Geneste navigatie toevoegen aan Shopify-thema's
In dit artikel zullen we bespreken hoe een volledig door content beheerd multi-level navigatiesysteem binnen een Shopify thema.
Gebruik Shopify-thema's Vloeistof , een flexibele en krachtige sjabloontaal, om gegevens uit een winkel in een sjabloon af te drukken. Als u niet bekend bent met Liquid en Shopify-thema's in het algemeen, raad ik aan om de official te bekijken Shopify themadocumentatie .
Ermee beginnen
Als u ooit met platforms zoals WordPress hebt gewerkt, bent u wellicht bekend met beheerdersinterfaces waarmee u navigatie op meerdere niveaus kunt maken. Bij uitvoer in een sjabloonbestand resulteren deze vaak in een geneste ongeordende lijst die we met behulp van CSS kunnen inpassen in verschillende ontwerppatronen. Bijvoorbeeld een vervolgkeuzemenu of een menu in de zijbalk dat gedetailleerdere filtering onthult wanneer op de hoofdmenu's wordt geklikt of erop wordt gekanteld. Alle benaderingen geven ons de mogelijkheid om een diepere navigatie naar onze sites aan te bieden zonder al te veel complicaties.

Bij de eerste inspectie van de navigatiefunctie in Shopify denkt u misschien dat dit ons deze mogelijkheid niet biedt. Hoe dan ook gewapend met een beetje Liquid-kennis, kunnen we eenvoudig menu's met meerdere niveaus in onze thema's bereiken. Door de navigatiefunctionaliteit te gebruiken, kunnen we onze klanten een eenvoudige manier bieden om hun menu's te beheren, terwijl ze ons, als themaontwerpers, de gewenste geneste, ongeordende lijsten voor CSS-styling geven.
Ons doel in deze zelfstudie is om een geneste, ongeordende lijst te maken die we volledig kunnen beheren vanuit het gebied van Shopify en om deze wijzigingen in onze winkel weer te geven.
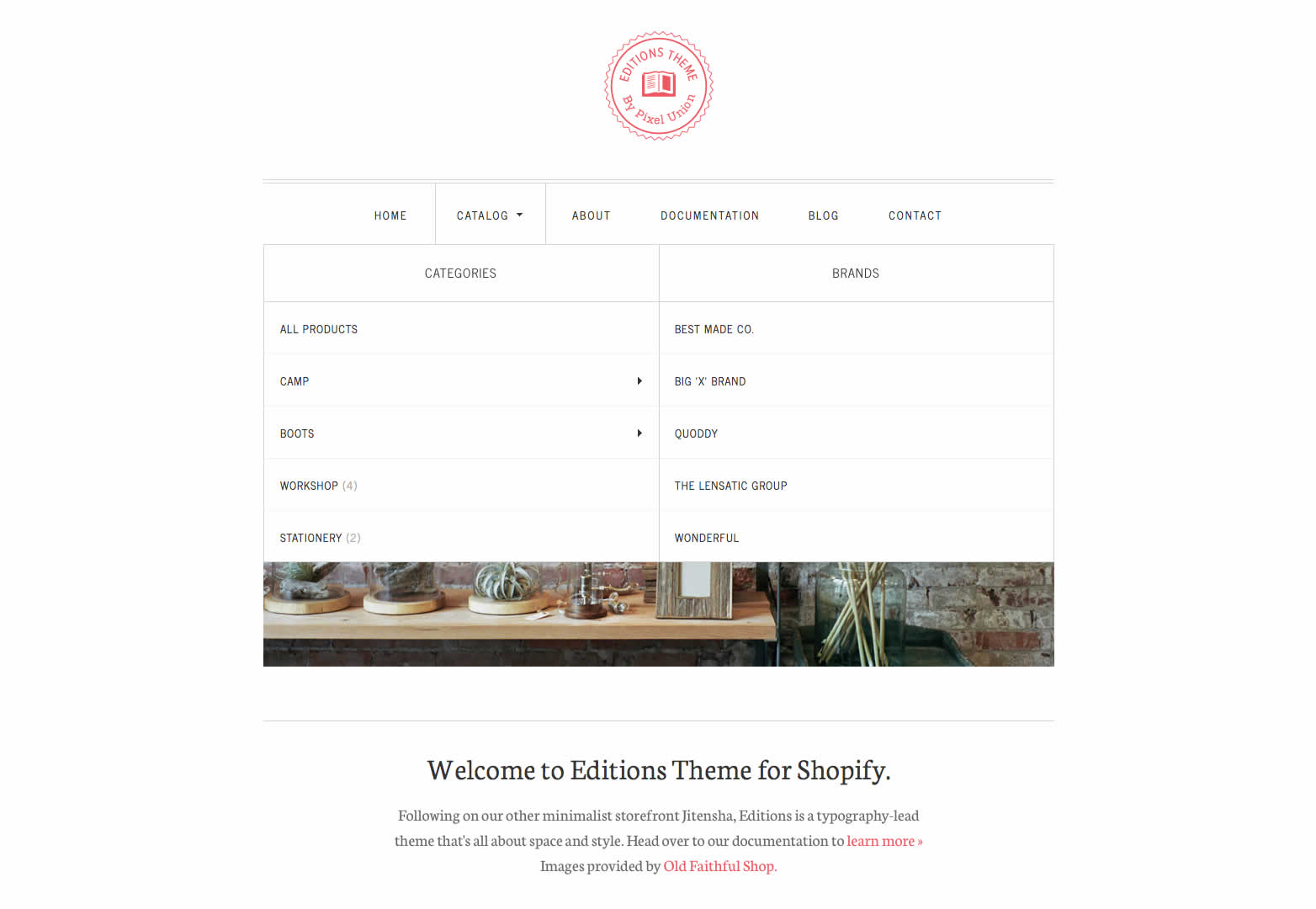
En hier is het eindresultaat:
In tegenstelling tot andere platforms heeft Shopify niet de mogelijkheid om een "supermenu" te hebben waarin we onze submenu-items kunnen nestelen. Dat gezegd hebbende, het is geen ingewikkelde procedure om dit te laten werken. Door een eenvoudige naamgevingsconventie te volgen, is het mogelijk om menu-structuren op meerdere niveaus te genereren.
