7 UI Keuzes die UX beschadigen
Gebruikerservaring is een van de belangrijkste aspecten van modern webdesign. De Google Trends-grafiek voor ux ontwerp laat zien hoeveel dit veld de afgelopen jaren is gegroeid.
Toch zijn er nog steeds zoveel websites die bepaalde ontwerptrends stimuleren die de antithese van bruikbaarheid lijken. Sommige worden per ongeluk of nalatig gedaan, andere zijn expres gedaan. De laatste worden genoemd donkere patronen en ze worden meestal gebruikt door marketeers om een bepaald einddoel te bereiken.
Maar als ontwerpers is het onze taak om terug te duwen en te vechten voor een geweldige gebruikerservaring. De beste manier om dat te doen is licht werpen op slechte praktijken en het aanmoedigen van slechte praktijken. Dus laten we een paar van deze slechte UX-praktijken bekijken om te zien waarom ze bestaan en hoe ze kunnen worden opgelost.
1. Ongewenste Modals
Het algemene concept van een modaal venster is eigenlijk heel slim. Hiermee kunnen ontwikkelaars inhoud over de pagina toevoegen zonder JavaScript te gebruiken om een nieuw tabblad te openen.
Maar modale vensters zijn niet het probleem. Ongewenste modals vormen het probleem en ze slepen de gebruikerservaring altijd naar beneden.
Ik zou zeggen dat er drie verschillende soorten "ongewenste" modale pop-ups zijn:
- Uitgangsintenties die worden geopend wanneer de muis van de gebruiker de paginabody verlaat, meestal met behulp van het browsertabblad;
- Tijdmodals die na een ingesteld aantal seconden worden geopend;
- Scrol modals die openen nadat de gebruiker een bepaalde afstand over de pagina schuift.
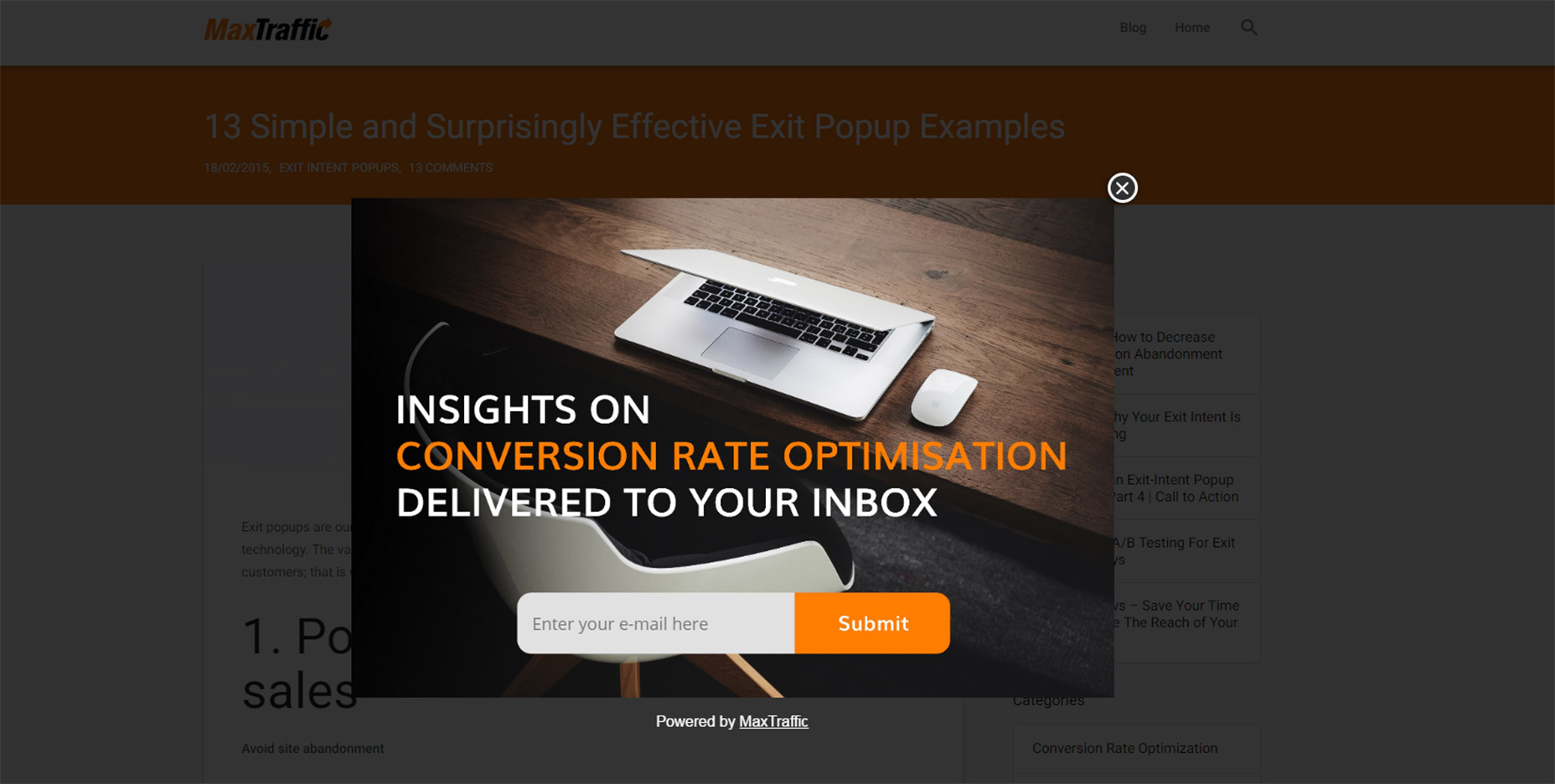
U kunt een voorbeeld van een exit intent modal zien deze MaxTraffic-post gebruikmakend van hun eigen exit intentiescript.
