Ontwerp dit niet thuis ... 3 UI-rampen om te vermijden
Ik heb vandaag een term bedacht: Loathsome Design.
Het betekent iets in de trant van ' ontwerpbeslissingen die ervoor zorgen dat ik dood wil'. Met andere woorden, het is het tegenovergestelde van het recent populaire ' ontwerpen voor plezier "Concept.
Loathsome ontwerp vangt de essentie van frustratie. Vaak ontstaat dit als gevolg van verwaarlozing - in een poging om iets te bereiken, moet er iets anders aan de kant worden gelaten.
Waarom zou je om afschuwelijke ontwerppraktijken moeten geven?
Omdat zij de zijn soort beslissingen dat kan gebruikers van uw invloedssfeer, en in die van uw concurrenten drijven.
1) Verborgen instellingen
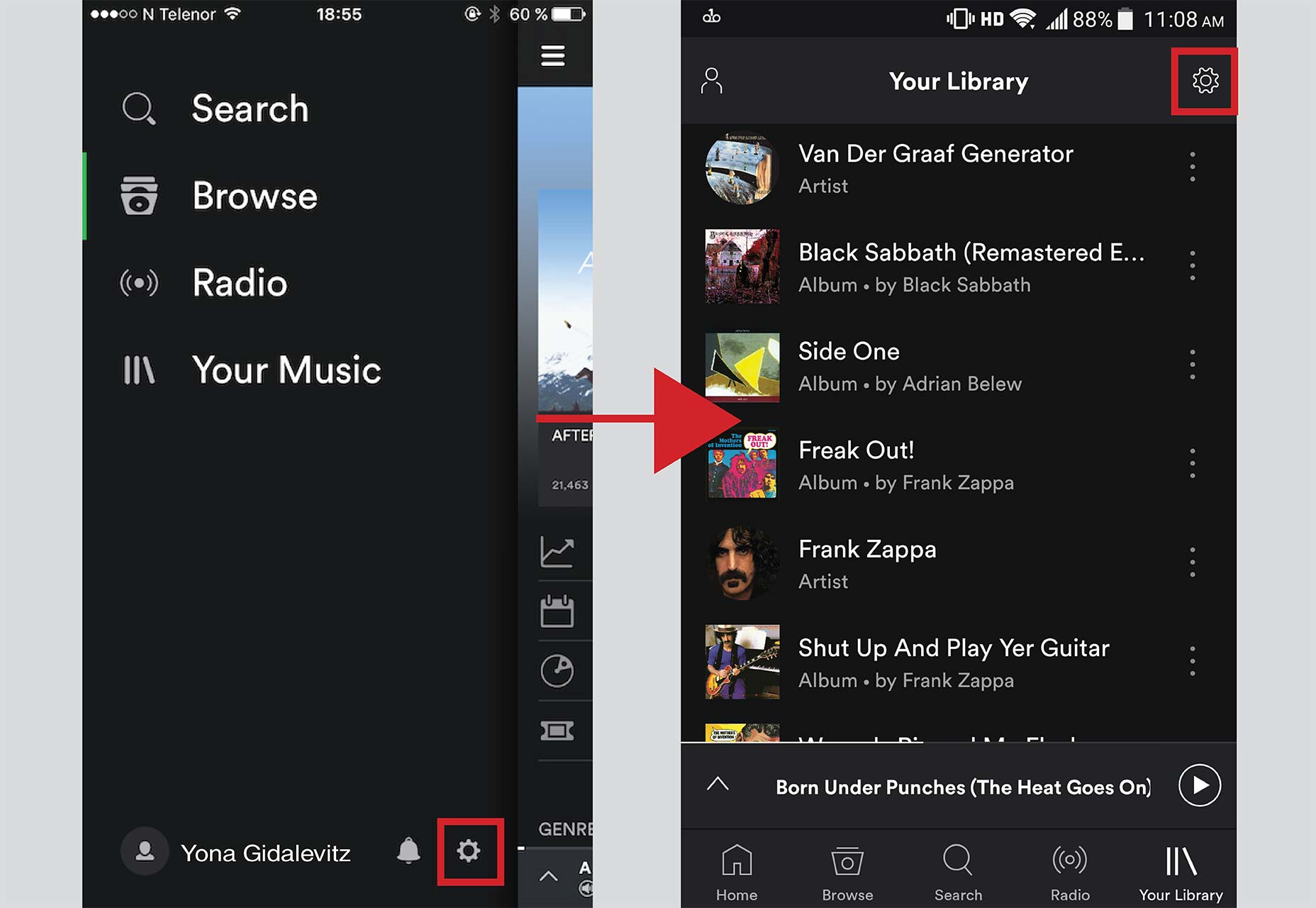
Ik heb vandaag mijn Spotify-app geopend met de bedoeling een onbesliste medewerker zijn streamingopties voor 'extreme kwaliteit' te laten zien, zodat hij een weloverwogen beslissing kon nemen over welk muziekplatform hem het beste zou dienen: Google Play Music, Spotify of Tidal.
