Cinemagraphs in Web Design
Als je een van de talloze webontwerptrendrapporten leest die eerder dit jaar verschenen, lees je waarschijnlijk de belofte van grote, hero-sized cinemagraphs die overal prominent op homepagina's worden geplaatst. Dus waar zijn ze?
Hoewel een aantal fashion-forward bedrijven ze gebruiken op hun websites, is de cinemagraph grotendeels gedegradeerd om round-up artikelen te tonen en pagina's opnieuw te verzenden.
Nou, ik zeg dat genoeg genoeg is. Het is tijd dat cinemagraphs opstaan en hun juiste plaats innemen als de webpagina die ze voorbestemd waren te worden.
Waarom cinemagraphs werken
Het idee om een webdesigntrend te volgen, gewoon omdat het voorspeld was, heeft me nooit echt opgewonden gemaakt. Maar wat als je zo'n trend zou kunnen pionieren? En wat als het daadwerkelijk een doel had en tegelijkertijd een probleem oploste?
Het menselijk oog houdt van beweging.
Als het gaat om cinemagraphs, zijn alle bovenstaande uitspraken waar. Hoewel het zeker is besproken (en zelfs wordt voorspeld als een trend in webdesign), gebruiken maar heel weinig websites ze daadwerkelijk. Als gevolg daarvan zijn ze nog niet eens in de buurt van het bereiken van een kritische massa gekomen, dus ze zijn nog steeds fascinerend voor de meeste internetgebruikers.
Niet echt een foto, niet echt een video, cinemagraphs zijn inherent eye-candy omdat ze de kijker net lang genoeg misleiden om ze een tweede blik te bezorgen. In het ADD-tijdperk waarin we vandaag leven, kan alles wat je kunt gebruiken om een gebruiker te pauzeren - zelfs voor slechts een moment - als een kleine overwinning worden beschouwd om een zeer belangrijke reden:
Je hebt hun aandacht.
Een bijzonder effectieve manier om een beetje aandacht te trekken op een website is altijd video geweest. Het menselijk oog houdt van beweging. Maar een grote heldenvideo (zelfs een korte) is zo omvangrijk . Natuurlijk kun je het binnen een paar centimeter van zijn leven comprimeren, maar dan ziet het er gewoon ... gecomprimeerd uit. Of u kunt het met rust laten en lijden onder de gevolgen van een traag ladende webpagina.
Maar door een cinemagraph te gebruiken, kunt u veel bandbreedte besparen terwijl u toch aan die behoefte aan beweging voldoet. In feite verhoog je de ante, omdat je kunt profiteren van het nieuwheidsaspect van een filmlid - Mensen zien ze niet vaak en zijn onder de indruk als ze dat wel doen.
Dus nu je weet waarom cinemagraphs een plek van belang op internet verdienen, laten we een hoogstaand beeld geven van hoe je iemand tot leven kunt brengen.
Glendevon Motors gebruikt een cinemagraph in zijn heldengebied om een gemoedstoestand over te brengen en zich als een "premium merk" onder zijn concurrenten te onderscheiden.
Optie 1: gebruik een reeds bestaande cinemagraph
Er zijn veel gevallen waarin het kopen van een kant-en-klaar CG acceptabel is, of zelfs de voorkeur verdient boven het maken van uw eigen CG. Ik zou zeggen dat als je kunt vinden wat je nodig hebt, en het zit in je budget om de rechten te krijgen, dan is dat de manier om te gaan. De enige vraag is: waar vind je het?
Het goede nieuws is, je hebt opties. Ze zullen grotendeels worden bepaald door uw budget, (of die van uw klant), maar er zijn veel bronnen die er zijn. Er zijn er zelfs een paar gratis kiezen uit. Als je echter tachtig dollar te besteden hebt, heeft Shutterstock een behoorlijk behoorlijke selectie van high-definition CG's.
(Tip: ze hebben geen zelfstandige filmsectie, dus je hoeft alleen maar te zoeken naar de term 'cinemagraph', plus je andere zoektermen in de sectie 'beeldmateriaal'.)
Als u erin slaagt te vinden wat u zich voorstelde, wilt u het bestand waarschijnlijk tot op zekere hoogte comprimeren. Daarover in een beetje meer.
Optie 2: maak er zelf een
Het hele punt van het gebruik van een CG in plaats van een video is dat het bedoeld is als een beetje een hersenkunst.
Misschien kon je niet vinden wat je had voorgesteld. Of misschien ben je gewoon een die-hard DIY'er, en ik respecteer je ervoor. Dus hoe maak je een cinemagraph precies van de grond af?