Als u wilt coderen samen met de zelfstudie, is de eenvoudigste manier om u aan te melden voor een gratis abonnement Shopify-partner account en maak een gratis "dev shop". Deze zijn volledig uitgerust en stellen je in staat om je thema uit te proberen voordat je het overhandigt aan je klant of je eigen winkel start.
Je kunt de codevoorbeelden uitproberen in elk van de sjablonen in de themamap van je thema's "sjablonen", of anders zou ik het standaardlay- outbestand themes.liquid van de thema's aanraden, omdat dit betekent dat je code standaard op elke pagina zal verschijnen.
Menu's maken
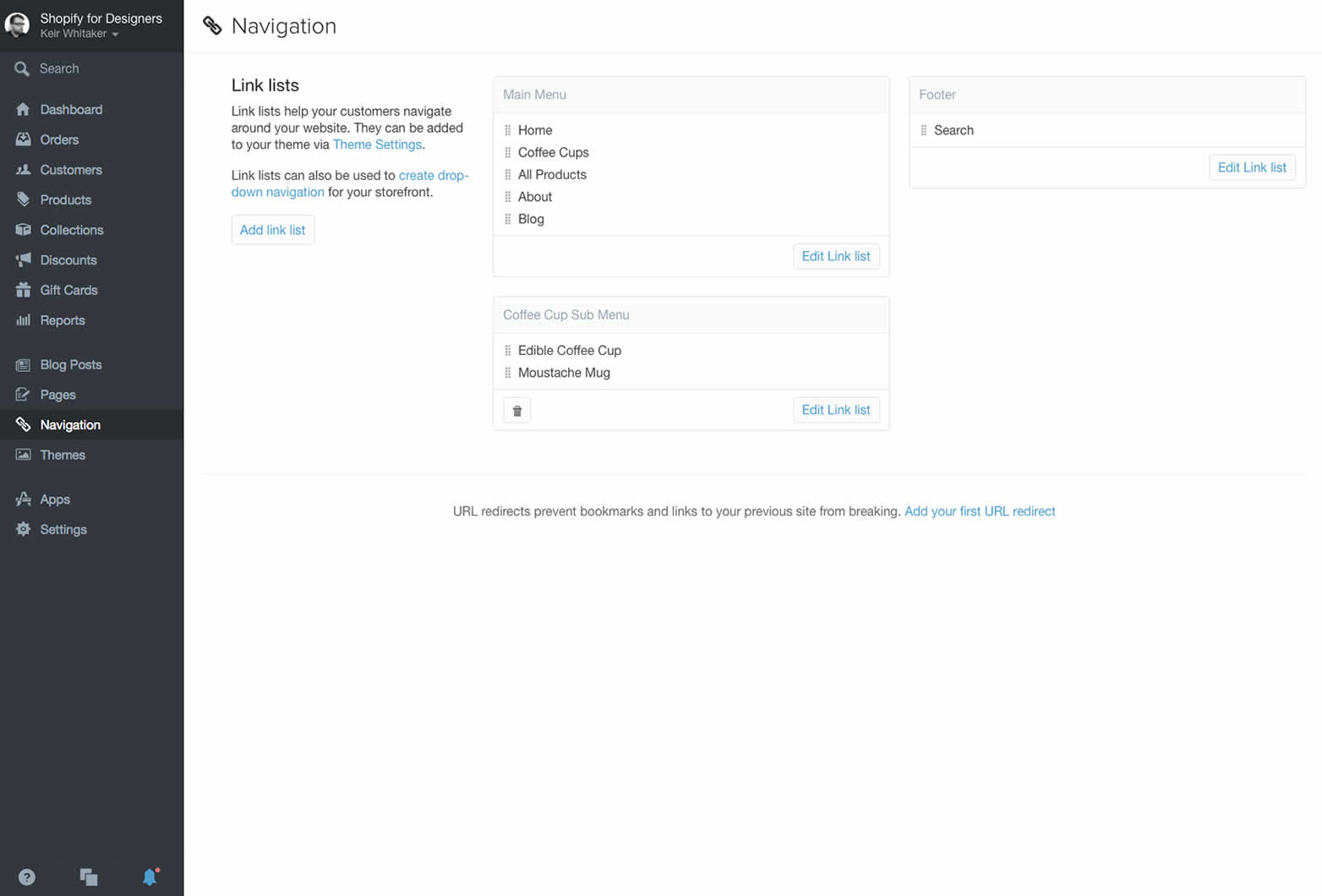
Laten we beginnen met het maken van een nieuw menu, ons oudermenu, door naar het tabblad Navigatie in de Shopify-beheerder te gaan. Om een menu te maken, moeten we de interface van Shopify openen en naar het tabblad "Navigatie" aan de linkerkant gaan.
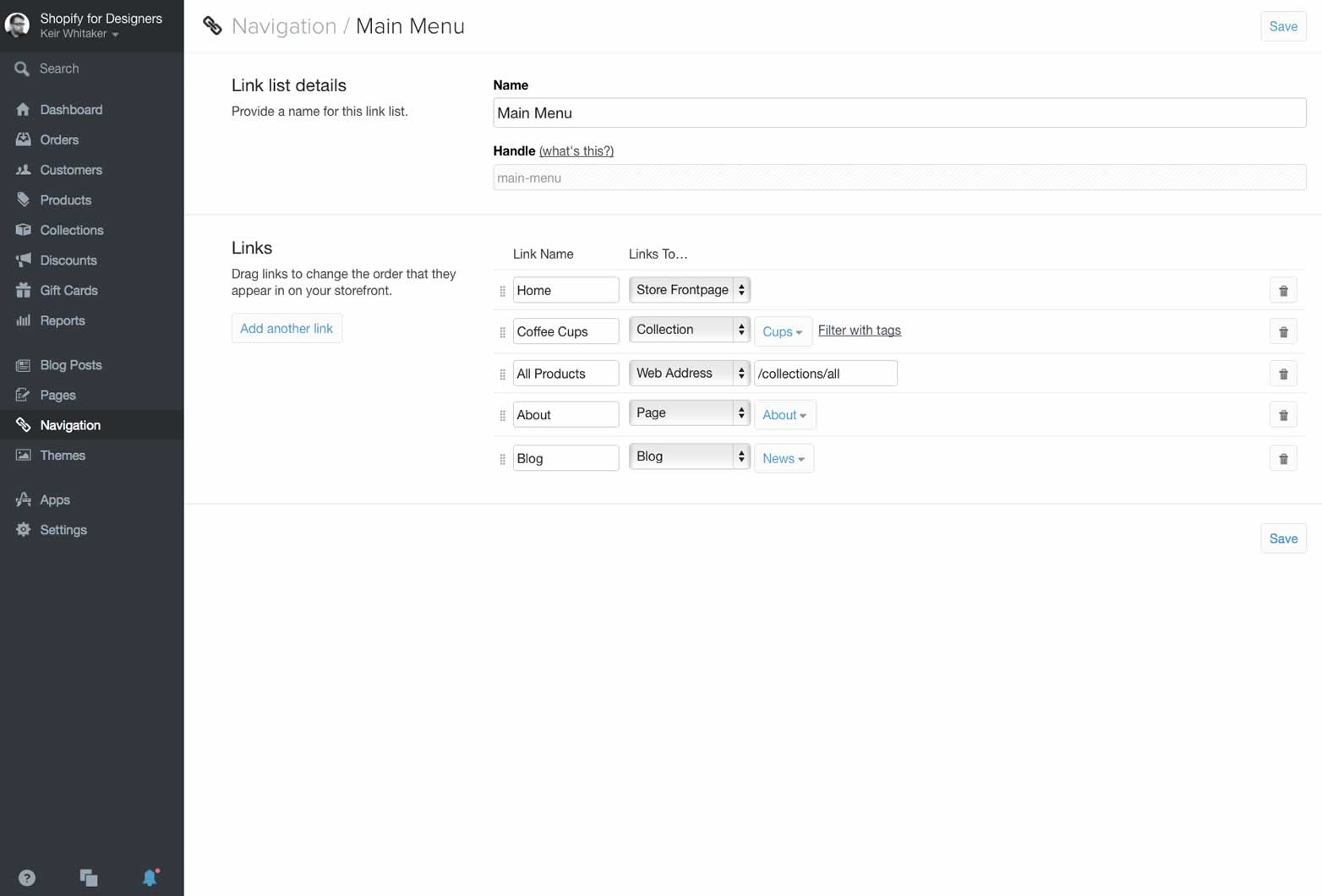