Voordat Spotify hun Android-app herontwerpte om de ontwerptaal van hun iOS-app na te bootsen (en in feite het iOS zelf), bevond het instellingenpictogram zich in het hamburgermenu. Het was duidelijk en intuïtief.
Nu het hamburgermenu toast is, zijn de vier menu-opties verplaatst naar een permanente plek onderaan het scherm.

Waar is de instellingenknop?
Dat is de vraag die ik mezelf stelde te vragen.
Blijkbaar hebben de ontwerpers van Spotify de instellingen weggestopt in de rechterbovenhoek van het tabblad "Uw bibliotheek"; een extreem niet intuïtieve plaatsing, als je het mij vraagt.
En heb je gemerkt waar de knop "Mijn profiel" naartoe ging? Ja ik ook niet. Dat kleine pictogram in de linkerbovenhoek van het tabblad "Uw bibliotheek" (het bestand dat amper een stokfiguurtje passeert) is wat u zoekt.
Het nieuwe ontwerp kan voor gebruikers van streek raken, omdat het hen dwingt om met het menu te spelen om de instellingen of hun profiel te vinden.
Voor sommigen is dit misschien een goed voorbeeld van de nadelen van het onderste menu in Apple-stijl; voor anderen is dit slechts een geval van walgelijk ontwerp .
2) Disruptive Launch
Een bijzonder walgelijke ontwerpkeuze is de ontwrichtende lancering. Uber en Wikipedia zijn beiden zeer schuldig hieraan, behalve dat Wikipedia dit alleen tijdens hun doet fondsenwervende seizoen , terwijl Uber dit jaar het hele jaar door actief is.
Een disruptieve start is een actie waarbij de gebruiker een taak moet uitvoeren voordat hij de app gebruikt. In de meeste gevallen is dit een eenmalig vereiste van gebruikers bij de eerste lancering - ook al moet de gebruiker zich aanmelden voordat hij de service kan gebruiken. Het is logisch, en het is niet zo'n gedoe.
