Microsites ontwerpen: te overwegen factoren
Bij het maken van een website moeten er zoveel dingen worden gepland en overwogen voordat het ontwerp wordt gestart - inhoud, doelgroep, doelen, bruikbaarheid, kleurenschema's en nog veel meer.
Het ontwerp van een microsite daarentegen lijkt een eenvoudiger taak om uit te voeren. Maar dit is niet altijd het geval.
Een microsite heeft soms meer gevoelige problemen om mee om te gaan en zou net zoveel ontwerpiteraties kunnen weergeven, mogelijk vanwege merkproblemen, of een groot aantal andere factoren die het gevolg zijn van bedrijfspolitiek.
Vanwege de enorme verscheidenheid aan mogelijkheden voor het ontwerpen van microsites, is er echt geen manier om alle "best practices" op dit gebied van webdesign correct te definiëren .
Zeker zouden veel van dezelfde gewoonten en gebruiken van toepassing zijn (geldige code, progressieve verbetering, bruikbaarheid, etc.). Dus, terwijl ik afziet van het doen van definitieve uitspraken hier, denk ik dat het waardevol zou zijn om na te denken over de verschillende manieren om het ontwerp van een microsite te benaderen, waarbij we enkele van de mogelijke voor- en nadelen bespreken.
Wat is een Microsite?
Gewoon om wat basiswerk te leggen hier, de term microsite is op Wikipedia, gedeeltelijk, als volgt gedefinieerd:
"Een microsite, ook wel minisite of weblet genoemd, is een internetwebontwerpterm die verwijst naar een individuele webpagina of een cluster van pagina's die bedoeld zijn om te fungeren als een supplement bij een primaire website ... Microsites kunnen worden gebruikt voor puur commerciële doeleinden om diepgaande informatie te creëren over een bepaald product, dienst of als redactionele ondersteuning voor een specifiek product, zoals het beschrijven van een nieuwe technologie. "
Nadat ik de term heb gedefinieerd, bespreek ik vier mogelijke oplossingen voor het ontwerpen van een microsite en de voor- en nadelen van elk daarvan.
De voorbeeldontwerpen die ik voor dit artikel heb gemaakt, mogen niet letterlijk vanuit een lay-out- en ontwerpperspectief worden genomen; de lay-outs kunnen in elk geval enorm verschillen. Het doel van de visuele voorbeelden is om de contrasterende manieren te demonstreren waarop verschillende delen van een microsite worden weergegeven , of hoe prominent de verschillende delen ten opzichte van elkaar zijn.
Ik moet hier ook opmerken dat, hoewel dit artikel niet over web-apps spreekt die op dezelfde manier functioneren als microsites, sommige van dezelfde principes en richtlijnen zeker van toepassing zouden zijn.
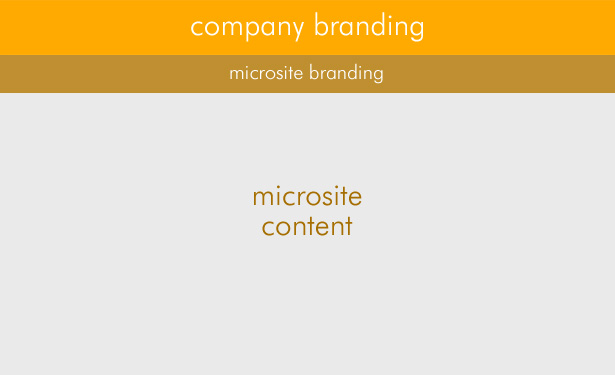
Oplossing 1: Prominente bedrijfsbranding

In deze eerste basislay-out hebben we twee kenmerken die het uiterlijk van de microsite bepalen:
- Bedrijf (of primaire website) branding is prominent aanwezig; dus als resultaat
- Merk en inhoud van micro-sites worden secundair weergegeven in de hiërarchie van de lay-out
Voordelen voor oplossing 1
- Het primaire eigendom (het moederbedrijf) is duidelijk gedefinieerd en daarom zijn marketingvoordelen voor het primaire eigendom verbeterd
- De bovenliggende website krijgt meer verkeer omdat de branding (samen met een link naar de bovenliggende website) prominent aanwezig is
Nadelen voor oplossing 1
- Moeilijker om een schoon en uitnodigend ontwerp te maken vanwege de omgang met een aparte merknaam voor het primaire eigendom en de microsite
- Creëert verwarrende bruikbaarheid als er een primaire navigatiebalk is voor de bovenliggende website en een secundaire navigatiebalk voor de microsite
- Het merken voor de microsite is verzadigd omdat het visueel concurreert met primaire bedrijfsbranding
Alleen al door het lezen van de voor- en nadelen die ik heb opgesomd (en er zijn waarschijnlijk ook andere), kunt u raden dat ik het gebruik van deze stijl van lay-out voor een microsite niet zou aanbevelen.
Een microsite moet over het algemeen op een gerichte manier op de markt worden gebracht en gebrandmerkt, waarbij zoveel mogelijk aandacht wordt besteed aan het specifieke product of de specifieke service die op de microsite wordt aangeboden. Naar mijn mening zal, als de marketinginspanningen voor de microsite succesvol zijn, het moederbedrijf natuurlijke bekendheid krijgen door het succes van de microsite, waardoor het ontbreken van bedrijfsbranding minder belangrijk wordt in het daadwerkelijke ontwerp.
Oplossing 2: geen secundaire branding