Hoe graag ik deze praktijk ook wil straffen, ik begrijp dit vanuit het standpunt van een marketeer: het werkt .
De vraag is niet waarom exit intent / opt-in modals bestaan. De vraag is of u denkt dat het de moeite waard is om een ongewenste modale pop-up aan uw website toe te voegen.
Is het de moeite waard om de meeste van uw gebruikers mogelijk te irriteren, alleen voor een hogere conversieratio?
Als u meer geïnteresseerd bent in een geweldige gebruikerservaring, is het antwoord duidelijk. Vooral met Google die nu sites bestraft die gebruiken vervelende interstitials / modals zonder gebruikersinteractie.
Maar deze ongewenste berichten geven modalen ook een slechte naam, wat moeilijk is omdat ze een echt doel dienen in UI-ontwerp. Deze kunnen verstandig worden gebruikt, zoals met modale aanmeldingsvelden of op informatie gebaseerde modals die worden geactiveerd door een muisklik van een gebruiker.
Of het kunnen vervelende marketingboodschappen zijn die schijnbaar uit het niets lijken te verschijnen. En laat me niet beginnen met modals die niet zullen sluiten, zelfs niet als je op de achtergrond klikt.
Ik kan marketeers echt niet verwijten deze modals te gebruiken omdat ze goed converteren. Maar ze verpesten ook de gebruikerservaring voor iedereen op internet.
2. Schuld in copywriting
Ik herkende deze trend jaren geleden, maar ik kon het niet onder woorden brengen totdat ik het las Dit artikel door Katie Notopoulos. Ze gebruikt tal van geweldige voorbeelden om te laten zien hoe op schuld gebaseerde copywriting gebruikers irriteert en aanmeldingen verhoogt.