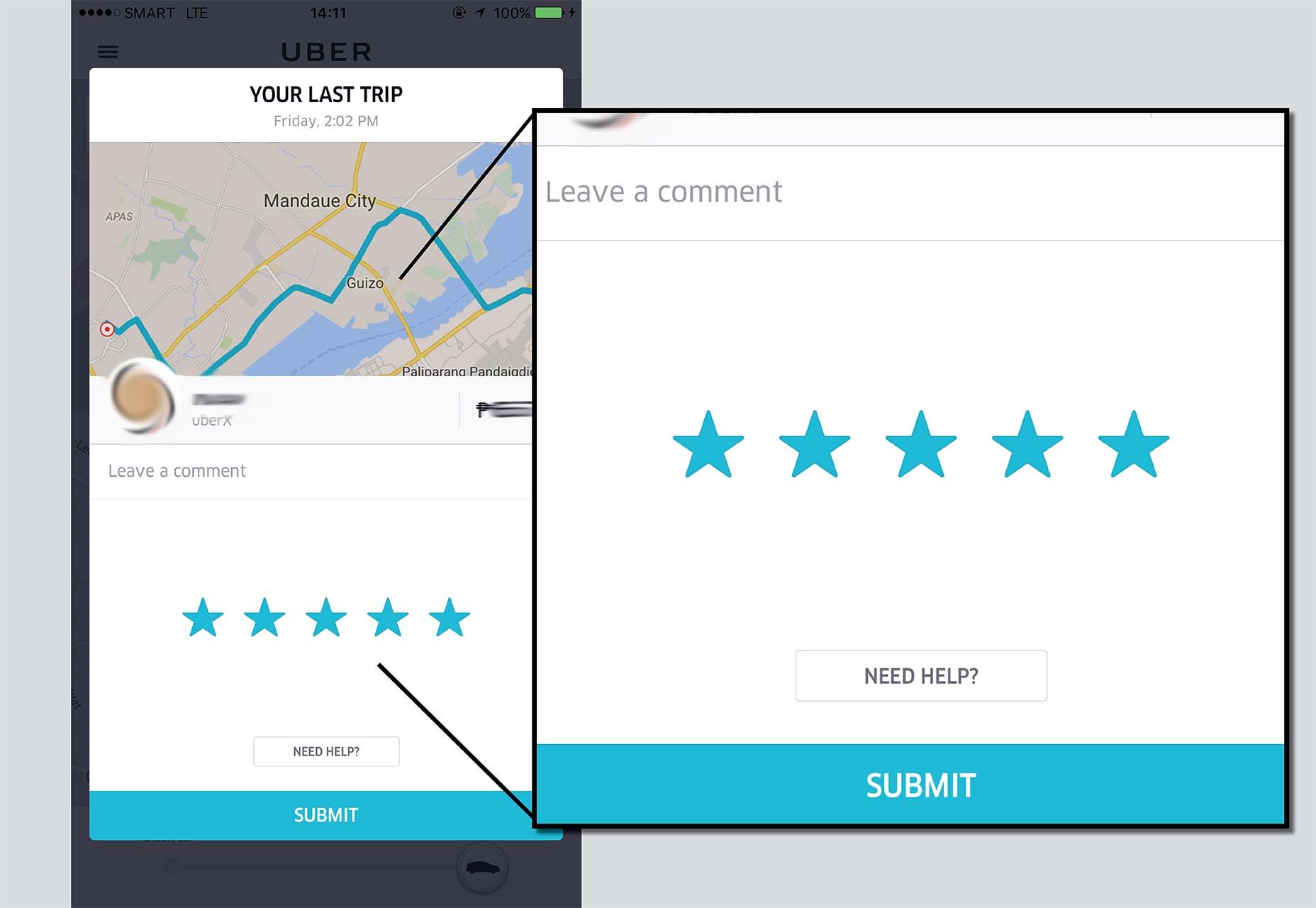
Uber gaat nog een stap verder door gebruikers te dwingen hun vorige stuurprogramma te beoordelen voordat ze een rit kunnen bestellen. Ongeacht of u haast hebt of als u een bestuurder geen prijs wilt geven , u kunt geen rit bestellen zonder de vorige te beoordelen.
Dit is niet alleen een ongemak, maar het verandert ook actief de manier waarop gebruikers omgaan met de app. Door gebruikers bij elke lancering genadeloos aan te sporen een bestuurder te beoordelen, zijn ze in essentie gebruikers aan het conditionen om zo snel mogelijk blind te klikken op een beoordeling (zie: klassieke conditionering ).