Ten eerste helpt het om de juiste apparatuur en een plan te hebben. Dit is wat ik aanbeveel om te beginnen:
- Een camera die video kan opnemen
- Een statief
- Een model en / of noodzakelijke rekwisieten
- Een computer
- Toegang tot een videobewerkingsprogramma (optioneel)
- Toegang tot Adobe Photoshop of een meer speciale cinemagraph-bewerkingssoftware, zoals flixel
Dat is wat je nodig hebt om een cinemagraph te maken. Maar om het effectief te maken, heb je een goed idee nodig.
Wat maakt een geweldige held Cinemagraph?
Hoewel het algemene thema van uw CG grotendeels zal worden bepaald door de niche van de website zelf, zijn er bepaalde universele punten waarmee u rekening moet houden bij het instellen van de scène. Zorg dat je:
- Houd het subtiel: het hele punt van het gebruik van een CG in plaats van een video is dat het bedoeld is als een beetje een hersenschim. Sommige van de beste CG's zien er heel stil uit en verrassen de kijker vervolgens met een subtiele beweging. Over subtiliteit gesproken, zorg ervoor dat de algehele compositie niet overdreven druk is of felgekleurd als je tekst in lagen plaatst en er een CTA bovenop zit. Vergeet niet dat het CG die elementen moet spelen, en er niet van moet afleiden. Over wat gezegd ...
- Laat ruimte over voor de echte held: zorg dat je weet waar je je kop, subkop en CTA-knop in de cinemagraph wilt plaatsen. Dit heeft invloed op de plaats waar de hoofdactie in de compositie is geplaatst.
- Houd het verankerd: natuurlijk heeft een CG enige beweging, maar de scène moet over het algemeen heel stil zijn om de beweging goed te contrasteren. Een statief moet helpen bij achtergrondbewegingen en camerastabiliteit. Als de ogen van je model bedoeld zijn om van de ene naar de andere kant te bewegen, zorg er dan voor dat ze haar hoofd op hetzelfde moment heel stil houdt.
- Maak het in een lus mogelijk: aangezien u wilt dat het bestand relatief klein is, moet u de actie herhalen zodat deze zo naadloos mogelijk wordt herhaald. Plan hiervoor wanneer je de scène instelt. Idealiter zou de eerste positie heel dicht bij de uiteindelijke positie moeten liggen, waardoor de lus wordt gesloten.
- Gebruik indien mogelijk een persoon: Studies hebben aangetoond dat beelden met mensen erin de aandacht van mensen veel meer houden dan degenen die dat niet doen. Dit geldt ook voor CG's. Extra punten als het je lukt om je model in de richting van de CTA te laten kijken. Dit is getoond om het oog van de gebruiker daar ook te tekenen.
Zodra je al je elementen op hun plaats hebt, probeer dan ongeveer 20-30 seconden video te schieten, herhaal de gewenste beweging verschillende keren, met ongeveer 5 seconden om de dingen volledig stil te houden. Dit zou je genoeg onbewerkte beelden moeten geven om in een opvallende cinemagraph te veranderen.
Het samenbrengen
Hoewel ik het stapsgewijze proces van het omzetten van een video in een cinemagraph niet zal volgen, zijn er verschillende opties voor u beschikbaar. Je kunt $ 299 schillen om een speciaal cinematografisch ontwerpprogramma te gebruiken, maar je kunt een leuk CG samenstellen met behulp van Photoshop , (wat ik vermoed dat je al gebruikt.)
Het bestand comprimeren
Of je nu je CG hebt gemaakt of een bestaande CG hebt gemaakt, je wilt ervoor zorgen dat deze snel wordt geladen. Of uw uiteindelijke uitvoerbestand een gif of video is (die ik aanraad), uw compressie is afhankelijk van twee afzonderlijke factoren:
- Kwaliteit
- Lengte
Persoonlijk probeer ik voor de hoogst mogelijke kwaliteit te gaan in elk groot formaat hero image, video of cinemagraph. Naar mijn mening is het een schande om de kwaliteit van een bestand dat zo'n visuele impact moet hebben op te offeren. Om dit in evenwicht te brengen, probeer ik mijn cinemagraph-loop zo kort te maken als menselijk mogelijk is.