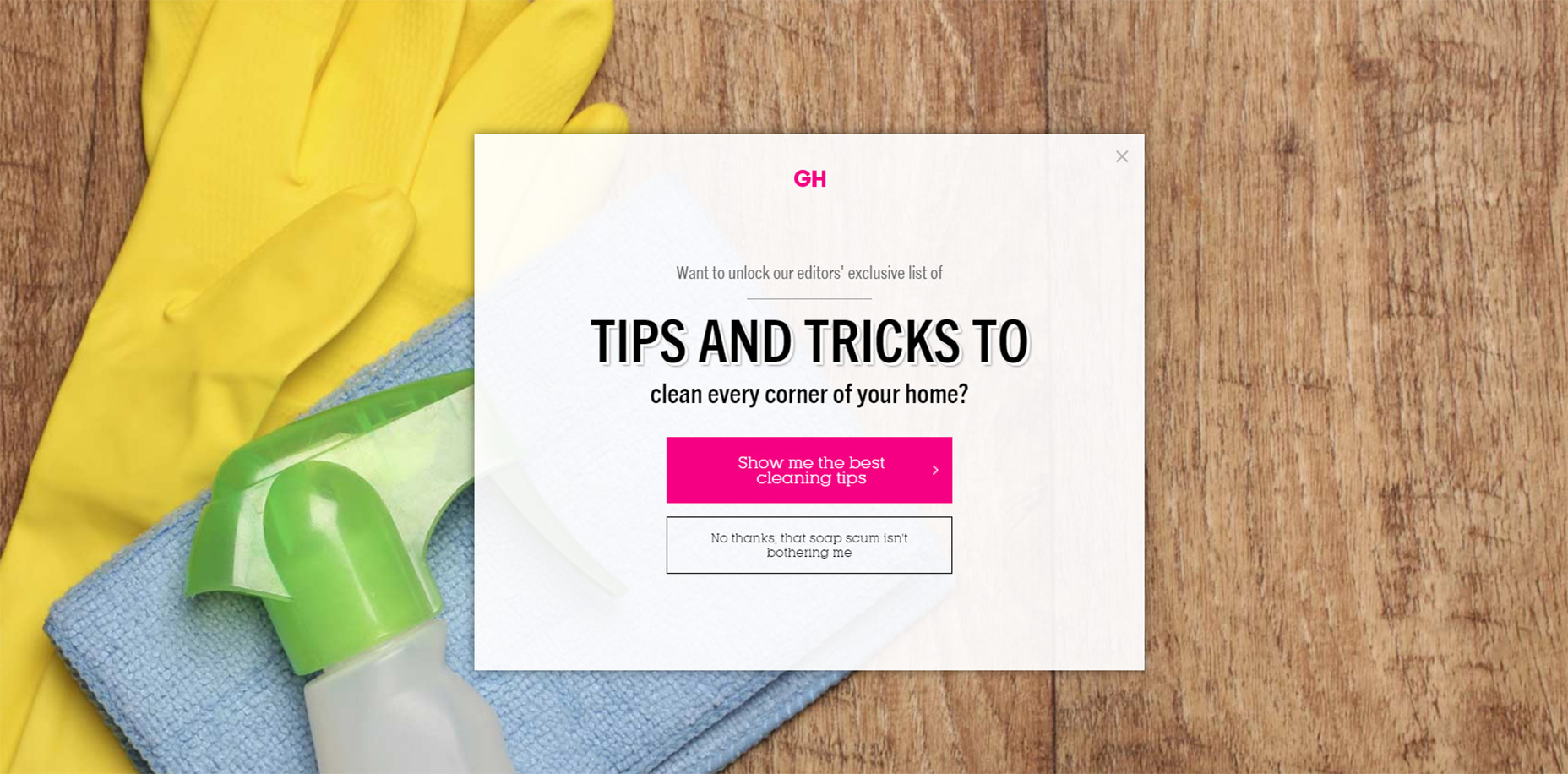
Deze schrijfstijl verschijnt in die vervelende modaliteiten die ik zojuist behandelde. Maar dit schrijven kan ook verschijnen in zijbalkvelden of in-content opt-in formulieren. Een voorbeeld uit Goede huishouding is gewoon vreselijk (beweeg het browsertabblad om te activeren).
Het doel van dit schuldgevoelige copywriting is om de gebruiker zo slecht te laten voelen dat ze hun keuze om het venster te sluiten op de tweede plaats nemen. Het volgt meestal een formule die de gebruiker dwingt te klikken op een onzinnige uitspraak die niets te maken heeft met het sluiten van het venster.
Een modaal kan u bijvoorbeeld een gratis e-boek over webontwerp aanbieden. De abonneerknop is misschien eenvoudig, maar de knop Annuleren kan luiden: "Nee, bedankt, ik vind het leuk om aan design te zuigen". Er is eigenlijk een hele Tumblr-site toegewijd aan deze shaming-copywriting.
Dit is een ander voorbeeld van een techniek die vanuit het oogpunt van een marketeer werkt, maar zeker weinig waarde heeft vanuit een UX-standpunt.
3. Fullscreen-interstitials
Het is vanzelfsprekend dat het volledig overnemen van het scherm met een opt-in of squeeze-aanbieding gewoon irritant is.
Deze trend lijkt op het ongewenste modale venster op steroïden. Deze interstitials nemen het volledige scherm over en blokkeren de pagina tenzij u het venster sluit. En soms is het bijna onmogelijk om deze vensters te sluiten!