Deze stijl van microsite-lay-out zou twee bepalende kenmerken hebben:
- De enige branding is die van het primaire eigendom; daarom
- Er is geen secundaire of microsite-gerelateerde branding
Deze oplossing is waarschijnlijk de minst populaire stijl om te kiezen bij het ontwerpen van een microsite, vanwege een aantal factoren die hieronder worden genoemd in de nadelen.
Voordelen voor oplossing 2
- De branding van het primaire bedrijf is prominent aanwezig, dus er is geen verwarring over het eigendom van de microsite
- Een schoon ontwerp is mogelijk
- Minder kans op bruikbaarheidsproblemen
Nadelen van oplossing 2
- Het feit dat dit een microsite is, zou vrijwel onopgemerkt kunnen blijven door de consument (en sommigen zullen zelfs zeggen dat dit technisch gezien geen microsite is)
- Het ontwerp zal niet uniek zijn; daarom
- De marketing van het product of de service op de microsite zal minder effectief zijn; en
- De branding van de microsite is mogelijk niet consistent met promotiemateriaal in andere media (drukwerk, tv)
Deze oplossing is ongebruikelijk voor een microsite. Als een afzonderlijke domeinnaam wordt gebruikt voor de microsite, zouden de overeenkomsten tussen de primaire website van het bedrijf en de microsite verwarring veroorzaken en een minder memorabele ervaring creëren. Als de microsite geen unieke branding vereist, dan zou het waarschijnlijk logischer zijn om gewoon een secundaire pagina te maken als onderdeel van de primaire website.
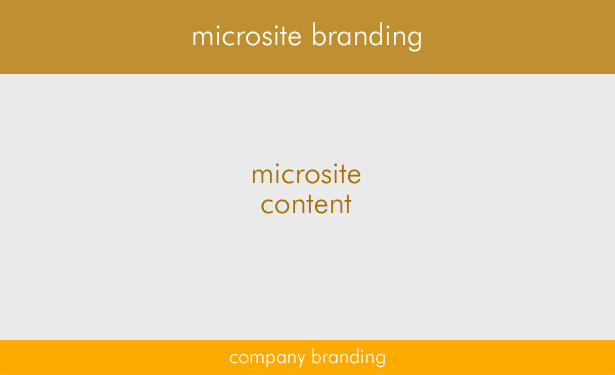
Oplossing 3: prominente merking op microsite

In deze oplossing wordt de individuele branding van de microsite boven die van het primaire bedrijf geplaatst, hoewel de bedrijfsbranding nog steeds op een relatief prominente manier wordt weergegeven.
Voordelen voor oplossing 3
- Meer potentieel voor het creëren van een unieke en onvergetelijke ervaring
- Marketingvoordelen voor het individuele merk van de microsite zijn verbeterd
- De microsite zal eerder consistent zijn met andere media ter ondersteuning van het product of de dienst
Nadelen van oplossing 3
- De primaire bedrijfsbranding kan onopgemerkt blijven door de consument, waardoor verwarring ontstaat over het eigendom van de microsite
Zoals je kunt zien aan de hand van het enige nadeel dat ik hierboven heb genoemd, is deze stijl van microsite waarschijnlijk het meest succesvol. Het doel van een microsite in vrijwel alle gevallen is om een bepaald product of een bepaalde dienst op de markt te brengen. Met deze stijl van lay-out en ontwerp, zal de online aanwezigheid van het product of de dienst beter herkenbaar zijn, en zal het beter harmoniseren met printmaterialen, tv-advertenties of andere media.
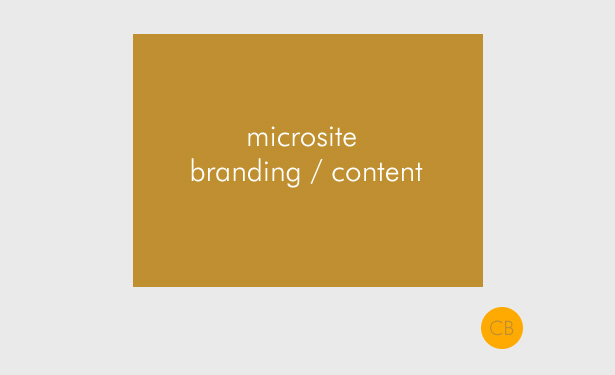
Oplossing 4: Promo één pagina

