7 redenen waarom ik Fireworks Over Photoshop kies
Mijn naam is Russell McGovern en ik gebruik Fireworks om websites te ontwerpen. Daar heb ik het gezegd. Ik zou het mis hebben, maar het voelt alsof ik in een kleine minderheid ben; bij webontwerpers lijkt de toepassing van keuze Photoshop te zijn.
Agentschappen sturen mij PSD-bestanden op het werk en vragen er in ruil voor; ontwerpblogs staan vol met Photoshop-tips, tutorials en sjablonen; andere ontwerpers vragen de Photoshop-bestanden aan waarvan ze aannemen dat deze moeten zijn gebruikt om elementen te maken.
Het is bijna alsof je een tweederangs burger bent. Het is alsof het enige hulpmiddel waarvan een echte professionele ontwerper zou durven dromen dat het Photoshop is, het equivalent van de software voor het kiezen van een Mac via een pc.
Toch is Photoshop niet de enige optie. Ik gebruik Fireworks nu al vele jaren en vind het veruit de gemakkelijkste en snelste manier om ideeën uit mijn hoofd en in pixels op het scherm te krijgen.
Laat me duidelijk zijn: ik veroordeel Photoshop in geen geval of degenen die ervoor kiezen om het te gebruiken. Ik gebruik het voor tal van taken. Persoonlijke voorkeur is de belangrijkste factor bij het selecteren van uw hulpmiddelen, en als uw voorkeur uit Photoshop bestaat, dan is dat wat u zou moeten gebruiken.
Photoshop is een geweldig programma, maar de toolset is enorm, het wordt gebruikt voor een enorm scala aan toepassingen, van fotomanipulatie en illustratie tot 3D-modellering.
Voor de meeste webontwerptaken zou je de meeste functies van Photoshop niet nodig hebben, je zou zelfs nooit weten dat ze bestaan. Fireworks daarentegen is vanaf de grond af ontworpen om de visuele kant van webdesign te behandelen, en al zijn tools en workflows zijn met dit in gedachten gebouwd.
Hier volgen enkele van mijn favoriete dingen en redenen waarom Fireworks mijn primaire ontwerptool is:
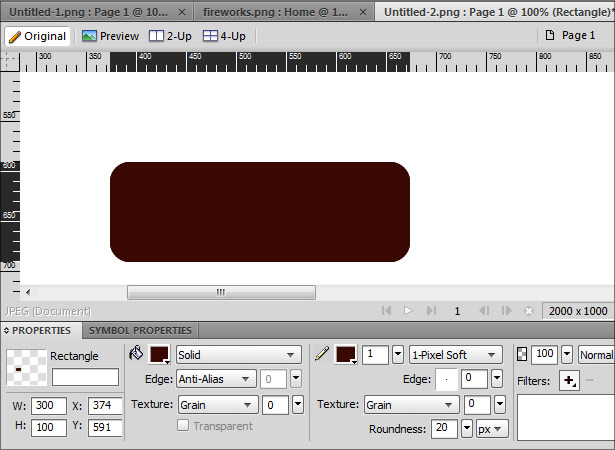
1. Pixel-perfecte controle