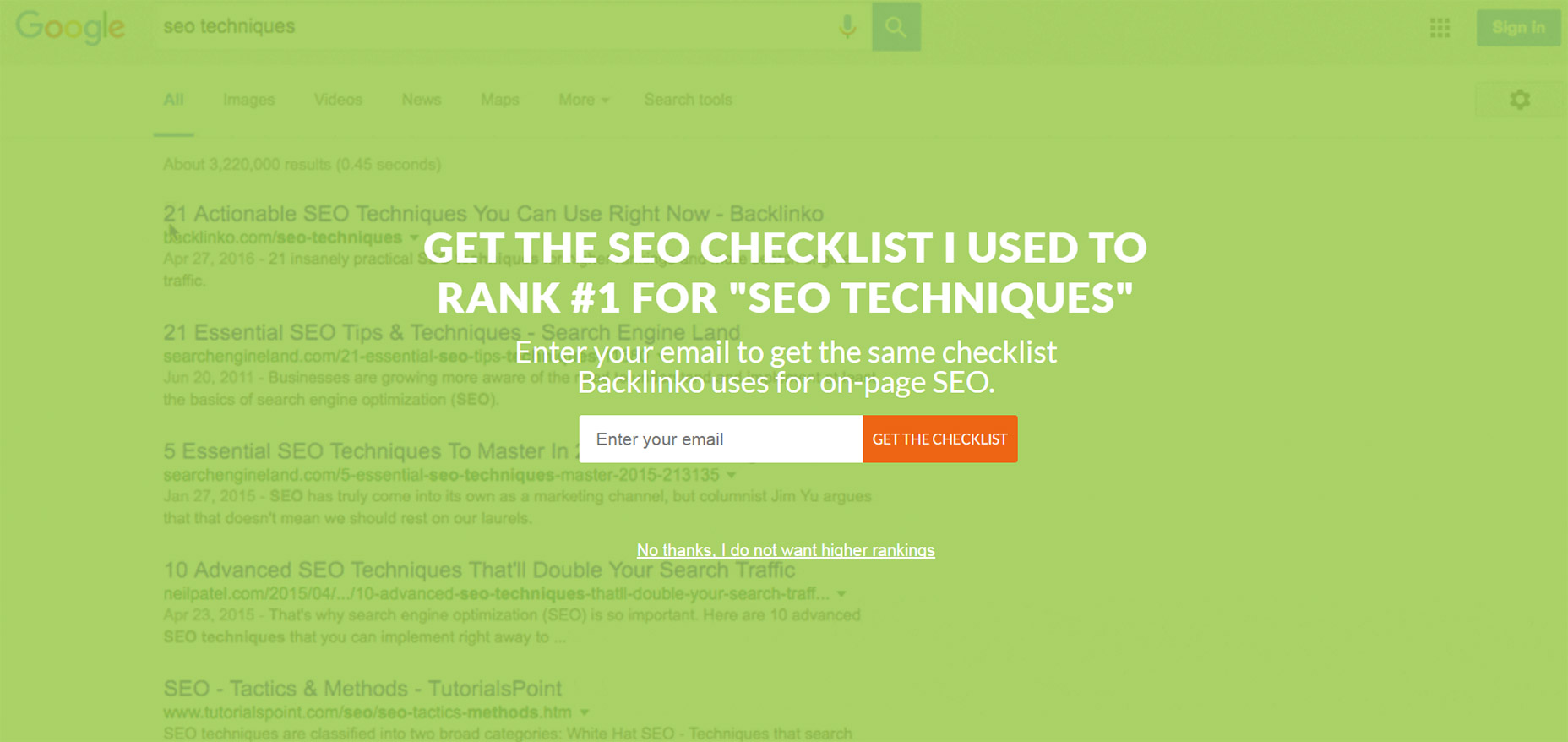
Backlinko is een fantastische site voor SEO-tips, maar vreselijk vanwege de opdringerige marketing.
Bezoekers die voor het eerst komen, worden altijd begroet met dezelfde fullscreen-modal die de hele pagina overneemt. De achtergrond maakt gebruik van een video van Google SERPS die zowel verwarrend als lelijk is.
Het plaatst een zeer klein X-pictogram in de rechterbovenhoek en de "nee-dank" -link is veel kleiner dan de andere tekst, om nog maar te zwijgen van moeilijker te lezen. Dit ding is een nachtmerrie voor gebruiksvriendelijkheid op mobiel en het is slechts één voorbeeld van een trend die echt moet worden genomen.
4. Slide-in advertenties / aanbiedingen
Soms scrol je op een startpagina en zie je een klein vakje van de zijkant in beeld komen. Dit kan een feedbackvenster zijn voor gebruikerstests, of het kunnen sociale links voor delen zijn of zelfs een korting / promotie.
Ik kan hier zo vaak mee omgaan. Als ze uit de buurt blijven en niet al te irritant zijn, wat dan ook.