Alle winkels hebben een vooraf gedefinieerd standaardmenu met de naam "Hoofdmenu". Om items aan de lijst toe te voegen, klikt u gewoon op de knop "nog een link toevoegen" en geeft u uw nieuwe item een "link name" en een bestemming. Met de vervolgkeuzelijst kunt u eenvoudig een koppeling maken naar interne secties, zoals een bepaald product of verzameling. Als alternatief kunt u uw eigen URL (intern of extern) invoeren door "webadres" uit de opties te kiezen.

Het is gemakkelijk om menu's te maken en te bewerken in de Shopify-beheerder.
Zodra dit is gebeurd, kunnen we de Liquid-code bekijken die we nodig hebben om dit in ons thema uit te voeren.
Om het menu in ons themabestand uit te voeren, moeten we het 'handvat' van het menu weten. Handles zijn unieke ID's binnenin Shopify voor producten, collecties, linklijsten (de term die wordt gebruikt voor menu's in Shopify-thema's) en pagina's. Het zijn over het algemeen URL-veilige versies van de naam of titel van het item. Bijvoorbeeld zou Hoofdmenu resulteren in een handvat van het hoofdmenu . Hoewel ze automatisch worden gegenereerd, kunt u ze desgewenst wijzigen via de admin-interface.

Ons standaard hoofdmenu bevat een link naar de Coffee Cups-collectie.