Wat mij betreft is dit de moordenaar van Fireworks. Wilt u een rechthoek van 300 x 100 pixels? Voer gewoon de waarden in, en daar is het - geen gekletter met linialen, hulplijnen of meetinstrumenten. Wil je het verplaatsen? U hoeft alleen maar te klikken en te slepen, ongeacht de laag die u hebt geselecteerd: geen jagen via geneste lagen en groepen om de juiste te vinden.
Het beste nog, om een rechthoek afgeronde hoeken te geven, steek gewoon een andere waarde in een doos en boem: gesorteerd! Dit klinkt misschien als een onbeduidende functie, en ik weet dat Photoshop ook rechthoeken maakt, maar in Fireworks kun je de exacte straal van de hoeken opgeven in pixels of een percentage en deze waarden veranderen wanneer je maar wilt. Als u de grootte van de rechthoek wijzigt, behouden de hoeken hun verhoudingen in plaats van uit te rekken of samen te drukken.
Fireworks is voornamelijk objectgebaseerd, waardoor het manipuleren van de elementen in een ontwerp eenvoudig is. U kunt de pixeldimensies van een object of een groep objecten zien door ze te selecteren. Alles kan met absolute nauwkeurigheid on-the-fly worden veranderd, dus als iets niet helemaal klopt, kun je het aanpassen totdat het is. Dit is zo anders dan het giswerk dat Photoshop nodig heeft ("Laten we dit proberen ... Nee, dat klopt niet ... Ongedaan maken en opnieuw proberen.").
Bij webontwerp, waarbij een enkele pixelfout een lay-out kan verpesten, biedt Fireworks een mate van precisie die het instellen van een ontwerp in bepaalde dimensies en bewegende elementen in het rond zo eenvoudig mogelijk maakt.
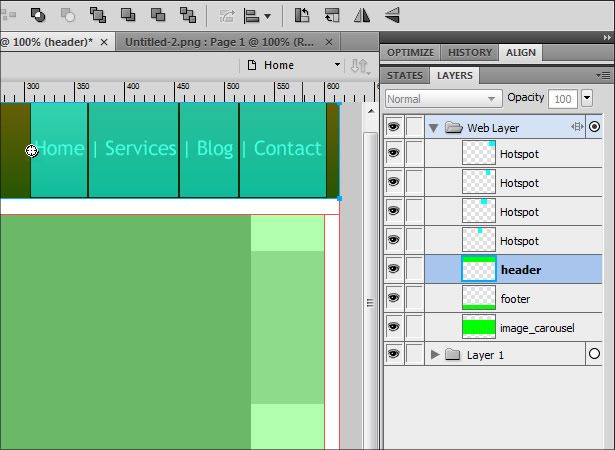
2. De weblaag

De weblaag combineert beeldsnijden, uitvoer bestandstype selectie en optimalisatie op een coherente en intuïtieve manier. Het is zelfs de enige contactpersoon die veel ontwerpers hebben met Fireworks; het is een alternatief voor de slicing- en exportopties van Photoshop of, vanaf de pre-CS3-dagen, ImageReady.
Maar er is meer aan de hand dan snijden. U kunt ook koppelingen en roll-overs instellen en vervolgens functionele HTML rechtstreeks vanuit Fireworks uitvoeren; het is niet de schoonste code ter wereld, en je zou het waarschijnlijk niet gebruiken in een voltooid project, maar voor een snelle prototyping of het opzetten van een werkende mock-up is het een droom. Door de weblaag samen met het paneel Pagina's te gebruiken, kunt u een werkende mock-up van een hele website maken zonder andere toepassingen te gebruiken.
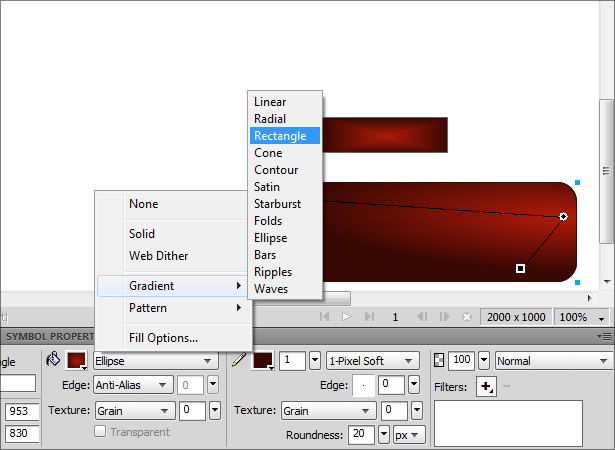
3. Verlopen