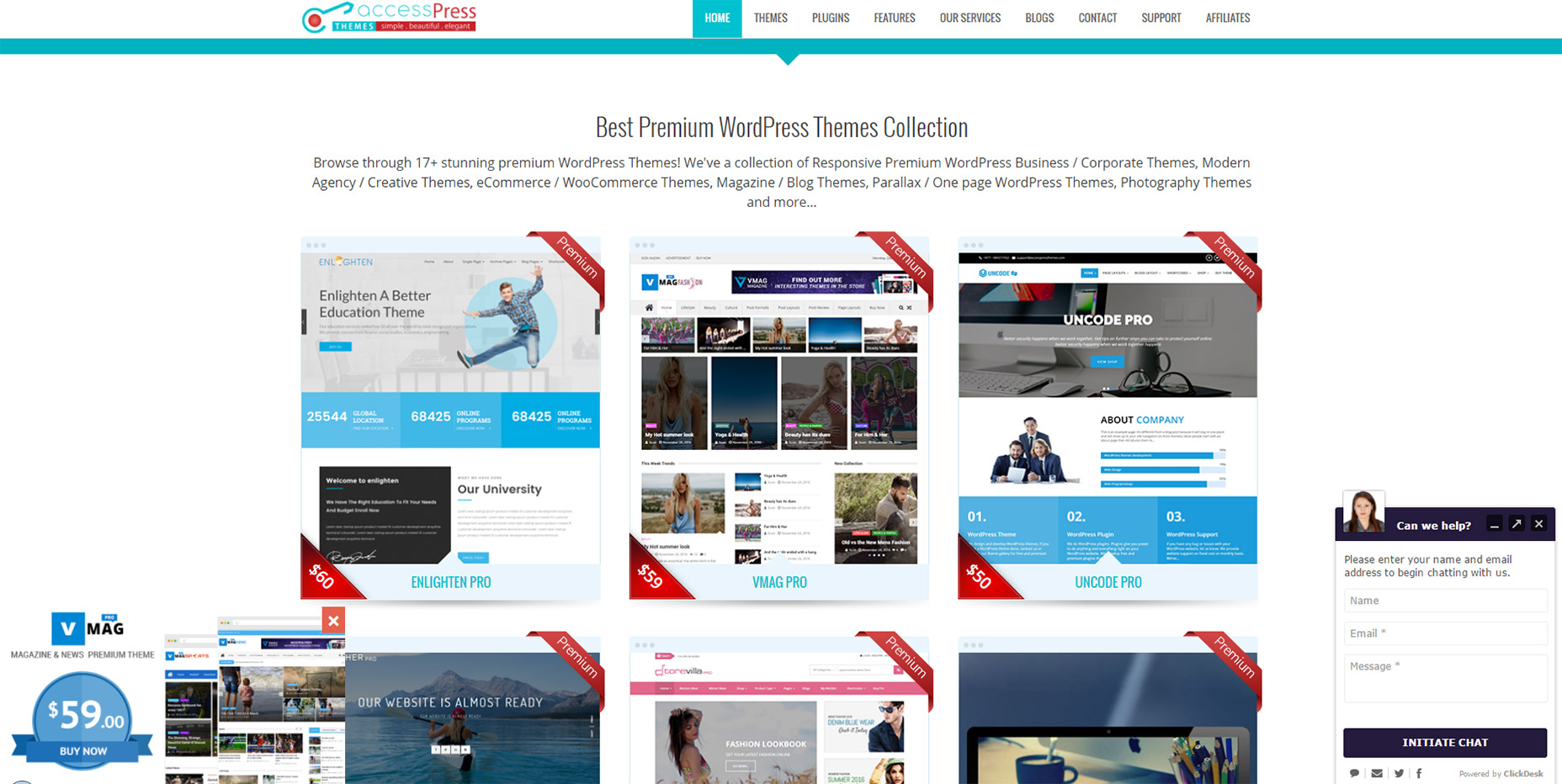
Maar op sites zoals AccessPress u kunt aan elke kant van de pagina minstens 2 verschillende invoegboxen vinden en soms zelfs een derde!
Dit is niet bedoeld om AccessPress of andere sites in deze lijst te schamen. Ik gebruik dit alleen als een voorbeeld om te laten zien hoe slechte UX-trends te ver kunnen gaan.
Als je een klant hebt die deze inlegdefinitie wil gebruiken, probeer hem dan subtiel te maken. Geen roffel geluiden, geen flitsende graphics, en bij voorkeur geen gekke animaties. Als een gebruiker meer wil leren, nemen ze de tijd om het te lezen.