In deze oplossing is de branding van micro-sites prominent aanwezig en kan deze vele vormen aannemen. Hoewel ik deze stijl heb gedemonstreerd met behulp van een eenvoudige vierkante afbeelding, zou het in theorie elke vorm van ontwerp kunnen zijn.
Voordelen voor oplossing 4
- Het merkpotentieel is verbeterd
- De kans op doorklikmogelijkheden voor de primaire property is erg hoog
- Potentieel voor een breed scala aan creatieve mogelijkheden
- Hoewel de primaire bedrijfsbranding minder prominent aanwezig is, is dit minder een probleem vanwege de kans op doorklikmogelijkheden
Nadelen voor oplossing 4
- Dit werkt meestal alleen voor sites of apps met één pagina, dus als de microsite uit meerdere pagina's bestaat, is dit misschien geen goede oplossing.
Deze stijl is populair als de microsite niets anders is dan een bestemmingspagina voor een bepaalde marketing- of pay-per-click-campagne. De bestemmingspagina leidt de gebruiker vervolgens naar de primaire bedrijfseigenschap, dus het fungeert als een soort supereenvoudige en visueel prominente call-to-action (wat tot op zekere hoogte geldt voor elke microsite). De huisstijl is nog steeds aanwezig, maar minimaal, mogelijk in de vorm van een klein logo in het footer-gebied.
Oplossing 5: geen bedrijfsbranding

Deze oplossing is erg populair in microsite-ontwerp vanwege de voordelen, maar het heeft zijn nadelen. In deze stijl van ontwerpen is de microsite ontworpen als een geheel andere website, meestal met een eigen domeinnaam, en er zal weinig of geen verwijzing naar het moederbedrijf zijn.
Voordelen voor oplossing 5
- Veel creatieve vrijheid; daarmee een unieke en onvergetelijke ervaring creërend
- Het merk microsite wordt gemakkelijk herkenbaar
Nadelen van oplossing 5
- Het primaire merk gaat vrijwel onopgemerkt
- Clickthroughs naar de primaire website zullen minimaal of niet-bestaand zijn
Als het doel van de microsite het creëren van een unieke ervaring voor een bepaald product of een bepaalde service is, en branding en reclame van het primaire bedrijf geen factor is, dan is dit een goede keuze. Dit type microsite is waarschijnlijk erg populair bij ontwerpers vanwege het potentieel voor creativiteit.
Conclusie
Over het algemeen denk ik dat de derde oplossing de beste optie is in veel omstandigheden voor het ontwerp en de lay-out van een microsite. Maar zoals gezegd, vanwege het overweldigende aantal mogelijke factoren, kunnen op dit gebied geen definitieve uitspraken gedaan worden over wat de beste methode is.
De derde oplossing voldoet echter aan een aantal van de meest basale behoeften van een website, niet alleen aan een microsite : het helpt het merk van het product of de dienst die wordt gekenmerkt, te vergroten, het identificeert duidelijk en biedt secundaire branding van het moederbedrijf, en het hindert het potentieel voor het creëren van een unieke ervaring niet. De andere oplossingen slagen er niet in om een of meer van die basisdoelen te bereiken.
Een interessante kant van dit onderwerp is dat een microsite die voornamelijk met Flash is gemaakt in veel omstandigheden acceptabel is, wat mogelijk een zeer unieke en gedenkwaardige ervaring creëert.
Er zijn een aantal andere factoren die verband houden met het ontwerp en de marketing van microsites die ik in dit artikel had kunnen bespreken. Mijn bedoeling was hier niet om een uitgebreid proefschrift over microsite-ontwerp te maken, maar om een eenvoudige bespreking te geven van enkele van de meest voorkomende microsite-indelingen, en welke voordelen elk heeft met betrekking tot het potentiële succes van het product of de service die wordt aangeboden, evenals als de potentiële blootstelling van het moederbedrijf.
Dit bericht is exclusief geschreven voor Webdesigner Depot door Louis Lazaris, een freelance schrijver en webontwikkelaar. Louis rent Indrukwekkende webs waar hij artikelen en tutorials over webdesign plaatst. Jij kan volg Louis op Twitter of neem contact met hem op via zijn website.
Welke oplossing (en) zou het meest geschikt zijn voor het ontwerpen van een microsite? Deel je gedachten hieronder ...