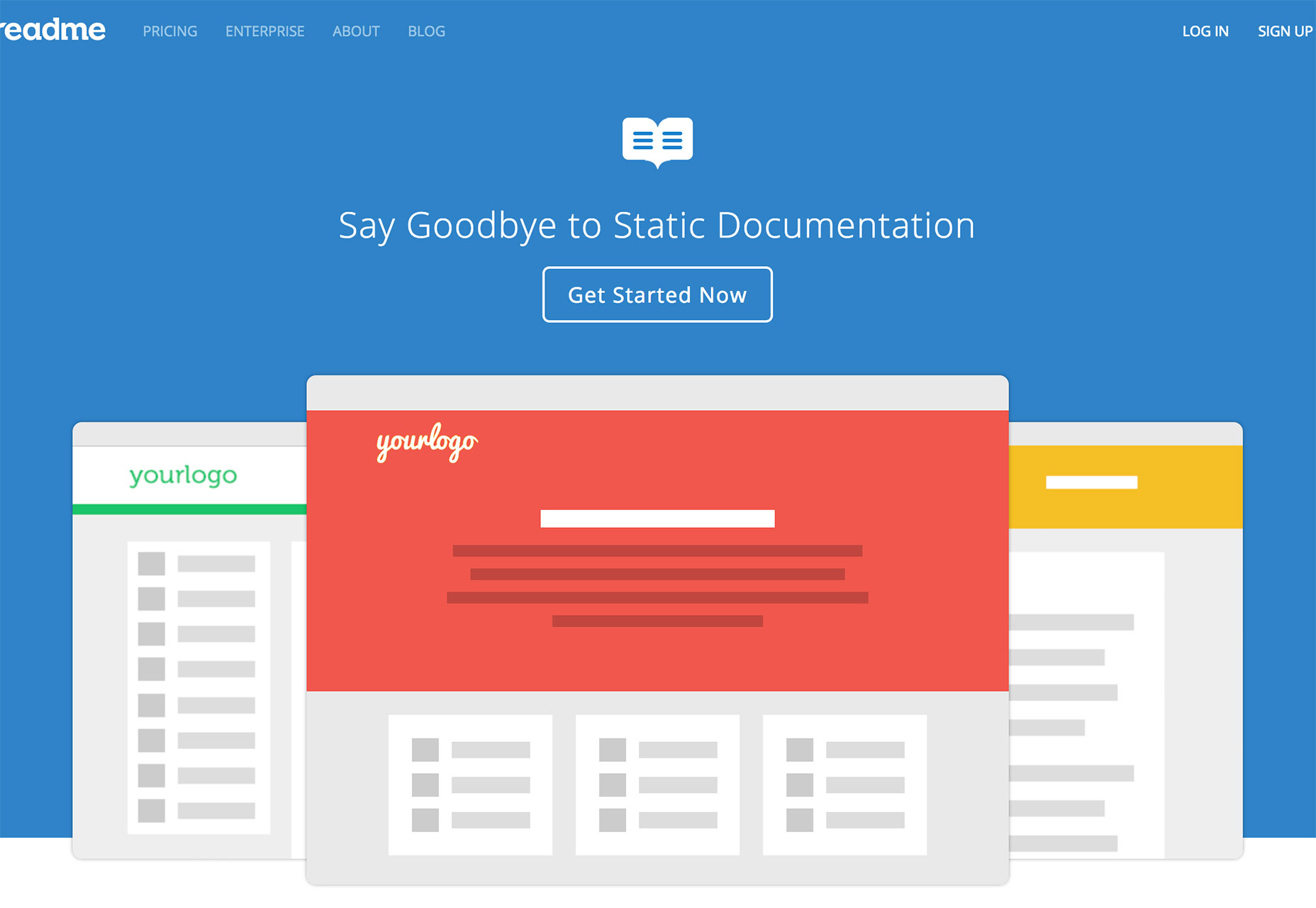
Bijvoorbeeld, Readme.io , een service die de wereld prachtige documentatie biedt, laat gebruikers glimlachen telkens wanneer ze het wachtwoord invoeren. Mensen houden van zulke kleine details, omdat ze de ervaring menselijker maken.