Wat op het whiteboard van het Uber ontwerpteam waarschijnlijk een goed idee leek, is eigenlijk een vreselijke tactiek die me, en waarschijnlijk andere gebruikers, apathisch heeft gemaakt voor het beoordelingssysteem.

Gebruikers worden effectief aangemoedigd om niet na te denken alvorens te beoordelen, omdat dat ook zal doen hun voldoening uitstellen . Elke bestuurder krijgt een waardering van vijf sterren (of waar de duim van een gebruiker gemakkelijk op de beoordelingsschaal valt), ongeacht de ervaring.
Wikipedia is hieraan ook schuldig, zij het in mindere mate. Tijdens het fundraiser-seizoen worden bezoekers van Wikipedia gevraagd om te doneren aan de online encyclopedie - iets waar ik niet tegen gekant ben.
Het is de manier waarop de site gebruikers vraagt om te doneren waardoor het walgelijk wordt.
De donatieprompt neemt de volledige hoogte van het scherm over en geeft geen indicatie dat de gebruiker alleen naar beneden hoeft te scrollen om de bedoelde pagina te bekijken.
In de loop van de tijd zullen de meeste gebruikers natuurlijk leren dat als ze niet willen doneren, ze alleen naar beneden hoeven te scrollen, maar voor mensen die voor het eerst spelen, is dit waarschijnlijk een catastrofale ergernis.