5. Aangepast scrollen
De meeste trends in deze post zijn gericht op marketing omdat, zoals Gary V zegt, marketeers verpesten alles .
Maar aangepast scrollen kan niet aan iemand worden toegeschreven. Het is gewoon een trend die al veel te lang bestaat en voelt als een overblijfsel van een ouder web. Tegenwoordig hebben browsers zoals Chrome hun eigen aangepaste schuiffuncties die gebruikers in een opwelling kunnen inschakelen / uitschakelen.
Maar websites houden van Klik en groei nog steeds deze vervelende JS-gebaseerde scroll-functies die het navigeren in de site veranderen in een karwei.
Gewoonlijk hebben deze aangepaste schuifanimaties een van de twee effecten. Of de schuif gaat te snel voorbij waar je de pagina wilde laten rusten, of het gaat te langzaam en je moet je muiswiel slaan om te bewegen. Waarom zou een ontwerper denken dat deze twee opties beter zijn dan de standaard?
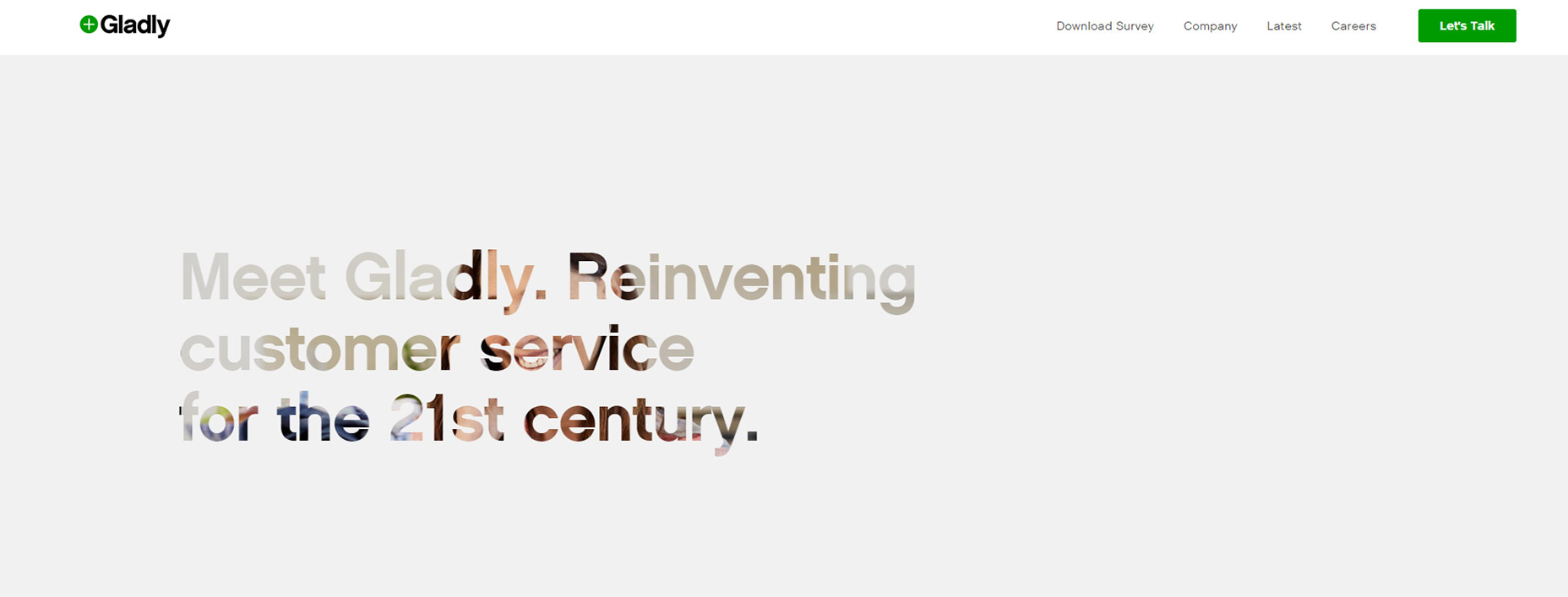
Gebonden aan aangepast scrollen is een nieuwere trend die ik heb gezien bij lay-outs van één pagina. Ze hebben pagina-gedeelten op volledig scherm, waarbij uw scrollwiel slechts één sectie per keer omlaag gaat. Graag heeft deze trend op hun homepage.
Mijn probleem hier is hetzelfde met gefixeerd scrollen. Het neemt de stroom van de gebruiker weg.