Iedereen houdt van een mooi verloop. Zelfs voor de sterke wil zijn ze een beetje een fluitje van een cent in Photoshop, maar ze zijn ongelooflijk eenvoudig toe te passen en te bewerken in Fireworks.
Met bedieningshendels kunt u een verloop in een object tekenen en u kunt hellingen op meer manieren bewerken dan met Photoshop. Dit is een geweldig voorbeeld van iets dat Photoshop kan doen, maar dat Fireworks sneller, eenvoudiger en intuïtiever maakt.
4. De leercurve

Voor een nieuwkomer in online ontwerpen moet Photoshop een van de meest ontmoedigende programma's zijn die ze zullen tegenkomen.
Je weg vinden en uitzoeken hoe je iets relatief eenvoudigs kunt doen, kan moeilijk zijn. Hoewel Fireworks helemaal geen grapje is, is het een stuk gemakkelijker te bevatten.
De toolset richt zich op taken die specifiek zijn voor webdesign, en nieuwe gebruikers zullen merken dat ze veel sneller bruikbaar werk maken dan in Photoshop.
5. Vectorhulpmiddelen

Fireworks heeft een uitgebreide set gereedschappen voor het bewerken van vectorafbeeldingen, waarmee u het naast bitmapafbeeldingen heel goed kunt doen. Voor de meeste taken hoeft Illustrator of een andere vectoreditor die u gebruikt niet te worden geactiveerd, waardoor u tijd en moeite bespaart.
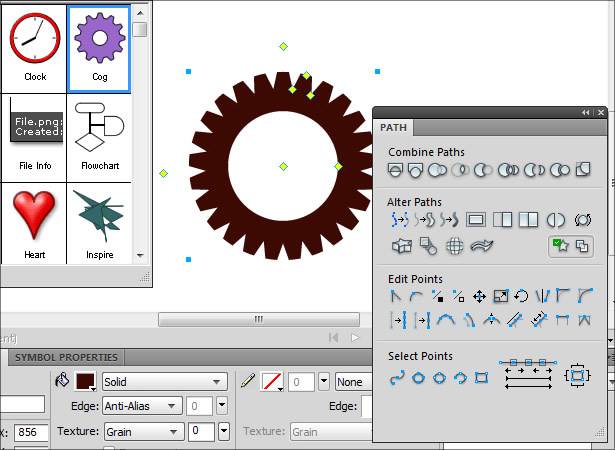
Fireworks biedt ook een reeks vectorgebaseerde slimme objecten voor gewone vormen, polygonen en sterren, maar ook dingen als kubussen, tandwielen, stroomdiagrammen en tekstballonnen, elk met verschillende bedieningshendels waarmee u naar hartelust kunt spelen.
Fireworks is echter in wezen een webontwerptool, dus alles wordt gerenderd in 72 DPI, inclusief vectoren (die normaliter de resolutie negeren). Wat u op het documentcanvas ziet, is precies wat wordt geëxporteerd, dus u hebt absolute controle over het uiteindelijke uiterlijk van webafbeeldingen die zijn geproduceerd met vectorbronnen, tot aan de anti-aliasing op randen.
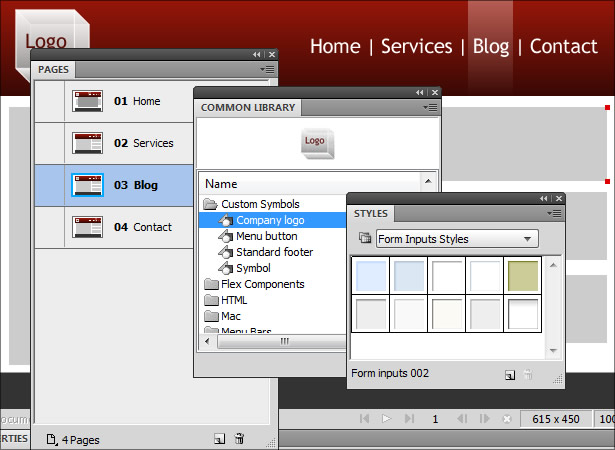
6. Pagina's, symbolen en stijlen