3) Omslachtige interacties
Af en toe is alles wat nodig is om een ontwerpkeuze af te schrikken, omdat dit omslachtige interacties vereist. Een goed voorbeeld hiervan is de manier waarop Apple en sommige externe versies van Android hun wekker-apps hebben ontworpen.
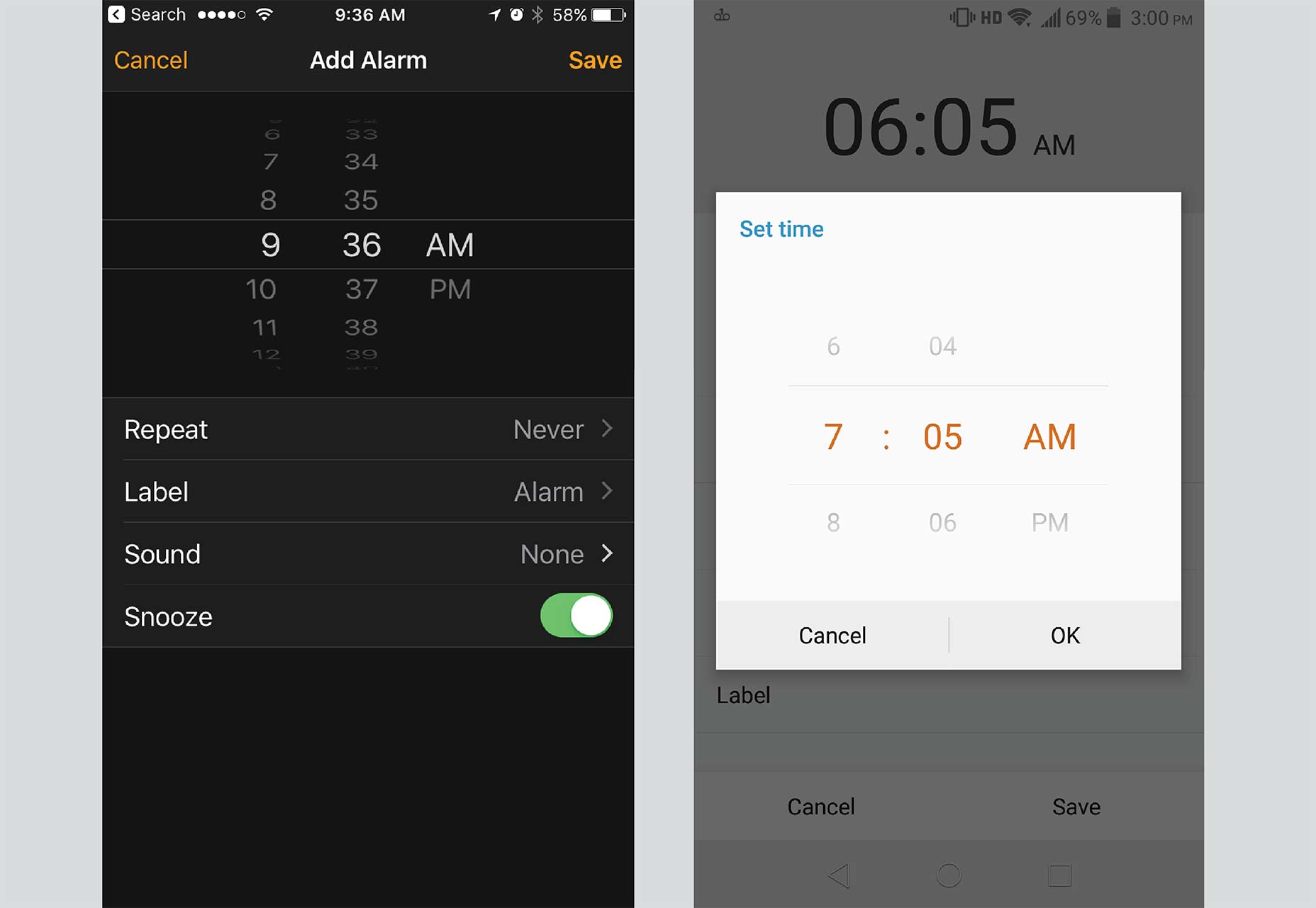
Het zijn niet de apps als geheel die ervoor zorgen dat ik me belemmerd voel, maar eerder de manier waarop de ontwerpers van gebruikers eisen dat ze de tijd invoeren waarop een alarm klinkt.
Dit is het gezicht van puur kwaad. Wie besliste dat scrollen naar een specifieke tijd, in stappen van één, een goed idee was?
Niet alleen duurt het langer om te scrollen dan om een tijd in te voeren op een van de andere veel voorkomende manieren, maar het kan ook niet in één beweging worden gedaan. Op de Android-skin van ZTE moeten gebruikers verschillende keren swipen om van "01" minuten naar "59" minuten te komen.
Op iOS verzendt één veeg de nummers die met momentum ronddraaien. Natuurlijk is het cool en realistisch, maar het is nauwelijks efficiënter of bruikbaarder. Dit lijkt een te zijn huidige trend met Apple.

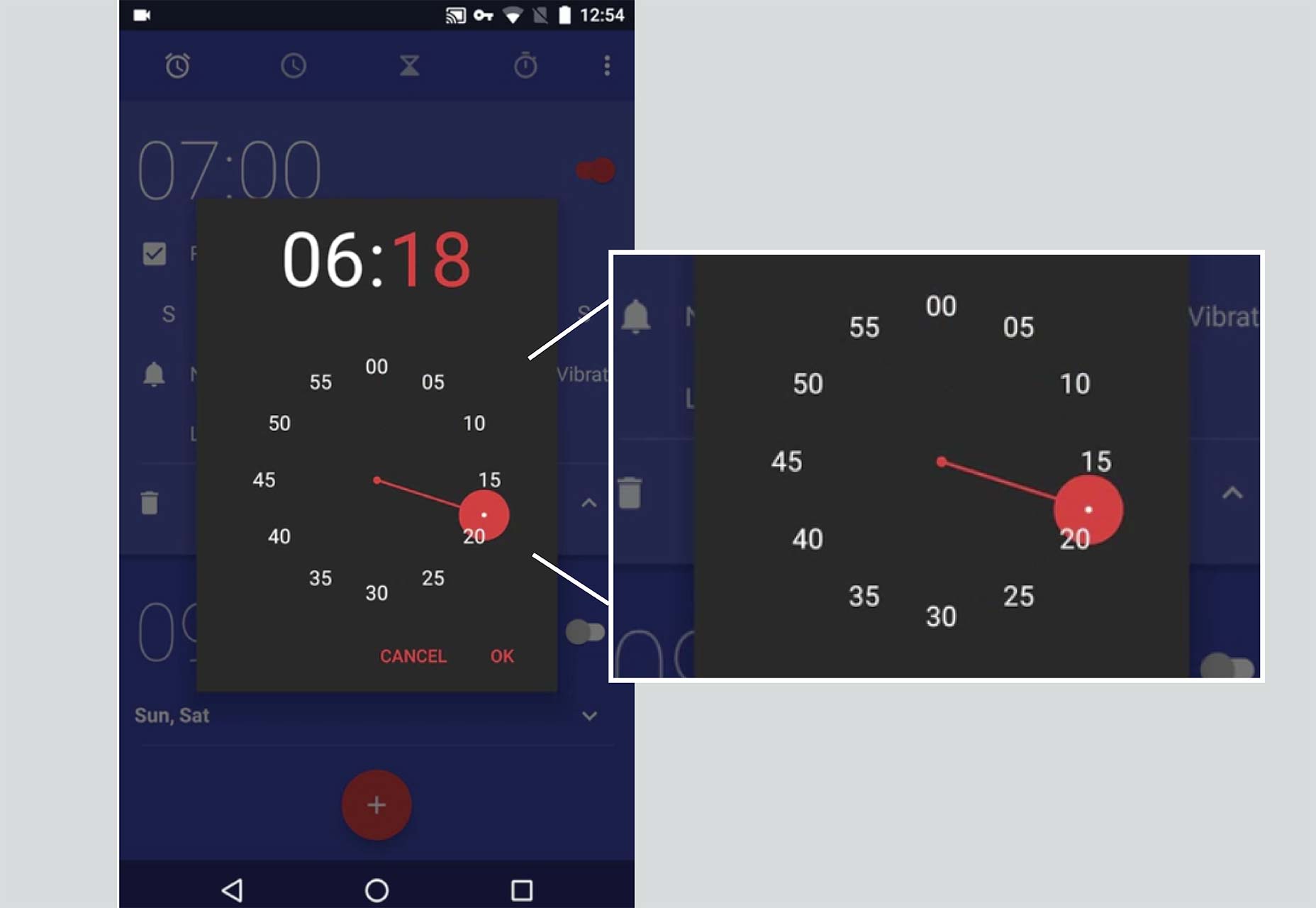