6. Voeg elementen van Gamification toe aan UX
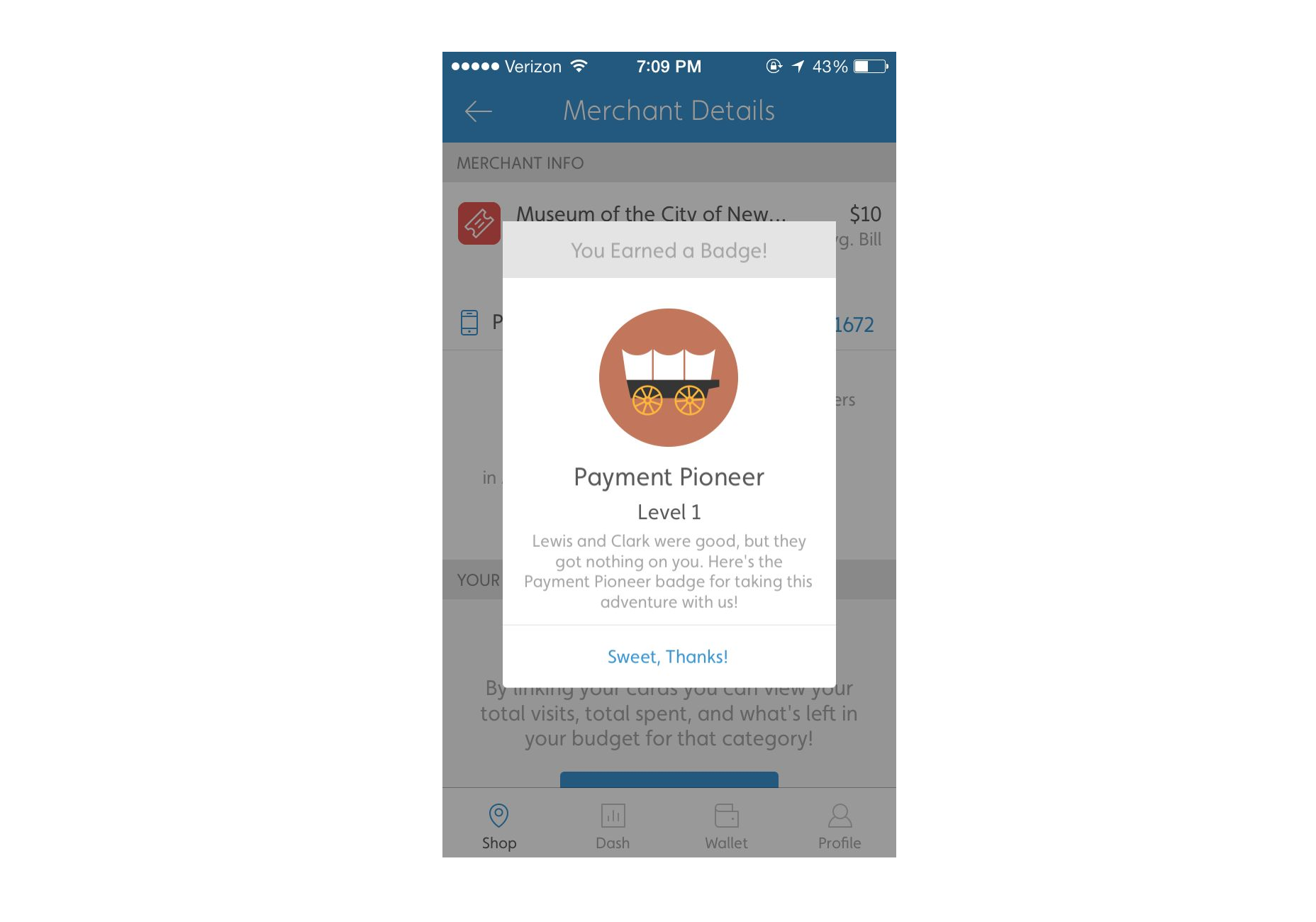
Gamification is een populaire techniek die door productontwerpers wordt gebruikt om de betrokkenheid van gebruikers te vergroten. Een ontwerper kan overwegen om illustratie in de interface te gebruiken wanneer de gebruiker moet worden beloond voor een prestatie.