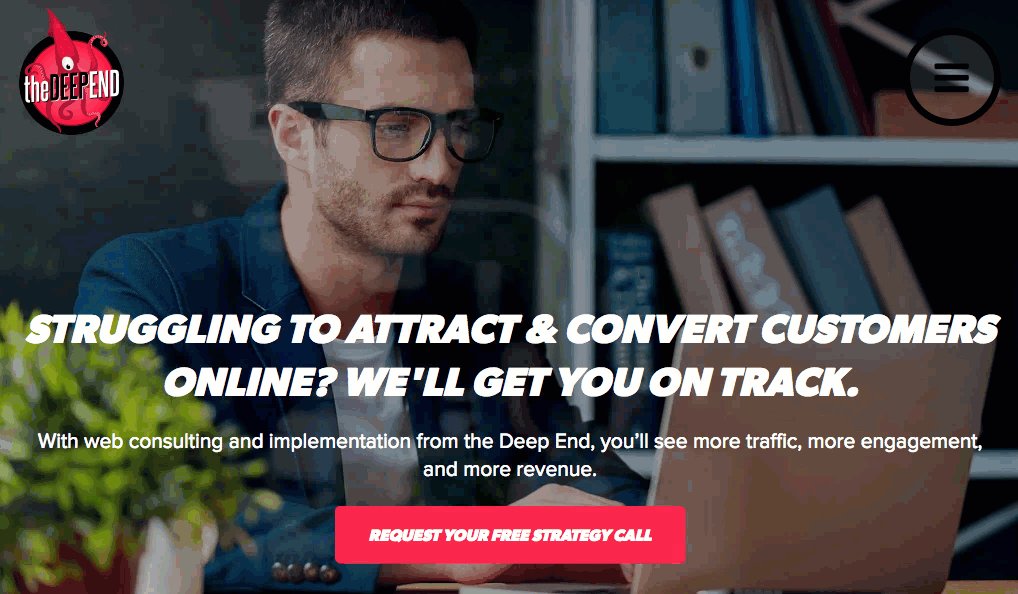
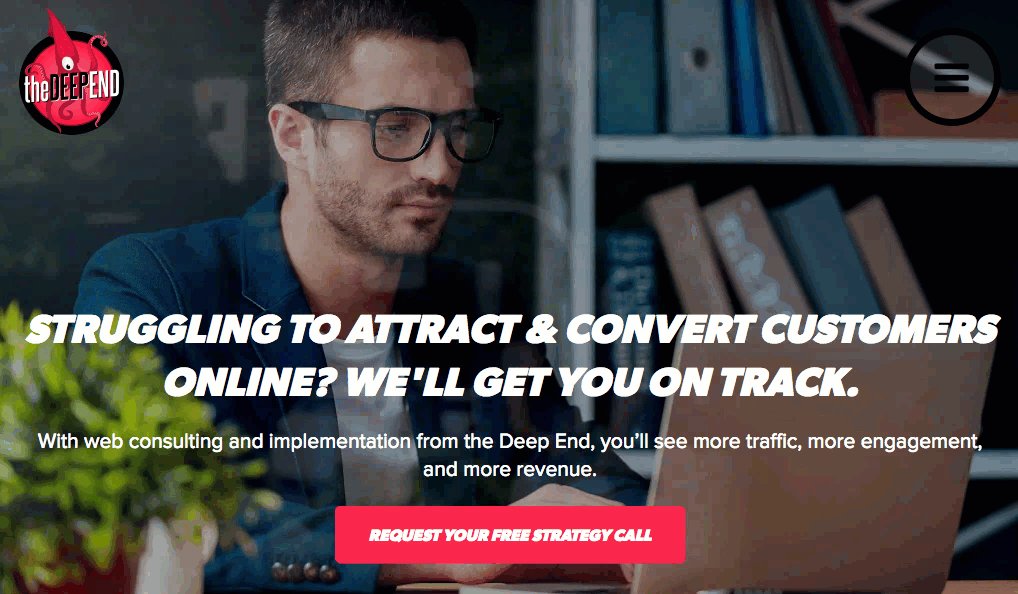
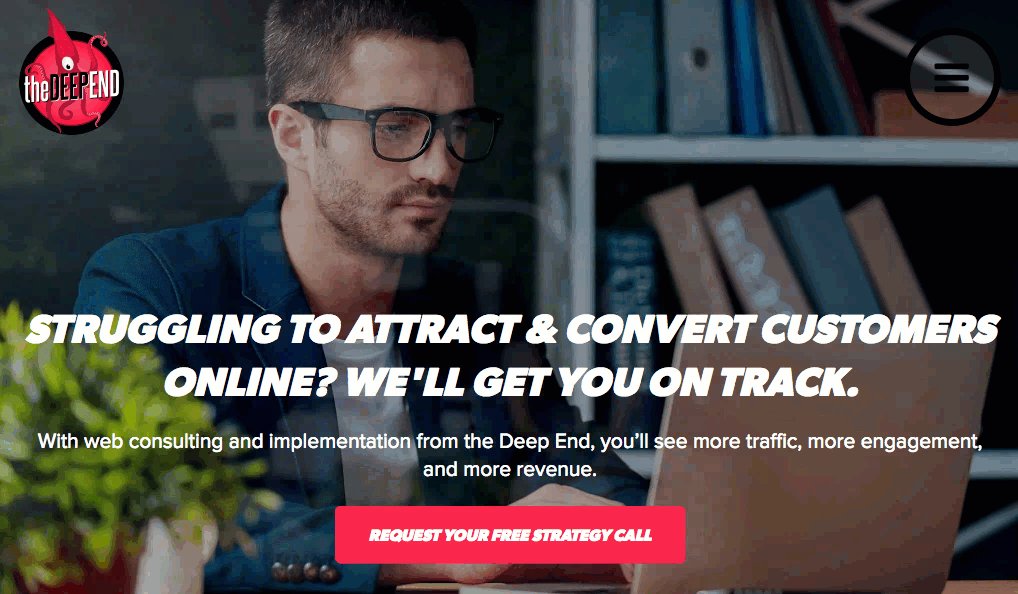
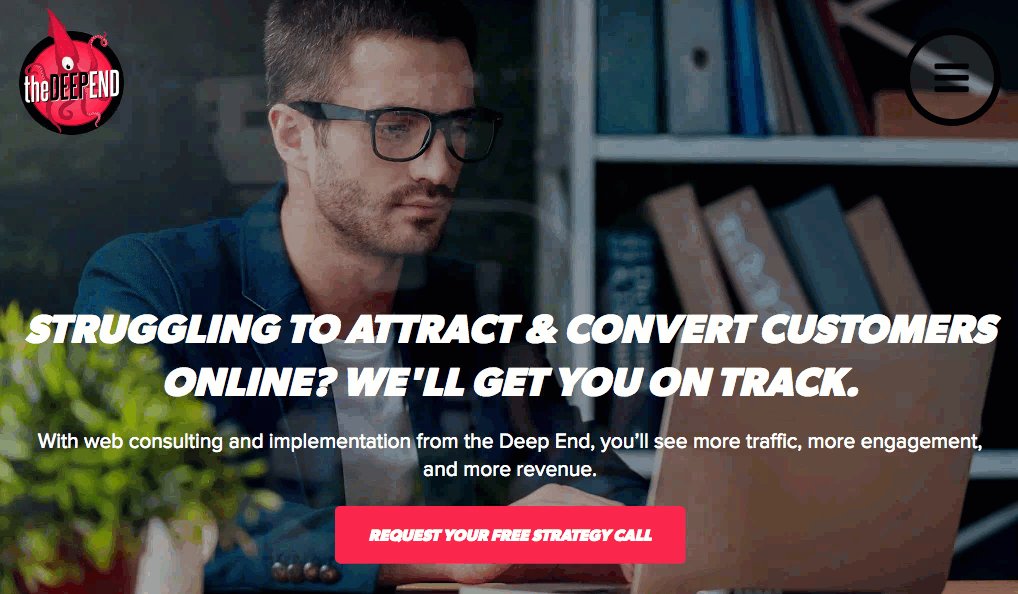
De actie heeft invloed op hoe kort de lus kan zijn - een trein die zoemt, kan veel korter zijn dan een langzame, opzettelijke oogopslag, die er wat spastisch uit kan zien als deze te snel wordt herhaald. Neem het onderstaande voorbeeld van webbureau Het diepe eind . Aangezien het enige dat hier nodig is, is dat de ene treinwagon overeenkomt met de andere om een vrij naadloze loop te krijgen, heb ik het tot ongeveer een seconde kunnen terugbrengen.
Hoewel ik de actie uiterst kort kon houden, wist ik nog steeds dat de bestandsgrootte kon worden verminderd voor een nog snellere belasting. Ik heb uiteindelijk een gratis online video-compressor gebruikt ClipChamp . Ik heb de video kunnen comprimeren van enkele megabytes tot een slanke 319 KB. Vergeet niet dat de meeste gebruikers na slechts drie seconden wachten op uw site stuiteren, dus het loont om snel te zijn.
En als je eindresultaat wordt achtergelaten met artefacten van extreme compressie, kun je altijd een beproefde truc toepassen op onvolmaakte hero-video's - maskeer deze met een semi-transparante laag patroonoverlay .
Wil je weten hoe anderen cinemagraphs als hero images hebben gebruikt? Ik heb goed en slecht nieuws - er zijn niet veel meer te tonen, wat het slechte nieuws is. Maar het goede nieuws is dat, als je dit plan in werking zou stellen, je de voorhoede zou zijn van wat een behoorlijk grote trend belooft te worden.
Hier zijn een paar dat ik op internet heb gevonden:
Gilt Taste [Opmerking van de redacteur: deze site is afgesloten.]

Laatste gedachten
Een cinemagraph kan niet alleen een saai websiteproject een paar keer terughalen, maar het kan ook zijn succes beïnvloeden. Als je het combineert met een geweldige kop en een overtuigende call-to-action, kun je echt de aandacht van je gebruikers trekken. Wat je met die aandacht doet, is aan jou.