Een dramatisch efficiëntere en bruikbare methode voor het invoeren van alarmwaarden wordt gepresenteerd in aandelen Android.

De ontwerpers van Google hebben een lay-out bedacht waarmee gebruikers alarmwaarden kunnen invoeren in slechts twee tikken . Dit betekent dat wanneer slaperige gebruikers een alarm proberen in te stellen, ze niet zullen worden gedwongen extra aandacht te besteden aan de invoermethode en zich in plaats daarvan kunnen concentreren op het inslapen.
Maak je gebruikers niet van je ontwerp af
Er zijn niet zoveel dingen die gebruikers van je app zullen verafschuwen. Doorgaans hindert het nummer één delict gebruikers eenvoudigweg.
Het verbergen van kritieke functies, het verstoren van de lancering van een app en het ontwerpen van overdreven complexe interacties zal uw gebruikers ongemak opleveren, en afhankelijk van de mate waarin zij hen storen, kunnen ze uw app verafschuwen.
Het vermijden van de valkuilen van walgelijk ontwerp is niet moeilijk.
Je moet gewoon elke functie starten (en voltooien) met een simpele vraag: ben ik dit zo handig en intuïtief aan het maken als het zou kunnen zijn?
Als het antwoord op een van deze vragen nee is, dan is er nog werk aan de winkel.