Navigatie op één niveau
Laten we beginnen met het uitvoeren van alle items uit ons "hoofdmenu". Om dit te doen kunnen we een eenvoudige "for-lus" gebruiken om alle items in de lijst met links om beurten weer te geven, als volgt:
{% for link in linklists.main-menu.links %}- http://docs.shopify.com/themes/liquid-basics/output" class=external rel=nofollow> Vloeistoffilter. Een filter is een functie die de invoerwaarde op een bepaalde manier wijzigt. Laten we bij wijze van voorbeeld eens kijken naar de upcase- filter:
{{ 'Keir Whitaker' | upcase }}
Wanneer dit wordt uitgevoerd, wordt KEIR WHITAKER in ons HTML-bestand gerenderd.
Filters nemen een invoer, in dit voorbeeld mijn naam als een tekststring en dienovereenkomstig veranderen. In het geval van het upcase- filter transformeert het de uitvoer in hoofdletters. In ons voorbeeld hierboven neemt het escape-filter de invoer van URL en titel en onttrekt het de tekst en de URL zodat deze correct worden uitgevoerd.
Multi-level navigatie
Nu hebben we de basis onder onze controle. We hebben een manier nodig om een relatie te creëren met ons secundaire submenu. Gelukkig is dit niet zo moeilijk, er zijn slechts een paar regels Liquid-code nodig. Eerst moeten we teruggaan naar de Shopify-beheerder en ons submenu maken.
We hebben een manier nodig om onze twee menu's te relateren, zodat onze sjabloon weet hoe ze moet worden uitgevoerd. Handles komen ons opnieuw te hulp. Het is aanvankelijk niet 100% duidelijk, maar elke link naast het menu zelf heeft een uniek handvat waartoe we toegang hebben.
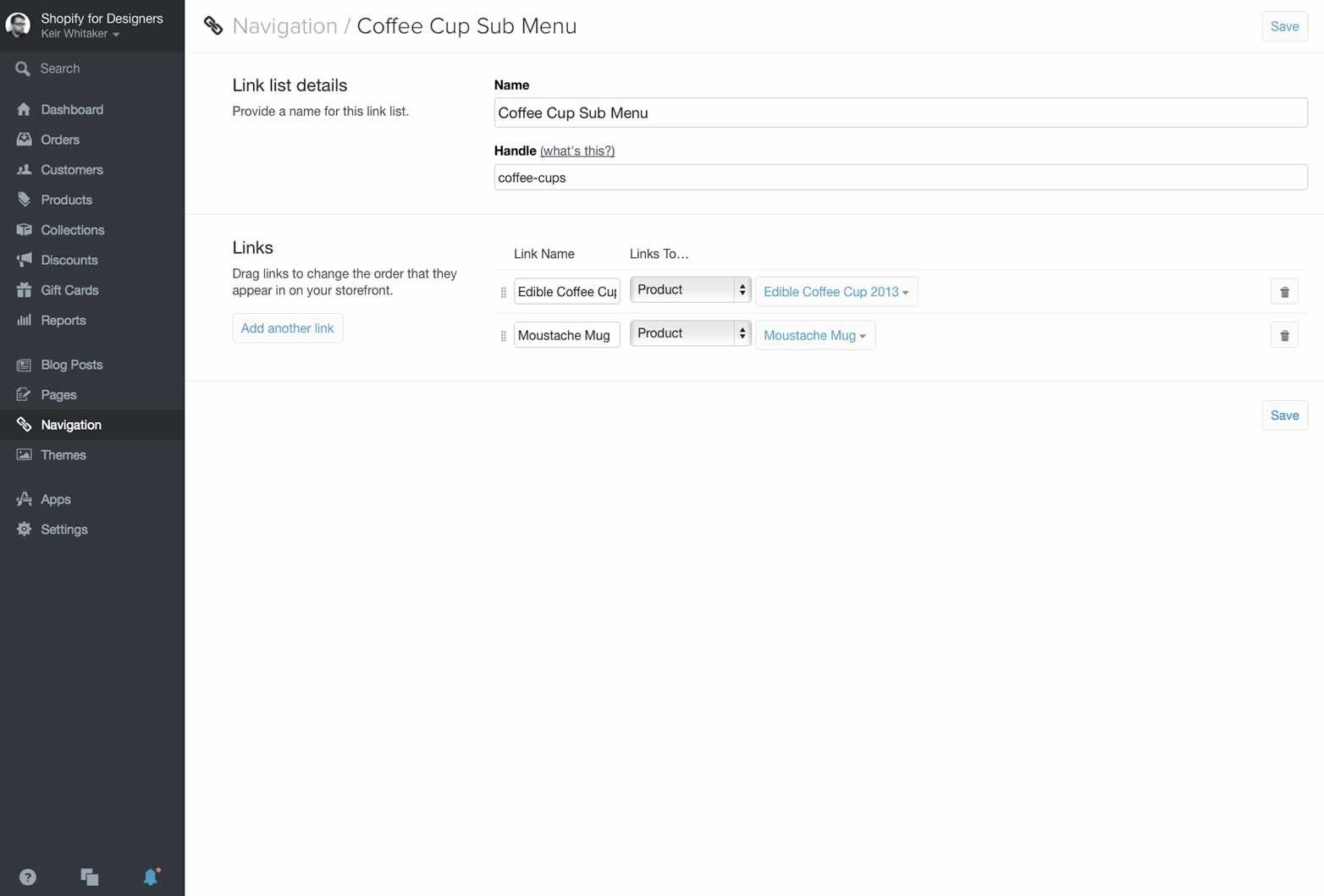
Laten we een voorbeeld bekijken door een submenu te maken van onze link 'Koffiekopjes'. We kunnen gerust aannemen dat ons menu-item genaamd "Coffee Cups" automatisch gegenereerde handgreep "coffee-cups" zal zijn. Het enige dat u echt hoeft te doen, is leestekens verwijderen, hoofdletters vervangen door kleine letters en spaties met streepjes. Als we willen dat dit menu-item een submenu heeft, zorgen we er eenvoudig voor dat ons submenu ook een handvat van "koffiekopjes" heeft. Het is vermeldenswaard dat de titel van uw menu alles kan zijn, de belangrijkste factor hier is de greep.