Met Fireworks-pagina's kunt u meerdere lay-outs in hetzelfde document op een veel effectievere manier instellen dan de lagen van Photoshop. Eén Fireworks-document kan meerdere pagina's bevatten, die elk een eigen set lagen bevatten. Hiermee kunt u in slechts één document verschillende paginalay-outs bespotten en alle gerelateerde items bij elkaar houden (in plaats van verspreid over een aantal PSD's).
Met symbolen kun je een bibliotheek bouwen met veelgebruikte items die naar behoefte in een document kunnen worden neergezet: bedrijfslogo's, knoppen, elk ontwerpelement dat je herhaaldelijk gebruikt en gemakkelijk kunt openen. Bewerk een symbool en de wijzigingen worden doorgevoerd overal waar dat symbool wordt weergegeven in uw ontwerpachtige symbolen in Flash.
Met stijlen kunt u universele wijzigingen aanbrengen op pagina's in een document. Het is in feite CSS voor Fireworks: een verandering aanbrengen in een stijl, en alle elementen met die stijl worden dienovereenkomstig bijgewerkt (kleuren voor tikken en opvullen, lettertypen, effecten, wat dan ook). Het is geweldig voor het uitproberen van verschillende kleurenpaletten of het implementeren van die onvermijdelijke last-minute wijzigingen in een ontwerp.
In combinatie stroomlijnen en vereenvoudigen deze drie functies het ontwerpproces enorm.
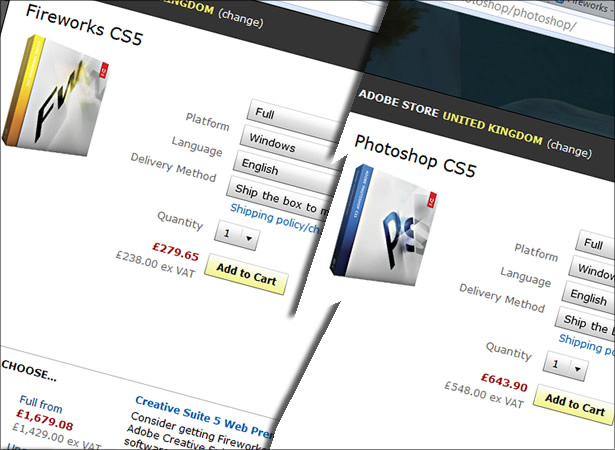
7. Prijs

Het is veel goedkoper dan Photoshop!
Conclusie
Ik zeg niet dat Fireworks het allemaal doet; er zijn veel taken waarvoor u beter af bent met Photoshop of een speciale vectoreditor. Evenzo weet ik zeker dat ik beter zou kunnen worden in het gebruik van Photoshop als een webontwerpprogramma; dan vind ik het misschien niet zo vervelend.
Ik maak geen gebruik van uitsluitend Fireworks - ik wissel zonodig heen en weer, maar het is absoluut mijn belangrijkste hulpmiddel.
Uiteindelijk is er niets dat Fireworks kan doen dat Photoshop niet kan, maar het kan een heleboel dingen efficiënter doen en het stelt me in staat om websites sneller en gemakkelijker te ontwerpen.
Zoals ik al zei, komt het allemaal neer op persoonlijke voorkeur, maar als dat kleine gele "FW" -pictogram in je Start-menu of in het dock staat, niet aangeklikt en onbemind, moedig ik je aan het een keer te proberen en een beetje te experimenteren. Misschien vindt u het leuk.
Geschreven door Russell McGovern, een webdesigner uit Londen. Jij kan volg hem op Twitter .
Is er iemand anders die een Vuurwerk-liefhebber is? Zijn er Photoshop-gebruikers die misschien zijn broertje een poging willen doen? Of moet ik het gewoon inpakken en meer oefenen met Photoshop?