De animaties van de Gladly-sectie duren veel te lang om te voltooien. Internet gaat snel en internetgebruikers willen het altijd een beetje sneller. Dus elk type aangepast scrollen dat uiteindelijk de ervaring vertraagt, is gewoon slechte UX.
6. Nav-menu's zonder opvulling
Dit is een moeilijke trend om uit te leggen, maar je weet het wanneer je het ziet.
Elke site heeft een navigatiemenu en de meeste links omringen ze. Maar soms is de vulling niet klikbaar, dus om te navigeren moet je op het exacte blokgebied van de tekst zelf klikken. Dit maakt me gek!
Het kost misschien 30 seconden om CSS-opvulling van het containerelement van een link naar de koppeling zelf te verplaatsen. Het navigatiemenu ziet er hetzelfde uit, maar nu kunnen gebruikers op de koppeling en de ruimte rond de link klikken. Zo veel gemakkelijker!
Kijk eens naar Tilde's navigatie voor een levend voorbeeld.
Het gekste aan hun site is dat hun op mobiele reacties reagerende navigatie daadwerkelijk een klikbare vulling heeft. Alleen hun desktopnavigatie wordt geplaagd door het klikgedeelte met tekst.
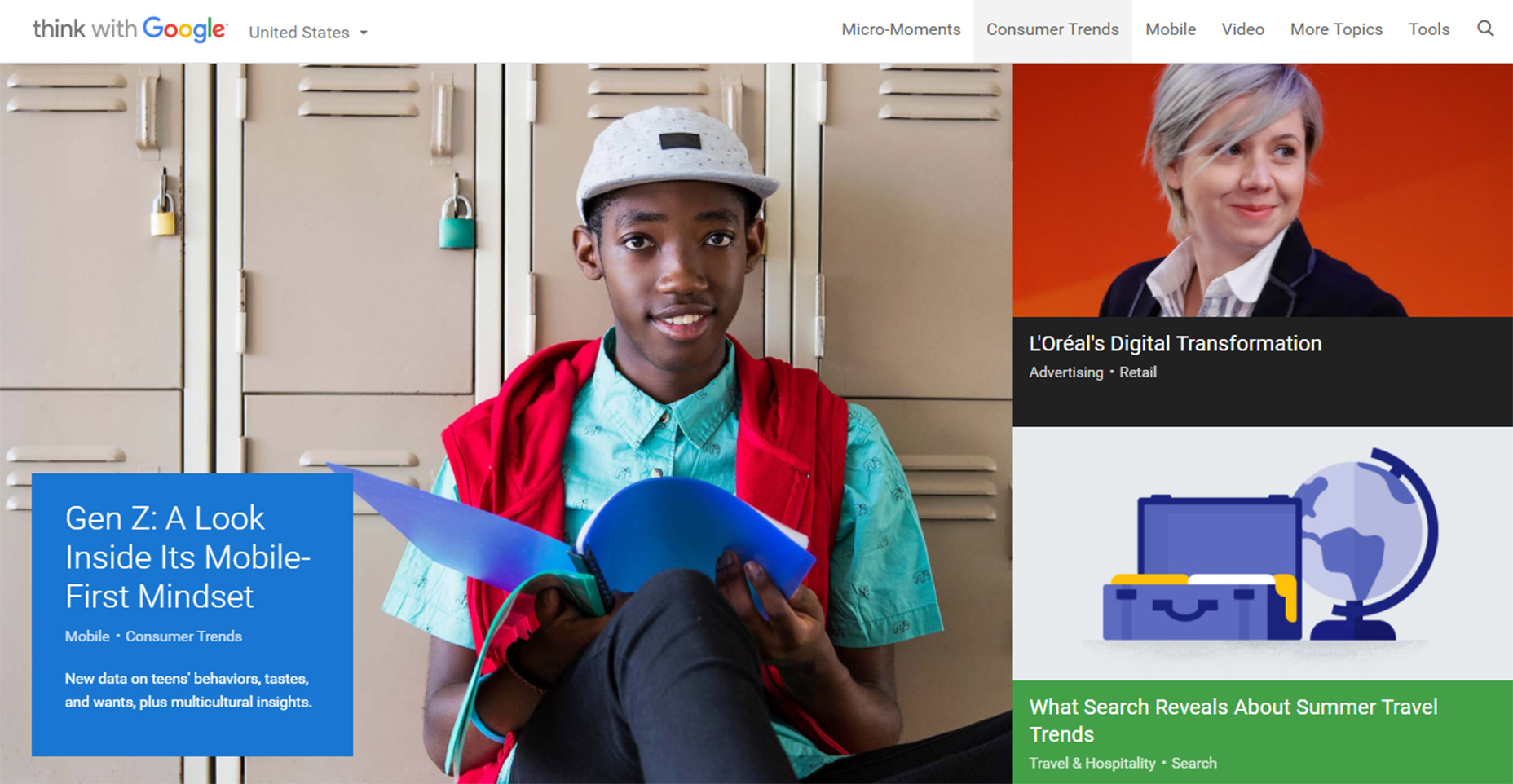
Aan de andere kant vind je veel sites die het belang van dit zeer subtiele maar cruciale detail begrijpen. Een voorbeeld is Think With Google waar je de volledige linkgrootte kunt zien terwijl je zweeft:
Houd hier rekening mee in de toekomst omdat het een zeer eenvoudige wijziging is die een grote invloed kan hebben op de bruikbaarheid.