Ons submenu heeft een handvat met koffiekopjes waarmee we onze menu's aan elkaar kunnen relateren.
Nu hebben we alleen nog een beetje extra Liquid-code nodig om ons te helpen bij het uitvoeren van het submenu in onze sjabloon:
{% for link in linklists.main-menu.links %}- {{ sublink.url }}"> {{sublink.title | escape}}
{% endfor%}
{% stop als %} {% endfor%}
Bij de eerste inspectie kan dit een beetje ontmoedigend zijn. We hebben het overgrote deel al behandeld dus laten we de nieuwe code onderzoeken die het grootste deel van het nieuwe werk voor ons doet:
{% if linklists[link.handle].links.size > 0 %}
Dit verschijnt nadat de bovenliggende menuelink is uitgevoerd maar voordat de lijstitems sluiten
tag (regel 4 in ons codevoorbeeld). De "if-statement" controleert of er een linklijst is met dezelfde handle als ons huidige link-item en of deze bestaat om te zien of er link-items aan zijn gekoppeld. Als het antwoord ja is, opent de sjabloon een nieuwe ongeordende lijst en voert deze elk submenu-item uit als een lijstitem volgens ons eerste voorbeeld. Als het antwoord nee is, gaat het sjabloon door met het uitvoeren van het volgende bovenliggende menu-item. 
Het eindresultaat van onze code is een geneste, ongeordende lijst met menu-items.
Deze controle op het bestaan van een submenu met dezelfde greep vindt plaats bij elke iteratie van het bovenliggende menu. U zult ook merken dat onze "if-verklaring" is afgesloten met de vloeibare code {% end for%} en onze "for-lus" met {% end for%} . Hiermee wordt de sjabloon gewaarschuwd om verder te gaan wanneer deze zijn voltooid.
Afsluiten
Met een beetje planning is het eigenlijk heel eenvoudig om menu's te maken die van elkaar afhankelijk zijn. Natuurlijk hoeft u ze niet samen uit te voeren - u kunt als u dat wilt het submenu onafhankelijk ergens in uw sjabloon uitvoeren.
Ik hoop dat dit je inzicht heeft gegeven in hoe gemakkelijk het is om veelzijdige menusystemen te creëren in Shopify-thema's.