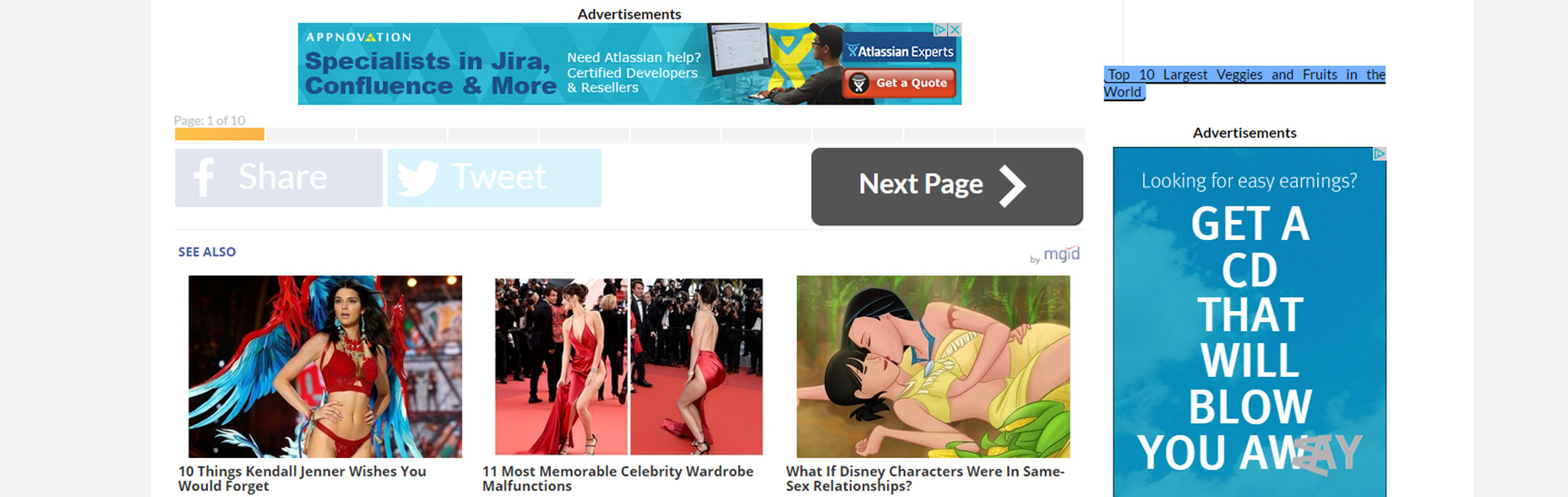
7. Paginated Listicles
Last but not least prik ik een beetje plezier bij blogs die hun inhoud ontwerpen in pagina's van één artikel per pagina.
Ik kan me niet voorstellen dat iemand geniet van het constant klikken op de "volgende" knop om een clickbait-bericht te lezen. U zult vinden ton hiervan op veel verschillende websites en geen van hen overweegt de gebruikerservaring.
Deze trend gaat vooral over pageviews en advertentie-inkomsten, meer dan wat dan ook. En hoewel het niet echt in de controle van de ontwerper is om dit te repareren, heeft het wel betrekking op de gebruikerservaring en moeten webmasters / ontwerpers alles doen wat ze kunnen om deze multi-gepagineerde artikelen te vermijden.
Ik kan me alleen maar voorstellen hoeveel andere trends er dagelijks irritante gebruikers zijn. Maar ik hoop dat door het delen van deze ideeën meer ontwerpers zullen werken aan het elimineren van deze donkere trends en het verminderen van hun aanwezigheid op het web.